En este tutorial de Photoshop Text Effects, aprenderemos cómo ajustar fácilmente el texto alrededor de un objeto 3D en Photoshop, sin la necesidad de ningún software 3D. Vamos a envolver nuestro texto alrededor de un planeta, pero puedes usar esta misma técnica básica para envolver texto sobre casi cualquier cosa. Necesitará Photoshop CS o superior para este tutorial, ya que utilizaremos la función "texto en una ruta" de Photoshop, y luego utilizaremos Transformación libre para remodelar nuestro texto en una perspectiva 3D. Finalmente, usaremos una máscara de capa para ocultar el texto donde pasa detrás del objeto, dándonos nuestro efecto 3D final.
Aquí está la imagen del planeta (el viejo planeta Tierra). Envolveré el texto:

La imagen original
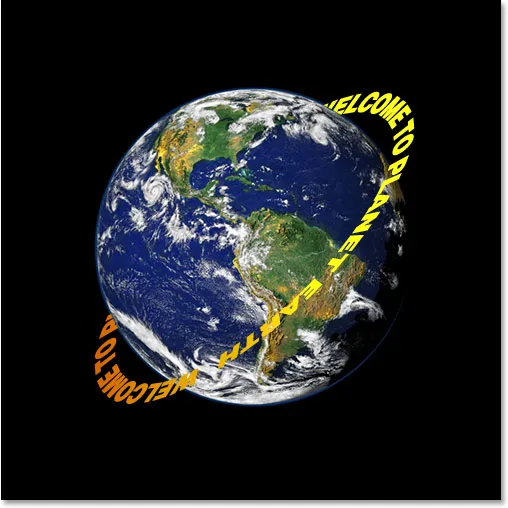
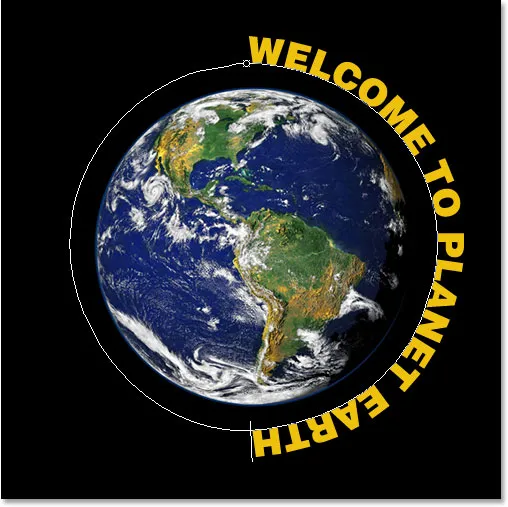
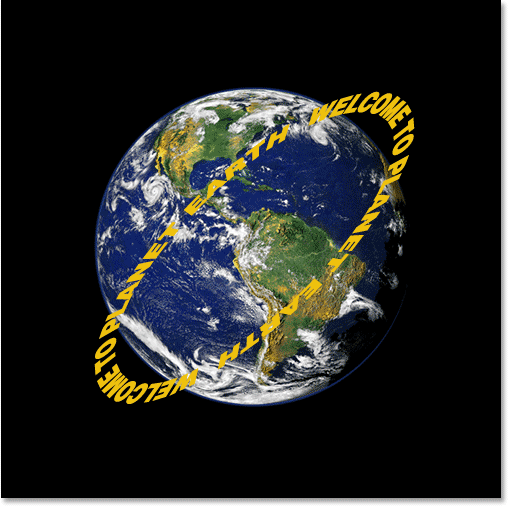
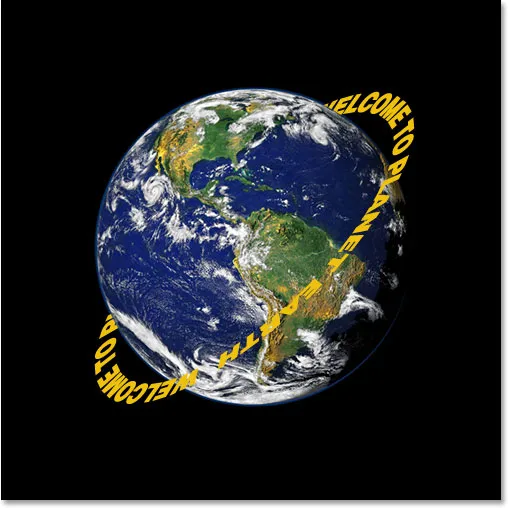
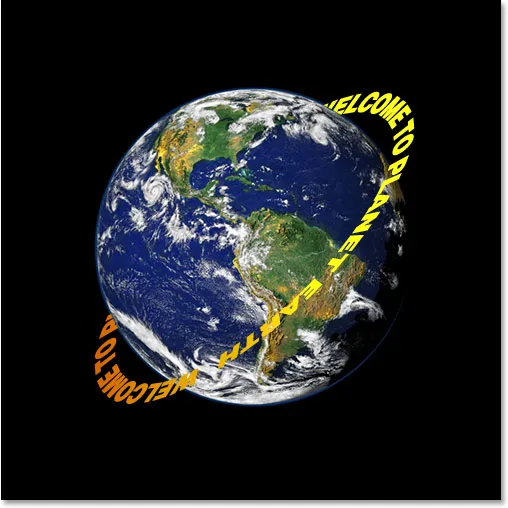
Y así es como se verá la imagen después de envolver nuestro texto 3D a su alrededor:

El resultado final de "ajuste de texto en 3D".
¡Empecemos!
Paso 1: seleccione la herramienta Marco elíptico
Lo primero que necesito hacer para este efecto es arrastrar una selección circular alrededor del planeta, y para eso, usaré la herramienta que Photoshop incluye para tal tarea, la Herramienta Marco Elíptico . Selecciónelo de la paleta Herramientas. De forma predeterminada, se esconde detrás de la Herramienta de marco rectangular, por lo que deberá hacer clic en la Herramienta de marco rectangular y mantener presionado el mouse durante un segundo o dos hasta que aparezca el pequeño menú desplegable, y luego seleccione la Herramienta de marco elíptico en lista:

Seleccione la herramienta Marco elíptico de la paleta Herramientas.
Paso 2: arrastre una selección alrededor del objeto, un poco más grande que el objeto en sí
Con mi herramienta de marco elíptico seleccionada, voy a colocar mi mouse lo más cerca posible del centro del planeta para empezar. Luego voy a mantener presionada la tecla Mayús para restringir mi selección a un círculo perfecto y voy a mantener presionada la tecla Alt (Win) / Opción (Mac) para decirle a Photoshop que use el punto que estoy a punto de haga clic en como el centro de mi selección, para que la selección se extienda en todas las direcciones desde ese punto. Luego, simplemente voy a hacer clic en el centro del planeta y arrastrar una selección hasta que mi selección sea un poco más grande que el planeta, dando espacio a mi texto para envolverlo.
Lo más probable es que el lugar donde inicialmente hice clic con el mouse no fuera el centro muerto del planeta, lo que significa que mi selección deberá ser reposicionada. Para mover la selección en la pantalla y volver a colocarla mientras la estoy arrastrando, mantendré presionada mi barra espaciadora, lo que me permite mover la selección a donde quiera, y luego soltaré la barra espaciadora para continuar arrastrando la selección más grande.
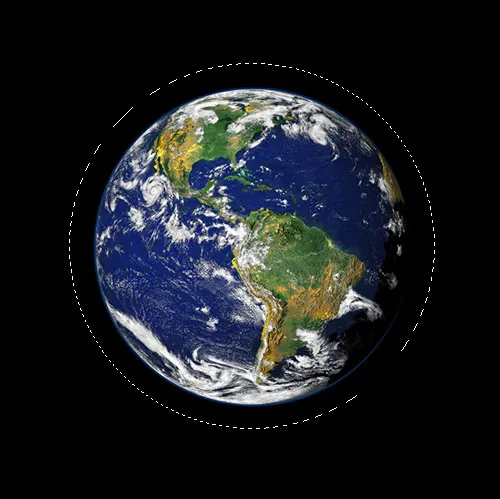
Continúe arrastrando y reposicionando la selección hasta que esté correctamente alineada con el objeto y un poco más grande que el objeto mismo:

La selección circular ahora se agrega alrededor del objeto.
Paso 3: Convierta la selección en una ruta
Ahora tenemos nuestra selección alrededor del objeto, y la vamos a usar para agregar nuestro texto a la imagen, usando la función "texto en una ruta" de Photoshop. El problema es que nuestra selección es una selección, no un camino. Afortunadamente, Photoshop facilita la conversión de cualquier selección en una ruta. Para hacer eso, cambie a su paleta Paths, que encontrará agrupada por defecto con las paletas Capas y Canales. La paleta de rutas aparecerá vacía, ya que actualmente no tenemos ninguna ruta en nuestro documento. Para convertir la selección en una ruta, haga clic en el icono Crear ruta de trabajo desde la selección en la parte inferior de la paleta Rutas (es el tercer icono de la derecha):

Haga clic en el icono "Crear ruta de trabajo desde la selección".
Tan pronto como haga clic en el icono, Photoshop convierte la selección en una ruta y la nueva "Ruta de trabajo" aparece en la paleta Rutas:

La paleta de rutas ahora muestra la ruta recién creada.
Y si miramos hacia atrás en nuestra imagen, podemos ver que las líneas punteadas de nuestra selección han sido reemplazadas por una delgada línea continua, que es nuestro camino:

La selección alrededor del planeta se ha convertido en un camino.
Ahora podemos usar esta ruta, junto con la función "texto en una ruta" en Photoshop CS y superior, para agregar nuestro texto, que haremos a continuación.
Paso 4: selecciona la herramienta Tipo
Vuelve a tu paleta de capas en este punto. Es hora de agregar nuestro texto. Para eso, necesitamos usar la herramienta de tipo de Photoshop, así que seleccione si de la paleta Herramientas o presione la letra T en su teclado:

Seleccione la herramienta Tipo.
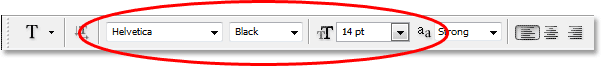
Con la herramienta Tipo seleccionada, vaya a la barra de opciones en la parte superior de la pantalla y seleccione su fuente y tamaño de fuente. Este efecto 3D funciona mejor si usa una fuente con letras gruesas, por lo que elegiré Helvetica Black como mi fuente. Puede elegir la fuente que desee de las que haya instalado en su sistema, pero nuevamente, intente elegir una con letras gruesas y agradables, y también una que sea fácil de leer. Tendrá que experimentar con el tamaño de su fuente, ya que dependerá mucho del tamaño del objeto que está envolviendo su texto y aún más del tamaño y la resolución de la imagen que está utilizando. Estoy usando un tamaño de fuente de 14 puntos para este tutorial, pero nuevamente, necesitarás experimentar por tu cuenta con tu imagen:

Seleccione su fuente y tamaño de fuente en la barra de opciones.
Paso 5: elige un color para tu texto
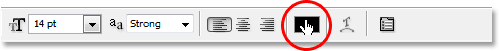
Mientras esté en la barra de opciones, elija un color para nuestro texto. Para hacer eso, haga clic en la muestra de color :

Haga clic en la muestra de color en la barra de opciones para seleccionar un color para el texto.
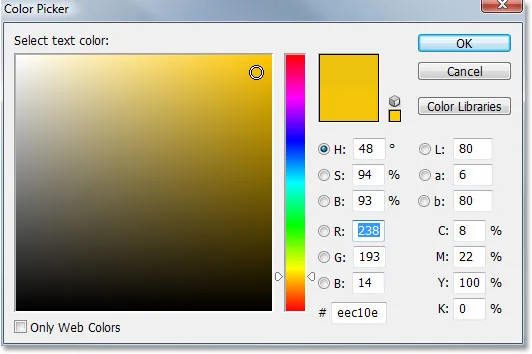
Esto muestra el Selector de color de Photoshop, donde puede elegir el color que desee para su texto. Voy a elegir un color naranja amarillento brillante, que se destaque muy bien contra el planeta principalmente azul y el fondo negro:

Use el Selector de color para elegir un color para su texto.
Haga clic en Aceptar una vez que haya elegido su color para salir del cuadro de diálogo.
Paso 6: escriba su texto a lo largo de la ruta circular
Con nuestra fuente, tamaño de fuente y color de texto seleccionados, podemos agregar nuestro texto, y queremos agregarlo para que siga el camino circular que hemos creado. Para hacerlo, mueva el cursor del mouse sobre la parte de la ruta donde desea comenzar a escribir. Voy a comenzar mi texto en algún lugar a lo largo de la parte superior del camino. A medida que mueva el cursor del mouse sobre la ruta, notará que el cursor cambia de tener un cuadrado punteado a su alrededor a una línea ondulada que lo atraviesa. Esa línea ondulada te dice que estás a punto de escribir directamente en la ruta y que tu texto seguirá la forma de la ruta, que es exactamente lo que queremos. Para agregar su tipo, simplemente haga clic en la ruta y comience a escribir. El efecto funcionará mejor si usa todas las letras mayúsculas. Voy a escribir "BIENVENIDO A PLANET EARTH":

Haga clic directamente en la ruta y comience a escribir para que el texto siga la forma de la ruta.
Como quiero que mi texto parezca envolverse completamente alrededor del planeta, voy a escribir exactamente la misma oración nuevamente al final:

Agregue suficiente texto para envolver completamente el objeto.
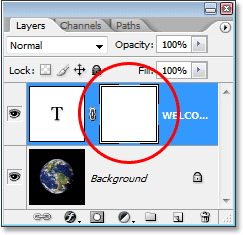
Si te fijas bien, puedes ver que me he encontrado con un pequeño problema. No hay suficiente espacio en mi camino para que quepa todo el texto, y la palabra "TIERRA" en la parte superior izquierda se ha cortado. Para solucionarlo, voy a hacer doble clic directamente en la miniatura de la capa de tipo en la paleta Capas, lo que le indicará a Photoshop que seleccione todo mi texto a la vez:

Haga doble clic en la miniatura de la capa de tipo en la paleta Capas para seleccionar todo el texto.
Mi texto aparecerá resaltado en blanco en mi imagen. Luego, con mi texto seleccionado, voy a mantener presionada la tecla Alt (Win) / Opción y presionar la tecla de flecha izquierda en mi teclado un par de veces para cerrar el espacio entre las letras hasta que haya suficiente espacio para caber aparece todo mi texto y aparece la palabra "TIERRA":

Mantenga presionada la tecla "Alt" (Win) / "Opción" (Mac) y use las teclas de flecha izquierda o derecha para agregar o quitar espacio entre las letras.
Para espaciar ambas oraciones a la misma distancia y cerrar ese gran espacio en la parte superior, voy a hacer clic con el mouse entre las dos oraciones en la parte inferior (entre las palabras "TIERRA" y "BIENVENIDO") y nuevamente presionando Alt (Win) / Opción (Mac), voy a presionar la tecla del corchete izquierdo varias veces para agregar un poco de espacio extra entre las dos palabras hasta que el texto se vea igualmente equilibrado a lo largo del camino.
Cuando estoy contento con el espaciado de mi texto, voy a presionar Ctrl + H (Win) / Comando + H (Mac) para ocultar la ruta de la vista, dejándome solo con mi planeta y mi texto en un círculo y muy bien espaciados a su alrededor:

El texto ahora circula alrededor del exterior del planeta.
Nuestro texto ahora da vueltas alrededor del planeta, pero parece muy bidimensional y no muy interesante. Vamos a llevarlo a la tercera dimensión a continuación.
Paso 7: utilice la transformación libre para distorsionar el texto en una perspectiva 3D
Ahora viene la parte divertida. ¡Vamos a convertir nuestro texto a 3D! O al menos, vamos a crear la ilusión de que es 3D, de todos modos. Photoshop no es un verdadero programa 3D, pero aún podemos fingirlo. Para hacer eso, usaremos el comando Transformación libre de Photoshop. Con la capa de tipo seleccionada en la paleta Capas, use el método abreviado de teclado Ctrl + T (Win) / Comando + T (Mac) para que aparezcan los controladores de Transformación libre alrededor del texto:

Presione "Ctrl + T" (Win) / "Comando + T" (Mac) para acceder a los controladores de Transformación libre.
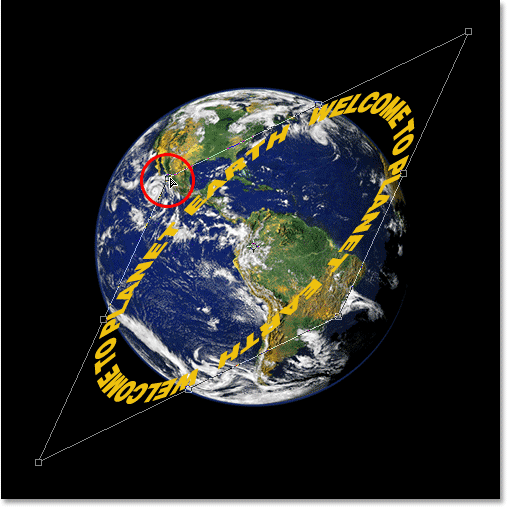
Para doblar mi texto en una perspectiva 3D, voy a mantener presionadas las teclas Ctrl + Alt (Win) / Comando + Opción (Mac) y luego arrastrar el controlador de Transformación libre en la esquina superior derecha hacia el centro del planeta. Cuanto más arrastre hacia adentro, más perspectiva 3D crearé con mi texto:

Arrastre el tirador de la esquina superior derecha hacia el centro del objeto para crear la perspectiva 3D.
Cuando esté satisfecho con la apariencia de su texto, presione Entrar (Win) / Volver (Mac) para aceptar la transformación:

Presione "Enter" (Win) / "Return" (Mac) para aceptar la transformación.
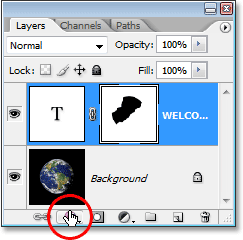
Paso 8: Agregue una máscara de capa a la capa de texto
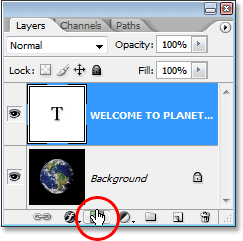
Las cosas definitivamente comienzan a verse más en 3D, excepto por un pequeño detalle. Nuestro texto no se envuelve alrededor del objeto, solo se sienta frente a él. Para darnos realmente un aspecto 3D, necesitamos ocultar el texto en las áreas donde se supone que está detrás del objeto, y podemos hacerlo usando una máscara de capa. Con la capa de texto aún seleccionada, haga clic en el icono de Máscara de capa en la parte inferior de la paleta Capas:

Agregue una máscara de capa a la capa de texto haciendo clic en el icono "Máscara de capa".
Esto agrega una máscara de capa a la capa de texto, y también agrega una miniatura de máscara de capa en la paleta Capas. Podemos decir que la máscara de capa está seleccionada actualmente porque la miniatura tiene un borde resaltado blanco a su alrededor:

La miniatura de la máscara de capa con un borde resaltado blanco a su alrededor, que nos dice que la máscara de capa, no la capa en sí, está seleccionada.
Paso 9: haga una selección alrededor de su objeto
Quiero ocultar el texto que se supone que está detrás del planeta, así que volveré a tomar mi herramienta de marco elíptico y, tal como lo hice al comienzo de este tutorial, la usaré para arrastrar Una selección alrededor del planeta. Esta vez, sin embargo, quiero que mi selección se extienda solo hasta el borde del planeta, no un área alrededor del exterior como lo hicimos antes. Entonces, una vez más, voy a hacer clic aproximadamente en el centro del planeta, y manteniendo presionada la tecla Mayús + Alt (Win) / Shift + Opción (Mac), voy a arrastrar una selección circular alrededor del planeta. Si necesito reposicionar mi selección mientras la estoy arrastrando, presionaré nuevamente mi barra espaciadora y moveré la selección en la pantalla según sea necesario, luego soltaré la barra espaciadora y continuaré arrastrando.
Aquí está mi imagen con mi planeta seleccionado:

El planeta ahora está seleccionado.
Paso 10: pinta con negro dentro de la selección para ocultar el texto
Con nuestra máscara de capa agregada a la capa de texto y una selección alrededor del planeta, podemos ocultar fácilmente el texto que se supone que está detrás del planeta simplemente pintando sobre el texto. Primero necesitamos nuestro pincel, así que seleccione la herramienta Pincel de la paleta Herramientas o presione B en su teclado:

Seleccione la herramienta Pincel.
Luego, con el negro como color de primer plano, simplemente pinte sobre el texto que desea ocultar. Como estamos pintando en la máscara de capa, no en la capa en sí, no pintaremos negro en la imagen. En cambio, cualquier lugar donde pintamos con negro ocultará el contenido de la capa. Necesito ocultar el texto en la parte superior del planeta, así que pintaré sobre él con mi herramienta Pincel. Gracias a la selección que creé, no tengo que preocuparme por ser descuidado con mi pincel y pintar accidentalmente más allá del borde del planeta, ya que Photoshop solo me permitirá pintar dentro de la selección. Cualquier lugar que pinto fuera se ignora:

Pinte sobre el texto que desea ocultar con la herramienta Pincel. Solo el texto dentro de la selección se verá afectado.
Continúa pintando sobre el texto hasta que hayas ocultado todo lo que hay que ocultar. Cuando haya terminado, presione Ctrl + D (Win) / Comando + D (Mac) para eliminar la selección. Si su ruta debajo del texto volvió a ser visible, presione Ctrl + H (Win) / Comando + H (Mac) para ocultarla de la vista.
Aquí está mi imagen después de pintar sobre el texto en la parte superior para ocultarlo, creando la ilusión de que el texto ahora está dando vueltas alrededor del planeta en 3D:

El resultado final de "ajuste de texto en 3D".
Paso 11: Agregue un estilo de capa de superposición de degradado
Para terminar, agreguemos un poco de iluminación a nuestro texto usando uno de los estilos de capa de Photoshop. Haga clic en el icono de estilos de capa en la parte inferior de la paleta de capas:

Haga clic en el icono "Estilos de capa".
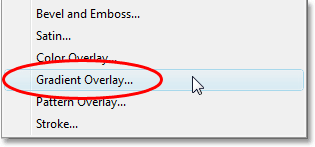
Luego seleccione Gradient Overlay de la lista:

Seleccione "Superposición de degradado".
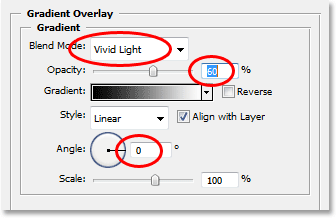
Esto muestra el cuadro de diálogo Estilo de capa establecido en las opciones de Superposición de degradado en la columna central. Por defecto, Photoshop nos da un degradado de negro a blanco, que es lo que queremos. Sin embargo, en lugar de usar el degradado para colorear nuestro texto y hacerlo en blanco y negro, lo usaremos para agregar un efecto de iluminación simple. Primero, cambie la opción Modo de fusión en la parte superior de "Normal" a Luz vívida haciendo clic en la flecha que apunta hacia abajo a la derecha de la palabra "Normal" y seleccionando "Luz vívida" de la lista. Luego baje el valor de Opacidad a aproximadamente el 60% . Finalmente, cambie la opción de ángulo en la parte inferior a 0 ° :

Las opciones de Superposición de degradado en el cuadro de diálogo Estilo de capa.
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo y aplique el estilo Superposición de degradado al texto, ¡y listo! Aquí está el efecto final con mi simple efecto de iluminación agregado al texto:

El efecto 3D final.
A dónde ir después …
¡Y ahí lo tenemos! ¡Visite nuestras secciones Efectos de texto o Efectos fotográficos para obtener más tutoriales de efectos de Photoshop!