
Imagen de enmascaramiento en After Effects
Máscara en After Effects es un esquema o una ruta para modificar las propiedades de las capas, podemos enmascarar con texto, imágenes, videos e imágenes vectoriales. Hay tres tipos de enmascaramiento, seguimiento, rutas de fusión y funciones de enmascaramiento tradicionales. El enmascaramiento juega un papel clave en la industria de producción de video porque después de la filmación pueden necesitar eliminar algo del video, por lo que en tal caso prefieren solo el enmascaramiento. La mayor parte de la animación del título también se realiza con enmascaramiento de texto
Puede pensar que la máscara está fácilmente disponible en photoshop, premier, etc., por qué necesitamos usar los efectos posteriores … ven a vernos.
Crear máscara en After Effects
Hay muchas formas de enmascarar imágenes en After Effects, veamos algunos pasos esenciales a continuación.
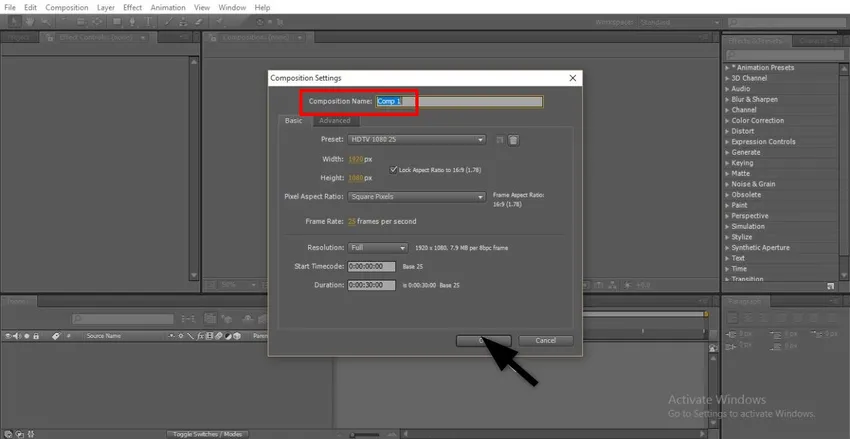
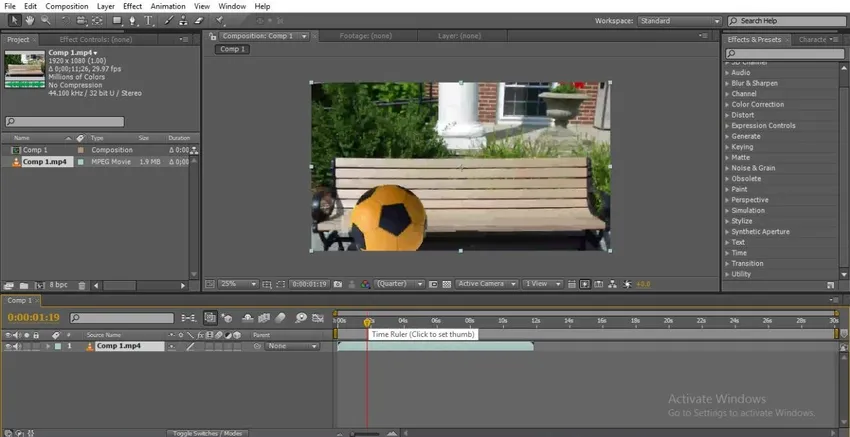
Paso 1: Comience una nueva composición .

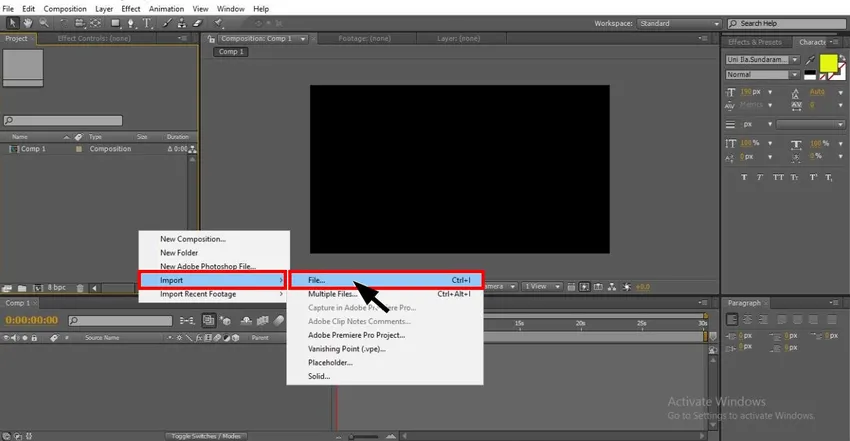
Paso 2: Importe el metraje al archivo.

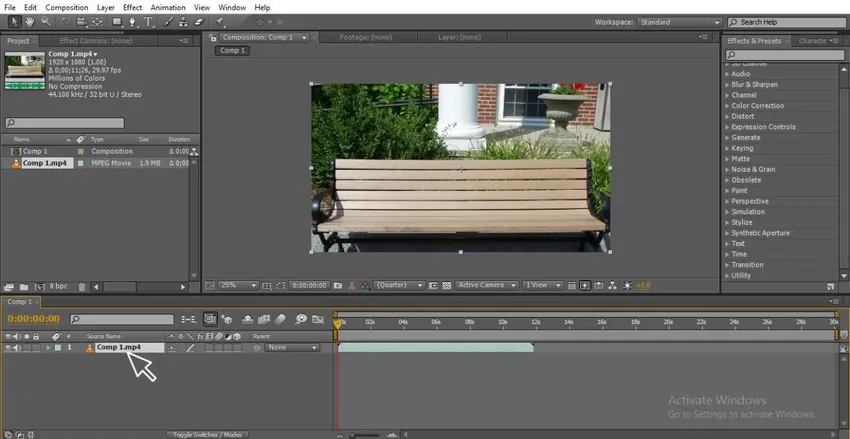
Paso 3: Importe el metraje a la línea de tiempo, siempre importe un metraje objetado simple cuando esté en el proceso de aprendizaje.

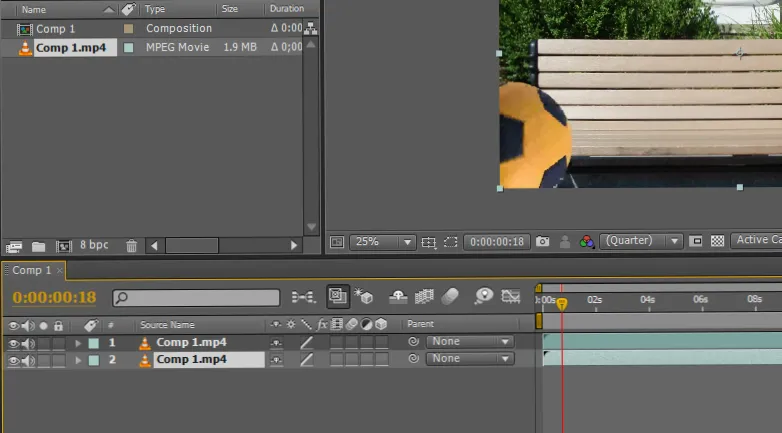
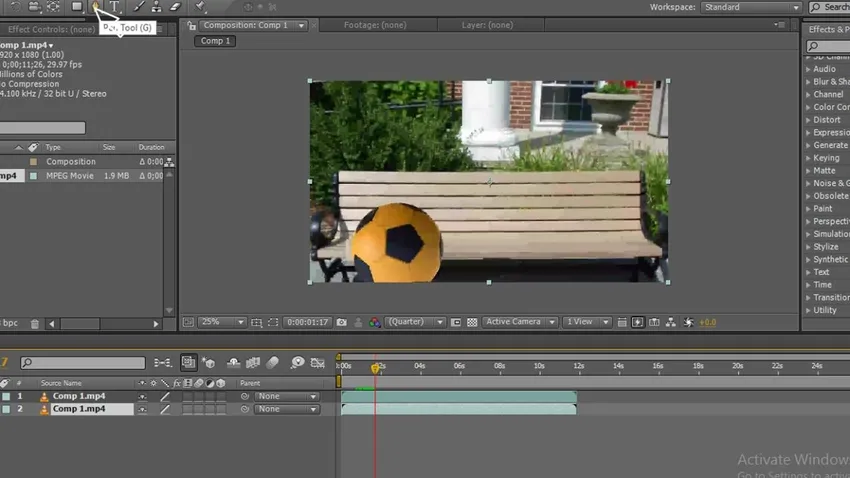
Paso 4: Ahora, necesitamos crear imágenes duplicadas o importar imágenes relevantes para enmascarar.

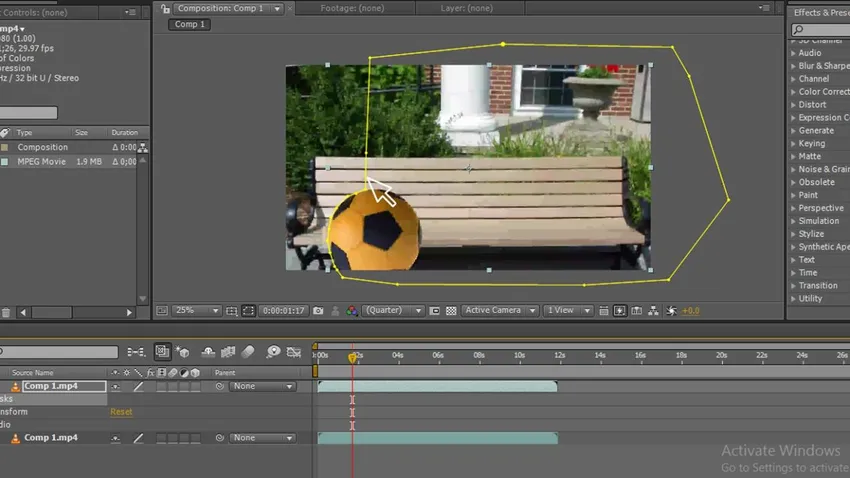
Paso 5: Aquí importo un video.

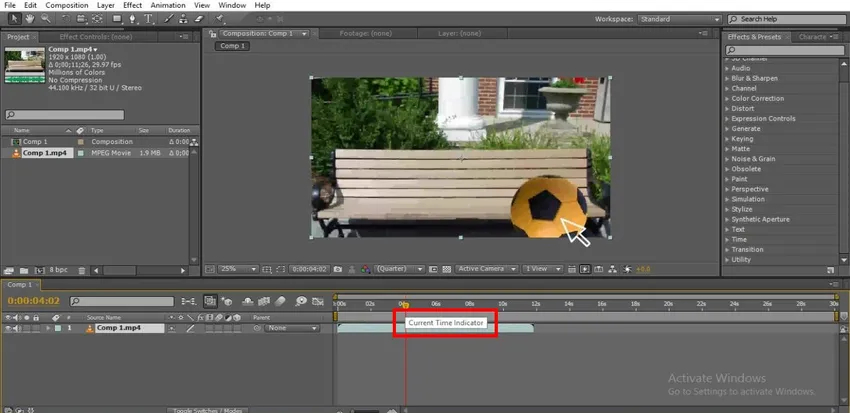
Paso 6: Aquí una pelota que viaja de un lado a otro indica el tiempo.

Paso 7: Podemos usar una herramienta de selección o una herramienta de lápiz para seleccionar la ruta de enmascaramiento, aquí selecciono la herramienta de lápiz para dibujar la ruta.

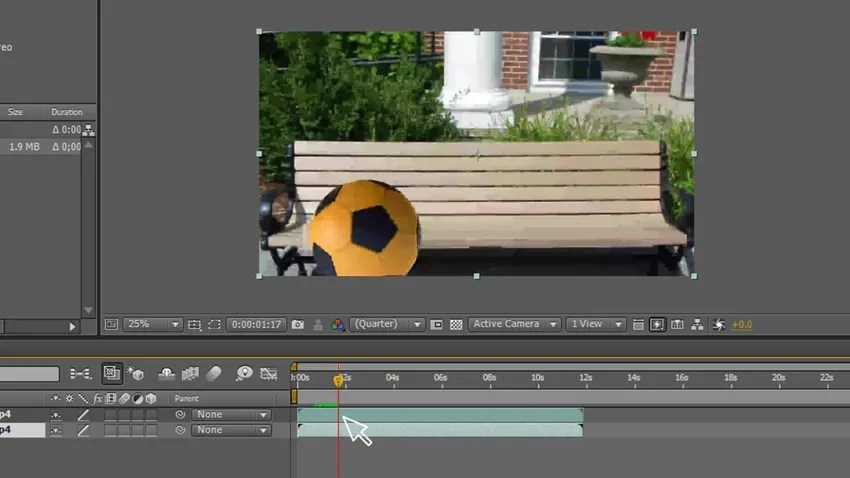
Paso 8: Seleccione el punto desde donde necesitamos comenzar a enmascarar.

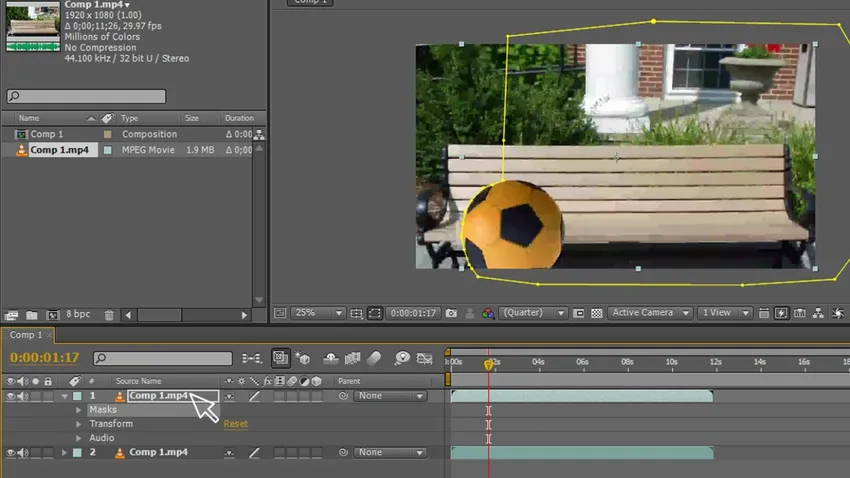
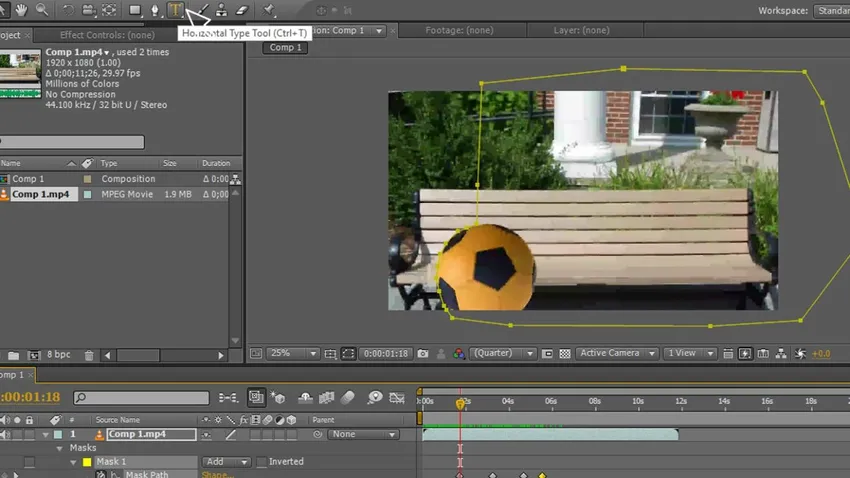
Paso 9: Necesitamos dibujar un camino con la herramienta de lápiz, aquí hemos dibujado un contorno de la bola a la superficie donde vamos a enmascarar la capa, estaremos enmascarando el contorno.

Paso 10: Mantenga siempre la capa de máscara en la parte superior, porque necesitamos colocar el metraje original en la capa inferior a continuación.

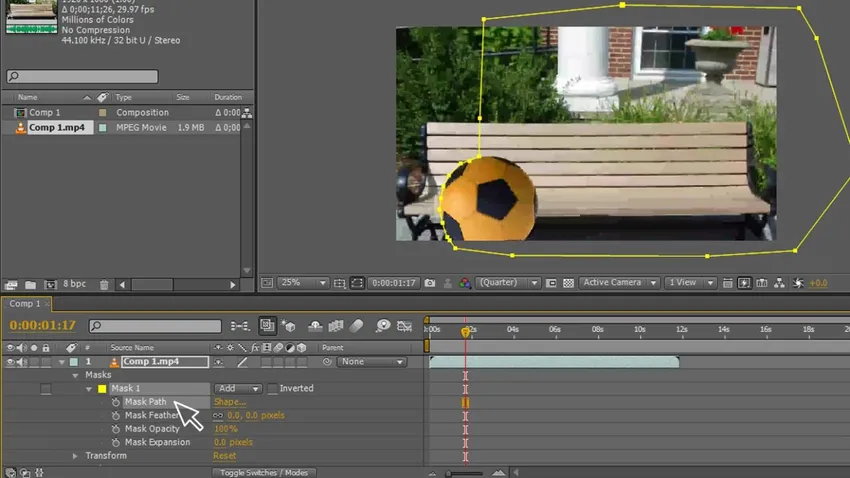
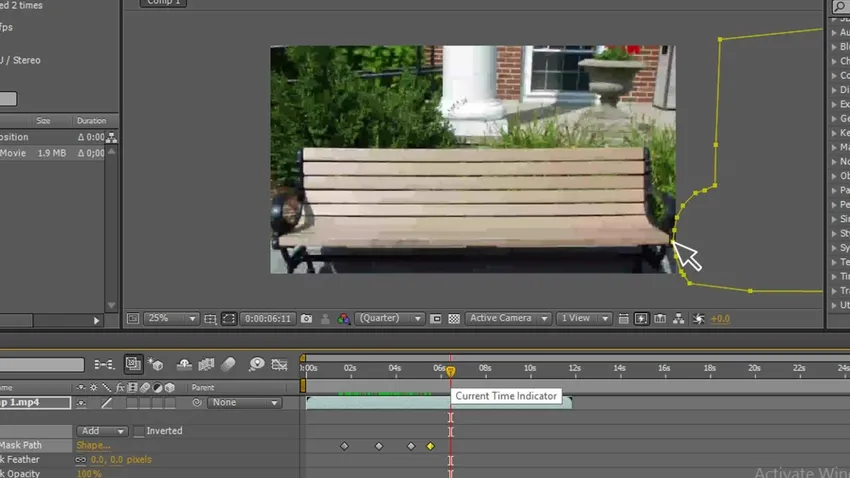
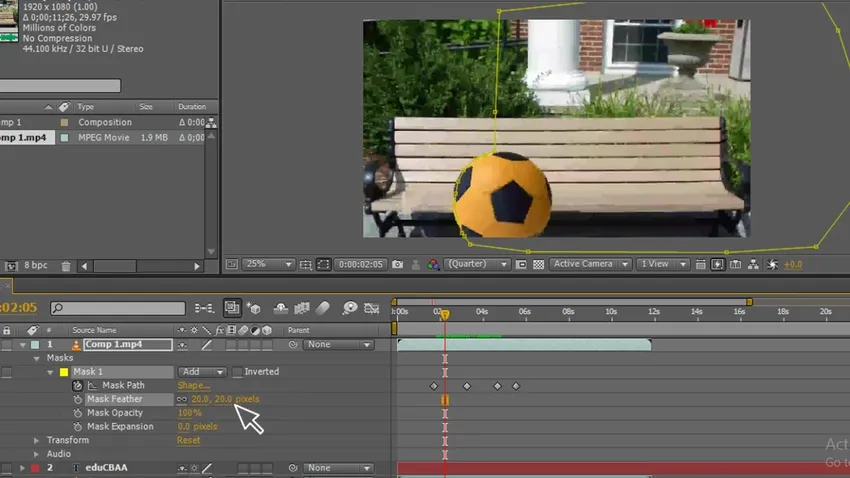
Paso 11: Ahora vaya a máscaras - máscara - ruta de la máscara, aquí debemos seleccionar los puntos donde debemos seguir el objeto con la ruta de la máscara.

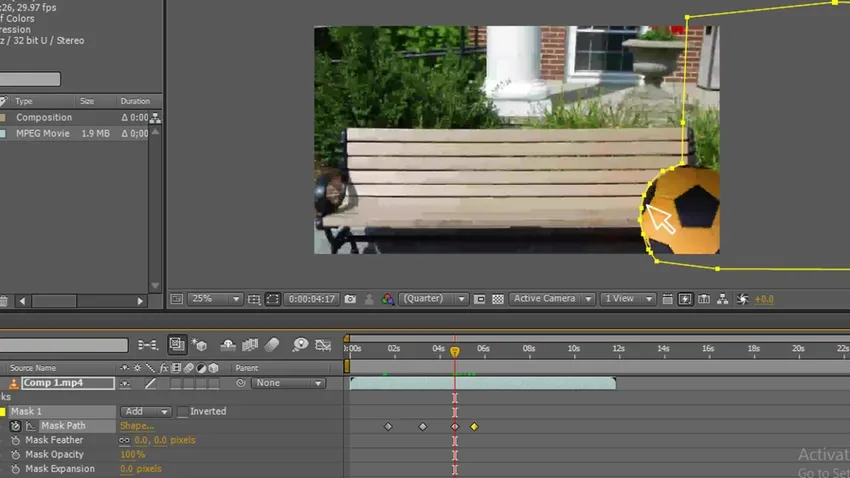
Paso 12: Necesitamos mover el camino junto con el objeto, mantuvimos tres o cuatro puntos para seguir el objeto, podemos encontrar la máscara que sigue al objeto

Paso 13: Necesitamos movernos hasta el movimiento final.

Terminamos la forma del dibujo y creamos el camino y también lo animamos, es solo un proceso básico ahora estamos avanzando al siguiente paso de enmascarar, intentemos enmascarar un texto con la pelota ahora.
Paso 14: selecciona la herramienta de texto.

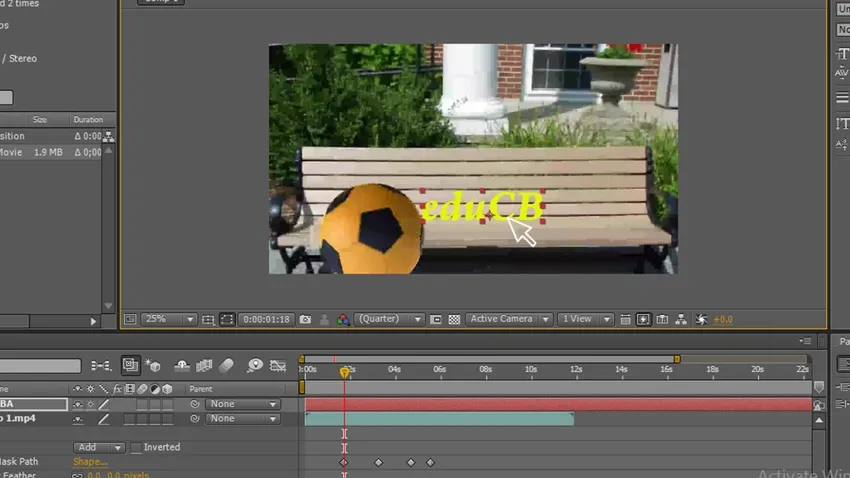
Paso 15: Escribe tu texto.

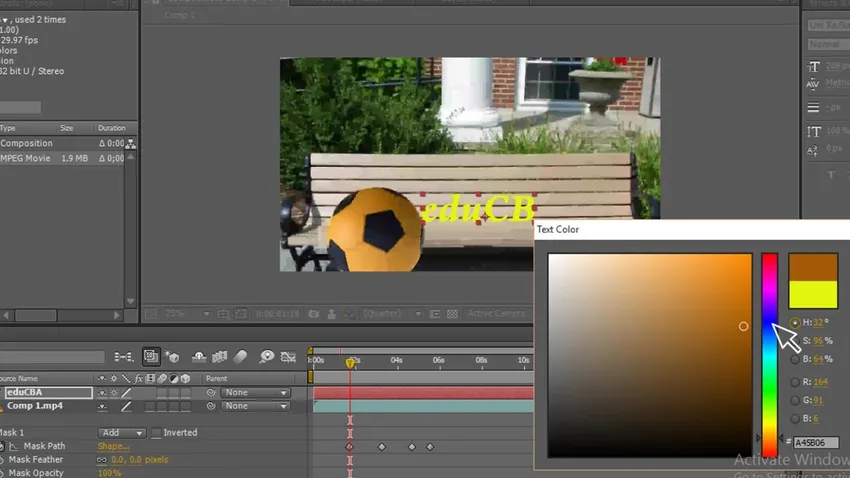
Paso 16: Seleccione el color para el texto, necesitamos seleccionar el color perfecto cada vez, solo entonces podemos tener una buena apariencia.

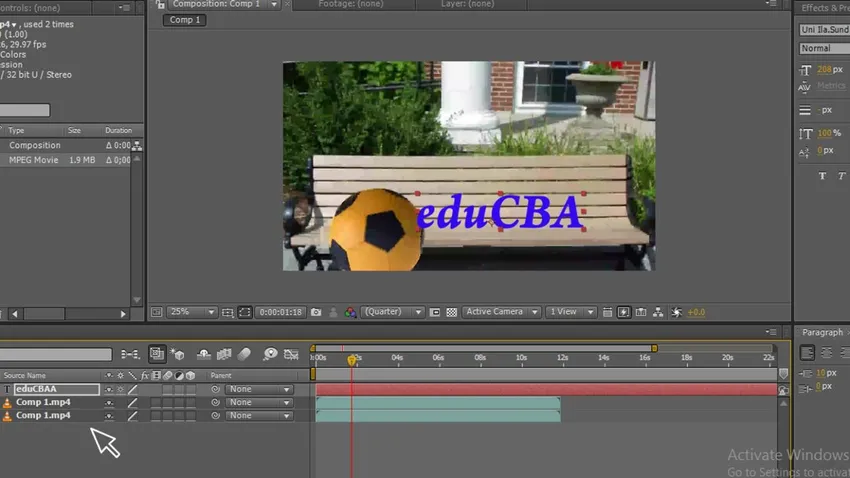
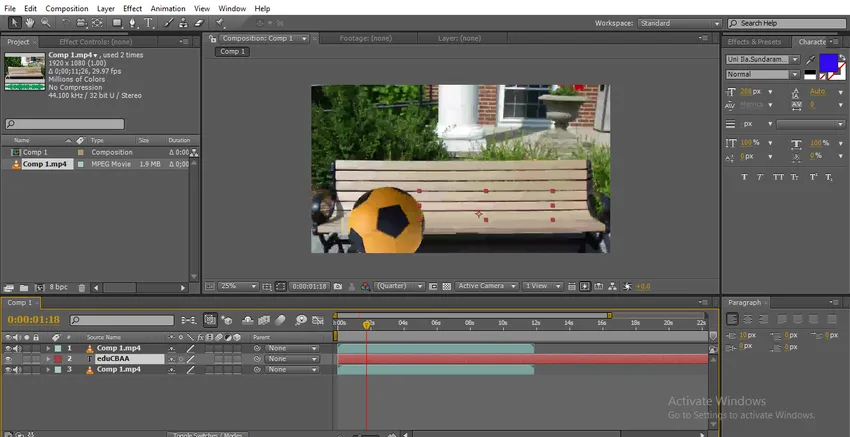
Paso 17: Podemos ver aquí que tenemos tres capas de metraje, duplicado y texto, aquí tenemos una capa de texto en la parte superior.

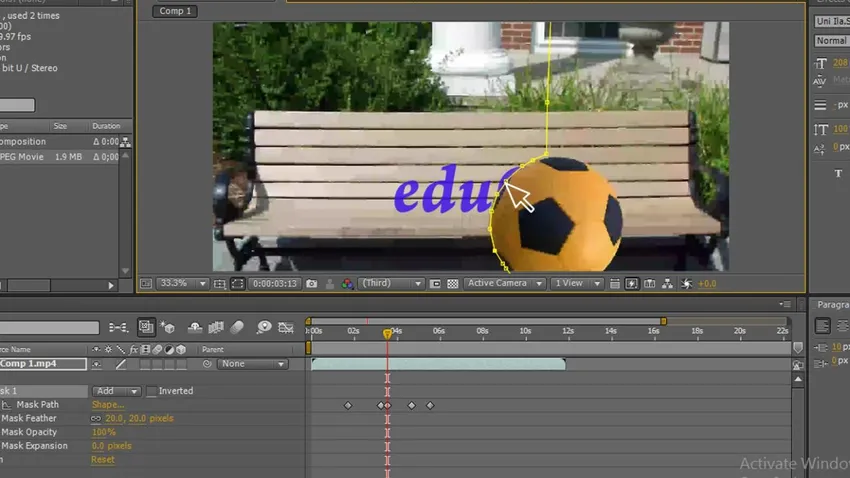
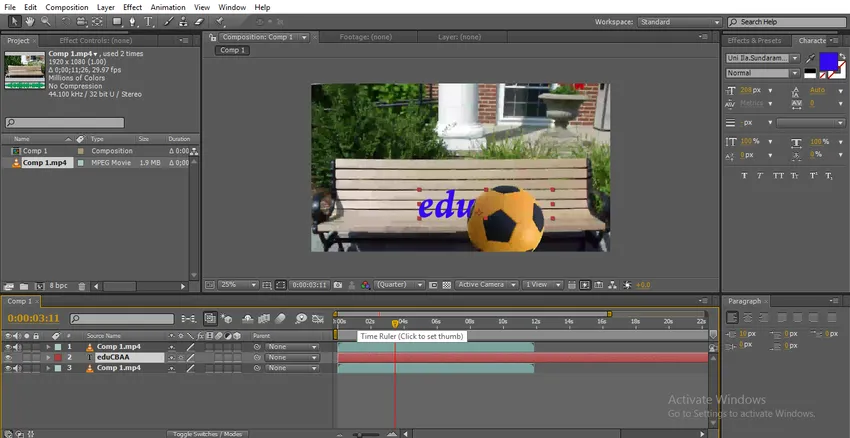
Paso 18: Mueva la capa de texto hacia el medio para que podamos enmascarar el texto con la capa anterior que se muestra como una bola que enmascara el texto, ahora no podemos ver el texto porque la capa de máscara ha ocultado el texto cuando movemos la capa de máscara Podemos ver el texto.

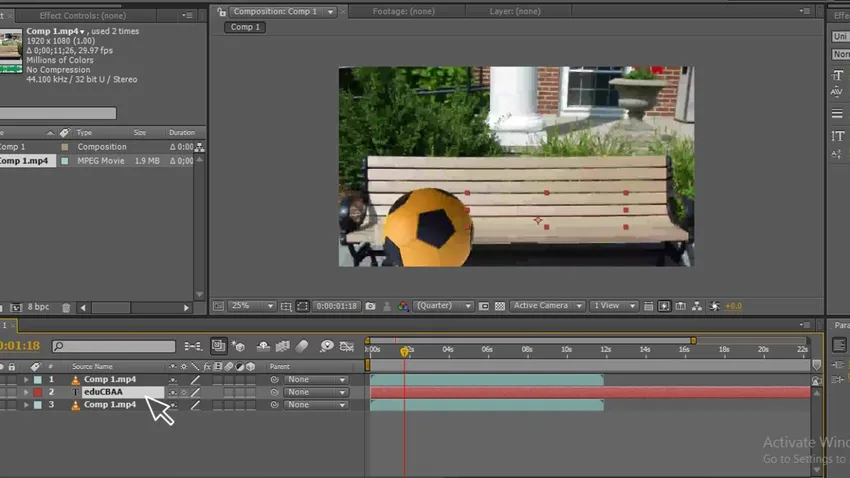
Paso 19: Ahora vea la imagen, muestra que la pelota ha enmascarado el texto, tenemos la capa original debajo de la capa de texto en el medio y la máscara superior.

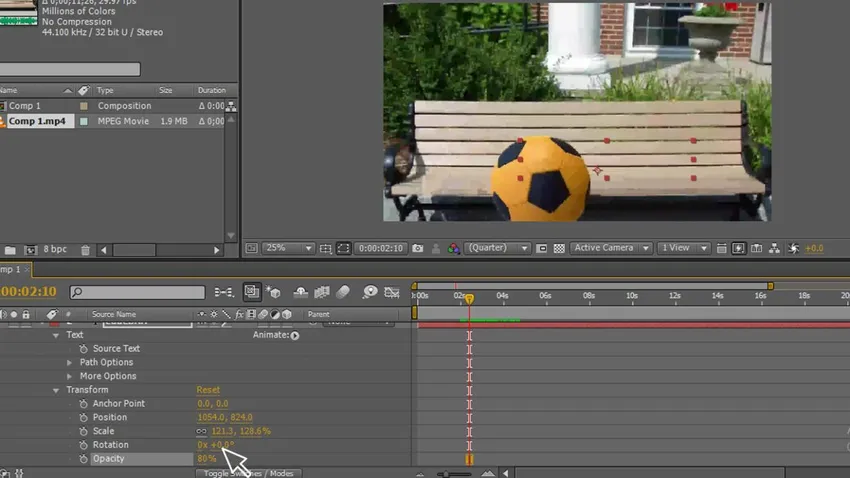
Paso 20: Ahora vaya a transformación de texto - opacidad y cambie el valor de opacidad como desee, he mantenido la opacidad como 80 cuando aplica opacidad podemos ver una imagen realista.

Paso 21: Ir a la máscara - máscara de plumas - Cambiar la pluma, es mejor cambiar la pluma en cada momento del objeto, cada vez que sentimos que el objeto es diferente, necesitamos cambiar la pluma con eso tenemos una sensación natural de la imagen.

Paso 22: ajuste los fotogramas clave. Necesitamos ajustar los fotogramas clave en cada momento cuando el objeto mueve nuestra ruta, lo que puede no coincidir con el objeto, por lo que debemos observar bien y hacer coincidir la ruta y ajustar los fotogramas clave iguales al objeto.

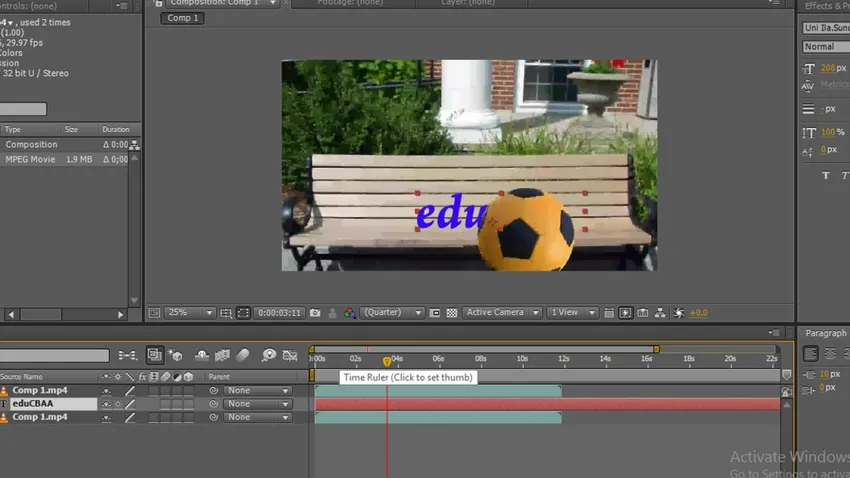
Paso 23: Aquí vamos, ahora vemos la animación.

Paso 24: Cuando la pelota se mueve, el texto viene detrás de la pelota.

En este proceso hicimos un enmascaramiento del camino, enmascaramos un texto con una pelota para hacer un movimiento, luego lo replicamos, luego dibujamos un camino para la pelota, luego animamos el camino para moverse, y creamos y colocamos el texto debajo de la capa de máscara y encima de la capa original, luego animamos la pelota sintiendo que la pelota ha enmascarado el texto.
Pequeño enmascaramiento de texto
Para enmascarar texto pequeño, sigamos los pasos a continuación.
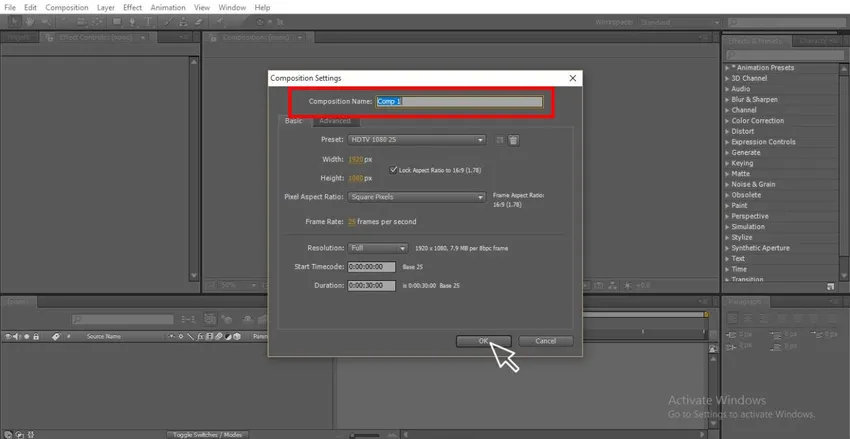
Paso 1: Comience una nueva composición.

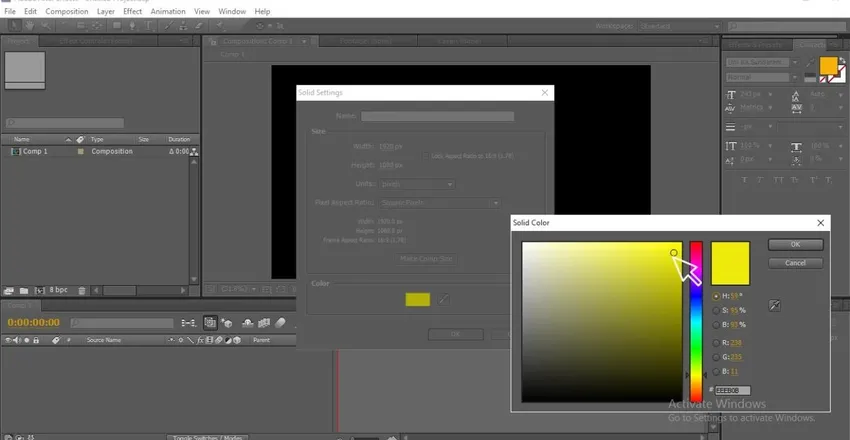
Paso 2: Seleccione la capa Sólida con un color atractivo.

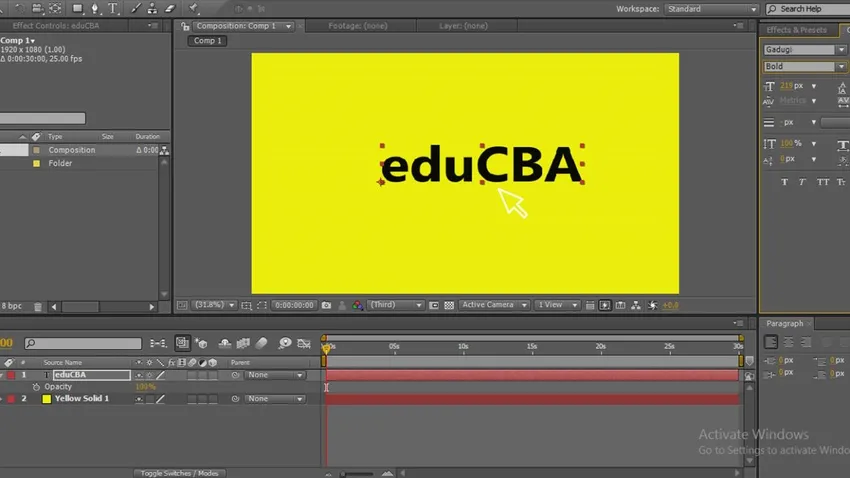
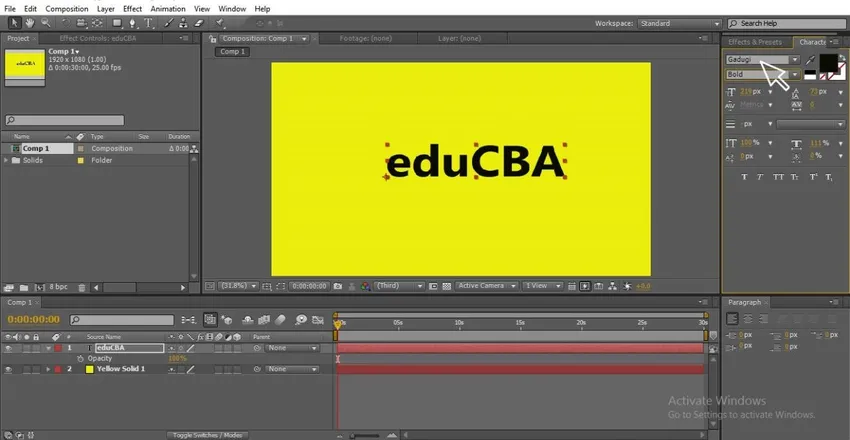
Paso 3: con la ayuda de la herramienta de texto, escriba su texto.

Paso 4: selecciona un buen estilo que se adapte a tus pensamientos.

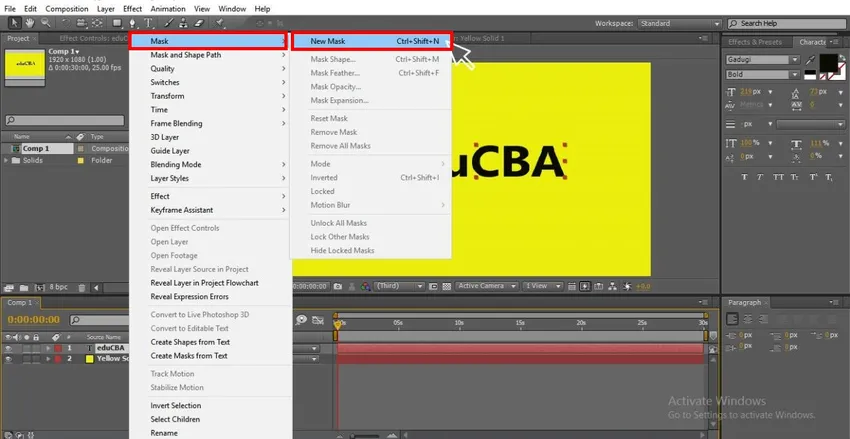
Paso 5: Ahora haz clic derecho en el texto y ve a la máscara y selecciona una nueva máscara, donde puedes usar el atajo de CTRL + MAYÚS + N.

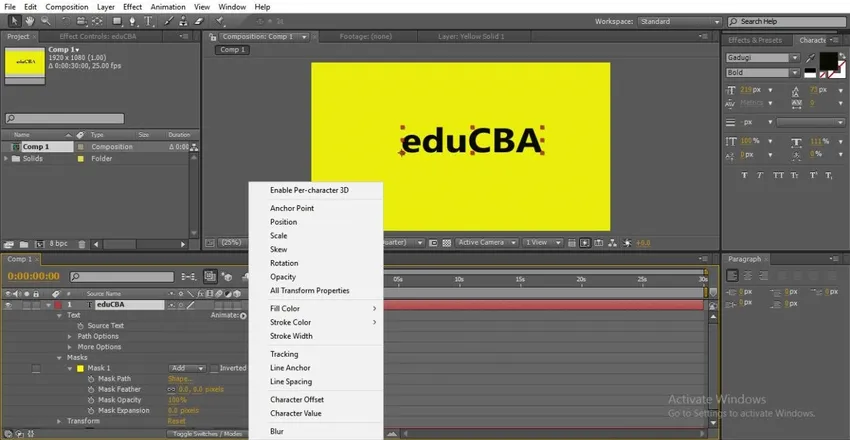
Paso 6: vaya al texto y haga clic en la animación, aquí podemos ver los diversos tipos de animaciones.

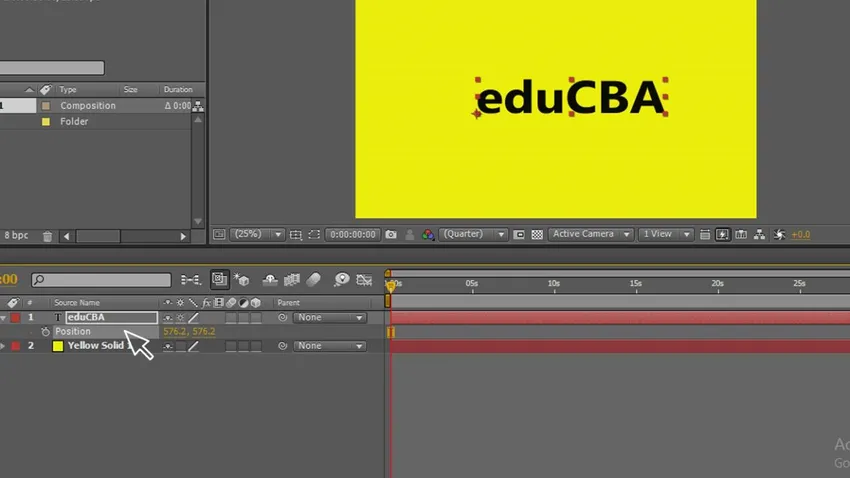
Paso 7: Si vamos al texto y seleccionando la posición podemos animar el texto.

Paso 8: Pero en este caso, el texto se anima en la pantalla de un lado a otro, pero al enmascarar animamos dentro del camino, veamos cómo funciona en el siguiente paso.
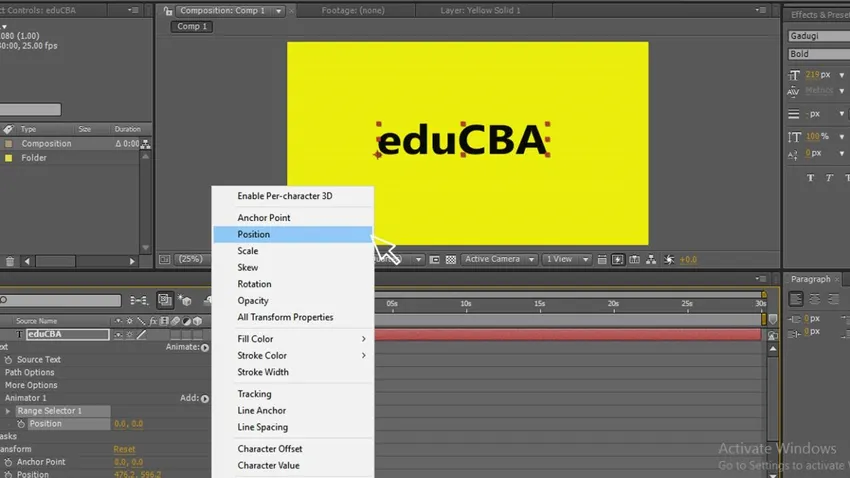
Paso 9: vaya al texto y haga clic en la animación y obtendremos las subopciones, en esa posición seleccione.

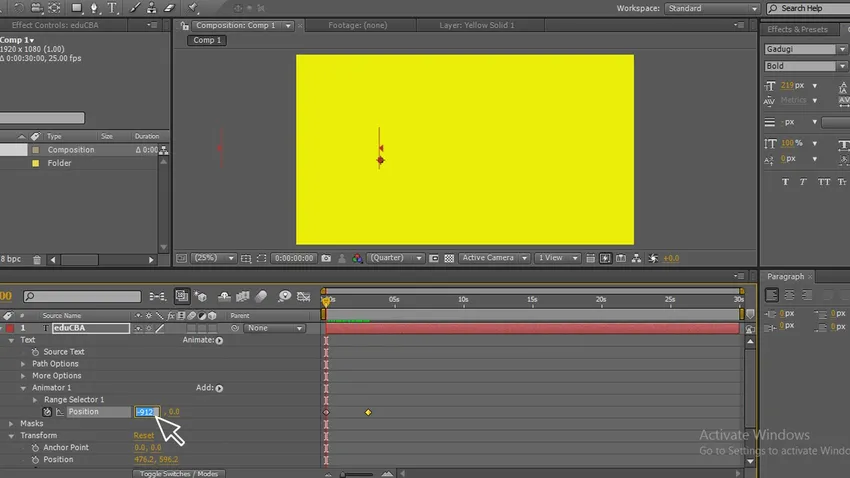
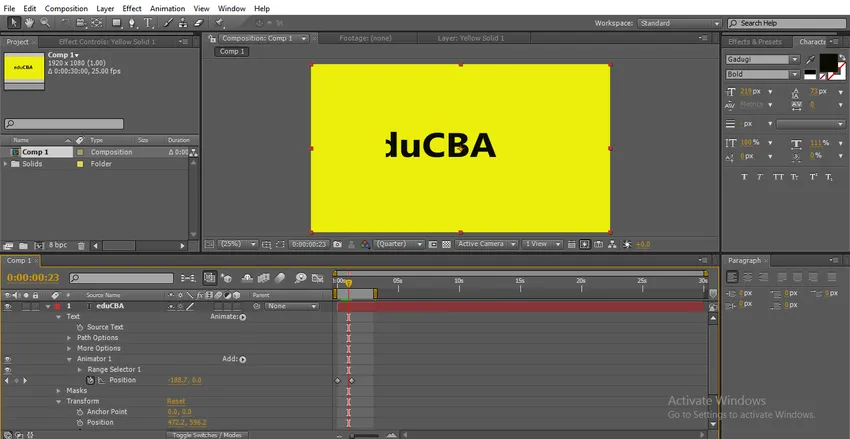
Paso 10: Ahora da dos puntos por dónde empezar y dónde terminar, cambia los valores de inicio y finalización, da el valor inicial donde se esconde el texto aquí. He dado 912.

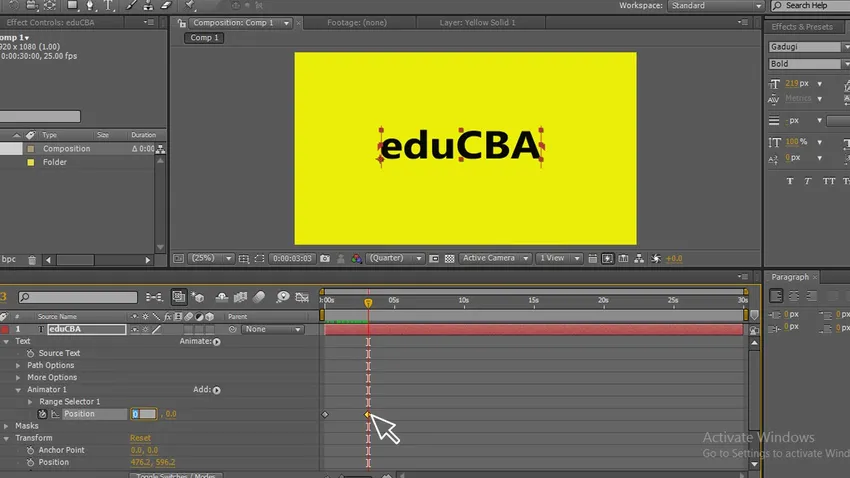
Paso 11: Indique el punto final como 0 donde el texto obtiene su posición anterior. Ahora puede ver que el texto se anima dentro de la ruta.

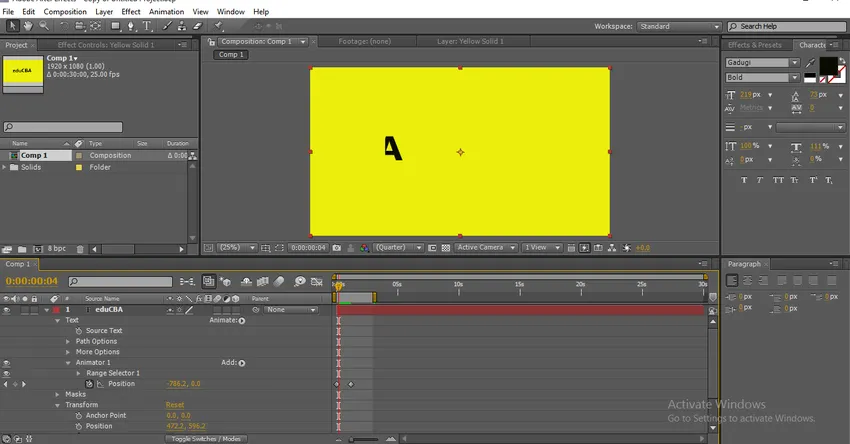
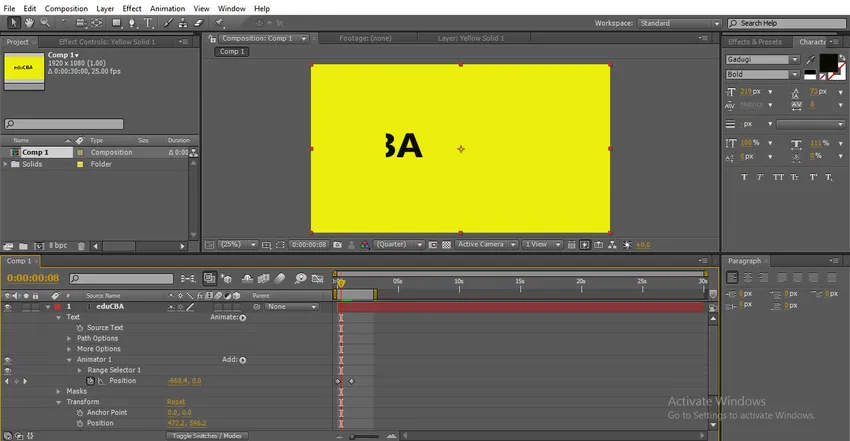
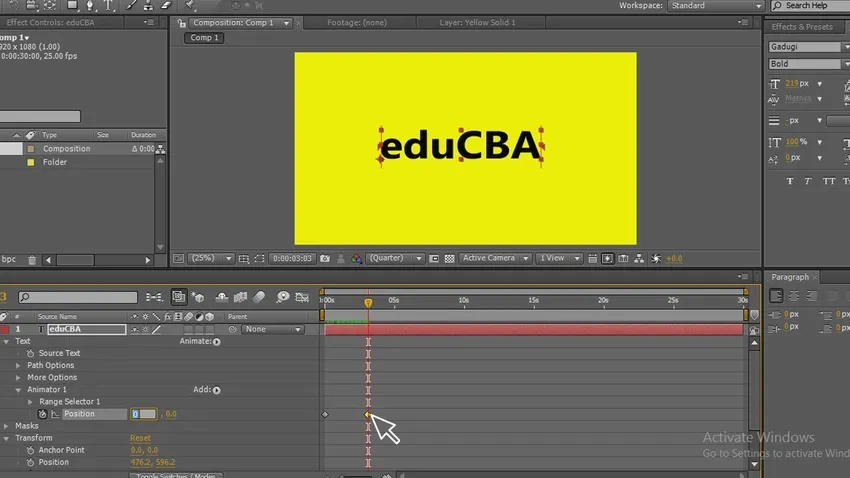
Paso 12: Aquí vamos, ahora podemos ver. Cómo se anima el texto dentro de la ruta de texto.




Conclusión
En este proceso, creamos un enmascaramiento de texto, para eso seleccionamos un texto y aplicamos una ruta de máscara al texto, ese texto se llena con su enmascaramiento, luego animamos el texto, este tipo de animaciones se usan en logotipos digitales y animaciones de títulos.
Artículos recomendados
Esta es una guía de Máscara en After Effects. Aquí discutimos los pasos para crear Máscara en After Effects y enmascarar con texto pequeño. También puede consultar nuestros otros artículos relacionados para obtener más información.
- ¿Cuáles son las herramientas en After Effects?
- Modos de fusión en After Effects
- Animación de texto en After Effects
- Texto 3D en Photoshop
- Habilidades básicas de After Effects | Usted debe saber