
Introducción a los formatos de fecha de JavaScript
Una fecha es un objeto incorporado en JavaScript, y almacena la fecha y la hora y se usa para almacenar, crear y modificar la hora, medir la hora o mostrar la fecha actual con o sin el componente 'hora' en varios formatos, según se desee. También proporciona varias funciones o métodos para jugar.
La instancia de JavaScript Date representa un momento en el tiempo en un formato independiente de la plataforma. El objeto Fecha lleva tanto la parte de la fecha como la parte de la hora. ISO 8601 (AAAA-MM-DD) es el estándar internacional para la presentación de fecha y hora, y el formato de fecha preferido en JavaScript. Además, los objetos Date contienen un número que representa la fecha y la hora en milisegundos desde el 1 de enero de 1970 UTC, según el valor dado al objeto Date.
Sintaxis
Para definir un nuevo objeto Fecha, necesitamos llamar a una nueva Fecha () con una de las siguientes opciones:
new Date();
new Date(value);
new Date(dateString);
new Date(year, month index (, day (, hours (, minutes (, seconds (, milliseconds))))));
Necesitamos usar el nuevo operador para instanciar un objeto Date. Si usamos el objeto Fecha directamente, como ahora = Fecha (), el valor devuelto es una cadena en lugar de un objeto Fecha.
Cuando no se proporcionan argumentos, el objeto Fecha muestra la fecha y hora actuales. Por defecto, el objeto Fecha en JavaScript muestra la fecha / hora en hora local.
Ejemplos de formatos de fecha de JavaScript
Veamos con la ayuda de algunos ejemplos a continuación:
Ejemplo 1
Mostrar fecha y hora actuales
Código
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
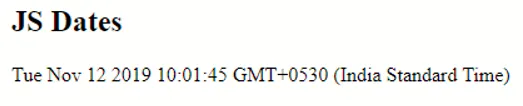
Salida:

Formatos de fecha
Las diversas formas en que podemos formatear la fecha en JavaScript son:
- Fecha ISO (estándar internacional) - “2019-11-06”
- Fecha larga: “12 de noviembre de 2019” o “12 de noviembre de 2019”
- Fecha corta - “11/12/2019”
Ejemplo # 2
Mostrar fechas en varios formatos
Código
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
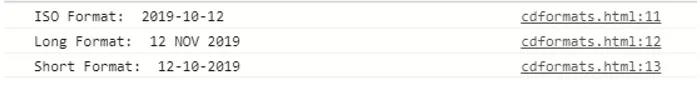
Salida:

Del código anterior, podemos ver que la parte del mes de la fecha comienza desde cero, es decir, enero es el mes cero. Lo mismo ocurre con la parte del día también (getDay ()), el domingo comienza desde cero.
Cuando especificamos la fecha en formato de cadena en el objeto Fecha, tendemos a escribir como “12-11-2019” (12 de noviembre de 2019), pero en JavaScript, al especificar la fecha en este formato, obtenemos un valor de fecha incorrecto.
Ejemplo # 3
La fecha incorrecta mostrada
Código
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
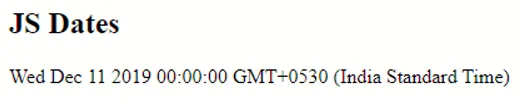
Salida:

Ahora, mostraremos la fecha y hora en milisegundos usando la función Date.parse (). Esta función obtiene el número exacto de milisegundos que han pasado desde la medianoche del 1 de enero de 1970 hasta la fecha que se proporcionó.
Ejemplo # 4
Fecha en milisegundos
Código
var msec_date = Date.parse('12-11-2019');
console.log("Date in Milli-Seconds:", msec_date)
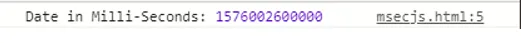
Salida:

Lo bueno del objeto Fecha de JavaScript es que, si proporcionamos un valor que no se encuentre en un rango aceptable, JavaScript vuelve a calcular la fecha automáticamente para producir un valor de fecha aceptable. Consideremos un ejemplo:
Ejemplo # 5
Corrección automática del valor de la fecha
Código
var autocorrect_date = new Date(2019, 9, 46);
console.log("Date Value:", autocorrect_date)
Salida:

El ejemplo de código anterior recalcula el valor proporcionado y muestra un valor de fecha correcto y aceptable. Además, si notamos la sección de código de cómo se proporciona el valor de los datos, parece que podemos dividir la parte del valor de fecha y hora y presentarla como números individuales separados por una coma. El valor "9" representa el mes de octubre, como se discutió en la sección anterior de este artículo, que la parte del mes de la fecha comienza desde 0 (enero = 0, febrero = 1, etc.)
Conclusión
En este artículo, aprendimos el objeto de fecha de JavaScript y entendimos varios formatos de fecha y hora que se pueden mostrar en JavaScript utilizando métodos integrados de fecha y hora. Una de las mejores prácticas es crear fechas con el método de argumentos y evitar el uso del método de cadena de fecha.
Artículos recomendados
Esta es una guía sobre los formatos de fecha de JavaScript. Aquí discutimos la Introducción a JavaScript junto con ejemplos apropiados. También puede consultar nuestros otros artículos sugeridos para obtener más información:
- Seguridad de aplicaciones web
- ¿Qué es WebSocket?
- ¿Qué son los servicios web ASP.Net?
- ¿Qué es Selenium Web Driver?