En este tutorial de Photoshop, aprenderemos cómo crear tipos borrosos totalmente editables usando estilos de capa. Específicamente, veremos cómo usar la técnica para agregar texto sombreado borroso a una imagen. Ahora, si ha estado usando Photoshop durante un tiempo, puede estar pensando: "¿Texto borroso? ¿No puede simplemente desenfocarlo con el filtro Gaussian Blur?", Y sí, puede hacerlo, pero hay un gran inconveniente en hacerlo ese.
Photoshop no nos permitirá aplicar Gaussian Blur (o cualquier otro filtro) para escribir sin convertir primero el tipo en píxeles (un proceso conocido como rasterizar el tipo), y una vez que se ha convertido a píxeles, el texto ya no es editable. En este tutorial, veremos una forma diferente de desenfocar el texto, una que nos da los mismos resultados que lograríamos con Gaussian Blur pero sin la necesidad de rasterizarlo, lo que significa que nuestro tipo permanece completamente editable incluso después de haber ¡Lo borró para que podamos regresar y hacer los cambios que necesitamos! ¿Cómo es posible crear texto borroso pero editable? Gracias a los estilos de capa, ¡en realidad es muy fácil!
Aquí hay un documento que he abierto en mi pantalla que contiene una sola capa de texto (la palabra "SOMBRA") delante de una imagen de fondo:

El documento original.
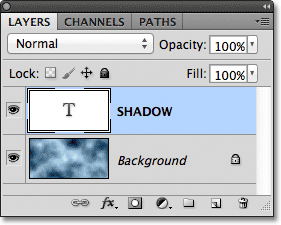
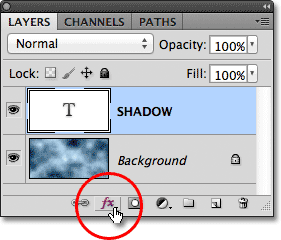
Si miramos en mi panel Capas, vemos el texto en la capa Tipo que se encuentra sobre la imagen en la capa Fondo, y vemos que la capa Tipo está actualmente activa (resaltada en azul):

El panel Capas que muestra la capa Tipo encima de la capa Fondo.
Antes de aprender a crear tipos borrosos editables, veamos rápidamente qué sucede cuando intento desenfocar mi texto usando el filtro Desenfoque gaussiano. Lo seleccionaré yendo al menú Filtro en la barra de menú en la parte superior de la pantalla, luego elegiré Desenfocar y luego Desenfoque gaussiano :

Ir a Filtro> Desenfocar> Desenfoque gaussiano.
Tan pronto como selecciono el filtro Desenfoque gaussiano, Photoshop abre un cuadro de advertencia que me dice que el texto en la capa Tipo deberá ser rasterizado, y que ya no será de tipo editable cuando hayamos terminado. Eso no es lo que quiero, así que haré clic en el botón Cancelar para cancelar el filtro:

Cancelar el filtro ya que no quiero rasterizar el texto.
¡Veamos cómo desenfocar el texto usando los estilos de capa de Photoshop!
Paso 1: agrega una sombra paralela
Con su documento abierto y la capa Tipo seleccionada, haga clic en el icono Estilos de capa en la parte inferior del panel Capas:

Al hacer clic en el icono de estilos de capa.
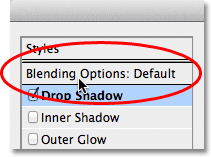
Luego seleccione Sombra paralela en la parte superior de la lista de estilos de capa que aparece:

Elegir Drop Shadow de la lista.
Paso 2: Baje la distancia a 0px
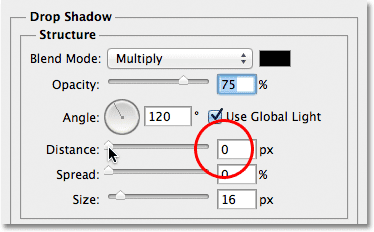
Esto abre el cuadro de diálogo Estilo de capa de Photoshop establecido en las opciones de Sombra paralela en la columna central. Baje el valor de Distancia hasta 0px arrastrando el control deslizante hacia la izquierda. La opción Distancia controla qué tan lejos aparece la sombra del objeto que la proyecta. Establecer Distancia a 0px colocará la sombra directamente detrás del texto:

Bajando la distancia a 0px.
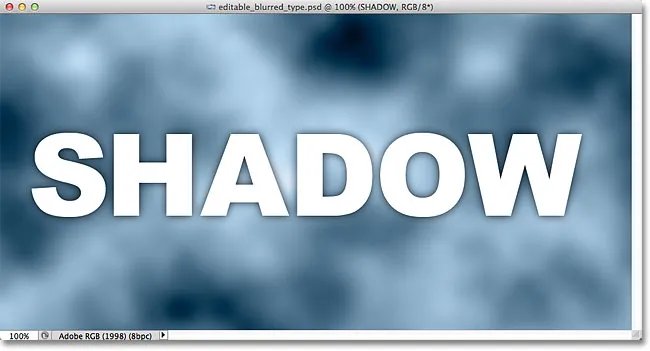
Si miramos el texto en la ventana del documento, podemos ver la sombra asomando alrededor de los bordes de las letras:

El texto después de bajar el valor de Distancia a 0px.
Paso 3: cambia a las opciones de fusión
No cierre el cuadro de diálogo Estilo de capa todavía porque todavía tenemos un par de cosas más que hacer. Haga clic directamente en las palabras Opciones de fusión en la esquina superior izquierda del cuadro de diálogo. Las opciones de Sombra paralela en la columna central se reemplazarán con las Opciones de fusión:

Selección de las opciones de fusión.
Paso 4: Baje la opacidad de relleno al 0%
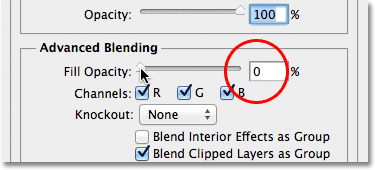
Con las Opciones de fusión que ahora aparecen en la columna central, baje el valor de Opacidad de relleno al 0% arrastrando el control deslizante completamente hacia la izquierda. Esta opción de Opacidad de relleno es exactamente la misma opción de relleno que se encuentra en la esquina superior derecha del panel Capas. Como aprendimos en el tutorial La capa de opacidad vs relleno, el valor de relleno controla la transparencia del contenido real de la capa pero no tiene ningún efecto sobre los estilos de capa que se le aplican. Al reducir el valor de Relleno de la capa Tipo, hacemos que el texto real sea transparente, pero el estilo de la capa Sombra paralela permanecerá completamente visible:

Reducir la opacidad de relleno al 0%.
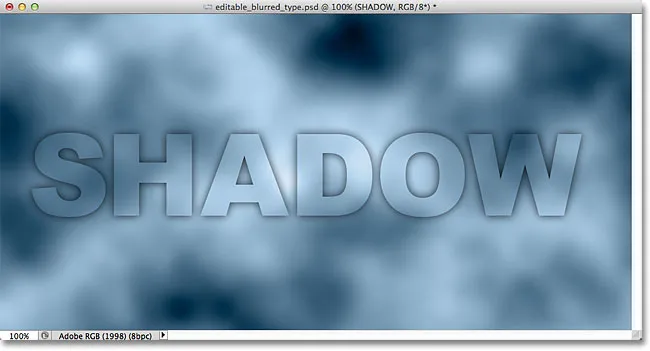
Si volvemos a mirar la ventana del documento, vemos que las letras en sí se han vuelto completamente transparentes, mientras que la sombra sigue siendo visible. El problema es que, aunque el texto es transparente, sigue bloqueando la mayor parte de la sombra detrás de la vista. Todo lo que podemos ver de la sombra es la pequeña parte que sobresale de los bordes. Lo arreglaremos en un momento:

La imagen después de bajar la Opacidad de relleno del texto.
Paso 5: Vuelva a las opciones de Sombra paralela
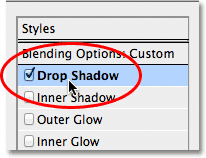
Haga clic directamente en las palabras Sombra paralela debajo de las Opciones de fusión en la esquina superior izquierda del cuadro de diálogo para volver a las opciones de Sombra paralela. Asegúrese de hacer clic directamente en las palabras, no dentro de la casilla de verificación a la izquierda de las palabras, de lo contrario no tendrá acceso a las opciones (y desactivará la sombra):

Al hacer clic en las palabras Drop Shadow.
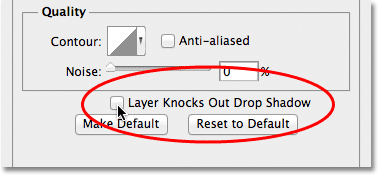
Paso 6: Deshabilite "Layer Knocks Out Drop Shadow"
Si mira hacia abajo en la parte inferior de las opciones de Sombra paralela, verá una opción llamada Layer Knocks Out Drop Shadow . De forma predeterminada, esta opción está activada, y con esta habilitada, la sombra paralela permanece oculta detrás del contenido real de la capa (en este caso, el texto), incluso si hacemos que el contenido sea transparente. Haga clic en la casilla de verificación para eliminar la marca de verificación y desactive la opción:

Desactivar la opción Layer Knocks Out Drop Shadow.
Y ahora, el texto en sí está completamente oculto y ya no bloquea la vista de la sombra paralela:

El texto sombreado borroso ahora es completamente visible.
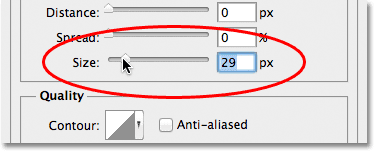
Paso 7: ajuste el tamaño de la sombra
Si estuviéramos desenfocando el texto usando el filtro Desenfoque gaussiano, ajustaríamos la cantidad de desenfoque arrastrando el control deslizante Radio. Con nuestra técnica de estilos de capa, ajustamos el desenfoque controlando el tamaño de la sombra mediante la opción Tamaño . De forma predeterminada, el tamaño se establece en 16 px. Arrastre el control deslizante hacia la derecha para aumentar el valor y agrandar la sombra, lo que agregará más desenfoque al texto, o arrástrelo hacia la izquierda para reducir el valor de Tamaño y reducir el efecto de desenfoque:

Ajuste la cantidad de desenfoque en el texto con la opción Tamaño.
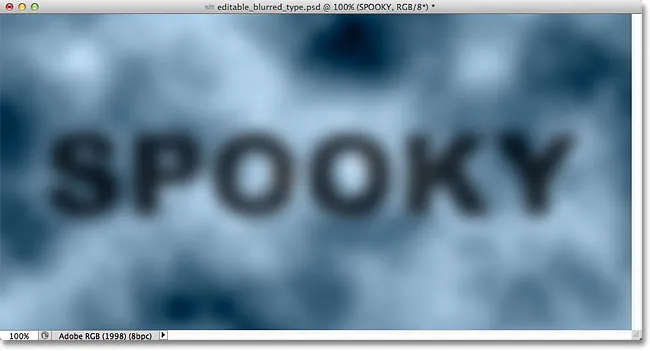
Aquí está mi efecto de desenfoque después de aumentar el valor de Tamaño a 29px:

El texto después de aumentar el tamaño de la sombra paralela.
Cuando esté satisfecho con la cantidad de desenfoque, haga clic en Aceptar en la esquina superior derecha del cuadro de diálogo Estilo de capa para cerrarlo y completar el efecto.
Tanto el texto como el efecto siguen siendo editables
Los estilos de capa son efectos en vivo, no destructivos, lo que significa que podemos retroceder en cualquier momento y hacer cambios. Si, después de cerrar el cuadro de diálogo Estilo de capa, se da cuenta de que necesita realizar más ajustes en la cantidad de desenfoque, simplemente haga doble clic en el efecto Sombra que aparece debajo de la capa Tipo en el panel Capas (nuevamente, haga clic directamente en las palabras mismas):

Haga doble clic en el efecto Sombra paralela debajo de la capa Tipo.
Esto volverá a abrir el cuadro de diálogo Estilo de capa en las opciones de Sombra paralela para que pueda realizar los cambios que necesite en el valor Tamaño. Cuando haya terminado, haga clic en Aceptar para cerrar el cuadro de diálogo:

Establecer un nuevo valor de Tamaño con el control deslizante.
El texto en sí también permanece totalmente editable, incluso con el efecto de desenfoque aplicado. Simplemente selecciónelo con la herramienta Tipo, ingrese su nuevo texto, luego presione Ctrl + Enter (Win) / Command + Return (Mac) en su teclado para aceptarlo. El efecto de desenfoque se aplica automáticamente al texto actualizado:

El mismo efecto de desenfoque se aplica al nuevo texto.
A dónde ir después …
¡Y ahí lo tenemos! ¡Así es como crear un efecto de texto borroso totalmente editable usando estilos de capa en Photoshop! ¡Consulte nuestras secciones Efectos de texto o Efectos fotográficos para obtener más tutoriales de efectos de Photoshop!