
Introducción a HTML
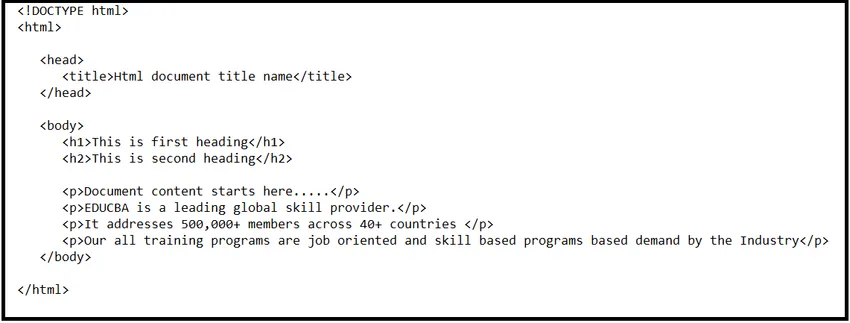
Uno no puede imaginar las páginas web y la red mundial sin HTML. Html es el lenguaje que se usa ampliamente para escribir páginas web. Es sinónimo de lenguaje de marcado de hipertexto. Cualquier enlace que esté disponible en las páginas web generalmente se denomina Hipertexto y el marcado se refiere a una etiqueta o estructura de la página de modo que los documentos enumerados en las páginas web se puedan ver en un formato estructurado. La intención de desarrollar HTML era comprender la estructura de cualquier documento que sea encabezado, cuerpo, contenido interno o párrafos. Entonces, básicamente, HTML proporciona un formato estructural para mostrar el contenido de las páginas web. Es muy simple y fácil de entender. A principios de los noventa, fue desarrollado por Tim Berners –Lee y luego pasó por muchos cambios y moderación. Html5 es la última versión de Html. El extracto de código HTML básico se muestra como:

Componentes principales de HTML
Después de aprender sobre la Introducción a Html. Ahora vamos a estudiar sobre los componentes principales de Html:
Ya se ha dicho que HTML es un lenguaje de marcado que puede usar múltiples etiquetas para formatear el contenido. Todas las etiquetas están encerradas dentro de las llaves angulares. Excepto por algunas etiquetas, la mayoría de las etiquetas comienzan con llaves angulares y se cierran con las llaves angulares correspondientes.
define el tipo de documento y la versión de Html. El código html comienza justo después de la etiqueta angular y termina con lo que se puede ver en la captura de pantalla anterior.
Tiene generalmente 2 secciones principales que son cabeza y cuerpo. Cada sección tiene sus propios elementos y requisitos específicos.
Sección principal:
La etiqueta de encabezado representa el encabezado del documento web que puede acomodar las etiquetas y en su interior. Comienza con y termina con. Tiene componentes de título dentro.
Título:
Cada documento tiene al menos un título. De la captura de pantalla anterior, se puede ver que la sección de título se inicia y termina con y entremedio, coloque el nombre del título de un documento según su elección. Desde arriba se entiende que cada vez que se necesita abrir las llaves angulares y cerrar las llaves angulares y en el medio poner el nombre del título. Esta apertura y cierre angular se aplican casi para todas las etiquetas en html.
Sección del cuerpo:
Esta sección representa el cuerpo del documento web que generalmente contiene encabezados, texto, párrafos.
Los encabezados comienzan con y terminan con. Entre estas etiquetas, los contenidos podrían escribirse como "este es el primer encabezado".
El párrafo comenzaría con
y termina con
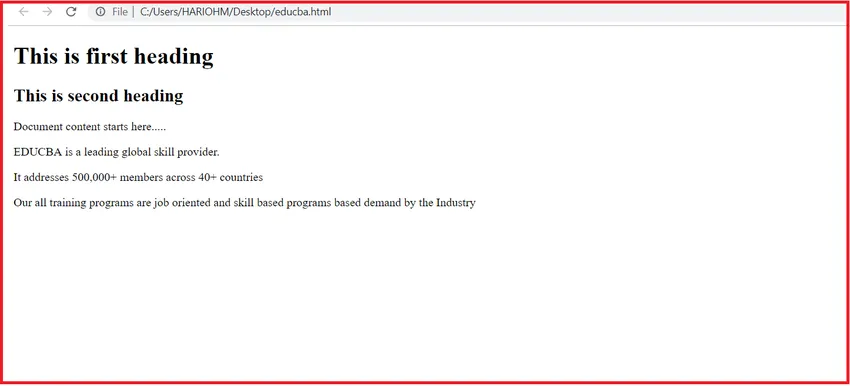
. El contenido del párrafo debe escribirse dentro de estas llaves angulares.El código Html básico que se muestra en la parte de descripción general se usa para crear una página Html simple. Cuando este código html se abre en el navegador para que se vea como se muestra a continuación:

Aunque existen múltiples idiomas y componentes disponibles para desarrollar las páginas web, Html es el más preferido y sencillo para desarrollar la página web.
Características de HTML
Como hemos estudiado sobre la Introducción al HTML y su componente. Ahora vamos a discutir algunas de las características:
- Html es el lenguaje más simple que se puede entender y modificar fácilmente.
- Ofrece la flexibilidad de diseñar las páginas web para que la visualización estructurada sea posible para todos los documentos enumerados en las páginas web.
- Las etiquetas de formato podrían usarse para presentaciones efectivas en el portal web y posiblemente debido a HTML.
- Se pueden agregar múltiples enlaces a la página web para que el usuario pueda redirigir fácilmente a otras páginas usando los enlaces enumerados.
- La parte más importante para HTML es que se puede mostrar en Macintosh, Windows y Linux y es compatible con todos los entornos. HTML es una plataforma independiente.
- Para una apariencia atractiva de nuestras páginas web, también se pueden agregar sonidos, gráficos y videos en HTML.
Aplicaciones de HTML
Después de aprender sobre la Introducción de HTML con características, ahora vamos a discutir las aplicaciones de HTML. Dondequiera que exista la web, es por HTML. La aplicación de HTML se difunde en todos los dispositivos electrónicos.
- Los navegadores como Chrome, Firefox, Safari usan HTML para servir los contenidos web para una mejor visualización.
- Diferentes navegadores móviles como Opera, Firefox focus, Microsoft edge, dolphin, fraile, todos usan HTML para una mejor presentación y visibilidad de los contenidos de Internet en dispositivos móviles.
- Los diferentes dispositivos inteligentes están integrados con la función HTML para una mejor navegación y navegación durante su funcionamiento.
- Html admite el mecanismo de canal de autenticación principal en cualquiera de las páginas web para que se pueda detener el tráfico no deseado.
- HTML acomoda el contenido grande pero brinda la misma visibilidad para dispositivos de pantalla pequeña y dispositivos de pantalla grande.
Ventajas de HTML
Como hemos estudiado sobre la Introducción del HTML con componentes y características. Aquí vamos a discutir algunas ventajas:
- HTML es una plataforma independiente.
- Es ampliamente aceptado a nivel mundial.
- Todos los navegadores son compatibles con HTML.
- Es fácil de aprender, usar y modificar.
- Está disponible de forma predeterminada en todos los navegadores, por lo que no es necesario comprar e instalar.
- HTML es muy útil para principiantes en el campo del diseño web.
- Admite una amplia gama de colores, formatos y diseños.
- Utiliza las plantillas que facilitan el diseño del sitio web.
- Las sintaxis HTML y XML son muy similares, por lo que es fácil trabajar entre estas dos plataformas.
- FrontPage, Dreamweaver y múltiples herramientas de desarrollo admiten HTML.
- HTML es el motor de búsqueda más amigable.
Desventajas de HTML
Como hemos estudiado sobre las ventajas de un HTML. Aquí vamos a discutir algunas de las desventajas:
- HTML se utiliza para crear solo páginas planas o estáticas. Si uno quiere páginas dinámicas, HTML no es útil. Por lo tanto, Html no se puede usar para la salida dinámica.
- A veces, la estructuración de HTML es muy difícil de entender.
- Se requieren múltiples líneas de código para hacer un sitio web simple.
- Si uno necesita escribir varias líneas de código para cosas más simples, entonces aumenta la complejidad y lleva más tiempo.
- Su error es costoso debido a que un pequeño error tipográfico podría conducir al mal funcionamiento de las páginas web.
- HTML se puede usar para el primer paso de autenticación en la web, pero no es robusto. Por lo tanto, las características de seguridad no son buenas en Html y solo proporcionan seguridad limitada.
- Para una mejor presentación de las páginas web junto con Html, es necesario aprender otros idiomas como CSS.
Artículos recomendados
Esta ha sido una guía sobre Introducción al HTML. Aquí hemos discutido los componentes, la aplicación, la ventaja y la desventaja del HTML. También puede consultar los siguientes artículos para obtener más información:
- Carrera en HTML
- Hoja de trucos HTML
- ¿Qué es HTML?
- Comandos HTML
- Diferentes estilos de lista en HTML