
Diferencia entre Xamarin y React Native
Xamarin y react native son excelentes herramientas de desarrollo móvil. Tanto Xamarin como React Native son muy populares en el mercado. En este artículo tendremos una comparación detallada tanto de xamarin como de reacción nativa y nos centraremos en los siguientes puntos:
- ¿Cuál de ellos es mejor?
- ¿Cuándo ir por Xamarin o reaccionar nativo?
Definición de Xamarin vs React Native
Xamarin: Xamarin es básicamente un marco de desarrollo móvil desarrollado por Microsoft. Es un marco de código abierto y se puede utilizar para crear aplicaciones de Windows, IOS y Android. Para desarrollar una aplicación basada en Xamarin, debe tener conocimientos de programación de C #. Xamarin fue lanzado en mayo de 2011.
React Native: React native es también un marco de desarrollo de aplicaciones móviles de código abierto. React Native se puede usar para construir aplicaciones IOS y Android. Para crear una aplicación basada en react nativo, debe tener conocimientos de lenguajes de programación como JavaScript y React. React Native se lanzó en marzo de 2015.
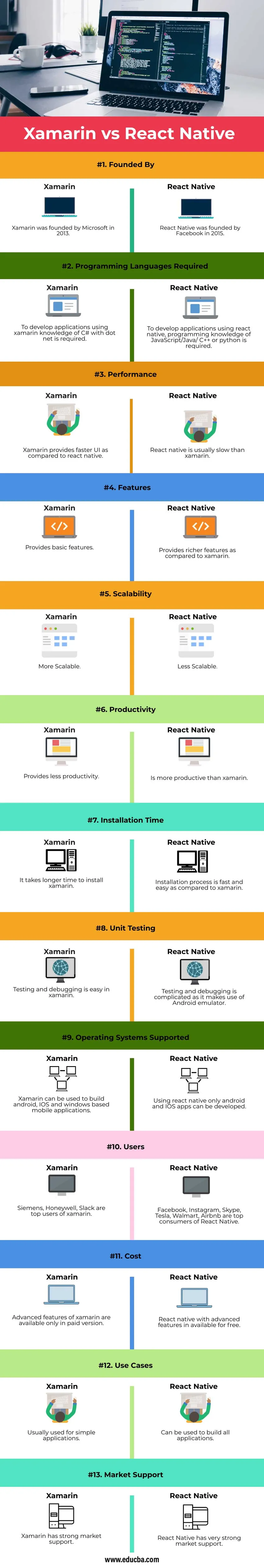
Diferencias cara a cara entre Xamarin y React Native (Infografía)
A continuación se presentan las principales diferencias entre Informatica y Datastage:

Diferencia entre Xamarin y React Native
Permítanos evaluar xamarin y react-native en los siguientes factores:
- Rendimiento : en lo que respecta al rendimiento, la ejecución rápida de código y el soporte de 64 bits se consideran los principales factores de evaluación del rendimiento. Xamarin proporciona soporte de 64 bits y nos permite usar herramientas nativas directamente. Además, xamarin permite a los desarrolladores ejecutar su código más rápido en los sistemas operativos IOS y Android. En comparación con xamarin, react-native no proporciona compatibilidad con el modo de 64 bits en Android. Además, no funciona bien cuando hay un requisito para ejecutar código más rápido en iOS.
- Capacidades de desarrollo : React native proporciona características de desarrollo más ricas en comparación con xamarin, ya que admite JavaScript, que es más conveniente para los desarrolladores. Por otro lado, xamarin es un marco clásico, ya que carece de funciones disponibles en Android Studio. Además, xamarin no proporciona funciones como actualizaciones instantáneas y reinicio automático.
- Escalabilidad : Xamarin es más escalable que Reactive Native, ya que xamarin proporciona un conjunto completo de widgets, mientras que Reactive Native requiere mucho trabajo manual para dar a las aplicaciones un aspecto nativo.
- Disponibilidad fácil : React native está disponible gratuitamente, por otro lado, el framework gratuito de xamarin carece de muchas características y su versión avanzada es de pago.
- Proceso de instalación : para instalar xamarin, tendrá que pasar horas, ya que implica el uso de un estudio visual, la descarga de componentes y un par de otras cosas, mientras que react-native se puede instalar en menos de tres horas, por eso reaccionar nativo es más productivo que reaccionar nativo.
- Pruebas : es más fácil hacer pruebas unitarias en xamarin en comparación con react native, xamarin proporciona XCode Simulator para IOS, pero react-native solo permite la depuración y prueba en el emulador de Android que tiene algunos problemas.
- Consumidores : los usuarios comunes de React Native son Facebook, Instagram, Airbnb, Skype y Walmart, mientras que Siemens, Honeywell y Slack son los principales consumidores de xamarin.
- Fundadores : React Native fue desarrollado por Facebook, mientras que xamarin fue inventado por Microsoft.
Comparación de tabla
Aquí hay una tabla de comparación que muestra las diferencias entre xamarin y nativo reactivo:
| Xamarin | Reaccionar nativo | |
| Fundado por | Xamarin fue fundada por Microsoft en 2013. | React Native fue fundada por Facebook en 2015. |
| Lenguajes de programación requeridos | Para desarrollar aplicaciones usando xamarin se requiere conocimiento de C # con dot net. | Para desarrollar aplicaciones usando react native, se requieren conocimientos de programación de JavaScript / Java / C ++ o Python. |
| Actuación | Xamarin proporciona una interfaz de usuario más rápida en comparación con la reacción nativa. | La reacción nativa suele ser más lenta que la xamarina. |
| Caracteristicas | Proporciona características básicas. | Proporciona características más ricas en comparación con xamarin |
| Escalabilidad | Más escalable | Menos escalable |
| Productividad | Proporciona menos productividad. | Es más productivo que xamarin. |
| Tiempo de instalación | Se tarda más tiempo en instalar xamarin. | El proceso de instalación es rápido y fácil en comparación con xamarin. |
| Examen de la unidad | Probar y depurar es fácil en xamarin. | Las pruebas y la depuración son complicadas ya que utiliza el emulador de Android. |
| Sistemas operativos compatibles | Xamarin se puede utilizar para crear aplicaciones móviles basadas en Android, iOS y Windows. | Usando react native solo se pueden desarrollar aplicaciones de Android e IOS. |
| Los usuarios | Siemens, Honeywell, Slack son los principales usuarios de xamarin. | Facebook, Instagram, Skype, Tesla, Walmart, Airbnb son los principales consumidores de React Native. |
| Costo | Las funciones avanzadas de xamarin solo están disponibles en la versión paga. | Reaccione nativo con funciones avanzadas disponibles de forma gratuita. |
| Casos de uso | Usualmente se usa para aplicaciones simples. | Se puede usar para construir todas las aplicaciones. |
| Apoyo al mercado | Xamarin tiene un fuerte apoyo en el mercado. | React Native tiene un fuerte apoyo en el mercado. |
Conclusión
Después de cubrir las características de ambos xamarin y reaccionar nativo, es muy difícil determinar qué marco es superior al otro. Ambos marcos son buenos para el desarrollo de aplicaciones, sin embargo, cada uno se utiliza para satisfacer una necesidad específica que otros no pudieron satisfacer. Elegir React Native para el desarrollo de aplicaciones será una opción si un programador tiene experiencia en JavaScript y React. Por otro lado, tú y yo estamos más familiarizados con C #, entonces seleccionar xamarin será una buena opción. Vale la pena señalar que tanto xamarin como react-native pueden usarse para el desarrollo multiplataforma en el que react-native ofrece más funciones.
Artículos recomendados
Esta es una guía de Xamarin vs React Native. Aquí discutimos la definición de Xamarin vs React Native, las diferencias clave con infografías y la tabla de comparación. También puede consultar nuestros otros artículos sugeridos para obtener más información:
- Teradata vs Oracle
- Datos vs información
- Big Data vs Data Warehouse
- Análisis de datos vs análisis de datos
- Reaccionar nativo vs reaccionar
- Las 11 mejores herramientas de React con sus características