En este tutorial de efectos fotográficos de Photoshop, aprenderemos cómo crear un marco de fotos simple de tres imágenes, y cuando terminemos, veremos cómo convertir fácilmente el resultado final en una plantilla reutilizable usando los objetos inteligentes de Photoshop. Los objetos inteligentes se introdujeron por primera vez en Photoshop CS2, lo que significa que necesitará Photoshop CS2 o superior para los pasos finales del tutorial. Usaré Photoshop CS4 yo mismo. Sin embargo, si está utilizando una versión anterior de Photoshop, aún puede crear el marco de fotos real. Lo único que no podrá hacer es convertir las imágenes en objetos inteligentes al final del tutorial.
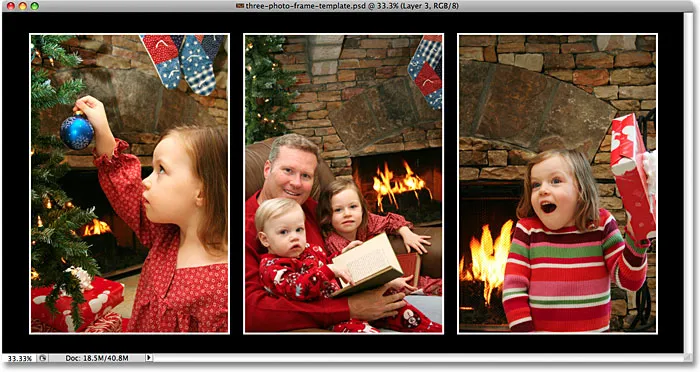
Aquí está el marco de tres fotos que crearemos:

El resultado final.
Cómo crear un marco de fotos de tres imágenes
Paso 1: crear un nuevo documento
Comencemos creando un nuevo documento de Photoshop. Vaya al menú Archivo en la barra de menú en la parte superior de la pantalla y elija Nuevo . O, para una forma más rápida de crear un nuevo documento, simplemente presione el atajo de teclado Ctrl + N (Win) / Comando + N (Mac) :

Vaya a Archivo> Nuevo o presione Ctrl + N (Win) / Comando + N (Mac).
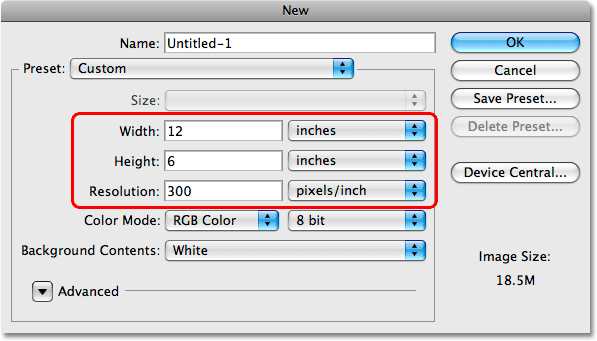
De cualquier manera que elija, aparecerá el cuadro de diálogo Nuevo documento de Photoshop, que es donde configuramos las opciones para nuestro nuevo documento. Como voy a colocar tres imágenes de estilo vertical una al lado de la otra en una fila, necesitaré un documento que sea bastante ancho, así que ingresaré 12 pulgadas para el Ancho y 6 pulgadas para la Altura, haciendo asegúrese de que el tipo de medición esté configurado en pulgadas y no en píxeles. Es posible que deba ingresar valores diferentes para el ancho y el alto si tiene un tamaño de documento específico que desea crear. Como querré imprimir el efecto de cuadro cuando termine, ingresaré 300 píxeles / pulgada para la Resolución :

Cree un nuevo documento de 12 pulgadas x 6 pulgadas a 300 píxeles / pulgada.
Haga clic en Aceptar cuando haya terminado para aceptar la configuración y salir del cuadro de diálogo. El nuevo documento aparece en su pantalla:

Aparece el nuevo documento.
Paso 2: llene el nuevo documento con negro
Quiero usar negro para el color de fondo, así que iré al menú Editar en la parte superior de la pantalla y elegiré el comando Relleno de Photoshop, que nos permite rellenar una capa o selección con un color:

Vaya a Editar> Rellenar.
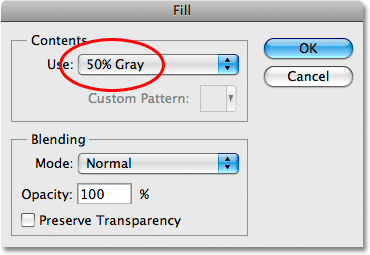
Cuando aparezca el cuadro de diálogo Relleno, estableceré la opción Usar en la sección Contenido en la parte superior del cuadro de diálogo en Negro :

Establezca la opción Usar en Negro.
Haga clic en Aceptar para salir del cuadro de diálogo y Photoshop rellena el documento con negro sólido:

El documento ahora está lleno de negro.
Paso 3: agrega una nueva capa en blanco
Necesitamos agregar una nueva capa en blanco. Agregaremos un marcador de posición para nuestra primera imagen en esta nueva capa. Mantenga presionada la tecla Alt (Win) / Opción (Mac) y haga clic en el icono Nueva capa en la parte inferior del panel Capas:

Mantenga presionada la tecla Alt (Win) / Opción (Mac) y haga clic en el icono Nueva capa.
Al mantener presionada la tecla Alt / Opción mientras hacemos clic en el icono Nueva capa, le decimos a Photoshop que abra el cuadro de diálogo Nueva capa antes de agregar la nueva capa, y podemos usar el cuadro de diálogo para darle un nombre a nuestra nueva capa. Cambie el nombre de la nueva capa de su "Capa 1" predeterminada al marcador de posición izquierdo :

Cambie el nombre de la nueva capa a "marcador de posición a la izquierda".
Haga clic en Aceptar para aceptar el cambio de nombre y salir del cuadro de diálogo. Si miramos en el panel Capas, podemos ver que ahora tenemos una nueva capa en blanco llamada "marcador de posición izquierdo" sobre la capa de fondo. El patrón de tablero de ajedrez en la miniatura de vista previa de la capa a la izquierda del nombre de la capa nos dice que la capa está actualmente en blanco:

Se ha agregado una nueva capa llamada "marcador de posición a la izquierda".
Paso 4: selecciona la herramienta Marco rectangular
Seleccione la herramienta Marco rectangular de Photoshop en la parte superior del panel Herramientas, o presione la letra M en su teclado para seleccionarla rápidamente con el acceso directo:

Seleccione la herramienta Marco rectangular.
Con la herramienta Marco rectangular seleccionada, la barra de opciones en la parte superior de la pantalla cambia para mostrar las opciones de la herramienta marco rectangular. Una de las opciones es el estilo . Cambie su configuración predeterminada de Relación Normal a Fija, luego ingrese 4 para el Ancho y 6 para la Altura . Esto forzará la forma de la selección que estamos a punto de dibujar en una relación de aspecto de 4x6, lo que nos facilitará agregar algunas fotos de 4x6 al documento más adelante:

Cambie el estilo a "Relación fija", luego ingrese "4" para el Ancho y "6" para la Altura.
Paso 5: Dibuje una selección rectangular en el lado izquierdo del documento
Arrastre una selección rectangular en el lado izquierdo del documento. Aquí es donde aparecerá la foto de la izquierda. Notarás que a medida que arrastras la selección, su forma se limita a la relación de aspecto 4x6 que configuramos en la barra de opciones en el paso anterior. Si necesita reposicionar la selección a medida que la arrastra, simplemente mantenga presionada la barra espaciadora, arrastre el mouse para mover la selección a su lugar, luego suelte la barra espaciadora y continúe arrastrando. Asegúrese de dejar suficiente espacio para colocar dos fotos más dentro del documento:

Haga clic y arrastre una selección alrededor del área donde aparecerá la foto de la izquierda.
Paso 6: llene la selección con gris
Una vez que haya dibujado la selección, regrese al menú Editar y elija el comando Rellenar nuevamente:

Vaya a Editar> Rellenar.
Esta vez, cuando aparezca el cuadro de diálogo Relleno, cambie la opción Usar en la sección Contenido en la parte superior del cuadro de diálogo a 50% Gris :

Esta vez, cambie la opción Usar a "50% Gris".
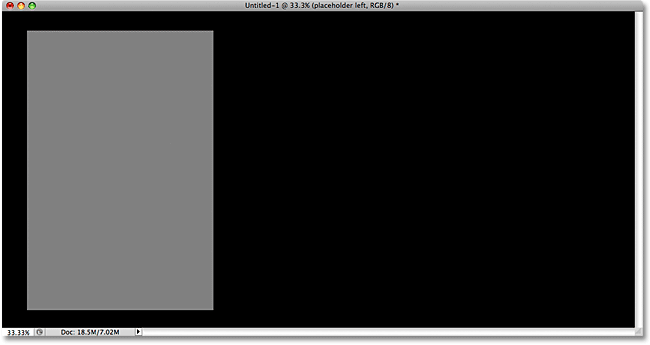
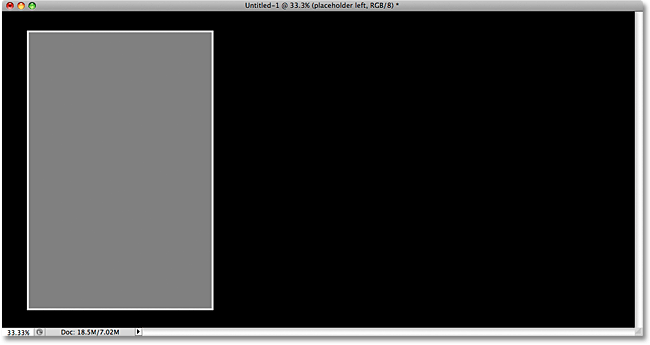
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo. Photoshop llena la selección con gris. No hay una razón especial por la que hayamos elegido gris aquí. Simplemente necesitábamos llenar la selección con color, y dado que la estamos usando solo como marcador de posición para una imagen, el gris parecía una opción natural. Presione Ctrl + D (Win) / Comando + D (Mac) para eliminar el contorno de selección de alrededor de la forma:

Presione Ctrl + D (Win) / Comando + D (Mac) para eliminar el esquema de selección una vez que haya completado la selección con gris.
Paso 7: agregue un trazo blanco fino alrededor de la forma
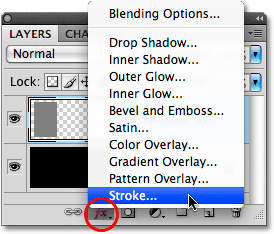
Agreguemos un borde blanco delgado alrededor de la forma. Haga clic en el icono Estilos de capa en la parte inferior del panel Capas y seleccione Trazo en la parte inferior de la lista de estilos de capa que aparece:

Haga clic en el icono de Estilos de capa y seleccione Trazo de la lista.
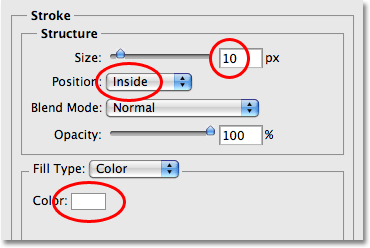
Esto muestra el cuadro de diálogo Estilo de capa de Photoshop establecido en las opciones de Trazo en la columna central. Primero, cambie el color del trazo haciendo clic en la pequeña muestra de color a la derecha de la palabra Color y eligiendo blanco del Selector de color cuando aparezca. Haga clic en Aceptar para cerrar el Selector de color cuando haya terminado. Aumente el tamaño del trazo a alrededor de 10 px (píxeles), luego cambie la posición a Inside :

Cambia el color del trazo a blanco, luego aumenta el Tamaño a alrededor de 10 px y cambia la Posición a "Interior".
Una vez que haya establecido el color, el tamaño y la posición del trazo, haga clic en Aceptar para salir y salir del cuadro de diálogo. Aquí está mi imagen con el borde blanco delgado ahora aplicado a la forma:

Los estilos de capa son una manera fácil de agregar efectos simples como bordes a una imagen.
Paso 8: selecciona la herramienta Mover
Seleccione la herramienta Mover de Photoshop en el panel Herramientas o presione la letra V en su teclado para seleccionarla rápidamente con el acceso directo:

Seleccione la herramienta Mover.
Paso 9: arrastre una copia de la forma al centro del documento
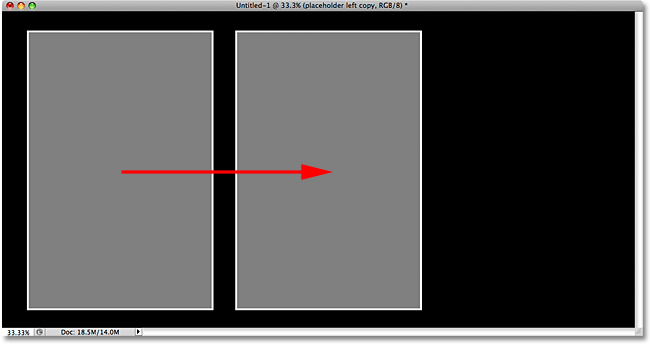
Presione Shift + Alt (Win) / Shift + Opción (Mac) y, mientras mantiene presionadas ambas teclas, haga clic en su forma gris dentro del documento y arrástrela hacia la derecha. La tecla Alt / Opción le dice a Photoshop que queremos crear una copia de la forma a medida que arrastramos en lugar de mover la forma original, mientras que la tecla Mayús limita la dirección en la que podemos arrastrar, lo que facilita el arrastre en línea recta hacia la derecha.
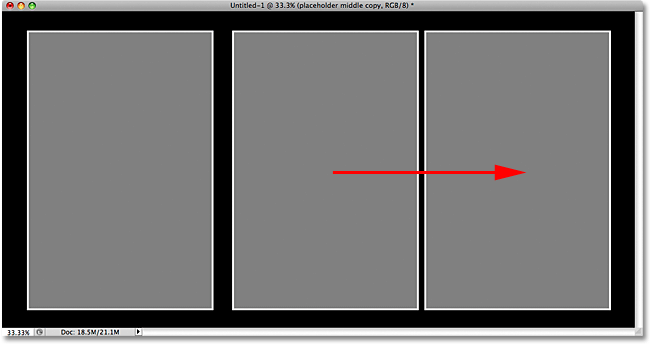
Arrastre la copia al centro de la imagen, lo que crea el marcador de posición para la foto del medio que agregaremos. Observe que el trazo blanco también se copia junto con la forma:

Mantenga presionadas las teclas Mayús + Alt (Win) / Mayús + Opción (Mac) y arrastre una copia de la forma al centro del documento.
Paso 10: cambie el nombre de la nueva capa "Placeholder Middle"
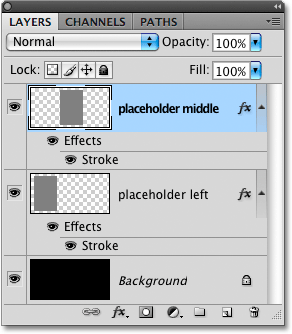
Si miramos en el panel Capas, podemos ver que la segunda forma ha aparecido en su propia capa sobre la forma original. Photoshop ha llamado a la nueva capa "marcador de posición copia izquierda". Haga doble clic directamente en el nombre de la nueva capa y cámbielo al marcador de posición central . Presione Entrar (Win) / Volver (Mac) cuando haya terminado de aceptar el cambio:

La nueva forma aparece en su propia capa sobre el original. Cambie el nombre de la nueva capa "marcador de posición central".
Paso 11: arrastre otra copia de la forma al lado derecho del documento
Una vez más, mantenga presionada la tecla Mayús + Alt (Win) / Mayús + Opción (Mac), haga clic en la forma central y arrastre una copia al lado derecho del documento. Esto se convertirá en el marcador de posición para la imagen que aparece a la derecha. Nuevamente, el trazo blanco se copia junto con la forma. Intente dejar la misma cantidad de espacio entre la nueva forma y el borde derecho del documento que hay entre la forma izquierda y el borde izquierdo del documento. No se preocupe por ahora si las formas en sí no están separadas uniformemente, ya que las mías claramente no lo están:

Intente dejar la misma cantidad de espacio entre la tercera forma y el borde derecho del documento que el que hay entre la forma original y el borde izquierdo.
Paso 12: Cambie el nombre de la nueva capa "Placeholder Right"
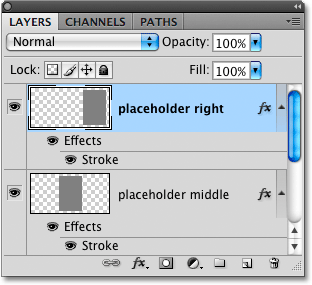
Si volvemos a mirar en el panel Capas, podemos ver que la tercera forma aparece en su propia capa sobre las otras dos formas, y Photoshop ha nombrado automáticamente a la nueva capa "copia intermedia de marcador de posición". Haga doble clic directamente en el nombre de la capa y cámbielo a marcador de posición a la derecha . Presione Entrar (Win) / Volver (Mac) para aceptar el cambio cuando haya terminado:

Cambie el nombre de la nueva capa "marcador de posición a la derecha".
Paso 13: Seleccione las tres capas de marcador de posición a la vez
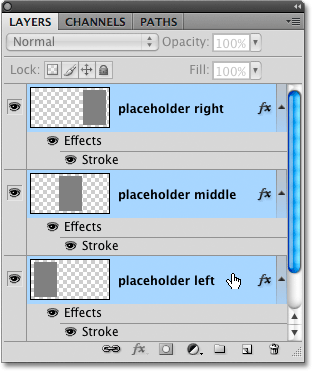
Alineemos las tres formas para que estén separadas uniformemente. Con la capa superior ("marcador de posición a la derecha") ya seleccionada, mantenga presionada la tecla Mayús y haga clic en la capa de la forma original ("marcador de posición a la izquierda") en el panel Capas. Esto seleccionará las tres capas de marcador de posición a la vez (las verá resaltadas en azul, lo que nos indica que están seleccionadas):

Mantenga presionada la tecla Mayús y haga clic en "marcador de posición izquierdo" para seleccionar las tres capas de marcador de posición a la vez.
Paso 14: haga clic en el icono "Distribuir centros horizontales"
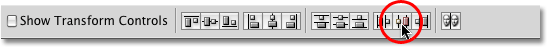
Con las tres capas seleccionadas y la herramienta Mover aún seleccionada, verá una serie de iconos en la barra de opciones en la parte superior de la pantalla que nos brindan varias formas de alinear y distribuir las capas. Haga clic en el icono Distribuir centros horizontales, que espaciará las formas horizontalmente:

Haga clic en el icono "Distribuir centros horizontales" en la barra de opciones.
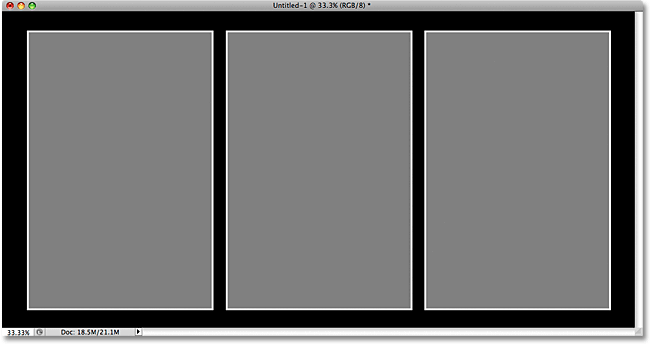
Las tres formas de marcador de posición ahora deben estar espaciadas uniformemente en el documento:

Los marcadores de posición ahora están espaciados de manera uniforme.
Estamos listos para agregar algunas fotos al documento. ¡Haremos eso después!
Paso 15: abra la primera foto para agregar al marco
Abra la primera imagen que desea agregar al documento marco. Aquí está la foto que usaré:

La primera foto que agregaré al documento.
Paso 16: Copie la foto al portapapeles
Presione Ctrl + A (Win) / Comando + A (Mac) para seleccionar rápidamente la foto completa. Verá aparecer un esquema de selección alrededor de la imagen. Luego presione Ctrl + C (Win) / Comando + C (Mac) para copiar la imagen al portapapeles. Puede cerrar la ventana del documento de la foto una vez que haya copiado la imagen al portapapeles.
Paso 17: Seleccione la capa "Marcador de posición izquierdo"
Vuelva al documento de marco haciendo clic en cualquier lugar dentro de su ventana de documento, luego haga clic en la capa izquierda del marcador de posición en el panel Capas para seleccionarlo:

Seleccione la capa 'marcador de posición izquierdo' en el documento de marco.
Paso 18: pegue la foto en el documento de marco
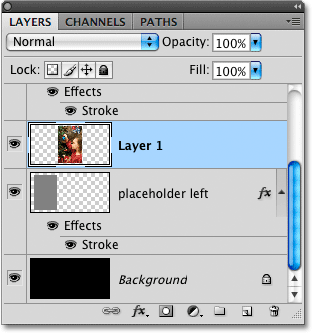
Presione Ctrl + V (Win) / Comando + V (Mac) para pegar la foto en el documento marco. Photoshop colocará la foto en su propia capa directamente sobre la capa seleccionada, y si miramos en el panel Capas, podemos ver que, efectivamente, la foto aparece en su propia capa directamente sobre la capa "marcador de posición izquierda" seleccionado en el paso anterior:

Pegar una imagen en otro documento coloca la imagen en su propia capa sobre la capa seleccionada.
El único problema es que quiero que esta foto aparezca como la imagen izquierda en el marco, pero en este momento, no solo aparece en el medio, está oculta detrás de la forma del medio debido a que la capa del "marcador de posición del medio" está por encima de foto en el panel Capas. Todo lo que puedo ver de la imagen son los bordes exteriores que se extienden más allá de la forma:

Hemos agregado con éxito la foto al documento, pero está en la ubicación incorrecta y oculta detrás de la forma del marcador de posición central.
Paso 19: Arrastre la foto sobre la forma "Placeholder Left"
Con la herramienta Mover aún seleccionada, haga clic dentro del documento y arrastre la foto hacia la izquierda hasta que aparezca sobre la parte superior de la forma "marcador de posición izquierda":

Haga clic y arrastre la foto sobre la forma "marcador de posición a la izquierda".
Paso 20: crea una máscara de recorte
Una vez que la foto esté sobre la parte superior de la forma "marcador de posición izquierda", vaya al menú Capa en la parte superior de la pantalla y seleccione Crear máscara de recorte :

Vaya a Capa> Crear máscara de recorte.
Photoshop "recortará" la foto a la forma del marcador de posición debajo de ella, permitiendo que solo el área de la foto que se encuentra dentro de los límites de la forma permanezca visible. El resto de la foto que se extiende fuera de la forma queda oculta a la vista. El trazo blanco alrededor de la forma ahora es visible una vez más:

La foto ahora se 'recorta' a la forma del marcador de posición debajo de ella.
Paso 21: cambie el tamaño de la foto con el comando Transformación libre
Cambiemos el tamaño de la foto para que podamos ver la imagen completa en lugar de solo cualquier parte que esté sobre la forma del marcador de posición. Presione Ctrl + T (Win) / Comando + T (Mac) para abrir rápidamente el cuadro Transformación libre de Photoshop y los controles alrededor de la imagen. Aunque solo podemos ver el área de la foto que está directamente sobre la forma, los controles de Transformación libre aparecen alrededor de las dimensiones reales de la imagen. Si no puede ver los controladores de Transformación libre porque su imagen es tan grande que los bordes se extienden más allá del área visible de la ventana del documento, presione Ctrl + 0 (Win) / Comando + 0 (Mac) para que Photoshop se aleje hasta todo cabe dentro de la ventana del documento (conocida como la vista Ajustar en pantalla ). Presiónelo nuevamente cuando haya terminado de cambiar el tamaño de la imagen.
Arrastre los tiradores de esquina de Transformación libre (los cuadrados pequeños) hacia adentro hasta que se alineen con las esquinas de la forma del marcador de posición para que tanto la forma como la foto tengan el mismo tamaño. Por supuesto, esto supone que está usando una foto con la misma relación de aspecto 4x6 que la forma del marcador de posición, como estoy aquí. Si su foto usa una relación de aspecto diferente, simplemente cambie el tamaño de la imagen hasta que se ajuste lo más posible a la forma. Mantenga presionada la tecla Mayús mientras arrastra los tiradores para restringir la relación de aspecto de la foto para que no distorsione accidentalmente el aspecto de la misma mientras la redimensiona. Puede cambiar la posición de la foto si es necesario haciendo clic en cualquier lugar dentro del cuadro Transformación libre y arrastrándola con el mouse:

Arrastre las esquinas de Transformación libre hacia adentro hasta que la foto tenga el mismo tamaño que la forma del marcador de posición.
Cuando haya terminado de cambiar el tamaño de la imagen, presione Entrar (Win) / Retorno (Mac) para aceptar la transformación y salir del comando Transformación libre:

La foto ahora tiene el mismo tamaño que la forma del marcador de posición debajo de ella.
Paso 22: Agregue dos fotos más al marco
Siga los mismos pasos para agregar dos fotos más al documento marco, una para el área central y otra para el derecho. Primero, abra la foto que desea usar. Presione Ctrl + A (Win) / Command + A (Mac) para seleccionarlo, luego Ctrl + C (Win) / Command + C (Mac) para copiarlo al portapapeles. Cierre la ventana del documento de la foto una vez que haya copiado la imagen en el portapapeles. Vuelva al documento de marco y haga clic en la capa media del marcador de posición o en la capa derecha del marcador de posición en el panel Capas para seleccionarlo (dependiendo de a cuál está agregando la foto).
Presione Ctrl + V (Win) / Comando + V (Mac) para pegar la foto en el documento. Photoshop colocará la foto en su propia capa directamente encima de la capa de marcador de posición que seleccionó. Use la herramienta Mover para arrastrar la foto sobre la parte superior de la forma del marcador de posición si es necesario, luego vaya al menú Capa en la parte superior de la pantalla y elija Crear máscara de recorte . Finalmente, presione Ctrl + T (Win) / Comando + T (Mac) para que aparezca el cuadro Transformación libre y los controles alrededor de la imagen. Mantenga presionada la tecla Mayús y arrastre los tiradores de las esquinas para cambiar el tamaño de la foto. Presione Enter (Win) / Return (Mac) cuando haya terminado para salir de Free Transform.
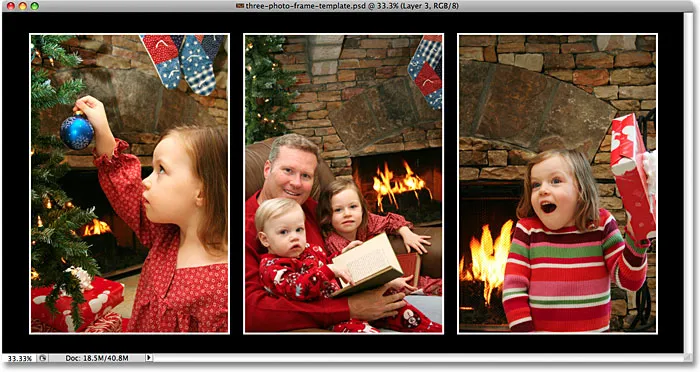
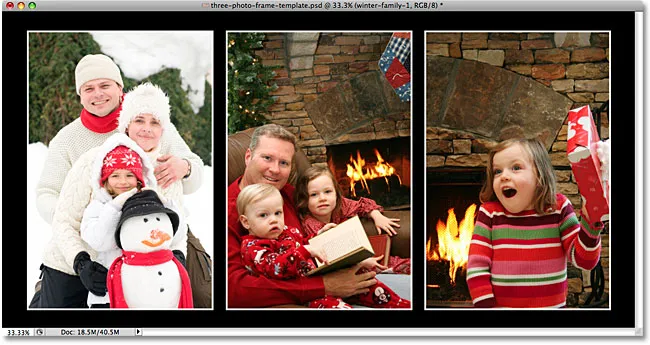
Aquí está mi documento marco después de agregar fotos a las secciones central y derecha:

El resultado final de tres fotos.
Paso 23: Convierta las tres fotos en objetos inteligentes
Para estos pocos pasos restantes, necesitará Photoshop CS2 o superior para seguirlo. Vamos a ver lo fácil que es usar nuestro resultado final como plantilla, intercambiando otras fotos dentro y fuera del marco según sea necesario usando Smart Objects que se introdujeron por primera vez en Photoshop CS2.
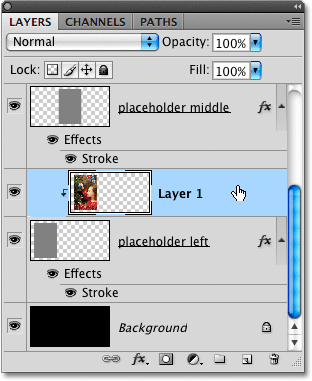
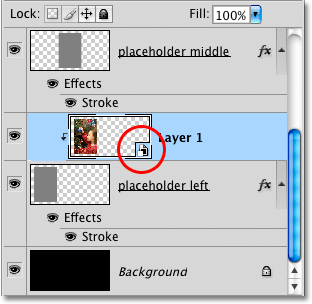
En el panel Capas, haga clic en la capa que contiene la primera foto que agregamos (la que está directamente encima de la capa "marcador de posición a la izquierda") para seleccionarla. Debe estar en una capa llamada "Capa 1":

Haga clic en "Capa 1", que contiene la primera foto que agregamos.
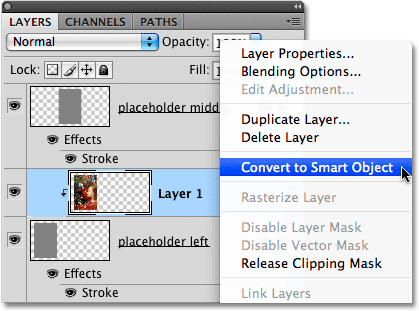
Con la capa seleccionada, haga clic con el botón derecho (Win) / Control-clic (Mac) en el nombre de la capa y seleccione Convertir en objeto inteligente en el menú que aparece:

Elija "Convertir en objeto inteligente" en el menú.
Parece que no sucedió nada en la ventana del documento, pero si miramos en la esquina inferior derecha de la miniatura de vista previa de la capa, podemos ver que ha aparecido un pequeño ícono de objeto inteligente, que nos permite saber que la foto ahora es un objeto inteligente:

Aparece un pequeño icono de objeto inteligente en la miniatura de vista previa de la capa.
Haga lo mismo para las dos imágenes restantes (que encontrará en "Layer 2" y "Layer 3"), primero haga clic en la capa en el panel Capas, luego haga clic derecho (Win) / Control-clic (Mac ) en el nombre de la capa y seleccionando Convertir a objeto inteligente en el menú. Cuando haya terminado, las tres fotos deben tener el ícono de Objeto inteligente que aparece en la esquina inferior derecha de la miniatura de vista previa de su capa.
Paso 24: Reemplace el contenido de cada objeto inteligente para agregar diferentes fotos
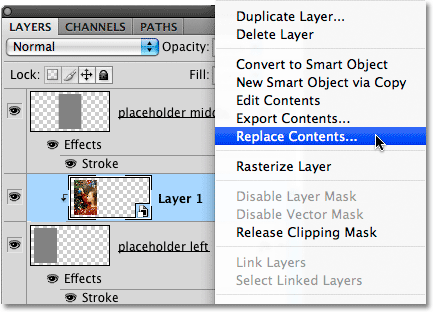
Con las tres capas de fotos ahora convertidas en objetos inteligentes, haga clic nuevamente en "Capa 1" en el panel Capas para seleccionar la foto a la izquierda, luego haga clic derecho (Win) / Control-clic (Mac) una vez más en el nombre de Capas para abrir el mismo menú que vimos hace un momento. Esta vez, elija Reemplazar contenido en el menú:

Seleccione "Capa 1" nuevamente, luego haga clic derecho (Win) / Control-clic (Mac) y elija "Reemplazar contenido" en el menú.
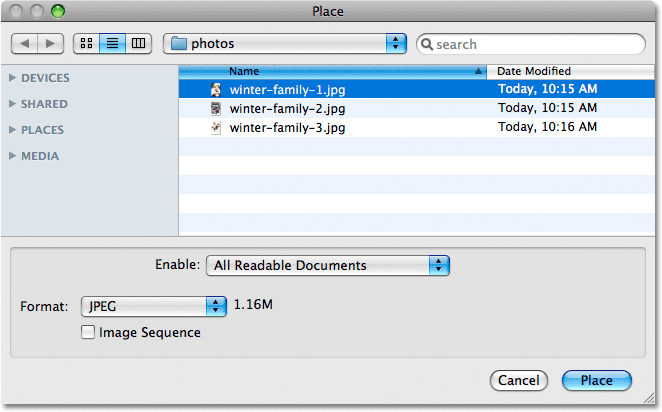
Esto abre el cuadro de diálogo Lugar de Photoshop. Navegue a la carpeta en su disco duro que contiene la foto con la que desea reemplazar la primera imagen. Tengo tres fotos nuevas guardadas en una carpeta en mi escritorio. Haga clic en el nombre de la foto que desea usar, luego haga clic en el botón Colocar :

Haga clic en el nombre de la foto, luego haga clic en Colocar.
¡Tan pronto como haga clic en el botón Colocar, Photoshop intercambia la foto original con la nueva foto en el documento! Si necesita cambiar el tamaño de la nueva imagen, presione Ctrl + T (Win) / Comando + T (Mac) para que aparezcan los controles de Transformación libre, luego arrastre los controles de esquina para cambiar el tamaño tal como lo hicimos con la foto original, manteniendo presionado su tecla Shift mientras arrastra para restringir la relación de aspecto. Nuevamente, si no puede ver los controladores porque la imagen es demasiado grande para caber dentro de la ventana del documento, presione Ctrl + 0 (Win) / Comando + 0 (Mac) para cambiar al modo de vista Ajustar en pantalla . Presiónelo nuevamente cuando haya terminado de cambiar el tamaño de la imagen:

Si la nueva imagen parece demasiado grande, cambie su tamaño con el comando Transformación libre.
Presione Entrar (Win) / Retorno (Mac) cuando haya terminado de aceptar la transformación y salir de Transformación libre:

La foto de la izquierda ha sido reemplazada.
Haga lo mismo para las otras dos fotos para intercambiarlas con otras imágenes. Primero seleccione la capa de la foto en el panel Capas ("Capa 2" o "Capa 3"), luego haga clic con el botón derecho (Win) / Control-clic (Mac) en el nombre de la capa y elija Reemplazar contenido en el menú que aparece. Cuando aparezca el cuadro de diálogo Colocar, elija la nueva foto que desea usar, luego haga clic en el botón Colocar . Si necesita cambiar el tamaño de la nueva imagen, presione Ctrl + T (Win) / Comando + T (Mac) y arrastre los controladores de esquina de Transformación libre, manteniendo presionada la tecla Mayús mientras arrastra. Presione Enter (Win) / Return (Mac) cuando haya terminado para salir de Free Transform.
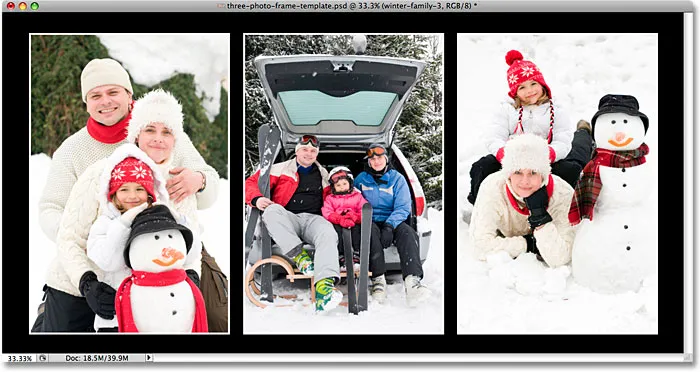
Aquí está mi resultado después de reemplazar las fotos del medio y la izquierda con nuevas imágenes:

¡Reemplazar las imágenes originales por otras nuevas fue fácil gracias a Smart Objects!
Asegúrese de guardar el documento como un archivo .PSD de Photoshop cuando haya terminado, de modo que mantenga intactas las capas y los objetos inteligentes, ¡listos para la próxima vez que necesite volver a abrir el archivo y agregar nuevas fotos!