En el tutorial anterior, aprendimos a dibujar degradados en Photoshop usando la herramienta de degradado. Junto con cómo dibujar gradientes, aprendimos a usar el selector de degradado para elegir entre los muchos gradientes preestablecidos de Photoshop. Sin embargo, no importa cuántos gradientes Adobe incluya con Photoshop, ¡a menudo es más útil (y siempre más divertido) crear el suyo propio!
En este tutorial, aprenderemos cómo crear, editar y guardar nuestros propios gradientes personalizados con el Editor de degradado de Photoshop. Como veremos, el Editor de degradado nos permite elegir cualquiera de los gradientes preestablecidos de Photoshop, al igual que el Selector de degradado más pequeño, pero también nos permite editar esos degradados eligiendo diferentes colores, agregando más colores, reorganizando los colores y eliminando colores ! ¡Podemos agregar transparencia al degradado e incluso ajustar la transición de los colores de uno a otro! ¡Y podemos guardar nuestro gradiente como un preajuste personalizado para que podamos elegirlo rápidamente la próxima vez que lo necesitemos!
Cubrí los conceptos básicos de los degradados de dibujo en el tutorial anterior, así que aquí, nos centraremos principalmente en el Editor de degradados. Si aún no está familiarizado con la herramienta de degradado de Photoshop o cómo dibujar degradados, le recomiendo leer nuestro tutorial Cómo dibujar degradados antes de continuar. Estoy usando Photoshop CC, pero todo lo que estamos a punto de cubrir se aplica también a Photoshop CS6 . ¡Empecemos!
Cómo editar degradados en Photoshop
Crear un nuevo documento
Comencemos creando un nuevo documento de Photoshop. Para hacer eso, iré al menú Archivo en la barra de menú en la parte superior de la pantalla y elegiré Nuevo :

Ir a Archivo> Nuevo.
Esto abre el cuadro de diálogo Nuevo. Como nos centraremos principalmente en el editor de degradado, no importa qué tamaño elijamos para nuestro documento, pero si está trabajando junto a mí, creemos el documento del mismo tamaño que la última vez, estableciendo el ancho a 1200 píxeles y la altura a 800 píxeles . Dejaré la Resolución establecida en su valor predeterminado de 72 píxeles / pulgada, y me aseguraré de que el Contenido de fondo esté configurado en Blanco . Haré clic en Aceptar para cerrar el cuadro de diálogo Nuevo, momento en el que aparecerá un nuevo documento con relleno blanco en la pantalla:

Crear un nuevo documento de 1200 px por 800 px.
Selección de la herramienta de degradado
Con mi nuevo documento abierto, seleccionaré la herramienta de degradado de Photoshop en el panel Herramientas :

Selección de la herramienta de degradado.
Abrir el editor de degradado
Como aprendimos en el tutorial anterior, una vez que hemos seleccionado la Herramienta de degradado, hay dos formas diferentes de elegir un degradado. Podemos seleccionar uno de los gradientes predefinidos de Photoshop del Selector de degradado, o podemos crear y editar nuestro propio degradado con el Editor de degradado. Para abrir el Editor de degradado, haga clic directamente en la barra de vista previa del degradado en la Barra de opciones. Si hace clic en la flecha pequeña a la derecha de la barra de vista previa, abrirá el Selector de degradado que cubrimos anteriormente. Esta vez, queremos el Editor de degradado, así que asegúrese de hacer clic en la barra de vista previa en sí:

Al hacer clic en la barra de vista previa de degradado en la barra de opciones.
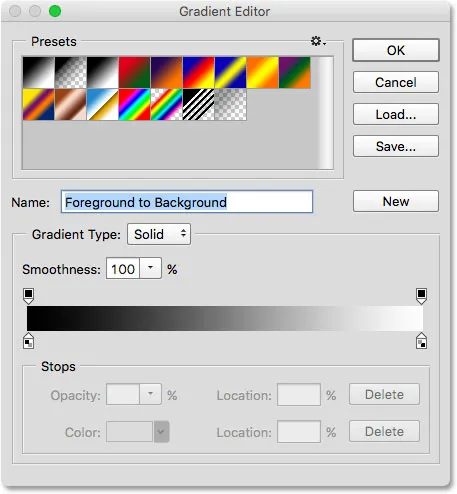
Esto abre el Editor de degradado. Puede parecer un poco intimidante al principio, pero como estamos a punto de ver, en realidad es muy simple de usar:

Editor de degradado de Photoshop.
El área de preajustes
Usar el Editor de degradado es un proceso de dos pasos. En realidad, no creamos un gradiente desde cero. En cambio, primero elegimos un gradiente preestablecido para que sirva como punto de partida. Luego, editamos los colores del gradiente preestablecido para crear nuestro propio gradiente personalizado.
El editor de degradado se divide en dos secciones principales; está el área de Presets en la parte superior y la sección de edición debajo de ella. El área de Presets funciona de la misma manera que el Selector de degradado, mostrándonos miniaturas de todos los gradientes preestablecidos que podemos elegir. Para seleccionar un degradado, simplemente haga clic en su miniatura. El nombre del gradiente en el que ha hecho clic aparece debajo de las miniaturas:

Al hacer clic en una miniatura para seleccionar un gradiente preestablecido.
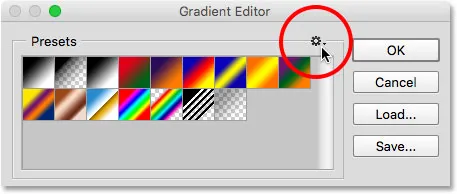
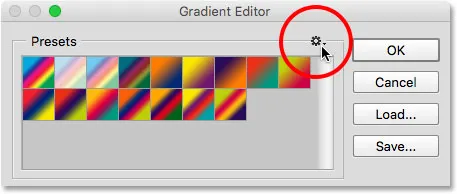
Inicialmente, solo se nos da un número limitado de gradientes preestablecidos, pero Photoshop incluye otros conjuntos de gradientes que podemos cargar en el Editor de degradado, al igual que con el Selector de degradado . Para ver la lista de conjuntos adicionales, haga clic en el icono de engranaje pequeño:

Al hacer clic en el ícono de ajustes.
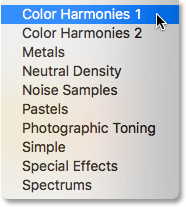
Encontrarás los otros conjuntos de gradientes enumerados en la mitad inferior del menú que aparece. Cada conjunto se basa en un tema determinado, como armonías de colores, metales, pasteles, etc. Para seleccionar uno, haga clic en su nombre en la lista. Seleccionaré Color Harmonies 1 :

Elección de las armonías de color 1 juego.
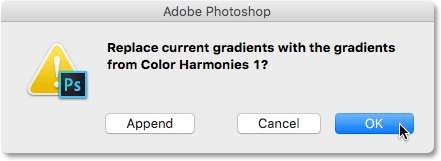
Photoshop le preguntará si desea reemplazar los gradientes actuales con el nuevo conjunto. Si hace clic en Anexar, en lugar de reemplazar los gradientes actuales, agregará los nuevos debajo de los actuales. Me gusta mantener las cosas tan libres de desorden como sea posible, y dado que es fácil restaurar los gradientes originales (como veremos en un momento), haré clic en Aceptar para reemplazarlos:

Al hacer clic en Aceptar para reemplazar los gradientes predeterminados con el nuevo conjunto.
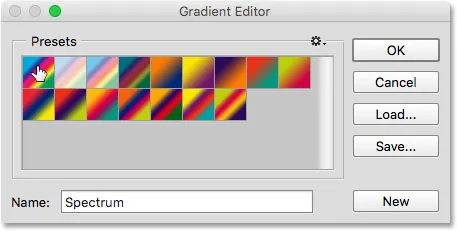
Y ahora vemos que los gradientes originales han sido reemplazados por el nuevo conjunto:

Las armonías de color 1 gradientes.
Para restaurar los gradientes predeterminados originales, haga clic una vez más en el ícono de ajustes :

Al hacer clic en el ícono de ajustes.
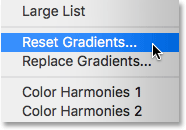
Luego elija Restablecer degradados en el menú:

Elegir "Restablecer gradientes".
Photoshop le preguntará si desea reemplazar los gradientes actuales con los valores predeterminados. Haga clic en Aceptar :

Al hacer clic en Aceptar para restaurar los gradientes predeterminados.
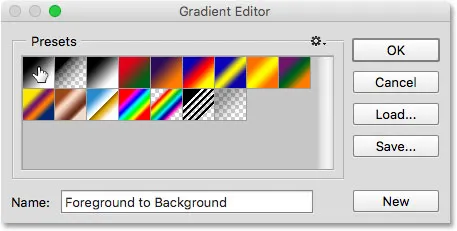
Y ahora, volvemos a ver los gradientes originales una vez más:

Los gradientes originales han sido restaurados.
El área de edición
Si el objetivo del Editor de degradado es crear nuestros propios degradados personalizados, ¿por qué nos da acceso a tantos ajustes preestablecidos cuando ya podemos elegir los ajustes preestablecidos en el Selector de degradado? Bueno, como mencioné anteriormente, en realidad no creamos gradientes desde cero en Photoshop. En cambio, comenzamos con uno de los gradientes preestablecidos y luego editamos sus colores.
Complemento de códigos cortos, acciones y filtros: error en shortcode (ads-basics-middle-float)
La razón por la que el Editor de degradado nos da acceso a todos los gradientes preestablecidos de Photoshop es para que podamos elegir un preajuste que ya sea muy similar al gradiente que queremos crear. De esa manera, tendremos menos trabajo por hacer. Por ejemplo, si necesitamos crear un degradado que haga transiciones entre tres colores, podemos comenzar eligiendo un preajuste que ya contenga tres colores. Puede que no sean los colores que necesitamos, pero al menos ya tiene tres de ellos.
Del mismo modo, si estamos creando un degradado que pase de un color sólido a una transparencia, podemos ahorrarnos un poco de tiempo comenzando con un ajuste preestablecido que ya pasa a la transparencia. O si el degradado usará, por ejemplo, colores pastel, puede ser más fácil cargar primero el conjunto de degradado de Pasteles y elegir un ajuste preestablecido que ya use colores similares a los que necesitamos.
Al menos, esa es la idea. La verdad es que es tan fácil crear cualquier tipo de degradado que necesite con el Editor de degradado que a menudo comenzará con el degradado más básico de todos: el degradado Negro, Blanco (que se incluye como uno de los valores predeterminados ) Lo seleccionaré haciendo clic en su miniatura (la tercera de la fila superior izquierda):

Elegir el degradado negro, blanco.
Las herramientas y opciones para editar degradados se encuentran en la parte inferior del Editor de degradado. Una vez que haya seleccionado un gradiente preestablecido, aparece en la barra de gradiente grande que sirve como su área de trabajo. Aquí es donde "construimos" nuestro gradiente. En este caso, dado que elegí el degradado Negro, Blanco, vemos que la barra pasa del negro a la izquierda al blanco a la derecha:

El gradiente seleccionado aparece en la barra de vista previa.
El tipo de gradiente
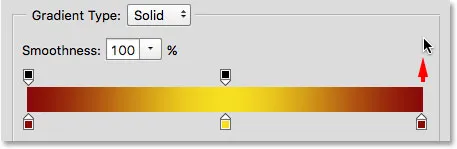
Si en lugar de un degradado suave, está viendo lo que parece un grupo aleatorio de líneas de colores en la barra de degradado, asegúrese de que la opción Tipo de degradado sobre la barra esté establecida en Sólido y no en Ruido . Analizaremos los gradientes de ruido en un tutorial separado porque no solo se ven diferentes, sino que los pasos para crearlos también son diferentes. En general, cada vez que desee crear un degradado estándar que pase suavemente de un color sólido al siguiente, querrá que la opción Tipo de degradado se establezca en Sólido:

Asegúrese de que Tipo de degradado esté establecido en Sólido.
Cambiar los colores de degradado
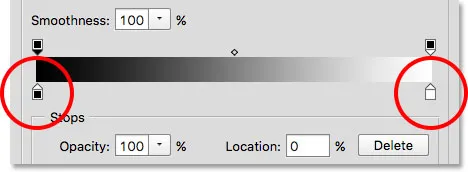
Si miras debajo de la barra de degradado, verás paradas de color (pequeñas muestras de colores cuadrados con flechas apuntando hacia arriba en el degradado). Hay uno para cada uno de los colores principales en el degradado. Como elegí el degradado Negro, Blanco, hay dos paradas de color; uno lleno de negro a la izquierda y otro lleno de blanco a la derecha. Estas paradas de color le indican a Photoshop dos cosas importantes: qué colores usar en el degradado y dónde colocarlos:

El color se detiene debajo de cada extremo del gradiente.
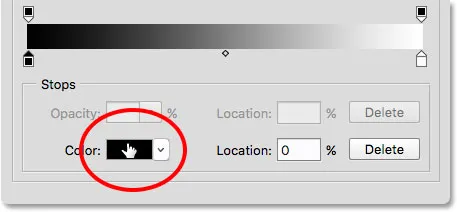
Para cambiar un color existente, primero haga clic en su parada para seleccionarlo. Luego, haga clic en la muestra de color en la sección Paradas en la parte inferior del Editor de degradado para elegir un color diferente. Por ejemplo, digamos que quiero cambiar el negro en mi degradado a rojo. Para hacer eso, haré clic en la parada de color negro:

Haga clic en el stop para el color que desea cambiar.
Con la parada seleccionada, haré clic en la muestra de color:

Haga clic en la muestra para cambiar el color.
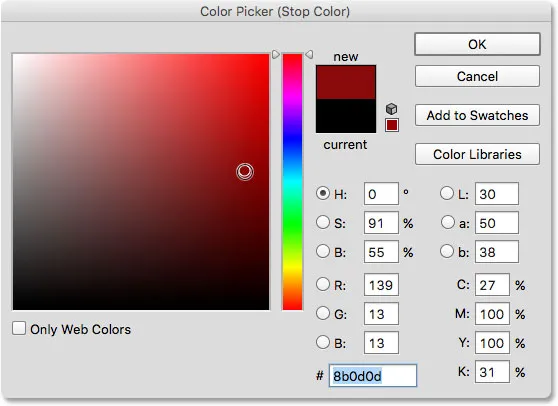
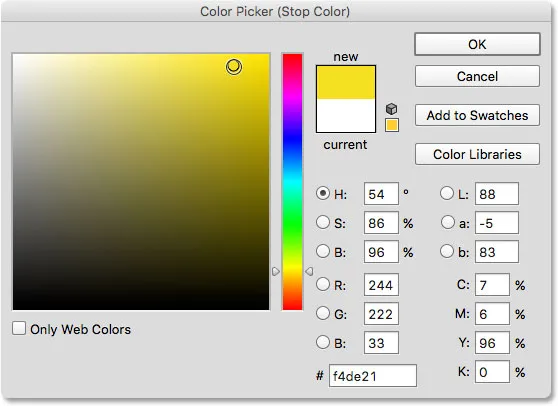
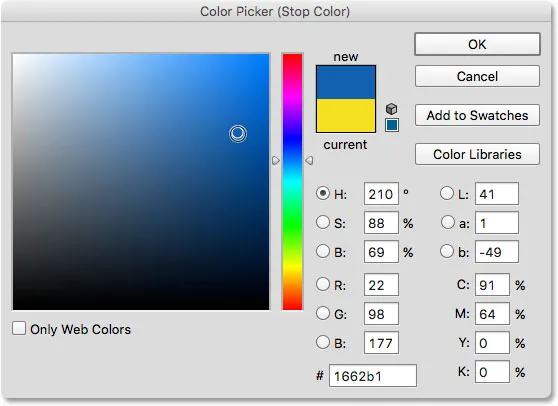
Esto abre el Selector de color de Photoshop. Elegiré un rojo oscuro para mi nuevo color, luego haré clic en Aceptar para cerrar el Selector de color:

Elegir rojo del Selector de color.
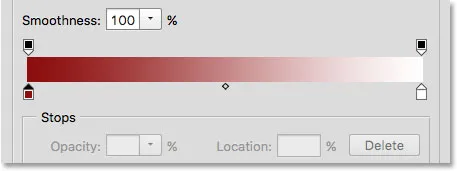
Solo así, mi degradado original de negro a blanco ahora es un degradado de rojo a blanco:

El negro en el degradado se ha cambiado a rojo.
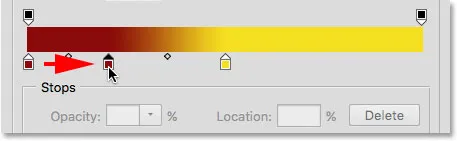
Haré lo mismo con el otro color, cambiándolo de blanco a amarillo. Pero esta vez, usaré una forma aún más rápida para cambiar el color. En lugar de hacer clic en la parada para seleccionarlo y luego hacer clic en la muestra de color, todo lo que realmente necesita hacer es hacer doble clic en la parada:

Haga doble clic en el tope de color blanco.
Al hacer doble clic en él, saltará directamente al Selector de color. Elegiré amarillo, luego haré clic en Aceptar para cerrarlo:

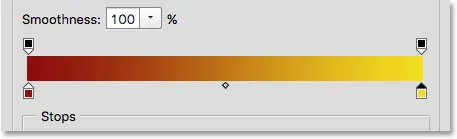
Cambiar el blanco en el degradado a amarillo.
Después de unos pocos clics, el degradado original de negro a blanco ahora es un degradado personalizado de rojo a amarillo:

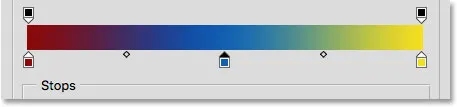
Los nuevos colores degradados.
Complemento de códigos cortos, acciones y filtros: error en shortcode (ads-basics-middle-2)
Ajuste del punto medio
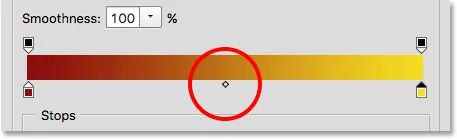
Si mira directamente entre las dos paradas de color, verá un pequeño icono en forma de diamante. Este es el ícono del punto medio . Representa la mitad exacta de la transición entre los colores a cada lado (el punto donde los dos colores se mezclan de manera uniforme). Si no ve el ícono del punto medio, haga clic en una de las paradas de color y aparecerá:

El icono del punto medio.
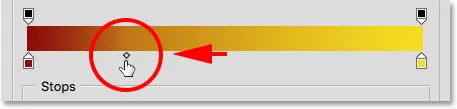
Podemos cambiar la ubicación del punto medio arrastrando el icono más cerca de un color u otro. Por ejemplo, lo arrastraré hacia la izquierda para que esté más cerca de mi parada roja. Observe el efecto que ha tenido en el gradiente. Con el punto medio ahora más cerca del rojo, acorté el área de transición entre el rojo y el punto medio, y alargué la transición entre el punto medio y el amarillo:

Ajuste de la transición arrastrando el icono del punto medio.
La opción de ubicación
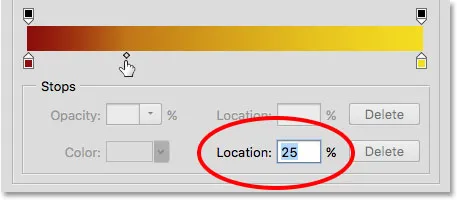
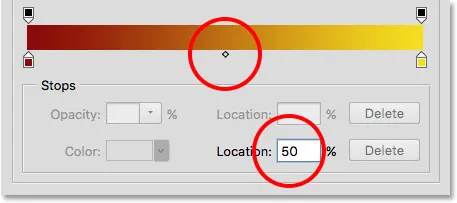
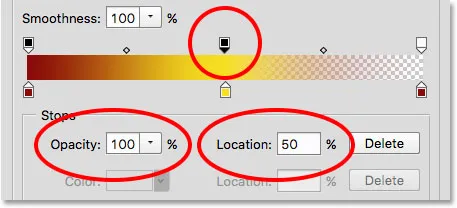
A medida que arrastramos el ícono del punto medio, la opción Ubicación debajo de la barra de degradado se actualiza para mostrarnos el punto exacto, en porcentaje, donde se encuentra el punto medio entre los dos colores. La ubicación predeterminada es al 50% (exactamente a mitad de camino entre ellos), pero después de arrastrar mi punto medio hacia la izquierda, el valor de Ubicación ahora muestra el punto medio al 25% . En otras palabras, ahora toma solo un cuarto de la distancia total entre los colores para que mi degradado pase del color de la izquierda al punto medio, y tres cuartos de la distancia para pasar del punto medio al color de la derecha:

La ubicación actual del punto medio.
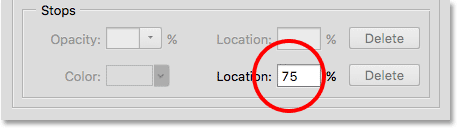
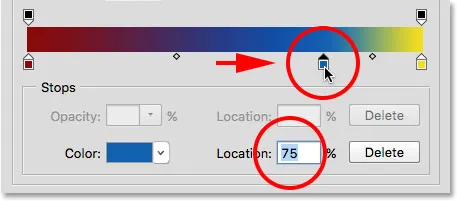
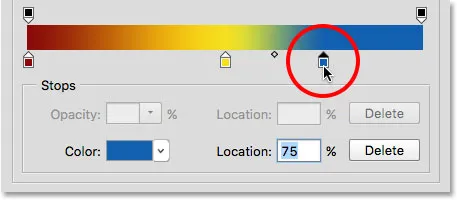
Ya hemos visto que podemos cambiar la ubicación del punto medio arrastrando su icono, pero también podemos cambiarlo ingresando un valor específico en el campo Ubicación. Si quiero mover mi punto medio de la marca de un cuarto a, digamos, la marca de tres cuartos, puedo hacerlo cambiando el valor de mi ubicación de 25% a 75% :

Introducción manual de un nuevo valor de ubicación.
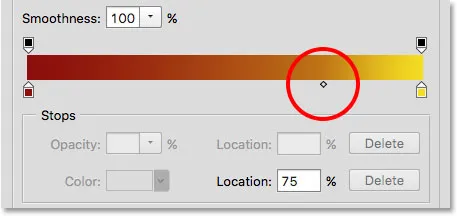
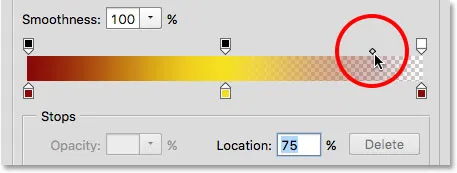
Y ahora, vemos que el ícono del punto medio ha saltado a esa marca del 75%, estirando la distancia entre el punto rojo y el punto medio mientras reduce la distancia entre el punto medio y el amarillo:

La nueva ubicación del punto medio.
Restableceré mi punto medio a su punto predeterminado estableciendo el valor de Ubicación en 50% :

El punto medio ahora vuelve a estar a medio camino entre los dos colores.
Agregar colores al degradado
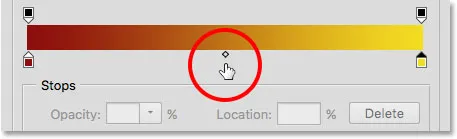
Para agregar más colores al degradado, todo lo que necesitamos hacer es hacer clic directamente debajo del degradado en el lugar donde debería aparecer el nuevo color. Photoshop agregará una nueva parada de color en esa ubicación. Por ejemplo, para agregar un tercer color a medio camino entre mis dos colores originales, haré clic en ese punto debajo del gradiente (tenga en cuenta que estoy haciendo clic debajo del icono del punto medio, no directamente en él):

Al hacer clic para agregar un tercer color.
Esto agrega una nueva parada en esa ubicación. Para cambiar su color, haga doble clic en el stop:

Haga doble clic en la nueva muestra de color.
Luego, elija un color diferente del Selector de color. Elegiré azul:

Elegir un tercer color para mi degradado.
Voy a hacer clic en Aceptar para cerrar el Selector de color, y ahora mi degradado de dos colores se ha convertido en un degradado de tres colores. No está mal teniendo en cuenta que comenzó originalmente como un degradado de negro a blanco:

El tercer color ha sido agregado.
Moviendo colores a lo largo del gradiente
No solo podemos agregar colores al degradado, sino que también podemos moverlos e incluso cambiar el orden en que aparecen. Hay un par de formas de moverlos. Una es simplemente hacer clic en una parada de color y arrastrarla hacia la izquierda o hacia la derecha. Aquí, he hecho clic en la parada azul en el centro y la estoy arrastrando más cerca de la parada amarilla. Al igual que cuando movíamos el ícono del punto medio, el valor de Ubicación se actualiza a medida que arrastramos la parada de color para mostrar su ubicación exacta en porcentaje:

Mover un color arrastrando su tope a lo largo del gradiente.
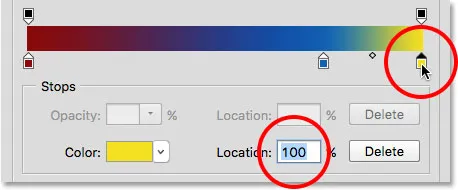
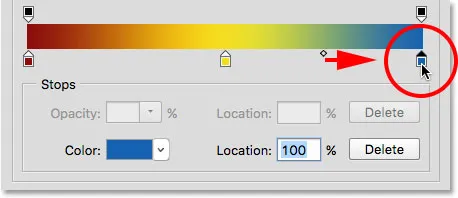
Otra forma de mover un color es hacer clic en su parada para seleccionarlo, luego ingresar un valor directamente en el campo Ubicación. Haré clic en mi parada amarilla para seleccionarla. Tenga en cuenta que su ubicación actual es al 100%:

Seleccionando la parada amarilla.
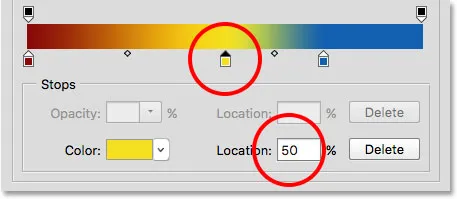
Cambiaré el valor de ubicación al 50%, lo que salta instantáneamente la parada amarilla en el medio del gradiente:

Mover un color ingresando un nuevo valor de Ubicación.
Luego haré clic en la parada azul una vez más para seleccionarla:

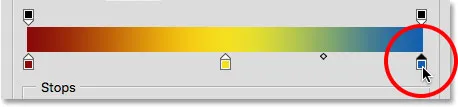
Seleccionando la parada azul.
Lo arrastraré hasta la derecha, donde estaba originalmente el tope amarillo, intercambiando efectivamente los dos colores:

Arrastrando la parada azul al borde derecho del gradiente.
Eliminar un color
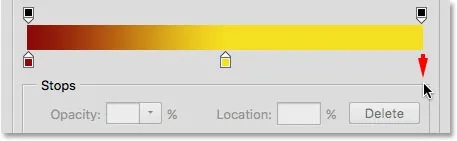
Para eliminar un color del degradado, haga clic en su parada de color para seleccionarlo, luego arrastre hacia abajo y lejos del degradado hasta que desaparezca la detención. Eliminaré mi color azul haciendo clic en su parada para seleccionarlo:

Selección del color azul stop.
Lo arrastraré hacia abajo y lejos del gradiente, y aquí vemos que el color azul ya no está, dejándome solo con mis colores rojo y amarillo. Photoshop nos da un nivel de deshacer al editar degradados, por lo que si elimina un color por error, simplemente presione Ctrl + Z (Win) / Comando + Z (Mac) en su teclado para deshacer su último paso y restaurar el color:

Arrastrando hacia abajo para eliminar la parada de color.
Copiar un color existente
Otra forma de agregar un color a un degradado es hacer una copia de un color existente. Para hacerlo, presione y mantenga presionada la tecla Alt (Win) / Opción (Mac) en su teclado mientras hace clic en una parada de color y la arrastra hacia la izquierda o la derecha. En lugar de mover la parada original, arrastrará una copia de la parada que luego podrá colocar en cualquier lugar que necesite a lo largo del gradiente.
Digamos que lo que realmente quiero es un degradado que vaya del rojo al amarillo y luego al rojo. Ya tengo el rojo que necesito a la izquierda. En lugar de agregar otra parada de color y elegir manualmente el mismo tono de rojo del Selector de color, simplemente puedo presionar y mantener presionada la tecla Alt (Win) / Opción (Mac), luego hacer clic en la parada roja y arrastrarla hacia el derecha, creando una copia idéntica:

Al hacer clic y arrastrar una parada mientras se presiona Alt (Win) / Opción (Mac), se crea una copia.
Luego arrastraré la copia hasta el extremo derecho, creando mi degradado de rojo a amarillo a rojo:

Copiar paradas existentes facilita agregar el mismo color a diferentes partes del degradado.
Agregar transparencia
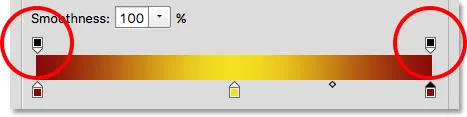
Si miras directamente encima de la barra de degradado, verás lo que parecen paradas de color adicionales. Estas son en realidad paradas de transparencia . Nos permiten ajustar la transparencia de diferentes partes del gradiente. Aquí, vemos una parada de transparencia en cualquier extremo:

La transparencia se detiene.
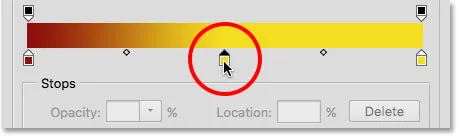
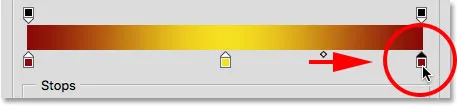
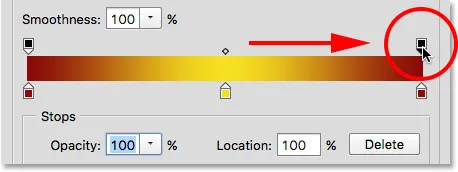
Algunos de los gradientes preestablecidos de Photoshop ya contienen transparencia, mientras que otros no, pero podemos agregarlo fácilmente donde lo necesitemos. Por ejemplo, si quiero que mi degradado pase de un color sólido a la izquierda a ser 100% transparente a la derecha, puedo hacerlo haciendo clic primero en el tope de transparencia sobre el lado derecho del degradado. Esto habilita las opciones de transparencia en la sección Paradas debajo del gradiente. Tenga en cuenta que el valor de Opacidad actual de la parada es 100%, lo que significa que no hay transparencia en absoluto en esa ubicación:

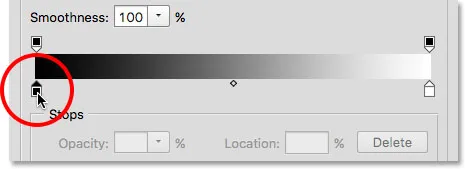
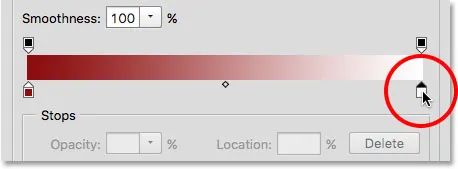
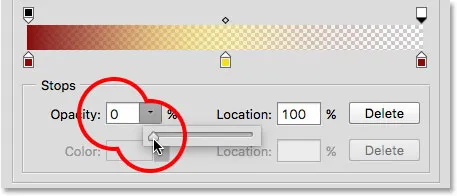
Al seleccionar la transparencia, deténgase a la derecha.
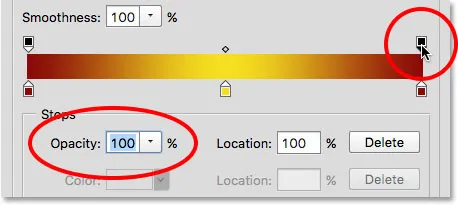
Para agregar transparencia, haré clic en la flecha a la derecha del valor de opacidad actual, luego bajaré el valor arrastrando el control deslizante hacia la izquierda. Lo bajaré hasta el 0% para que el lado derecho sea completamente transparente. También puede crear una transparencia parcial eligiendo un valor entre 0% y 100%.
Observe que el color del tope de transparencia ha cambiado de negro a blanco . Negro significa que el valor de opacidad de la parada se establece en 100%. Blanco significa que está configurado en 0% (totalmente transparente). La transparencia parcial está representada por varios tonos de gris. Observe también que la barra de degradado ahora está pasando de un color sólido a la izquierda a un patrón de tablero de ajedrez a la derecha. El patrón del tablero de ajedrez es cómo Photoshop representa la transparencia:

La reducción del valor de opacidad de la transparencia se detiene a la derecha a 0%.
Movimientos de transparencias
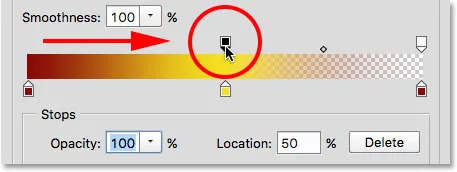
Así como podemos mover las paradas de color para reposicionarlas a lo largo del gradiente, también podemos mover las paradas de transparencia. Por ejemplo, ¿qué pasa si quiero que la transición a la transparencia comience en amarillo en el medio en lugar de en rojo a la izquierda? Hay un par de formas en que puedo hacer eso. Una sería simplemente hacer clic en el tope de transparencia a la izquierda y arrastrarlo hacia el centro del gradiente para que quede sobre el amarillo. Mi gradiente ahora permanece 100% opaco de rojo a la izquierda a amarillo en el medio antes de pasar a la transparencia a la derecha:

Mover la transparencia se detiene desde la izquierda al centro del gradiente.
Agregar más paradas de transparencia
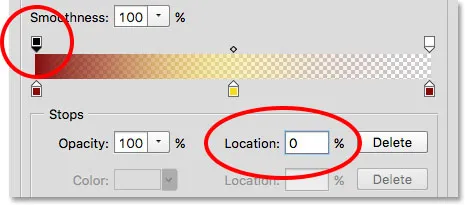
Otra forma sería dejar mis dos paradas de transparencia en sus ubicaciones originales y agregar una tercera parada por encima del medio del gradiente. Rápidamente saltaré el tope de transparencia a su lugar original a la izquierda cambiando su valor de Ubicación de 50% a 0% :

Al igual que las paradas de color, las paradas de transparencia se pueden mover cambiando su valor de Ubicación.
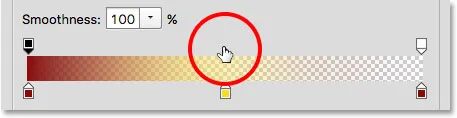
Luego, haré clic sobre el gradiente en la ubicación donde quiero que aparezca la nueva parada. En este caso, es el medio:

Al hacer clic para agregar una tercera parada de transparencia en el medio del gradiente.
Photoshop agrega la nueva parada de transparencia. Tenga en cuenta que su valor de Opacidad ya está establecido en 100%, por lo que no necesito cambiarlo, pero podría establecerlo en cualquier valor que desee de 0% a 100%. Observe también que su ubicación está al 50%, pero nuevamente podría moverme a cualquier otra ubicación arrastrando la parada en sí o ingresando un valor diferente en el campo Ubicación. Puede agregar tantas paradas de transparencia como necesite a lo largo del gradiente para un control muy ajustado:

Cada parada de transparencia es totalmente independiente de las demás.
Puede copiar las paradas de transparencia existentes al igual que con las paradas de color. Simplemente presione y mantenga presionada la tecla Alt (Win) / Opción (Mac) en su teclado mientras arrastra el tope de transparencia hacia la izquierda o hacia la derecha para hacer una copia que luego puede mover a su posición. También, como las paradas de color, encontrará iconos de punto medio entre cada conjunto de paradas de transparencia. Haga clic y arrastre el punto medio más cerca de una parada u otra para ajustar la transición:

Ajuste del punto medio de la transparencia a la derecha.
Eliminar paradas de transparencia
Para eliminar una parada de transparencia, haga clic en ella para seleccionarla, luego arrastre hacia arriba y lejos del gradiente hasta que desaparezca la parada. Eliminaré la parada a la derecha haciendo clic y arrastrándola hacia arriba. Como era la única parada de transparencia de las tres que tenía su valor de Opacidad establecido en algo diferente al 100%, eliminarlo significa que he vuelto a no tener ninguna transparencia en mi gradiente:

Quitar la transparencia se detiene a la derecha.
Finalmente, aunque realmente no necesito hacer esto porque mi gradiente ya no contiene transparencias, volveré a poner las cosas como estaban originalmente haciendo clic en el tope de transparencia en el medio del gradiente y arrastrándolo a la derecha:

Arrastrando la transparencia se detiene desde el medio a la derecha del degradado.
Suavidad
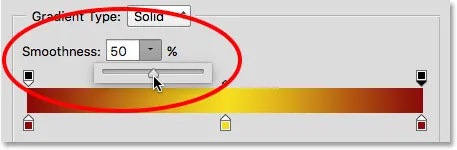
Una última opción para ver en el Editor de degradado es la suavidad, que controla la gradualidad de las transiciones entre los colores principales. En su valor predeterminado del 100%, las transiciones se distribuyen de la manera más uniforme posible. A medida que baja el valor, empuja más sombras de transición hacia sus colores principales, dejando menos sombras en el medio. Esto crea transiciones de aspecto más duro con bandas más obvias, que generalmente no es lo que quieres. En la mayoría de los casos, es mejor dejar la suavidad configurada al 100%:

La opción de suavidad.
Guardar su gradiente como un nuevo preset
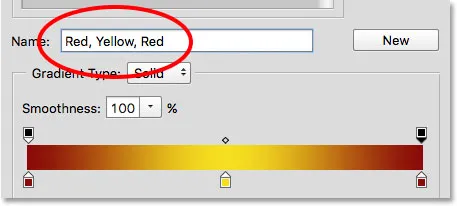
Cuando esté satisfecho con el aspecto de su degradado, puede guardarlo como un nuevo ajuste preestablecido. Primero, ingrese un nombre para su nuevo gradiente en el campo Nombre . Llamaré al mío "Rojo, Amarillo, Rojo":

Nombrando el nuevo gradiente.
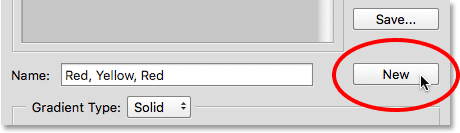
Luego, haga clic en el botón Nuevo :

Al hacer clic en el botón Nuevo.
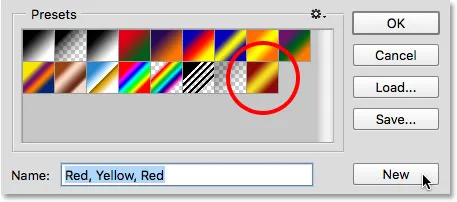
Photoshop agregará su nuevo degradado con los otros ajustes preestablecidos, dándole su propia miniatura en la que puede hacer clic para seleccionarlo la próxima vez que lo necesite:

El nuevo gradiente aparecerá después de los demás en el área de preajustes.
Cuando haya terminado, haga clic en Aceptar para cerrar el Editor de degradado:

Al hacer clic en el botón Aceptar.