En este tutorial de efectos de texto de Photoshop, aprenderemos cómo crear texto 3D simple:

El efecto final de texto en 3D.
¡Empecemos!
Paso 1: crear un nuevo documento
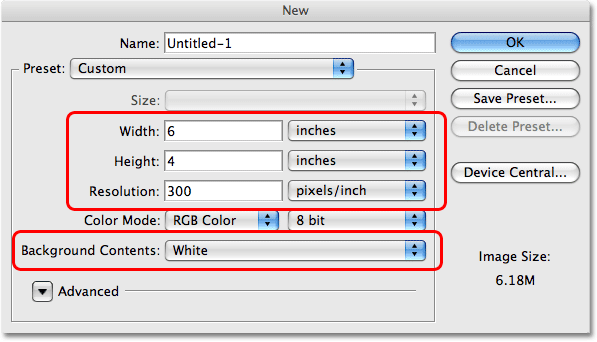
Para comenzar, creemos un nuevo documento de Photoshop. Vaya al menú Archivo en la parte superior de la pantalla y elija Nuevo, o para una forma más rápida, presione el atajo de teclado Ctrl + N (Win) / Comando + N (Mac). De cualquier forma que elija, Photoshop abre el cuadro de diálogo Nuevo documento . Ingrese el tamaño que necesita para su documento. Para este tutorial, voy a ingresar un ancho de 6 pulgadas, una altura de 4 pulgadas y una resolución de 300 píxeles / pulgada, que es una resolución estándar para la impresión de calidad profesional. También voy a configurar mi Contenido de fondo en Blanco, lo que establecerá el color de fondo de mi nuevo documento en blanco. Cuando haya terminado, haga clic en Aceptar en la esquina superior derecha del cuadro de diálogo para salir de él. Su nuevo documento de Photoshop aparecerá en la pantalla.

Cree un nuevo documento de Photoshop utilizando el cuadro de diálogo Nuevo documento.
Paso 2: Seleccione la herramienta Tipo de la paleta de herramientas de Photoshop
Para agregar texto al documento, necesitaremos usar Type Too l de Photoshop. Selecciónelo de la paleta Herramientas, o presione la letra T en su teclado para seleccionarlo con el acceso directo:

Seleccione la herramienta Tipo.
Paso 3: elige una fuente de la barra de opciones
A continuación, debemos elegir una fuente. Con la herramienta Tipo seleccionada, notará que la barra de opciones en la parte superior de la pantalla ha cambiado para mostrar las opciones de la herramienta Tipo. Elija la fuente que desee usar de la lista de fuentes que actualmente tiene disponible en su computadora. Este efecto 3D funciona mejor con fuentes que tienen letras grandes y gruesas. Voy a elegir Impact . También puede elegir un tamaño para su texto si lo desea, pero no es realmente necesario en este punto ya que podemos cambiar fácilmente el tamaño del texto más adelante, como veremos. Por ahora, todo lo que necesitamos es la fuente:

Elija una fuente de la barra de opciones.
Paso 4: elige un color para tu texto
A continuación, debemos elegir un color para nuestro texto. Si mira más a la derecha en la barra de opciones, verá una muestra de color . La muestra de color muestra el color del texto actual. Para cambiar el color, simplemente haga clic en la muestra de color:

Cambie el color del texto haciendo clic en la muestra de color en la barra de opciones.
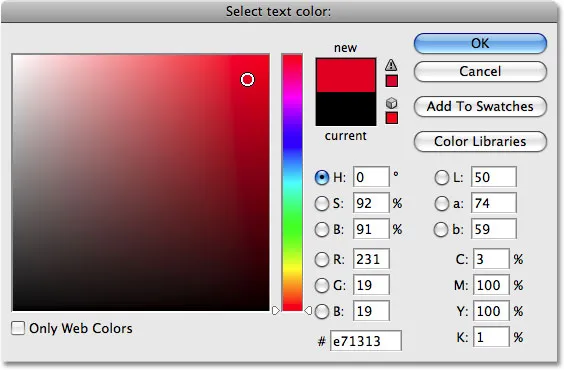
Esto abrirá el Selector de color de Photoshop. Elige el color que quieras usar para tu texto. Voy a seleccionar un tono brillante de rojo. Cuando haya terminado, haga clic en Aceptar en la esquina superior derecha del Selector de color para salir de él:

Elija un nuevo color para el texto del Selector de color, luego haga clic en Aceptar para salir de él.
La muestra de color en la barra de opciones cambiará para mostrar el color que ha seleccionado.
Paso 5: Agregue su texto al documento
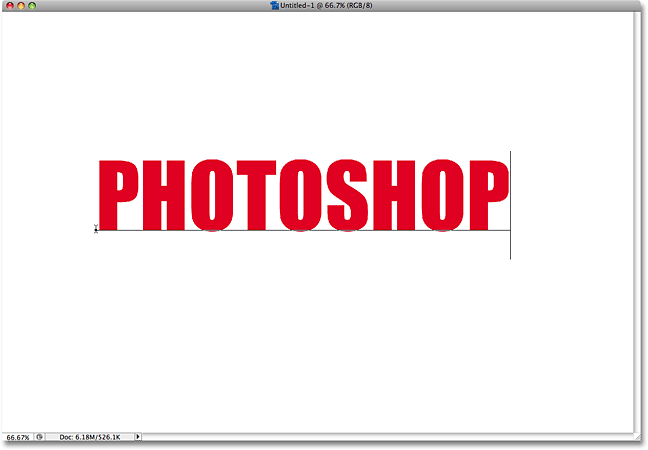
Con nuestra fuente y color de texto seleccionados, haga clic dentro del documento y agregue su texto. Voy a escribir "PHOTOSHOP", todo en mayúsculas para mejorar el efecto. No se preocupe si el texto parece demasiado grande o demasiado pequeño por ahora. Podemos arreglar eso en un momento:

Haga clic dentro del documento y agregue su texto.
Cuando termine de escribir, haga clic en la marca de verificación en la barra de opciones para aceptar el texto y salir del modo de edición de texto:

Salga del modo de edición de texto haciendo clic en la marca de verificación en la barra de opciones.
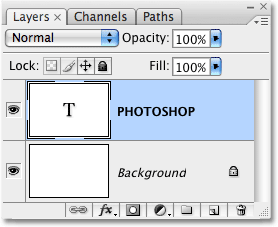
Si miramos nuestra paleta de capas, podemos ver que Photoshop ha colocado convenientemente nuestro texto en su propia capa sobre la capa de fondo. Esto es lo que nos permitirá trabajar con el texto independientemente del fondo blanco detrás de él:

El texto aparece en su propia capa en la paleta Capas.
Paso 6: cambie el tamaño del tipo si es necesario
Si encuentra que su texto es demasiado pequeño (o demasiado grande), podemos solucionarlo fácilmente con el comando Transformación libre de Photoshop. Primero, asegúrese de que su capa de texto esté seleccionada en la paleta Capas (las capas seleccionadas se resaltan en azul). Luego, vaya al menú Editar en la parte superior de la pantalla y elija Transformación libre . También puede seleccionar el comando Transformación libre con el método abreviado de teclado Ctrl + T (Win) / Comando + T (Mac):

Seleccione "Transformación libre" en el menú Editar.
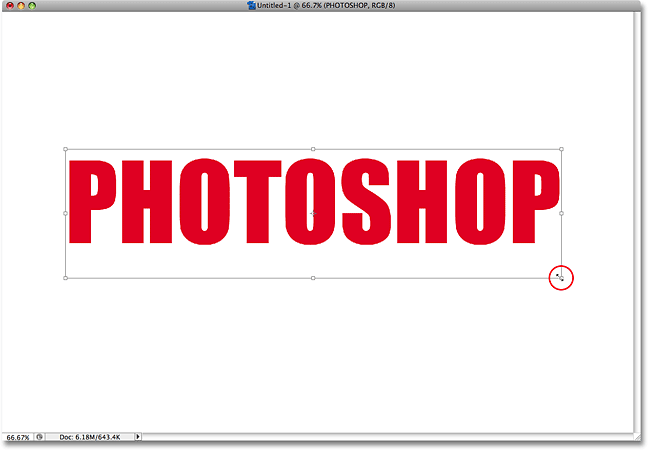
Verá que el cuadro Transformación libre y los controles aparecen alrededor de su texto en el documento. Para cambiar el tamaño del texto, mantenga presionada la tecla Mayús, luego haga clic en cualquiera de los tiradores de las esquinas (los cuadrados pequeños) y arrastre la esquina hacia adentro para hacer el texto más pequeño o hacia afuera para hacerlo más grande. Si mantiene presionada la tecla Mayús mientras arrastra, restringe la relación de aspecto para que no distorsione accidentalmente la forma del texto al cambiar su tamaño. Voy a hacer que mi texto sea un poco más grande arrastrando el controlador en la esquina inferior derecha hacia afuera. También puede mover el texto si lo necesita haciendo clic en cualquier lugar dentro del cuadro Transformación libre y arrastrando el texto a una nueva ubicación dentro del documento:

Cambie el tamaño y mueva el texto según sea necesario con Transformación libre.
Cuando haya terminado, presione Entrar (Win) / Retorno (Mac) para aceptar el cambio y salir del comando Transformación libre.
Paso 7: Convierta el texto en una forma
Para crear nuestro efecto 3D, necesitamos alterar la perspectiva de nuestro texto. Sin embargo, solo hay un problema. Photoshop no nos permite alterar la perspectiva del texto (¿ves cómo puede ser un problema?). Para mostrarle lo que quiero decir, asegúrese de que todavía tiene seleccionada la capa de texto, luego vaya al menú Editar en la parte superior de la pantalla y seleccione Transformar de la lista. Aparecerá un menú secundario que muestra todas las diversas formas en que podemos transformar el contenido de la capa que actualmente hemos seleccionado. ¿Observa cómo las opciones de Distorsionar y Perspectiva están atenuadas? Eso significa que actualmente no están disponibles para nosotros, y eso es porque Photoshop no puede realizar ninguno de estos dos tipos de transformaciones en el texto.
La solución es convertir nuestra capa de texto en lo que se llama una capa de forma . Al convertir el texto en una forma, podremos cambiar la perspectiva del mismo y crear nuestro efecto. La única desventaja de convertir texto a una forma es que el tipo ya no será editable. Sin embargo, en este caso, dado que no tenemos necesidad de editar nuestro texto, no debemos preocuparnos por ello.
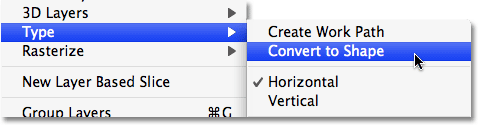
Con la capa de texto aún seleccionada, vaya al menú Capa en la parte superior de la pantalla, elija Tipo y luego elija Convertir a forma :

Vaya a Capa> Tipo> Convertir a forma.
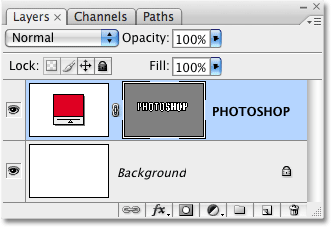
Si miramos en la paleta Capas, podemos ver que la capa de texto ahora se ve completamente diferente, y eso es porque ya no es una capa de texto. Photoshop lo ha convertido en una capa de forma, lo que significa que ahora podemos aplicarle una transformación de perspectiva y crear nuestro efecto de texto en 3D:

La capa de texto se ha convertido en una capa de forma.
Paso 8: cambiar la perspectiva
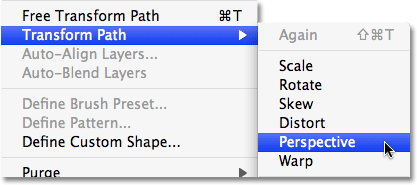
Regrese al menú Editar . Verá que la opción Transformar que vimos hace un momento ha sido reemplazada por una nueva opción llamada Ruta de transformación . Nuevamente, eso es porque ahora estamos lidiando con una forma. Elija Transformar ruta de la lista. Cuando aparezca el menú secundario, verá que las opciones Distorsionar y Perspectiva ahora están disponibles. Elija Perspectiva de la lista:

Vaya a Edición> Transformar ruta> Perspectiva.
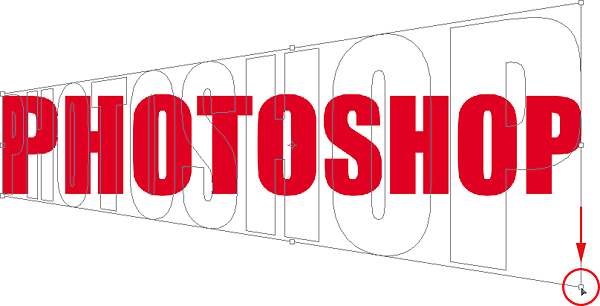
El mismo cuadro y controles que vimos anteriormente cuando seleccionamos el comando Transformación libre aparecerá alrededor del texto (forma). La diferencia es que ahora estamos trabajando en modo Perspectiva. Para cambiar la perspectiva del texto y darle un aspecto tridimensional, simplemente haga clic en el controlador en la esquina inferior derecha y arrástrelo hacia abajo. A medida que arrastra, la altura del lado derecho del texto aumentará desde su centro, mientras que el lado izquierdo permanecerá sin cambios:

Haga clic en la esquina inferior derecha y arrastre hacia abajo.
Cuando esté satisfecho con el cambio de perspectiva, presione Entrar (Win) / Retorno (Mac) para aceptar la transformación. Su texto ahora debería verse así:

El texto ahora aparece con una perspectiva 3D.
Paso 9: Cree múltiples copias de la capa de forma, cada una movida ligeramente más hacia la derecha
El siguiente paso es la parte divertida. Vamos a crear rápidamente varias copias de nuestra capa de forma, cada una movida un píxel más a la derecha que la anterior. Esto le dará a nuestras cartas algo de profundidad. Primero, seleccione Mover también desde la paleta Herramientas, o simplemente presione la letra V en su teclado para seleccionarlo con el atajo. Este truco solo funciona con la herramienta Mover seleccionada:

Seleccione la herramienta Mover.
Con la herramienta Mover seleccionada y la capa de forma seleccionada en la paleta Capas, mantenga presionada la tecla Alt (Win) / Opción (Mac) y presione la tecla de flecha derecha en su teclado. Luego presione de nuevo. Entonces otra vez. Y otra vez. ¿Ves lo que está pasando? Cada vez que presiona la tecla de flecha derecha con la tecla Alt / Opción presionada, está creando una nueva copia de la capa de forma y está moviendo la nueva copia un píxel hacia la derecha. Mantener presionada la tecla Alt / Opción le dice a Photoshop que cree una nueva copia de la forma cada vez en lugar de simplemente mover la forma existente. Cuantas más veces presione la tecla de flecha hacia la derecha, más copias de la capa creará y más profundidad le daremos a nuestras letras.
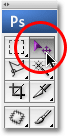
Mantenga presionada la tecla de flecha derecha hasta que esté satisfecho con los resultados. En mi caso, presioné la tecla de flecha un total de 68 veces, creando 68 copias de mi forma, cada una movida un píxel más hacia la derecha. La cantidad de veces que presione la tecla de flecha dependerá de la resolución del documento con el que está trabajando. Cuando haya terminado, su texto debería verse así:

Mantenga presionada la tecla Alt (Win) / Opción (Mac), luego presione la tecla de flecha derecha varias veces para dar profundidad a las letras.
Paso 10: mueva la capa de forma original a la parte superior de la pila de capas en la paleta de capas
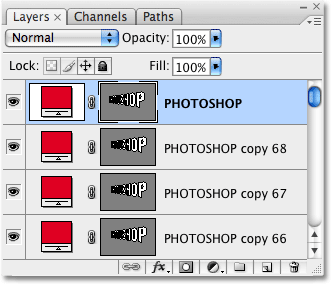
Cada vez que creamos una nueva copia de nuestra forma, creamos una nueva capa de forma en la paleta Capas, y Photoshop colocó cada nueva capa directamente sobre la capa anterior. En mi caso, mi paleta de capas ahora contiene 68 copias de mi capa de forma original. La capa de forma original se encuentra encima de la capa de fondo, con todas las copias apiladas encima. Puedes decir que es el original porque es la única capa de forma que no contiene la palabra "copiar" en su nombre.
Necesitamos mover esa capa original a la parte superior de la pila, y hay una manera fácil de hacerlo. Primero, haga clic en la capa original en la paleta Capas para seleccionarla. Luego, presione Ctrl + Shift +) (Win) / Command + Shift +) (Mac). Esa es la tecla de soporte correcta (")") en caso de que se lo pregunte. Este conveniente acceso directo moverá instantáneamente la capa seleccionada actualmente directamente a la parte superior de la pila de capas:

La capa de forma original ahora aparece sobre las otras capas en la paleta Capas.
Paso 11: combine todas las copias juntas
Con nuestra capa original ahora en la parte superior de la pila de capas, necesitamos fusionar todas esas copias de la capa de forma en una sola capa. Haga clic en la capa directamente debajo de la capa original en la paleta Capas (en otras palabras, la segunda capa desde la parte superior). Luego, use la barra de desplazamiento a la derecha de la paleta Capas para desplazarse hacia abajo hasta la capa directamente encima de la capa Fondo. Sin embargo, no solo haga clic en él para seleccionarlo, ya que anulará la selección de la capa que acaba de seleccionar en la parte superior. En su lugar, mantenga presionada la tecla Mayús en el teclado y luego haga clic en la capa para seleccionarla. Esto seleccionará ambas capas al mismo tiempo, junto con cada capa entre ellas. Todas estas capas aparecerán resaltadas en azul en la paleta Capas.
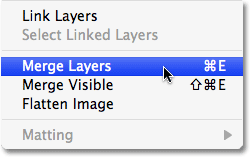
Con todas nuestras capas copiadas ahora seleccionadas, vaya al menú Capa en la parte superior de la pantalla y elija Combinar capas hacia abajo cerca del final de la lista. O para una forma más rápida, presione el atajo de teclado Ctrl + E (Win) / Comando + E (Mac):

Vaya a Capa> Combinar capas.
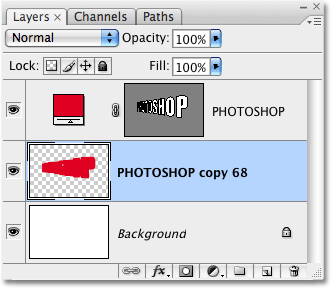
Photoshop fusionará todas las capas seleccionadas en una sola capa. Si miramos en nuestra paleta Capas, podemos ver que ahora solo tenemos tres capas. La capa de fondo está en la parte inferior, la capa de forma original está en la parte superior, y entre ellas está nuestra capa recién fusionada:

Todas las copias de la capa de forma se han fusionado en una sola capa.
Paso 12: Agregue un degradado de blanco a negro a la capa fusionada
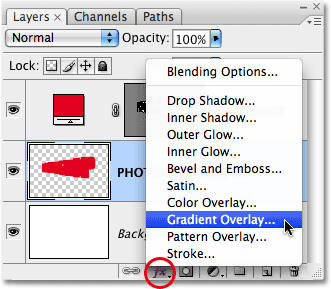
Para dar a nuestras letras una apariencia verdaderamente 3D, completemos las cosas agregando un simple efecto de iluminación. O al menos, algo que parece un efecto de iluminación. Haga clic en la capa fusionada en la paleta Capas para seleccionarla si aún no está seleccionada. Luego haga clic en el icono Estilos de capa en la parte inferior de la paleta Capas. Aparecerá una lista de todos los estilos de capa disponibles. Haga clic en Gradient Overlay para seleccionarlo:

Seleccione un estilo de capa Superposición de degradado en la parte inferior de la paleta Capas.
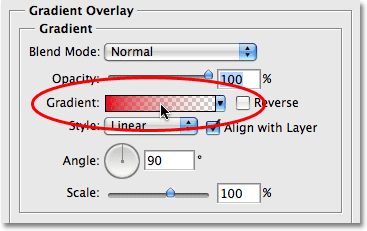
Aparecerá el cuadro de diálogo Estilo de capa de Photoshop establecido en las opciones de Superposición de degradado en la columna central. Queremos usar un degradado de negro a blanco para nuestro efecto de iluminación falsa. Si ya tiene seleccionado el degradado de negro a blanco, puede omitir el siguiente paso. Si tiene otro gradiente seleccionado, haga clic en el área de vista previa del gradiente en el medio de las opciones:

Haga clic en el área de vista previa del degradado en el cuadro de diálogo Estilo de capa para elegir un nuevo degradado.
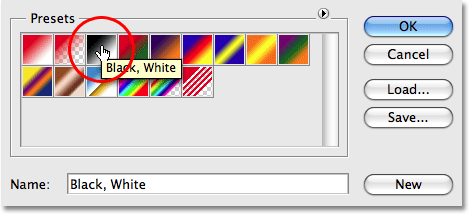
Esto muestra el selector de gradiente, que nos muestra todos los gradientes disponibles entre los que podemos elegir. El que queremos es el degradado Negro, Blanco, tercero desde la fila superior izquierda. Si tiene activadas las Sugerencias sobre herramientas en las Preferencias de Photoshop, verá que aparece el nombre del degradado al pasar el mouse sobre la miniatura. Haga clic en él para seleccionarlo, luego haga clic en Aceptar en la esquina superior derecha para aceptarlo:

Elija el degradado negro, blanco.
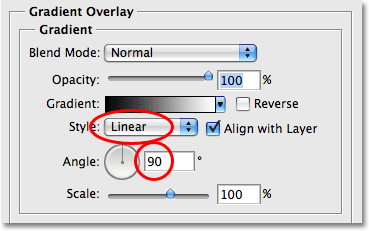
De vuelta en las principales opciones de Superposición de degradado, verá el área de vista previa del degradado que ahora muestra el degradado de negro a blanco (si aún no lo estaba). Debajo hay un par de opciones importantes. Asegúrese de que la opción Estilo esté establecida en Lineal y que el Ángulo de degradado esté establecido en 90 ° :

Asegúrese de que la opción Estilo esté establecida en Lineal y que el Ángulo esté establecido en 90 °.
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo Estilo de capa, ¡y listo! Photoshop aplica el degradado de negro a blanco a la capa combinada, creando un efecto de sombra en las letras y completando nuestro simple efecto de texto en 3D:

El efecto final de texto en 3D.
A dónde ir después …
¡Y ahí lo tenemos! ¡Consulte nuestras secciones Efectos de texto o Efectos fotográficos para obtener más tutoriales de efectos de Photoshop!