En este tutorial de Photoshop Effects, aprenderemos cómo crear un popular efecto de "golpe a través de la imagen", que a menudo se ve en los deportes y la publicidad de películas (¡y en los folletos semanales de la tienda que anuncian sus "precios increíbles"), como si una persona o El objeto ha perforado un agujero a través de la página o la imagen.
Hay bastantes pasos involucrados en el tutorial, pero como de costumbre, todos son muy simples.
A medida que avanzamos, cubriremos algunas técnicas interesantes como convertir estilos de capa en capas reales para que podamos aplicarles filtros, mover sombras paralelas simplemente arrastrándolas y usar grupos de capas para mover varias capas a la vez. Usaré Photoshop CS5 aquí, pero cualquier versión reciente de Photoshop funcionará.
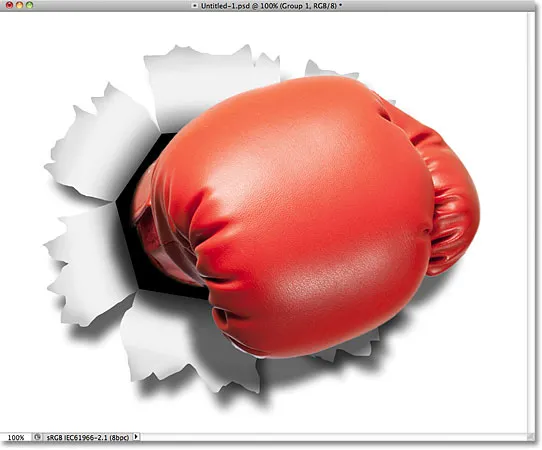
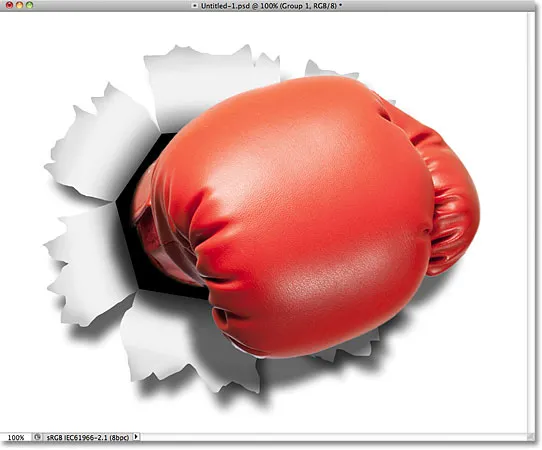
Dibujaremos la mayor parte del efecto desde cero, pero para completarlo, también necesitará una foto del objeto que atravesará la imagen. Así se verá el resultado final:

El efecto final.
Cómo crear un golpe a través del efecto de imagen
Paso 1: crear un nuevo documento
Comience creando un nuevo documento de Photoshop. Vaya al menú Archivo en la barra de menú en la parte superior de la pantalla y elija Nuevo :

Vaya a Archivo> Nuevo.
Esto abre el cuadro de diálogo Nuevo documento. Ingrese el ancho, la altura y la resolución que necesita para su efecto. Para este tutorial, ingresaré 1000 píxeles para el Ancho, 800 píxeles para la Altura, y dejaré mi Resolución establecida en 72 píxeles / pulgada . El tamaño que necesita para su documento puede ser diferente. Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo. Su nuevo documento aparecerá en su pantalla:

El cuadro de diálogo Nuevo documento.
Paso 2: agrega una nueva capa
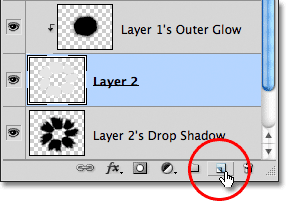
Haga clic en el icono Nueva capa en la parte inferior del panel Capas:

Haga clic en el icono Nueva capa.
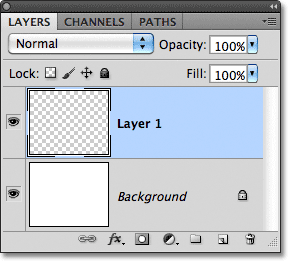
No sucederá nada en la ventana del documento, pero aparece una nueva capa en blanco llamada Capa 1 sobre la capa de fondo:

Photoshop agrega una nueva capa en blanco sobre la capa de fondo.
Paso 3: selecciona la herramienta Lazo poligonal
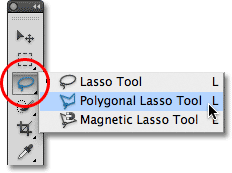
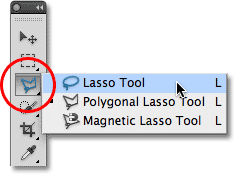
Seleccione la herramienta Lazo poligonal en el panel Herramientas. De forma predeterminada, se esconde detrás de la herramienta Lazo estándar, así que haga clic en la herramienta Lazo y mantenga presionado el botón del mouse durante un segundo o dos hasta que aparezca un menú desplegable, luego seleccione la herramienta Lazo poligonal de la lista:

Haga clic y mantenga presionada la herramienta Lazo, luego seleccione la herramienta Lazo poligonal en el menú desplegable.
Paso 4: dibuje una forma poligonal en el centro del documento
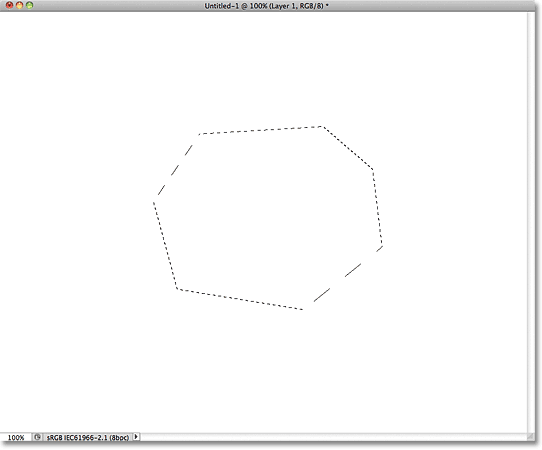
Use la herramienta Lazo poligonal para dibujar una selección con forma poligonal en el centro del documento, que se convertirá en el agujero que se está perforando a través de la imagen. Simplemente haga clic en los puntos donde desea que aparezcan las esquinas de la forma y Photoshop las conectará automáticamente para crear los lados de la forma a medida que avanza. No es necesario arrastrar la herramienta dentro del documento (de hecho, no funcionará si la arrastra). Simplemente haga clic en un punto de esquina, suelte el botón del mouse, haga clic en otro punto de esquina, suelte el botón del mouse, y así sucesivamente a medida que avanza por la forma. Haga clic de nuevo en el lugar original para completar la forma. Debería verse así cuando hayas terminado:

Dibuje una selección de forma poligonal en el centro del documento.
Paso 5: llene la selección con negro
Vaya al menú Editar en la parte superior de la pantalla y elija Rellenar :

Vaya a Editar> Rellenar.
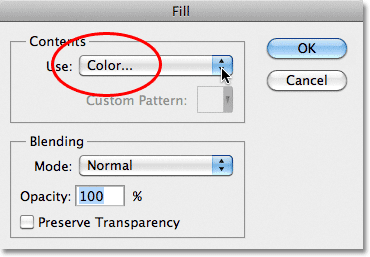
Esto abre el cuadro de diálogo Relleno de Photoshop que podemos usar para rellenar la selección con un color. Establezca la opción Usar en la parte superior del cuadro de diálogo en Negro :

Cambie la opción Usar a Negro.
Haga clic en Aceptar para cerrar el cuadro de diálogo. Photoshop llena la selección de negro. Presione Ctrl + D (Win) / Comando + D (Mac) para eliminar el contorno de selección de alrededor de la forma:

La selección se ha llenado de negro.
Paso 6: Agregue una nueva capa debajo de la capa 1
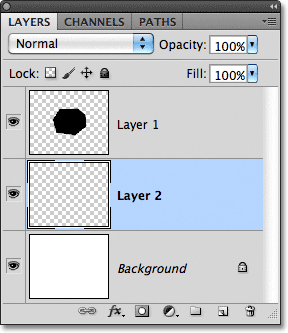
Mantenga presionada la tecla Ctrl (Win) / Comando (Mac) y haga clic nuevamente en el icono Nueva capa en la parte inferior del panel Capas:

Mantenga presionada la tecla Ctrl (Win) / Comando (Mac) y haga clic en el icono Nueva capa.
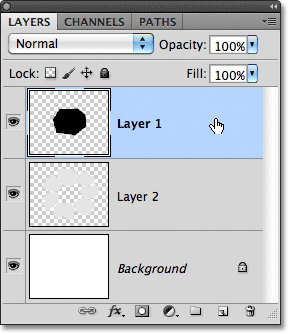
Normalmente, Photoshop agrega nuevas capas directamente sobre la capa que está seleccionada actualmente en el panel Capas, pero manteniendo presionada la tecla Ctrl / Comando mientras hace clic en el icono Nueva capa, le dijimos a Photoshop que agregue la nueva capa debajo de ella. La nueva capa, Capa 2, aparece entre la Capa 1 y la capa de Fondo:

La capa 2 aparece debajo de la capa 1.
Paso 7: selecciona la herramienta Lazo
Seleccione la herramienta Lazo en el panel Herramientas. Ahora se esconderá detrás de la herramienta Lazo poligonal, así que haga clic y mantenga presionada la herramienta Lazo poligonal hasta que aparezca el menú desplegable, luego seleccione la herramienta Lazo de la lista:

Haga clic y mantenga presionada la herramienta Lazo poligonal y seleccione la herramienta Lazo en el menú.
Paso 8: Dibuja las formas de papel rasgado
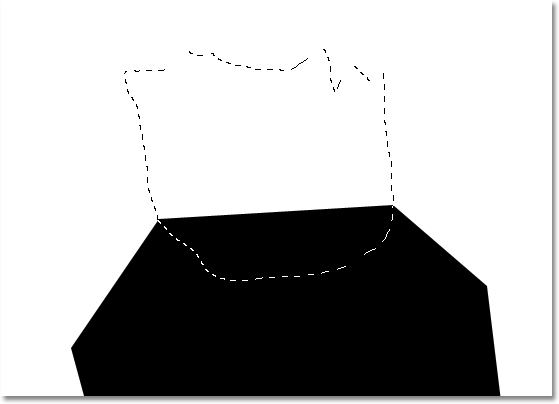
Use la herramienta Lazo para dibujar la forma del primer trozo de papel rasgado. Dado que la forma poligonal negra se convertirá en el agujero que se está perforando a través de la imagen, cada uno de sus lados necesitará su propio pedazo de papel rasgado, pero por ahora dibujaremos uno. No importa con qué lado comiences, pero asegúrate de que la forma que dibujes cubra toda la longitud del lado de esquina a esquina. Así es como se ve mi primera forma de papel rasgado. Tenga en cuenta que he extendido la selección al área rellena de negro, lo que hizo que la forma fuera más fácil de dibujar. Eso está bien porque solo la parte de la selección que se extiende fuera de la forma llena de negro será visible más adelante:

Asegúrese de que el ancho de la forma del papel rasgado se extienda de una esquina lateral a la otra.
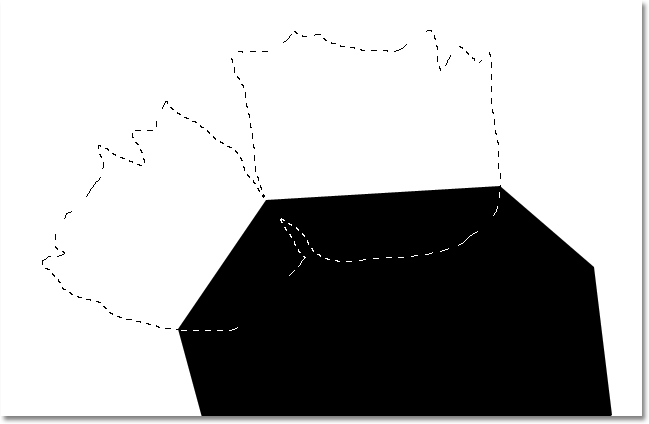
Con la primera forma dibujada, mantenga presionada la tecla Mayús y dibuje la segunda forma. Si mantiene presionada la tecla Mayús, se agregará esta nueva selección a la anterior. Una vez más, está bien extender la selección al área llena de negro. Solo asegúrate de que el ancho de la forma se extienda de una esquina del lado a la otra:

Mantenga presionada la tecla Mayús y dibuje la segunda forma.
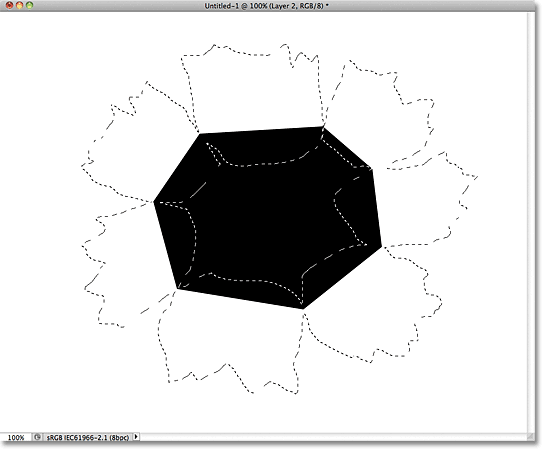
Continúa presionando la tecla Mayús y dibuja las formas de papel rasgado restantes. Cada nueva selección se agregará a las anteriores. Si no está satisfecho con el aspecto de su forma, presione Ctrl + Z (Win) / Comando + Z (Mac) para deshacer la selección e intente nuevamente. También puede presionar Ctrl + Alt + Z (Win) / Comando + Opción + Z (Mac) varias veces para deshacer varias selecciones. Cuando haya terminado, debería verse más o menos así:

Todas las formas de papel rasgado ahora son parte de la misma selección.
Paso 9: llene la selección con gris claro
Vaya al menú Editar en la parte superior de la pantalla y una vez más elija Rellenar . Esta vez, cuando aparezca el cuadro de diálogo Relleno, configure la opción Usar en Color :

Establezca la opción Usar en Color.
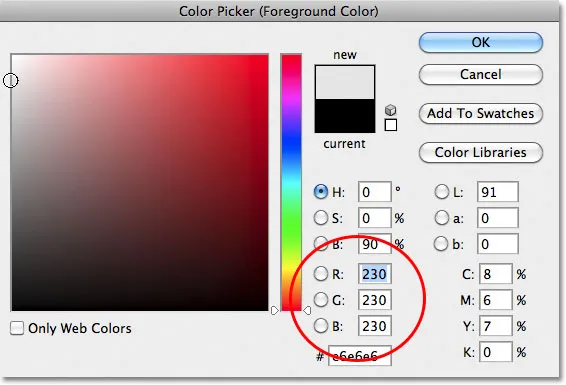
Tan pronto como seleccione Color, Photoshop abrirá el Selector de color para que podamos elegir el color que queremos usar. Elige un gris claro. Si desea usar el mismo color que estoy usando, ingrese 230 para las opciones R, G y B cerca del centro inferior del cuadro de diálogo:

Elija un gris claro del Selector de color.
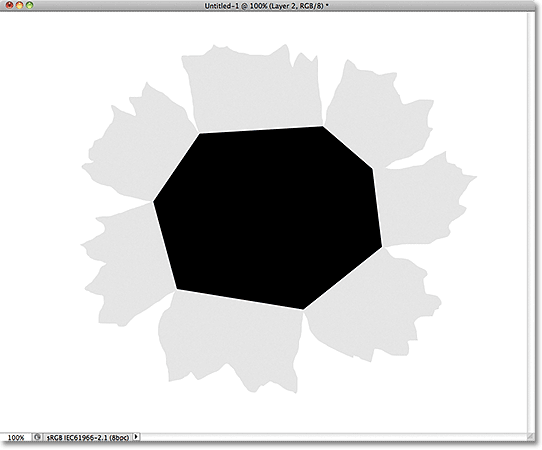
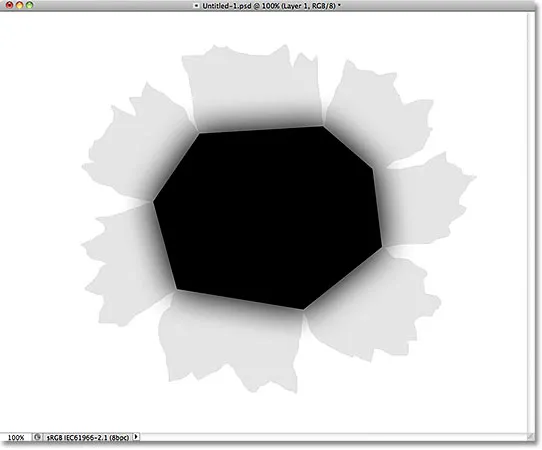
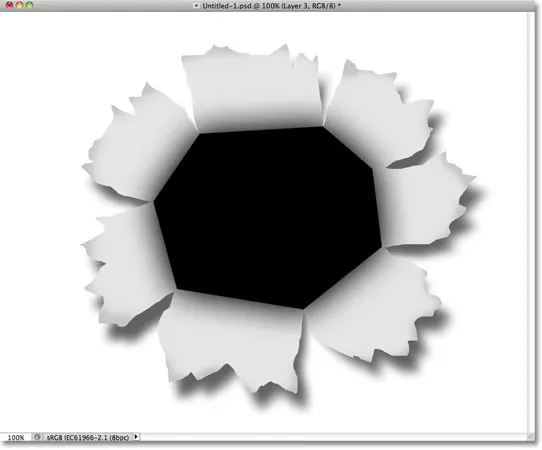
Haga clic en Aceptar cuando haya terminado de cerrar el Selector de color, luego haga clic en Aceptar para cerrar el cuadro de diálogo Relleno. Photoshop llena la selección de papel rasgado con gris. Presione Ctrl + D (Win) / Comando + D (Mac) para eliminar el esquema de selección. Observe que, dado que la forma rellena de negro en el centro está en una capa sobre los trozos de papel rasgados, solo las partes que se extienden fuera de la forma rellena de negro son visibles en el documento:

La imagen después de llenar las formas de papel rasgado con gris.
Paso 10: seleccione la capa 1
Ahora comencemos a agregar algo de profundidad a nuestro efecto. Haga clic en la Capa 1 en el panel Capas para convertirla en la capa activa. Las capas activas se resaltan en azul:

Haga clic en la Capa 1 para seleccionarlo.
Paso 11: Agregue un estilo de capa de brillo externo
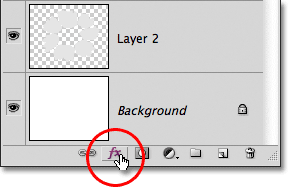
Con la Capa 1 seleccionada, haga clic en el icono Estilos de capa en la parte inferior del panel Capas:

Haga clic en el icono de Estilos de capa.
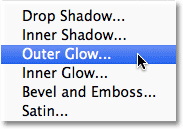
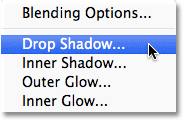
Elija Resplandor exterior de la lista de estilos de capa que aparece:

Seleccione Resplandor exterior de la lista.
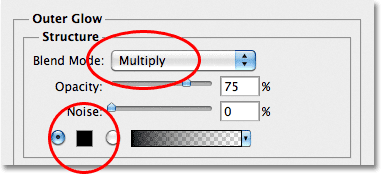
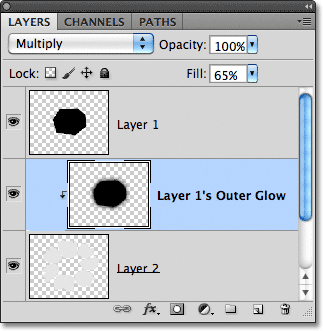
Esto abre el cuadro de diálogo Estilo de capa de Photoshop establecido en las opciones de Resplandor exterior en la columna central. El único problema es que en realidad no necesitamos un brillo exterior. Necesitamos una sombra exterior. Afortunadamente, podemos cambiar fácilmente el efecto de brillo a un efecto de sombra simplemente cambiando un par de opciones. Primero, cambie el Modo de fusión de Pantalla a Multiplicar . Luego haga clic en la muestra de color justo debajo de la palabra Ruido, que abre el Selector de color, y elija negro como el color de la sombra. Haga clic en Aceptar para cerrar el Selector de color cuando haya terminado, pero todavía no cierre el cuadro de diálogo Estilo de capa:

Cambia el modo de fusión a Multiplicar y el color a negro.
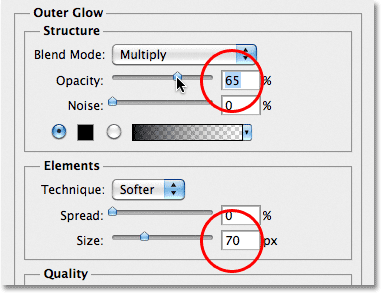
Con el resplandor ahora cambiado a una sombra, observe el efecto en la ventana del documento mientras arrastra el control deslizante Tamaño hacia la derecha, lo que aumentará el tamaño de la sombra (en caso de que no lo haya adivinado ya). El valor que elija dependerá del tamaño del documento con el que esté trabajando. Para mí, estableceré mi valor de tamaño en alrededor de 70 px (píxeles). Finalmente, si encuentra que la sombra es demasiado oscura, baje el valor de Opacidad, nuevamente mientras juzga el resultado en la ventana del documento. Voy a bajar la mía al 65% :

Aumente el tamaño de la sombra, luego baje la opacidad.
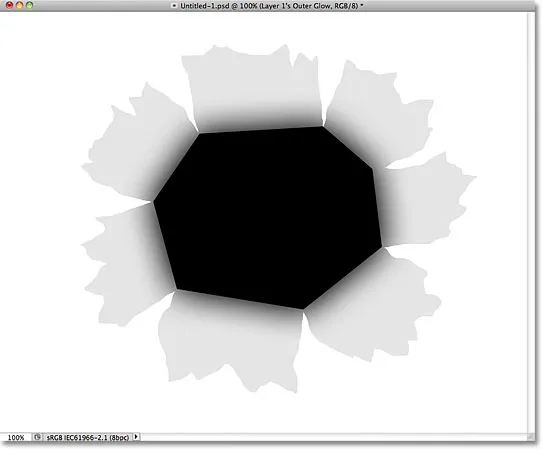
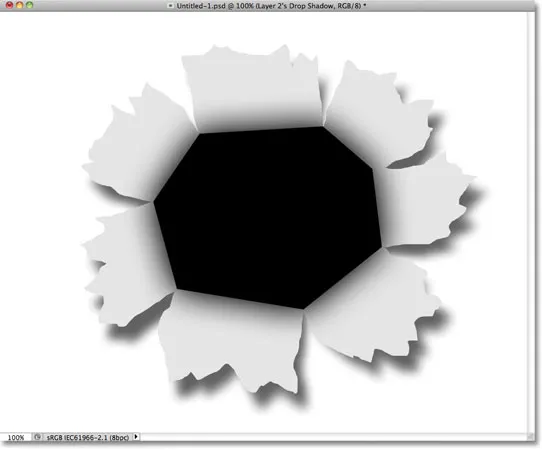
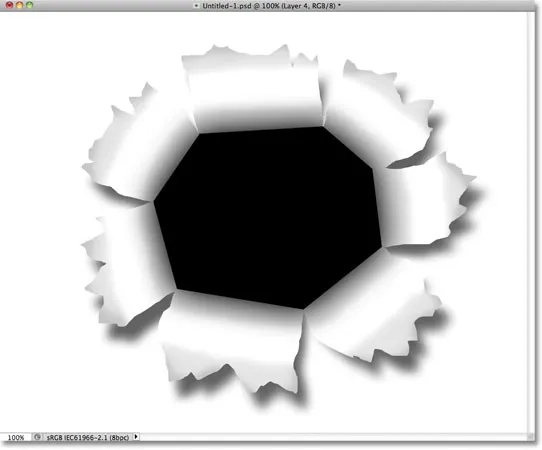
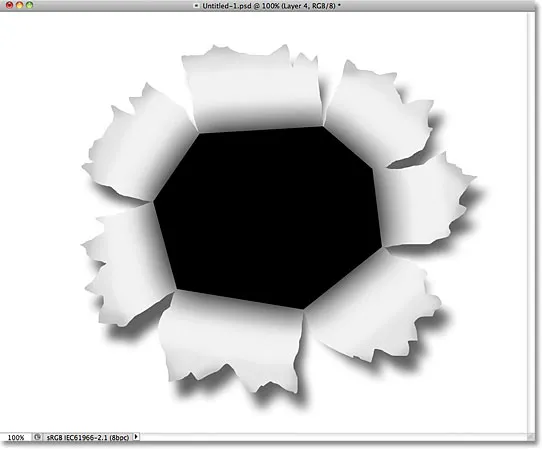
Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo Estilo de capa. La sombra ahora debería verse más o menos así, dándoles a las piezas de papel rasgadas un aspecto 3D:

El efecto después de aplicar la sombra exterior.
Paso 12: crear una capa a partir del estilo de capa
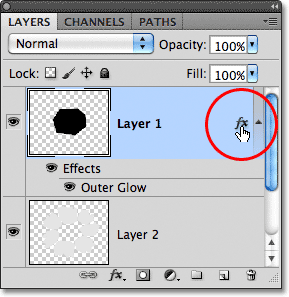
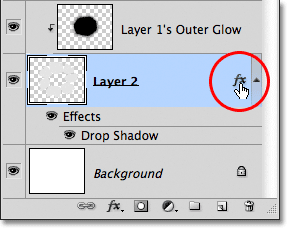
Un pequeño problema con la sombra que hemos aplicado es que aparece no solo en los trozos de papel rasgados sino también en el fondo blanco detrás de ellos. Necesitamos que la sombra aparezca solo en los trozos de papel. Para solucionar el problema, primero debemos convertir el estilo de capa en una capa separada real. Eso puede parecer algo complicado, pero es muy fácil. Simplemente haga clic derecho (Win) / Control-clic (Mac) directamente en el símbolo de efectos de capa en el extremo derecho de la Capa 1 en el panel Capas:

Haga clic derecho (Win) / Control-clic (Mac) en el símbolo de efectos de capa.
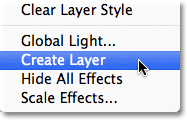
Elija Crear capa desde abajo cerca de la parte inferior del menú que aparece:

Elija Crear capa en el menú.
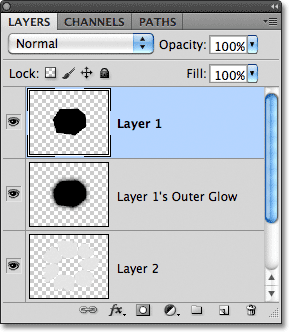
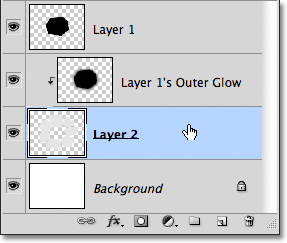
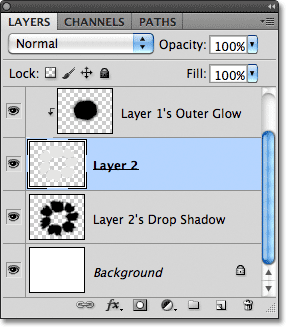
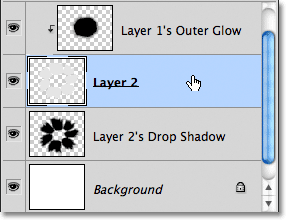
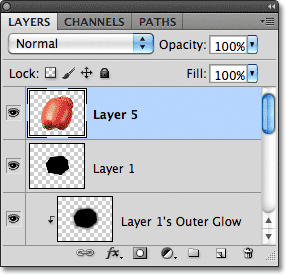
Photoshop convierte el estilo de capa en una capa normal llamada Outer Glow de la capa 1 y la coloca directamente debajo de la capa 1. Esto significa que ahora podemos trabajar con ella de la misma manera que trabajaríamos con cualquier otra capa normal:

El estilo de capa Outer Glow ahora es una capa separada.
Paso 13: crear una máscara de recorte
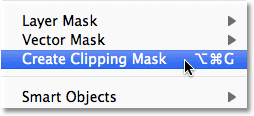
Lo siguiente que tenemos que hacer es decirle a Photoshop que queremos que nuestra nueva capa de brillo exterior afecte solo a la capa directamente debajo de ella, y podemos hacerlo usando una máscara de recorte . Vaya al menú Capa en la parte superior de la pantalla y elija Crear máscara de recorte :

Vaya a Capa> Crear máscara de recorte.
Si volvemos a mirar en el panel Capas, vemos que la capa de brillo exterior ahora está sangrada a la derecha, lo que nos dice que la capa está "recortada" al contenido de la capa directamente debajo de ella (Capa 2):

La capa de brillo exterior ahora está "recortada" a la Capa 2 y ya no afecta a ninguna otra capa.
Y en la ventana del documento, vemos que la sombra ahora solo aparece en los trozos de papel. Ya no aparece en el fondo blanco:

La sombra ahora está "recortada" al papel rasgado.
Paso 14: selecciona la capa 2
Haga clic en la Capa 2 en el panel Capas para convertirla en la capa activa:

Seleccione la capa 2.
Paso 15: agrega una sombra paralela
Con la Capa 2 seleccionada, haga clic nuevamente en el icono de Estilos de capa en la parte inferior del panel Capas y esta vez, elija Sombra paralela en la parte superior de la lista:

Haga clic en el icono de Estilos de capa y elija Sombra paralela.
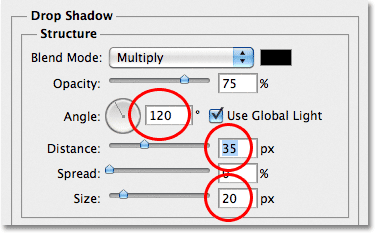
Esto abre nuevamente el cuadro de diálogo Estilo de capa, esta vez a las opciones de Sombra paralela en la columna central. Establezca el ángulo de la sombra paralela en 120 °, luego observe el efecto en la ventana del documento mientras arrastra los controles deslizantes Distancia y Tamaño . El control deslizante Distancia controla la posición de la sombra, mientras que el control deslizante Tamaño controla la suavidad de sus bordes. Los valores que elijas dependerán del tamaño de la imagen con la que estés trabajando. Voy a establecer mi valor de Distancia en 35 px y mi valor de Tamaño en 20 px:

Las opciones de Sombra paralela.
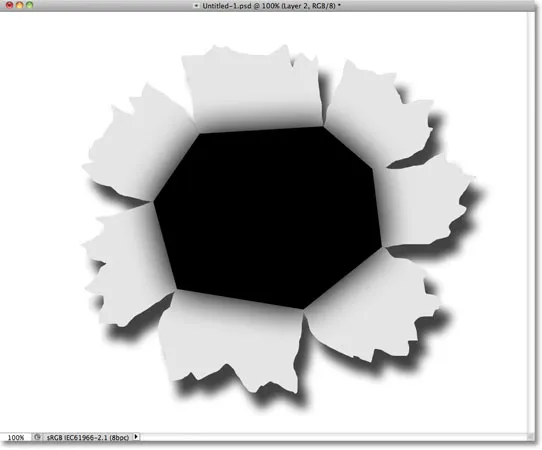
Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo Estilo de capa. La sombra detrás del papel rasgado parece demasiado extrema en este momento, pero lo arreglaremos a continuación:

La sombra paralela aparece detrás del papel rasgado.
Paso 16: Crea una capa a partir de la sombra paralela
Al igual que hicimos con el estilo de capa Olow Glow, convirtamos la sombra paralela en una capa normal. Haga clic con el botón derecho (Win) / Control-clic (Mac) en el símbolo de efectos de capa a la derecha de la Capa 2 en el panel Capas:

Haga clic derecho (Win) / Control-clic (Mac) en el símbolo de efectos de capa en la capa 2.
Elija Crear capa en el menú que aparece. Photoshop puede abrir un cuadro de advertencia que le indica que algunos aspectos del efecto no se pueden reproducir con capas. Simplemente haga clic en Aceptar para cerrarlo:

Haga clic en Aceptar para cerrar el cuadro de advertencia si Photoshop lo muestra.
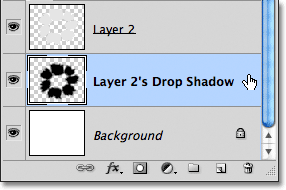
La sombra paralela ahora aparece en su propia capa llamada "Sombra paralela de la capa 2" directamente debajo de la capa 2:

La sombra paralela ahora está en su propia capa.
Paso 17: Seleccione la capa de sombra paralela
Haga clic en la capa de sombra paralela para convertirla en la capa activa:

Seleccione la capa de sombra paralela.
Paso 18: Dibuja una selección alrededor de la sombra paralela
En un momento, vamos a ejecutar un filtro en la sombra paralela para que parezca más realista, pero asegurémonos de que el filtro se centre en la sombra paralela en sí, no en todas las dimensiones del documento, dibujando primero una selección alrededor de la sombra paralela. Seleccione la herramienta Marco rectangular del panel Herramientas:

Seleccione la herramienta Marco rectangular.
Con la herramienta Marco rectangular seleccionada, haga clic arriba y a la izquierda de la sombra paralela, luego arrastre hacia abajo a la derecha para dibujar una selección rectangular a su alrededor:

Dibuja una selección rectangular alrededor de la sombra paralela.
Paso 19: aplique el filtro Pinch
Vaya al menú Filtro en la parte superior de la pantalla, elija Distorsionar y luego elija Pellizcar :

Vaya a Filtro> Distorsionar> Pellizcar.
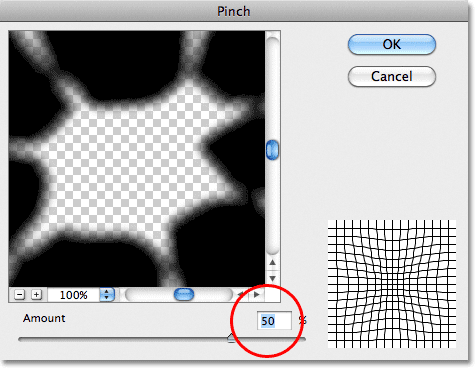
El filtro Pinch "pellizcará" la sombra paralela hacia su centro, lo que distorsionará su forma y ayudará a crear un efecto de sombra más realista para las piezas de papel rasgadas. El valor predeterminado de Cantidad del 50% debería funcionar bien:

El cuadro de diálogo Filtro de pellizco.
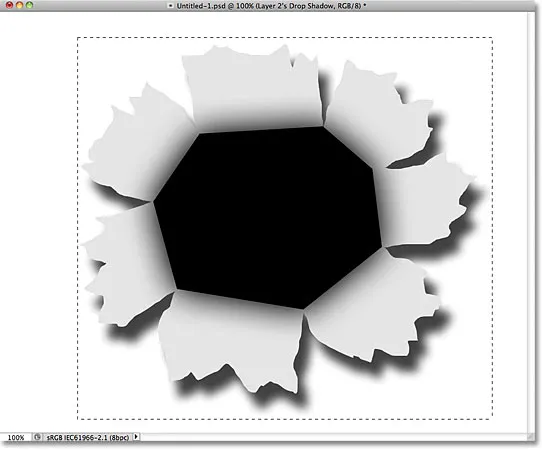
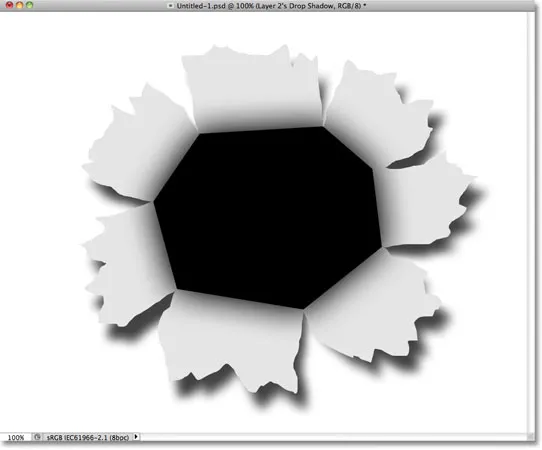
Haga clic en Aceptar para aceptar la configuración predeterminada y salir del cuadro de diálogo. La sombra distorsionada ayuda a dar a las piezas de papel una apariencia más tridimensional. Presione Ctrl + D (Win) / Comando + D (Mac) para eliminar el contorno de selección alrededor de la sombra:

La sombra paralela después de ejecutar el filtro Pinch.
Paso 20: Baja la opacidad de la sombra
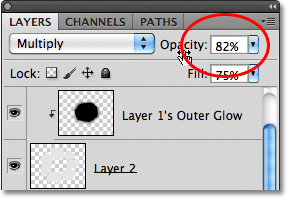
Finalmente, para reducir la intensidad de la sombra, baje la opacidad de la capa. Encontrarás la opción Opacidad en la parte superior del panel Capas. Voy a bajar la mía a alrededor del 82%:

Baje la opacidad de la capa para aclarar la sombra.
Aquí está la sombra después de reducir su valor de opacidad:

La sombra ahora parece menos intensa.
Paso 21: Seleccione la capa 2
Haga clic en la capa 2 para convertirla en la capa activa:

Seleccione la capa 2.
Paso 22: Agregar una nueva capa
Haga clic en el icono Nueva capa para agregar una nueva capa sobre la Capa 2:

Agrega una nueva capa.
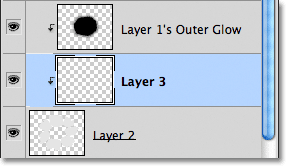
Dado que la capa Outer Glow se recortó en la Capa 2, Photoshop también recortará automáticamente la nueva capa (Capa 3) en la Capa 2, lo que significa que cualquier cosa que hagamos en esta nueva capa afectará solo el contenido de la capa debajo de ella:

La nueva capa se recorta automáticamente a la Capa 2 debajo de ella.
Paso 23: selecciona la herramienta Pincel
Seleccione la herramienta Pincel en el panel Herramientas:

Seleccione la herramienta Pincel.
Paso 24: Pinte con negro alrededor de los bordes exteriores del papel rasgado
Vamos a pintar con negro alrededor de algunos de los bordes exteriores de los trozos de papel rasgados. Photoshop pinta con el color de primer plano actual, así que presione la letra D en su teclado para restablecer rápidamente los colores de primer plano y de fondo, lo que establece el color de primer plano en negro (y el color de fondo en blanco). Puede ver los colores actuales de primer plano y fondo en las muestras de color cerca de la parte inferior del panel Herramientas:

Las muestras de color Primer plano (arriba a la izquierda) y Fondo (abajo a la derecha).
Luego, con la herramienta Pincel seleccionada y en negro como color de primer plano, use un pincel de borde suave de tamaño pequeño a mediano para pintar a lo largo de algunos de los bordes exteriores del papel rasgado, lo que nuevamente ayudará a crear una ilusión de profundidad. Puede presionar la tecla del corchete izquierdo ( ( ) en su teclado para hacer el pincel más pequeño o la tecla del corchete derecho ( ) ) para agrandarlo. Mantenga presionada la tecla Mayús y presione la tecla del corchete izquierdo varias veces para suavizar los bordes del pincel, o mantenga presionada la tecla Mayús y presione la tecla del corchete derecho para endurecerlos.
Mantenga el centro del cursor del pincel fuera del papel rasgado a medida que avanza, de modo que solo el borde del pincel pase sobre el papel. Tenga en cuenta que debido a que la capa en la que estamos pintando está recortada a la capa debajo de ella, solo el papel en sí se ve afectado por el pincel mientras pinta:

Mantenga el centro del pincel fuera de los trozos de papel mientras pinta a lo largo de sus bordes exteriores.
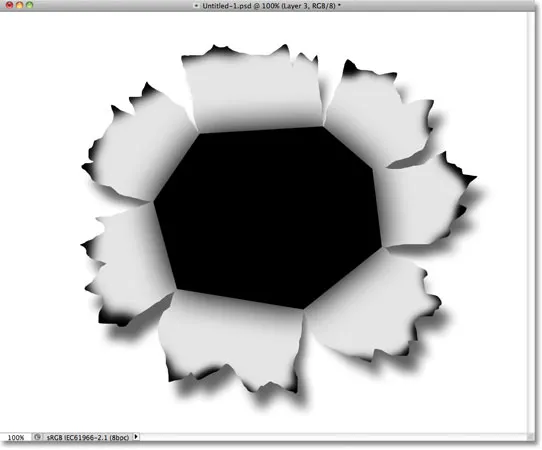
Continúa pintando alrededor de los bordes exteriores del papel. No te preocupes que el negro parezca demasiado oscuro por ahora. Así es como debería verse cuando haya terminado:

La imagen después de pintar los bordes exteriores del papel en negro.
Paso 25: Baje la opacidad de la capa
Tal como lo hicimos con la sombra paralela, baje la opacidad de la capa para reducir la intensidad del negro alrededor de los bordes. Voy a reducir mi opacidad a alrededor del 13%:

Baje la opacidad de la capa.
Con la opacidad reducida, el negro alrededor de los bordes ahora aparece como una sombra suave:

La imagen después de bajar la opacidad de la capa.
Paso 26: Agregue otra capa nueva
Agreguemos una capa final para completar el aspecto del papel rasgado. Haga clic nuevamente en el icono Nueva capa para agregar una nueva capa, Capa 4, sobre la Capa 3. La nueva capa también se recortará a la capa de papel rasgado (Capa2) debajo de ella:

Haga clic en el icono Nueva capa para agregar una nueva capa sobre la Capa 3.
Paso 27: pinta con blanco para agregar algunos reflejos
Presione la letra X en su teclado para intercambiar los colores de primer plano y de fondo, lo que establece el color de primer plano en blanco. Luego, nuevamente con un pincel de borde suave de tamaño pequeño a mediano, pinte con blanco a través del centro de cada pedazo de papel rasgado para agregar un toque de luz. Se verá demasiado brillante en este momento, pero lo arreglaremos a continuación:

Pinte con blanco a través del centro de cada hoja de papel para agregar un toque de luz.
Paso 28: Baja la opacidad de la capa
Y finalmente, reduzca la opacidad de la capa para que los trazos de pincel blanco se vean más como sutiles reflejos. Reduciré mi opacidad al 50%:

Baje la opacidad de la capa a alrededor del 50%.
¡Y con eso, la parte principal del efecto de "golpe a través de la imagen" está completa! Su efecto ahora debería ser similar a esto:

La parte principal del "papel rasgado" del efecto está hecha.
Paso 29: abre la foto
Abra la foto que contiene la persona u objeto que parecerá estar perforando la imagen. Usaré esta foto de un boxeador:

¿Ojo del tigre? Quizás no, pero lo suficientemente bueno para nuestro efecto.
Paso 30: selecciona el objeto
Use su herramienta de selección favorita (Herramienta Lazo, Herramienta de Selección Rápida, Herramienta Pluma, etc.) para seleccionar el objeto que perforará la imagen. Seleccionaré el guante de boxeo:

Seleccione el objeto que perforará la imagen.
Paso 31: Copie y pegue la selección en el documento "Perforar"
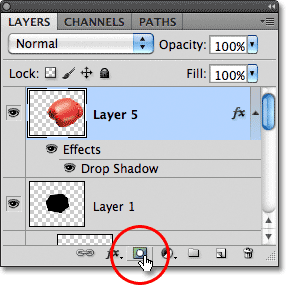
Con el objeto seleccionado, presione Ctrl + C (Win) / Comando + C (Mac) para copiarlo en el portapapeles. Vuelva al documento original de "perforación" y seleccione la capa superior, Capa 1, para convertirla en la capa activa. Luego presione Ctrl + V (Win) / Comando + V (Mac) para pegar el objeto en el documento. Aparecerá en su propia capa sobre la Capa 1 en el panel Capas:

El objeto pegado aparece en su propia capa sobre las otras capas.
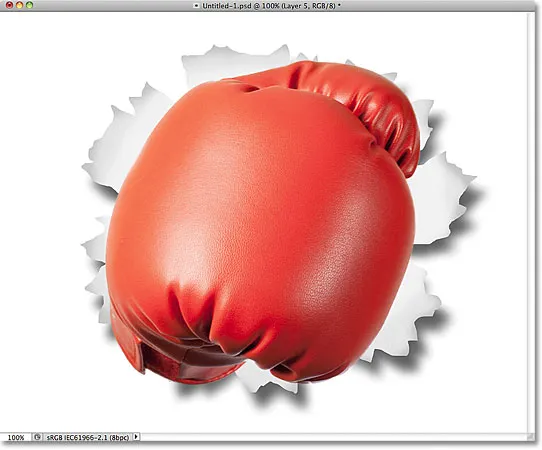
En la ventana del documento, el objeto aparece frente al efecto de papel rasgado:

El guante de boxeo aparece centrado en el documento frente al papel rasgado.
Paso 32: mueva y cambie el tamaño del objeto con la transformación libre
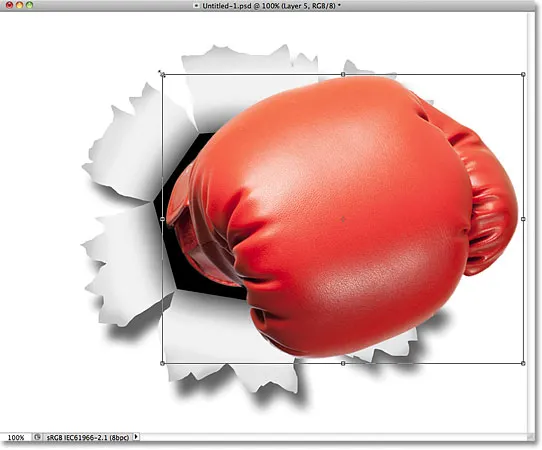
Presione Ctrl + T (Win) / Comando + T (Mac) para abrir rápidamente el cuadro Transformación libre de Photoshop y los controles alrededor del objeto. Mantenga presionada la tecla Mayús y arrastre y de los cuatro tiradores de las esquinas para cambiar el tamaño del objeto según sea necesario. Si mantiene presionada la tecla Mayús mientras arrastra, mantendrá intacta la relación de aspecto del objeto a medida que cambia el tamaño, evitando que distorsione accidentalmente la forma del objeto. Para mover el objeto a su posición, simplemente haga clic en cualquier lugar dentro del cuadro delimitador Transformación libre y arrastre el objeto con su mouse. Para rotarlo, mueva el cursor fuera del cuadro delimitador, luego haga clic y arrastre. Cuando termines, presiona Enter (Win) / Return (Mac) para aceptar la transformación y salir de Free Transform:

Use Transformación libre para cambiar el tamaño, mover y / o rotar el objeto según sea necesario.
Paso 33: agregue una sombra paralela al objeto
Haga clic en el icono Estilos de capa en la parte inferior del panel Capas y seleccione Sombra paralela de la lista, tal como lo hicimos en el Paso 15. Esta vez, en lugar de establecer el Ángulo y la Distancia de la sombra paralela en el cuadro de diálogo Estilo de capa, simplemente haga clic dentro de la ventana del documento y, con el botón del mouse presionado, arrastre manualmente la sombra paralela a la posición que desea. La sombra no solo se moverá en la ventana del documento a medida que la arrastra, sino que verá que los valores de Ángulo y Distancia cambian en el cuadro de diálogo Estilo de capa:

Haga clic y arrastre la sombra paralela con el mouse para colocarla en su lugar.
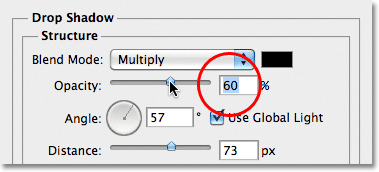
Una vez que tenga la sombra donde la quiere, baje su opacidad en el cuadro de diálogo Estilo de capa. Bajaré la mía al 60%:

Baje el valor de opacidad de la sombra paralela.
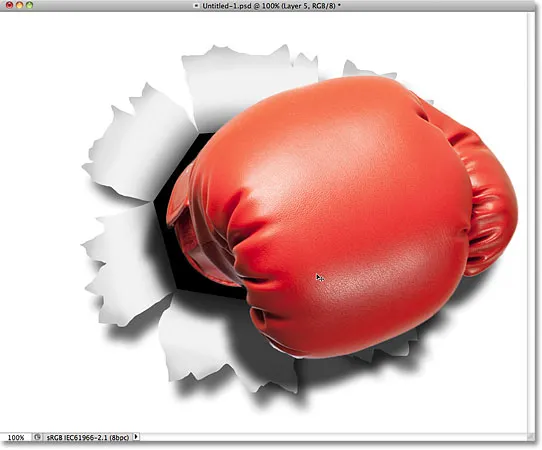
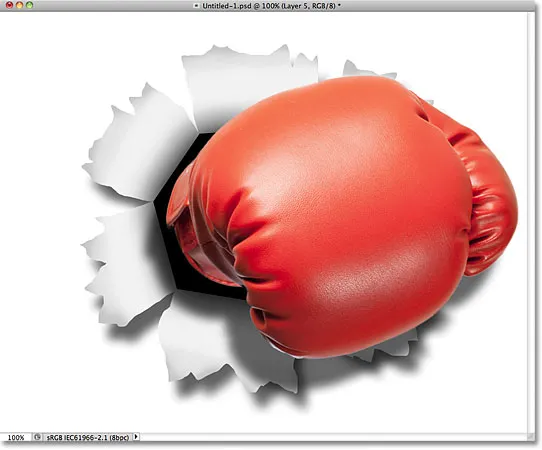
Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo Estilo de capa. Aquí está la sombra de mi guante de boxeo después de reducir su opacidad:

La imagen después de reducir la opacidad de la sombra del guante de boxeo.
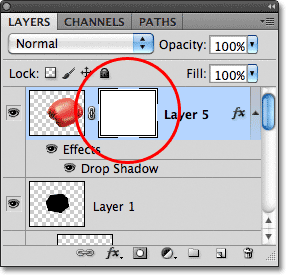
Paso 34: agrega una máscara de capa
Como paso final, mezclemos rápidamente el borde del objeto con la forma de "agujero" poligonal negro en el centro para que parezca que el objeto realmente está perforando el agujero, no solo sentado frente a él. Haga clic en el icono de Máscara de capa en la parte inferior del panel Capas:

Haga clic en el icono de Máscara de capa.
Aparecerá una miniatura de máscara de capa en la capa del objeto:

Aparece una miniatura de máscara de capa rellena de blanco.
Paso 35: pinta con negro en la máscara para mezclar el objeto en la forma
Con la herramienta Pincel seleccionada y negra como mi color de primer plano, pintaré con un pincel pequeño y de bordes suaves a lo largo del borde izquierdo del guante de boxeo para combinarlo con la forma negra detrás de él:

Pintar con negro en una máscara de capa oculta el área de la vista.
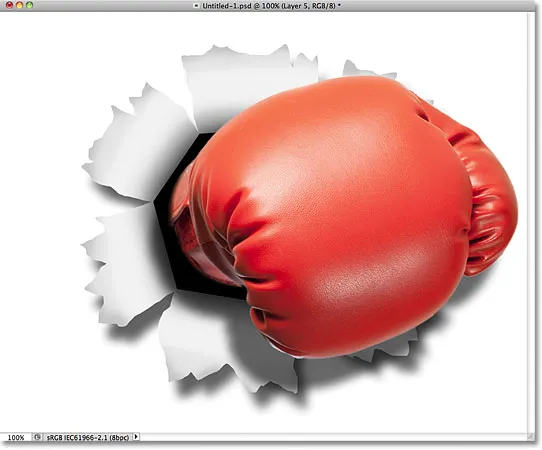
Terminaré de pintar a lo largo del borde, y con eso, ¡el efecto está completo! Aquí está el efecto final de "golpe a través de la imagen":

El efecto final.
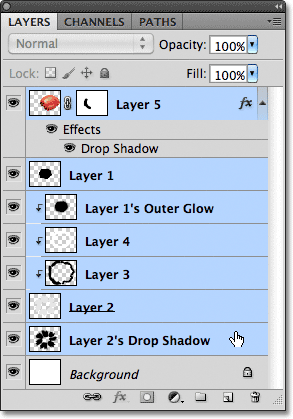
Esta última parte es totalmente opcional, por lo que no la incluiré como un paso real, pero si, después de completar el efecto, necesita reposicionar el efecto dentro del documento, con la capa superior seleccionada en el panel Capas, mantenga presionada la tecla Mayús. tecla y haga clic en la capa justo encima de la capa Fondo (Sombra paralela de la capa 2) para seleccionarla. Esto seleccionará cada capa en el panel Capas, excepto la capa Fondo. En otras palabras, seleccionará cualquier capa que tenga algo que ver con el efecto real. Los verás resaltados en azul:

Seleccione todas las capas del efecto a la vez.
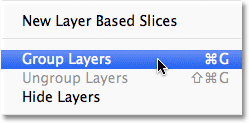
Con todas las capas seleccionadas, vaya al menú Capa en la parte superior de la pantalla y elija Agrupar capas :

Vaya a Capa> Agrupar capas.
Esto coloca todas las capas dentro de un grupo de capas, que es esencialmente una carpeta en el panel Capas:

Al hacer clic en el triángulo a la izquierda del icono de la carpeta, el grupo se abrirá o se cerrará para mostrar u ocultar las capas.
Con las capas ahora como parte de un solo grupo, presione la letra V en su teclado para seleccionar rápidamente la Herramienta de movimiento de Photoshop, luego haga clic en cualquier parte del efecto y arrástrelo dentro de la ventana del documento para reposicionarlo según sea necesario. Todo el efecto se moverá a la vez delante del fondo. Voy a mover el mío un poco hacia la izquierda para que aparezca más centrado en el documento:

Use la herramienta Mover para reposicionar todo el efecto según sea necesario.