
Introducción a la prueba de unidad AngularJS
Con AngularJS puede crear interfaces de usuario increíbles, pero cuando aumenta la complejidad de su proyecto, las pruebas unitarias se convierten en una parte importante. Para mejorar la calidad de su código, las pruebas son muy importantes. En las pruebas unitarias, probamos la funcionalidad de un componente de forma aislada, sin recursos externos, por ejemplo, bases de datos, archivos, etc. Las pruebas unitarias son fáciles de escribir y de ejecución más rápida. En las pruebas unitarias, no probamos la funcionalidad de una aplicación, por lo tanto, poca confianza. AngularJS consta de varios componentes básicos como servicios, componentes, directivas, etc. Para cada uno de ellos, necesitamos escribir casos de prueba separados.
Fundamentos de las pruebas unitarias
- Necesitamos seguir prácticas de codificación limpias.
- Aplique los mismos principios que el código funcional.
- Los casos de prueba son una función / método pequeño de 10 líneas o menos.
- Use una convención de nomenclatura adecuada.
- Tienen una única responsabilidad, es decir, probar una sola cosa.
Herramientas de prueba AngularJS
1) jazmín
Marco de desarrollo para probar código javascript. Proporciona funciones que ayudan a estructurar casos de prueba. A medida que los proyectos se vuelven complejos y las pruebas crecen, es importante mantenerlos bien estructurados y documentados, y Jasmine ayuda a lograrlo. Para usar Jasmine with Karma, use el corredor de prueba karma-jazmín.
2) Karma
Un corredor de prueba para escribir y ejecutar pruebas unitarias mientras desarrolla la aplicación AngularJS. Aumenta la productividad de los desarrolladores. Generará un servidor web que carga el código de la aplicación y ejecuta los casos de prueba.
Es una aplicación NodeJS instalada a través de npm / yarn. Se puede configurar para ejecutarse en varios navegadores para garantizar que la aplicación funcione en todos los navegadores disponibles.
3) Simulacros angulares
AngularJS proporciona el módulo ngMock, que nos proporciona pruebas simuladas. Se utilizan para inyectar y burlarse de los servicios de AngularJS en pruebas unitarias.
Configuración del entorno
- Instale NodeJS en su sistema. (https://nodejs.org/en/download/).
- Instale cualquier IDE (como código VS, paréntesis, etc.).
- Cree una carpeta vacía ($ mkdir unit testing) en su directorio.
- Abra la carpeta de prueba de la unidad en su IDE. Luego abra la terminal (símbolo del sistema) dentro de la carpeta de prueba de la unidad.
- En la terminal, siga los siguientes comandos uno por uno:
Crear package.json:
npm initInstall Angular:
npm i angular –saveInstall Karma:
npm i -g karma –save -devInstalar Jasmine:
npm i karma-jasmine jasmine-core –save -devInstalar simulacros angulares:
npm i angular-mocks –save -devInstale el navegador Karma Chrome:
npm i karma-chrome-launcher –save-dev - Cree dos carpetas con el nombre de aplicación y pruebas dentro de la carpeta de prueba de la unidad.
- Crea karma.config.js. En la terminal da el siguiente comando:
karma init
Te hará una serie de preguntas. Seleccione las respuestas a continuación para ello.
-> Seleccione el marco de prueba como Jasmine.
-> Seleccione Chrome como navegador.
-> Especifique la ruta para sus archivos js y spec (app / * js y tests / *. Spec.js)
-> Después de algunas preguntas más, se hará.
-> Abra los archivos karma.config.js y la ruta y los complementos como se muestra a continuación. A continuación se muestra el archivo karma.config.js.
// Karma configuration
module.exports = function(config) (
config.set((
// base path is used to resolve all patterns
basePath: '',
plugins:('karma-jasmine', 'karma-chrome-launcher'),
frameworks: ('jasmine'),
// list of files to load in the browser
files: (
'node_modules/angular/angular.js',
'node_modules/angular-mocks/angular-mocks.js',
'app/*.js',
'tests/*.spec.js'
),
// list of files to exclude
exclude: (),
preprocessors: (),
reporters: ('progress'),
// server port
port: 9876,
// enable / disable colors in output
colors: true,
logLevel: config.LOG_INFO,
// enable / disable watch mode for files
autoWatch: true,
browsers: ('Chrome'),
singleRun: false,
// how many browser should start simultaneous
concurrency: Infinity
))
)
La carpeta estructurada después de estos pasos debería ser la siguiente:

Ejemplo con implementación
Probar un filtro
Los filtros son métodos que cambian los datos a un formato legible por humanos. En este módulo, crearemos un filtro y escribiremos pruebas unitarias para ese filtro y verificaremos si funciona como se esperaba.
Pasos:
Cree un archivo llamado filter.js en la carpeta de la aplicación.
filter.js
angular.module('MyApp', ())
.filter('compute', (function()(
return function(number)(
if(number<0)(
return 0;
)
return number+1;
)
)))
Ahora, escribamos los casos de prueba de la unidad para verificar si el filtro funciona como se esperaba o no.
Jasmine Framework Methods
- Describe (): define un conjunto de pruebas, un grupo de pruebas relacionadas.
- It (): define una especificación o prueba.
- Expect (): toma un valor real como parámetro y se encadena con una función de comparación.
- Función Matcher: toma el valor esperado como parámetros. Es responsable de informar a Jasmine si la expectativa es verdadera o falsa.
Ejemplo:
toBe ('value'), toContain ('value'), toEqual (12), toBeNull (), toBeTruthy (), toBeDefined ().
Cree un archivo llamado filter.spec.js en la carpeta de pruebas.
filter.spec.js
//1. Describe the object type
describe('Filters', function () (
//2. Load the Angular App
beforeEach(module('MyApp'));
//3. Describe the object by name
describe('compute', function () (
var compute;
//4. Initialize the filter
beforeEach(inject(function ($filter) (
compute = $filter('compute', ());
)));
//5. Write the test in the it block along with expectations.
it('Should return 0 if input is negative', function () (
const result = compute(-1);
expect(result).toBe(0); //pass
));
it('Should increment the input if input is positive', function () (
const result = compute(1);
expect(result).toBe(2);//pass
//expect(compute(3)).toBe(5);//fail
));
));
));
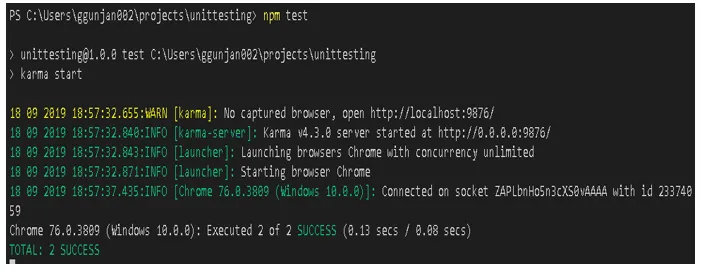
Para ejecutar la prueba, proporcione el siguiente comando en el terminal de la carpeta de prueba de la unidad.
Karma comienza
o puede configurar "karma start" en el script de prueba package.json y dar el siguiente comando.
prueba npm
Esto abrirá el navegador Chrome.
Salida en terminal:

Prueba de un controlador y servicio
AngularJS mantiene la lógica separada de la capa de vista, esto hace que los controladores y servicios sean fáciles de probar.
Pasos:
1. Cree un archivo llamado controller.js en la carpeta de la aplicación.
controller.js
var app = angular.module('Myapp', ())
app.service('calcService', (
function()(
function square(o1)(
return o1*o1;
)
return (square:square);
)
));
app.controller('MyController', function MyController($scope) (
$scope.title = "Hello MyController";
$scope.square = function() (
$scope.result = calcService.square($scope.number);
)
));
2. Cree un archivo llamado controller.spec.js en la carpeta de pruebas.
controller.spec.js
describe('MyController', function() (
var controller, scope;
beforeEach(angular.mock.module('Myapp'));
beforeEach(angular.mock.inject(function($rootScope, $controller) (
scope = $rootScope.$new();
controller = $controller('MyController', ( $scope : scope ));
)));
it('Title should be defined', inject(function ($rootScope, $controller) (
expect(scope.title).toBeDefined();
)));
it('Title as Hello MyController', inject(function ($rootScope, $controller) (
expect(scope.title).toEqual('Hello MyController');
)));
));
describe('square', function()(
var calcService;
beforeEach(function()(
module('Myapp');
inject( function($injector)(
calcService = $injector.get('calcService');
));
));
it('should square the number', function()(
var result = calcService.square(3);
expect(result).toBe(9);
));
));
Salida en terminal:

Conclusión
Las aplicaciones de AngularJS están compuestas de módulos. A nivel de aplicación, estos son módulos AngularJS. A nivel de módulo, estos son servicios, fábricas, componentes, directivas y filtros. Cada uno de ellos puede comunicarse entre sí a través de su interfaz externa. Escribir casos de prueba de unidad para su aplicación AngularJS acelera su proceso de depuración y desarrollo.
Artículos recomendados
Esta es una guía para AngularJS Unit Testing. Aquí discutimos la introducción y los fundamentos de las pruebas unitarias junto con las herramientas de prueba AngularJS y el ejemplo con implementación. También puede consultar los siguientes artículos para obtener más información:
- Carrera en AngularJS
- ReactJs vs AngularJs
- Aplicación angular JS
- Carrera en DevOps