
Introducción a JavaFX Color
En JavaFX, el color se puede usar para rellenar las diferentes formas, como rectángulo, elipse, círculo, etc. Al usar diferentes métodos, es posible crear nuestros tonos de color. Una vez hecho, se puede pasar al objeto de pintura en el método setFill (). En este documento, discutiremos varias técnicas para crear color.
¿Cómo crear color en JavaFX?
Como ya se dijo, los colores se pueden hacer usando diferentes métodos:
1. Usando el nombre del color
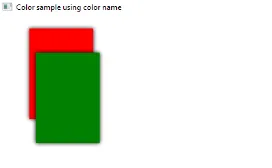
En este método, el nombre del color se usará para crear un color. Se realiza con la ayuda de la clase javafx.scene.paint.Color donde todos los colores están disponibles como propiedades de la clase. El nombre del color se puede pasar al objeto de la clase Paint en el método setFill (). Aquí hay un ejemplo de creación de color usando un nombre de color.
Código:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.effect.DropShadow;
import javafx.scene.effect.Shadow;
//class that extends the application class
public class JavaFXColorExample extends Application (
//application starts at this point
@Override
public void start(Stage s) (
//create a group gp
Group gp = new Group();
//set the title
s.setTitle("Color sample using color name");
//create a rectangle r1
Rectangle r1 = new Rectangle();
//set the x coordinate of rectangle r1
r1.setX(50);
//set the x coordinate of rectangle r1
r1.setY(20);
//set the width and height of rectangle r1
r1.setWidth(110);
r1.setHeight(140);
//set the color as red by passing color name
r1.setFill(Color.RED);
//set an effect
r1.setEffect(new DropShadow());
//create a rectangle r2
Rectangle r2 = new Rectangle();
//set the x coordinate of rectangle r2
r2.setX(60);
//set the x coordinate of rectangle r2
r2.setY(60);
//set the width of rectangle r2
r2.setWidth(100);
//set the height of rectangle r2
r2.setHeight(150);
//set the color as GREEN by passing color name
r2.setFill(Color.GREEN);
//set an effect
r2.setEffect(new DropShadow());
//add children to the group
gp.getChildren().add(r1);
gp.getChildren().add(r2);
//create a scene sc
Scene sc = new Scene(gp, 700, 450);
//set the scene for the stage
s.setScene(sc);
//display the results
s.show();
)
public static void main(String() args) (
launch (args);
)
)
Salida:

2. Usando Web Color
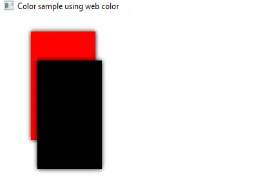
El siguiente método para crear color es usar un color web. Aquí, se utilizará el método Color.web () en la clase javafx.scene.paint.color donde se pasarán 2 parámetros, como el valor hexadecimal del color y un canal alfa. El segundo parámetro Alpha-channel es un parámetro opcional que denota la opacidad del color. Alpha tiene un rango de valores de 0.0 a 1.0 y también, puede ser implícito o explícito como se muestra a continuación.
Sintaxis:
//Red color and Alpha is implicit
Color.web("#ff0000")
//Red color and Alpha is explicit
Color.web("#ff0000", 1)
Código:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.effect.DropShadow;
import javafx.scene.effect.Shadow;
//class that extends the application class
public class JavaFXColorExample extends Application (
//application starts at this point
@Override
public void start(Stage s) (
//create a group gp
Group gp = new Group();
//set the title of the stage s
s.setTitle("Color sample using web color");
//create a rectangle r1
Rectangle r1 = new Rectangle();
//set the x coordinate of rectangle r1
r1.setX(50);
//set the x coordinate of rectangle r1
r1.setY(20);
//set the width of rectangle r1
r1.setWidth(100);
//set the height of rectangle r1
r1.setHeight(150);
//set the color of rectangle r1 as red by using color.web method
r1.setFill(Color. web ("#ff0000", 1));
//set an effect
r1.setEffect(new DropShadow());
//create a rectangle r2
Rectangle r2 = new Rectangle();
//set the x coordinate of rectangle r2
r2.setX(60);
//set the x coordinate of rectangle r2
r2.setY(60);
//set the width of rectangle r2
r2.setWidth(100);
//set the height of rectangle r2
r2.setHeight(150);
//set the color of rectangle r2 as black by using color.web method
r2.setFill(Color. web ("#000000", 1));
//set an effect
r2.setEffect(new DropShadow());
//add children to the group
gp.getChildren().add(r1);
gp.getChildren().add(r2);
//create a scene sc
Scene sc = new Scene(gp, 700, 450);
//set the scene for the stage
s.setScene(sc);
//display the results
s.show();
)
public static void main(String() args) (
launch(args); ))
Salida:

3. Usando HSB Color
En JavaFX, el color también se puede crear utilizando la combinación de Tono, Saturación y Brillo, que se conoce como color HSB. Se realiza con la ayuda de la clase javafx.scene.paint.Color que consiste en un método Color.hsb () que ingresa 3 enteros como h, s y b.
Código:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.effect.DropShadow;
import javafx.scene.effect.Shadow;
//class that extends the application class
public class JavaFXColorExample extends Application (
//application starts at this point
@Override
public void start(Stage s) (
//create a group gp
Group gp = new Group();
//set the title of the stage s
s.setTitle("Color sample using HSB");
//create a rectangle r1
Rectangle r1 = new Rectangle();
//set the x coordinate of rectangle r1
r1.setX(50);
//set the x coordinate of rectangle r1
r1.setY(20);
//set the width of rectangle r1
r1.setWidth(100);
//set the height of rectangle r1
r1.setHeight(150);
//set an effect
r1.setEffect(new DropShadow());
//add children to the group
gp.getChildren().add(r1);
//create a scene sc
Scene sc = new Scene(gp, 700, 450, Color. hsb (180, 0, 1));
//set the scene
s.setScene(sc);
//display the results
s.show();
)
public static void main(String() args) (
launch (args);
)
)
Salida:

4. Usando el color RGB
Uno de los métodos más comunes para crear color es el sistema de color RGB donde el rojo, el verde y el azul son los 3 componentes. Se realiza con la ayuda de la clase javafx.scene.paint.Color que consiste en un método rgb () que ingresa 3 enteros r, g y b.
Código:
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.effect.DropShadow;
import javafx.scene.effect.Shadow;
//class that extends the application class
public class JavaFXColorExample extends Application (
//application starts at this point
@Override
public void start(Stage s) (
//create a group gp
Group gp = new Group();
//set the title of the stage s
s.setTitle("Color sample using RGB");
//create a rectangle r
Rectangle r1 = new Rectangle();
//set the x coordinate of rectangle r1
r1.setX(50);
//set the x coordinate of rectangle r1
r1.setY(20);
//set the width and height of rectangle r1
r1.setWidth(100);
r1.setHeight(140);
r1.setFill(Color. rgb (20, 125, 10, 0.63));
//add children to the group
gp.getChildren().add(r1);
//create a scene sc
Scene sc = new Scene(gp, 700, 450);
//set the scene
s.setScene(sc);
//display the results
s.show();
)
public static void main(String() args) (
launch (args);
)
)
Salida:

Conclusión
Los colores se usan para rellenar las formas y se puede hacer usando diferentes métodos. Todos estos métodos se abordan en este documento.
Artículo recomendado
Esta es una guía de JavaFX Color. Aquí discutimos Crear color en JavaFX usando varios métodos junto con la implementación y salida de código. También puede consultar nuestros artículos sugeridos para obtener más información.
- Los 5 diseños principales de JavaFX
- Aplicaciones JavaFX con características
- JavaFX vs Swing | Comparación de los 6 principales
- Etiqueta JavaFX (Ejemplos)
- ¿Cómo crear una casilla de verificación en JavaFX con ejemplos?
- Ejemplos de casillas de verificación en Bootstrap
- Guía completa de métodos de JavaFX VBox
- Guía de menú en JavaFX con ejemplos?