
Diferencia entre ReactJs vs AngularJs
React es una biblioteca que trata a la vista del otro lado. Angular es un marco legítimo. ReactJs se utiliza como base de una sola página web o aplicaciones móviles. Se ocupa de la capa de vista de una aplicación. AngularJS es un marco de aplicaciones web front-end de código abierto basado en javascript. Sus características básicas son MVC, enlace de modelo de datos, escritura de código menos y pruebas de unidad. Pero hay una similitud, también los marcos ReactJs vs AngularJs son muy fáciles de usar y crean la aplicación web o móvil de gama alta.
¿Qué es ReactJs?
React es una biblioteca Javascript que se usa para construir interfaces de usuario. Es mantenido por Facebook y un grupo individual de desarrolladores. Se utiliza para crear componentes de IU reutilizables. También ayudo al desarrollador a crear una aplicación grande en la que los datos se puedan cambiar sin actualizarlos. La principal ventaja de React Js es que es rápido, escalable y simple.
Ventaja de ReactJs:
- SEO-friendly:
ReactJs se siente muy cómodo con el SEO. Puede ejecutar fácilmente sus ReactJs con los servidores mientras que otros Javascript no admiten SEO. - JSX:
En ReactJs para plantillas usamos JSX. JSX es JavaScript simple que permite la sintaxis HTML y otras etiquetas HTML en el código. La sintaxis HTML se procesa en llamadas javascript de React framework. - Reaccionar nativo:
Contiene una biblioteca nativa que admite aplicaciones nativas de iOS y Android. - Sencillez:
Es muy sencillo de agarrar. Su enfoque basado en componentes y su ciclo de vida bien definido son muy simples de usar. - Fácil de aprender:
Cualquier persona con los conocimientos básicos de programación puede reaccionar fácilmente. Para Learning ReactJs solo necesita conocer los conceptos básicos para HTML y CSS. - El enlace de datos:
ReactJs utiliza el enlace de datos unidireccional y la arquitectura de la aplicación controla el flujo de datos a través de un despachador. - Testabilidad:
Una aplicación reactjs es muy fácil de probar. Sus vistas son muy fáciles de configurar y pueden tratarse como la aplicación.
¿Qué es AngularJs?
AngularJS es un marco de aplicaciones web front-end de código abierto basado en javascript que mantiene Google. su componente principal es MVC (Model View Controller). AngularJs ha abordado muchos problemas que surgían en el momento del desarrollo de una sola página web.
Ventajas de AngularJS:
- MVC (controlador de vista de modelo)
El marco AngularJs incorporado en el famoso concepto de Modelo-Vista-Controlador debido a ese código se puede administrar más fácilmente. - El enlace de datos:
En esto, no hay necesidad de escribir código para vincular datos con los controles HTML. En Angular, se puede hacer mediante fragmentos de código. Es compatible con el enlace de datos bidireccional. - Menos código:
En Angular Js, debe escribir una cantidad de código muy menor para la manipulación de Dom. - Examen de la unidad:
Contiene el nombre del marco de prueba como Karma que ayuda a diseñar casos de prueba de la aplicación AngularJs. - Enrutamiento:
En AngularJs, el enrutamiento es muy fácil. Enrutar significa pasar de una vista a otra.
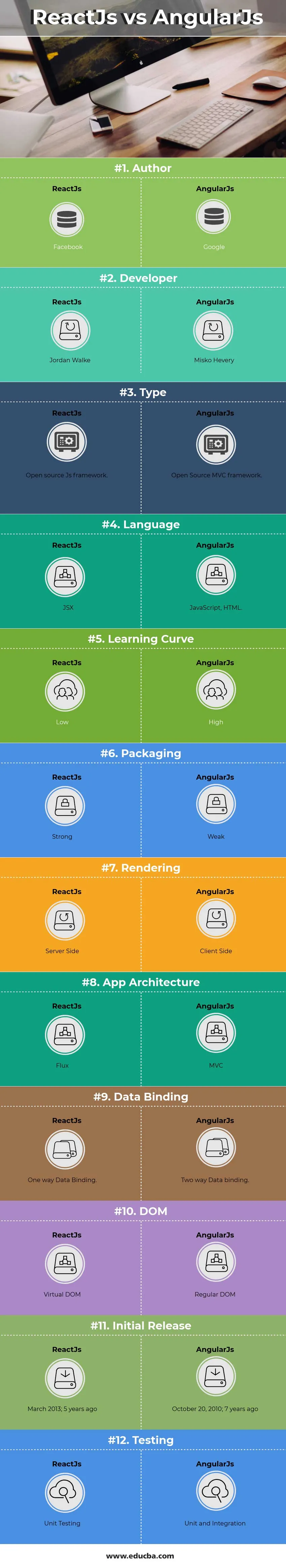
Comparación cabeza a cabeza entre ReactJs y AngularJs
A continuación se presentan las 12 principales diferencias entre ReactJs y AngularJs 
Diferencia clave entre ReactJs vs AngularJs
La diferencia clave entre ReactJs y AngularJs se detalla a continuación:
- La diferencia principal entre ReactJs y AngularJs es que ReactJs admite el enlace de datos unidireccional, pero Angular Js admite el enlace de datos bidireccional.
- Angular Js es más escalable en comparación con ReactJs.
- ReactJs solo admite pruebas unitarias, pero AngularJs admite pruebas unitarias y pruebas de integración.
- El código ReactJs es muy simple y fácil de entender, pero por otro lado, el código Angular Js no es simple y muy difícil de entender debido a la sintaxis y las bibliotecas de terceros.
- El código Js angular no es adecuado para un modelo grande debido a su complejidad, pero ReactJs es la elección perfecta de desarrollador para modelos grandes.
- La estructura del componente angular es más amigable en la comparación de ReactJs.
- En Angular js, el enrutamiento es más fácil en comparación con ReactJs.
- El lenguaje de ReactJs es JSX mientras que en AngularJs el lenguaje es HTML, JavaScript.
- Marco de ReactJs en código abierto, mientras que el marco de AngularJs es MVC.
Tabla de comparación de ReactJs vs AngularJs
A continuación se muestra la comparación más importante entre ReactJs vs AngularJs
| La base de la comparación entre ReactJs vs AngularJs | ReactJs | AngularJs |
| Autor | ||
| Desarrollador | Jordan Walke | Misko Hevery |
| Tipo | Marco Js de código abierto | Marco de código abierto MVC |
| Idioma | JSX | JavaScript, HTML |
| Curva de aprendizaje | Bajo | Alto |
| embalaje | Fuerte | Débiles |
| Representación | Lado del servidor | Lado del cliente |
| Arquitectura de aplicaciones | Flujo | MVC |
| El enlace de datos | Enlace de datos unidireccional | Enlace de datos bidireccional |
| DOM | DOM virtual | DOM regular |
| Versión inicial | Marzo de 2013; Hace 5 años | 20 de octubre de 2010; hace 7 años |
| Pruebas | Examen de la unidad | Unidad e Integración |
Conclusión - ReactJs vs AngularJs
Tanto ReactJs como AngularJs es un enfoque muy poderoso y diverso para la aplicación web front-end. Es compatible con todas las aplicaciones de pequeñas, medianas y grandes empresas. Por un lado, la aplicación ReactJs SEO amigable, simple y fácil de entender, y por otro lado, las aplicaciones Angular Js son fáciles de desarrollar y admiten una forma diferente de prueba.
Artículo recomendado
Esta ha sido una guía de las principales diferencias entre ReactJs y AngularJs. Aquí también discutimos las diferencias clave entre ReactJs y AngularJs con la infografía y la tabla de comparación. También puede echar un vistazo a los siguientes artículos para obtener más información:
- Guía increíble sobre Angular vs Knockout
- Angular vs Bootstrap Quiere saber acerca de los beneficios
- Angular JS vs Vue JS Comparaciones útiles
- Nodo JS vs Angular JS
- Reaccionar frente a angular: cuál es más útil
- Angular vs Backbone
- Beneficios de ReactJS y Angular 4
- Bootstrap 4 Hoja de trucos
- Xamarin vs React Native
- Reaccionar nativo vs reaccionar
- Reaccionar nativo vs rápido | 12 diferencias e infografías