
¿Cómo instalar JavaScript?
JavaSript es un lenguaje de programación dinámico ligero. Los programas escritos en este idioma se denominan scripts, estos scripts están incrustados en páginas web y pueden manipular el contenido HTML. Estos scripts se ejecutan a medida que se cargan las páginas web, no es necesario compilar JavaScripts para ejecutarlos. Anteriormente, JavaScript se conocía como LiveScript, pero luego se cambió a JavaSript. Como Java era muy popular en ese momento e introducir un nuevo lenguaje con la similitud de nombres sería beneficioso, pensaron. Pero más tarde, JavaScript se convirtió en un lenguaje independiente con su propia especificación llamada ECMAScript. Netscape 2.0 es el primero donde se vio por primera vez la implementación de javascript. La sintaxis de JavaScript está más influenciada por el lenguaje de programación 'c'.
Almacenar nueva información
Las nuevas identidades se pueden asignar utilizando JavaScript en particular, también es útil para asignar al sitio web existente con valores en función de las decisiones que tome el usuario mientras visita la página web. Por ejemplo, supongamos que hemos creado una página web con un formulario en el que nos gustaría generar datos a partir de la captura de información sobre un visitante del sitio web. Queremos almacenar el nombre de un usuario, por eso, tenemos una "cadena" de JavaScript dedicada al nombre del usuario. Veríamos el ejemplo de lo mismo donde la cadena puede verse así:
function updateFirstname()
(
let Firstname = prompt('First Name');
)
Luego, una vez que tengamos un visitante en nuestro sitio web, podemos pedirle que ingrese su nombre de pila y cualquier otra información que queramos obtener o procesar de la página web una vez que acepte enviar el formulario, esta acción actualiza la identidad del elemento "Nombre" inicialmente no definido en nuestro código. Así es como podemos agradecer a nuestro visitante del sitio web con su nombre en JavaScript para.textContent = 'Gracias, ' + Nombre + “! Espero que la hayas pasado muy bien con nosotros.
Seguridad, juegos y efectos especiales
JavaScript se puede utilizar para crear contraseñas de seguridad, verificar formularios, juegos, proporcionar animaciones en línea y efectos especiales. Las aplicaciones móviles y las aplicaciones basadas en servidor se pueden construir usando JavaScript. Puede agregar JavaScript a un documento HTML agregando estos "scripts" o fragmentos de código JavaScript en el encabezado o cuerpo de su documento.
¿Cómo instalar JavaScript en Internet Explorer?
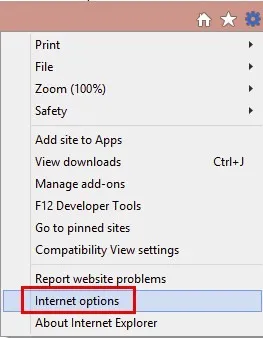
- En el navegador web, haga clic en Herramientas o en el icono "Herramientas" que parece un engranaje (generalmente presente en el lado derecho) y seleccione Opciones de Internet.

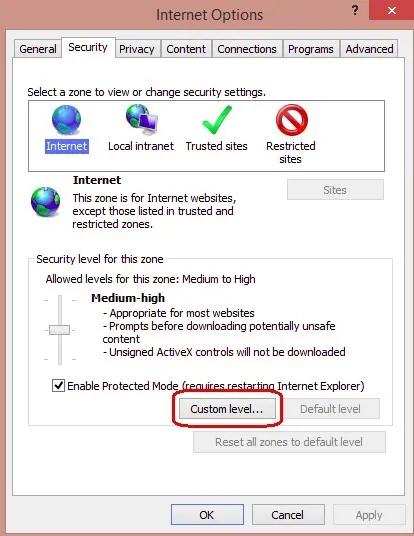
- Luego se abre la ventana "Opciones de Internet", allí debemos seleccionar la pestaña Seguridad.
- Al seleccionar la pestaña "Seguridad", debemos seleccionar la zona de Internet y luego hacer clic en el botón "Nivel personalizado …".

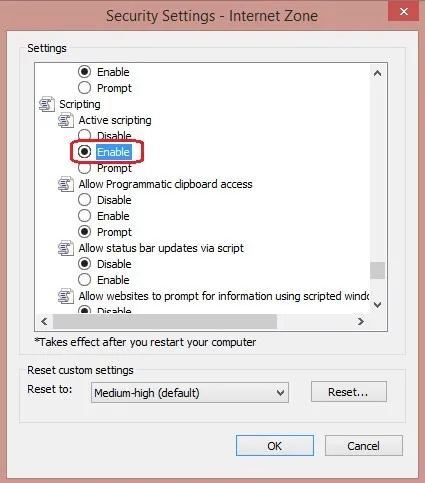
- Después de hacer clic en el nivel personalizado … aparecerá un cuadro emergente Configuración de seguridad-Zona de Internet, allí debemos ir a la sección de secuencias de comandos y cambiarlo para habilitarlo.

- Ahora aparecerá una ventana emergente de "¡Advertencia!" Que pregunta: "¿Está seguro de que desea cambiar la configuración de esta zona?", Seleccione "sí".
- Haga clic en "ok" en la parte inferior de las Opciones de Internet y todas las demás ventanas se abrirán para cerrarlas.
Estos son los pasos para instalar JavaScript en IE (Internet Explorer). Ahora que hemos instalado JavaScript, necesitamos un editor para escribir un script. Así que ahora veremos cómo instalar el editor de JavaScript PyCharm, donde podemos escribir JavaScript. Pycharm es un editor multiplataforma, aquí lo usaremos para JavaScripts.
PyCharm admite qué idiomas
PyCharm se puede utilizar para el desarrollo en muchos idiomas. JavaScript también es uno de los idiomas admitidos por PyCharm. Con la edición profesional, también podemos desarrollar aplicaciones Django, Flask y Pyramid. Además, es totalmente compatible con HTML5, CSS y XML. Todos los idiomas están agrupados en el IDE a través de complementos, y están presentes de forma predeterminada. Podemos agregar más complementos para que también sea compatible con otros lenguajes y marcos. Para lograr esto, necesitamos agregar más complementos y debemos configurarlos cuando lancemos el primer IDE.
¿Cómo instalar JavaScript Editor PyCharm?
Discutamos los pasos necesarios para instalar JavaScript Editor PyCharm.
- Necesitamos descargar PyCharm desde el siguiente enlace para la Comunidad.
https://www.jetbrains.com/pycharm/download/
- Una vez que se descarga el archivo exe, ejecute el exe para instalar PyCharm.
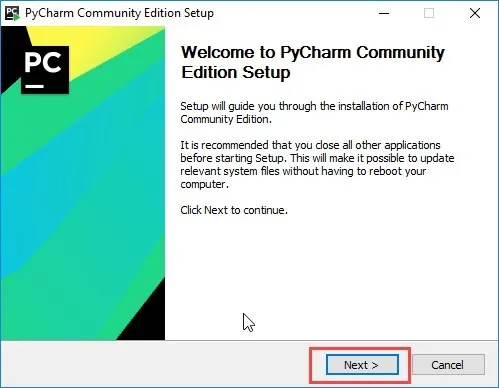
- Una vez que ejecutamos el exe, se inicia el asistente de configuración. Haga clic en Siguiente".

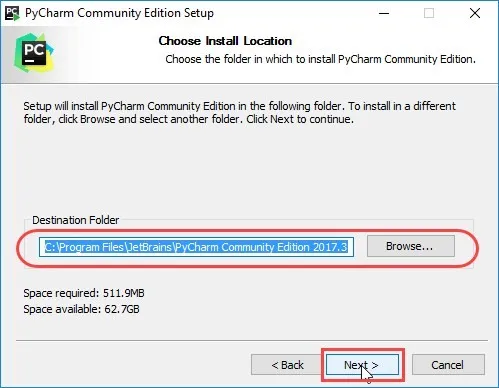
- Ahora en la siguiente pantalla, necesitamos verificar la ruta de instalación o cambiar si es necesario. Ahora necesitamos hacer clic en "Siguiente".

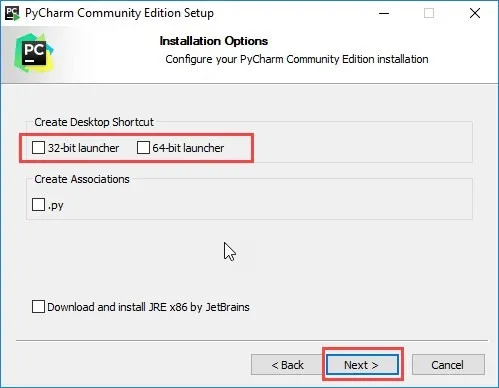
- La siguiente pantalla le brinda la opción de crear un acceso directo de escritorio si lo desea. Nuevamente necesitamos hacer clic en "Siguiente".

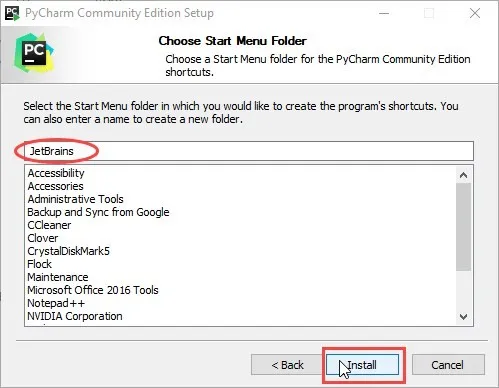
- En este paso, debemos proporcionar una carpeta donde debemos guardar nuestros programas. Y luego haga clic en "Instalar".

- Ahora la instalación debería estar en progreso.

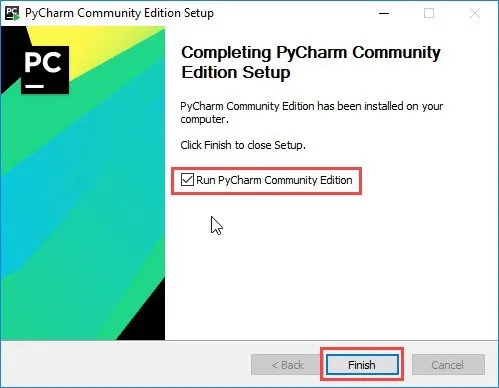
- Una vez finalizada la instalación, obtendremos un cuadro emergente donde mostrará un mensaje de que PyCharm está instalado. Si queremos iniciarlo, primero debemos marcar la casilla "Ejecutar PyCharm Community Edition" y luego hacer clic en "Finalizar".

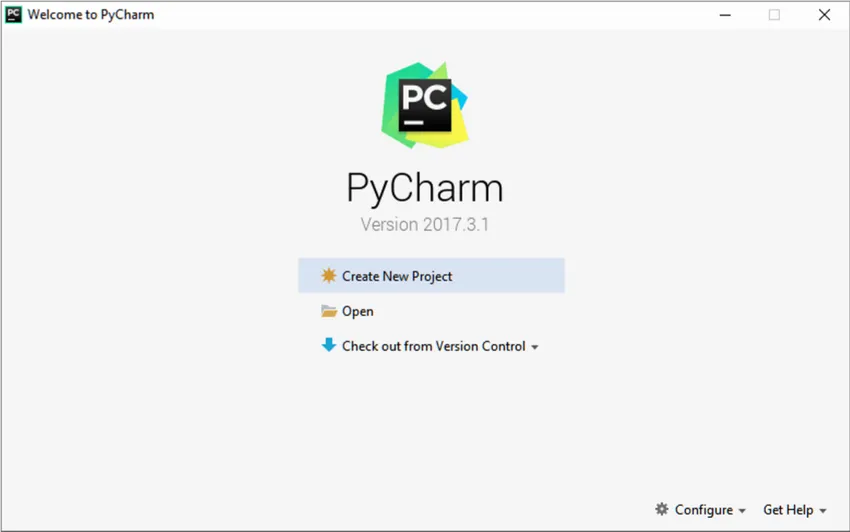
- Una vez que marcamos la casilla y hacemos clic en el final, obtendremos la siguiente ventana.

Esto significa que la instalación se completó con éxito. Ahora podemos usar este editor para el desarrollo de nuestro programa.
Para ejecutar un archivo con JavaScript desde PyCharm
- En el editor, necesitamos abrir el archivo HTML con la referencia de JavaScript. Este archivo HTML tiene que ser necesariamente el que implemente la página de inicio de la aplicación.
- Haz una de las siguientes:
- Elija Ver | Abra en el navegador en el menú principal o presione Alt + F2. Luego seleccione el navegador deseado del menú emergente.
- Necesitamos mover el puntero del mouse sobre el código para mostrar la barra de iconos del navegador:

Haga clic en el icono que indica el navegador deseado.
Conclusión: cómo instalar JavaScript
- JavaScript es un lenguaje de script que no necesita ser compilado. Podemos usar JavaScript para almacenar información, juegos y seguridad.
- Aquí hemos visto los pasos para instalar JavaScript.
- PyCharm es el editor utilizado para escribir scripts. Aquí hemos mostrado los pasos para instalarlo y cómo funciona.
Artículos recomendados
Esta ha sido una guía sobre cómo instalar JavaScript. Aquí hemos discutido los pasos para instalar JavaScript y PyCharm Editor. También puede consultar los siguientes artículos para obtener más información:
- Guía para instalar Linux
- Cómo instalar MySQL
- Cómo instalar Github
- Pasos para instalar Python
- Introducción a las funciones matemáticas de JavaScript