En este tutorial de Photoshop Effects, aprenderemos cómo crear la ilusión de que la luz se proyecta sobre el tema de su foto a través de las persianas, usando un mapa de desplazamiento para doblar y envolver las sombras de las persianas alrededor del sujeto en Una moda realista en 3D. También usaremos una capa de ajuste de Balance de color para crear una fuente de luz más convincente.
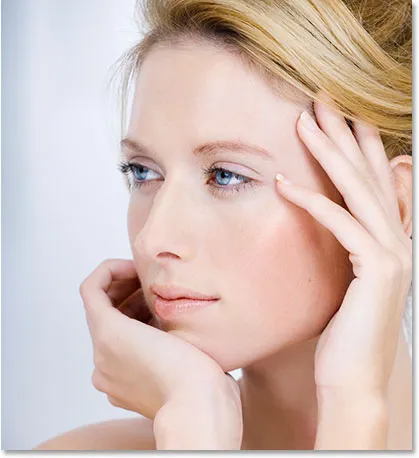
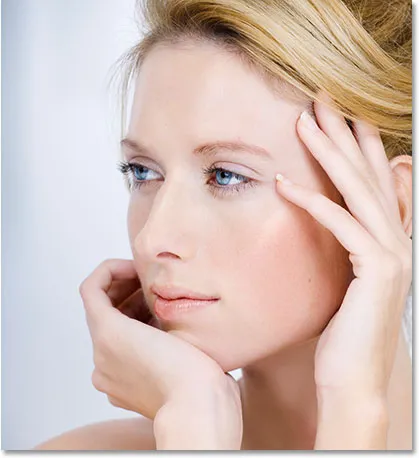
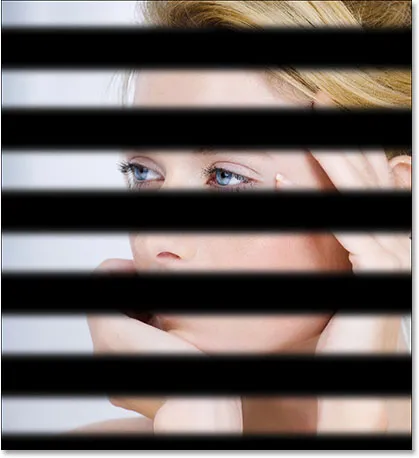
Aquí está la imagen con la que trabajaré en este tutorial:

Y así es como se verá cuando hayamos terminado:

Paso 1: Convierta la imagen en el modo de color de laboratorio
Como mencioné, utilizaremos la función de Mapa de desplazamiento de Photoshop para envolver las sombras de las persianas alrededor de las curvas naturales de la cara, las manos y el cabello de la mujer, por lo que lo primero que debemos hacer es crear nuestro mapa de desplazamiento. Un mapa de desplazamiento no es más que una imagen en blanco y negro que Photoshop utiliza para determinar cómo mover y reposicionar píxeles. Me gusta pensar que es Photoshop moviendo píxeles de "lugar" a "lugar". Lo primero que debemos hacer es crear una versión en blanco y negro de nuestra imagen. Hay muchas formas diferentes de hacerlo, pero una de mis formas favoritas es usar el modo de color Lab de Photoshop, que separa convenientemente los valores de luminosidad (luminosidad) de la imagen del color.
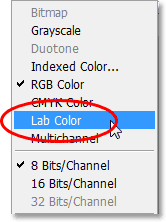
Para convertir la imagen a color Lab, vaya al menú Imagen en la parte superior de la pantalla, elija Modo y luego elija Color Lab de la lista:

Vaya a Imagen> Modo> Color de laboratorio.
Paso 2: Seleccione el canal "Luminosidad"
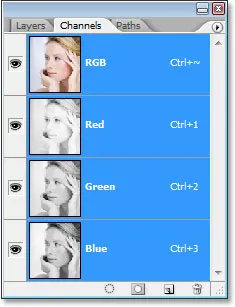
Cuando convierte su imagen al modo de color Lab, parece que no le ha pasado nada en la ventana de su documento, pero definitivamente algo ha sucedido. Ahora hemos separado los valores de luminosidad del color en la imagen, y para ver exactamente lo que sucedió, cambie a la paleta Canales, que encontrará agrupada junto a la paleta Capas. Verá cuatro canales en la lista: "Laboratorio", "Luminosidad", "a" y "b". El canal "Luminosidad" contiene todos los valores de luminosidad en la imagen, mientras que los colores se han separado en los canales "a" y "b". El canal superior "Lab" no es realmente un canal en absoluto. Es solo el compuesto de los canales de luminosidad y color.
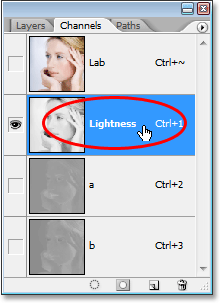
Haga clic en el canal "Luminosidad" para seleccionarlo:

Seleccione el canal "Luminosidad" en la paleta Canales.
Tan pronto como seleccione el canal "Luminosidad", verá que su imagen en la ventana del documento cambia a blanco y negro:

Con el canal "Luminosidad" seleccionado, la imagen aparece en blanco y negro.
Paso 3: Cree un nuevo documento desde el canal "Lightness"
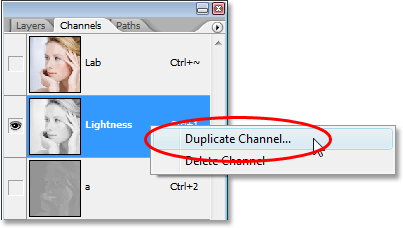
Necesitamos que nuestro mapa de desplazamiento sea un documento separado de nuestra imagen original, así que haga clic derecho (Win) / Control-clic (Mac) directamente en el canal "Luminosidad" en la paleta Canales y seleccione Duplicar canal en el menú que aparece:

"Haga clic con el botón derecho" (Win) / "Control-clic" (Mac) directamente en el canal "Luminosidad", luego elija "Duplicar canal" en el menú.
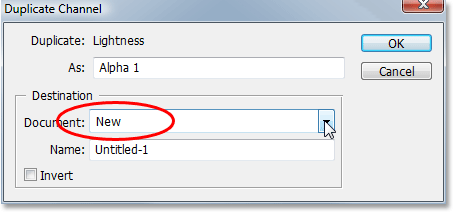
Esto abre el cuadro de diálogo Canal duplicado de Photoshop. Cambie la opción Documento a Nuevo para que creamos un nuevo documento del canal en lugar de simplemente duplicar el canal en el mismo documento, luego haga clic en Aceptar para salir del cuadro de diálogo:

Establezca la opción "Documento" en "Nuevo" para crear un nuevo documento desde el canal "Luminosidad".
Ahora tendrá dos documentos abiertos en su pantalla, uno con la imagen original y otro con el canal duplicado "Luminosidad". Vamos a trabajar en el duplicado del documento del canal "Luminosidad" durante unos minutos para prepararlo para usarlo como nuestro mapa de desplazamiento.
Paso 4: aumente el contraste de la imagen con los niveles
Los mapas de desplazamiento tienden a funcionar mejor cuando la imagen que está utilizando como mapa de desplazamiento tiene una gran cantidad de contraste, así que aumentemos el contraste de nuestro nuevo documento usando el comando Niveles de Photoshop. Use el método abreviado de teclado Ctrl + L (Win) / Comando + L (Mac) para abrir rápidamente el cuadro de diálogo Niveles.
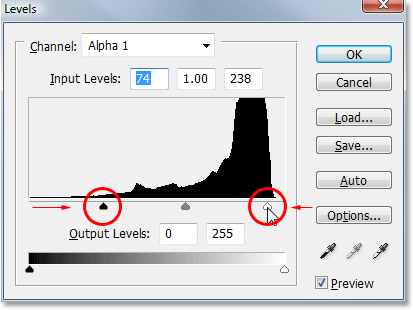
En el centro del cuadro de diálogo Niveles, verá un gran gráfico negro llamado histograma que nos muestra el rango tonal actual de la imagen. Debajo del histograma hay tres pequeños controles deslizantes: un control deslizante negro en la parte inferior izquierda, un control deslizante blanco en la parte inferior derecha y un control deslizante gris en el centro. Haga clic en el control deslizante negro y arrástrelo hacia la derecha hasta que esté más allá de donde comienza el borde izquierdo del histograma. Esto oscurecerá las partes más oscuras de la imagen. Luego, haga clic en el control deslizante blanco y arrástrelo hacia la izquierda hasta que esté más allá de donde comienza el borde derecho del histograma. Esto aclarará las partes más claras de la imagen:

Arrastre los controles deslizantes en blanco y negro debajo del histograma hacia el centro para aumentar el contraste de la imagen.
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo. Su imagen ahora aparecerá con un contraste más fuerte:

El contraste ahora se ha incrementado en la imagen.
Paso 5: Seleccione el área alrededor del tema
Para mi imagen, quiero que las sombras de las persianas se doblen y envuelvan el rostro, las manos y el cabello de la mujer, pero no quiero que el área detrás de ella se vea afectada por el mapa de desplazamiento. Quiero que las sombras de las persianas permanezcan perfectamente horizontales en esas áreas, como si la luz de la ventana brillara en una pared plana detrás de la mujer. Para evitar que el mapa de desplazamiento doble las sombras en esas áreas, voy a llenar esas áreas con un blanco sólido. Para hacer eso, tendremos que seleccionarlos, así que use la herramienta de selección que elija (Herramienta Lazo, Herramienta Pluma, etc.) para seleccionar todo lo que rodea a la mujer. En otras palabras, seleccione todo excepto ella. No se preocupe por seleccionar cualquier mechón de cabello perdido, ya que no harán una diferencia notable en el efecto:

Seleccione el área alrededor de la mujer usando la herramienta de selección que prefiera.
Paso 6: llene la selección con blanco
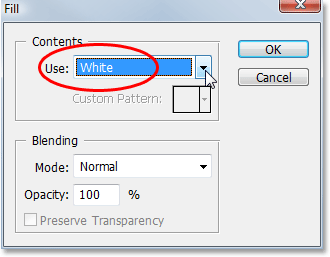
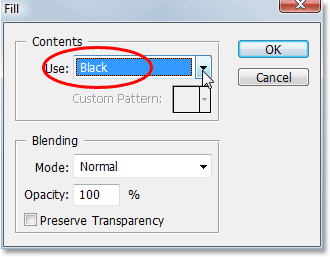
Con el área alrededor de la mujer ahora seleccionada, vaya al menú Editar en la parte superior de la pantalla y elija Relleno, o use el atajo de teclado Mayús + F5. De cualquier manera, aparece el cuadro de diálogo Relleno de Photoshop. Establezca la opción Usar en la mitad superior del cuadro de diálogo en Blanco:

Vaya a Edición> Rellenar y seleccione "Blanco" para la opción "Usar".
Asegúrese de que la opción Modo esté establecida en Normal y la opción Opacidad esté establecida en 100%, luego haga clic en Aceptar para salir del cuadro de diálogo y llenar la selección con blanco:

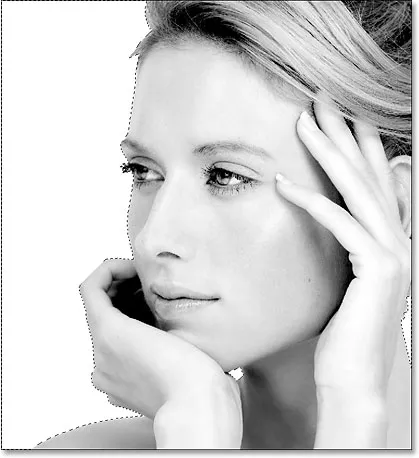
Las áreas seleccionadas ahora están llenas de blanco.
Presione Ctrl + D (Win) / Comando + D (Mac) para anular la selección de la selección.
Paso 7: Desenfoque la imagen con el filtro "Desenfoque gaussiano"
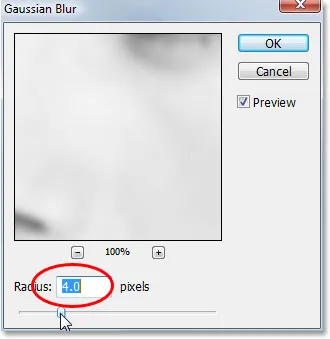
Ya casi terminamos de preparar nuestra imagen para usarla como mapa de desplazamiento. Lo único que queda por hacer es eliminar las transiciones bruscas entre las áreas claras y oscuras aplicando una pequeña cantidad de desenfoque a la imagen. Para eso, usaremos el clásico filtro de desenfoque gaussiano de Photoshop. Vaya al menú Filtro en la parte superior de la pantalla, elija Desenfocar y luego elija Desenfoque gaussiano. Esto abre el cuadro de diálogo Desenfoque gaussiano. Arrastre el control deslizante Radio en la parte inferior del cuadro de diálogo hacia la derecha para aumentar la cantidad de desenfoque. Voy a establecer mi valor de Radio en alrededor de 4 píxeles, lo que suaviza la imagen muy bien. Para una imagen de mayor resolución, intente en algún lugar alrededor de 6-7 píxeles:

Aplica un poco de desenfoque a la imagen con el filtro Gaussian Blur.
Haga clic en Aceptar para salir del cuadro de diálogo. Aquí está mi imagen después de aplicar el filtro Gaussian Blur:

La imagen después de aplicar el filtro Desenfoque gaussiano.
Paso 8: Guarde la imagen como un archivo .PSD de Photoshop
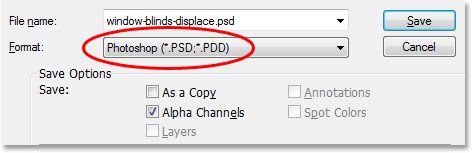
En este punto, hemos terminado con nuestra imagen de mapa de desplazamiento. Todo lo que necesitamos hacer ahora es guardarlo, así que presione Ctrl + S (Win) / Comando + S (Mac) para acceder rápidamente al comando Guardar de Photoshop. Dado que esta es la primera vez que guardamos el archivo, Photoshop abrirá el cuadro de diálogo Guardar como, permitiéndonos nombrar el archivo, elegir un tipo de archivo y decidir dónde queremos guardarlo. He creado una carpeta en mi escritorio llamada "Mapas de desplazamiento", así que voy a guardar el archivo en esa carpeta. Lo llamaré "ventana-persianas-desplazamiento", pero, por supuesto, puede asignarle un nombre a su archivo. Finalmente, asegúrese de guardar el archivo como un archivo .PSD de Photoshop, ya que esos son los únicos archivos que podemos usar como mapas de desplazamiento:

Asigne un nombre al archivo y guárdelo como un archivo .PSD de Photoshop.
Puede cerrar el documento de mapa de desplazamiento una vez que lo haya guardado, ya que ya no necesitamos tenerlo abierto.
Paso 9: Convierta la imagen original de nuevo a color RGB
Ahora que hemos terminado de trabajar en nuestro mapa de desplazamiento, podemos comenzar a crear nuestro efecto de persianas en la imagen original. Sin embargo, antes de hacer eso, necesitamos convertir la imagen del color Lab a color RGB, que es el modo de color en el que estaba inicialmente. Para hacerlo, regrese al menú Imagen en la parte superior de la pantalla, elija Modo y luego elija Color RGB:

Convierta la imagen original nuevamente al modo de color RGB.
Tan pronto como vuelva a cambiar al color RGB, verá que el color vuelve a su imagen:

El color vuelve a la imagen después de volver a convertirlo a color RGB.
Si observa la paleta Canales, verá que los canales "Luminosidad", "a" y "b" se han reemplazado por un canal "Rojo", "Verde" y "Azul", y el "Laboratorio" compuesto "el canal en la parte superior ha sido reemplazado por un canal compuesto" RGB ":

La paleta Canales ahora muestra la imagen compuesta por un canal "Rojo", "Verde" y "Azul".
Vuelva a la paleta Capas en este punto, ya que ya no necesitamos trabajar con los canales individuales.
Paso 10: agregue una nueva capa en blanco
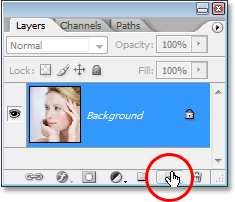
Vamos a crear nuestras persianas en su propia capa separada, así que haga clic en el icono Nueva capa en la parte inferior de la paleta Capas:

Haga clic en el icono "Nueva capa".
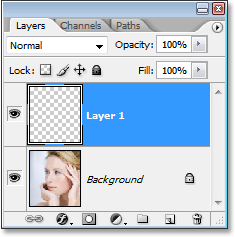
Esto agrega una nueva capa en blanco llamada "Capa 1" sobre la capa de fondo, que es la capa que contiene nuestra foto original:

La paleta de capas que muestra la nueva capa en blanco sobre la capa de fondo.
Paso 11: Seleccione la herramienta Marco rectangular
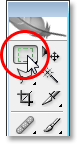
Vamos a crear nuestra primera sombra de ventana ciega. Dado que las sombras serán rectángulos largos y estrechos, la forma más fácil de crearlas será usar la herramienta Marco rectangular, así que selecciónela en la paleta Herramientas o simplemente presione M en su teclado para seleccionarla:

Seleccione la herramienta Marco rectangular.
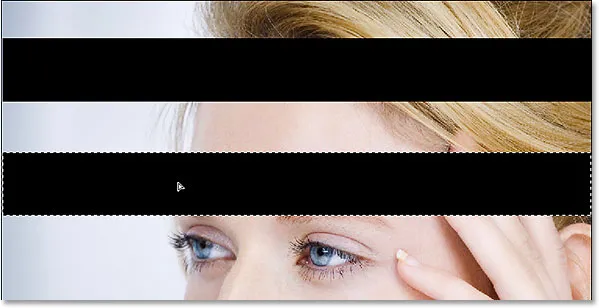
Paso 12: arrastre una fina selección rectangular horizontalmente a través de la imagen
Con la herramienta Marco rectangular seleccionada, arrastre una selección estrecha por la imagen de izquierda a derecha, en algún lugar cerca de la parte superior:

Arrastre una selección rectangular estrecha en la parte superior de la imagen.
Paso 13: llene la selección con negro
Una vez que haya arrastrado su selección, regrese al menú Editar en la parte superior de la pantalla y una vez más elija Rellenar. Vamos a llenar nuestra selección con negro, así que configure la opción Usar en Negro:

Vaya a Edición> Rellenar y configure la opción "Usar" en el cuadro de diálogo en "Negro".
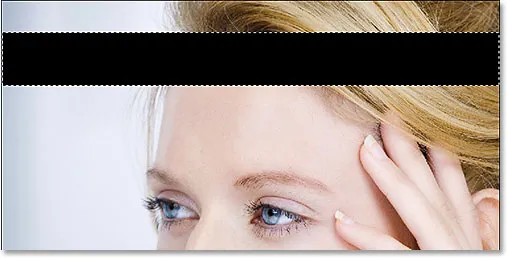
Haga clic en Aceptar para salir del cuadro de diálogo y Photoshop completará la selección con negro:

La selección ahora está llena de negro.
Paso 14: selecciona la herramienta Mover
Hemos dibujado nuestra primera sombra de ventana ciega, aunque en este momento no parece más que un rectángulo negro. Antes de hacer algo elegante, usemos este primer rectángulo para crear el resto de nuestras sombras. Primero, seleccione la herramienta Mover de Photoshop de la paleta Herramientas, o simplemente presione V en su teclado:

Seleccione la herramienta Mover.
Paso 15: arrastre una copia del rectángulo negro debajo del original
Vamos a crear una copia de este primer rectángulo y arrastrarlo debajo del original, y podemos hacer ambas cosas al mismo tiempo. Con la herramienta Mover seleccionada, mantenga presionada la tecla Alt (Win) / Opción (Mac). Verás que el cursor de la herramienta Mover cambia a dos flechas, una negra y otra blanca. Esto nos dice que crearemos un duplicado del rectángulo a medida que lo arrastremos. Mantenga presionada la tecla Shift también, lo que nos obligará a arrastrar el rectángulo hacia abajo, evitando que lo muevamos accidentalmente hacia los lados. Luego, simplemente arrastre hacia abajo con el mouse y, al arrastrar, verá que está arrastrando un duplicado del rectángulo negro en lugar de arrastrar el original. Asegúrese de que todavía tiene su selección activa alrededor del rectángulo original antes de comenzar a arrastrar, ya que esto mantendrá ambos rectángulos en la misma capa. Coloque el nuevo rectángulo debajo del original donde desea que aparezca la segunda sombra:

Mantenga presionada la tecla "Shift + Alt" (Win) / "Shift + Opción" (Mac) y arrastre una copia del rectángulo debajo del original.
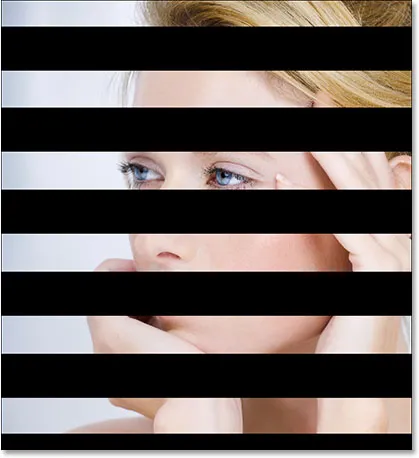
Paso 16: Continúa arrastrando el resto de las sombras
Continúe arrastrando duplicados del rectángulo hasta la foto hasta que haya creado todas sus sombras, luego presione Ctrl + D (Win) / Comando + D para anular la selección de la selección. Su imagen ahora debería verse así:

La imagen después de agregar el resto de los rectángulos.
Si miramos en nuestra paleta Capas, podemos ver que todos nuestros rectángulos están en la misma capa, "Capa 1":

Todos los rectángulos se han creado en la misma capa.
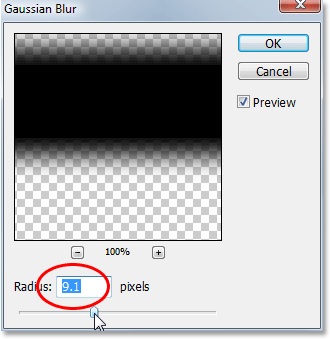
Paso 17: aplique el filtro "Desenfoque gaussiano" a los rectángulos
Por el momento, nuestros rectángulos todavía se ven como rectángulos básicos. Para que se vean más como sombras, necesitamos suavizar sus bordes. Para eso, usaremos el filtro Gaussian Blur una vez más. Regrese al menú Filtro en la parte superior de la pantalla, elija Desenfocar y luego elija Desenfoque gaussiano. Cuando aparezca el cuadro de diálogo Desenfoque gaussiano, arrastre el control deslizante Radio en la parte inferior hacia la derecha para desenfocar y suavizar los bordes de los rectángulos, tal como lo hicimos hace un momento cuando estábamos preparando nuestra imagen de mapa de desplazamiento. Voy a arrastrar mi valor de Radio a alrededor de 9 píxeles. Podemos ver en el área de vista previa del cuadro de diálogo que esto suaviza muy bien los bordes:

Use el filtro Desenfoque gaussiano para suavizar los bordes de los rectángulos.
Haga clic en Aceptar para salir del cuadro de diálogo cuando haya terminado. Aquí está mi imagen con los bordes de los rectángulos ahora mucho más suaves:

La imagen después de aplicar el filtro Desenfoque gaussiano a los rectángulos.
Paso 18: aplique el filtro "Desplazar"
Los bordes de los rectángulos ahora se ven mejor, pero las sombras aún no se ven realistas. Una de las razones, además del hecho de que están bloqueando completamente la foto debajo de la vista, es que simplemente están corriendo horizontalmente a través de la foto. Para darles una sensación de realismo, necesitamos que se doblen alrededor de la cara, las manos y el cabello de la mujer. Aquí es donde podemos usar el mapa de desplazamiento que creamos anteriormente.
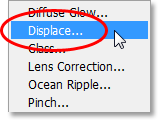
Con "Capa 1" seleccionada en la paleta Capas, vuelva al menú Filtro en la parte superior de la pantalla, y esta vez elija Distorsionar y luego Desplazar:

Vaya a Filtro> Distorsionar> Desplazar.
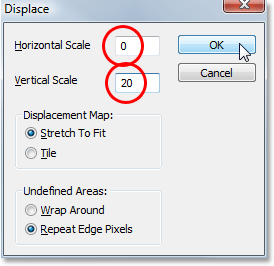
Esto muestra el primero de dos cuadros de diálogo para el filtro Desplazar. Este primero nos permite decidir cuánto impacto tendrá el mapa de desplazamiento en la imagen, y lo hacemos al ingresar valores para las opciones Escala horizontal y Escala vertical. Cuanto más altos sean los valores, más Photoshop moverá los píxeles. En nuestro caso, no necesitamos mover los píxeles horizontalmente, por lo tanto, ingrese 0 para la opción Escala horizontal. Necesitamos moverlos verticalmente, así que ingrese un valor de alrededor de 20 para la opción Escala vertical. Es posible que deba experimentar con este valor para ver qué funciona mejor con su imagen. Asegúrese de que también tiene seleccionadas las opciones Estirar para ajustar y Repetir píxeles de borde:

Establezca la opción "Escala horizontal" en "0" y la opción "Escala vertical" alrededor de "20".
Haga clic en Aceptar para aceptar sus cambios y salir de este primer cuadro de diálogo. Elegiremos nuestro mapa de desplazamiento a continuación.
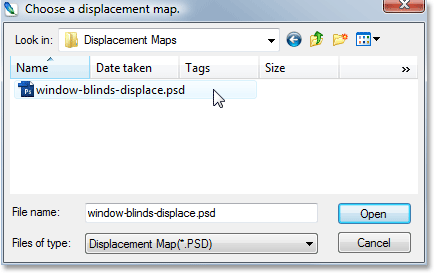
Cuando hace clic en Aceptar para salir del primer cuadro de diálogo Desplazar filtro, Photoshop abre un segundo cuadro de diálogo, esta vez preguntándole qué archivo desea usar como mapa de desplazamiento. Navegue hasta donde guardó el archivo de mapa de desplazamiento en su computadora y selecciónelo:

Navegue hasta su mapa de desplazamiento y selecciónelo.
Haga clic en Abrir para salir del cuadro de diálogo y hacer que Photoshop aplique su mapa de desplazamiento a las sombras, que ahora se doblan y envuelven de manera mucho más realista alrededor de la mujer:

Las sombras ahora se doblan y envuelven alrededor de la mujer gracias al mapa de desplazamiento.
Paso 19: Baja la opacidad de las sombras
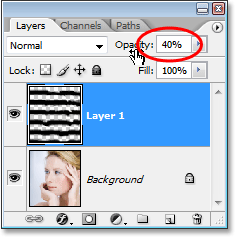
El único problema que queda con las sombras es que son demasiado fuertes. De hecho, están bloqueando completamente a la mujer de la vista. Todo lo que necesitamos hacer para arreglar eso es reducir la opacidad de la "Capa 1". Vaya a la opción Opacidad en la esquina superior derecha de la paleta Capas y baje el valor a alrededor del 40%:

Baje la opacidad de la "Capa 1" para reducir la intensidad de las sombras.
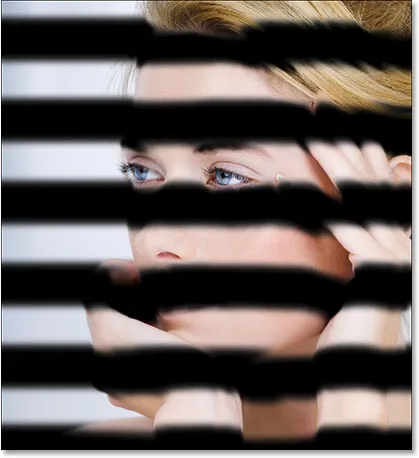
Con la opacidad reducida, las sombras se ven mucho más naturales:

Las sombras ahora parecen más suaves y más naturales.
Paso 20: Agregue una capa de ajuste de "Balance de color"
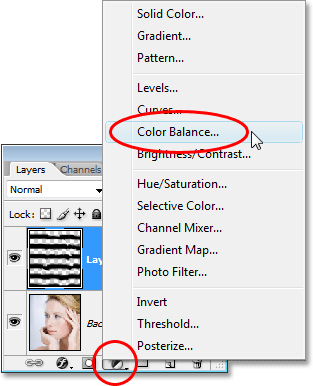
¡Y con eso, hemos creado con éxito nuestras sombras de ventana ciegas! Para finalizar el efecto, agreguemos algo de luz solar cálida a la imagen, como si el sol de la mañana brillara a través de la ventana. Haga clic en el icono Nueva capa de ajuste en la parte inferior de la paleta Capas y seleccione Equilibrio de color en la lista de capas de ajuste que aparece:

Agregue una capa de ajuste "Balance de color".
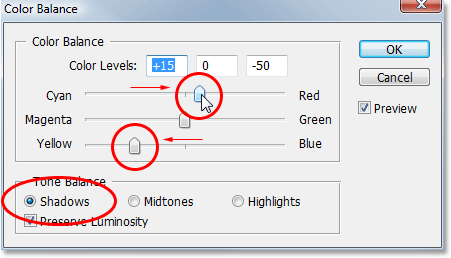
El ajuste de Balance de color nos permite ajustar los colores en las sombras, los tonos medios y los resaltados de la imagen. Está dividido en dos secciones principales: la sección Balance de color en la parte superior, que es donde ajustamos los colores, y la sección Balance de tono en la parte inferior, donde cambiamos entre las sombras, los tonos medios y los resaltados. Comience seleccionando la opción Sombras en la parte inferior del cuadro de diálogo, luego arrastre el control deslizante inferior en la sección Balance de color arriba hacia la izquierda para agregar más amarillo a las sombras en la imagen. Una vez que haya agregado algo de amarillo, arrastre el control deslizante superior hacia la derecha para agregar también un poco de rojo:

Agregar amarillo y un poco de rojo a las áreas de sombra de la imagen.
Cuando haya terminado con las sombras, seleccione Tonos medios en la parte inferior del cuadro de diálogo y arrastre nuevamente los controles deslizantes inferior y superior para agregar amarillo y un poco de rojo a los tonos medios de la imagen. Luego seleccione Destacados y agregue amarillo y algo de rojo a los reflejos. Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo.
Si necesita ajustar la cantidad de color que ha agregado a la imagen, simplemente baje el valor de opacidad de la capa de ajuste de Balance de color en la paleta Capas tal como lo hicimos hace un momento cuando bajamos la opacidad de la capa de sombras .
Y con eso, ¡ya está! Aquí, después de agregar algo de luz solar cálida con la capa de ajuste de Balance de color, es mi resultado final:

El resultado final.
¡Y ahí lo tenemos! ¡Así es como agregar un efecto de iluminación de persianas a una imagen con Photoshop! ¡Visite nuestra sección de Efectos fotográficos para obtener más tutoriales sobre efectos de Photoshop!