El estilo de capa Drop Shadow de Photoshop puede ser excelente para agregar sombras simples a imágenes o texto, haciéndolos parecer como si estuvieran flotando ligeramente por encima de su fondo, pero cuando se trata de crear sombras de personas u objetos de aspecto más realista, la sombra paralela estándar simplemente no lo corta. En este tutorial, aprenderemos una manera fácil de crear un efecto de sombra realista.
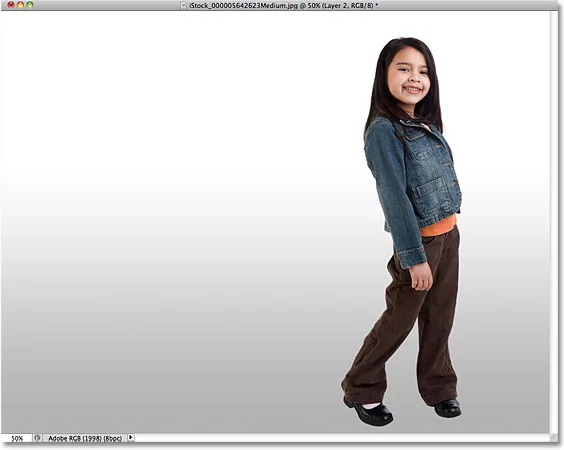
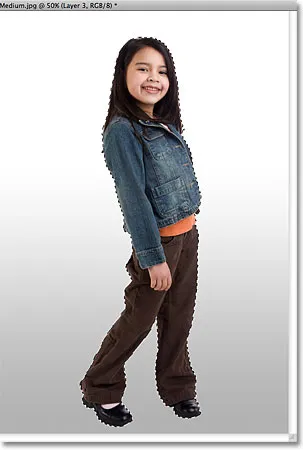
Aquí está la foto que usaré para este tutorial:

La imagen original
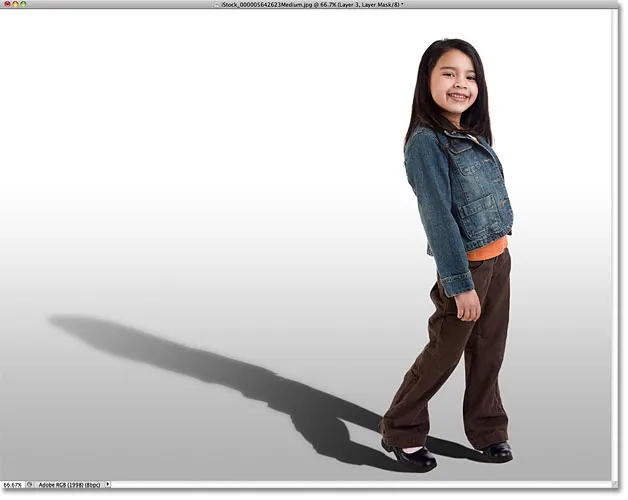
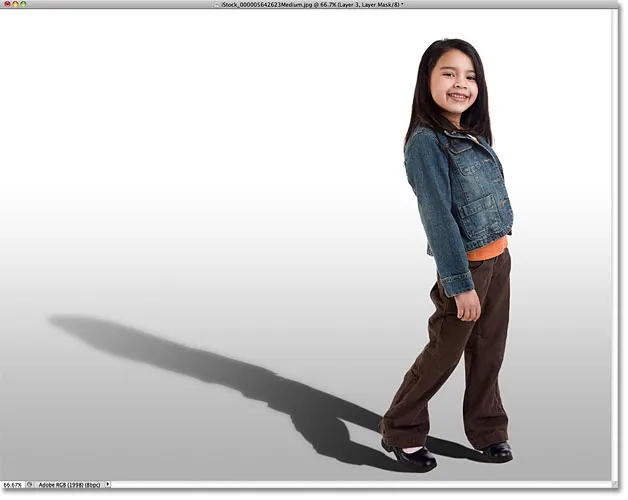
Así se verá con la sombra aplicada:

El resultado final.
Cómo crear una sombra realista proyectada
Paso 1: Seleccione la persona u objeto
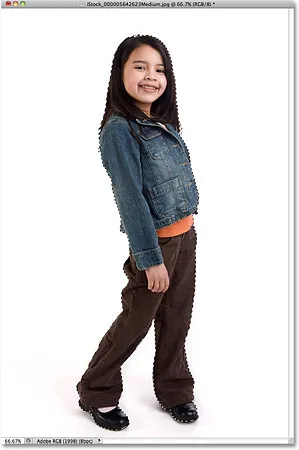
Antes de que podamos agregar una sombra a alguien, primero debemos seleccionarlos. Usando la herramienta de selección de su elección (Herramienta Lazo, Herramienta de Selección Rápida, Herramienta Pluma, etc.), dibuje una selección alrededor de la persona (u objeto) en la foto. Cuando haya terminado, debería ver un esquema de selección a su alrededor. Aquí, he seleccionado a la niña:

Seleccione la persona u objeto en la foto.
Paso 2: Copie la selección a una nueva capa
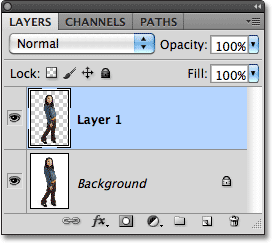
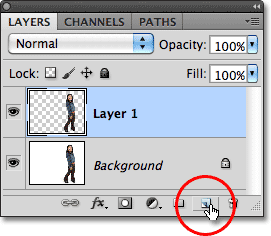
Con la persona u objeto seleccionado, presione Ctrl + J (Win) / Comando + J (Mac) en su teclado para copiar rápidamente la selección a una nueva capa. No pasará nada en la ventana del documento, pero si miramos en el panel Capas, vemos que Photoshop ha copiado la selección a una nueva capa llamada "Capa 1" encima de la capa Fondo:

La selección aparece en una nueva capa sobre la capa de fondo.
Paso 3: agregue espacio de lienzo adicional si es necesario
Dependiendo de su imagen, puede que necesite o no este paso, pero en mi caso, necesito agregar algo de espacio extra en el lienzo para dejar espacio a la sombra. La forma más fácil de agregar espacio de lienzo adicional es con la herramienta de recorte de Photoshop. Lo seleccionaré desde el panel Herramientas:

Selección de la herramienta de recorte.
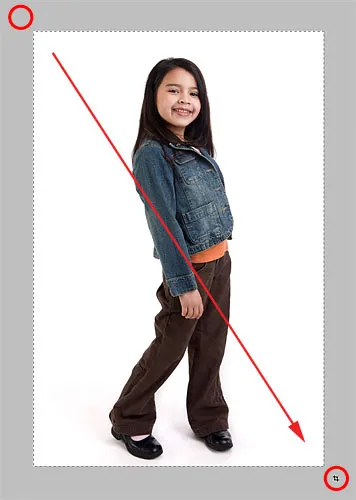
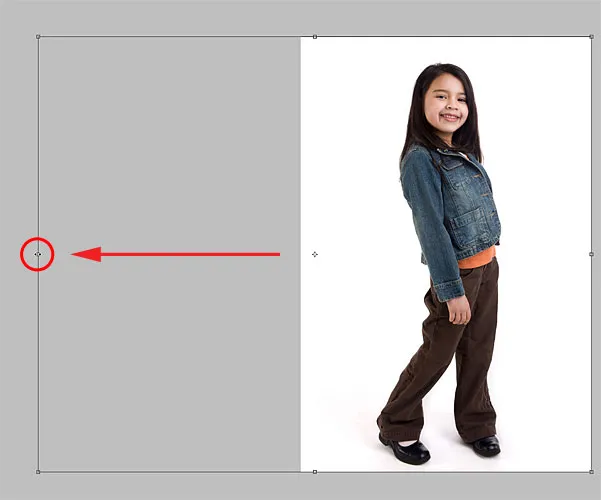
Para que sea más fácil ver lo que estoy haciendo, saldré de la ventana del documento y pasaré al primer modo de pantalla completa de Photoshop presionando la letra F en mi teclado. Luego, con la herramienta Recortar activa, haré clic en el área gris arriba y a la izquierda de la esquina superior izquierda de la imagen, y con el botón del mouse presionado, arrastraré al área gris debajo y al derecha de la esquina inferior derecha:

Arrastrando la herramienta Recortar diagonalmente por toda la imagen.
Cuando suelto el botón del mouse, aparece un borde de recorte alrededor de la imagen, con asas (cuadrados pequeños) en los cuatro lados y en cada esquina. Necesito agregar más espacio de lienzo a la izquierda de la foto, así que haré clic en el controlador izquierdo y lo arrastraré hacia afuera:

Agregar más espacio a la izquierda arrastrando el controlador de recorte izquierdo.
Presionaré Enter (Win) / Return (Mac) para aceptar el recorte (aunque lo que estamos haciendo aquí es exactamente lo opuesto al recorte), momento en el que Photoshop agrega el espacio extra a la izquierda de la imagen y lo llena de blanco (el color de fondo predeterminado). Presionaré F en mi teclado un par de veces hasta que regrese a la vista de la ventana del documento:

Como mi color de fondo es blanco (el color predeterminado), Photoshop llena el nuevo espacio del lienzo con blanco.
Paso 4: Agregue una nueva capa en blanco debajo de la capa 1
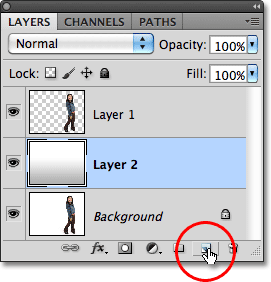
Mantenga presionada la tecla Ctrl (Win) / Comando (Mac) y haga clic en el icono Nueva capa en la parte inferior del panel Capas:

Haga clic en el icono Nueva capa mientras mantiene presionada la tecla Ctrl (Win) / Comando (Mac).
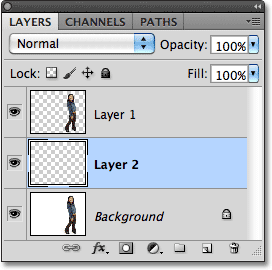
Esto le dice a Photoshop no solo que agregue una nueva capa al documento como lo haría normalmente, sino que agregue la nueva capa debajo de la capa seleccionada actualmente (Capa 1), que la coloca entre la Capa 1 y la capa de Fondo:

La nueva capa aparece entre las dos capas originales.
Paso 5: Dibuja un degradado en la nueva capa
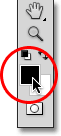
Creemos un nuevo fondo para el efecto usando un degradado, lo que le dará un poco de profundidad. Haga clic en la muestra de color de primer plano cerca de la parte inferior del panel Herramientas. Por defecto, debería mostrar negro:

El negro es el color de primer plano predeterminado.
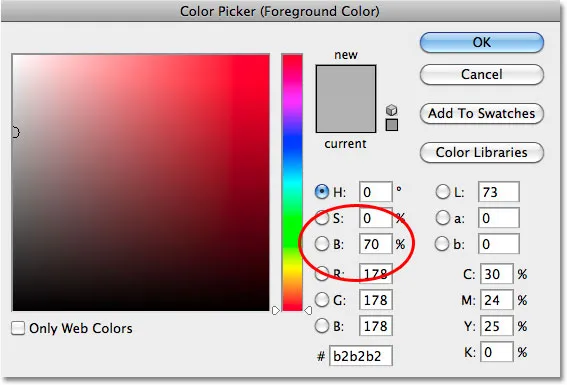
Esto abre el Selector de color de Photoshop, donde podemos elegir un nuevo color de primer plano. Elige un gris claro. Si desea usar el mismo tono de gris que estoy usando, ingrese 70 % para el valor B (B significa Brillo) a la derecha. Haga clic en Aceptar cuando haya terminado para cerrar el Selector de color:

Establezca el valor de Brillo (B) en 70% para un gris claro. H (Hue) y S (Saturación) deben permanecer en 0%.
A continuación, seleccione la herramienta de degradado en el panel Herramientas. Utilizaremos la herramienta de degradado varias veces para este efecto:

Seleccione la herramienta de degradado.
Con la Herramienta de degradado activa, haga clic con el botón derecho (Win) / Control-clic (Mac) en cualquier lugar dentro de la ventana del documento para abrir rápidamente el Selector de degradado, y asegúrese de tener el primer degradado - Primer plano a fondo - seleccionado haciendo clic en su miniatura (la primera en la fila superior izquierda). Presione Entrar (Win) / Retorno (Mac) cuando haya terminado de cerrar el Selector de degradado:

Seleccione el gradiente de primer plano a fondo.
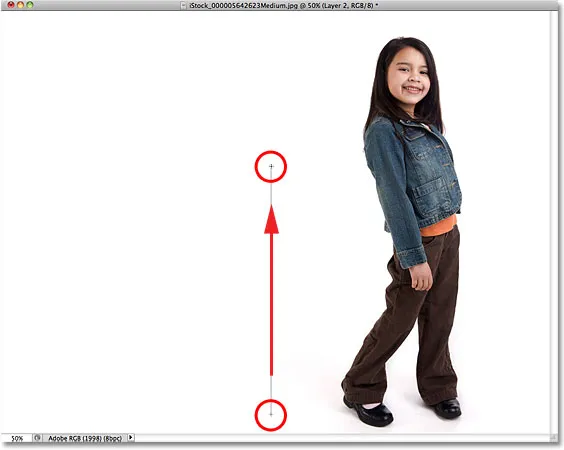
Luego, haga clic cerca de la parte inferior del documento, mantenga presionada la tecla Mayús y arrastre hacia arriba hasta que esté justo por encima del centro horizontal de la imagen. Mantener presionada la tecla Mayús mientras arrastra restringe sus movimientos, lo que facilita el arrastre vertical:

Arrastre el área de transición para el degradado de gris a blanco.
Suelte el botón del mouse y Photoshop dibuja el degradado, que se convierte en el nuevo fondo para la imagen:

El gradiente sutil agrega un poco de profundidad a la imagen.
Paso 6: Agregue una nueva capa sobre el gradiente
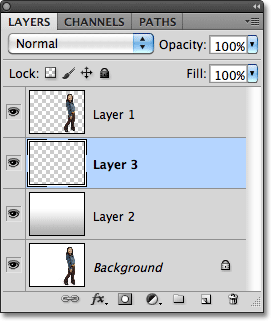
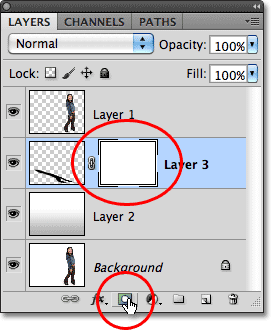
Haga clic una vez más en el icono Nueva capa en la parte inferior del panel Capas (esta vez no es necesario mantener presionada la tecla Mayús):

Haga clic nuevamente en el icono Nueva capa.
Aparece una nueva capa en blanco sobre la capa de degradado:

La capa 3 aparece sobre el gradiente.
Paso 7: Cargue una selección alrededor de la persona u objeto
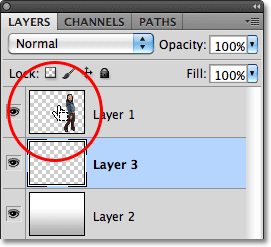
Mantenga presionada la tecla Ctrl (Win) / Comando (Mac) y haga clic directamente en la miniatura de vista previa de la capa superior en el panel Capas. No seleccione la capa, solo haga clic en su miniatura:

Mantenga presionada la tecla Ctrl (Win) / Comando (Mac) y haga clic en la miniatura de vista previa de la Capa 1.
Esto carga instantáneamente una selección alrededor del contenido de la capa. Aquí, podemos ver que la chica de mi foto ahora está seleccionada:

Aparece un esquema de selección alrededor de la persona u objeto que seleccionamos por primera vez en el Paso 1.
Paso 8: llene la selección con negro
Vaya al menú Editar en la parte superior de la pantalla y elija Rellenar :

Vaya a Editar> Rellenar.
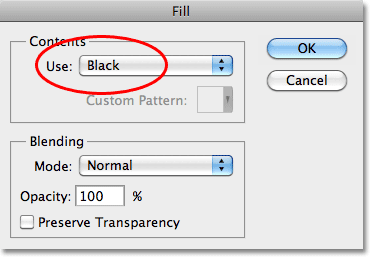
Cuando aparezca el cuadro de diálogo Relleno, cambie la opción Usar en la parte superior a Negro, luego haga clic en Aceptar para cerrar el cuadro de diálogo:

Establezca Usar en Negro, luego haga clic en Aceptar.
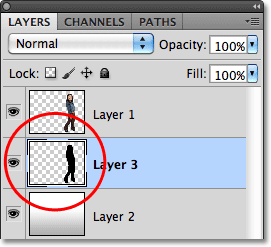
Esto llena la selección de negro. Todavía no podemos verlo en la ventana del documento porque la imagen en la Capa 1 lo bloquea de la vista, pero podemos verlo en la miniatura de vista previa de la capa en el panel Capas:

Podemos ver el contenido de una capa en su miniatura de vista previa, incluso cuando no podemos verlo en la ventana del documento.
Paso 9: distorsionar la sombra en posición
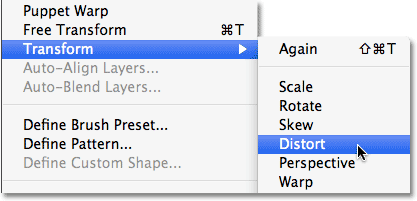
El área que acabamos de llenar de negro se convertirá en nuestra sombra. Primero, necesitamos remodelarlo y moverlo a su posición, y podemos hacerlo usando el comando Distorsionar de Photoshop. Vaya al menú Editar, elija Transformar y luego elija Distorsionar :

Vaya a Edición> Transformar> Distorsionar.
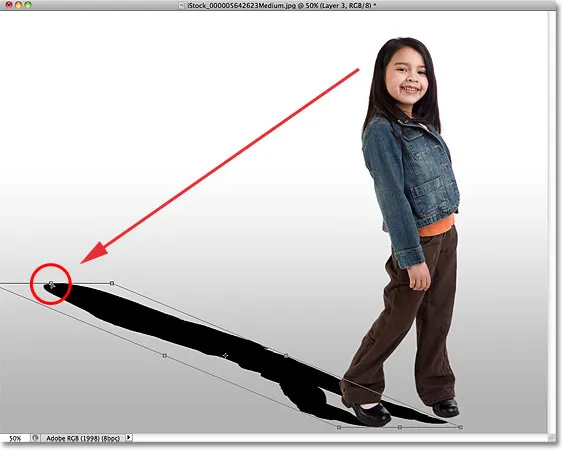
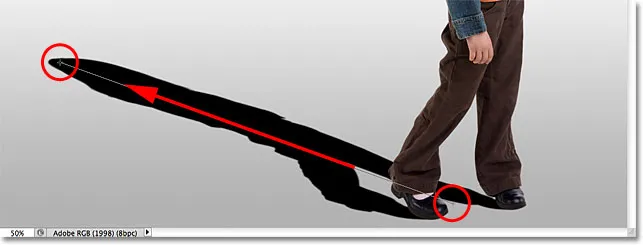
Cambie la forma del área llena de negro haciendo clic en el controlador de transformación superior y arrastrándolo hacia abajo en diagonal, ya sea hacia la izquierda o hacia la derecha (según su imagen), hasta que se parezca más a la sombra de la persona o el objeto:

Arrastre el controlador de transformación superior para distorsionar la sombra en forma.
También es posible que deba arreglar la parte inferior de la sombra arrastrando los tiradores de las esquinas inferiores. En mi caso, la parte inferior de la sombra no se alineaba con los zapatos de la niña, así que arrastré la manija de transformación inferior derecha hacia arriba y hacia la derecha hasta que todo se veía bien:

Arrastre los tiradores de las esquinas inferiores si es necesario para que la parte inferior de la sombra se alinee con la persona u objeto.
Cuando haya terminado, presione Entrar (Win) / Retorno (Mac) para aceptar la transformación y salir del comando Distorsionar. Tu sombra ahora debería verse así:

La forma inicial de la sombra ahora está en su lugar.
Paso 10: aplique un ligero desenfoque
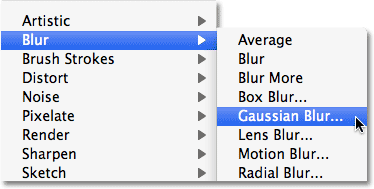
Los bordes de la sombra se ven demasiado nítidos y nítidos, así que apliquemos un ligero desenfoque. Vaya al menú Filtro, elija Desenfoque, luego elija Desenfoque gaussiano :

Vaya a Filtro> Desenfocar> Desenfoque gaussiano.
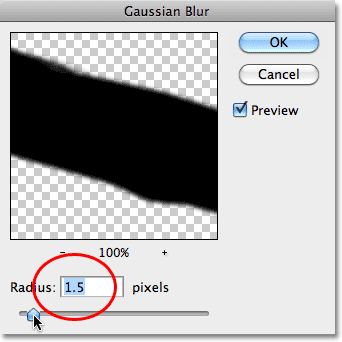
Esto abre el cuadro de diálogo Desenfoque gaussiano. Aumente el radio a alrededor de 1.5 píxeles para obtener un efecto de desenfoque muy sutil, luego haga clic en Aceptar para salir del cuadro de diálogo. Los bordes de la sombra aparecerán más suaves:

Un valor de radio de alrededor de 1, 5 píxeles es todo lo que necesitamos para empezar.
Paso 11: use el modo de máscara rápida para seleccionar gradualmente la sombra
Para que una sombra se vea realista, los bordes deben suavizarse gradualmente a medida que se aleja del sujeto. Para crear este efecto de desenfoque gradual, volveremos al filtro Gaussian Blur, pero primero, crearemos una selección usando el modo Máscara rápida de Photoshop.
Seleccione la herramienta de degradado una vez más desde el panel Herramientas, luego presione la letra D en su teclado para restablecer los colores de primer plano y de fondo de Photoshop a sus valores predeterminados (el negro será el color de primer plano, el blanco el color de fondo). Luego, presione la letra Q en su teclado para cambiar al modo de máscara rápida. Nada parecerá diferente en la ventana del documento todavía. Con la herramienta de degradado activa, haga clic cerca de la parte inferior de la sombra y arrastre diagonalmente hacia la parte superior, así:

Arrastre un degradado diagonal desde la parte inferior hasta la parte superior de la sombra.
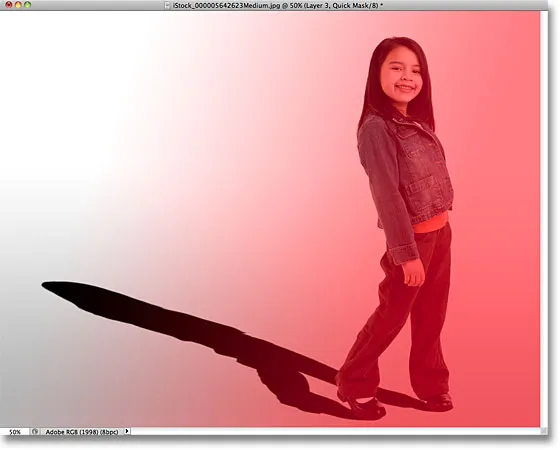
Suelte el botón del mouse en la parte superior de la sombra y aparecerá una superposición de máscara rápida de rojo a transparente en la imagen. La parte transparente en la parte superior de la sombra representa el área que está completamente seleccionada. El rojo en la parte inferior de la sombra no está seleccionado en absoluto, mientras que el área intermedia se selecciona cada vez más a medida que el color rojo se desvanece gradualmente en transparencia:

A medida que el color se desvanece de rojo a transparente, el área se vuelve gradualmente más seleccionada.
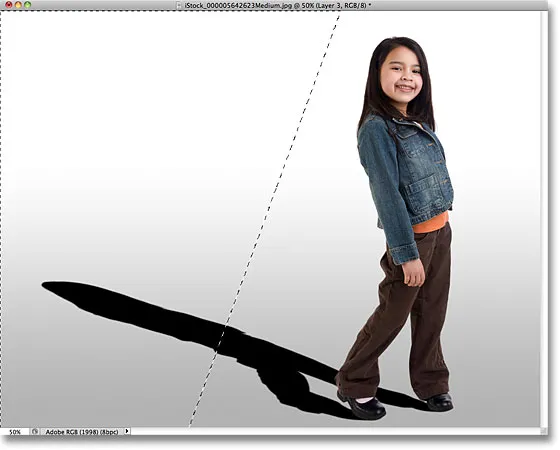
Presione la letra Q en su teclado para salir del modo Máscara rápida y volver al modo normal. La superposición de máscara rápida de rojo a transparente se reemplazará con un esquema de selección de aspecto estándar que parece no hacer nada más que dividir la sombra por la mitad, con solo la mitad superior seleccionada. Esto es solo una ilusión desafortunada por parte de Photoshop. Photoshop solo puede mostrar contornos de selección alrededor de píxeles que están seleccionados al menos en un 50%. Entonces, aunque parece que realmente no hemos logrado nada aquí, ese filtro Gaussian Blur está a punto de demostrar lo contrario:

Photoshop no puede mostrar con precisión los contornos de selección alrededor de los píxeles que solo se seleccionan parcialmente.
Paso 12: aplique el filtro de desenfoque gaussiano de nuevo
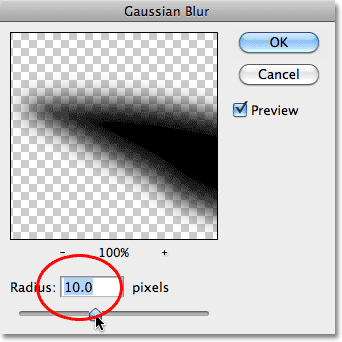
Como el filtro Gaussian Blur fue el último filtro que utilizamos, podemos volver a activarlo rápidamente presionando Ctrl + Alt + F (Win) / Comando + Opción + F (Mac) en el teclado. Esta vez, cuando aparezca el cuadro de diálogo, aumente el valor del Radio a alrededor de 10 píxeles, luego haga clic en Aceptar para salir de él:

Aumente el valor del radio a 10 píxeles aproximadamente.
Presione Ctrl + D (Win) / Comando + D (Mac) para eliminar el contorno de selección, y vemos en el documento que los bordes de la sombra ahora aparecen gradualmente más suaves de abajo hacia arriba:

Los bordes de las sombras ahora se ven más realistas.
Paso 13: agrega una máscara de capa
La sombra debe desvanecerse a medida que se aleja del sujeto, lo que es fácil de hacer con una máscara de capa. Haga clic en el icono de Máscara de capa en la parte inferior del panel Capas. Aparecerá una miniatura de máscara de capa rellena de blanco a la derecha de la miniatura de vista previa de la capa de sombra:

Aparece una miniatura de máscara de capa después de hacer clic en el icono de máscara de capa.
Paso 14: establece el color de primer plano en un gris oscuro
No queremos que la sombra se desvanezca por completo, así que haga clic en la muestra de color de fondo en el panel Herramientas, que actualmente debería ser negro (los colores predeterminados de primer plano y fondo se invierten cuando se selecciona una máscara de capa):

Haga clic en la muestra de color de fondo (la que se encuentra en la esquina inferior derecha).
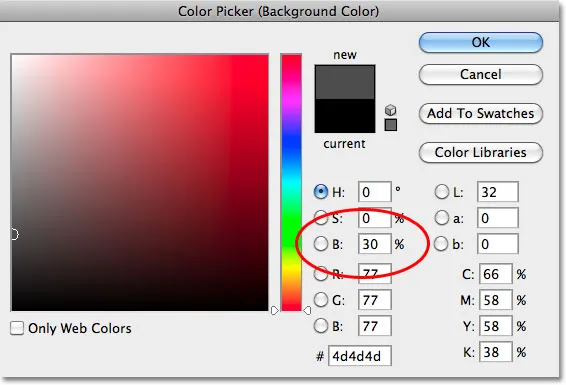
Cuando aparezca el Selector de color, elija un gris oscuro configurando el valor B (Brillo) en 30%. Deje las opciones H (Hue) y S (Saturación) configuradas en 0%. Haga clic en Aceptar cuando haya terminado para cerrar el Selector de color:

Elija un gris oscuro para el color de fondo.
Paso 15: Dibuje un degradado a través de la sombra en la máscara de capa
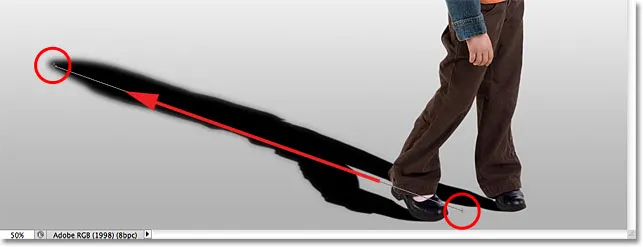
Luego, con la herramienta de degradado seleccionada, haga clic una vez más cerca de la parte inferior de la sombra y arrastre diagonalmente hacia arriba hasta la parte superior, tal como lo hicimos hace un momento en el modo Máscara rápida. La diferencia aquí es que estamos dibujando el gradiente en la máscara de capa:

Dibuja un degradado de blanco a gris oscuro desde la parte inferior hasta la parte superior de la sombra.
Suelta el botón del mouse en la parte superior de la sombra. Como dibujamos el gradiente en la máscara de capa, no en la imagen en sí, en realidad no vemos el gradiente en el documento. En cambio, vemos el efecto del gradiente en la máscara de capa, con la sombra que ahora se desvanece gradualmente a medida que se aleja del sujeto:

La sombra ahora se desvanece gradualmente.
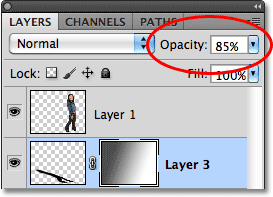
Paso 16: Baja la opacidad de la sombra
Como paso final, reduzcamos la opacidad de la sombra para que no parezca tan oscura cerca del sujeto (ya que las sombras siempre son algo transparentes). Encontrarás la opción Opacidad en la esquina superior derecha del panel Capas. Baje ligeramente a alrededor del 85% :

Baje la opacidad de la capa de sombra al 85%.
Y con eso, ¡hemos terminado! Aquí está el efecto final de "sombra proyectada":

El resultado final.