En este tutorial de Photoshop Effects, aprenderemos cómo convertir una foto en un collage de cuadrados. Es un efecto divertido, y es realmente fácil de hacer, especialmente porque la mayor parte del trabajo es simple repetición, como veremos.
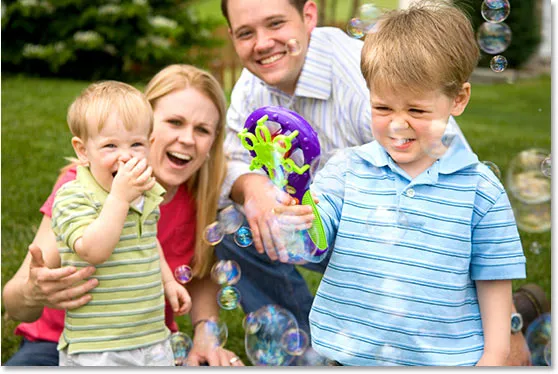
Aquí está la foto original con la que comenzaré:

Y aquí está la imagen con el efecto completo "Collage de cuadrados":

Como dije, la mayor parte del trabajo es solo repetición, por lo que una vez que "entras en el ritmo" con lo que estás haciendo, ni siquiera tendrás que pensar en ello. Puedes divertirte creando el efecto.
Este tutorial es de nuestra serie Photo Effects. ¡Empecemos!
Paso 1: Duplicar la capa de fondo
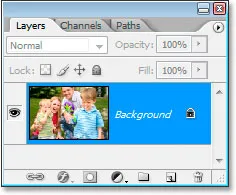
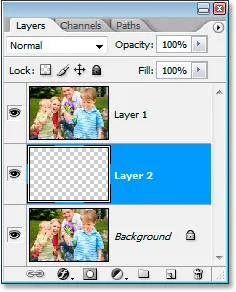
Con mi imagen abierta en Photoshop, actualmente tengo solo una capa, la capa de fondo, que contiene mi imagen original:

La paleta de capas de Photoshop que muestra la imagen original en la capa de fondo.
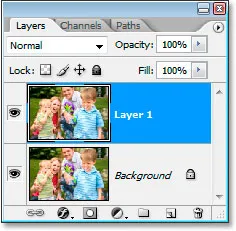
Necesito duplicar la capa de fondo, así que voy a usar el atajo de teclado Ctrl + J (Win) / Comando + J (Mac), que agrega una copia de la capa de fondo en la paleta Capas. Photoshop nombra automáticamente la copia "Capa 1":

Presione "Ctrl + J" (Win) / "Comando + J" (Mac) para duplicar la capa de fondo.
Paso 2: agrega una nueva capa entre las dos capas y llénalo de blanco
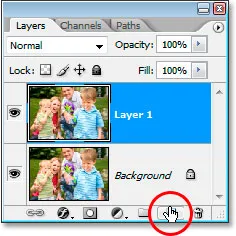
Necesitamos agregar una nueva capa en blanco entre las dos capas que tenemos actualmente en la paleta Capas. Para hacerlo, con "Capa 1" seleccionada, mantenga presionada la tecla Ctrl (Win) / Comando (Mac) en su teclado y haga clic en el icono Nueva capa en la parte inferior de la paleta Capas. Normalmente Photoshop agrega la nueva capa sobre la capa seleccionada actualmente, pero manteniendo presionada la tecla Ctrl / Comando, esto le dice a Photoshop que agregue la nueva capa debajo de ella:

Mantenga presionada la tecla "Ctrl" (Win) / "Comando" (Mac) y haga clic en el icono "Nueva capa" para agregar una nueva capa entre las dos capas existentes en la paleta Capas.
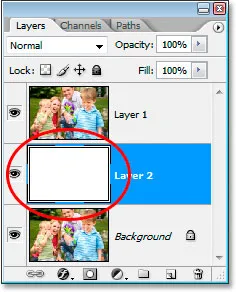
Ahora tengo mi nueva capa en blanco, "Capa 2", entre las otras dos capas:

La nueva capa en blanco está ahora entre la capa de fondo y la "capa 1".
Solo una nota rápida antes de continuar … Vamos a terminar con muchas capas para cuando termine este efecto, y normalmente eso significaría que definitivamente querríamos asegurarnos de nombrar nuestras capas como nosotros vamos. Sin embargo, en este caso, probablemente te volverías loco tratando de encontrar nombres descriptivos para cada capa, así que a menos que te atraiga ese tipo de cosas, no me preocuparía nombrar tus capas al crear este efecto. En términos generales, sin embargo, nombrar las capas es un hábito en el que debería comenzar.
Habiendo dicho eso, continuemos. Necesitamos llenar esta nueva capa con blanco, ya que vamos a usar el blanco como nuestro color de fondo para el efecto, así que presione la letra D en su teclado para restablecer los colores de primer plano y fondo, lo que hace que el blanco sea su color de fondo, y luego, con la nueva capa en blanco seleccionada en la paleta Capas, use el atajo de teclado Ctrl + Retroceso (Win) / Comando + Eliminar (Mac) para llenar la capa de blanco.
No verá que suceda nada en su Ventana de documento, ya que la copia de la capa de Fondo está bloqueando la vista de "Capa 2", pero si mira en la paleta Capas, verá que la vista previa en miniatura de la capa es ahora lleno de blanco:

La vista previa en miniatura de "Layer 2" ahora está llena de blanco en la paleta Layers, aunque "Layer 1" está bloqueando su visualización en la ventana del documento.
Paso 3: arrastre una selección cuadrada alrededor de parte de la imagen
Voy a hacer clic en la copia de mi capa de fondo, "Capa 1", en la paleta Capas para seleccionarla. Luego, voy a tomar mi herramienta Marco rectangular de la paleta Herramientas:

Seleccione la herramienta Marco rectangular de la paleta Herramientas.
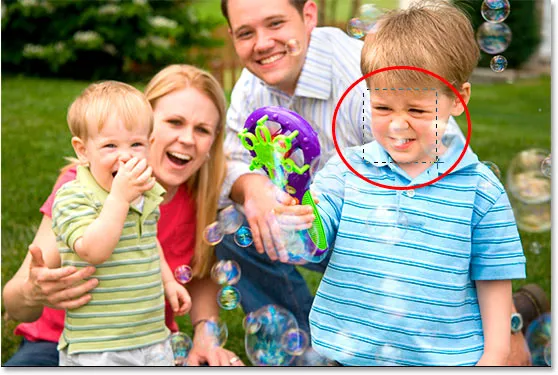
También podría presionar M en mi teclado para seleccionarlo rápidamente. Luego, con la herramienta Marco rectangular en la mano y "Capa 1" seleccionada en la paleta Capas, voy a arrastrar una selección de forma cuadrada dentro de la imagen. Arrastraré un cuadrado alrededor de la cara del niño a la derecha:

Use la herramienta Marco rectangular para dibujar una selección cuadrada dentro de la imagen.
Para restringir la selección a un cuadrado perfecto, mantenga presionada la tecla Mayús mientras arrastra.
Paso 4: agrega una máscara de capa
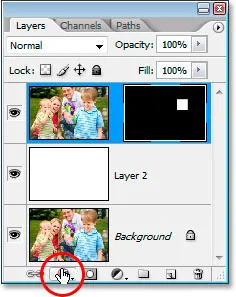
Una vez que tenga su selección de forma cuadrada, y nuevamente asegurándose de que "Capa 1" esté seleccionada en la paleta Capas, haga clic en el icono Agregar una máscara de capa en la parte inferior de la paleta Capas:

Haga clic en el icono "Agregar una máscara de capa" en la parte inferior de la paleta de capas.
Esto agregará una máscara de capa a "Capa 1", y debido a que tenía un área de la imagen seleccionada cuando hice clic en el icono "Agregar una máscara de capa", Photoshop usará esa selección para crear la máscara, lo que significa que solo el área de la imagen que estaba dentro de la selección, la cara del niño, permanecerá visible en la ventana de documento. El resto de la imagen se ocultará de la vista, revelando la capa llena de blanco debajo de ella:

El área cuadrada alrededor de la cara del niño es ahora todo lo que se ve de la imagen. El fondo blanco ahora es visible detrás de él.
Paso 5: desvincular la máscara de capa del contenido de la capa
Si miramos nuestra paleta de capas una vez más, podemos ver la máscara de capa que se ha agregado a "Capa 1". La máscara está llena de negro, a excepción del área cuadrada pequeña que es blanca, que es el área alrededor de la cara del niño que se muestra en la Ventana del documento. Si observa detenidamente, también verá un pequeño icono de enlace entre la miniatura de la capa y la miniatura de la máscara:

El icono de "enlace de capa" entre la miniatura de la capa y la miniatura de la máscara de capa para "Capa 1".
Cuando ese ícono de enlace está visible, significa que el contenido de la capa (la imagen) y la máscara de capa están bien vinculados. Si mueves uno, los mueves a ambos. Eso no es lo que queremos. Queremos poder mover la máscara sin mover la imagen. Para hacer eso, todo lo que tenemos que hacer es hacer clic en ese icono de enlace, lo que hará que desaparezca, momento en el cual la máscara de capa se puede mover independientemente del contenido de la capa. Voy a hacer clic en el icono del enlace para eliminarlo:

El icono de enlace entre la miniatura de la capa y la máscara de capa ya no está. Ahora podemos mover la máscara sin mover la imagen.
Paso 6: Agregue un estilo de capa blanca "Resplandor exterior" a la máscara
Para poder ver los bordes de los cuadrados mientras creamos el efecto, voy a agregar un estilo de capa "Resplandor exterior" a la máscara. Primero, voy a hacer clic directamente en la miniatura de la máscara de capa para seleccionarla. Puedo decir que está seleccionado cuando tiene un cuadro resaltado a su alrededor. Luego, con la máscara seleccionada, voy a hacer clic en el icono Nueva capa de ajuste en la parte inferior de la paleta Capas:

Con la máscara de capa seleccionada, haga clic en el icono "Nueva capa de ajuste".
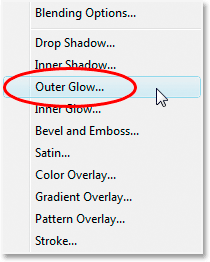
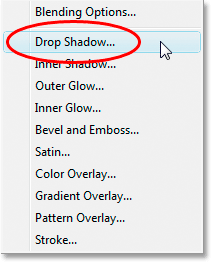
Luego seleccionaré Outer Glow de la lista que aparece:

Seleccione el estilo de capa "Resplandor exterior".
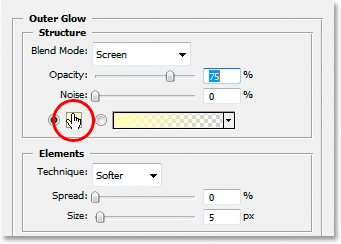
Esto muestra el cuadro de diálogo Estilo de capa de Photoshop con las opciones de Resplandor exterior en la columna central. De forma predeterminada, el estilo de capa Resplandor exterior utiliza un color amarillento. Quiero cambiarlo a blanco, así que para hacer eso, voy a hacer clic directamente en la muestra de color del Outer Glow:

Haga clic en la muestra de color en las opciones de Resplandor exterior para cambiar el color del resplandor.
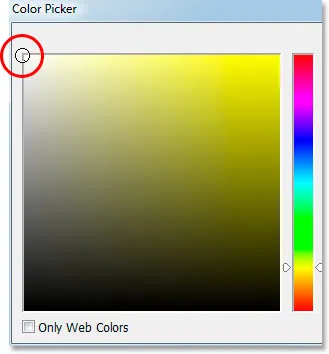
Cuando hago clic en la muestra de color, aparece el Selector de color de Photoshop. Voy a elegir blanco en la esquina superior izquierda:

Haga clic en la esquina superior izquierda del Selector de color para seleccionar el blanco como el color de Resplandor exterior.
Luego haré clic en Aceptar para salir del Selector de color. Mi color de resplandor externo ahora es blanco.
Voy a dejar todas las otras opciones para el Resplandor exterior solo y simplemente haga clic en Aceptar en este punto para salir del cuadro de diálogo Estilo de capa. El brillo exterior blanco se agregará a la máscara de capa. Todavía no podremos verlo en la imagen porque es un resplandor blanco sobre un fondo blanco, pero lo veremos una vez que comencemos a agregar más secciones cuadradas a la imagen, como estamos a punto de hacer.
Paso 7: Duplicar la capa
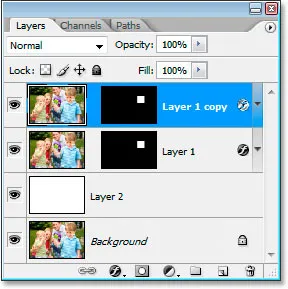
¿Recuerdas al principio de este tutorial cuando dije que la mayor parte del trabajo es simple repetición? Bueno, aquí es donde comienza. Los siguientes pasos se repetirán una y otra vez, pero no se preocupe, son fáciles. Primero, con "Capa 1" seleccionada en la paleta Capas, voy a duplicarla usando el atajo de teclado Ctrl + J (Win) / Comando + J (Mac). Ahora tengo una copia exacta en la parte superior de la paleta de capas:

La paleta Capas ahora muestra el duplicado de "Capa 1" en la parte superior.
Cuando digo "copia exacta", me refiero a copia exacta. La copia no solo contiene la imagen, sino que también contiene una copia de la máscara y el estilo de capa Outer Glow, por lo que no tenemos que agregar otra máscara u otro Outer Glow. Todo ya está ahí para nosotros. Además, debido a que el contenido de la capa y la máscara de capa en "Capa 1" no estaban vinculados, tampoco están vinculados en la copia, que es exactamente lo que queremos.
Paso 8: Mueva la máscara de capa a una nueva ubicación para crear el segundo cuadrado
Voy a tomar mi herramienta Mover de la paleta Herramientas:

Seleccione la herramienta Mover de la paleta Herramientas.
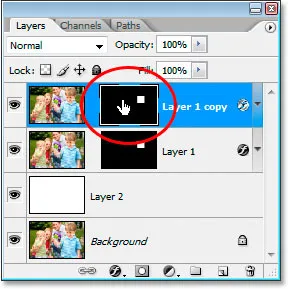
También podría presionar V en mi teclado para seleccionarlo. Luego, en la paleta Capas, voy a hacer clic en la miniatura de la máscara de la capa duplicada para seleccionarla, asegurándome de tener la máscara seleccionada y no la capa en sí. La miniatura de la máscara tendrá un cuadro resaltado a su alrededor para indicar que está seleccionada:

Haga clic en la miniatura de la máscara de capa en la paleta Capas para seleccionarla. Tendrá un cuadro resaltado a su alrededor para indicar que está seleccionado.
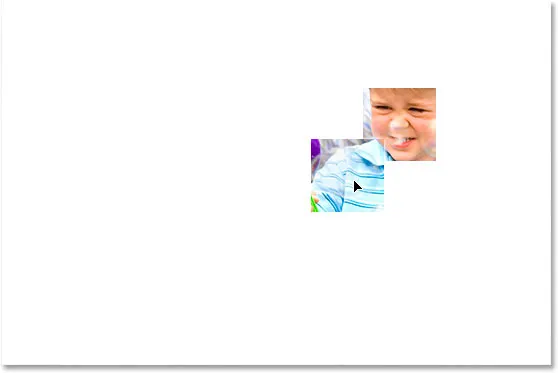
Luego, con la máscara de capa seleccionada, simplemente voy a hacer clic dentro de la Ventana del documento y arrastrar la máscara a una nueva ubicación, lo que creará el segundo cuadrado. Lo arrastraré hacia abajo y hacia la izquierda para que la esquina superior derecha se superponga con la esquina inferior izquierda del cuadrado original:

Arrastre la máscara a un nuevo lugar en la imagen para crear el segundo cuadrado.
Ahora tengo dos cuadrados, y si miras en la esquina superior derecha del que acabo de crear, puedes ver el resplandor exterior blanco que define los bordes del cuadrado.
Paso 9: continúe duplicando la capa y arrastre la máscara para crear más cuadrados
En este punto, es simplemente una cuestión de repetir los últimos dos pasos hasta que las áreas principales de la imagen sean visibles dentro de los cuadrados. Entonces, primero presiona Ctrl + J (Win) / Comando + J (Mac) para duplicar la capa. Luego, y esta parte es muy importante, haga clic en la miniatura de la máscara de capa de la capa recién creada para asegurarse de que tiene seleccionada la máscara, no el contenido de la capa. Si intenta arrastrar la máscara para crear un nuevo cuadrado y en su lugar ve que la imagen dentro del cuadrado se mueve, tiene la capa seleccionada por error. En ese caso, presione Ctrl + Z (Win) / Comando + Z (Mac) para deshacer, luego haga clic en la miniatura de la máscara de capa e intente nuevamente.
Continúe este proceso de duplicar la capa, seleccionar la máscara y arrastrar la máscara a un nuevo punto en la imagen hasta que se muestren todas las áreas importantes de la imagen. Está bien superponer los cuadrados, y no tengas miedo de dejar un espacio vacío ocasional entre ellos tampoco. Simplemente se suma al efecto.
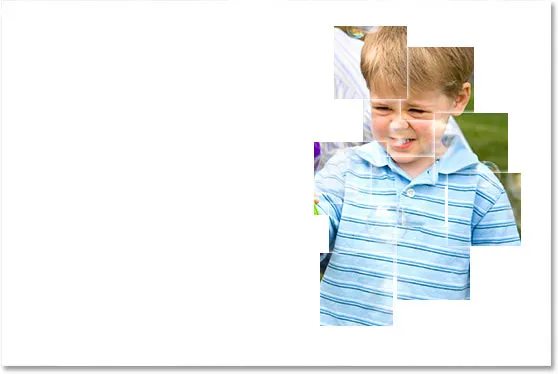
Continuaré duplicando la capa y moviendo la máscara hasta que las cuatro personas de la foto se muestren dentro de los cuadrados. Aquí está mi imagen después de crear suficientes cuadrados para traer al resto del niño a la imagen:

La imagen después de agregar suficientes cuadrados para mostrar al niño de la izquierda.
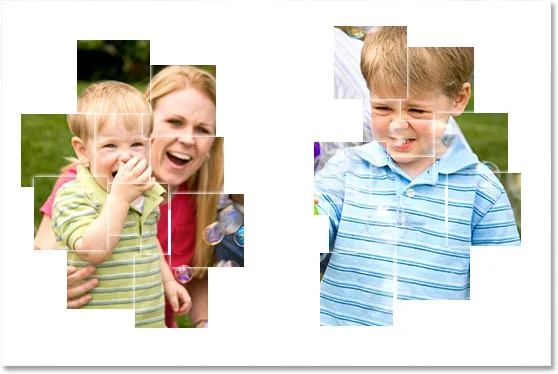
Después de duplicar más capas y mover las máscaras para crear más cuadrados, traje a la madre del niño y al hermano menor al efecto:

Después de agregar más cuadrados, la madre del niño y el hermano menor ahora son visibles.
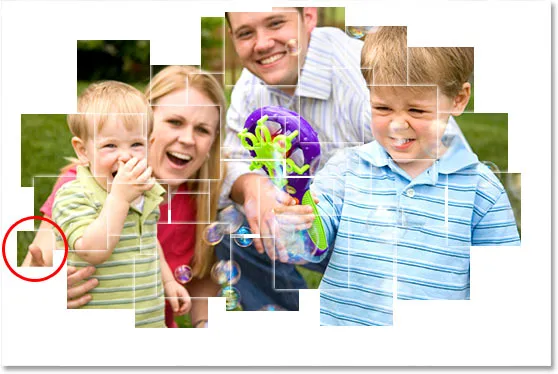
Finalmente, agregué suficientes cuadrados para mostrar todas las áreas principales de la foto. También me he asegurado de que las caras de las cuatro personas sean claramente visibles en la foto y que no estén cortadas por los bordes de ningún cuadrado. Eso estaría mal:

Ahora se han agregado suficientes cuadrados para mostrar las áreas principales de la foto.
Paso 10: Duplique otra capa y reduzca el tamaño del cuadrado al 50%
La parte principal del efecto ahora está completa, y para el registro, ahora tengo un total de 36 cuadrados en la imagen. Puede tener más, puede tener menos. Realmente depende de la imagen que esté usando y cuántos cuadrados cree que se necesitan antes de que el efecto se vea "correcto". Voy a terminar el efecto agregando algunos cuadrados más pequeños en las esquinas y alrededor de los bordes exteriores.
Para hacer eso, voy a duplicar otra capa con Ctrl + J (Windows / Command + J (Mac), y luego haré clic en la máscara de capa para seleccionarla, tal como lo he hecho 36 veces. Sin embargo, esta vez, en lugar de simplemente mover la máscara para crear otro cuadrado, presionaré Ctrl + T (Win) / Comando + T (Mac) para que aparezca el cuadro Transformación libre de Photoshop y los controles alrededor del cuadrado, y luego Voy a arrastrar uno de los tiradores de las esquinas hacia adentro para reducir el tamaño del cuadrado en aproximadamente un 50%. Al arrastrar el tirador hacia adentro, voy a mantener presionadas las teclas Mayús + Alt (Win) / Mayús + Opción (Mac), que limitará la máscara a un cuadrado perfecto y le indicará a Photoshop que cambie el tamaño del cuadrado desde su centro:

Use "Transformación libre" para reducir el tamaño de la máscara cuadrada en aproximadamente un 50%.
Una vez que haya cambiado el tamaño del cuadrado a aproximadamente la mitad de su tamaño original, presionaré Enter (Win) / Return (Mac) para aceptar la transformación, y luego, tal como lo hice con los otros cuadrados, usaré el Mueva la herramienta para arrastrarla a una nueva ubicación, esta vez en algún lugar alrededor del borde exterior del collage:

Use la herramienta Mover para arrastrar el cuadrado más pequeño a algún lugar a lo largo del borde exterior del collage.
Paso 11: Continúe agregando cuadrados más pequeños alrededor de los bordes exteriores del collage
Continúe duplicando la capa con la máscara cuadrada más pequeña y moviendo los cuadrados más pequeños a los bordes exteriores del collage. Nuevamente, agregue todos los que necesite para que el efecto le parezca "correcto". Aquí está el mío después de agregar varios cuadrados más pequeños alrededor de los bordes. También agregué algunos aquí y allá en la parte principal de la imagen para agregar una pequeña variedad:

La imagen después de agregar suficientes cuadrados para mostrar al niño de la izquierda.
Paso 12: combine todas las capas de máscara cuadrada en una
Después de agregar todos mis cuadrados más pequeños a la imagen, ahora tengo un total de 56 cuadrados, lo que significa que tengo 56 capas que contienen una máscara de forma cuadrada. Quiero completar el efecto agregando una sombra paralela al collage, pero no puedo hacerlo muy fácilmente cuando el collage está compuesto por 56 capas separadas. Necesito fusionarlos todos en una sola capa. Para hacer eso, en mi paleta Capas, voy a hacer clic en la capa superior para seleccionarla. Luego voy a desplazarme hacia abajo y presionar Mayús y hacer clic en "Capa 1", que es la capa que inició todo el collage. Esto seleccionará todas las capas de máscara cuadradas a la vez (las verá todas seleccionadas en la paleta Capas).
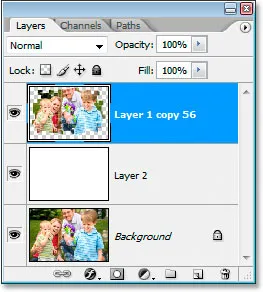
Con todos ellos seleccionados, presione Ctrl + E (Win) / Comando + E (Mac) para combinarlos en una sola capa sobre la capa llena de blanco. Ahora solo tendrá tres capas en la paleta Capas: la capa de fondo, la capa de relleno blanco y la capa fusionada:

La paleta Capas ahora muestra solo tres capas, incluida la capa recién fusionada en la parte superior.
Paso 13: agrega una sombra paralela para completar el efecto
Con la capa combinada seleccionada, haga clic una vez más en el icono Nueva capa de ajuste en la parte inferior de la paleta Capas, y esta vez seleccione Sombra paralela de la lista:

Con la capa combinada seleccionada, haga clic en el icono "Nueva capa de ajuste" y elija "Sombra paralela".
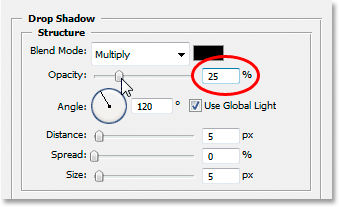
Esto hará que vuelva a aparecer el cuadro de diálogo Estilo de capa de Photoshop, esta vez configurado en las opciones de Sombra paralela. La única opción que voy a cambiar es la Opacidad . Solo quiero una sutil sombra paralela, nada que vaya a desviar la atención del collage en sí, así que voy a reducir el valor de opacidad hasta el 25%:

Reduce el valor de opacidad de la sombra paralela para que sea más sutil.
Haga clic en Aceptar para salir del cuadro de diálogo Estilo de capa, ¡y listo! Aquí está mi efecto final "Collage de cuadrados":

El efecto final.
¡Y ahí lo tenemos! ¡Así es como convertir una foto en un collage de cuadrados con Photoshop! ¡Visite nuestra sección de Efectos fotográficos para obtener más tutoriales sobre efectos de Photoshop!