En este tutorial, aprenderemos cómo colocar una imagen dentro de otra para crear efectos compuestos interesantes usando el simple pero poderoso comando Pegar en de Photoshop. Con Pegar en, podemos seleccionar un área en una imagen, luego copiar y pegar una segunda imagen directamente en nuestra selección. Para este tutorial, usaré Pegar en para colocar una foto dentro de un marco de imagen, pero como con todos nuestros tutoriales de Photoshop, el objetivo aquí no es solo cómo crear este efecto específico. Una vez que haya aprendido cómo funciona el comando Pegar en, sin duda descubrirá muchos otros usos creativos por su cuenta.
Usaré Photoshop CS6 aquí, pero este tutorial también es totalmente compatible con Photoshop CS5 y Photoshop CC (Creative Cloud). Para CS4 y versiones anteriores, o para otro ejemplo de cómo pegar en, se puede consultar nuestro tutorial original Colocando una imagen dentro de otro.
Para crear este efecto, necesitarás dos imágenes. Aquí está mi primera (la imagen que contiene el marco de imagen) (foto de marco de otoño de Shutterstock):

La primera imagen
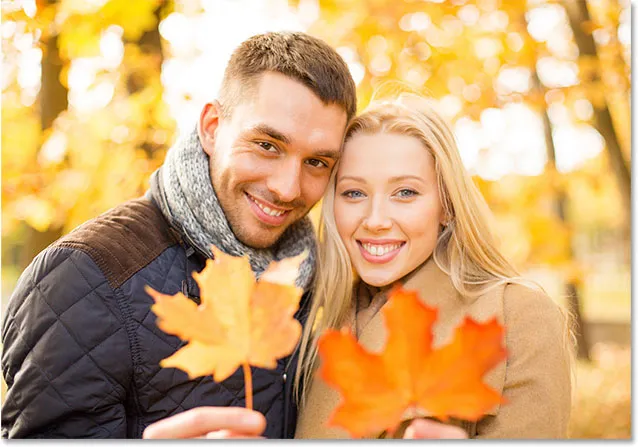
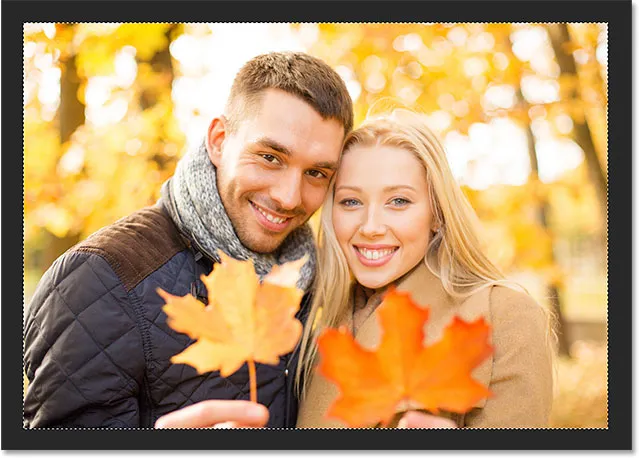
Aquí está mi segunda imagen (la foto que colocaré dentro del marco) (pareja en la foto de otoño del parque de Shutterstock):

La segunda imagen.
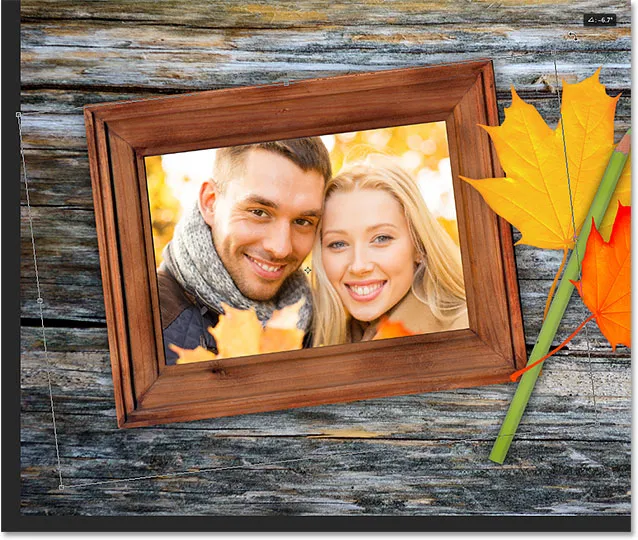
Y así es como se verá el compuesto final:

El efecto final.
Cómo colocar una imagen dentro de otra
Paso 1: Seleccione el área donde desea que aparezca la segunda imagen
Comience con la imagen en la que colocará la segunda imagen y dibuje una selección alrededor del área donde debería aparecer la segunda imagen. La herramienta de selección real que necesita dependerá de la forma del área. En mi caso, estoy comenzando con la imagen del marco y quiero colocar mi segunda imagen en el marco. El marco tiene una forma rectangular simple, por lo que podría pensar que la herramienta Marco rectangular funcionaría. Sin embargo, el marco también está inclinado en ángulo, por lo que una mejor opción aquí sería la herramienta Lazo poligonal de Photoshop.
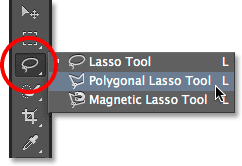
De forma predeterminada, la herramienta Lazo poligonal está anidada detrás de la herramienta Lazo estándar en el panel Herramientas. Para acceder, haré clic y mantendré presionado el ícono de La herramienta de lazo hasta que aparezca un menú desplegable que me muestre las otras herramientas que se esconden detrás de él. Luego elegiré la herramienta Lazo poligonal del menú:

Al hacer clic y mantener presionada la herramienta Lazo, luego seleccione la herramienta Lazo poligonal.
Vea todos nuestros tutoriales de Photoshop Selection Tool
La herramienta Lazo poligonal nos permite dibujar selecciones poligonales de lados rectos simplemente haciendo clic en los puntos donde la dirección del contorno de la selección debe cambiar. Cada vez que hacemos clic en un nuevo punto, Photoshop agrega una línea recta entre el nuevo punto y el punto anterior, y seguimos haciendo clic alrededor del área que estamos seleccionando, agregando un nuevo segmento de línea con cada clic, hasta que hayamos hecho nuestro camino de regreso al principio. Para completar la selección, solo necesitamos hacer clic una vez más en el punto inicial.
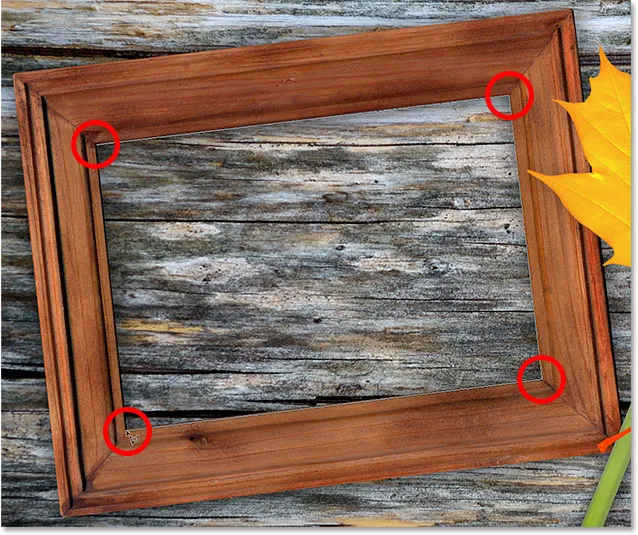
Seleccionar el área dentro del marco con la herramienta Lazo poligonal es fácil. Todo lo que necesito hacer es hacer clic en cada una de las cuatro esquinas. Comenzaré haciendo clic en la esquina superior izquierda, luego me moveré a la esquina superior derecha y haré clic, bajaré a la esquina inferior derecha y haré clic, y luego volveré a la esquina inferior izquierda y haré clic. No verá el esquema tradicional de selección de "hormigas marchantes" mientras realiza una selección con la herramienta Lazo poligonal. En cambio, verá un contorno de ruta delgada que une los puntos:

Al hacer clic en las esquinas para seleccionar el área de la foto del marco.
Para completar la selección, volveré a hacer clic en el punto inicial en la esquina superior izquierda, y ahora se selecciona el área dentro del marco, con el esquema de selección estándar "hormigas marchando" ahora visible:

Haga clic nuevamente en el punto inicial para completar la selección.
Paso 2: selecciona y copia la segunda imagen
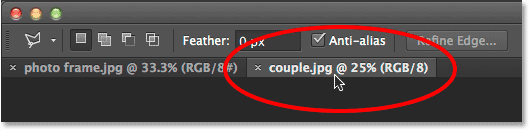
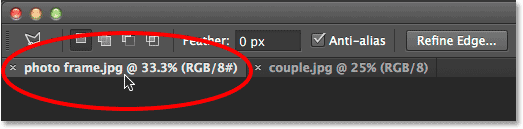
Cambie a su segunda imagen (la que colocará dentro de la selección) abriéndola si aún no está abierta o haciendo clic en su pestaña en la parte superior del documento:

Cambiando a la segunda imagen haciendo clic en su pestaña de documento.
Trabajar con documentos con pestañas y flotantes en Photoshop
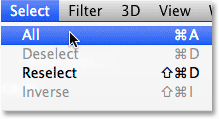
Necesitamos copiar esta imagen en el portapapeles para poder pegarla en la selección que hicimos en la imagen anterior. Para copiarlo, primero tenemos que seleccionarlo, así que vaya al menú Seleccionar en la barra de menú en la parte superior de la pantalla y elija Todo . O presione Ctrl + A (Win) / Comando + A (Mac) en su teclado:

Ir a Seleccionar> Todo.
Aparecerá un contorno de selección alrededor de los bordes de la imagen, que le informará que ahora está seleccionado:

La segunda imagen está seleccionada.
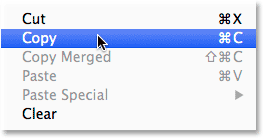
Con la imagen seleccionada, vaya al menú Editar en la parte superior de la pantalla y elija Copiar, o presione Ctrl + C (Win) / Comando + C (Mac) en su teclado:

Ir a Edición> Copiar.
Paso 3: pegue la segunda imagen en la selección
Vuelva a la primera imagen haciendo clic en su pestaña en la parte superior del documento:

Al hacer clic en la pestaña para ver la primera imagen nuevamente.
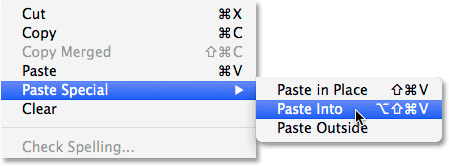
La selección que creamos hace un momento seguirá siendo visible. Para pegar la segunda imagen en la selección, vaya al menú Editar en la parte superior de la pantalla, elija Pegado especial, luego elija Pegar en :

Ir a Edición> Pegado especial> Pegar en.
Y así, la imagen aparece dentro de la selección. En mi caso, la imagen es obviamente demasiado grande para el marco, pero veremos cómo solucionarlo en un momento:

El efecto después de pegar la segunda imagen en la selección.
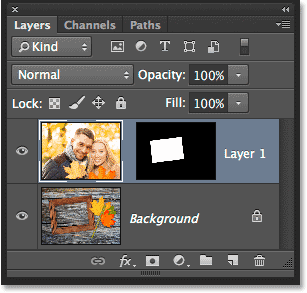
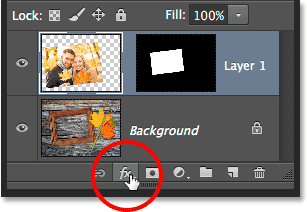
Sin embargo, antes de continuar, echemos un vistazo rápido en el panel Capas para que podamos ver qué sucedió. Tenga en cuenta que ahora tenemos dos capas. La imagen original se encuentra en la capa de fondo en la parte inferior, y tan pronto como elegimos el comando Pegar en, Photoshop agregó una nueva capa encima y colocó la segunda imagen en esta nueva capa:

El panel Capas que muestra la segunda imagen en su propia capa.
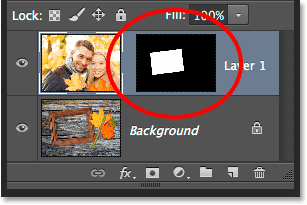
¿Por qué la segunda imagen es visible solo dentro del área que seleccionamos? Es porque Photoshop utilizó nuestra selección para crear una máscara de capa para la segunda imagen. Podemos ver la máscara en la miniatura de la máscara de capa . El área blanca representa el área donde la imagen es visible en el documento, mientras que el área negra que la rodea es donde la imagen está oculta a la vista:

Photoshop convirtió nuestra selección en una máscara de capa para controlar la visibilidad de la segunda imagen.
Comprender las máscaras de capa en Photoshop
Paso 4: cambie el tamaño y vuelva a colocar la segunda imagen con transformación libre
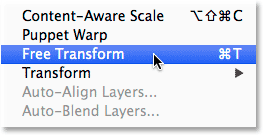
Si su imagen es demasiado grande para el área seleccionada y necesita cambiar su tamaño (como lo hago yo), vaya al menú Editar en la parte superior de la pantalla y elija Transformación libre . O presione Ctrl + T (Win) / Comando + T (Mac) en su teclado para seleccionar Transformación libre con el acceso directo:

Ir a Edición> Transformación libre.
Esto coloca el cuadro Transformación libre y los controles (los pequeños cuadrados) alrededor de la imagen. Tenga en cuenta que el cuadro Transformación libre aparece alrededor de las dimensiones reales de la imagen, no solo de la parte visible. Si no puede ver todo el cuadro Transformación libre porque su imagen es tan grande que se extiende directamente fuera de la pantalla, vaya al menú Ver en la parte superior de la pantalla y elija Ajustar en pantalla :

Ir a Ver> Ajustar en pantalla.
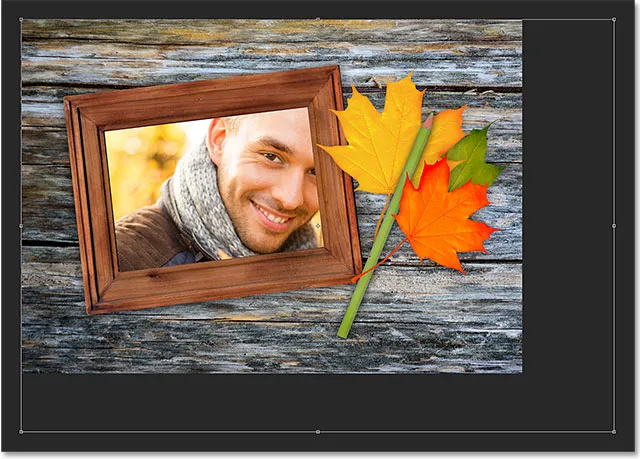
Esto alejará instantáneamente la imagen para que todo, incluido el cuadro Transformación libre, se ajuste a su pantalla:

El cuadro Transformación libre rodea la imagen real, no solo el área visible pequeña.
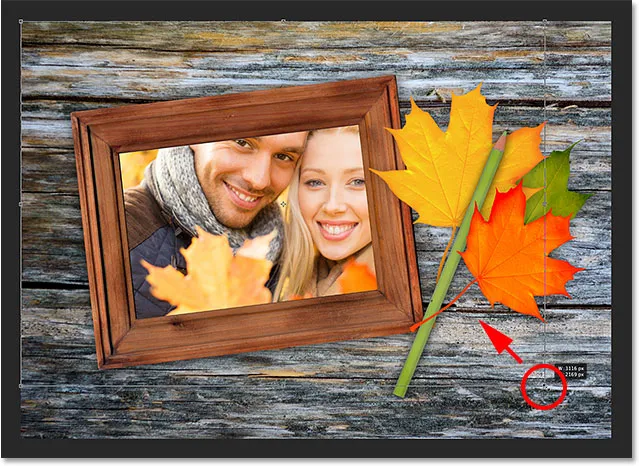
Para cambiar el tamaño de la imagen, mantenga presionada la tecla Mayús en su teclado, luego haga clic y arrastre cualquiera de las cuatro esquinas del cuadro Transformación libre. Mantenga presionada la tecla Mayús mientras arrastra los bloqueos en la relación de aspecto original de la imagen mientras cambia el tamaño para que no distorsione accidentalmente su forma. Aquí, estoy arrastrando la esquina inferior derecha hacia adentro, pero cualquiera de las esquinas funcionará. Asegúrese (¡muy importante!) De que cuando haya terminado de arrastrar la esquina, suelte primero la tecla del mouse y luego la tecla Mayús . Si suelta la tecla Mayús antes de soltar la tecla del mouse, perderá la relación de aspecto original de la imagen:

Arrastre uno de los tiradores de las esquinas hacia adentro mientras mantiene presionada la tecla Mayús.
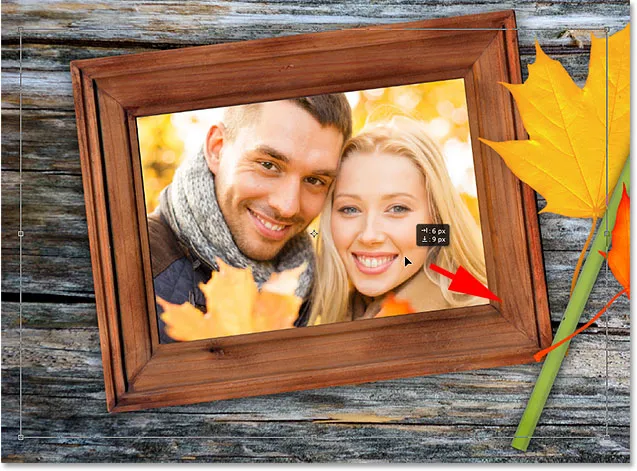
Para mover y reposicionar la imagen dentro del área seleccionada, simplemente haga clic y arrastre en cualquier lugar dentro del cuadro Transformación libre. No es necesario mantener presionada la tecla Shift esta vez. Simplemente no haga clic en ese pequeño símbolo de objetivo en el centro, de lo contrario, moverá el objetivo, no la imagen:

Al hacer clic y arrastrar dentro del cuadro Transformación libre para reposicionar la imagen dentro del marco.
Si también necesita rotar su imagen, mueva el cursor del mouse fuera del cuadro Transformación libre. Cuando vea que el cursor cambia a una flecha curva de doble cara, haga clic y arrastre con el mouse. Aquí, estoy girando la imagen en sentido antihorario para que coincida mejor con el ángulo del marco:

Al hacer clic y arrastrar fuera del cuadro Transformación libre para rotar la imagen.
Cuando esté satisfecho con el aspecto de la imagen, presione Entrar (Win) / Volver (Mac) en su teclado para aceptarla y salir del modo Transformación libre:

La segunda imagen se ha movido, redimensionado y girado dentro del marco.
Paso 5: Agregue un efecto de capa de sombra interna
Para finalizar el efecto, agregaré una sombra interna a los bordes de la foto para que parezca más bien dentro del marco en lugar de parecer que alguien acaba de pegarla allí (que, por supuesto, es exactamente lo que hice ) Para agregar la sombra interna, haré clic en el icono de Estilos de capa en la parte inferior del panel Capas:

Al hacer clic en el icono de estilos de capa.
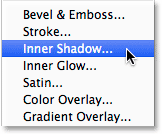
Luego elegiré Inner Shadow de la lista que aparece:

Elegir Sombra Interior de la lista.
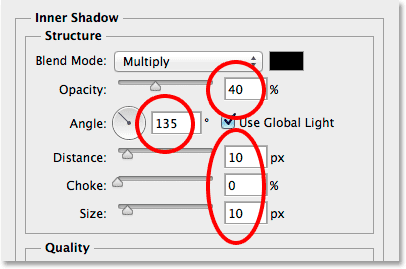
Esto abre el cuadro de diálogo Estilo de capa de Photoshop establecido en las opciones de Sombra interior en la columna central. Voy a reducir la opacidad de la sombra de su valor predeterminado del 75% al 40% para que parezca menos intenso. Estableceré el ángulo en 135 ° para que la luz parezca brillar desde la esquina superior izquierda, aunque es posible que desee un ángulo diferente para su imagen. Finalmente, estableceré los valores de Tamaño y Distancia en 10px . La opción Tamaño controla qué tan lejos se extiende la sombra desde el borde, mientras que el valor Distancia controla la suavidad del borde o el difuminado. Los valores que necesita dependerán mucho del tamaño de su imagen, por lo que es posible que desee experimentar un poco con estas dos opciones:

Las opciones de Sombra interior.
Haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa. Y con eso, ¡hemos terminado! Aquí, después de agregar un efecto de capa Sombra interior, es mi resultado final:

El efecto final.
A dónde ir después …
¡Y ahí lo tenemos! ¡Así es como colocar uno dentro de otro en Photoshop! Visite nuestra sección de Efectos fotográficos para obtener más tutoriales sobre efectos de Photoshop.