En un tutorial anterior, aprendimos los conceptos básicos y esenciales del uso de máscaras de recorte en Photoshop para ocultar las partes no deseadas de una capa de la vista en nuestros diseños y documentos.
Aprendimos que las máscaras de recorte utilizan el contenido y las áreas transparentes de la capa inferior para determinar qué partes de la capa superior permanecen visibles, y como ejemplo del mundo real, utilizamos una máscara de recorte para colocar una imagen en un marco de fotos que estaba dentro Una segunda imagen.
En ese tutorial, nos centramos principalmente en usar máscaras de recorte con capas basadas en píxeles, pero otro uso común para ellas es con el tipo. ¡Específicamente, se pueden usar para colocar fácilmente una foto dentro del texto !
Como veremos en este tutorial, las capas de Tipo en Photoshop son diferentes de las capas basadas en píxeles en que no hay áreas "transparentes" reales en una capa de Tipo. El tipo en sí mismo simplemente se convierte en el contenido de la capa. Cuando usamos una máscara de recorte con una capa Tipo, cualquier parte de la imagen en la capa superior que se encuentra directamente sobre la parte superior del texto permanece visible en el documento, mientras que las áreas de la imagen que quedan fuera del texto están ocultas. ¡Esto crea la ilusión de que la imagen está realmente dentro del texto! Vamos a ver cómo funciona.
Al igual que con el tutorial anterior, usaré Photoshop CS6 aquí, pero todo lo que cubriremos se aplica a cualquier versión reciente de Photoshop.
Uso de máscaras de recorte con tipo
Aquí hay un documento que tengo abierto que contiene dos imágenes. La primera foto en la capa de fondo inferior se usará como imagen principal para el proyecto (amigos que disfrutan de la foto nevada de Shutterstock):

La imagen principal que se utilizará como fondo.
Y si enciendo la capa superior haciendo clic en su icono de visibilidad en el panel Capas:

Al hacer clic en el icono de visibilidad de capa ("globo ocular") para la capa superior.
Vemos la imagen que voy a colocar dentro de un texto (fondo abstracto de invierno de Shutterstock):

La imagen que irá dentro del texto.
Paso 1: agrega tu texto
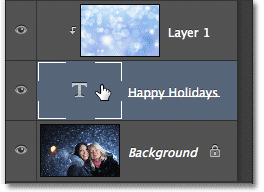
Avancemos y agreguemos el texto al documento. Primero, quiero que mi texto aparezca delante de las otras imágenes por ahora (para que pueda ver lo que estoy haciendo) así que antes de agregar cualquier texto, haré clic en la capa superior en el panel Capas para seleccionarlo y hazlo activo:

Selección de la capa superior.
Con la capa superior seleccionada, agregaré mi texto. Si está buscando más información sobre cómo trabajar con texto en Photoshop, asegúrese de consultar nuestro tutorial completo de Photoshop Type Essentials, el primero de varios tutoriales que cubren todo lo que necesita saber. Aquí, comenzaré agarrando la herramienta Tipo desde el panel Herramientas:

Selección de la herramienta de tipo.
Con la herramienta Tipo seleccionada, elegiré mi fuente en la barra de opciones en la parte superior de la pantalla. Cuando sepa que va a colocar una imagen dentro de su texto, generalmente querrá elegir una fuente con letras gruesas para poder ver más de la imagen. Elegiré Impact ya que es una fuente agradable y gruesa, y estableceré el tamaño inicial de mi fuente en 24pt. No se preocupe por elegir un color para el texto porque el color no será visible una vez que hayamos agregado la imagen:

Selección de las opciones de fuente en la barra de opciones.
Con los detalles de mi fuente elegidos, haré clic dentro del documento con la herramienta Tipo para comenzar a agregar mi texto. Escribiré las palabras "Felices fiestas":

Agregar el tipo al documento.
Cuando haya terminado, haga clic en la marca de verificación en la Barra de opciones para aceptar el tipo y salir del modo de edición de texto:

Al hacer clic en la marca de verificación en la barra de opciones.
Si miramos en el panel Capas, vemos la nueva capa Tipo que se ha colocado sobre las otras dos capas. Photoshop coloca nuevas capas de Tipo directamente sobre la capa que estaba activa anteriormente, por eso hice clic en la Capa 1 para seleccionarla antes de agregar el texto:

El panel Capas que muestra la nueva capa Tipo.
Paso 2: cambie el tamaño del texto con la transformación libre
Desafortunadamente, el tamaño de fuente que elegí en la barra de opciones era demasiado pequeño para mi diseño, pero está bien porque hay una manera fácil de cambiar el tamaño del texto. Solo usaremos el comando Transformación libre de Photoshop. Lo seleccionaré yendo al menú Editar en la barra de menú en la parte superior de la pantalla y seleccionando Transformación libre . O podría presionar Ctrl + T (Win) / Comando + T (Mac) en mi teclado para seleccionar Transformación libre con el acceso directo. De cualquier modo está bien:

Ir a Edición> Transformación libre.
Esto coloca el cuadro Transformación libre y los controles (pequeños cuadrados) alrededor del tipo. Para cambiar el tamaño del tipo, simplemente haré clic y arrastraré los tiradores de las esquinas hacia afuera para que el texto sea tan grande como lo necesite. También mantendré presionada la tecla Mayús mientras arrastro las manijas para mantener intacta la forma original de las letras mientras las cambio de tamaño. Cuando haya terminado, presione Entrar (Win) / Retorno (Mac) en su teclado para aceptar la transformación y salir del comando Transformación libre:

Mantenga presionada la tecla Mayús y arrastre los tiradores de las esquinas para cambiar el tamaño del texto.
Paso 3: crea una máscara de recorte
Ahora que el tipo es el tamaño que necesitamos, sigamos adelante y agreguemos nuestra máscara de recorte para colocar la imagen dentro del texto. La imagen que quiero colocar dentro de mi texto está en la Capa 1, pero la Capa 1 se encuentra actualmente debajo de mi capa Tipo y, como aprendimos en el tutorial Clipping Masks Essentials, necesitamos la capa que servirá como máscara de recorte (en este caso, la capa Tipo) para estar debajo de la capa que se va a "recortar" (Capa 1). Esto significa que primero tendré que mover mi capa de Tipo debajo de la Capa 1.
Para mover la capa Tipo, haré clic en ella en el panel Capas y con el botón del mouse presionado, comenzaré a arrastrar la capa hacia abajo hasta que aparezca una barra de resaltado horizontal entre la Capa 1 y la capa Fondo:

Arrastrando la capa Tipo debajo de la Capa 1.
Cuando aparezca la barra resaltada, soltaré el botón de mi mouse y la capa Tipo se moverá justo donde la necesito directamente debajo de la Capa 1:

La capa 1 ahora se encuentra por encima de la capa Tipo.
A continuación, debemos asegurarnos de tener la capa que va a ser "recortada" por la máscara de recorte seleccionada, así que seleccionaré la Capa 1:

Selección de la capa de imagen sobre la capa Tipo.
Con la capa Tipo ahora directamente debajo de la imagen y la capa de imagen seleccionada, agregaré la máscara de recorte subiendo al menú Capa en la parte superior de la pantalla y seleccionando Crear máscara de recorte :

Ir a Capa> Crear máscara de recorte.
Si volvemos a mirar en el panel Capas, vemos que la Capa 1 ahora está sangrada a la derecha, con una pequeña flecha a la izquierda de su miniatura de vista previa apuntando hacia abajo en la capa Tipo debajo. Esto nos dice que la capa 1 ahora está siendo recortada por la capa Tipo:

El panel Capas que muestra la máscara de recorte.
Y si miramos en la ventana del documento, ¡vemos que la imagen en la Capa 1 ahora parece estar dentro del texto! No está realmente dentro del texto. Solo se ve de esa manera porque cualquier parte de la imagen que no se encuentra directamente encima del tipo está oculta a la vista gracias a la máscara de recorte:

Photoshop ahora está ocultando cualquier parte de la imagen que no se encuentra directamente encima del tipo.
Paso 4: reposicione el texto
Por supuesto, elegí un lugar bastante malo para colocar mi texto. Está bloqueando las caras de las dos personas en la foto, así que tendré que mover el texto a su posición. Primero, seleccionaré la capa Tipo en el panel Capas:

Al hacer clic en la capa Tipo para seleccionarla.
Luego tomaré la herramienta Mover de Photoshop desde la parte superior del panel Herramientas:

Selección de la herramienta Mover.
Con la capa Tipo seleccionada y la Herramienta Mover en la mano, simplemente haré clic en el texto del documento y lo arrastraré hacia arriba sobre las dos personas en la foto. Aunque el texto se mueve, la imagen dentro del texto permanece en su lugar. No se mueve en absoluto. Entonces, con el texto ahora más arriba en el documento, vemos una parte diferente de la imagen dentro del texto. El texto y la imagen en su interior se pueden mover independientemente uno del otro, por lo que si quisiera, también podría seleccionar la capa de imagen (Capa 1) en el panel Capas y, con la Herramienta Mover aún en la mano, arrastrar la imagen dentro del texto para reposicionarlo. Esto movería la imagen mientras el texto permaneciera en su lugar:

Use la herramienta Mover para mover el texto o la imagen dentro del texto (según la capa seleccionada en el panel Capas).
Aunque la capa Tipo se usa como máscara de recorte, sigue siendo oficialmente tipo, lo que significa que permanece completamente editable incluso con la imagen que aparece dentro de ella. Si de repente se dio cuenta de que cometió un error de ortografía, simplemente seleccione la Herramienta de texto, resalte el error haciendo clic y arrastrándolo, escriba la corrección y luego haga clic en la marca de verificación en la Barra de opciones para aceptarlo. O, si no le gusta la fuente que eligió inicialmente, vuelva a seleccionar la herramienta Tipo, haga clic en la capa Tipo en el panel Capas para activarla, luego elija una fuente diferente en la Barra de opciones (puede que necesite usar Gratis Transforme nuevamente para cambiar el tamaño del tipo si cambia las fuentes). Nuevamente, cubro todas estas cosas y más comenzando con nuestro tutorial de Photoshop Type Essentials.
Deformación y remodelación del tipo
Además, dado que el tipo sigue siendo tipo, ¡eso significa que incluso puede deformarlo en diferentes formas! Primero asegúrese de tener seleccionada la capa Tipo en el panel Capas, luego vaya al menú Editar en la parte superior de la pantalla, elija Transformar y luego Deformar :

Ir a Edición> Transformar> Deformar.
Con el comando Deformar seleccionado, busque cerca del extremo izquierdo de la Barra de opciones en la parte superior de la pantalla y verá una opción de Deformación que, de forma predeterminada, está configurada en Ninguno :

La opción Warp en la barra de opciones.
Al hacer clic en la palabra Ninguno, se abre una lista desplegable de varios estilos de deformación predefinidos para elegir. Como ejemplo, elegiré uno de los estilos más populares: Wave :

Elegir Wave de la lista de estilos de urdimbre preestablecidos.
Esto deforma instantáneamente el texto en una divertida forma de "onda", pero la máscara de recorte permanece activa con la imagen aún apareciendo dentro del texto. Cualquier cosa que normalmente pueda hacer con Photoshop, puede hacerlo incluso cuando se usa como máscara de recorte:

El texto después de aplicar el comando Warp.
Agregar estilos de capa
También aprendimos en el tutorial Clipping Masks Essentials que podemos agregar estilos de capa a las máscaras de recorte, y eso es cierto incluso cuando se usa el tipo. Para terminar rápidamente las cosas, agregaré un estilo de capa al texto para ayudarlo a integrarse mejor con la foto principal detrás de él. Primero, seleccionaré la capa Tipo en el panel Capas:

Selección de la capa Tipo.
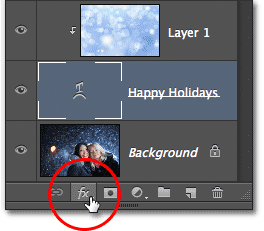
Luego haré clic en el icono de estilos de capa en la parte inferior del panel de capas:

Al hacer clic en el icono de estilos de capa.
Elegiré Outer Glow de la lista de estilos de capa que aparece:

Elegir un estilo de resplandor externo.
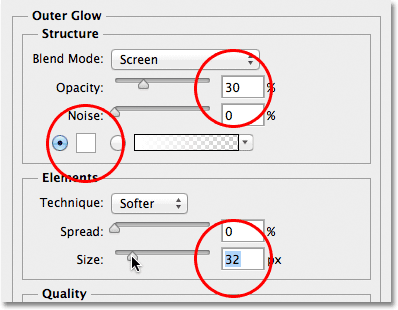
Esto abre el cuadro de diálogo Estilo de capa de Photoshop establecido en las opciones de Resplandor exterior en la columna central. Cambiaré el color de mi brillo exterior a blanco haciendo clic en la muestra de color y eligiendo el blanco del Selector de color que aparece. Luego reduciré la Opacidad del brillo al 30% y aumentaré el Tamaño del brillo a alrededor de 32px . Por supuesto, estas son solo configuraciones que funcionan bien con mi imagen aquí y solo pretenden ser un ejemplo de cómo podemos agregar estilos de capa para escribir mientras se usa como máscara de recorte:

Las opciones de brillo exterior.
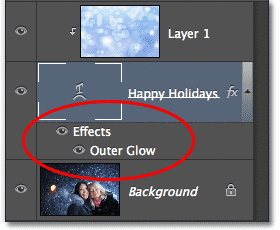
Voy a hacer clic en Aceptar en la esquina superior derecha del cuadro de diálogo Estilo de capa para cerrarlo. Podemos ver el estilo de Resplandor exterior en la lista debajo de la capa Tipo en el panel Capas:

El estilo de Resplandor exterior aparece debajo de la capa Tipo.
Y con eso, ¡hemos terminado! Aquí está mi resultado final con el brillo exterior agregado al texto (también solía mover la herramienta para mover el tipo un poco hacia abajo para que parezca más centrado entre las dos chicas y la parte superior de la imagen):

El resultado final de "imagen en texto".