En este tutorial de Photo Effects, aprenderemos cómo agregar pliegues y pliegues a una imagen para que parezca que se ha doblado y desplegado como un mapa. Utilizaremos guías y selecciones para crear las secciones plegadas de la imagen, junto con algunos degradados, un modo de mezcla de capas y uno de los filtros de Photoshop para agregar luces y sombras. Incluso usaremos un pincel personalizado para dar a las líneas de pliegue una apariencia desgastada. Esta versión del tutorial se ha actualizado completamente para Photoshop CS6 (la versión que usaré aquí) y también es totalmente compatible con Photoshop CC (Creative Cloud). Si está utilizando Photoshop CS5 o anterior, querrá consultar el tutorial original de Efecto Pliegues y pliegues en Photoshop.
Aquí está la imagen que usaré (foto de jóvenes aviadores de Shutterstock):

La imagen original
Y así es como se verá el resultado final:

El efecto final.
Cómo crear un efecto de pliegues y pliegues
Paso 1: agregue una nueva capa en blanco
Comience agregando una nueva capa en blanco al documento. Haga clic en el icono Nueva capa en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa.
Como nuestra nueva capa está en blanco, no parecerá que haya sucedido nada en el documento. Pero si miramos en el panel Capas, vemos que Photoshop ha agregado una nueva capa en blanco llamada "Capa 1" sobre la imagen original en la capa Fondo:

El panel Capas que muestra la capa recién agregada.
Paso 2: enciende las reglas
A continuación, arrastraremos algunas guías horizontales y verticales para ayudarnos. Sin embargo, antes de que podamos hacer eso, primero debemos tener las reglas de Photoshop activadas. Vaya al menú Ver en la barra de menú en la parte superior de la pantalla y elija Reglas . También puede activar las reglas presionando Ctrl + R (Win) / Comando + R (Mac) en su teclado:

Vaya a Ver> Reglas.
Las reglas aparecerán en la parte superior e izquierda del documento:

Las reglas se muestran arriba ya la izquierda de la imagen.
Paso 3: arrastre dos guías verticales
Ahora que hemos activado las reglas, podemos arrastrar nuestras guías. Haga clic en cualquier lugar dentro de la regla a la izquierda, y con el botón del mouse aún presionado, comience a arrastrar hacia la derecha. Verás una guía vertical emerger de la regla. Arrastre la guía hasta aproximadamente un tercio del camino a través de la imagen, luego suelte el botón del mouse para colocar la guía. No se preocupe por obtener la ubicación correcta. Mientras esté cerca de estar a un tercio del camino, eres bueno. Si lo necesita, puede hacer clic en la guía una vez que la haya agregado y arrastrarla hacia la izquierda o hacia la derecha para reposicionarla:

Haga clic en la regla izquierda y arrastre una guía vertical un tercio de la imagen.
Haga clic nuevamente dentro de la regla a la izquierda y, con el botón del mouse aún presionado, arrastre una segunda guía vertical, colocando esta aproximadamente dos tercios del camino a través de la imagen. Nuevamente, puede hacer clic y arrastrar la guía para reposicionarla si es necesario una vez que la haya agregado:

Haga clic y arrastre una segunda guía vertical, colocándola a dos tercios de la imagen.
Finalmente, haga clic en cualquier lugar dentro de la regla a lo largo de la parte superior y, con el botón del mouse aún presionado, arrastre una guía horizontal, colocándola en el centro de la imagen. Cuando haya terminado, debe tener dos guías verticales y una guía horizontal que divida la imagen en seis secciones aproximadamente iguales:

Haga clic y arrastre una guía horizontal desde la regla superior, colocándola a la mitad de la imagen.
Paso 4: selecciona la herramienta Marco rectangular
Seleccione la herramienta Marco rectangular en el panel Herramientas o presione la letra M en su teclado para tomarla rápidamente con el acceso directo:

Selección de la herramienta Marco rectangular.
Paso 5: arrastre un esquema de selección alrededor de la primera sección
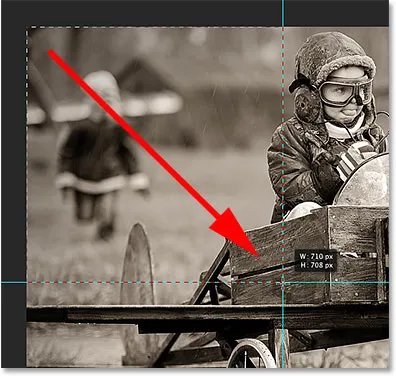
Con la herramienta Marco rectangular seleccionada, arrastre un contorno de selección alrededor de la primera sección (la que se encuentra en la parte superior izquierda de la imagen). La selección se ajustará a las guías:

Dibuje una selección rectangular alrededor de la primera sección en la esquina superior izquierda de la imagen.
Paso 6: Seleccione la herramienta de degradado
Seleccione la herramienta de degradado en el panel Herramientas o presione la letra G en su teclado para seleccionarla con el atajo (los atajos de teclado para la herramienta de marco rectangular y la herramienta de degradado serán útiles en un momento):

Selección de la herramienta de degradado.
Paso 7: Seleccione el degradado blanco y negro
Con la Herramienta de degradado seleccionada, haga clic con el botón derecho (Win) / Control-clic (Mac) en cualquier lugar dentro de la ventana del documento para abrir rápidamente el Selector de degradado de Photoshop, luego seleccione el degradado Blanco y negro haciendo doble clic en su miniatura (tercera miniatura del izquierda, fila superior). Al hacer doble clic en la miniatura, se seleccionará el gradiente y se cerrará el selector de degradado:

Haga doble clic en la miniatura del degradado Negro, Blanco.
Paso 8: Dibuje un degradado de negro a blanco en la selección
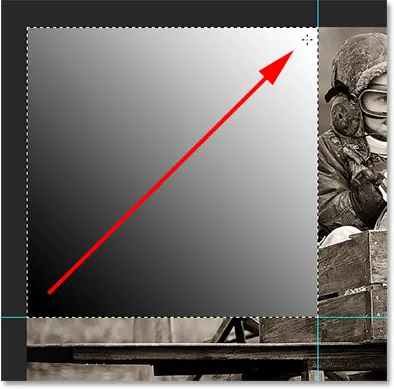
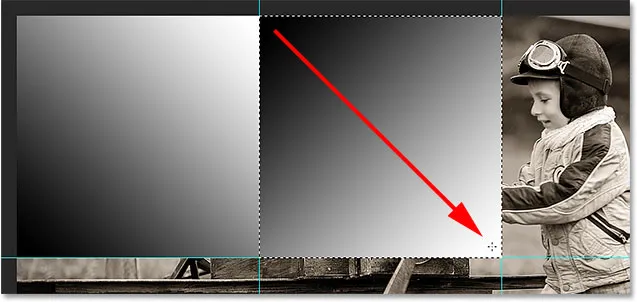
Con la Herramienta de degradado en la mano y el degradado Negro, Blanco elegido del Selector de degradado, haga clic y arrastre un degradado de negro a blanco dentro de la selección. Voy a arrastrar el mío en diagonal desde la esquina inferior izquierda a la esquina superior derecha:

Dibujar un degradado de negro a blanco dentro de la selección.
Paso 9: Dibuje un esquema de selección alrededor de la siguiente sección
Vuelva a la Herramienta Marco Rectangular presionando la letra M en su teclado, luego arrastre una selección alrededor de la siguiente sección (la que está en el centro superior):

Arrastrando un esquema de selección alrededor de la sección central superior.
Paso 10: Dibuje un degradado de negro a blanco a través de la selección en una dirección diferente
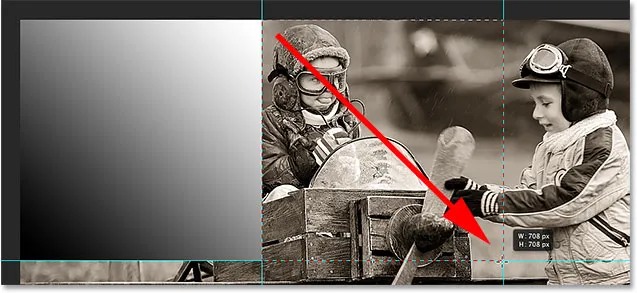
Presione la letra G en su teclado para cambiar rápidamente a la herramienta de degradado, luego haga clic y arrastre un degradado de negro a blanco dentro de esta segunda selección. Sin embargo, asegúrese de dibujar este en una dirección diferente, para que ambos gradientes se vean diferentes. Esto agregará variedad a nuestro efecto de iluminación, como veremos en breve:

Dibujando el segundo gradiente en un ángulo diferente al primero.
Paso 11: repita los pasos 9 y 10 para las secciones restantes
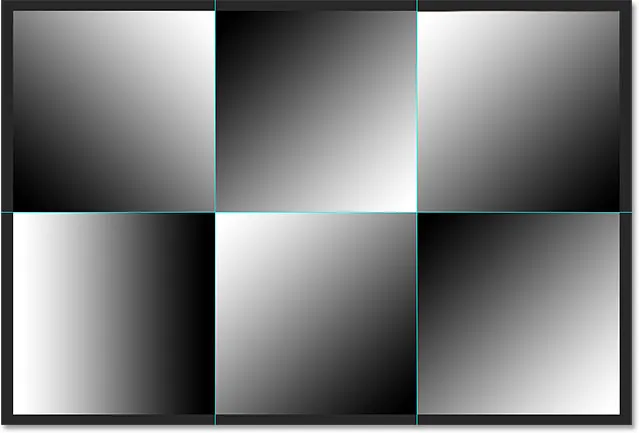
Necesitamos hacer lo mismo para las seis secciones, pero es solo cuestión de repetir los mismos pasos para cada una. Primero, presione la letra M en su teclado para cambiar a la herramienta Marco rectangular y arrastre un contorno de selección alrededor de la sección, luego presione la letra G en su teclado para cambiar a la herramienta de degradado y dibuje un degradado de negro a blanco dentro de la selección, dibujando cada gradiente en un ángulo diferente para agregar variedad. Cuando haya terminado, debe tener un gradiente en cada sección. Presione Ctrl + D (Win) / Comando + D (Mac) en su teclado después de haber dibujado el gradiente final para eliminar el contorno de selección a su alrededor:

Cada sección debe tener su propio degradado de negro a blanco.
Paso 12: Ocultar las reglas y guías
Ya no necesitamos las reglas o guías, así que para ocultar las reglas, regrese al menú Ver en la parte superior de la pantalla y vuelva a seleccionar Reglas, o presione Ctrl + R (Win) / Comando + R (Mac) en tu teclado Para ocultar las guías, vaya al menú Ver, elija Mostrar, luego elija Guías o presione Ctrl +; (Win) / Comando +; (Mac) para apagarlos desde el teclado:

Vaya a Ver> Mostrar> Guías para ocultar las guías cuando estén visibles en la pantalla.
Paso 13: cambie el modo de fusión a luz suave
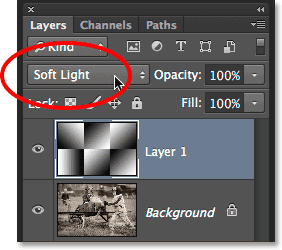
Vaya a la opción Modo de fusión en la esquina superior izquierda del panel Capas y cambie el modo de fusión de la capa de degradados de Normal (la configuración predeterminada) a Luz suave :

Cambie el modo de fusión de la Capa 1 a Luz suave.
Esto convierte nuestros gradientes en una serie de reflejos y sombras en la imagen, y podemos comenzar a ver que nuestro efecto de "pliegues y arrugas" toma forma:

La imagen después de cambiar el modo de fusión a Luz suave.
Paso 14: aplique el filtro de envoltura de plástico
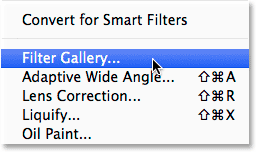
Para resaltar un poco más las líneas de plegado, utilizaremos el filtro Plastic Wrap de Photoshop. Vaya al menú Filtro en la parte superior de la pantalla y elija Galería de filtros :

Vaya a Filtro> Galería de filtros.
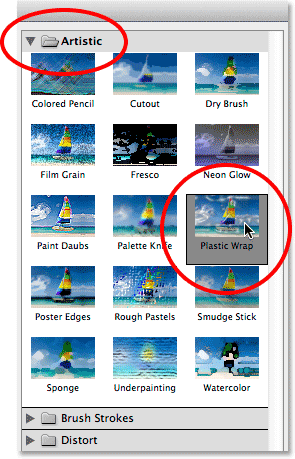
Esto abre el gran cuadro de diálogo Galería de filtros, compuesto por tres columnas, la más grande de las cuales es el área de vista previa a la izquierda. Directamente a la derecha del área de vista previa, en la columna central, es donde elegimos los filtros que queremos aplicar. Haga clic en la palabra Artística para abrir la categoría Artística, luego elija el filtro Envoltura de plástico haciendo clic en su miniatura para resaltarla:

Abra la categoría Artística y elija Plastic Wrap.
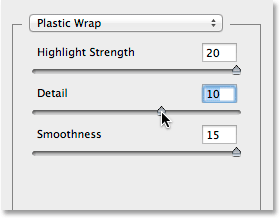
Las opciones para el filtro de envoltura de plástico se encuentran en la parte superior de la columna a la derecha. Establezca Highlight Strength en 20 y Smoothness en 15 arrastrando ambos controles deslizantes hacia la derecha. Luego configure la opción Detalle en algún lugar entre 5 y 10. Cuanto más alto establezca el valor de Detalle, más ajustado aparecerá el efecto alrededor de las líneas de plegado, así que observe la gran ventana de vista previa a la izquierda mientras arrastra el control deslizante y elige el valor que crees que funciona mejor. Voy a establecer mi valor de Detalle en 10:

Las opciones de filtro de envoltura de plástico.
Haga clic en Aceptar cuando haya terminado para cerrar la Galería de filtros. Las líneas de plegado ahora aparecen un poco más fuertes:

La imagen después de aplicar el filtro de envoltura de plástico.
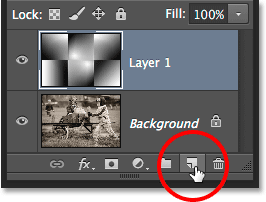
Paso 15: Agregue otra nueva capa en blanco
Haga clic una vez más en el icono Nueva capa en la parte inferior del panel Capas para agregar otra nueva capa en blanco, esta vez sobre la capa que contiene los degradados:

Agregar una segunda capa nueva.
Paso 16: selecciona la herramienta Pincel
Para mejorar aún más el efecto, agreguemos algunas líneas de desgaste a los pliegues, y lo haremos con un pincel personalizado. Seleccione la herramienta Pincel de Photoshop en el panel Herramientas o presione la letra B para seleccionarla con el método abreviado de teclado:

Selección de la herramienta Pincel.
Paso 17: elige un pincel de salpicadura del selector de pinceles
Con la herramienta Pincel seleccionada, haga clic con el botón derecho (Win) / Control-clic (Mac) en cualquier lugar dentro de la ventana del documento para abrir rápidamente el Selector de pincel y elija el pincel Spatter 59 píxeles haciendo doble clic en su miniatura, que seleccionará el pincel y cerrarlo fuera del Selector de pincel (si tiene Consejos para herramientas habilitados en las Preferencias de Photoshop, verá el nombre del pincel aparecer cuando pase el cursor del mouse sobre la miniatura):

Haga doble clic en el pincel Spatter 59 píxeles para seleccionarlo.
Paso 18: abra el panel Pinceles y seleccione las opciones de forma de punta de pincel
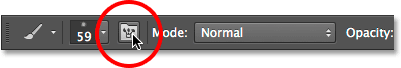
Con el pincel elegido, haga clic en el icono del panel Pincel cerca del extremo izquierdo de la barra de opciones en la parte superior de la pantalla para alternar la apertura del panel principal Pincel de Photoshop:

Al hacer clic en el icono del panel Pincel en la barra de opciones.
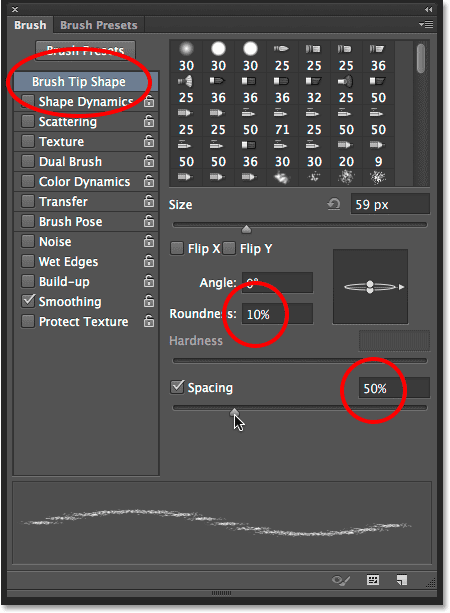
Haga clic en las palabras Forma de punta de pincel en la esquina superior izquierda del panel, luego configure la Redondez del pincel en 10% y aumente el Espaciado en 50% :

Establecer redondez al 10% y espaciado al 50% en la sección Forma de la punta del pincel.
Paso 19: Seleccione las opciones de dinámica de forma
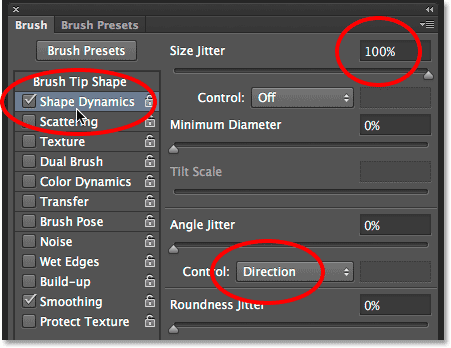
En el lado izquierdo del panel Pincel hay una columna que enumera varias categorías de opciones de pincel (Dinámica de forma, Dispersión, Textura, etc.). Antes de continuar, asegúrese de que ninguna de estas categorías esté seleccionada desmarcando cualquiera de ellas que tenga una marca de verificación junto a su nombre. Luego, haga clic directamente en las palabras Shape Dynamics en la parte superior de la columna izquierda para ver las diferentes opciones de Shape Dynamics en la parte principal del panel Pinceles. Asegúrese de hacer clic directamente en las palabras "Dinámica de formas". No haga clic en la casilla de verificación junto a las palabras, de lo contrario, activará la categoría sin tener acceso a ninguna de las opciones de Shape Dynamics reales.
Aumente el valor de Size Jitter al 100% arrastrando el control deslizante hacia la derecha, luego configure la opción Control directamente debajo del control deslizante Angle Jitter en Dirección . No cierre el panel todavía porque todavía tenemos una categoría más para seleccionar:

Estableciendo Size Jitter en 100% y Angle Control en Direction en las opciones Shape Dynamics.
Paso 20: Seleccione las opciones de pincel doble
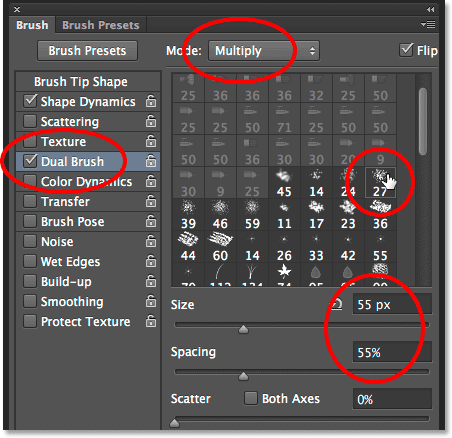
Haga clic directamente en las palabras Pincel doble en la columna a la izquierda para cambiar a las opciones de Pincel doble en la parte principal del panel Pincel. Estas opciones nos permiten mezclar un segundo pincel con el original. Seleccione el pincel Spatter 27 píxeles haciendo clic en su miniatura, luego cambie el Modo en la parte superior del panel Pincel a Multiplicar . Finalmente, aumente el tamaño del pincel a alrededor de 55 px y el espaciado a alrededor del 55% . Cuando haya terminado, puede cerrar el panel Pincel presionando el mismo icono del panel Pincel en la barra de opciones o presionando F5 en su teclado:

Eligiendo el pincel Spatter 27 píxeles, configurando el Modo de fusión en Multiplicar, Tamaño en 55 px y Espaciado en 55%.
Paso 21: establece el color de primer plano en blanco
Necesitamos que nuestro color de pincel sea blanco, y Photoshop usa el color de primer plano actual como color de pincel, lo que significa que debemos asegurarnos de que nuestro color de primer plano esté configurado en blanco antes de comenzar a pintar. La forma más fácil de hacerlo es presionar primero la letra D en su teclado, que restablecerá los colores predeterminados y de fondo a sus valores predeterminados (haciendo que el color de primer plano sea negro y el color de fondo blanco). Luego presione la letra X en su teclado para intercambiar los colores, lo que hace que el color de primer plano sea blanco. Puede ver los colores actuales de primer plano y fondo en las muestras de color cerca de la parte inferior del panel Herramientas:

La muestra de color de primer plano (arriba a la izquierda) debe ser blanca.
Paso 22: pinta a través de las líneas de plegado
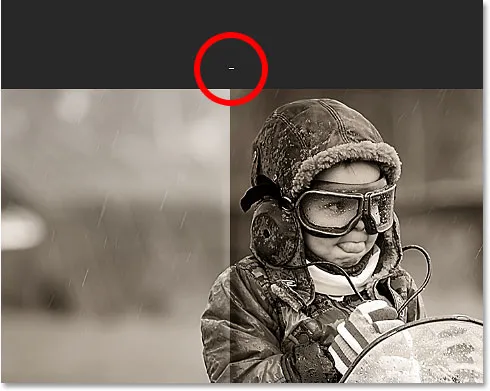
Estamos listos para pintar en nuestras líneas de desgaste, pero en lugar de pintar trazos de pincel manualmente, haga clic con su pincel directamente encima de la primera línea de plegado vertical (la de la izquierda). No haga clic y arrastre, solo haga clic en:

Haga clic directamente sobre la primera línea de plegado vertical.
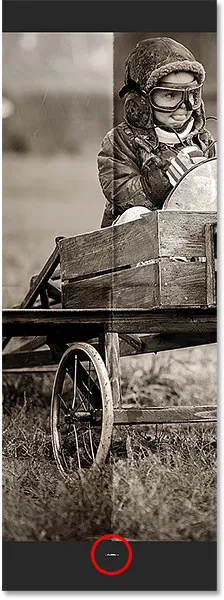
Luego, mantenga presionada la tecla Mayús y haga clic directamente debajo de la misma línea de plegado. Photoshop dibujará automáticamente un trazo de pincel en línea recta entre los dos puntos en los que hizo clic. Verás un trazo de pincel blanco y delgado que corre a lo largo de la línea de plegado, dándole una apariencia desgastada:

Mantenga presionada la tecla Mayús y haga clic directamente debajo de la misma línea de pliegue para pintar un trazo de pincel recto entre los dos puntos.
Si el ángulo o la posición de su trazo de pincel se ve un poco apagado, simplemente presione Ctrl + Z (Win) / Comando + Z (Mac) en su teclado para deshacerlo, luego intente nuevamente. Para aumentar la intensidad del efecto de desgaste, agregue algunas pinceladas más sobre la parte superior del primero. Cambiar el tamaño de su pincel con cada trazo agregará más variedad. Al presionar la tecla del soporte izquierdo ( ( ) en su teclado, el pincel se hará más pequeño. Al presionar la tecla del soporte derecho ()) se agrandará. Simplemente haga clic sobre la línea de plegado, luego mantenga presionada la tecla Mayús y haga clic debajo de la línea de plegado para agregar cada nuevo trazo de pincel:

La imagen después de agregar varios trazos de pincel a la primera línea de plegado vertical.
Repita los mismos pasos con la segunda línea de doblado vertical para pintar algunos trazos de pincel sobre ella, luego haga lo mismo con la línea de doblado horizontal, haga clic con el pincel a la izquierda de la línea, luego mantenga presionada la tecla Mayús y haga clic a la derecha de la línea. Si ayuda, puede volver a activar las guías presionando Ctrl +; (Win) / Comando +; (Mac) en su teclado, lo que puede facilitar la alineación de las cosas. Presione el atajo de teclado nuevamente para desactivarlos. Aquí está mi imagen después de agregar los trazos de pincel en las tres líneas de plegado:

La imagen después de agregar los trazos de pincel.
Paso 23: Baje la opacidad de la capa (opcional)
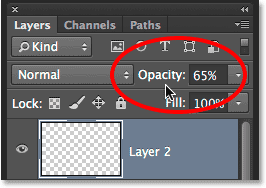
Finalmente, si los trazos de pincel se ven demasiado blancos e intensos, puede atenuarlos más en la imagen bajando la opacidad de la capa. Encontrará la opción Opacidad directamente frente a la opción Modo de fusión en la parte superior del panel de la capa. Por defecto, la opacidad se establece en 100%. Voy a reducir el mío al 65%:

Bajando la opacidad de la capa superior.
Y con eso, ¡hemos terminado! Aquí está mi efecto final de "pliegues y arrugas":

El resultado final.
A dónde ir después …
¡Y ahí lo tenemos! ¡Así es como agregar pliegues y pliegues a una imagen con Photoshop CS6 y Photoshop CC! ¡Visite nuestra sección de Efectos fotográficos para obtener más tutoriales sobre efectos de Photoshop!