En este tutorial de Photoshop Text Effects, aprenderemos cómo envolver el texto en una explosión de luz y color. Hay bastantes pasos involucrados en este efecto de texto, y usaremos un par de filtros que no se usan muy a menudo en el trabajo diario de Photoshop, pero crear el efecto es bastante simple y el resultado final definitivamente vale la pena.
¿Estás usando Photoshop CS6? Querrá seguir nuestra versión totalmente actualizada de Photoshop CS6 del tutorial.
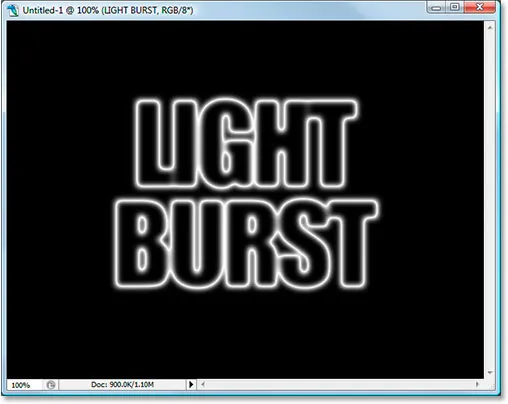
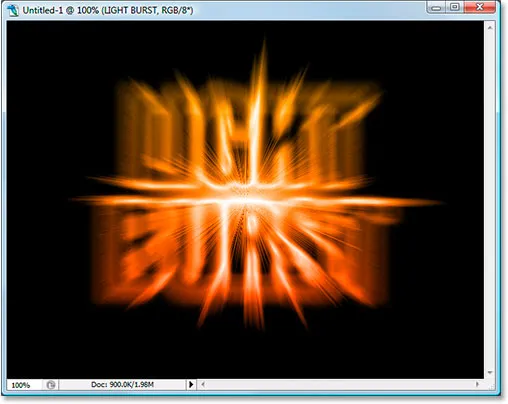
Aquí está el resultado que buscamos:

El resultado final.
¡Empecemos!
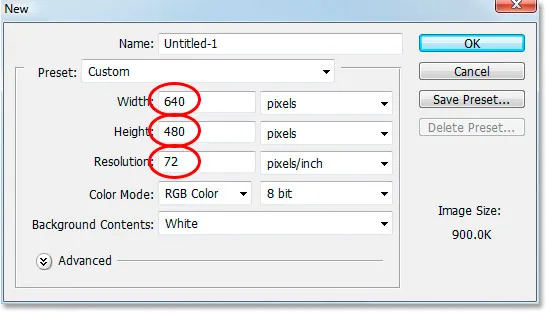
Paso 1: abra un nuevo documento de Photoshop
Abra un nuevo documento en Photoshop subiendo al menú Archivo y eligiendo Nuevo …, o usando el atajo de teclado, Ctrl + N (Win) / Comando + N (Mac). Puede elegir su propio ancho y alto para su documento, pero si desea seguirlo, elegí el tamaño 640x480 de la lista de ajustes preestablecidos disponibles para simplificar las cosas. También dejé mi valor de Resolución establecido en su valor predeterminado de 72 píxeles / pulgada. Como estoy creando este efecto de texto para la web, no importa en qué establezco el valor de resolución, por lo que el valor predeterminado está bien:

Crea un nuevo documento en Photoshop. Para seguir, use el tamaño predeterminado "640x480".
Paso 2: agrega tu texto
Con su nuevo documento en blanco abierto, tome la herramienta Tipo de la paleta Herramientas o presionando T en su teclado. Asegúrese de que el negro esté seleccionado como color de primer plano. Si no es así, simplemente presione D en su teclado para restablecerlo a negro. Elija su fuente en la barra de opciones en la parte superior de la pantalla. Las fuentes gruesas y pesadas funcionan mejor para este efecto. Luego, adelante e ingrese su texto. Voy a usar "Impacto" y escribiré las palabras "RÁFAGA DE LUZ":

Elija una fuente gruesa y pesada, y con el negro como color de primer plano, ingrese su texto.
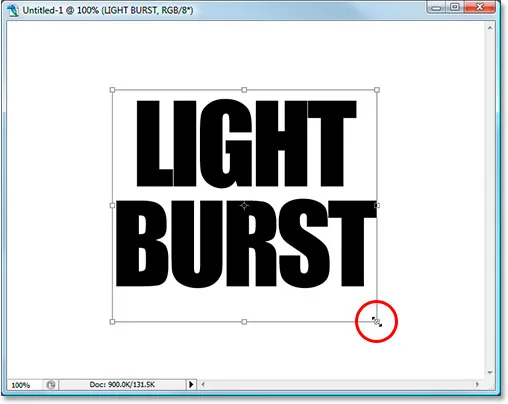
Paso 3: cambie el tamaño de su texto con la transformación libre
Con su capa de texto seleccionada en la paleta Capas, use el atajo de teclado Ctrl + T (Win) / Comando + T (Mac) para que aparezca el cuadro Transformación libre y los controles alrededor de su texto. Mantenga presionadas las teclas Mayús + Alt (Win) / Mayús + Opción (Mac) y arrastre cualquiera de los tiradores de las esquinas para agrandar el texto y llenar más el área del documento. Mantener presionada la tecla Mayús limita las proporciones del texto, y mantener presionada la tecla Alt / Opción cambia el tamaño del texto desde el centro:

Cambie el tamaño del texto con el comando "Transformación libre" de Photoshop.
Asegúrese de dejar suficiente espacio alrededor del texto para nuestro efecto de explosión de luz. Presione Entrar (Win) / Retorno (Mac) cuando haya terminado de aceptar la transformación.
Paso 4: rasteriza tu texto
Vamos a aplicar varios filtros a nuestro texto, pero Photoshop no nos permite hacerlo sin rasterizarlo primero, lo que simplemente significa convertirlo en píxeles. Entonces, nuevamente con la capa de texto seleccionada, vaya al menú Capa en la parte superior de la pantalla, elija Rasterizar y luego elija Tipo . Esto convertirá nuestro texto en píxeles. Todavía se verá igual en la ventana del documento, pero en la paleta Capas, la capa Tipo ahora será una capa normal:

Después de rasterizar el texto, la capa Tipo en la paleta Capas se convierte en una capa normal.
Paso 5: Agregue una selección alrededor de su texto y guárdelo
Ctrl-clic (Win) / Comando-clic (Mac) directamente en el área de vista previa en miniatura de la capa de texto en la paleta Capas para cargar rápidamente una selección alrededor de su texto:

"Ctrl-clic" (Win) / "Comando-clic" (Mac) directamente en la miniatura del texto en la paleta Capas.
Su texto ahora tendrá una selección alrededor:

El texto ya está seleccionado.
Con el texto seleccionado, vaya al menú Seleccionar en la parte superior de la pantalla y elija Guardar selección . Cuando aparezca el cuadro de diálogo Guardar selección, simplemente haga clic en Aceptar . No es necesario nombrarlo ni realizar ningún cambio en las opciones.
Una vez que haya guardado su selección, presione Ctrl + D (Win) / Comando + D (Mac) para anular la selección de su texto.
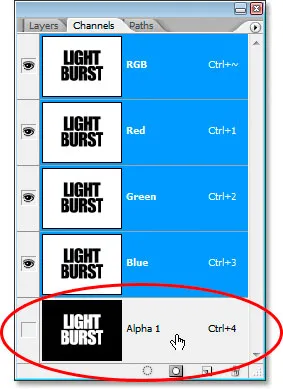
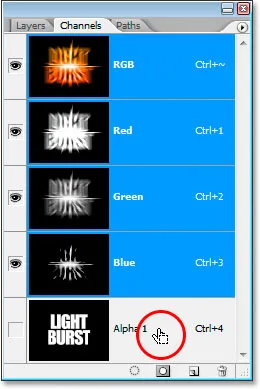
Cambie a la paleta Canales por un momento (está agrupada junto a la paleta Capas) y verá su selección guardada como un nuevo canal llamado "Alfa 1" en la parte inferior. Volveremos aquí un poco más tarde para cargar nuestra selección nuevamente:

La selección ahora se guarda como un nuevo canal, "Alfa 1", en la paleta Canales de Photoshop.
Paso 6: Use "Rellenar" para llenar su capa de texto con blanco y configure el modo de fusión en "Multiplicar"
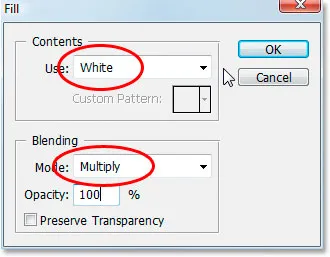
Vuelva a la paleta Capas una vez más y, con la capa de texto seleccionada, vaya al menú Editar en la parte superior de la pantalla y elija Relleno, o presione Mayús + F5 en su teclado para abrir rápidamente el cuadro de diálogo Relleno de Photoshop. Cuando aparezca el cuadro de diálogo, configure el Contenido en Blanco y cambie el Modo de fusión a Multiplicar :

Cuadro de diálogo "Rellenar" de Photoshop.
Haga clic en Aceptar cuando haya terminado. Parece que no pasó nada en la ventana de su documento, pero si mira la miniatura de la capa de texto en la paleta Capas, verá que todo el espacio vacío alrededor del texto ahora se ha llenado de blanco, dejando el texto negro gracias a ese modo "Multiplicar".
Paso 7: aplique el filtro de desenfoque gaussiano al texto
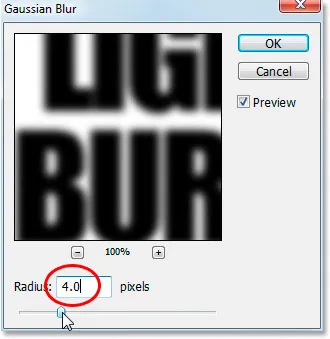
Vaya al menú Filtro en la parte superior de la pantalla, elija Desenfocar y luego elija Desenfoque gaussiano . Cuando aparezca el cuadro de diálogo Desenfoque gaussiano, ingrese un valor de Radio de aproximadamente 4 píxeles y haga clic en Aceptar para aplicar un ligero desenfoque al texto:

Aplique el filtro Desenfoque gaussiano al texto.
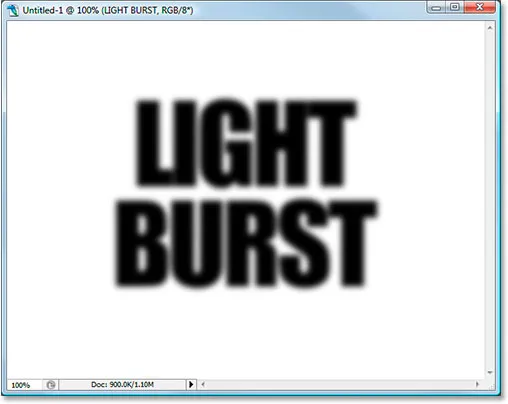
Aquí está el texto después de aplicar Gaussian Blur:

El texto ahora está un poco borroso.
Paso 8: aplique el filtro "Solarizar" al texto
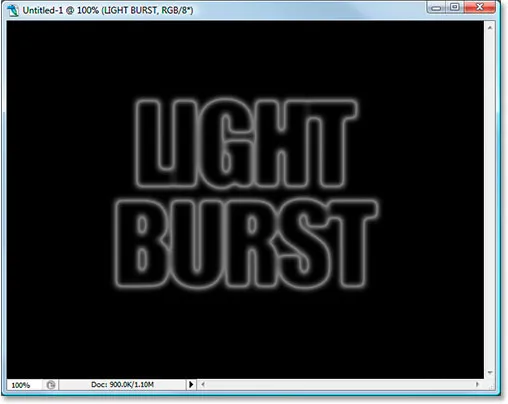
Con la capa de texto aún seleccionada, regrese al menú Filtro y esta vez elija Estilizar, y luego elija Solarizar . Esto hará que el documento se vuelva negro y su texto aparecerá como un trazo blanco:

La imagen después de aplicar el filtro Solarizar.
Paso 9: aligera el texto con niveles
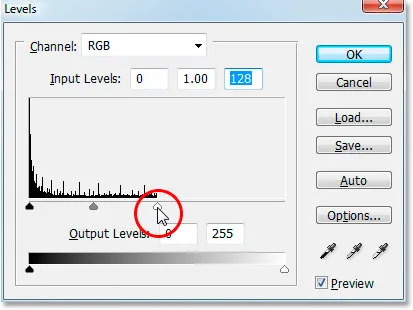
El texto se ve un poco oscuro, así que aligeremoslo. Use el método abreviado de teclado Ctrl + L (Win) / Comando + L (Mac) para abrir el comando Niveles de Photoshop, y arrastre el control deslizante de punto blanco de la derecha hacia la izquierda hasta llegar al borde derecho del histograma:

Con el cuadro de diálogo Niveles abierto, tome el control deslizante de punto blanco a la derecha y arrástrelo al borde derecho del histograma para aclarar el texto.
Haga clic en Aceptar. El texto ahora aparecerá mucho más brillante:

El texto ahora es mucho más brillante después de aplicar niveles.
Paso 10: haga una copia de la capa de texto
Necesitamos hacer una copia de la capa de texto en este punto, así que, con la capa de texto seleccionada, use el atajo de teclado Ctrl + J (Win) / Comando + J (Mac), que agregará una copia de capa encima de ella en la paleta Capas:

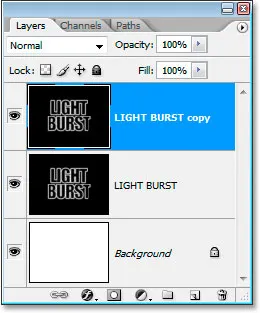
La paleta Capas ahora muestra tanto la capa de texto como la copia sobre ella.
Asegúrese de que la copia de la capa de texto esté seleccionada porque todos los siguientes pasos deben realizarse en la copia. No volveremos a tocar el original hasta cerca del final.
Paso 11: aplique el filtro "Coordenadas polares" al texto
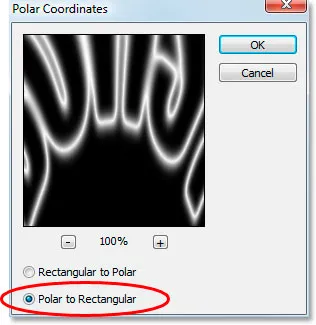
Regrese al menú Filtro, y esta vez elija Distorsionar, y luego Coordenadas polares . Vamos a enviar nuestro texto al Polo Norte. Muy bien, no, no lo estamos. Lo que vamos a hacer es hacer que se vea muy extraño. Cuando aparezca el cuadro de diálogo Coordenadas polares, seleccione la opción Polar a rectangular en la parte inferior y luego haga clic en Aceptar:

Cuadro de diálogo "Coordenadas polares" de Photoshop.
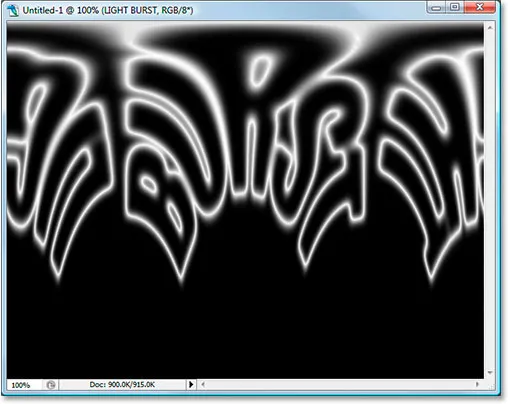
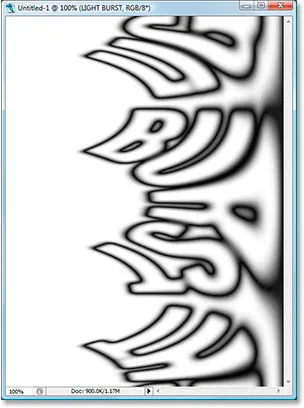
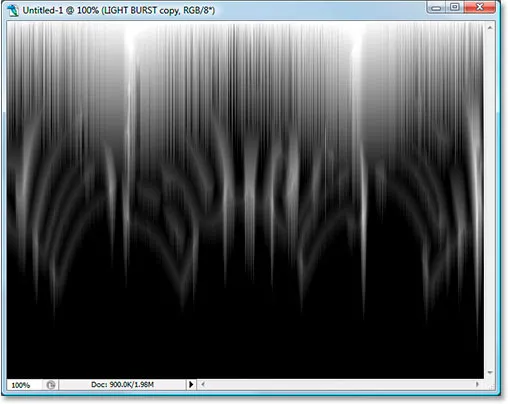
Su texto ahora se verá muy extraño:

El texto después de aplicar el filtro "Coordenadas polares".
Paso 12: Gire el lienzo 90 grados en sentido horario
Vaya al menú Imagen en la parte superior de la pantalla, seleccione Rotar lienzo y luego elija 90 ° CW para rotar el lienzo 90 grados en el sentido de las agujas del reloj:

Gire el lienzo 90 grados en sentido horario.
Paso 13: invertir la imagen
Use el método abreviado de teclado Ctrl + I (Win) / Comando + I (Mac) para invertir la imagen, de modo que el negro se vuelva blanco y el blanco se vuelva negro:

Invierta la imagen con "Ctrl + I" (Win) / "Comando + I" (Mac).
Paso 14: aplique el filtro "Viento" tres veces
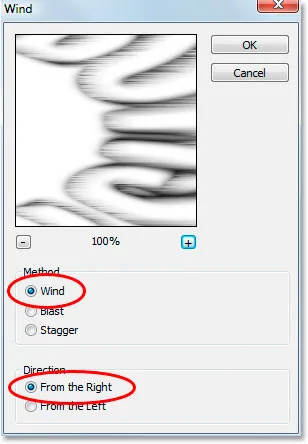
Vuelva al menú Filtro una vez más, elija Estilizar y luego elija Viento . Cuando aparezca el cuadro de diálogo del filtro de viento, asegúrese de que Método esté configurado en Viento y Dirección esté en Desde la derecha :

Filtro de "Viento" de Photoshop.
Haga clic en Aceptar para aplicar el filtro Viento una vez. Luego presione el atajo de teclado Ctrl + F (Win) / Comando + F (Mac) dos veces para aplicar el mismo filtro dos veces más.
Paso 15: Invierta la imagen nuevamente
Presione Ctrl + I (Win) / Comando + I (Mac) para invertir la imagen una vez más:

Invierta la imagen una vez más usando "Ctrl + I" (Win) / "Comando + I" (Mac).
Paso 16: aplique el filtro "Viento" tres veces más
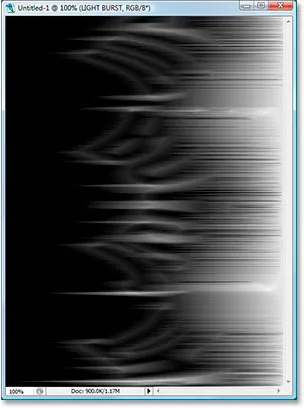
Con la imagen invertida, presione el atajo de teclado Ctrl + F (Win) / Comando + F (Mac) tres veces más para aplicar el filtro a la imagen tres veces más:

Aplique el filtro "Viento" a la imagen tres veces más.
Paso 17: Ilumina la imagen nuevamente con niveles
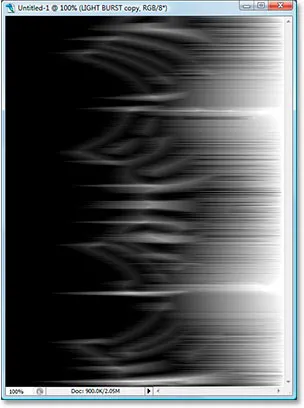
Necesitamos aclarar la imagen nuevamente usando Niveles, pero esta vez, dejaremos que Photoshop haga el trabajo por nosotros usando Niveles automáticos . Para hacerlo, presione Mayús + Ctrl + L (Win) / Mayús + Comando + L (Mac) para aplicar el comando Niveles automáticos a la imagen, lo que lo iluminará:

Aplique el comando "Niveles automáticos" para iluminar la imagen.
Paso 18: Gire el lienzo 90 grados en sentido antihorario
Vuelva al menú Imagen en este punto, elija Rotar lienzo una vez más, y esta vez elija 90 ° a la izquierda para rotar el lienzo a la forma original:

Gire el lienzo 90 ° a la izquierda.
Paso 19: aplique nuevamente el filtro "Coordenadas polares"
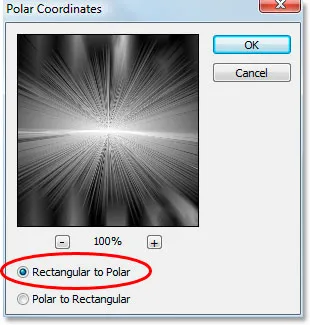
Vuelva al menú Filtro nuevamente, elija Distorsionar y luego elija Coordenadas polares . Esta vez, elija la opción Rectangular a Polar y haga clic en Aceptar:

Aplique "Coordenadas polares" nuevamente, esta vez eligiendo "Rectangular a polar".
Su imagen ahora debería verse así:

La imagen después de aplicar el filtro "Coordenadas polares" por segunda vez.
Paso 20: Establezca el modo de fusión de capas en "Pantalla"
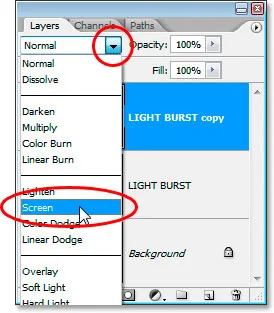
Vaya a las opciones del modo de fusión en la esquina superior izquierda de la paleta Capas y cambie el modo de fusión de la capa de copia de texto de "Normal" a Pantalla haciendo clic en la flecha que apunta hacia abajo y seleccionando "Pantalla" de la lista:

Cambie el modo de fusión de la capa de copia de texto a Pantalla.
Esto revela la capa de texto original debajo de ella:

La capa de texto original ahora también es visible.
Paso 21: aplique una capa de relleno degradado para agregar color
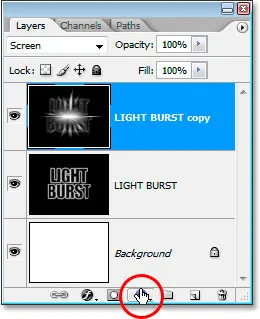
Haga clic en el icono Nueva capa de relleno o ajuste en la parte inferior de la paleta Capas:

Haga clic en el icono "Nueva capa de relleno o ajuste".
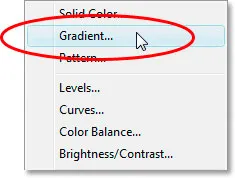
Y seleccione "Gradiente" de la lista:

Seleccione una capa de relleno de degradado.
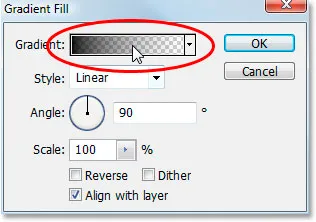
Cuando aparezca el cuadro de diálogo Relleno de degradado, haga clic dentro del área de vista previa del degradado en la parte superior:

Haga clic dentro del área de vista previa del degradado.
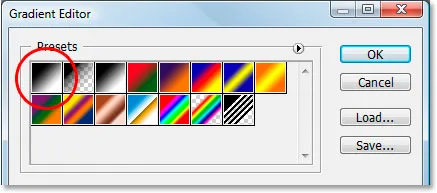
Aparecerá el cuadro de diálogo Editor de degradado. Haga clic en la muestra de degradado en la parte superior izquierda, primero el degradado de negro a blanco, y esto se asegurará de que ambos colores a cada lado del degradado tengan su opacidad establecida en 100%:

Seleccione la muestra de degradado de negro a blanco en la parte superior izquierda para asegurarse de que ambos colores estén configurados al 100% de opacidad primero.
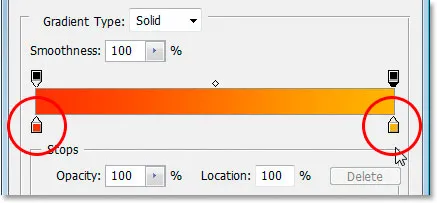
Luego, configura tus colores degradados a lo que quieras. Establecí el color de la izquierda en naranja rojizo y el color de la derecha en naranja amarillento:

Establece tus colores degradados.
Salga de los cuadros de diálogo de degradado una vez que haya elegido sus colores.
Paso 22: Cambie el modo de fusión de la capa de relleno de degradado a "Color"
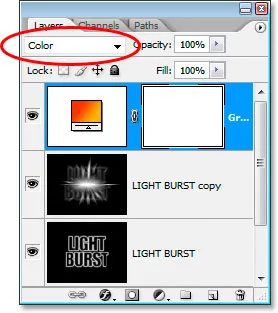
Con la capa de relleno Gradiente seleccionada, regrese a las opciones del modo de fusión en la parte superior izquierda de la paleta Capas y cambie el modo de fusión de la capa a Color :

Cambie el modo de fusión de la capa de relleno Gradiente a "Color".
La imagen ahora está coloreada con los colores del gradiente:

Los colores degradados ahora se aplican a la imagen.
Paso 23: aplique un desenfoque radial a la capa de texto original
Ya hemos terminado con la capa de copia de texto en este punto. Vamos a terminar los últimos pasos trabajando en la capa de texto original, así que haga clic en ella en la paleta Capas para seleccionarla. Luego, vaya al menú Filtro, elija Desenfocar y luego elija Desenfoque radial :

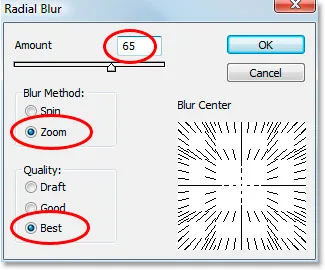
Cuadro de diálogo "Desenfoque radial" de Photoshop.
Establezca la Cantidad en aproximadamente 65 píxeles, el Método de desenfoque para hacer zoom y la Calidad en Mejor, como se indica en un círculo arriba, y luego haga clic en Aceptar para aplicar el filtro al texto original:

El desenfoque radial aplicado a la imagen.
Paso 24: Cargue la selección de texto guardado
Solo quedan un par de cosas por hacer. Primero, cambie de nuevo a la paleta Canales como lo hicimos anteriormente. Vamos a volver a cargar esa selección que guardamos. Para hacer eso, simplemente haga clic derecho (Win) / Control-clic (Mac) en cualquier parte del canal Alpha 1 en la parte inferior, lo que cargará la selección nuevamente en la ventana del documento:

Haga clic derecho (Win) / Control-clic (Mac) en cualquier parte del canal "Alpha 1" para cargar la selección de texto guardada.
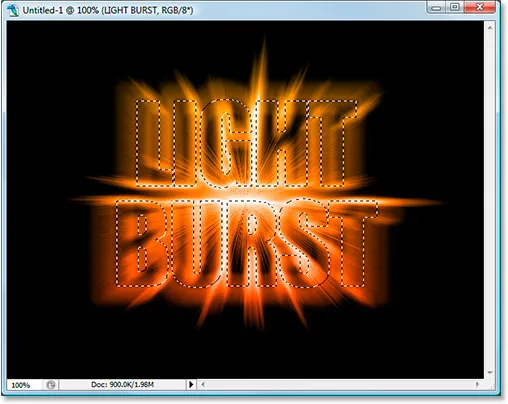
Vuelva a la paleta Capas cuando haya terminado. La selección ahora está cargada en la imagen:

La selección ahora cargada en la imagen.
Queda una cosa por hacer …
Paso 25: llene la selección con negro
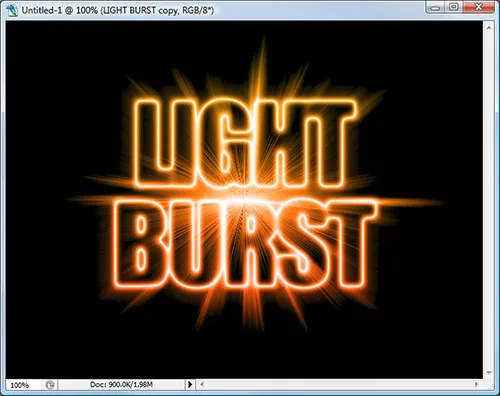
Con la capa de texto original seleccionada en la paleta Capas y el negro como su color de primer plano, presione Alt + Retroceso (Win) / Opción-Eliminar (Mac) para completar la selección con negro y finalizar el efecto. Presione Ctrl + D (Win) / Comando + D (Mac) para eliminar la selección, ¡y listo! Después de todo eso, aquí está el efecto final de texto "explosión de luz":

El efecto final "Light Burst".
A dónde ir después …
¡Y ahí lo tenemos! ¡Así es como se crea un colorido efecto de explosión de luz con texto en Photoshop! ¡Consulte nuestras secciones Efectos de texto o Efectos fotográficos para obtener más tutoriales de efectos de Photoshop!