
¿Qué es el HTML?
HTML significa Hyper Text Markup Language, que es un conjunto de elementos predefinidos, también conocidos como etiquetas, que le indican al navegador qué contenido mostrar y cómo mostrar ese contenido. Significa que puedo tomar un archivo de texto en blanco, agregar algunas etiquetas HTML y el navegador sabrá cómo mostrar mi página web.
¿Qué es una etiqueta?
Una etiqueta es una instrucción para decirle al navegador cómo debe mostrar cierto contenido en la pantalla. A veces los desarrolladores pueden referirse a las etiquetas como elementos. Aquí hay un ejemplo de lo que es una etiqueta con texto dentro.

Esta etiqueta se conoce como etiqueta de encabezado. La h en el nombre de la etiqueta nos permite a nosotros y al navegador saber que estamos trabajando con una etiqueta de encabezado. El que sigue a la h indica el tamaño del encabezado que se está utilizando. En este caso, 1 es el texto predeterminado más grande que puede haber mostrado en el navegador. ¡La salida de esta etiqueta en el navegador mostrará Hello World!

¿Qué es un atributo?
Un atributo es un valor adicional que puede configurar una etiqueta o que puede ajustar el comportamiento de la etiqueta. Aquí hay un ejemplo perfecto de cómo se ve una etiqueta con un atributo agregado
Agregar pizza

El valor del atributo id puede ser cualquier cosa que desee, aunque no puede tener espacio en él. El segundo atributo es el atributo de clase. El atributo de clase puede tomar múltiples valores, que pueden ser lo que quieras que sean.
Atributo global
El atributo global se puede establecer en todas las etiquetas. Repasemos los cuatro atributos globales más utilizados.
- id: Primero es el atributo id. Esto no agrega ningún cambio visual a la etiqueta en sí. Se utiliza principalmente para JavaScript y estilo, con CSS (hojas de estilo en cascada). El valor del atributo id debe ser único en una página determinada. Eso significa que no hay dos etiquetas que puedan tener el mismo valor en una identificación
- clase: el atributo de clase es similar a la etiqueta de identificación, excepto que el valor del atributo se puede repetir varias veces en una página determinada. Los encontrará principalmente con CSS y, a veces, con JavaScript.
- style: el atributo style se usa para CSS en línea. Debe evitarse si es posible.
- title: title proporciona un identificador, o información sobre herramientas, para la etiqueta. Cuando el mouse se ha posado sobre una etiqueta, donde se muestra el título.
Por ejemplo
¡Bienvenido!

Elemento de nivel de bloque vs elemento en línea
Los siguientes son los atributos del elemento de nivel de bloque y el elemento en línea.
Elemento de nivel de bloque
- Ocupa todo el ancho de su contenedor principal.
Elemento en línea
- Ocupa el espacio actual que existe en.

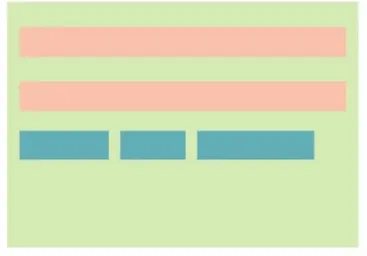
Aquí hay una ilustración básica.
Esta área verde representa el contenedor principal. En nuestro caso, es la ventana del navegador. El ancho del navegador, nuestra etiqueta principal, será el ancho del elemento a nivel de bloque.
Estas áreas rosadas representan nuestros elementos o etiquetas a nivel de bloque. Como puede ver, ocupan todo el ancho del contenedor principal. Esto significa que cualquier etiqueta debe comenzar en la siguiente línea.
Estas tres áreas azules siguientes son etiquetas en línea. Como puede ver, están situados uno al lado del otro, solo ocupando el ancho necesario para el contenido que contienen. Esto tendrá más sentido cuando veamos estas etiquetas en acción
Diferentes etiquetas HTML básicas
Aprendamos las diferentes etiquetas HTML.
1) Etiqueta - DOCTYPE

El DOCTYPE le dice al navegador qué tipo de archivo se abrirá. Ya que estamos codificando en HTML5. HTML5 es la última versión del lenguaje de marcado HTML, nuestro DOCTYPE es extremadamente simple. Aviso, no hay etiqueta de cierre.
DOCTYPE es como una etiqueta normal y comienza con un corchete y luego colocamos el signo de exclamación y luego escribimos DOCTYPE. Tenemos espacio y luego escribimos html. Esta etiqueta básicamente le dice al navegador, oye, estos documentos deben servirse como HTML.
2) Etiqueta - html

La etiqueta HTML, también llamada elemento raíz, sigue a la etiqueta DOCTYPE. Esta etiqueta puede tener los atributos globales normales más el atributo llamado manifiesto. La etiqueta HTML solo se puede usar una vez en una página HTML.
Todo lo relacionado con HTML está anidado dentro de esta etiqueta. Esto significa que todas nuestras etiquetas se ubicarán entre la apertura y el cierre de las etiquetas HTML.
3) Etiqueta - cabeza

La etiqueta de encabezado proporciona información general sobre la página web que se muestra. Se agrega una etiqueta individual dentro de la etiqueta principal, que le permite al navegador conocer ciertos detalles, como el título de la página, el autor de la página y otra información similar.
Nada en esta etiqueta principal se mostrará en la página web. Sin embargo, cierta información se muestra en la aplicación del navegador real, como el título de la pestaña. Es estándar, los atributos globales están disponibles para esta etiqueta.
4) Etiqueta - cuerpo



La etiqueta del cuerpo le permite al navegador saber qué mostrar en la página. Dentro del cuerpo, la etiqueta es donde colocaremos todo nuestro contenido, como etiquetas y texto. Cualquier cosa colocada dentro de la etiqueta del cuerpo se mostrará en la página web.
La etiqueta del cuerpo se coloca después de la etiqueta del encabezado dentro de la etiqueta HTML. Solo hay una etiqueta de cuerpo por página. La etiqueta del cuerpo puede tener atributos globales estándar.
5) Etiqueta - span

Nuestra primera etiqueta es la etiqueta span. Esta etiqueta es un contenedor genérico en línea. Eso significa que no tiene un estilo predeterminado asociado. Desea usar esta etiqueta si necesita agrupar textos que desea mantener juntos en línea.
6) Etiqueta - p

La etiqueta de párrafo, o la etiqueta p, se usa cuando desea mantener un párrafo de texto junto. Este elemento es un elemento de nivel de bloque, lo que significa que ocupa el ancho de su contenedor principal. El uso ideal sería cuando tienes mucho texto para mostrar. Solo se permiten atributos globales para este elemento en particular.
7) Etiqueta - div

La etiqueta de división, o comúnmente conocida como etiqueta div, es un contenedor de bloque genérico. Esto significa que puede agrupar muchas etiquetas para formar una sección de su sitio. Esta etiqueta es atributos globales.
8) Etiqueta - sub


La etiqueta de subíndice, o la etiqueta secundaria, permite que la siguiente esté debajo de la línea de texto normal. Es un elemento en línea que utiliza atributos globales. Un ejemplo perfecto de uso sería hacer que el 2, en el H2O, parezca poco.
Ejemplo: H2O
9) Etiqueta - sup


La etiqueta de superíndice, o la etiqueta sup, que es un elemento en línea, permite que el texto esté por encima de la línea de texto normal. Un ejemplo sería cuando se trata de una ecuación matemática. Observe que el 2 es más alto que el resto del texto en esta ecuación.
Ejemplo: E = mc 2
Este es un atributo global.
10) Etiqueta - u


- U significa subrayado. Esto subrayará cualquier texto dentro de las etiquetas abiertas y cerradas. Es un elemento en línea y un atributo global.
11) Etiqueta - em


La etiqueta em significa énfasis. En este caso, la idea de enfatizar cualquier texto hará que el texto se vea en cursiva o inclinado. Este elemento en línea se usa cuando desea expresar cierto énfasis en partes de su texto. Este es un atributo global.
12) Etiqueta - fuerte


Si alguna vez desea poner texto en negrita, usaría la etiqueta fuerte. Esta etiqueta en línea se coloca alrededor del texto que desea poner en negrita. Al igual que la etiqueta de énfasis. La etiqueta fuerte le da mayor importancia al texto en su sitio web.
13) Etiqueta - br


La etiqueta BR para un descanso. Hay algunas etiquetas que no necesitan una etiqueta de cierre. No es ni bloque ni elemento en línea. Es un atributo global.
14) Etiqueta - hora


La etiqueta hr tampoco necesita una etiqueta de cierre para completarla. La etiqueta hr, que representa la regla horizontal, creará una línea en la página web. Es un elemento de nivel de bloque. Es un atributo global.
Elementos / etiquetas anidados
- Etiquetas de anidamiento
- Donde una etiqueta está dentro de otra etiqueta
Ejemplo

16) Etiqueta - li

La etiqueta li que representa un elemento de la lista es la etiqueta que se anidará. Dentro de la etiqueta li, pondrías cualquier tipo de contenido que sea una lista.
17) Etiqueta - ol


La etiqueta ol, que representa la lista ordenada, es un contenedor de la etiqueta li anidada. Nunca verá estas dos etiquetas, la etiqueta li o la etiqueta ol, por sí mismas. Dado que esta es una lista de pedidos que significa que al lado de cada artículo en la lista habrá un valor.
Por defecto, la lista usará números.
Atributos
Global, invertido, inicio, tipo (a, A, I, i)
18) Etiqueta - ul


La etiqueta ul, o la lista desordenada, es un contenedor para la etiqueta li anidada al igual que la etiqueta ol. Pero a diferencia de la etiqueta ol, que muestra un valor numérico junto a cada uno de los elementos de la lista, esta etiqueta ul solo proporciona viñetas junto a los elementos de la lista.
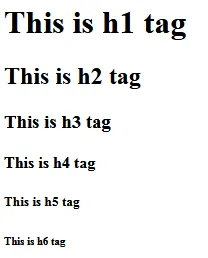
19) Etiqueta: h1, h2, h3, h4, h5, h6


Hay seis etiquetas de encabezado totales. Cada uno de estos con su propio número que comienza en 1 hasta 6. La etiqueta h1 y todas las demás etiquetas de encabezado proporcionan una breve descripción de una sección de texto o contenido. Estas etiquetas son atributos globales.
20) Etiqueta - a
La etiqueta, o la etiqueta de anclaje, es una etiqueta popular porque crea enlaces a otras páginas en un sitio web y puede crear enlaces a sitios web externos. La etiqueta es un elemento en línea y tiene una gran cantidad de atributos además de los atributos globales asociados.
Hola Mundo!
El único atributo adicional que mencionaremos es href. Esto significa referencia de hipertexto. Lo principal a recordar es que href es el atributo donde proporcionamos la ruta para que podamos vincular a otra página u otro sitio web.
El atributo, href. Y siempre queremos poner nuestra etiqueta de cierre. Enlace de regreso al sitio web de Google.com.

Salida

21) Etiqueta - img
La etiqueta img, o la etiqueta de imagen, nos da la capacidad de mostrar imágenes en nuestra página.
Ahora notará en el ejemplo aquí que la etiqueta de imagen no tiene una etiqueta de cierre. Este es uno de los puñados de etiquetas. Pero a diferencia de la etiqueta br y la etiqueta hr, significamos el final de esta etiqueta con una barra diagonal. Algunos podrían referirse a esto como la forma abreviada de escribir una etiqueta de cierre.
El atributo src y el atributo alt. Se requiere el src, o el atributo de origen, como puede ver en el ejemplo.
Ahora el valor de este atributo es la ruta a la foto que nos gustaría mostrar. La ruta puede ser una ruta absoluta o una ruta relativa. El otro atributo es el atributo alt. Esto representa una alternativa. El valor alternativo debe describir la foto. El texto alternativo se mostrará en el navegador como se muestra a continuación. 

Conclusión: etiquetas HTML básicas
HTML es, literalmente, áreas temáticas increíblemente grandes, que se cree que poseen. Sin embargo, cuando has logrado obtener todo esto, eres mucho más que perfectamente capaz de desarrollar el poder de evolución. Debe ser mucho más seguro desglosar una página web en sus elementos y después de ese código asociado con HTML y CSS.
Artículos recomendados
Esta ha sido una guía para las etiquetas HTML básicas. Aquí también discutimos ¿Qué es una etiqueta? y diferentes etiquetas HTML básicas, junto con el significado de un atributo ?. También puede echar un vistazo a los siguientes artículos para obtener más información:
- Introducción a HTML
- Aprenda el concepto de XHTML
- ¿Cuáles son los atributos HTML?
- Aplicaciones de HTML
- Introducción de estilos de lista HTML
- Marcos HTML
- Bloques HTML