Antes de comenzar: tenga en cuenta que este tutorial se escribió originalmente para Photoshop CS5 y versiones anteriores. Si está utilizando Photoshop CC o CS6, querrá consultar nuestro tutorial completamente actualizado Turning Text Into Gold With Photoshop.
En este tutorial de efectos de texto de Photoshop, aprenderemos cómo convertir el texto en oro usando los estilos de capa de Photoshop. Incluso arrojaremos algunos destellos al final para que nuestras letras doradas realmente brillen.
Aquí está el efecto que buscamos:

El resultado final del texto chapado en oro.
Una vez que haya creado el texto dorado, asegúrese de consultar la Parte 2 de este tutorial, donde le muestro cómo cambiar fácilmente el fondo detrás del texto. ¡Empecemos!
Cómo crear texto dorado en Photoshop
Paso 1: abra un nuevo documento de Photoshop
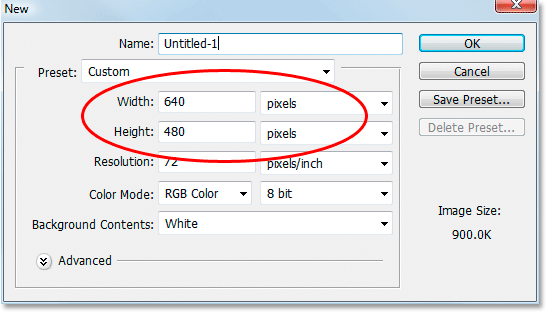
Abra un nuevo documento en Photoshop subiendo al menú Archivo y eligiendo Nuevo …, o usando el atajo de teclado, Ctrl + N (Win) / Comando + N (Mac). Solo voy a usar el tamaño predeterminado de 640x480 . Puede usar el tamaño que desee para su ancho y alto, y luego haga clic en Aceptar para crear su nuevo documento de Photoshop:

Crea un nuevo documento en Photoshop. Estoy usando el tamaño predeterminado de 640x480.
¡Mira el video y comparte tus comentarios en nuestro canal de YouTube!
Paso 2: rellena la capa de fondo con negro
Presione D en su teclado para restablecer rápidamente los colores de primer plano y de fondo de Photoshop, que establece el negro como color de primer plano. Luego use el atajo de teclado Alt + Retroceso (Win) / Opción + Eliminar (Mac) para llenar la capa de fondo con negro:

La capa de fondo ahora se llena de negro.
Paso 3: establece el color de primer plano en blanco y agrega tu texto
Presione X en su teclado para intercambiar los colores de primer plano y fondo para que el blanco se convierta en su color de primer plano. Seleccione su herramienta Tipo en la paleta Herramientas o presionando T en su teclado. Elija una fuente de la barra de opciones en la parte superior de la pantalla, luego haga clic dentro de la ventana del documento e ingrese su texto. Estoy usando "Times New Roman Bold" aquí para simplificar las cosas si quieres seguir. Introduciré la palabra "ORO":

Establezca el color de primer plano en blanco e ingrese su texto.
Paso 4: cambie el tamaño de su texto con el comando Transformación libre
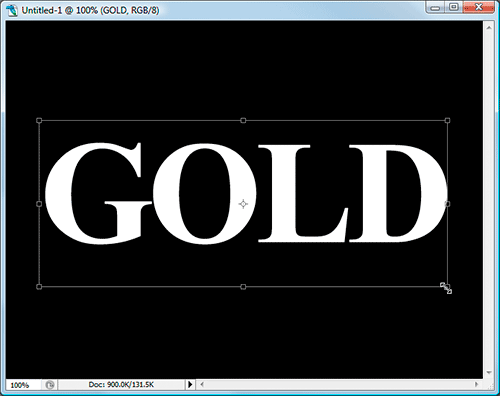
El texto es demasiado pequeño en este punto, así que con la capa de texto seleccionada en la paleta Capas, use el atajo de teclado Ctrl + T (Win) / Comando + T (Mac) para abrir el cuadro de Transformación libre de Photoshop y los controles alrededor del texto. Mantenga presionadas las teclas Mayús + Alt (Win) / Mayús + Opción (Mac) para que Photoshop restrinja las proporciones del texto y cambie el tamaño del texto desde el centro a medida que arrastra cualquiera de los tiradores de las esquinas para ampliar el texto:

Cambie el tamaño del texto con Transformación libre.
Presione Entrar (Win) / Retorno (Mac) cuando haya terminado de aceptar la transformación.
Paso 5: Duplicar la capa de texto
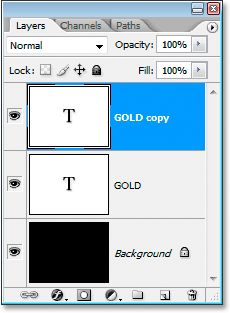
Use el método abreviado de teclado Ctrl + J (Win) / Comando + J (Mac) para duplicar rápidamente la capa de texto. Ahora debería tener tres capas en su paleta de capas:

La paleta de capas de Photoshop ahora muestra tres capas.
Vamos a trabajar en la capa de copia de texto en los próximos pasos.
Paso 6: Agregue una superposición de degradado al texto
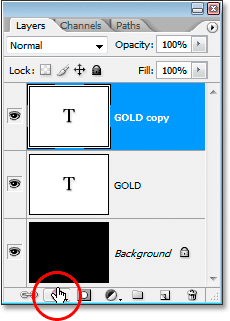
Con la capa de copia de texto seleccionada, haga clic en el icono Estilos de capa en la parte inferior de la paleta Capas:

Haga clic en el icono Estilos de capa en la parte inferior de la paleta Capas.
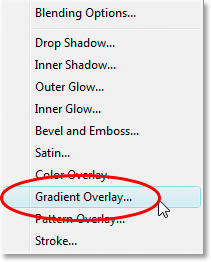
Seleccione Gradient Overlay de la lista:

Seleccione el estilo de capa Superposición de degradado de la lista.
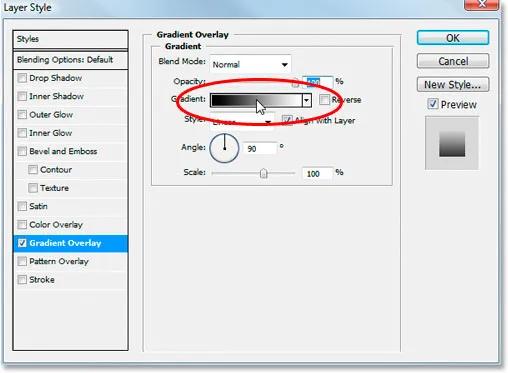
Esto abre el cuadro de diálogo Estilo de capa establecido en las opciones de Superposición de degradado:

Cuadro de diálogo Estilo de capa de Photoshop configurado en las opciones de "Superposición de degradado".
Vamos a establecer los colores para nuestro degradado, así que haga clic directamente en el área de vista previa del degradado (en un círculo rojo arriba) para abrir el Editor de degradado.
Paso 7: Seleccione un color dorado más claro y más oscuro para el degradado
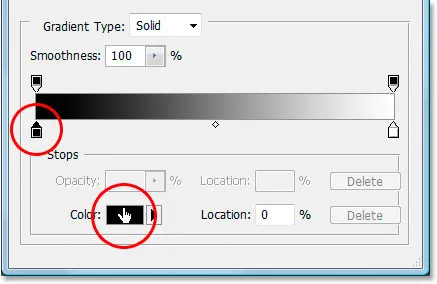
Cuando aparezca el Editor de degradado, haga clic en el marcador de color izquierdo para seleccionarlo y luego haga clic en la muestra de Color para elegir un color para el lado izquierdo del degradado:

Haga clic en el marcador de color izquierdo en el Editor de degradado, luego haga clic en la muestra de Color.
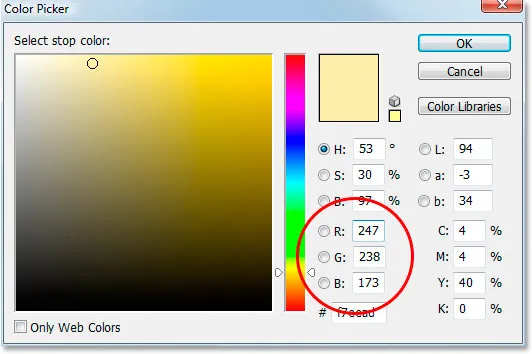
Esto muestra el Selector de color de Photoshop. Puede usar los colores dorados que prefiera, pero si desea seguir, he ingresado un color de R: 247, G: 238, B: 173 que nos da un color dorado claro (hice trampa y probé el color de una foto de una moneda de oro):

Ingrese R: 247, G: 238, B: 173 para el color degradado izquierdo.
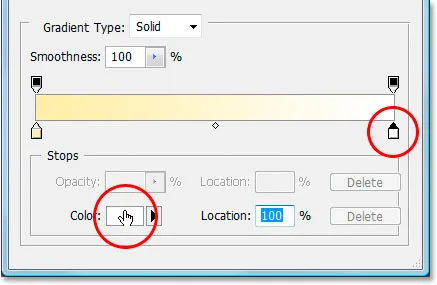
Haga clic en Aceptar para aceptar el color y salir del Selector de color. Luego, nuevamente en el Editor de degradado, haga clic en el marcador de color derecho para seleccionarlo y luego haga clic nuevamente en la muestra de Color :

Haga clic en el marcador de color correcto, luego haga clic nuevamente en la muestra de Color.
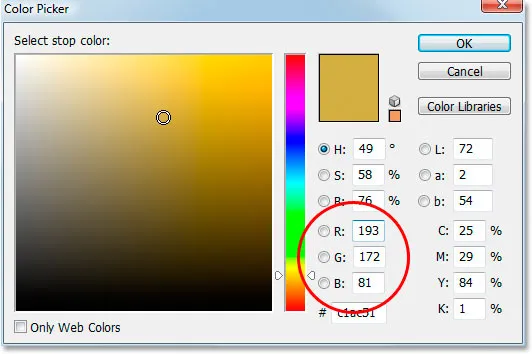
Cuando vuelva a aparecer el Selector de color, ingrese R: 193, G: 172, B: 81 para darnos un color dorado más oscuro (también muestra de la moneda de oro):

Ingrese R: 193, G: 172, B: 81 para el color degradado correcto.
Haga clic en Aceptar para salir del Selector de color una vez más, y haga clic en Aceptar para salir también del Editor de degradado.
Su texto ahora debería verse así:

Los colores degradados aplicados al texto.
No salga del cuadro de diálogo Estilo de capa todavía. Tenemos más que hacer
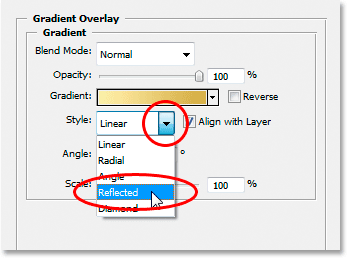
Paso 8: Cambie el "Estilo" de degradado a "Reflejado"
De vuelta en las opciones de Superposición de degradado en el cuadro de diálogo Estilo de capa, haga clic en la flecha que apunta hacia abajo a la derecha de la palabra "Lineal" y cambie el Estilo del degradado a Reflejado :

Cambie el estilo de degradado de "Lineal" a "Reflejado".
Esto agregará el color dorado más oscuro a la parte superior e inferior del texto, dejando el color más claro en el medio:

El texto después de cambiar el estilo de degradado.
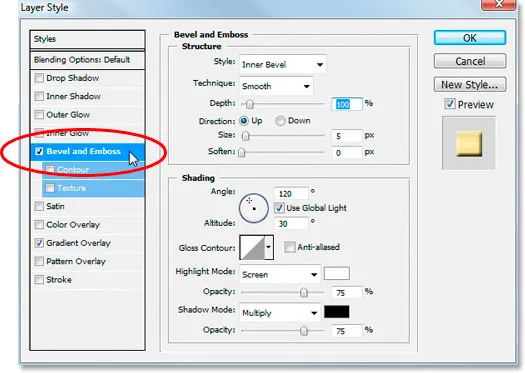
Paso 9: Seleccione las opciones de "Bisel y relieve"
Haga clic directamente en las palabras "Bisel y Relieve" en el menú de estilos de capa a la izquierda del cuadro de diálogo Estilo de capa para cambiar a las opciones Bisel y Relieve . Asegúrese de hacer clic directamente en las palabras mismas, no solo en el pequeño cuadro al lado de ellas, de lo contrario las opciones no aparecerán:

Haga clic directamente en las palabras "Bisel y relieve" en el menú de la izquierda.
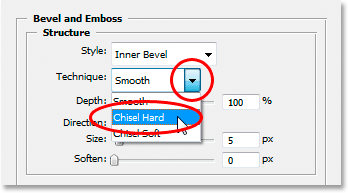
Paso 10: Cambie la "Técnica" a "Cincel duro"
En las opciones Estructura de bisel y relieve en el centro del cuadro de diálogo Estilo de capa, haga clic en la flecha que apunta hacia abajo a la derecha de la palabra "Suavizar" y cambie la Técnica a Cincel duro :

Cambia la "Técnica" de "Suave" a "Cincel duro".
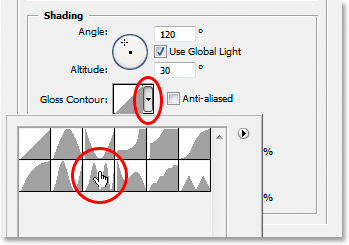
Paso 11: Cambie el "Contorno de brillo" a "Anillo doble"
En las opciones de Sombreado debajo de las opciones de Estructura, haga clic en la flecha que apunta hacia abajo a la derecha de la palabra "Contorno de brillo" y seleccione Anillo - Doble, que está en la fila inferior, tercero desde la izquierda:

Cambie el "Contorno de brillo" a "Anillo doble".
Seleccione la opción Anti-Aliased también para evitar que nuestro texto obtenga las "irregularidades".
Aquí está el texto en este punto:

El efecto hasta ahora.
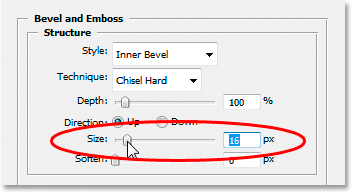
Paso 12: Aumente el "tamaño" de la estructura para cerrar el espacio abierto dentro de las letras
Vuelva a las opciones Estructura en la parte superior del cuadro de diálogo Estilos de capas y arrastre la barra deslizante Tamaño hacia la derecha hasta que haya cerrado los espacios abiertos dentro de las letras. Aquí he arrastrado el mío a un valor de 16 píxeles :

Arrastre el control deslizante "Tamaño" hacia la derecha hasta que haya cerrado los espacios abiertos dentro de las letras.
Los espacios abiertos ya no están:

Después de arrastrar el control deslizante "Tamaño" hacia la derecha, se han eliminado los espacios abiertos dentro de las letras.
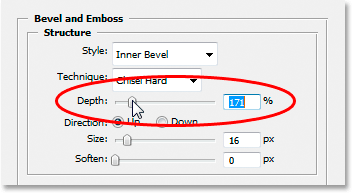
Paso 13: Aumente la "profundidad" de la estructura para mejorar el efecto de iluminación
A continuación, arrastre el control deslizante Profundidad hacia la derecha para mejorar el efecto de iluminación en las letras. He arrastrado el mío a un valor del 171% :

Arrastre el control deslizante "Profundidad" hacia la derecha para mejorar el efecto de iluminación en las letras.
Ahora las cosas empiezan a verse bien:

El efecto después de aumentar la "Profundidad".
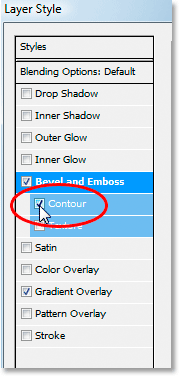
Paso 14: active el "contorno" en el menú de estilo de capa
A continuación, haga clic dentro de la casilla de verificación a la izquierda de la palabra Contorno a la izquierda del cuadro de diálogo Estilo de capa, directamente debajo de la opción "Bisel y relieve". Esto mejorará nuestro efecto dorado aún más. No es necesario cambiar ninguna opción, así que solo haga clic dentro de la casilla de verificación para habilitarlo:

Haga clic dentro de la casilla de verificación "Contorno" para habilitarlo sin ver sus opciones.
Aquí está el texto con "Contorno" habilitado:

El efecto con la opción "Contorno" habilitada.
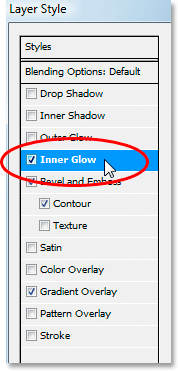
Paso 15: Agregue un resplandor interno
Una última cosa que hacer aquí antes de salir del cuadro de diálogo Estilo de capa y cambiar a la capa de texto original. Vamos a agregar un efecto de Resplandor interior para mejorar nuestros colores dorados. Para hacerlo, haga clic directamente en las palabras Resplandor interior a la izquierda del cuadro de diálogo Estilo de capa para habilitarlo y mostrar sus opciones:

Seleccione el estilo de capa "Resplandor interior". Haga clic directamente en su nombre para que aparezcan las opciones.
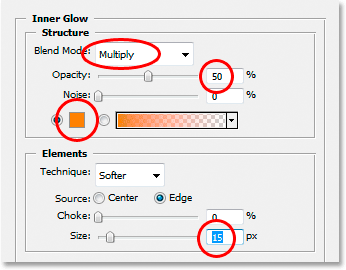
Cambie las opciones que he marcado aquí:

Las opciones de "Resplandor interior".
Primero, cambie el Modo de fusión a Multiplicar . Luego baje la opacidad al 50% . Haga clic en la muestra de color directamente debajo de la palabra "Ruido", que muestra el Selector de color. Ingrese R: 232, G: 128, B: 31 para darnos un color naranja (se tomó una muestra de una foto de un ladrillo dorado) y haga clic en Aceptar para salir del Selector de color. Finalmente, aumente el tamaño del brillo a 15 píxeles .
Cuando haya terminado, puede hacer clic en Aceptar para salir del cuadro de diálogo Estilo de capa. Su texto ahora debería verse así:

El texto después de aplicar el estilo de capa "Resplandor interior".
Paso 16: Agregue un trazo a la capa de texto original
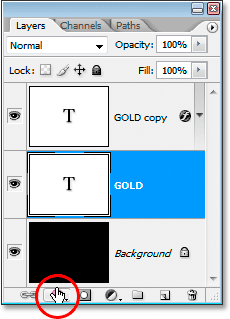
Ya hemos terminado con la capa de copia de texto en este punto. Ahora vamos a trabajar en la capa de texto original, así que haga clic en ella en la paleta Capas para seleccionarla. Volveremos al cuadro de diálogo Estilo de capa una vez más, así que haga clic en el icono Estilos de capa en la parte inferior de la paleta Capas:

Con la capa de texto original seleccionada, haga clic en el icono "Estilos de capa" en la parte inferior de la paleta Capas.
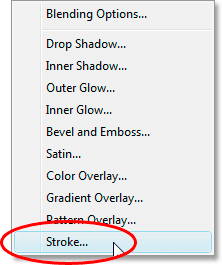
Esta vez, seleccione Trazo al final de la lista:

Seleccione el estilo de capa "Trazo" de la lista.
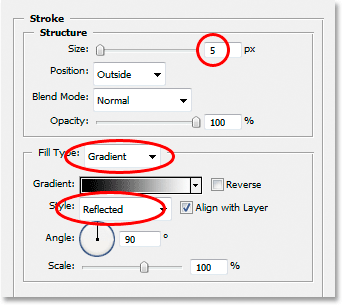
Esto hará que vuelva a aparecer el cuadro de diálogo Estilo de capa, configurado en las opciones de Trazo. Cambie las opciones que he marcado a continuación:

Las opciones de estilo de capa "Trazo".
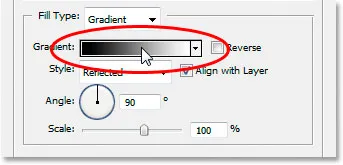
Primero, aumente el tamaño del trazo a 5 píxeles . Luego cambie el Tipo de relleno de "Color" a Degradado . Vamos a utilizar los mismos colores de degradado para el trazo que usamos en el texto. Sin embargo, antes de configurar los colores de degradado, cambie el Estilo de degradado a Reflejado .
Paso 17: establezca el degradado de trazo en los mismos colores que el texto
Haga clic directamente en el área de vista previa del degradado en las opciones de Trazo:

Haga clic en el área de vista previa del gradiente.
Esto abrirá nuevamente el Editor de degradado . Establezca los colores para el degradado en los mismos colores que usamos en el texto. Para el color izquierdo, use R: 247, G: 238, B: 173, y para el color de la derecha, use R: 193, G: 172, B: 81 . Haga clic en Aceptar para salir del Editor de degradado una vez que haya configurado los colores, y su texto debería verse así:

El trazo de degradado aplicado al texto.
Paso 18: aplique el estilo "Bisel y relieve" al trazo
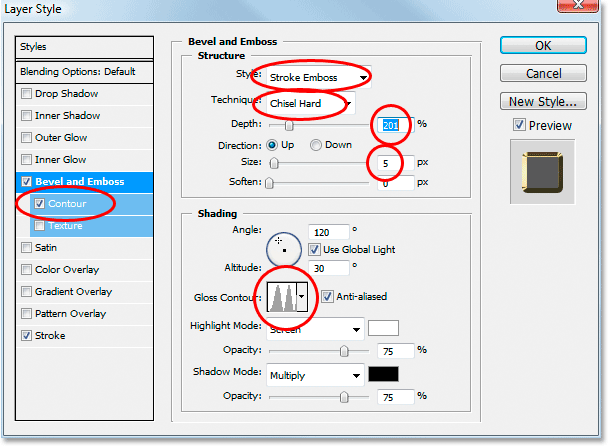
Haga clic directamente en las palabras Bisel y Relieve en el menú a la izquierda del cuadro de diálogo Estilo de capa para habilitarlo nuevamente y mostrar sus opciones. Esta vez, en lugar de agregar un estilo de bisel y relieve al texto, lo agregaremos al trazo. Cambie las opciones que he marcado a continuación:

Las opciones "Bisel y Relieve" para aplicar al trazo.
Primero, para aplicar esta configuración al trazo, necesitamos cambiar la opción superior, Estilo a Relieve de trazo . Ahora todas estas configuraciones se aplicarán a nuestro trazo. Cambia la técnica a Cincel duro una vez más. Establezca el tamaño en 5 píxeles . En la sección "Sombreado", haga clic en la flecha que apunta hacia abajo a la derecha de las palabras Gloss Contour y una vez más seleccione esa opción Ring - Double, que es la tercera desde la izquierda en la fila inferior. Finalmente, a la izquierda en el área del menú, una vez más, haga clic dentro de la casilla de verificación Contour para habilitarlo.
Después de aplicar el estilo Bisel y Relieve al trazo, su texto debería verse así:

El efecto después de aplicar el estilo "Bisel y relieve" al trazo alrededor del texto.
Paso 19: aplique el estilo "Resplandor exterior"
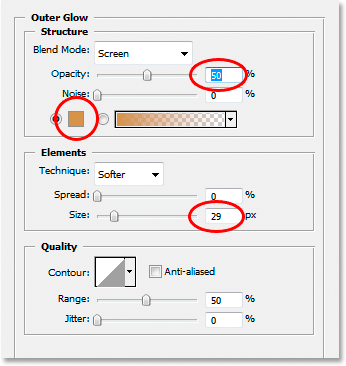
Una última cosa que hacer aquí en el cuadro de diálogo Estilos de capa. Vamos a agregar un poco de brillo al texto, como si algo de luz se reflejara en el oro. Haga clic directamente en las palabras Outer Glow en el menú de la izquierda para activar el estilo Outer Glow y mostrar sus opciones, luego cambie las opciones que he marcado a continuación:

Las opciones para el estilo de capa Outer Glow.
Primero, baje el valor de Opacidad al 50% . Luego haga clic en la muestra de color directamente debajo de la palabra "Ruido", que muestra el Selector de color de Photoshop. Ingrese R: 183, G: 145, G: 79 para el color (otra muestra de fotos de ladrillo dorado) y haga clic en Aceptar para salir del Selector de color. Finalmente, configure el Tamaño en alrededor de 29 píxeles y luego haga clic en Aceptar para salir del cuadro de diálogo Estilos de capa.
El texto ahora tiene un leve resplandor a su alrededor:

El texto ahora con un leve resplandor a su alrededor.
Queda una cosa por hacer …
Paso 20: Agregue una nueva capa en blanco sobre la capa de copia de texto
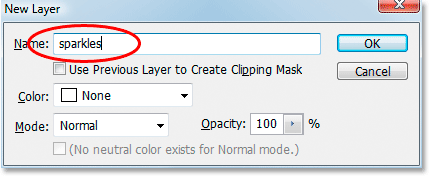
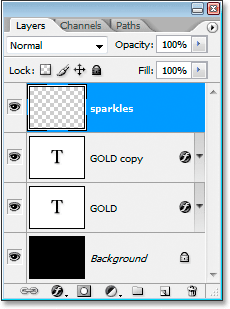
Haga clic en la capa de copia de texto en la paleta Capas para seleccionarla, luego presione el atajo de teclado Ctrl + Shift + N (Win) / Command + Shift + N (Mac) para abrir el cuadro de diálogo New Layer . Asigne un nombre a la nueva capa "destellos" y haga clic en Aceptar:

Cuadro de diálogo "Nueva capa" de Photoshop. Nombra la nueva capa "destellos" y haz clic en Aceptar.
Ahora tenemos nuestra nueva capa en blanco en la paleta Capas:

La paleta de capas de Photoshop ahora muestra nuestra nueva capa de "destellos" en la parte superior.
Paso 21: Cargue los "pinceles surtidos"
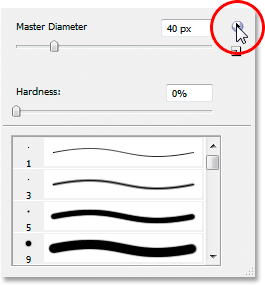
Vamos a agregar algunos destellos a nuestro texto dorado para que realmente brille, y vamos a usar un pincel para eso. Pero primero, necesitamos cargar algunos pinceles nuevos. Tome la herramienta Pincel de la paleta Herramientas o presione B en su teclado para seleccionarla rápidamente. Luego haga clic con el botón derecho (Win) / Control-clic (Mac) en cualquier lugar dentro de la Ventana del documento para abrir el menú de opciones de Pincel, y haga clic en la pequeña flecha que apunta a la derecha en la esquina superior derecha:

Haga clic en la flecha pequeña en la esquina superior derecha del menú Pincel.
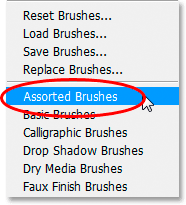
Haga clic en los pinceles surtidos en la larga lista que aparece para seleccionarlos:

Haga clic en "Pinceles surtidos" en la lista que aparece.
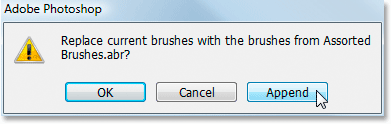
Photoshop le preguntará si desea reemplazar los pinceles actuales con estos nuevos pinceles o simplemente agregarlos a los existentes. Haga clic en Anexar :

Haga clic en "Agregar" para agregar los nuevos pinceles a los existentes.
Paso 22 Pruebe un color dorado claro del texto con la herramienta Cuentagotas
Tome la herramienta Cuentagotas de la paleta Herramientas o presione I para seleccionarla rápidamente, y luego haga clic en una de las áreas más claras del texto para probar ese color. Vamos a usar ese color para nuestros destellos:

Muestra un color dorado claro del texto con la herramienta Cuentagotas.
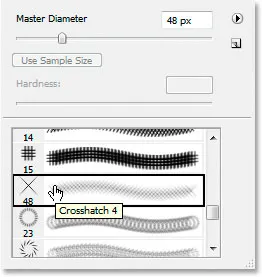
Paso 23: Seleccione uno de los pinceles "Crosshatch" para usar como chispa
Con su color dorado claro muestreado, vuelva a cambiar a su herramienta Pincel y luego, una vez más , haga clic con el botón derecho (Win) / Control-clic (Mac) en cualquier lugar dentro de la Ventana del documento para abrir el menú de opciones del Pincel. Desplácese hacia abajo en la lista de pinceles disponibles hasta que encuentre uno que parezca una "X" elegante. Si tiene activadas las sugerencias de herramientas en sus preferencias de Photoshop, verá que el pincel se llama "Crosshatch", como podemos ver aquí:

Elija uno de los pinceles "Crosshatch" (que parece una "X") para usar para los destellos.
Paso 24: pinta algunas chispas colocadas al azar alrededor del texto
Con su pincel seleccionado y su color muestreado listo para usar, haga clic en algunas ubicaciones aleatorias alrededor del texto para agregar algunos destellos. Cambie el tamaño del pincel después de cada clic para agregar aún más aleatoriedad utilizando las teclas de corchete derecha e izquierda para aumentar o disminuir el tamaño del pincel sobre la marcha. Agregar chispas es divertido, pero demasiadas son demasiadas, así que solo agregue algunas. Un par de más grandes y un par de más pequeños deberían hacerlo.
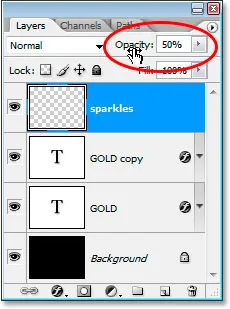
Si encuentra que sus destellos se ven demasiado intensos, disminuya la opacidad de la capa de "destellos". Aquí he bajado el mío al 50%:

Baje la opacidad de la capa de "destellos" para reducir su intensidad.
Una vez que haya agregado sus destellos y haya reducido la opacidad a su gusto, ¡habrá completado el efecto de letras doradas! Aquí está mi resultado final del efecto "Texto chapado en oro":

El efecto final.
¡Y ahí lo tenemos! Ahora que ha creado el texto dorado, consulte la Parte 2, donde le muestro cómo mover fácilmente el efecto a un fondo diferente. ¡O visite nuestras secciones Efectos de texto o Efectos fotográficos para obtener más tutoriales!