
Introducción a los comandos CSS
CSS significa hojas de estilo en cascada. Se utiliza para describir la presentación del documento que está escrito en un lenguaje de marcado como HTML. Hace el trabajo de separación de presentación y contenido que incluye diferentes diseños, colores y fuentes. La separación proporciona flexibilidad y también control en las diferentes características que permiten que varias páginas web compartan el formato al especificar CSS relevante. Las especificaciones CSS son mantenidas por World Web Consortium. Además de esto, también proporciona reglas específicas que ayudan en el formato alternativo si se accede al contenido desde un dispositivo móvil.
Comandos básicos de CSS
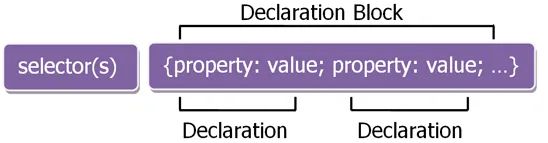
1. Sintaxis CSS: hay un conjunto de reglas que deben seguirse en el comando CSS. El conjunto de reglas CSS consta de un selector y un bloque de declaración. El selector se utiliza para señalar el elemento HTML al que el usuario desea diseñar. El bloque de declaración puede contener una o más declaraciones que pueden estar separadas por punto y coma. Cada declaración debe incluir un nombre de propiedad con su valor y estos separados por dos puntos.

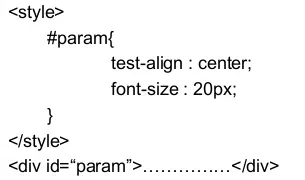
2. Selector de ID : El selector de ID puede usar la identificación de un atributo del elemento HTML y ayudar a seleccionar un elemento en particular. Se utiliza para seleccionar un elemento único y este elemento debe ser único para esa página. Para seleccionar un elemento con una identificación en particular, se usa '#' y esto es seguido por la identificación de ese elemento.

3. Selector de clase: para seleccionar un atributo de clase particular, el selector de clase se utiliza para seleccionar los elementos de esa clase. Para hacer uso de elementos en una clase específica se utiliza un carácter de punto (.). Es seguido por el nombre de la clase. Con esto, si el usuario desea que solo se usen elementos específicos, entonces solo esos pueden ser especificados por una clase.

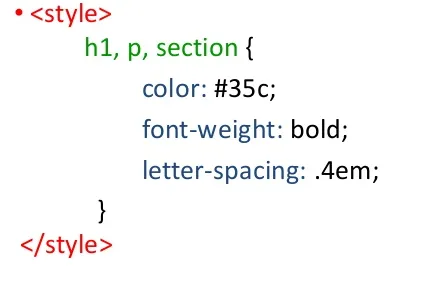
4. Selectores de agrupamiento: hay momentos en que los elementos tienen las mismas definiciones de estilo. Tenerlos agrupados y minimizar el código es una mejor opción. Para el grupo, el usuario del selector puede usar una coma y separar cada selector

5. Comentarios: Se recomienda utilizar estos comandos CSS al escribir código. Brindan claridad sobre lo que está haciendo el código y lo ayudan a usted u otra persona que es nueva en el código a trabajar en consecuencia. Los comentarios son ignorados por los navegadores. Un comentario CSS comienza y termina con / * * /.

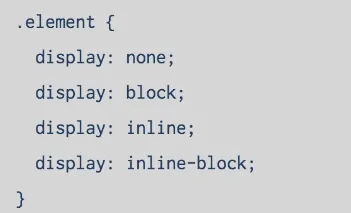
6. Pantalla: Bloque: muchos elementos HTML están configurados en este modo de visualización. Por defecto, los elementos de nivel de bloque ocupan tanto espacio y no se pueden colocar en la misma línea con ningún otro modo de visualización. Es posible obtener la capacidad de cambiar la altura y el ancho del elemento según su deseo.

7. Colores en CSS: en estos comandos CSS, los colores se pueden especificar en la fórmula RGB. Cada parámetro define la intensidad de estos colores y define un nuevo color. Por ejemplo, para mostrar en negro todos los parámetros de color deben establecerse en RGB (0, 0, 0).

8. Color de fondo: la propiedad de color de fondo define el color que se establecerá para el fondo de un elemento. El color se puede definir fácilmente dando un nombre de color, agregando un valor hexadecimal o estableciendo un valor RGB

9. Imagen de fondo: la imagen de fondo se puede establecer en cualquier imagen particular de su elección. Una vez que la imagen está configurada, se repite y cubre todo el elemento.

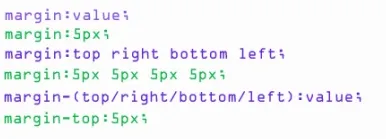
10. Márgenes CSS: el comando CSS tiene diferentes propiedades de margen que pueden ayudar a crear espacio alrededor de diferentes elementos y también define estos bordes exteriores. CSS puede tener propiedades como margen superior, margen derecho, margen inferior y margen izquierdo.

Comandos CSS intermedios
1. Selectores de clase e ID: además de la etiqueta HTML, un usuario puede definir selectores propios que pueden ser en forma de clase o ID. El uso principal de estos es que puede tener el mismo elemento HTML y presentarlo de manera diferente según la ID o la clase que sea necesaria.
2. Pseudoclase: estas clases se utilizan para especificar un estado o relación particular con un selector dado. Estas clases también pueden tomar la forma de selector: pseudo_class (propiedad: valor; ). Esta clase se define simplemente dando dos puntos entre el selector y la pseudoclase.
3. Formato de texto: los textos que se agregan pueden personalizarse y formatearse utilizando las propiedades de formato. El color se puede cambiar usando la palabra clave 'color'. Así puede la alineación del texto. Al hacer uso de texto, las decoraciones decorativas se pueden configurar y quitar. Se pueden hacer transformaciones con respecto a los casos.
4. Fuentes CSS: las fuentes en CSS tienen diferentes familias, como la familia genérica y la familia de fuentes. La familia de fuentes es una familia de textos. El genérico que tiene un grupo de familias que tienen un aspecto similar y una fuente que tiene una fuente específica.
5. Iconos: al hacer uso de la biblioteca de iconos y agregar el nombre de los iconos de clase de icono especificados, se puede usar fácilmente en CSS.
6. Tablas: CSS también puede mostrar tablas y ayudar en la personalización con bordes, su ancho y alto. Mediante el uso de palabras clave como 'borde', 'ancho' y altura, el usuario puede tener fácilmente tablas en una página web.
7. Posicionamiento: esta propiedad especifica el tipo de método de posicionamiento que se puede utilizar para cualquier elemento. Esta posición puede ser estática, relativa, fija, absoluta o fija.
8. Desbordamiento: esta propiedad ayuda a controlar el contenido que es demasiado grande para caber en un área.
9. Float: la propiedad float le permite al elemento saber cómo debe flotar. Especifica qué elementos pueden flotar junto a los elementos borrados.
10. Opacidad: esta propiedad define la opacidad o transparencia de cualquier elemento.
Comandos avanzados de CSS
1. Esquinas redondeadas CSS: Al hacer uso de la propiedad 'border-radius', a un elemento se le pueden dar esquinas redondeadas. También puede especificar una esquina particular de las cuatro esquinas y realizar los cambios según su elección.
2. Imágenes de borde: puede establecer una imagen como el borde alrededor de cualquier elemento. Esto es posible haciendo uso de una propiedad de imagen de borde. Toma la imagen y la divide en nueve secciones y luego coloca las esquinas en las esquinas y las secciones intermedias se repiten o se estiran.
Consejos y trucos para usar los comandos CSS:
- Utilice reset.css y restablezca todos los estilos fundamentales.
- Use CSS abreviada para tener una forma más corta de escribir códigos CSS de comandos.
- Use herramientas de depuración CSS para ajustar, comprender y depurar los estilos de comando CSS.
Conclusión
El comando CSS le ayuda a mantener separado el contenido informativo de un documento y lo ayuda a mostrarlo. Ayuda a evitar la duplicación, mantener el código fácilmente y usar el mismo contenido con diferentes estilos.
Artículos recomendados
Esta ha sido una guía para los comandos CSS. Aquí hemos discutido los comandos CSS básicos, intermedios y avanzados. También puede consultar el siguiente artículo para obtener más información:
- Los principales comandos de MySQL
- Comandos PL / SQL
- Cómo usar los comandos SQL
- Comandos angulares