En este tutorial de Photoshop, aprenderemos cómo crear un divertido efecto emergente 3D, similar a un libro emergente para niños, donde el tema principal de su foto parece estar de pie y saliendo de una imagen plana.
Para agregar aún más un aspecto 3D, curvaremos los bordes de la foto usando el comando Warp de Photoshop y agregaremos una sombra personalizada debajo. Hay bastantes pasos involucrados en la creación del efecto, pero todos son muy simples y fáciles. Usaré Photoshop CS6 aquí, pero cualquier versión reciente de Photoshop funcionará.
Aquí está la foto con la que comenzaré:
 La imagen original
La imagen original
Así se verá el resultado final:
 El efecto final.
El efecto final.
Cómo crear un efecto emergente 3D
Paso 1: haga dos copias de la capa de fondo
Con nuestra foto recién abierta en Photoshop, si miramos en el panel Capas, vemos nuestra imagen sola en la capa de fondo :
 La capa de fondo contiene nuestra imagen original.
La capa de fondo contiene nuestra imagen original.
Comencemos haciendo un par de copias de la capa. Presione Ctrl + J (Win) / Comando + J (Mac) en su teclado para hacer rápidamente la primera copia. Verá que la copia, que Photoshop denomina automáticamente "Capa 1", aparece sobre la capa de Fondo en el panel Capas. Estos nombres predeterminados que Photoshop le da a las nuevas capas no son muy útiles, por lo tanto, dado que esta primera copia se usará como la versión "plana" de nuestra imagen, haga doble clic directamente en el nombre de la capa y cámbiele el nombre a plana . Presione Entrar (Win) / Retorno (Mac) en su teclado cuando haya terminado de aceptar el cambio de nombre:
 Cambie el nombre de la nueva capa de "Capa 1" a "plana".
Cambie el nombre de la nueva capa de "Capa 1" a "plana".
Ahora haremos una segunda copia de la capa. Presione Ctrl + J (Win) / Comando + J (Mac) nuevamente en su teclado. Aparecerá otra capa nueva, esta vez llamada "copia plana", sobre las otras dos capas en el panel Capas. Utilizaremos esta capa para crear nuestro efecto emergente, así que haga doble clic en el nombre de la capa y cámbiele el nombre. Presione Entrar (Win) / Volver (Mac) cuando haya terminado de aceptar el cambio de nombre. Ahora debería tener tres capas en total:
 Cambie el nombre de la segunda copia de "copia plana" a "emergente".
Cambie el nombre de la segunda copia de "copia plana" a "emergente".
Paso 2: Desactiva la visibilidad de las nuevas capas
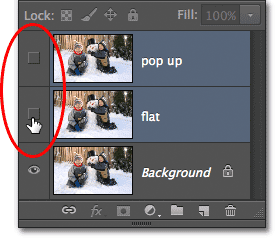
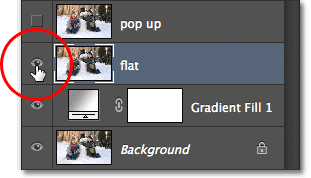
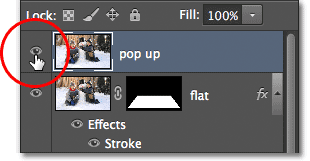
Todavía no necesitamos ver estas dos nuevas capas en el documento, así que haga clic en el icono de visibilidad de la capa "plana" y "emergente" (el globo ocular) en el extremo izquierdo de cada capa para desactivarlas temporalmente y ocultarlos de la vista (aunque parece que no ha pasado nada en la ventana del documento ya que nuestras tres capas contienen la misma imagen):
 Cuando el globo ocular desaparece, significa que las capas están apagadas.
Cuando el globo ocular desaparece, significa que las capas están apagadas.
Paso 3: selecciona la capa de fondo
Haga clic en la capa de fondo original para seleccionarla (las capas seleccionadas aparecen resaltadas en azul):
 Selección de la capa de fondo.
Selección de la capa de fondo.
Paso 4: Agregar una capa de relleno degradado
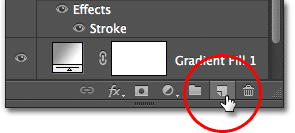
Agreguemos una capa para usar como fondo para nuestro efecto. Usaremos una capa de Relleno de degradado, ya que los degradados son un poco más interesantes que los colores sólidos. Haga clic en el icono Nueva capa de relleno o ajuste en la parte inferior del panel Capas:
 Al hacer clic en el icono Nueva capa de relleno o ajuste.
Al hacer clic en el icono Nueva capa de relleno o ajuste.
Luego elija Gradiente de la lista que aparece:
 Elegir una capa de relleno de degradado.
Elegir una capa de relleno de degradado.
Paso 5: selecciona el degradado blanco y negro
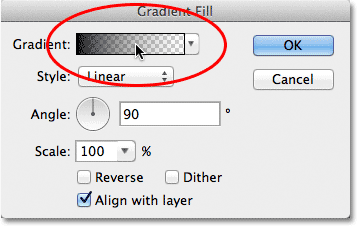
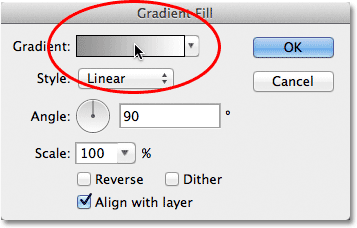
Esto abre el cuadro de diálogo Relleno de degradado. Haga clic en la barra de vista previa del degradado en la parte superior del cuadro de diálogo para editar el degradado:
 Al hacer clic en la barra de vista previa de degradado.
Al hacer clic en la barra de vista previa de degradado.
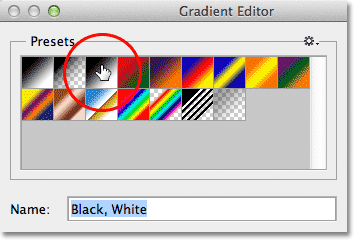
Esto abre el cuadro de diálogo Editor de degradado más grande, con una selección de degradados preestablecidos que podemos elegir en la parte superior. Seleccione el degradado Negro, Blanco haciendo clic en su miniatura (tercero desde la fila superior izquierda):
 Al hacer clic en la miniatura del degradado Negro, Blanco para seleccionarlo.
Al hacer clic en la miniatura del degradado Negro, Blanco para seleccionarlo.
Paso 6: Reemplace el negro con un gris más claro
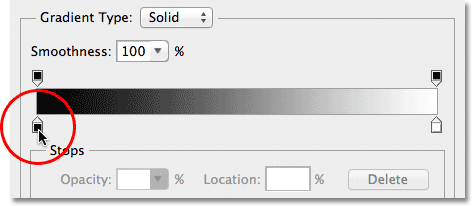
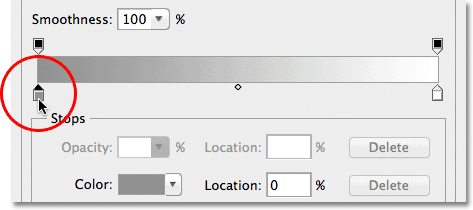
Con el degradado Negro, Blanco seleccionado, edítelo y hagamos un ligero cambio. Podemos editar degradados en la mitad inferior del Editor de degradado. Haga doble clic en el tope de color negro debajo y en el extremo izquierdo de la barra de vista previa del degradado:
 Haga doble clic en el stop de color negro.
Haga doble clic en el stop de color negro.
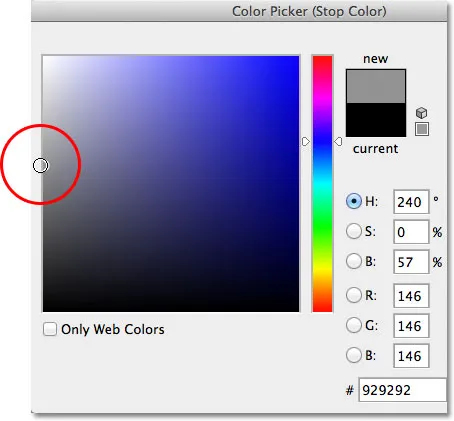
Esto abre el Selector de color de Photoshop, lo que nos permite cambiar el negro del degradado a otro color. El negro es un poco demasiado oscuro para nuestro fondo, así que elige un gris más claro para reemplazarlo, al menos por ahora. Aprenderemos cómo retroceder y cambiar los colores del degradado si es necesario al final del tutorial:
 Elegir un gris más claro con el Selector de color.
Elegir un gris más claro con el Selector de color.
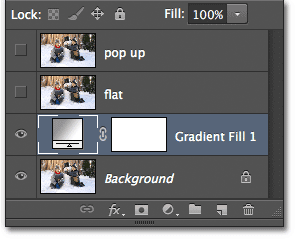
Haga clic en Aceptar para cerrar el Selector de color, luego haga clic en Aceptar para cerrar el Editor de degradado. Finalmente, haga clic en Aceptar para cerrar el cuadro de diálogo Relleno de degradado. Si miramos en el panel Capas, podemos ver nuestra nueva capa de Relleno de degradado directamente encima de la capa de Fondo (pero debajo de las otras dos capas):
 El panel Capas que muestra la capa Relleno degradado sobre la capa Fondo.
El panel Capas que muestra la capa Relleno degradado sobre la capa Fondo.
Y si miramos en la ventana de nuestro documento, vemos el fondo degradado que acabamos de agregar:
 Nuestro fondo degradado.
Nuestro fondo degradado.
Paso 7: Seleccione y encienda la capa "plana"
A continuación, crearemos la versión "plana" de nuestra foto. Haga clic en la capa "plana" en el panel Capas para seleccionarla (para que quede resaltada en azul), luego haga clic en el icono de visibilidad de la capa para volver a activar la capa en la ventana del documento:
 Selección y activación de la capa "plana".
Selección y activación de la capa "plana".
Su foto volverá a aparecer en la ventana del documento ya que la capa "plana" se encuentra sobre la capa de Relleno de degradado y ahora bloquea la vista de la capa de Relleno de degradado:
 La foto vuelve a ser visible en la ventana del documento.
La foto vuelve a ser visible en la ventana del documento.
Paso 8: Seleccione la herramienta Marco rectangular
Tome la herramienta Marco rectangular del panel Herramientas o presione la letra M en su teclado para seleccionarla rápidamente con el acceso directo:
 Selección de la herramienta Marco rectangular en el panel Herramientas.
Selección de la herramienta Marco rectangular en el panel Herramientas.
Paso 9: Arrastre una selección rectangular dentro de la imagen
Con la herramienta Marco rectangular seleccionada, haga clic y arrastre una selección rectangular dentro de la imagen alrededor del área que se convertirá en la versión plana de la foto. No se preocupe por obtener nada exactamente por ahora. Una selección inicial alrededor del área general es todo lo que necesitamos:
 Arrastrando una selección rectangular dentro de la imagen.
Arrastrando una selección rectangular dentro de la imagen.
Paso 10: Seleccione el comando de selección de transformación
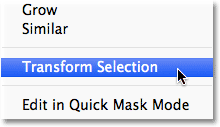
Cambiemos la forma de nuestro esquema de selección para darle una perspectiva más 3D. Para eso, usaremos el comando Transformar selección de Photoshop. Vaya al menú Seleccionar en la barra de menú en la parte superior de la pantalla y elija Transformar selección :
 Vaya a Seleccionar> Transformar selección.
Vaya a Seleccionar> Transformar selección.
Paso 11: Cambiar al modo de perspectiva
Tan pronto como elija Transformar selección, verá que los controles de transformación (pequeños cuadrados) aparecen alrededor del contorno de la selección (uno en cada esquina y uno en la parte superior, inferior, izquierda y derecha). Usaremos estos controladores para remodelar la selección, pero antes de hacerlo, debemos cambiar el comando Transformar selección al modo Perspectiva. Para hacerlo, haga clic con el botón derecho (Win) / Control-clic (Mac) en cualquier lugar dentro del esquema de selección y elija Perspectiva en el menú que aparece:
 Seleccionando "Perspectiva" del menú.
Seleccionando "Perspectiva" del menú.
Paso 12: arrastre los tiradores de las esquinas para crear una perspectiva 3D
Ahora que estamos en modo Perspectiva, haga clic en el controlador en la esquina superior izquierda del esquema de selección y, con el botón del mouse aún presionado, arrastre el controlador hacia la derecha. El mango opuesto en la esquina superior derecha se moverá junto con él:
 Arrastre el asa superior izquierda hacia la derecha. El asa superior derecha se moverá hacia la izquierda.
Arrastre el asa superior izquierda hacia la derecha. El asa superior derecha se moverá hacia la izquierda.
Luego haga clic en el controlador en la esquina inferior izquierda del esquema de selección y, nuevamente con el botón del mouse aún presionado, arrastre este controlador hacia la izquierda. Como todavía estamos en modo Perspectiva, el controlador opuesto en la esquina inferior derecha se moverá hacia afuera junto con él:
 Arrastre el asa inferior izquierda hacia la izquierda. La manija inferior derecha se moverá hacia la derecha.
Arrastre el asa inferior izquierda hacia la izquierda. La manija inferior derecha se moverá hacia la derecha.
Paso 13: Cambiar al modo de escala
A continuación, debemos cambiar el comando Transformar selección del modo Perspectiva al modo Escala más común. Haga clic derecho (Win) / Control-clic (Mac) una vez más dentro del esquema de selección y esta vez, elija Escala en el menú:
 Seleccionando "Escala" en el menú.
Seleccionando "Escala" en el menú.
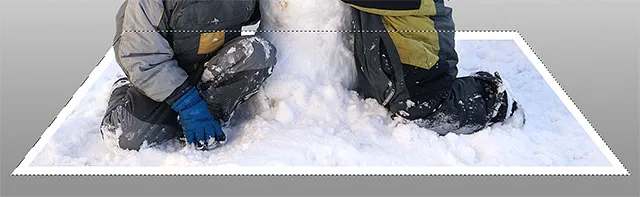
Ahora que estamos en modo Escala, haga clic en el controlador en la parte superior del contorno de selección y, con el botón del mouse aún presionado, arrastre el controlador hacia abajo:
 Arrastre la parte superior del contorno de selección hacia el centro.
Arrastre la parte superior del contorno de selección hacia el centro.
Finalmente, haga clic en el controlador en la parte inferior del esquema de selección, mantenga presionado el mouse y arrastre este controlador hacia arriba:
 Arrastre la parte inferior del contorno de selección hacia el centro.
Arrastre la parte inferior del contorno de selección hacia el centro.
Continúe arrastrando las manijas para cambiar la forma del contorno de la selección, cambiando entre los modos Perspectiva y Escala según sea necesario, hasta que su contorno de selección parezca que se desvanece en la distancia. Cuando haya terminado, presione Entrar (Win) / Volver (Mac) para aceptarlo y salir del comando Transformar selección:
 El esquema de selección ahora parece más "3D-ish" (término técnico).
El esquema de selección ahora parece más "3D-ish" (término técnico).
Paso 14: agrega una máscara de capa
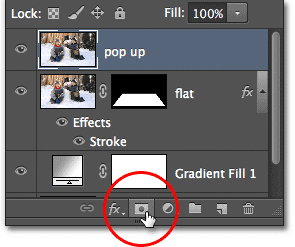
Con nuestra selección en su lugar, haga clic en el icono de Máscara de capa en la parte inferior del panel Capas:
 Al hacer clic en el icono de Máscara de capa.
Al hacer clic en el icono de Máscara de capa.
Esto convierte nuestra selección en una máscara de capa. Podemos ver la nueva miniatura de la máscara de capa que se ha agregado a la capa "plana" en el panel Capas. El área negra en la miniatura representa la parte de la capa que se oculta de la vista en el documento, mientras que el área blanca representa la parte que permanece visible en el documento:
 Aparece una miniatura de máscara de capa en la capa "plana".
Aparece una miniatura de máscara de capa en la capa "plana".
Y si miramos en nuestra ventana de documento real, vemos que todo en la capa que quedó fuera de nuestra selección ha desaparecido, dejando solo el área que estaba dentro de la selección:
 La imagen después de convertir la selección en una máscara de capa.
La imagen después de convertir la selección en una máscara de capa.
Paso 15: Agregue un estilo de capa de trazo blanco
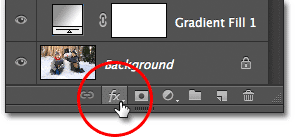
Usemos un trazo blanco para agregar un borde a la foto. Haga clic en el icono Estilo de capa (el icono "fx") en la parte inferior del panel Capas:
 Al hacer clic en el icono de Estilo de capa.
Al hacer clic en el icono de Estilo de capa.
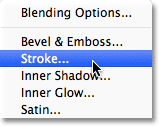
Luego elija Trazo de la lista de estilos de capa que aparece:
 Elegir un estilo de capa de trazo.
Elegir un estilo de capa de trazo.
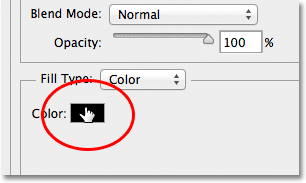
Esto abre el cuadro de diálogo Estilo de capa de Photoshop. Primero, necesitamos cambiar el color de nuestro trazo, así que haga clic en la muestra de color :
 Al hacer clic en la muestra de color.
Al hacer clic en la muestra de color.
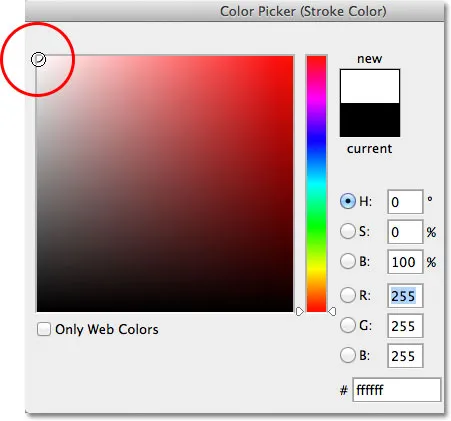
Elija blanco en el Selector de color cuando aparezca, luego haga clic en Aceptar para cerrar el Selector de color:
 Cambie el color del trazo a blanco con el Selector de color.
Cambie el color del trazo a blanco con el Selector de color.
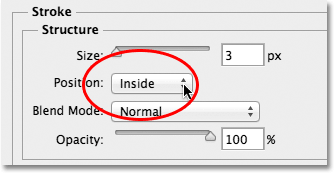
De vuelta en el cuadro de diálogo Estilo de capa, cambie la Posición del trazo de Exterior a Interior :
 Cambiar la opción de Posición a Interior.
Cambiar la opción de Posición a Interior.
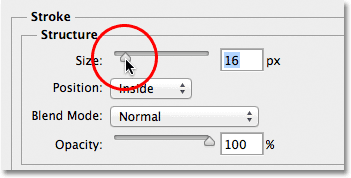
Finalmente, haga clic en el control deslizante Tamaño y comience a arrastrarlo hacia la derecha para aumentar el tamaño del borde alrededor de la foto (observe la ventana del documento mientras arrastra el control deslizante). Voy a configurar mi tamaño de trazo a 16px, pero dependiendo de la resolución de su imagen, es posible que deba configurar su tamaño aún más para obtener un resultado similar:
 Aumente el tamaño del trazo con el control deslizante.
Aumente el tamaño del trazo con el control deslizante.
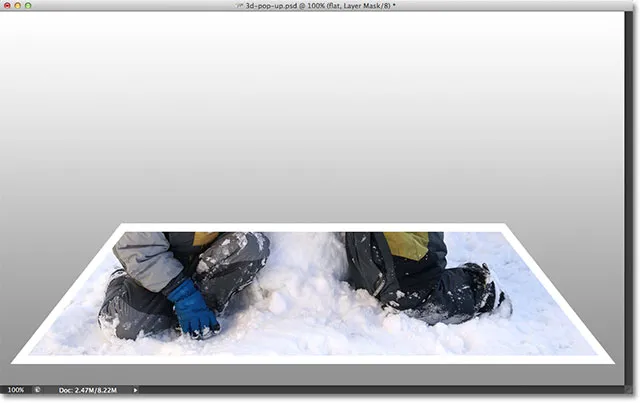
Cuando haya terminado, haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa. Ahora tenemos nuestro borde de fotos:
 La imagen después de agregar el trazo blanco alrededor de la foto.
La imagen después de agregar el trazo blanco alrededor de la foto.
Paso 16: Seleccione y active la capa "emergente"
Estamos listos para agregar nuestro efecto emergente. Haga clic en la capa "emergente" en el panel Capas para seleccionarla, luego haga clic en su icono de visibilidad para volver a activar la capa en la ventana del documento:
 Seleccione la capa superior y haga clic en su icono de visibilidad.
Seleccione la capa superior y haga clic en su icono de visibilidad.
Paso 17: Seleccione su tema principal
Usando la herramienta de selección de su elección (Herramienta Lazo, Herramienta de Selección Rápida, Herramienta Pluma, etc.), dibuje una selección alrededor del sujeto principal en su foto. Aquí seleccioné a los dos niños y al muñeco de nieve. Intente hacer su selección lo más precisa posible alrededor de las áreas que aparecerán en la foto (en otras palabras, las áreas que terminarán apareciendo frente al fondo degradado), pero está bien dibujar una selección suelta alrededor de las áreas inferiores que aparecerán delante de la versión plana de la foto:
 Seleccionar los temas principales que saldrán de la imagen.
Seleccionar los temas principales que saldrán de la imagen.
Paso 18: Agregue una máscara de capa
Con nuestra selección en torno a nuestro tema principal, haga clic una vez más en el icono de Máscara de capa en la parte inferior del panel Capas:
 Al hacer clic en el icono de Máscara de capa.
Al hacer clic en el icono de Máscara de capa.
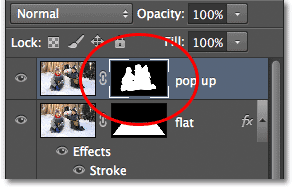
Tal como vimos anteriormente, Photoshop convierte nuestra selección en una máscara de capa, mostrando una miniatura de máscara en la capa "emergente":
 El panel Capas que muestra la nueva miniatura de la máscara de capa para la capa "emergente".
El panel Capas que muestra la nueva miniatura de la máscara de capa para la capa "emergente".
Y con la máscara de capa agregada, el área que seleccionamos ahora emerge de la imagen:
 La imagen después de agregar la segunda máscara de capa.
La imagen después de agregar la segunda máscara de capa.
Paso 19: Seleccione la capa "plana"
Terminemos el efecto curvando las esquinas de la foto y agregando una sombra. Haga clic en la capa "plana" en el panel Capas para seleccionarla:
 Selección de la capa 'plana'.
Selección de la capa 'plana'.
Paso 20: vuelva a cargar la máscara de capa como una selección
Mantenga presionada la tecla Ctrl (Win) / Comando (Mac) en su teclado y haga clic directamente en la miniatura de la máscara de la capa "plana":
 Ctrl-clic (Win) / Comando-clic (Mac) en la miniatura de la máscara de capa.
Ctrl-clic (Win) / Comando-clic (Mac) en la miniatura de la máscara de capa.
Esto vuelve a cargar la máscara de capa como una selección en la ventana del documento. Verá que el esquema de selección vuelve a aparecer alrededor de la versión plana de la foto:
 El esquema de selección es visible una vez más alrededor de la foto.
El esquema de selección es visible una vez más alrededor de la foto.
Paso 21: Agregue una nueva capa debajo de la capa "plana"
Mantenga presionada la tecla Ctrl (Win) / Comando (Mac) en su teclado una vez más y haga clic en el icono Nueva capa en la parte inferior del panel Capas:
 Mantenga presionada la tecla Ctrl (Win) / Comando (Mac) y haga clic en el icono Nueva capa.
Mantenga presionada la tecla Ctrl (Win) / Comando (Mac) y haga clic en el icono Nueva capa.
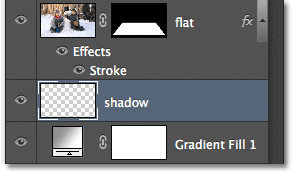
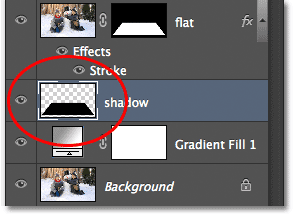
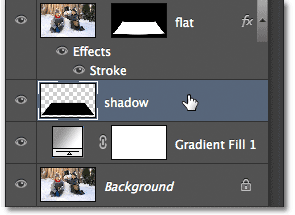
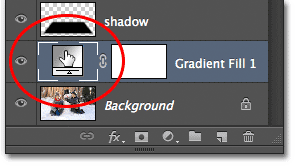
Normalmente, Photoshop agrega nuevas capas directamente sobre la capa seleccionada actualmente, pero al agregar la tecla Ctrl (Win) / Comando (Mac), Photoshop coloca la nueva capa debajo de la capa seleccionada. En nuestro caso aquí, lo coloca debajo de la capa "plana". Haga doble clic en el nombre de la nueva capa y cámbiele el nombre a "sombra", luego presione Entrar (Win) / Retorno (Mac) para aceptar el cambio de nombre:
 Photoshop agrega la nueva capa debajo de la capa "plana". Cambie el nombre de la nueva capa "sombra".
Photoshop agrega la nueva capa debajo de la capa "plana". Cambie el nombre de la nueva capa "sombra".
Paso 22: llene la selección en la nueva capa con negro
Completemos nuestra selección en la capa "sombra" con negro. Vaya al menú Editar en la parte superior de la pantalla y elija el comando Rellenar :
 Vaya a Editar> Rellenar.
Vaya a Editar> Rellenar.
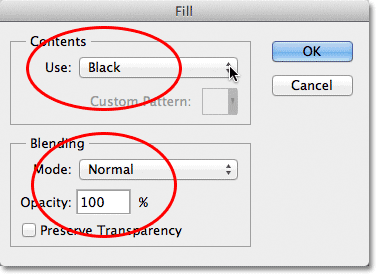
Esto abre el cuadro de diálogo Relleno de Photoshop. Cambie la opción Usar en la parte superior a Negro, luego asegúrese de que la opción Modo en la mitad inferior del cuadro de diálogo esté establecida en Normal y la opción Opacidad esté establecida en 100% :
 El cuadro de diálogo Relleno.
El cuadro de diálogo Relleno.
Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo. Photoshop llena la selección en la capa "sombra" con negro. En realidad, no podemos verlo en este momento en la ventana del documento porque la foto en la capa "plana" encima está bloqueando la vista, pero podemos ver nuestra área llena de negro si miramos la vista previa de la capa "sombra" miniatura en el panel Capas:
 La miniatura de vista previa de cada capa nos muestra qué hay en la capa, incluso cuando no podemos verla en la ventana del documento.
La miniatura de vista previa de cada capa nos muestra qué hay en la capa, incluso cuando no podemos verla en la ventana del documento.
Paso 23: Seleccione la máscara de capa "plana"
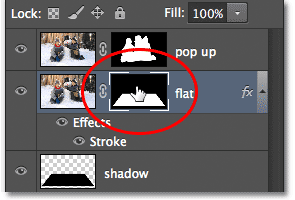
Volveremos a la sombra una vez que hayamos curvado las esquinas de nuestra foto, que es lo que haremos a continuación. Haga clic directamente en la miniatura de la máscara de capa en la capa "plana" para seleccionar la máscara:
 Seleccionando la máscara de la capa "plana" haciendo clic en la miniatura de la máscara.
Seleccionando la máscara de la capa "plana" haciendo clic en la miniatura de la máscara.
Paso 24: desvincula la capa de su máscara
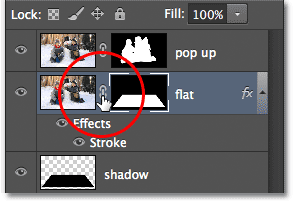
Si observa detenidamente, verá un pequeño icono de enlace entre la miniatura de vista previa de la capa "plana" y la miniatura de su máscara en el panel Capas. Haga clic en el ícono de enlace para eliminarlo, lo que desligará la máscara del contenido de la capa:
 Al hacer clic en el icono de enlace para desvincular la máscara del contenido de la capa (la foto).
Al hacer clic en el icono de enlace para desvincular la máscara del contenido de la capa (la foto).
Paso 25: selecciona el comando Warp
Con la miniatura de la máscara de capa seleccionada y desvinculada de la foto en sí, vaya al menú Editar en la parte superior de la pantalla, elija Transformar, luego elija Deformar :
 Vaya a Edición> Transformar> Deformar.
Vaya a Edición> Transformar> Deformar.
Paso 26: arrastre los cuatro puntos de esquina hacia arriba para curvar las esquinas
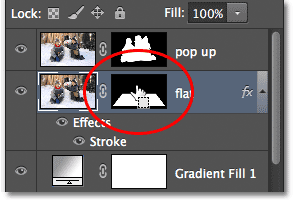
Verás aparecer una cuadrícula de urdimbre alrededor de la foto. Haga clic en cada uno de los cuatro tiradores de las esquinas en la cuadrícula y arrástrelos hacia arriba. A medida que arrastre cada tirador, verá que la esquina de la foto se curva hacia arriba y revelará parte de la capa negra de "sombra" debajo de la foto. Presione Enter (Win) / Return (Mac) cuando haya terminado de aceptar el efecto y salir del comando Warp:
 Arrastre cada esquina de la cuadrícula hacia arriba para deformar la foto y curvar las esquinas.
Arrastre cada esquina de la cuadrícula hacia arriba para deformar la foto y curvar las esquinas.
Paso 27: Seleccione la capa "sombra"
Terminemos las cosas suavizando la sombra debajo de la foto. Haga clic en la capa "sombra" en el panel Capas para seleccionarla:
 Selección de la capa "sombra".
Selección de la capa "sombra".
Paso 28: aplique el filtro de desenfoque gaussiano
Vaya al menú Filtro en la parte superior de la pantalla, elija Desenfocar, luego elija Desenfoque gaussiano :
 Vaya a Filtro> Desenfocar> Desenfoque gaussiano.
Vaya a Filtro> Desenfocar> Desenfoque gaussiano.
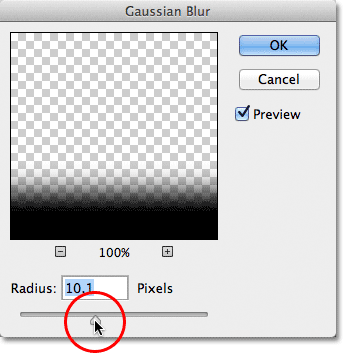
Esto abre el cuadro de diálogo Desenfoque gaussiano de Photoshop. Arrastre el control deslizante Radio en la parte inferior del cuadro de diálogo hacia la derecha para aumentar la cantidad de desenfoque que se aplica a la sombra. Cuanto más borroso apliquemos, más suaves aparecerán los bordes de las sombras. Voy a aumentar mi valor de Radio a alrededor de 10px, pero dependiendo de la resolución de su imagen, es posible que desee establecer su valor de Radio más alto, así que asegúrese de vigilar la imagen en la ventana del documento mientras arrastra el control deslizante:
 Aumente la cantidad de Radio para desenfocar y suavizar los bordes de las sombras.
Aumente la cantidad de Radio para desenfocar y suavizar los bordes de las sombras.
Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo. Así es como se ve mi sombra ahora después de aplicar el filtro de desenfoque:
 Los bordes de las sombras ahora son más suaves gracias al filtro Gaussian Blur.
Los bordes de las sombras ahora son más suaves gracias al filtro Gaussian Blur.
Paso 29: Baja la opacidad de la sombra
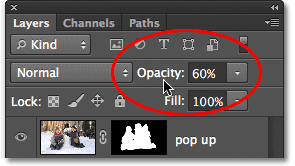
Hemos suavizado los bordes de la sombra, pero aún es demasiado oscura e intensa. Vaya a la opción Opacidad en la esquina superior derecha del panel Capas y baje la opacidad de la capa "sombra" del 100% al 60% :
 Bajar la opacidad de la capa hasta el 60%.
Bajar la opacidad de la capa hasta el 60%.
Con la opacidad reducida, la sombra ahora se desvanece más en el fondo:
 La imagen después de bajar la opacidad de la sombra.
La imagen después de bajar la opacidad de la sombra.
Paso 30: Reforma la sombra con el comando Transformación libre
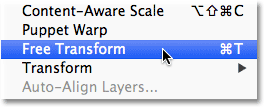
Una última cosa. Vamos a ordenar un poco la sombra para que parezca que realmente está debajo de la foto. Vaya al menú Editar y elija Transformación libre :
 Vaya a Edición> Transformación libre.
Vaya a Edición> Transformación libre.
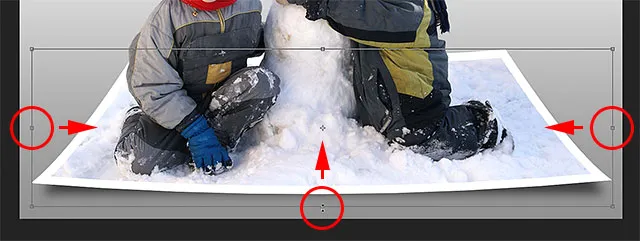
Esto coloca el cuadro Transformación libre y los controles alrededor de la sombra. Solo voy a hacer clic y arrastrar los controles izquierdo, derecho e inferior un poco hacia adentro para que los bordes de la sombra se alineen mejor con los bordes de la foto:
 Mover los bordes izquierdo, derecho e inferior de la sombra hacia adentro.
Mover los bordes izquierdo, derecho e inferior de la sombra hacia adentro.
Cuando haya terminado, presione Entrar (Win) / Retorno (Mac) en su teclado para aceptar la transformación y salir del comando Transformación libre. Aquí está mi efecto después de remodelar un poco la sombra con Free Transform:
 Los bordes de las sombras ahora se alinean mejor con los bordes de la foto.
Los bordes de las sombras ahora se alinean mejor con los bordes de la foto.
Cambiar el color de fondo del degradado
Si decide que no le gusta el color del degradado de fondo, una cosa que puede probar es muestrear un color directamente de la imagen para usarlo como fondo. Veamos rápidamente cómo hacer eso. Primero, haga doble clic en la miniatura de la capa Relleno degradado en el panel Capas:
 Haga doble clic en la miniatura de Relleno degradado.
Haga doble clic en la miniatura de Relleno degradado.
Esto vuelve a abrir el cuadro de diálogo Relleno degradado tal como vimos al comienzo del tutorial. Haga clic en la barra de vista previa del degradado para volver a editar el degradado:
 Al hacer clic en la barra de vista previa de degradado.
Al hacer clic en la barra de vista previa de degradado.
Esto volverá a abrir el Editor de degradado . Quiero cambiar el color gris en el degradado a otro, así que haré doble clic en el color gris que se encuentra debajo y en el extremo izquierdo de la barra de vista previa del degradado:
 Haga doble clic en el tope de color gris.
Haga doble clic en el tope de color gris.
Photoshop volverá a abrir el Selector de color, pero en lugar de elegir un color del Selector de color, voy a mover el cursor del mouse directamente sobre la imagen, lo que lo convertirá temporalmente en un icono de cuentagotas . Para probar un color, simplemente haga clic en el color que desea en la imagen. Voy a hacer clic en un área de color azul claro en la nieve. Photoshop me da una vista previa instantánea en vivo de cómo se ve el nuevo color en el degradado:
 Elegir un color de la imagen para usar con el degradado.
Elegir un color de la imagen para usar con el degradado.
Una vez que haya elegido un color que le guste, haga clic en Aceptar para cerrar el Selector de color, luego haga clic en Aceptar para cerrar el Editor de degradado y luego en el cuadro de diálogo Relleno de degradado. Y con eso, ¡hemos terminado! Aquí, para comparar, está mi foto original una vez más:
 La imagen original
La imagen original
Y aquí está mi resultado final después de reemplazar el gris en el gradiente de fondo con un color muestreado directamente de la imagen:
 El efecto final.
El efecto final.