
Diferencias entre Ember js vs Angular js
Ember.js es un marco JavaScript de código abierto del lado del cliente basado en el patrón Modelo – Vista – Modelo de vista (MVVM) utilizado para desarrollar aplicaciones web JavaScript reutilizables y mantenibles. Permite crear aplicaciones JavaScript del lado del cliente al proporcionar una solución completa que contiene la gestión de datos y el flujo de aplicaciones. AngularJS es un código abierto AngularJS es un marco de aplicaciones web front-end extremadamente robusto y basado en JavaScript. Se practica en proyectos de aplicación de página única. Extiende el modelo de objetos de datos HTML que incluye atributos adicionales que también realizan una respuesta extendida a las actividades del usuario.
¿Qué es Ember js?
- Permite a los programadores crear aplicaciones web escalables de una sola página fusionando dialectos populares y métodos convencionales en el marco. El título inicial de Ember.js fue el marco SproutCore MVC. Además, fue producido por Yehuda Katz originalmente publicado en diciembre de 2011. El anuncio duradero de Ember.js es 2.10.0 y se emitió el 28 de noviembre de 2016.
- Ember js implementa los inicializadores de instancias y la utilidad de interfaz de línea de comandos que integra los modelos Ember en el método de desarrollo y dirige simplemente la productividad del desarrollador. Además, Ember.js ofrece la herramienta Ember Inspector para depurar aplicaciones.
- Además, admite el enlace de datos para generar el enlace entre dos propiedades, además cuando una propiedad cambia, otra propiedad se actualizará con el último valor. Las rutas son características centrales de Ember.js que se aplican para manejar la URL. Tiene HTML y CSS en el núcleo del modelo de desarrollo.
¿Qué es Angularjs?
- AngularJS es un código abierto, absolutamente disponible y aceptado por miles de programadores en todo el mundo. Se encarga por debajo de la licencia de Apache versión 2.0. AngularJS es un marco de aplicación web de código abierto. Fue producido anteriormente en 2009 por Misko Hevery y Adam Abrons. Actualmente es administrado por Google. Su versión más nueva es 1.4.3. AngularJS es un marco estructural para cambiar aplicaciones web. Además, hace que los controles HTML como lenguaje de plantilla permitan al desarrollador ampliar la sintaxis de HTML para formular los componentes de la aplicación web de manera precisa y sucinta.
- El enlace de datos de Angular y la inyección de dependencia reducen muchos sobre el código que actualmente tiene que escribir. Además, todo cae dentro del navegador, lo que lo convierte en un asociado absoluto entre varias tecnologías de servidor. HTML es excepcional para mantener informes estáticos, pero tropieza cuando los desarrolladores intentan manejarlo para declarar vistas dinámicas en aplicaciones web. AngularJS permite a los programadores ampliar el léxico HTML para una aplicación web.
- Una configuración de apariencia individual es excepcionalmente poderosa, legible y rápida de desarrollar. Los componentes de JavaScript incluyen Apache Cordova, un marco adoptado para desarrollar aplicaciones móviles multiplataforma. Apunta a analizar tanto el avance como la prueba de las aplicaciones antes mencionadas mediante la implementación de un marco para un modelo de cliente-vista-controlador (MVC) y modelos-vista-ViewModel (MVVM), junto con componentes generalmente manejados en ricos Aplicaciones de internet.
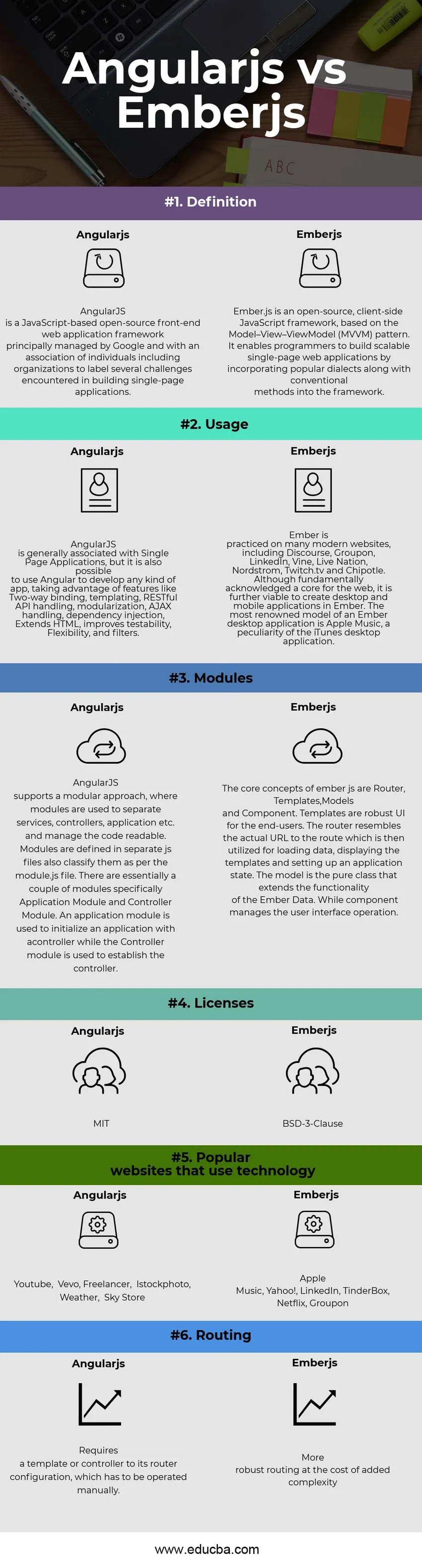
Comparación cabeza a cabeza entre Ember js y Angular js (infografía)
A continuación se muestra la diferencia de 6 principales entre Ember js vs Angular js 
Diferencias clave entre Ember js y Angular js
Tanto el rendimiento de Ember js como el de Angular js son opciones recomendadas en el negocio. Examinemos algunas de las diferencias clave entre Ember js y Angular js:
- Angular js permite manejar el enlace de la interfaz de usuario en un objeto modesto, incluso a nivel de propiedad. Se puede renovar más de un enlace individual al mismo tiempo sin actualizaciones DOM que consumen mucho tiempo, mientras que Emberjs permite el motor de plantillas predeterminado de Manillar. Tiene que practicar un método de establecimiento particular en su Modelo para modernizar un valor, que está vinculado a la interfaz de usuario, mientras que los Manillares representan su página. Las perspectivas vinculantes adicionales incluyen una probabilidad de tener su Modelo en modo vinculante de una o dos vías entre una Vista y también un Modelo diferente.
- Los componentes angulares se denominan "directivas", además, son significativamente más robustos que los componentes Ember. Permiten construir su propia sintaxis HTML semántica y reutilizable, mientras que el enfoque basado en widgets denomina componentes Ember. El diseño de los manillares más la infraestructura de backend de Ember le permiten componer sus propias etiquetas HTML específicas de la aplicación. Los elementos personalizados se pueden administrar en cualquier plantilla de manillar.
- Tanto Ember js como Angular js utilizan enlace de datos bidireccional. Pero AngularJS es un marco notablemente flexible, también no opinado. Proporciona una pieza de flexibilidad para ejecutar su propia pila del lado del cliente. EmberJS, por otro lado, es una clara contradicción con esto, ya que es extremadamente obstinado. En la mayoría de las cosas, EmberJS describe explícitamente el enfoque exacto para hacer algo, y todo lo que intente claramente no funcionará adecuadamente.
- En el caso de Emberjs, todos los modelos se envuelven en Ember. Un objeto y usar accesores (obtener y establecer) para ver y manipular esos atributos, agregando los oyentes de eventos a los métodos de acceso. AngularJS le permite utilizar objetos Javascript convencionales como modelos, pero retiene una copia de cada modelo y comprueba las variaciones en un intervalo uniforme (dentro de su ciclo de resumen) dentro del modelo, y la copia anterior del mismo.
Ember js vs Angular js Tabla comparativa
Como puede ver, hay muchas comparaciones entre Ember js y Angular js. Veamos la mejor comparación entre Ember js y Angular js:
|
La base de comparación entre Ember js vs Angular js |
Angularjs |
Emberjs |
| Definición | AngularJS es un marco de aplicaciones web front-end de código abierto basado en JavaScript, administrado principalmente por Google y con una asociación de personas, incluidas organizaciones, para etiquetar varios desafíos encontrados en la creación de aplicaciones de una sola página. | Ember.js es un marco JavaScript de código abierto del lado del cliente, basado en el patrón Modelo – Vista – Modelo de Vista (MVVM). Permite a los programadores crear aplicaciones web escalables de una sola página al incorporar dialectos populares junto con métodos convencionales en el marco. |
| Uso | AngularJS generalmente se asocia con aplicaciones de una sola página, pero también es posible usar Angular para desarrollar cualquier tipo de aplicación, aprovechando características como enlace bidireccional, plantillas, manejo de API RESTful, modularización, manejo AJAX, inyección de dependencia, extiende HTML, mejora la capacidad de prueba, la flexibilidad y los filtros. | Ember se practica en muchos sitios web modernos, incluidos Discourse, Groupon, LinkedIn, Vine, Live Nation, Nordstrom, Twitch.tv y Chipotle. Aunque se reconoce fundamentalmente un núcleo para la web, es aún más viable crear aplicaciones móviles y de escritorio en Ember. El modelo más conocido de una aplicación de escritorio Ember es Apple Music, una peculiaridad de la aplicación de escritorio iTunes. |
| Módulos | AngularJS admite un enfoque modular, donde los módulos se utilizan para separar servicios, controladores, aplicaciones, etc. y administrar el código legible. Los módulos se definen en archivos js separados, también los clasifican según el archivo module.js. Básicamente, hay un par de módulos, específicamente el Módulo de aplicación y el Módulo controlador. Un módulo de aplicación se usa para inicializar una aplicación con un controlador mientras que el módulo Controlador se usa para establecer el controlador. | Los conceptos centrales de ember js son Enrutador, Plantillas, Modelos y Componente. Las plantillas son una interfaz de usuario robusta para los usuarios finales. El enrutador se asemeja a la URL real de la ruta que luego se utiliza para cargar datos, mostrar las plantillas y configurar el estado de una aplicación. El modelo es la clase pura que amplía la funcionalidad de Ember Data. Mientras que el componente gestiona la operación de la interfaz de usuario. |
| Licencias | MIT | BSD-3-Cláusula |
| Sitios web populares que usan tecnología | Youtube, Vevo, Freelancer, Istockphoto, Weather, tienda technoSky | Apple Music, Yahoo !, LinkedIn, TinderBox, Netflix, Groupon |
| Enrutamiento | Requiere una plantilla o controlador para la configuración de su enrutador, que debe ser operado manualmente. | Enrutamiento más robusto a costa de mayor complejidad |
Conclusión: Ember js vs Angular js
Es un resumen de la correlación entre Ember js y Angular js framework. A medida que desarrolle más su aplicación en JavaScript, finalmente llegará al borde de jQuery. Posteriormente, apareció la siguiente evolución de los frameworks, que es Angular js vs Ember js. El marco que prefiera dependerá de lo que esté haciendo con el marco, sin embargo, positivamente, esto proporcionará una idea simple. Angular obviamente tiene una ventaja de popularidad sobre Ember. Básicamente, Ember es extremadamente amigable con los programadores de Rails en términos de herramientas integradas, incluida la experiencia del desarrollador. Además, si considera absolutamente las URL más el SEO y todavía requiere adoptar uno de estos marcos enriquecidos, el enrutador incorporado de Ember lo haría un poco más amigable con el SEO.
Artículo recomendado
Esta ha sido una guía para la diferencia principal entre Ember js y Angular js. Aquí también discutimos las diferencias clave de Angular js vs Ember js con la infografía y la tabla de comparación. También puede echar un vistazo a los siguientes artículos para obtener más información:
- Angular JS vs Angular
- JavaScript vs AngularJS
- Backbone js vs Angular
- ReactJs vs AngularJs
- ¿Qué es Angular 2?