En este tutorial de Photo Effects, aprenda a tomar los bordes normalmente nítidos y rectos de una imagen y hacer que se vean desgastados, desgarrados y desvaídos, como si la foto fuera mucho más antigua de lo que realmente es. Ahora actualizado para Photoshop CC y CS6.
Crear el efecto de "bordes de fotos rotos y desgastados" es fácil. ¡Todo lo que necesitamos son algunas capas, un par de máscaras de capa, algunos estilos de capa y uno de los pinceles incorporados de Photoshop! Como siempre, cubriré cada paso del camino.
Esta versión del tutorial se ha actualizado completamente para Photoshop CS6 y Photoshop CC (Creative Cloud). Si está utilizando Photoshop CS5 o anterior, querrá consultar nuestro tutorial original Efecto de bordes de fotos rotos.
Puede usar cualquier foto que desee para este efecto, pero tiende a funcionar mejor en imágenes que ya tienen un aspecto más antiguo. Aquí está la foto que usaré (foto de Bodie, California, de Fotolia):

La imagen original
Y así es como se verá el efecto final de "bordes desgastados y rasgados" cuando hayamos terminado:

El efecto final.
Cómo crear bordes de fotos desgastados y rotos
Paso 1: Duplicar la capa de fondo
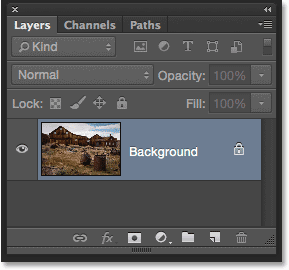
Con su imagen recién abierta en Photoshop, verá en su panel Capas que se encuentra en la capa Fondo, actualmente la única capa en el documento:

El panel Capas que muestra la foto en la capa Fondo.
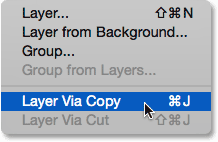
Lo primero que debemos hacer es duplicar esta capa. Vaya al menú Capa en la barra de menús en la parte superior de la pantalla, elija Nuevo, luego elija Capa mediante Copia . O presione Ctrl + J (Win) / Comando + J (Mac) en su teclado para seleccionar el mismo comando con el práctico atajo:

Ir a Capa> Nueva> Capa mediante copia.
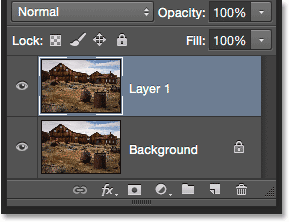
No pasará nada con la imagen en el área principal del documento, pero si volvemos a mirar en el panel Capas, vemos que Photoshop ha hecho una copia de la capa Fondo y la ha colocado en una nueva capa llamada Capa 1 sobre el original:

La capa 1 ahora aparece sobre la capa de fondo.
Relacionado: aprenda todo sobre las capas en Photoshop
Paso 2: agregue más espacio de lienzo
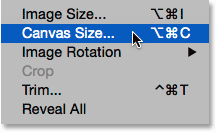
A continuación, agreguemos un espacio de lienzo adicional alrededor de la imagen. Vaya al menú Imagen en la parte superior de la pantalla y elija Tamaño del lienzo :

Ir a Imagen> Tamaño del lienzo.
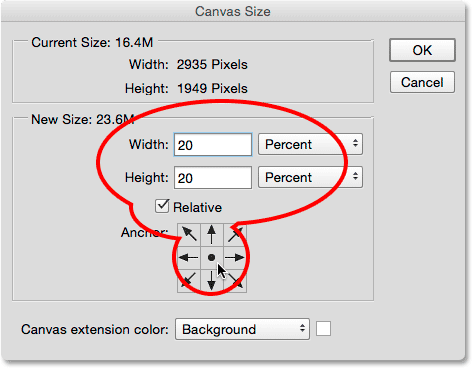
Esto abre el cuadro de diálogo Tamaño de lienzo de Photoshop. Primero, asegúrese de que la opción Relativo esté marcada, lo que le indica a Photoshop que comience con nuestro tamaño de lienzo actual y le agregue más espacio. Luego, establezca los valores de Ancho y Altura en alrededor del 20 por ciento . Eso debería darnos más que suficiente espacio para trabajar. Finalmente, asegúrese de que el cuadro central en la cuadrícula de anclaje esté seleccionado para que Photoshop sepa agregar el espacio adicional de manera uniforme alrededor de la imagen:

El cuadro de diálogo Tamaño del lienzo.
Haga clic en Aceptar para cerrar el cuadro de diálogo. Photoshop agrega el espacio extra del lienzo alrededor de la foto:

Se ha agregado el espacio extra del lienzo.
Paso 3: Agregue una nueva capa en blanco debajo de la capa 1
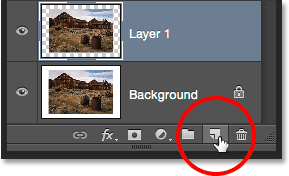
A continuación, debemos agregar una nueva capa en blanco entre nuestras dos capas existentes. Mantenga presionada la tecla Ctrl (Win) / Comando (Mac) en su teclado y haga clic en el icono Nueva capa en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa mientras se mantiene presionada la tecla Ctrl (Win) / Comando (Mac).
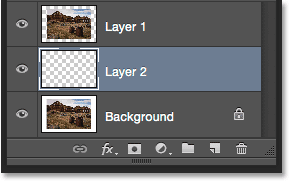
Normalmente, Photoshop habría agregado la nueva capa sobre la Capa 1, pero manteniendo presionada la tecla Ctrl (Win) / Comando (Mac) al hacer clic en el icono Nueva capa, le dijimos a Photoshop que la agregue debajo de la Capa 1. Nuestra nueva capa en blanco (Capa 2) ahora aparece entre la Capa 1 y la capa de Fondo:

El recién agregado Layer 2.
Paso 4: llene la nueva capa con blanco
Por el momento, nuestra nueva capa está en blanco. Necesitamos llenarlo con blanco que servirá como fondo para el efecto. Vaya al menú Editar en la parte superior de la pantalla y elija Rellenar :

Ir a Edición> Rellenar.
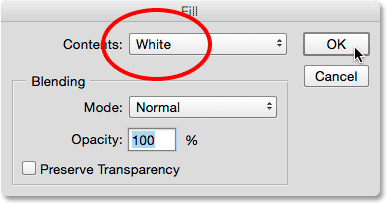
Esto abre el cuadro de diálogo Relleno de Photoshop. Establezca la opción Contenido * en la parte superior en Blanco, luego haga clic en Aceptar (* en las versiones de Photoshop anteriores a CC 2014, la opción Contenido se llama Uso ):

Establecer la opción Contenido (Usar) en Blanco.
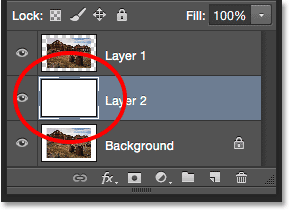
No parece que haya sucedido nada en el área principal del documento, pero si miramos la miniatura de la vista previa de la Capa 2 en el panel Capas, vemos que la capa ahora está llena de blanco:

Las miniaturas de vista previa nos muestran el contenido de cada capa.
Paso 5: selecciona la capa superior
Haga clic en la Capa 1 en el panel Capas para seleccionarla y activarla:

Selección de la capa 1.
Paso 6: Agregue una máscara de capa
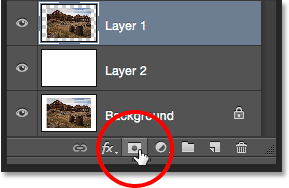
Con la Capa 1 seleccionada, haga clic en el icono Agregar máscara de capa en la parte inferior del panel Capas:

Al hacer clic en el icono Agregar máscara de capa.
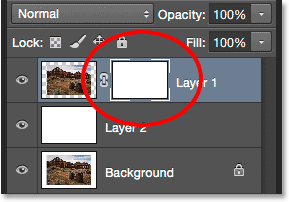
Una miniatura de máscara de capa rellena de blanco aparece a la derecha de la miniatura de vista previa en la Capa 1, lo que nos permite saber que se ha agregado la máscara de capa:

Aparece una miniatura de máscara de capa.
Relacionado: Comprender las máscaras de capa en Photoshop
Paso 7: selecciona la herramienta Pincel
Seleccione la herramienta Pincel de Photoshop en el panel Herramientas a la izquierda de la pantalla. También puede seleccionar la herramienta Pincel presionando la letra B en su teclado:

Agarrando la herramienta Pincel.
Paso 8: selecciona el pincel de cerdas redondas ásperas de 100 px
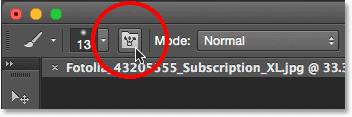
Con la herramienta Pincel seleccionada, haga clic en el icono del panel Pincel en la barra de opciones en la parte superior de la pantalla:

Al hacer clic en el icono del panel Pincel en la barra de opciones.
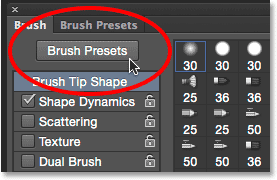
Esto abre el panel principal de Pincel de Photoshop. Haga clic en el botón Pincel preestablecido en la esquina superior izquierda del panel para ver una lista de pinceles preestablecidos que podemos elegir:

Al hacer clic en el botón Pinceles preestablecidos.
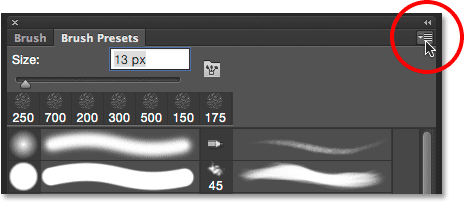
Necesitamos un pincel específico para nuestro efecto, así que para que sea más fácil encontrarlo, haga clic en el pequeño icono de menú en la esquina superior derecha del panel Pincel:

Al hacer clic en el icono del menú.
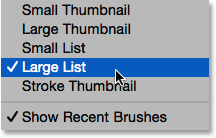
Luego, elija Lista pequeña o Lista grande en el menú que aparece. Elegiré la lista grande. Esto mostrará los nombres reales de los pinceles en lugar de solo miniaturas o trazos de pincel:

Elegir lista grande del menú.
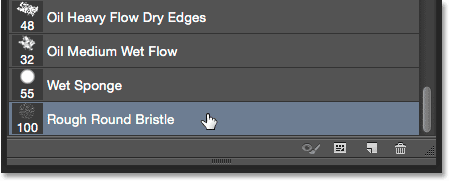
Desplácese hacia abajo en la lista hasta encontrar el Pincel de cerdas redondas ásperas de 100 px, luego haga clic en él para seleccionarlo:

Selección del pincel de cerdas redondas ásperas de 100 px.
Paso 9: establece el color de primer plano en negro
Usaremos nuestro pincel y nuestra máscara de capa para ocultar algunos de los bordes alrededor de la foto, pero para hacerlo, tendremos que pintar en la máscara de capa con negro . Photoshop utiliza el color de primer plano actual como el color del pincel, por lo que permite configurar rápidamente el color de primer plano en negro.
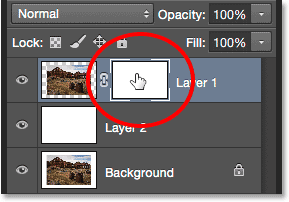
Primero, asegúrese de que su máscara de capa, no la capa en sí, esté activa haciendo clic en la miniatura de la máscara de capa en el panel Capas. Un borde blanco alrededor de la miniatura nos dice que la máscara está seleccionada:

Asegurarse de que la máscara de capa esté seleccionada.
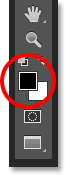
Con la máscara seleccionada, presione la letra D en su teclado para restablecer los valores predeterminados de los colores de primer plano y de fondo. Esto hace que su color de primer plano sea blanco y su color de fondo negro (estos colores predeterminados se revertirían si se seleccionara la capa en sí, no la máscara). Luego, presione la letra X en su teclado para intercambiar los colores para que su color de primer plano se vuelva negro. Puede ver sus colores actuales de primer plano y fondo en las muestras de color cerca de la parte inferior del panel Herramientas. La muestra de primer plano (arriba a la izquierda) ahora debe llenarse de negro:

La muestra de primer plano (arriba a la izquierda) debe ser negra.
Paso 10: pintar alrededor de los bordes de la imagen
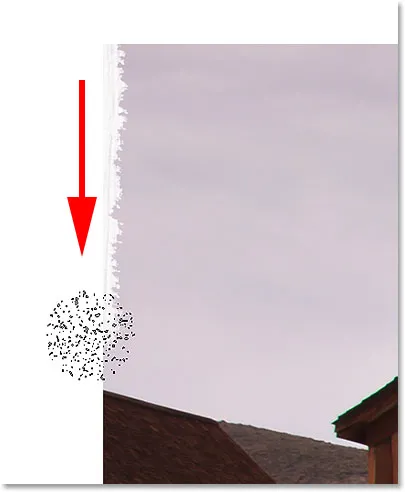
Con nuestra herramienta Pincel en mano, la máscara de capa seleccionada y negra como nuestro color de primer plano, estamos listos para crear nuestros bordes desgastados y rasgados. Comenzaremos por el lado izquierdo de la imagen. Coloque la punta del pincel de manera que quede en la esquina superior izquierda del documento con solo un tercio del pincel extendiéndose sobre la imagen. El resto del pincel debe estar fuera de la imagen en el espacio del lienzo blanco. Haga clic una vez, luego con el botón del mouse aún presionado, arrastre un trazo corto hacia abajo a lo largo del borde superior izquierdo. Como estamos pintando en la máscara de capa, no en la imagen en sí, no verá un trazo de pincel negro. En cambio, el borde comenzará a desaparecer:

Pintar un trazo corto hacia abajo desde la esquina superior izquierda.
Como podemos ver en la captura de pantalla anterior, mi trazo de pincel inicial no ocultó por completo el borde, y eso se debe a la forma del pincel. Lo más probable es que necesite pintar sobre la misma área varias veces para ocultar el borde por completo:

Pintar sobre la misma área varias veces hasta que desaparezca el borde.
Si encuentra que el tamaño de pincel predeterminado es demasiado grande o demasiado pequeño para su imagen, puede cambiar su tamaño desde el teclado. Al presionar la tecla del corchete izquierdo ( ( ) varias veces, el pincel se hará más pequeño; la tecla del corchete derecho ( ) ) lo agrandará.
Continúe trabajando hacia el lado izquierdo de la imagen pintando pinceladas cortas, siempre manteniendo aproximadamente dos tercios de la punta del pincel fuera de la imagen en el área del lienzo blanco para que no elimine demasiado el borde. Si comete un error, puede deshacer su último trazo de pincel presionando Ctrl + Z (Win) / Comando + Z (Mac) en su teclado. O bien, puede deshacer múltiples pinceladas presionando Ctrl + Alt + Z (Win) / Comando + Opción + Z (Mac) repetidamente:

Continuando por el lado izquierdo de la imagen.
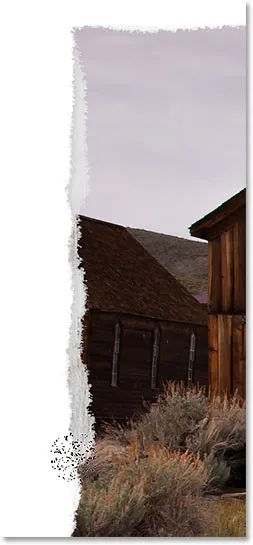
Una vez que llegue a la esquina inferior izquierda de la foto, continúe alrededor del resto de la imagen hasta que regrese a la esquina superior izquierda donde comenzó. Cuando haya terminado, sus bordes deberían verse así:

El efecto inicial de bordes rasgados.
Paso 11: Duplicar la capa
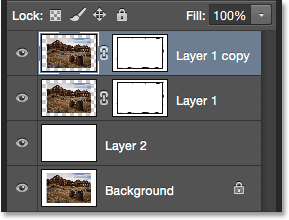
Ahora que nuestro efecto inicial de bordes rasgados está completo, necesitamos hacer una copia de lo que hemos hecho. Presione Ctrl + J (Win) / Comando + J (Mac) en su teclado para duplicar rápidamente la capa:

Aparece una copia de la Capa 1 sobre el original.
Paso 12: Ocultar la capa superior
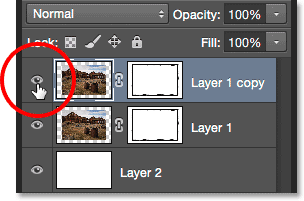
Todavía no necesitamos la copia que hemos hecho, así que ocultémosla temporalmente de la vista en el documento. Para hacer eso, haga clic en el ícono de visibilidad (el ícono del globo ocular) en la capa superior:

Al hacer clic en el icono de visibilidad de la capa superior.
Paso 13: seleccione la capa 1
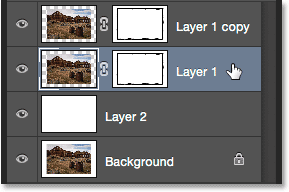
Ahora que hemos desactivado la capa superior, seleccione Capa 1 nuevamente haciendo clic en ella en el panel Capas:

Al hacer clic en la Capa 1 para activarla.
Paso 14: agregue una superposición de color
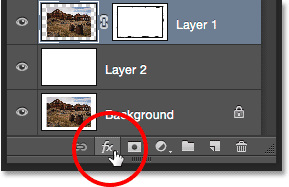
Agreguemos algunos efectos a esta capa. Haga clic en el icono de estilos de capa (el icono de fx ) en la parte inferior del panel de capas:

Al hacer clic en el icono de estilos de capa.
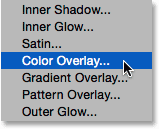
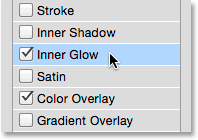
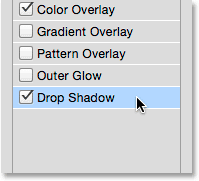
El primer efecto que agregaremos es Color Overlay, que llenará el contenido de la capa con un color sólido. Elíjalo de la lista de estilos de capa que aparece:

Elección de un efecto de capa Superposición de color.
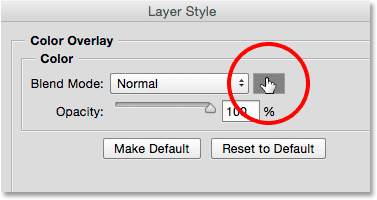
Esto abre el cuadro de diálogo Estilo de capa de Photoshop establecido en las opciones de Superposición de color en la columna central. Necesitamos elegir un color, así que haga clic en la muestra de color a la derecha de la opción Modo de fusión:

Al hacer clic en la muestra de color.
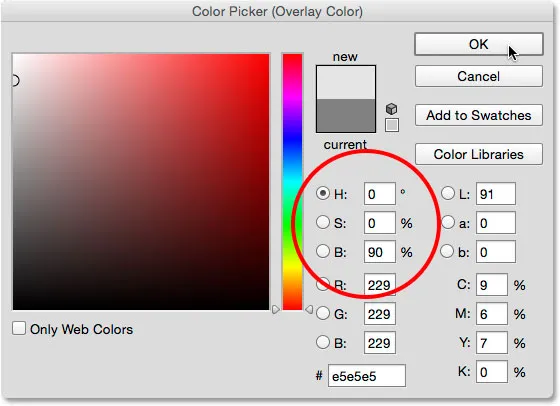
Cuando se abre el Selector de color, elija un gris claro. Si desea usar el mismo tono de gris que estoy usando, establezca su valor H (Hue) en 0 °, el valor S (Saturación) en 0 % y el valor B (Brillo) en 90 %:

Elegir un gris claro del Selector de color.
Haga clic en Aceptar para cerrar el Selector de color, pero todavía no cierre el cuadro de diálogo Estilo de capa porque tenemos que agregar un par de efectos más. Su imagen ahora debería aparecer llena de gris en el documento. Este gris servirá como el papel detrás de la foto. Verás lo que quiero decir cuando empecemos a pintar más bordes:

La imagen después de aplicar el efecto Superposición de color.
Paso 15: Agregue un resplandor interno
Con el cuadro de diálogo Estilo de capa aún abierto, haga clic en las palabras Resplandor interior en la lista de estilos de capa a la izquierda. Asegúrese de hacer clic en las palabras y no simplemente dentro de la casilla de verificación, de lo contrario, solo activará el Resplandor interior pero no tendrá acceso a sus opciones:

Seleccionando el estilo Resplandor interior haciendo clic en su nombre.
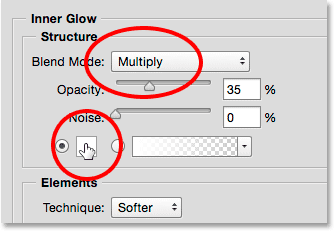
La columna central del cuadro de diálogo Estilo de capa cambia de las opciones de Superposición de color a las opciones de Resplandor interior. Aunque el nombre del efecto es Resplandor interior, en realidad lo vamos a usar como una sombra para oscurecer los bordes alrededor de la imagen. Para cambiarlo de un brillo a una sombra, primero cambie la opción Modo de fusión en la parte superior de Pantalla a Multiplicar . Luego haga clic en la muestra de color para cambiar su color:

Cambiar el modo de fusión a Multiplicar y hacer clic en la muestra de color.
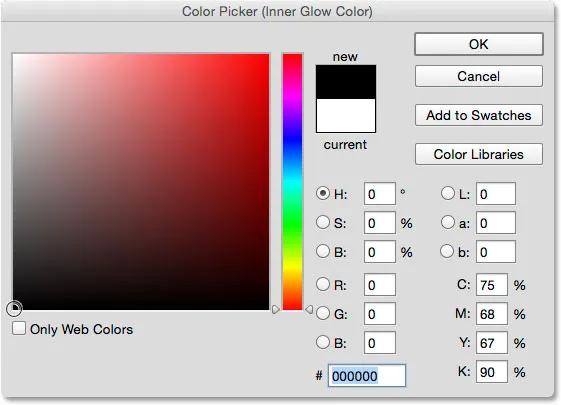
Cuando se abra el Selector de color, elija negro, luego haga clic en Aceptar para cerrarlo:

Cambiar el color del resplandor interior a negro.
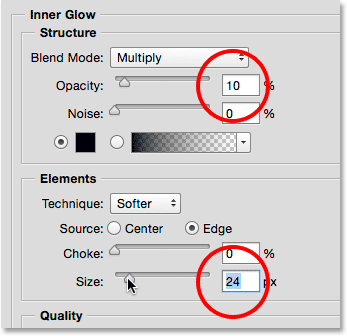
De vuelta en el cuadro de diálogo Estilo de capa, baje la Opacidad al 10%, luego aumente el valor de Tamaño a alrededor de 24 px, lo suficiente para oscurecer los bordes:

Bajando la opacidad y aumentando los valores de tamaño.
Mantenga abierto el cuadro de diálogo Estilo de capa porque todavía tenemos un efecto más para agregar. Aquí está mi imagen con el Color Overlay y el Inner Glow aplicados:

Los bordes ahora aparecen más oscuros después de aplicar el efecto Resplandor interior.
Paso 16: Agregue una sombra paralela
Finalmente, agreguemos un poco de sombra detrás de la imagen. Haga clic en las palabras Sombra paralela en la parte inferior de la lista de efectos a la izquierda del cuadro de diálogo Estilo de capa. Una vez más, asegúrese de hacer clic en las palabras mismas, no simplemente dentro de la casilla de verificación, de lo contrario no tendrá acceso a las opciones de Sombra paralela:

Seleccionar el efecto Sombra paralela haciendo clic en su nombre.
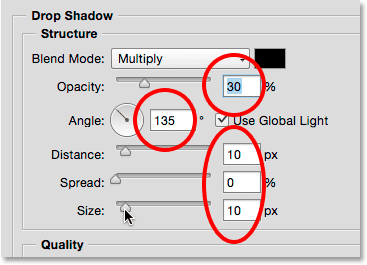
Con Drop Shadow seleccionado, baja el valor de Opacidad de la sombra a alrededor del 30% para que sea bastante sutil, luego cambia el Ángulo a alrededor de 135 ° . Finalmente, aumente la Distancia y el Tamaño de la sombra a alrededor de 10 px :

Las opciones de Sombra paralela.
Hemos terminado de agregar nuestros efectos, así que haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa. Aquí está mi imagen con los tres efectos (Superposición de color, Resplandor interior y Sombra paralela) aplicados:

La imagen después de aplicar los tres efectos de capa.
Paso 17: vuelva a encender la capa superior
Vuelva a activar la capa superior en el documento haciendo clic una vez más en su icono de visibilidad en el panel Capas:

Al hacer clic en el cuadrado vacío para volver a activar la capa superior.
Paso 18: Seleccione su máscara de capa
Con la capa superior nuevamente activada, seleccione su máscara de capa haciendo clic en la miniatura de la máscara :

Al hacer clic en la miniatura de la máscara de capa.
Paso 19: Pinte más de los bordes
Con la máscara de la capa superior seleccionada, retroceda alrededor de los bordes de la imagen con su pincel usando trazos cortos, tal como lo hicimos inicialmente, para eliminar aún más el borde. A medida que pinta sobre áreas, revelará el gris claro en la capa debajo de ellas (el gris que agregamos con los estilos de capa), creando la ilusión de que la foto se ha desgastado alrededor de los bordes y solo queda el papel detrás de ella. Como antes, debido a la forma del pincel, deberá pintar sobre la misma área varias veces si desea ocultar el borde por completo:

Pintando más del borde.
Nuevamente, puede cambiar el tamaño del pincel si es necesario presionando la tecla del corchete izquierdo ( ( ) para hacerlo más pequeño o la tecla del corchete derecho () para agrandarlo. Si comete un error, presione Ctrl + Z (Win) / Comando + Z (Mac) para deshacer su último trazo de pincel, o Ctrl + Alt + Z (Win) / Comando + Opción + Z (Mac) para deshacer varios trazos.
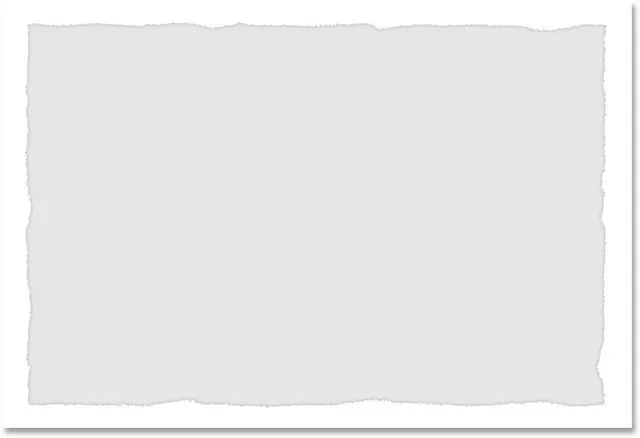
Continúa pintando los cuatro lados de la imagen. Aquí está mi efecto hasta ahora. Ya casi hemos terminado:

Los bordes realmente comienzan a verse desgastados en este punto.
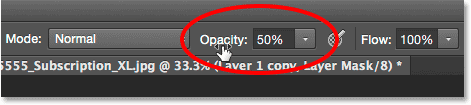
Paso 20: Baje la opacidad de su pincel al 50%
Terminemos el efecto pintando algunas secciones más del borde. Pero esta vez, en lugar de ocultar el borde por completo, simplemente lo desvaneceremos. Para hacer eso, necesitaremos reducir la opacidad de nuestro pincel. Encontrarás la opción Opacidad en la barra de opciones. Bajarlo al 50% :

Disminuyendo la opacidad del pincel al 50%.
Paso 21: pinta sobre algunas secciones más del borde
Luego, pinta a lo largo de algunas áreas más del borde. La opacidad reducida del pincel permite que la imagen se muestre parcialmente a través de los trazos, creando un aspecto desvaído. No hay necesidad de pintar a lo largo de todo el borde. Algunas secciones aleatorias aquí y allá es todo lo que necesita:

Pintar sobre áreas aleatorias para desvanecerlas.
Continúa por los bordes para desvanecer secciones aleatorias hasta que estés satisfecho con los resultados. Lo único que queda por hacer en este punto es recortar el espacio extra del lienzo alrededor de la imagen, que haremos a continuación:

Bordes gastados, desgarrados y ahora desvaídos.
Paso 22: Recorta el espacio extra del lienzo
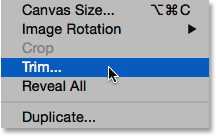
Para recortar el espacio extra del lienzo, vaya al menú Imagen en la parte superior de la pantalla y elija Recortar :

Ir a Imagen> Recortar.
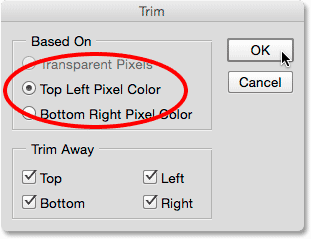
Cuando se abre el cuadro de diálogo Recortar, asegúrese de que Color de píxel superior izquierdo esté seleccionado en la parte superior y que las cuatro opciones ( Superior, Inferior, Izquierda y Derecha ) estén marcadas en la parte inferior (que son las predeterminadas):

Seleccionando "Color de píxel superior izquierdo" en el cuadro de diálogo Recortar.
Haga clic en Aceptar para cerrar el cuadro de diálogo. Photoshop recorta el espacio del lienzo blanco, dejándonos con nuestro resultado final de "bordes desgastados y rasgados":

El resultado final.