En un tutorial anterior de Photoshop, vimos cómo colocar una sola imagen dentro del texto. Esta vez, vamos a llevar las cosas más lejos y aprender a colocar varias imágenes en el texto . Este es un efecto popular que a menudo se usa en material publicitario y promocional, pero también es muy divertido para jugar solo. Vamos a tomar una palabra y colocar una imagen diferente dentro de cada letra individual. Es muy fácil de hacer, y muchas de ellas son simples repeticiones.
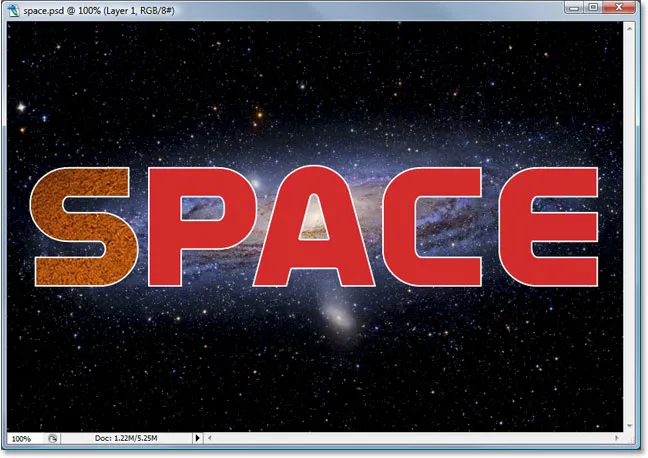
Usaré algunas imágenes disponibles gratuitamente por los buenos amigos de la NASA, junto con una fuente que también está disponible gratuitamente en línea, pero como siempre, el resultado final que se me ocurre aquí no es lo importante. El punto es aprender cómo se hace para que pueda usar las mismas técnicas para hacer realidad sus propias ideas. Dicho esto, él es el resultado por el que trabajaré en este tutorial:

El efecto final.
¡Empecemos!
Paso 1: abra la imagen que desea usar como imagen de fondo
Lo primero que debemos hacer es abrir nuestra imagen inicial, la que usaremos como fondo. Por supuesto, no necesariamente necesita usar una imagen. Podría tener un fondo de color sólido, un degradado, un patrón, lo que quiera. Simplemente uso una imagen, y aquí está la que usaré:

La imagen original que se utilizará como fondo.
Paso 2: Seleccione la herramienta de tipo de Photoshop
Seleccione la herramienta Tipo de la paleta Herramientas, o simplemente presione la letra T en su teclado para seleccionarla:

Seleccione la herramienta Tipo.
Paso 3: selecciona tu fuente en la barra de opciones
Con la herramienta Tipo seleccionada, vaya a la barra de opciones en la parte superior de la pantalla y elija su fuente. Querrá usar una fuente que le dé letras gruesas para este efecto, de lo contrario será difícil ver las imágenes dentro de ellas. No se preocupe por el tamaño de la fuente por ahora, ya que podemos redimensionarlo fácilmente según sea necesario más adelante. Voy a usar una fuente llamada "Mathmos Original", una fuente de ciencia ficción que descargué gratis de 1001 Free Fonts:

Seleccione su fuente de la barra de opciones en la parte superior de la pantalla.
Paso 4: configura el color del texto en algo que puedas ver frente a tu imagen
Antes de comenzar a escribir, asegurémonos de que nuestro color de texto sea algo que podamos ver. Mi imagen es en su mayoría negra y, de manera predeterminada, mi color de texto también está configurado en negro, lo que dificultará su visualización, por lo que voy a cambiarlo a un color diferente. Para hacer eso, haré clic en la muestra de color en la barra de opciones:

Cambie el color de su texto haciendo clic en la muestra de color en la barra de opciones (con la herramienta Tipo seleccionada).
Luego elegiré un color diferente del Selector de color de Photoshop. No importa el color que elija, ya que no lo verá una vez que llenemos el texto con imágenes, así que no pierda demasiado tiempo en su decisión. Elegiré un tono de rojo:

Elegir blanco del Selector de color en Photoshop.
Haga clic en Aceptar para aceptar el nuevo color y salir del Selector de color. La muestra de color en la barra de opciones ahora cambia para mostrar el color que seleccionó. En mi caso, se muestra rojo:

La muestra de color en la barra de opciones tiene cambios para mostrar el nuevo color del texto.
Paso 5: Escriba la primera letra de su palabra
Para agregar una imagen diferente dentro de cada letra de una palabra, necesitaremos trabajar con cada letra individualmente, así que creemos nuestra palabra letra por letra. De esta manera, cada letra aparecerá en su propia capa en la paleta Capas. Haga clic aproximadamente en el lugar donde desea que aparezca su primera letra dentro de su documento y escriba la letra. Voy a usar la palabra "ESPACIO", y como la primera letra de la palabra es "S", escribiré "S" (lo sé, todo es algo muy complicado):

Escriba la primera letra de su palabra.
Cuando haya terminado, haga clic en la marca de verificación en la barra de opciones para confirmar el texto.

Confirme el texto haciendo clic en la marca de verificación en la barra de opciones.
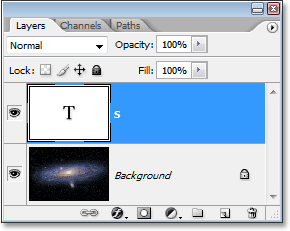
Si miramos nuestra paleta de capas, podemos ver que ahora tenemos dos capas: la capa de fondo en la parte inferior que contiene lo que sea que esté utilizando como fondo, y la primera letra de nuestra palabra en su propia capa encima:

La paleta Capas en Photoshop muestra la capa de fondo y la letra en su propia capa sobre ella.
Paso 6: cambie el tamaño y vuelva a colocar la letra si es necesario con la transformación libre
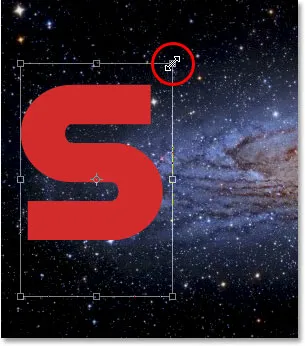
Si, como yo, necesita cambiar el tamaño de la letra y moverla a una mejor posición, presione Ctrl + T (Win) / Comando + T (Mac) para que aparezca el cuadro Transformación libre de Photoshop y los controles alrededor de la letra. Mantenga presionada la tecla Mayús y arrastre cualquiera de los tiradores de las esquinas para cambiar su tamaño. Mantener presionada la tecla Mayús le impide distorsionar accidentalmente el aspecto de la letra mientras arrastra. También puede mantener presionada la tecla Alt (Win) / Opción (Mac) para indicarle a Photoshop que cambie el tamaño de la letra desde su centro, lo que a menudo es útil.
Para mover la letra, haga clic en cualquier lugar dentro del cuadro Transformación libre y arrastre la letra donde la necesite. Simplemente no haga clic en el pequeño símbolo del objetivo en el centro, de lo contrario, moverá el símbolo del objetivo, no la letra. A medida que cambia el tamaño de la letra, tenga en cuenta cuántas letras necesitará agregar para que no termine haciendo la letra demasiado grande:

Cambie el tamaño y la posición de la letra según sea necesario con el comando Transformación libre de Photoshop.
Presione Entrar (Win) / Retorno (Mac) cuando haya terminado de aceptar la transformación y salir del comando Transformación libre.
Paso 7: agregue un trazo alrededor de la letra (opcional)
Dependiendo de las imágenes que colocará dentro de sus letras, así como del fondo que esté utilizando, puede ser difícil distinguir las formas de las letras cuando haya terminado. Para ayudar a mantener las cosas legibles, voy a agregar un trazo blanco alrededor de mis letras. Podría esperar hasta el final para agregar el trazo alrededor de todas las letras, pero como ya sé lo que quiero hacer, me ahorraré algo de tiempo agregándolo a esta primera letra. De esa manera, cuando vaya a crear el resto de mis cartas haciendo copias de esta primera, el trazo se copiará junto con ella.
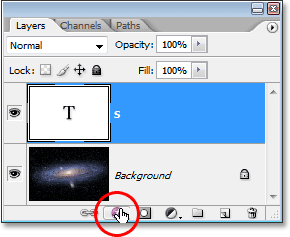
Para agregar un trazo, haga clic en el icono Estilos de capa en la parte inferior de la paleta Capas:

Haga clic en el icono de Estilos de capa.
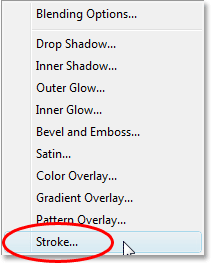
Luego seleccione Trazo desde la parte inferior de la lista de Estilos de capa que aparece:

Seleccione "Trazo" de la lista de estilos de capa.
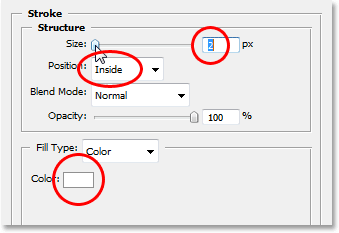
Esto muestra el cuadro de diálogo Estilo de capa de Photoshop establecido en las opciones de Trazo en la columna central. Lo primero que voy a hacer es reducir el tamaño del trazo a 2 px. Si está trabajando en alta resolución, probablemente desee establecer un tamaño de trazo más alto. También voy a cambiar la posición del trazo a Inside. Finalmente, de forma predeterminada, Photoshop establece el color de los trazos en rojo, lo que no tiene sentido. Quiero que mi color de trazo sea blanco, así que haré clic en la muestra de color a la derecha de la opción Color, que nuevamente muestra el Selector de color de Photoshop, y cambiaré el color del trazo a blanco:

Las opciones de Trazo en el cuadro de diálogo Estilo de capa en Photoshop.
Haga clic en Aceptar cuando haya terminado para aplicar el trazo a la letra y salir del cuadro de diálogo. Aquí podemos ver mi trazo blanco aplicado a la letra "S":

La carta ahora está rodeada por un trazo blanco y delgado.
Paso 8: Copie la capa de tipo
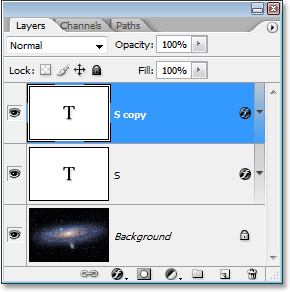
Antes de colocar una imagen dentro de mi carta, voy a terminar de agregar el resto de mis letras para crear mi palabra completa. Para crear mi segunda letra, simplemente voy a presionar Ctrl + J (Win) / Comando + J (Mac) para duplicar mi capa Tipo. Parece que no sucedió nada en la ventana de mi documento, pero si miro la paleta Capas, puedo ver que ahora tengo mi capa Tipo original que contiene la letra "S", así como una copia de la misma, que también contiene la letra. "S", encima:

Presione "Ctrl + J" (Win) / "Comando + J" (Mac) para hacer una copia de la capa Tipo.
Paso 9: Mueva la segunda letra a la posición
Al hacer una copia de nuestra carta inicial, hemos creado nuestra segunda carta. Por supuesto, hay un par de problemas en este momento. Por un lado, ambas letras se encuentran directamente una encima de la otra, y también están configuradas con la misma letra. Cuidemos el primer problema moviendo la segunda letra a su posición. Para hacer eso, necesitaremos la herramienta Mover. Ahora, puede seleccionar la herramienta Mover de la paleta Herramientas, pero esa es la forma de "cobrar por hora". Aquí hay un truco útil. Para cambiar temporalmente a la herramienta Mover desde cualquier otra herramienta (excepto la herramienta de mano), simplemente mantenga presionada la tecla Ctrl (Win) / Comando (Mac). Esto le brinda acceso rápido a la herramienta Mover sin tener que seleccionarla. Luego, mientras mantiene presionada la tecla "Alt / Opción", mantenga presionada la tecla Mayús para restringir sus movimientos en una línea horizontal y arrastre la segunda letra hacia la derecha hasta que esté en posición:

Use la herramienta Mover para arrastrar la segunda letra a su posición.
Paso 10: cambiar la letra
Ahora necesitamos cambiar la letra en sí. Para hacerlo, haga doble clic directamente en la miniatura de la capa Tipo en la paleta Capas:

Haga doble clic en la miniatura de la capa Tipo.
Esto resaltará la letra en la ventana del documento:

La letra ahora está resaltada.
Cambia la letra a la segunda letra de tu palabra. Como mi palabra es "ESPACIO", ingresaré "P" en mi teclado:

Cambia la letra a la segunda letra de tu palabra.
Cuando haya terminado, haga clic una vez más en la marca de verificación en la Barra de opciones para aceptar el cambio y salir del modo de edición de texto:

Haga clic en la marca de verificación en la barra de opciones para aceptar el cambio.
Paso 11: agregue las letras restantes
Repita los pasos 8-10 para agregar el resto de sus letras y completar la palabra. Use la herramienta Mover para hacer cualquier ajuste en el espacio entre las letras hasta que tenga todo como se desea. Aquí está mi palabra completa:

Repita los tres pasos anteriores para completar su palabra.
Observe que el trazo blanco que agregué a mi letra inicial se ha agregado automáticamente a cada letra de la palabra, ya que cada letra es esencialmente una copia de la primera. Y si miro en mi paleta Capas ahora, puedo ver que cada letra de la palabra está en su propia capa separada, lo que hará que sea muy fácil colocar una imagen dentro de cada una individualmente:

La paleta Capas en Photoshop que muestra cada letra en su propia capa.
Paso 12: Seleccione la primera letra en la paleta de capas
Ahora que tenemos nuestra palabra con cada letra en su propia capa separada, podemos comenzar a colocar imágenes dentro de las letras. Comenzaremos con la primera letra, que en mi caso es "S". Haga clic en la capa de la letra en la paleta Capas para seleccionarla. Sabrá que está seleccionado porque se resaltará en azul:

Seleccione la capa de la primera letra en la paleta Capas.
Paso 13: abra la imagen que desea colocar dentro de la carta
Con la capa seleccionada, abra la imagen que desea colocar dentro de la primera letra. Si, cuando abre la imagen, aparece en uno de los modos de pantalla completa de Photoshop, presione la letra F en su teclado hasta que la imagen aparezca en una ventana de documento. Aquí está la imagen que usaré (foto del sol de sungazer.net):

Abra la imagen que desea colocar dentro de su primera letra. Crédito de la foto: sungazer.net
Paso 14: arrastre la imagen al documento principal
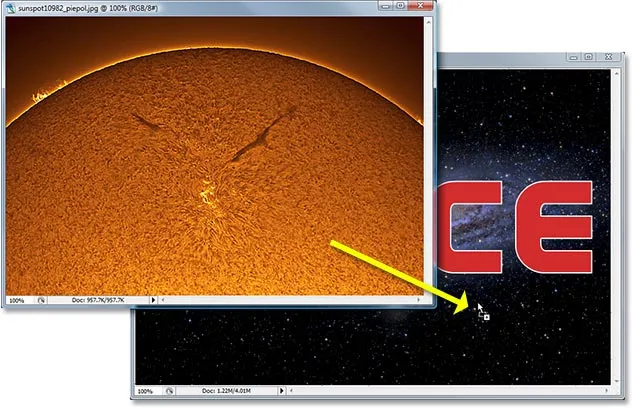
Con la imagen abierta en su propia ventana de documento, simplemente haga clic en cualquier lugar dentro de la imagen y arrástrela al documento principal:

Haga clic dentro de la imagen y arrástrela al documento principal.
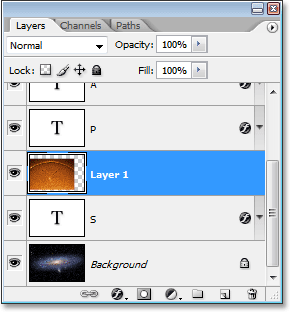
Si miramos ahora en la paleta Capas, podemos ver que Photoshop ha colocado la imagen en su propia capa directamente encima de la primera letra de la palabra:

La paleta Capas que muestra la imagen que ahora aparece en "Capa 1" directamente encima de la primera letra de la palabra.
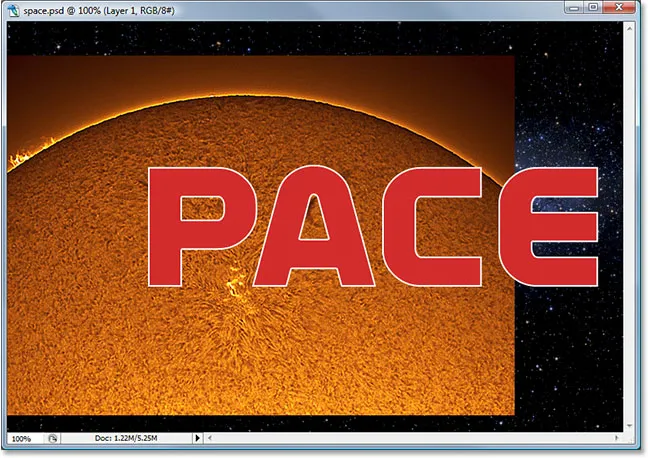
Y si miramos en nuestro documento principal, podemos ver la imagen bloqueando la primera letra, así como gran parte del fondo, desde la vista:

El documento principal que muestra la segunda imagen ahora bloquea la primera letra y parte de la imagen de fondo de la vista.
Paso 15: crear una máscara de recorte
Para colocar la imagen directamente dentro de la letra, o al menos hacer que parezca que eso es lo que hemos hecho, vamos a usar una máscara de recorte. La letra se convertirá en una máscara para la imagen de arriba, lo que significa que la única parte de la imagen que permanecerá visible es el área directamente sobre la parte superior de la letra. ¡El resto de la imagen estará oculta, creando la ilusión de que la imagen está realmente dentro de la letra!
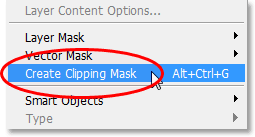
Para crear la máscara de recorte, asegúrese de tener seleccionada la capa de la imagen ("Capa 1") en la paleta Capas, luego vaya al menú Capa en la parte superior de la pantalla

Elija "Crear máscara de recorte" en el menú "Capa".
También puede usar el método abreviado de teclado Alt + Ctrl + G (Win) / Opción + Comando + G (Mac). De cualquier manera, "recorta" la imagen a la forma de la letra. Si volvemos a mirar en la paleta Capas, podemos ver que "Capa 1" ahora aparece con sangría a la derecha con una pequeña flecha apuntando hacia abajo en la capa Tipo debajo, diciéndonos que hemos creado con éxito nuestra máscara de recorte:

La paleta Capas en Photoshop que muestra "Layer 1" está "recortada" por la capa Tipo debajo de ella.
Y si miramos en nuestro documento principal, podemos ver que, efectivamente, la imagen ahora aparece como si estuviera dentro de la letra:

La imagen ahora aparece dentro de la primera letra de la palabra.
Paso 16: cambie el tamaño y vuelva a colocar la imagen dentro de la carta
Tenemos nuestra primera imagen dentro de nuestra primera letra. Todo lo que tenemos que hacer ahora es cambiar el tamaño y reposicionarlo para que se vea como lo queremos. Para hacerlo, con "Capa 1" todavía seleccionada, presione Ctrl + T (Win) / Comando + T (Mac) para abrir el cuadro de Transformación libre de Photoshop y los controles alrededor de la imagen. El cuadro Transformación libre y los controladores aparecerán alrededor de toda la imagen, aunque la única parte de la imagen que puede ver es lo que se muestra dentro de la letra.
Si no puede ver algunos de los controladores de Transformación libre porque se extienden fuera del área visible en la ventana del documento, presione Ctrl + 0 (Win) / Comando + 0 (Mac) para ajustar todo en la pantalla. Luego, simplemente arrastre cualquiera de los tiradores de las esquinas para cambiar el tamaño de la imagen. Mantenga presionada la tecla Mayús mientras arrastra para restringir las proporciones de la imagen, y mantenga presionada la tecla Alt (Win) / Opción (Mac) para cambiar el tamaño de la imagen desde su centro si eso lo hace más fácil. Mueva la imagen dentro de la letra haciendo clic y arrastrando a cualquier lugar dentro del cuadro Transformación libre:

Use Transformación libre para mover y cambiar el tamaño de la imagen dentro de la letra.
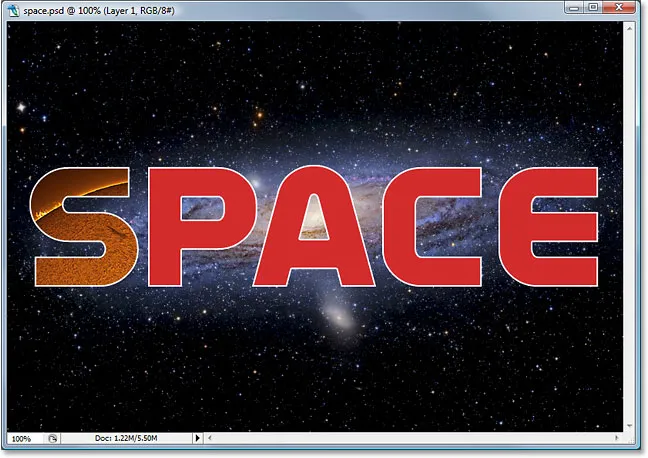
Cuando haya terminado, presione Entrar (Win) / Retorno (Mac) para aceptar los cambios y salir del comando Transformación libre. Aquí está mi imagen con el trabajo en mi primera carta ahora completa:

La primera carta está hecha.
Paso 17: repita los mismos pasos con las otras letras
Para colocar imágenes dentro de las letras restantes, simplemente repita los mismos pasos que usamos con nuestra letra inicial. Primero, seleccione la letra en la paleta Capas. Luego abra la imagen que desea colocar dentro de la letra, presionando F en su teclado varias veces si es necesario hasta que la imagen aparezca en su propia ventana de documento. Haga clic en cualquier lugar dentro de la imagen y arrástrela al documento principal. La imagen aparecerá en su propia capa sobre la letra que seleccionó. Cree una máscara de recorte para colocar la imagen directamente dentro de la letra, luego termine usando Transformación libre para cambiar el tamaño y la posición de la imagen dentro de la letra según sea necesario. ¡Todo es cuestión de repetir los mismos pasos, usando diferentes imágenes para cada letra, hasta que haya terminado!
Seguiré y colocaré imágenes dentro de mis letras restantes usando los pasos que acabo de esbozar. Podemos ver en mi paleta Capas ahora que cada letra tiene una imagen separada en una capa directamente encima de ella, y que cada imagen se está "recortando" a la forma de la letra:

La paleta Capas que muestra una imagen separada en una capa directamente encima de cada letra. Cada letra se utiliza como máscara de recorte para la imagen que se encuentra sobre ella.
Después de ver mi efecto final, parecía que el trazo blanco alrededor de las letras parecía un poco aburrido en sí mismo, especialmente para un diseño de espacio exterior. Entonces, para ayudarles a darles a mis letras un aspecto más de ciencia ficción, agregué un estilo de capa Outer Glow a su alrededor, usando un color azul claro / púrpura similar a la galaxia que gira en el fondo. No me molestaré en describir los pasos para agregar el estilo de capa Outer Glow, ya que no es el tema de este tutorial y es posible que no necesite o quiera usarlo con su diseño. También recorté la imagen alrededor de la palabra para darle más efecto al efecto. Aquí está mi resultado final:

El resultado final.
A dónde ir después …
¡Y ahí lo tenemos! ¡Consulte nuestras secciones Efectos de texto o Efectos fotográficos para obtener más tutoriales de efectos de Photoshop!