¡Aprenda cómo convertir fácilmente cualquier foto en un boceto a lápiz en blanco y negro con Photoshop, y luego aprenda tres excelentes maneras de colorear el boceto! Incluye tanto el video como las versiones escritas del tutorial.
En este tutorial, aprenderemos cómo crear fácilmente un efecto clásico de Photoshop, ¡convirtiendo una foto en un boceto a lápiz ! De hecho, aprenderemos cómo crear cuatro variaciones del efecto de boceto, comenzando con una versión simple en blanco y negro. Luego tomaremos nuestro boceto en blanco y negro y aprenderemos algunas formas diferentes de colorearlo, primero usando los colores originales de la foto, luego con un solo color y luego con un degradado.
También aprenderemos cómo mantener nuestro boceto a lápiz flexible y editable, permitiéndonos retroceder y ajustar las cosas según sea necesario, aprovechando los filtros inteligentes de Photoshop, las capas de relleno y ajuste y los modos de mezcla de capas.
Usaré Photoshop CC aquí, pero los pasos que cubriremos son totalmente compatibles con cualquier versión reciente de Photoshop, por lo que puede seguirla fácilmente sin importar qué versión esté utilizando. Es posible que los usuarios de Photoshop CS6 deseen consultar el tutorial anterior de Photo to Pencil Sketch With Photoshop CS6, mientras que los usuarios de Photoshop CS5 y anteriores pueden seguir nuestro tutorial original de Portrait Photo To Color Sketch. Sin embargo, tenga en cuenta que los pasos para colorear el boceto con un solo color y un degradado no se cubrieron anteriormente y son nuevos en esta última versión del tutorial.
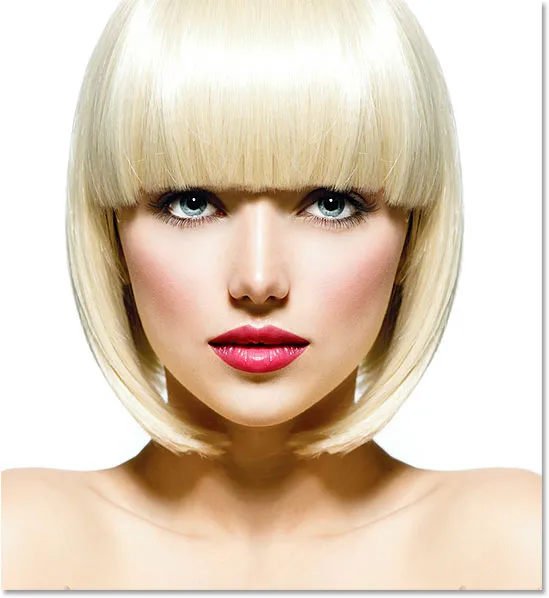
Aquí está la imagen que usaré (elegante foto de retrato de belleza de Shutterstock):

La imagen original
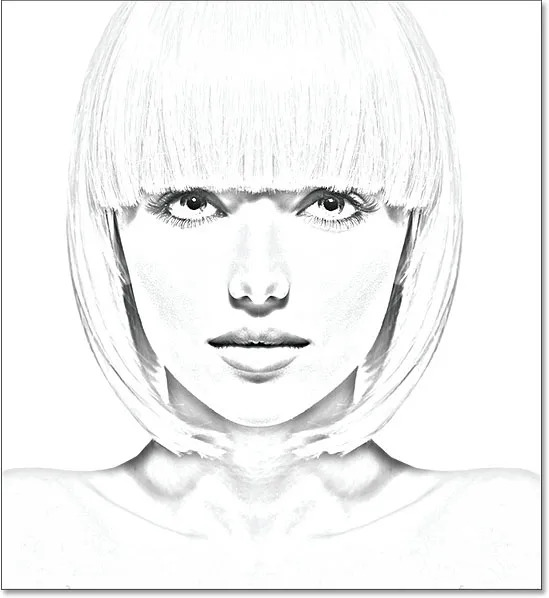
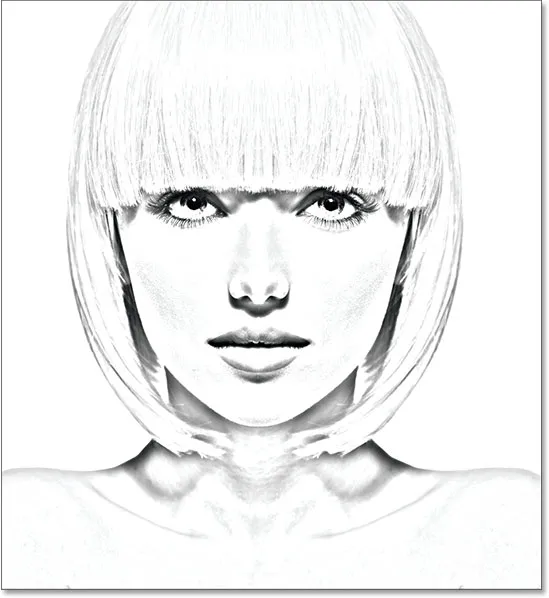
Así es como se verá como el boceto inicial en blanco y negro:

La versión en blanco y negro del boceto.
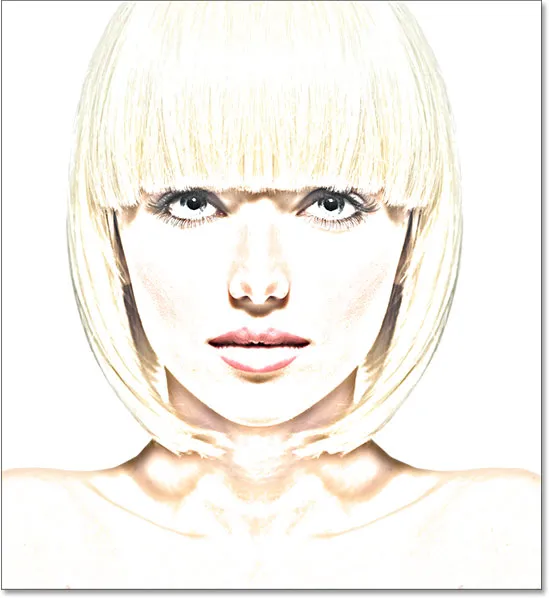
Aquí está el mismo boceto coloreado con los colores originales de la foto:

La primera versión coloreada del boceto.
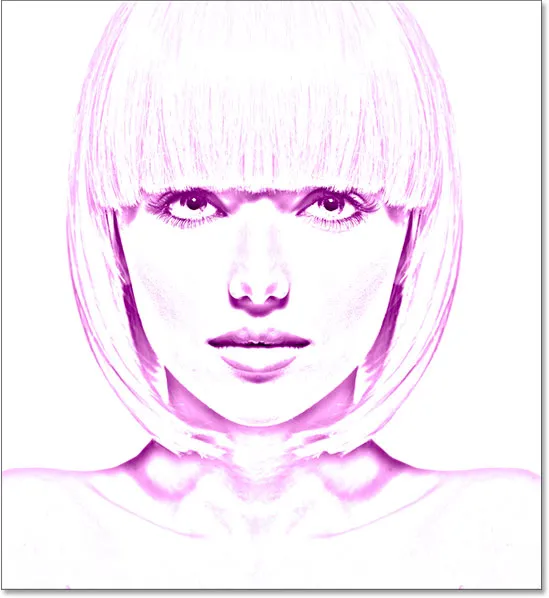
Aquí está el mismo boceto nuevamente, esta vez coloreado con un solo color (puede elegir el color que desee):

La segunda versión coloreada del boceto.
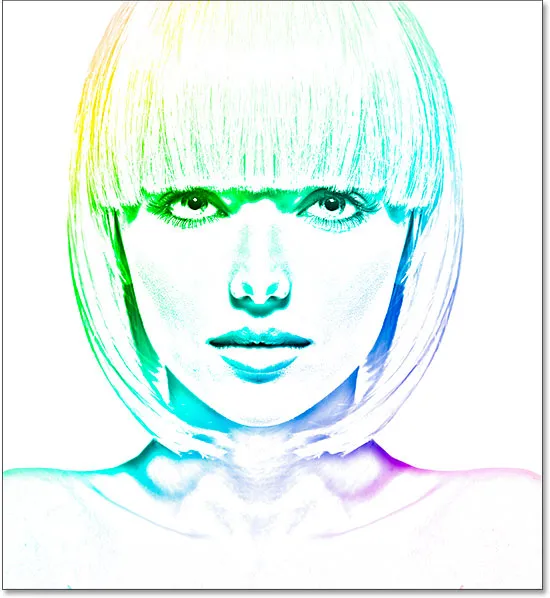
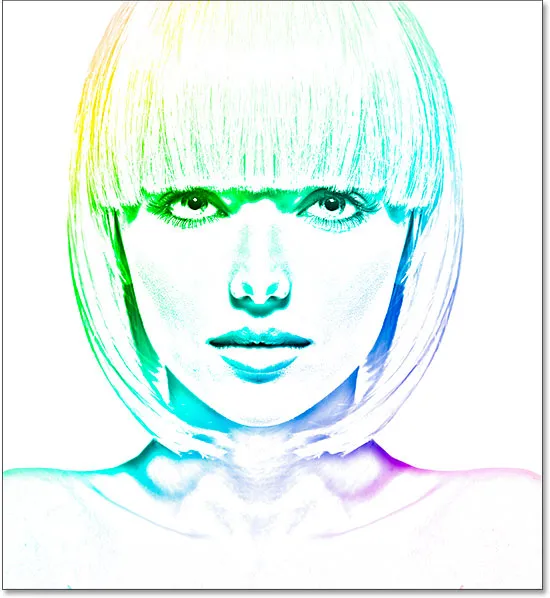
Y finalmente, así es como se verá el boceto después de colorearlo con un degradado. Al final del tutorial, veremos cómo cambiar fácilmente entre las cuatro versiones para que pueda elegir la que más le guste:

La tercera versión coloreada del boceto.
¡Empecemos!
Cómo convertir una foto en un dibujo a lápiz con Photoshop
Paso 1: Duplicar la capa de fondo
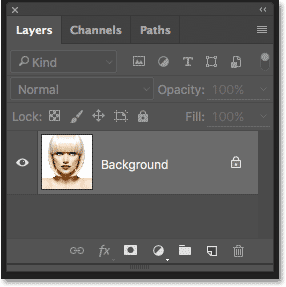
Con su imagen recién abierta en Photoshop, si mira en el panel Capas, verá la imagen en la capa de Fondo, actualmente la única capa en el documento:

El panel Capas que muestra la foto en la capa Fondo.
Vamos a necesitar esta imagen original nuevamente más tarde cuando vamos a colorear el boceto, lo que significa que tendremos que asegurarnos de no hacer ningún cambio. Para mantenerlo a salvo, lo primero que haremos es hacer una copia de la imagen duplicando la capa de fondo.
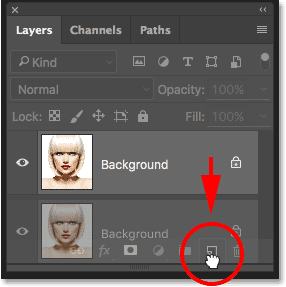
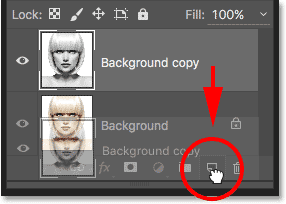
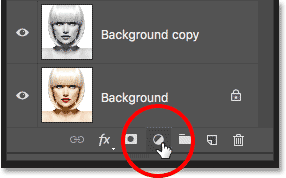
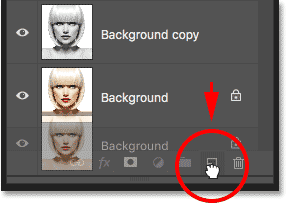
Para hacer eso, haga clic en la capa Fondo y arrástrela hacia el icono Nueva capa en la parte inferior del panel Capas (segundo icono desde la derecha):

Arrastrando la capa Fondo al icono Nueva capa.
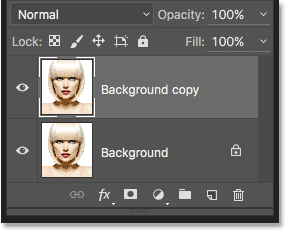
Suelte el botón del mouse cuando el cursor de la mano esté directamente sobre el icono Nueva capa. Photoshop hace una copia de la capa de fondo, la denomina "Copia de fondo" y la coloca encima del original:

El panel Capas que muestra la nueva capa "Copia de fondo".
Paso 2: Desaturar la capa
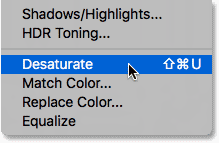
Luego, necesitamos eliminar todo el color de nuestra capa "Copia de fondo", y podemos hacerlo rápidamente usando el comando Desaturar de Photoshop. Vaya al menú Imagen en la barra de menú en la parte superior de la pantalla, elija Ajustes y luego elija Desaturar . También puede usar el método abreviado de teclado Shift + Ctrl + U (Win) / Shift + Command + U (Mac):

Ir a Imagen> Ajustes> Desaturar.
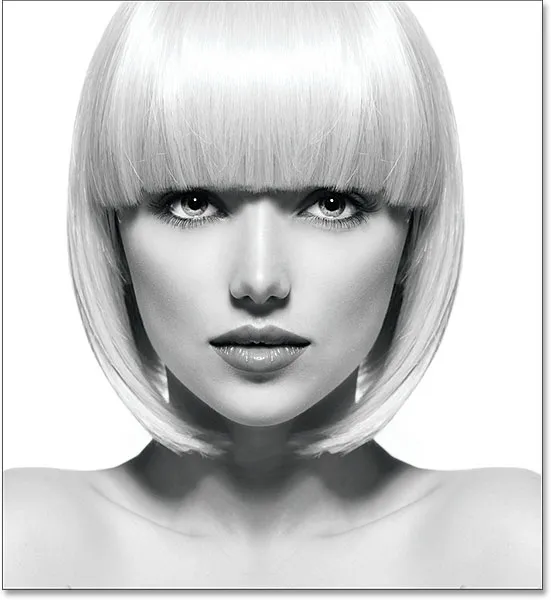
De cualquier manera desatura la imagen, dejándonos con una versión en blanco y negro de nuestra foto:

La imagen después de desaturar el color.
Paso 3: Duplicar la capa desaturada
Luego, necesitamos hacer una copia de nuestra capa desaturada. Haga clic en la capa Copia de fondo en el panel Capas y, tal como hicimos con la capa Fondo original, arrástrela hacia el icono Nueva capa :

Arrastrando la capa "Copia de fondo" al icono Nueva capa.
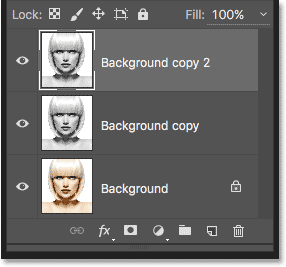
Cuando suelta el botón del mouse, Photoshop hace una copia de la capa, la nombra "Copia de fondo 2" y la coloca sobre las otras capas:

La nueva capa "Copia de fondo 2" aparece en la parte superior de la pila de capas.
Paso 4: invertir la capa
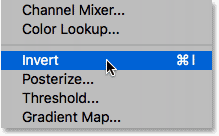
Necesitamos invertir los niveles de brillo en esta capa, haciendo que las áreas claras sean oscuras y las áreas oscuras claras, y podemos hacerlo usando el comando Invertir de Photoshop. Vaya al menú Imagen en la parte superior de la pantalla, elija Ajustes y luego elija Invertir (método abreviado de teclado: Ctrl + I (Win) / Comando + I (Mac)):

Ir a Imagen> Ajustes> Invertir.
Esto invierte la imagen, creando un efecto negativo de película:

La imagen después de invertir el brillo.
Paso 5: cambie el modo de fusión a Color Dodge
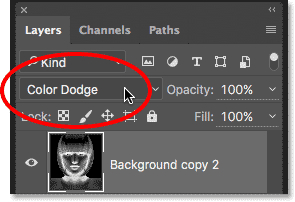
Luego, necesitamos cambiar el modo de fusión de la capa. Encontrarás la opción Modo de fusión en la esquina superior izquierda del panel Capas. Por defecto, el modo de fusión está configurado en Normal . Haga clic en la palabra "Normal" para que aparezca un menú de otros modos de mezcla y elija Color Dodge de la lista:

Cambiar el modo de fusión de la capa de Normal a Color Dodge.
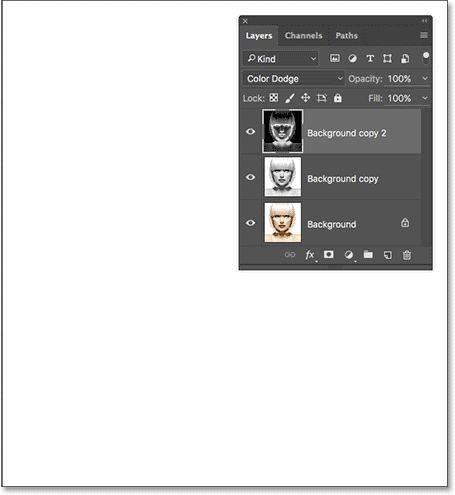
Esto hará que el documento sea completamente blanco, o al menos en su mayoría blanco (puede ver algunas áreas dispersas de negro dependiendo de su imagen):

Al cambiar el modo de fusión a Color Dodge, el documento se vuelve temporalmente blanco.
Paso 6: Convierta la capa en un objeto inteligente
En un momento, vamos a crear la parte principal de nuestro efecto de boceto desenfocando la capa usando el filtro Gaussian Blur de Photoshop. Pero en lugar de aplicarlo como un filtro normal, apliquemos Gaussian Blur como un filtro inteligente .
¿Qué es un filtro inteligente y en qué se diferencia de un filtro normal? Bueno, los filtros inteligentes son como los filtros normales en Photoshop, ¡solo que más inteligentes! Lo que los hace "más inteligentes" es que, si bien los filtros normales producen resultados estáticos (es decir, realizan cambios permanentes en los píxeles de una capa), los filtros inteligentes no son destructivos y siguen siendo totalmente editables . Nos permiten volver fácilmente en cualquier momento y realizar cambios en la configuración del filtro sin pérdida de calidad de imagen. Al aplicar Gaussian Blur como filtro inteligente, nos damos la opción de retroceder y ajustar nuestro efecto de boceto más tarde en lugar de encerrarnos en nuestra configuración de filtro inicial.
Entonces, ¿cómo aplicamos Gaussian Blur como filtro inteligente? Para eso, primero debemos convertir la capa en un objeto inteligente . ¿Por qué necesitamos convertirlo en un objeto inteligente? Es porque, cuando se aplica un filtro a una capa normal, sigue siendo un filtro estático normal. Pero cuando se aplica exactamente el mismo filtro a un objeto inteligente, ¡se convierte automáticamente en un filtro inteligente!
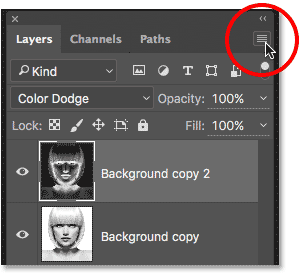
Para convertir la capa en un objeto inteligente, haga clic en el pequeño icono de menú en la esquina superior derecha del panel Capas:

Al hacer clic en el icono del menú del panel Capas.
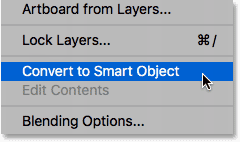
Luego elija Convertir a objeto inteligente en el menú que aparece:

Elegir el comando "Convertir en objeto inteligente".
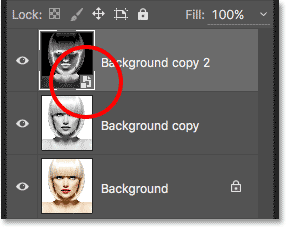
Puede que no parezca que haya sucedido algo, pero si volvemos a mirar en el panel Capas, ahora vemos un pequeño icono de Objeto inteligente en la esquina inferior derecha de la miniatura de vista previa de la capa. Esto nos dice que la capa ahora es un objeto inteligente:

El icono de objeto inteligente en la miniatura de vista previa de la capa.
Paso 7: aplique el filtro de desenfoque gaussiano
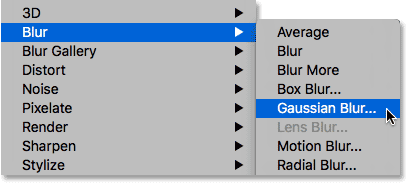
Ahora que hemos convertido la capa en un objeto inteligente, apliquemos el filtro Desenfoque gaussiano. Vaya al menú Filtro en la barra de menú en la parte superior de la pantalla, elija Desenfocar y luego elija Desenfoque gaussiano :

Ir a Filtro> Desenfocar> Desenfoque gaussiano.
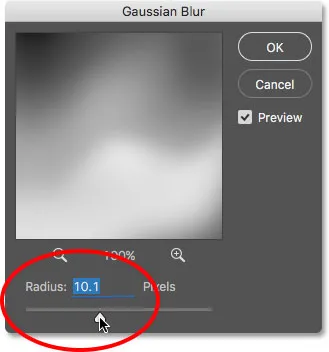
Esto abre el cuadro de diálogo Desenfoque gaussiano. Para crear nuestro efecto de boceto principal, todo lo que tenemos que hacer es aplicar un poco de desenfoque a la capa (el objeto inteligente). Controlamos la cantidad de desenfoque utilizando el control deslizante Radio en la parte inferior del cuadro de diálogo. Cuanto más arrastremos el control deslizante hacia la derecha, más aumentaremos el valor del radio y más fuerte aparecerá el desenfoque.
El efecto que logre dependerá de la cantidad de desenfoque que haya aplicado. Los valores de radio más bajos crearán un boceto con líneas finas y delgadas, mientras que los valores más grandes le darán un resultado más fotorrealista. Por ejemplo, si elijo un valor de radio bastante bajo de alrededor de 10 píxeles:

Comenzando con un valor de radio más bajo.
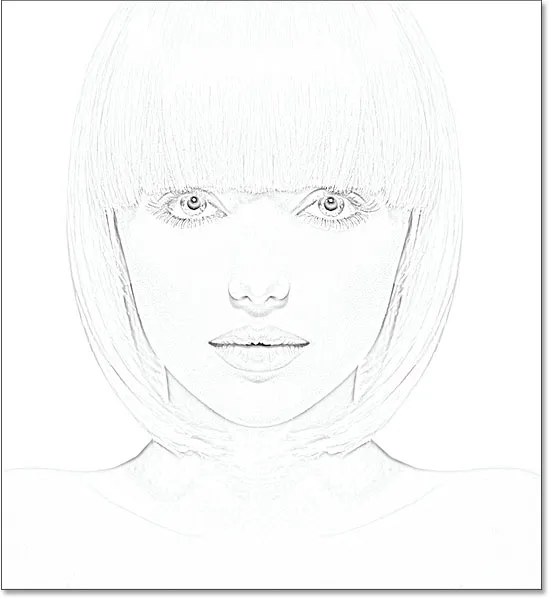
Termino con este efecto aquí con líneas muy finas:

El efecto de boceto con un valor de radio más bajo.
Si aumento el valor del radio a algo mucho más alto, tal vez en algún lugar alrededor de 45 píxeles:

Aumentar el valor del radio para un efecto de desenfoque más fuerte.
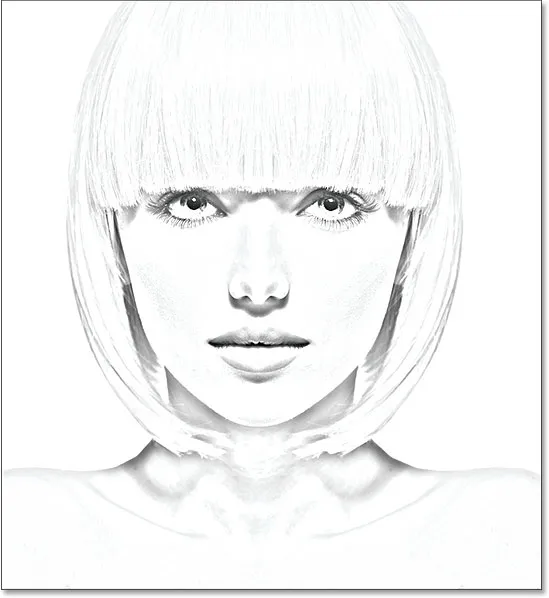
Termino con un efecto que se parece más a la foto original. El valor de radio exacto que elija dependerá tanto de su imagen como del tipo de efecto que esté buscando, por lo que lo mejor que puede hacer es vigilar su imagen mientras arrastra el control deslizante Radio y juzgar los resultados. En mi caso, aunque me gustan ambas versiones, creo que me gusta esta segunda versión, más fotorrealista, un poco mejor, así que iré con esta. Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo Desenfoque gaussiano:

El efecto de boceto con un valor de radio mayor.
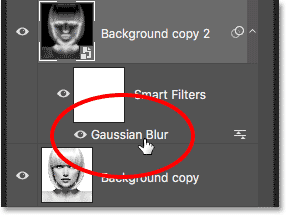
Tenemos nuestro efecto de boceto principal, y lo creamos usando un filtro inteligente Gaussian Blur. Como mencioné anteriormente, los filtros inteligentes siguen siendo totalmente editables, lo que nos permite volver fácilmente y cambiar la configuración del filtro más adelante si es necesario. ¿Como hacemos eso? Bueno, si volvemos a mirar en el panel Capas, ahora vemos el filtro Desenfoque gaussiano listado como un filtro inteligente debajo del objeto inteligente al que lo aplicamos. Si, en algún momento, comienza a pensar que su boceto podría usar un poco más de ajuste, simplemente haga doble clic directamente en las palabras "Desenfoque gaussiano" para volver a abrir el cuadro de diálogo Desenfoque gaussiano y arrastre el control deslizante Radio según sea necesario:

Al hacer doble clic en el filtro inteligente Gaussian Blur, se volverá a abrir su cuadro de diálogo.
Paso 8: Agregar una capa de ajuste de niveles
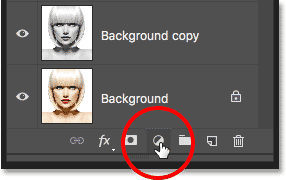
Hemos creado nuestro efecto de boceto principal, pero dependiendo de la cantidad de desenfoque que haya aplicado, es posible que descubra que su boceto se ve demasiado claro. Si ese es el caso, podemos oscurecerlo fácilmente usando una capa de ajuste de Niveles. Para agregar una capa de ajuste de niveles, haga clic en el icono Nueva capa de relleno o ajuste en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa de relleno o ajuste.
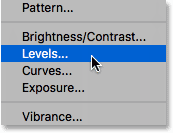
Elija niveles de la lista que aparece:

Elegir una capa de ajuste de niveles.
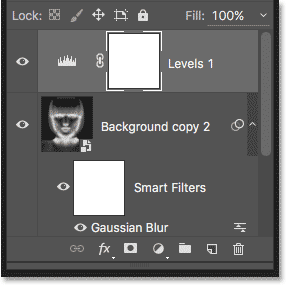
Photoshop agrega una capa de ajuste de Niveles, la nombra "Niveles 1" y la coloca sobre las otras capas en el panel Capas:

El panel Capas que muestra la nueva capa de ajuste de Niveles.
Paso 9: cambie el modo de fusión de capas para multiplicar
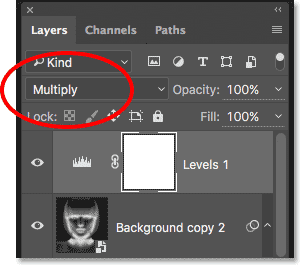
Las opciones y controles para la capa de ajuste de Niveles aparecen en el panel de Propiedades de Photoshop, pero aquí no hay nada que necesitemos hacer con ellos. En cambio, para oscurecer el boceto, todo lo que tenemos que hacer es cambiar el modo de fusión para la capa de ajuste de Niveles de Normal a Multiplicar :

Cambiar el modo de fusión de la capa de ajuste a Multiplicar.
El modo de fusión Multiplicar es uno de un grupo de modos de fusión en Photoshop que oscurece la imagen y, de inmediato, vemos que mi boceto ahora parece mucho más oscuro:

El efecto después de cambiar el modo de fusión de Niveles a Multiplicar.
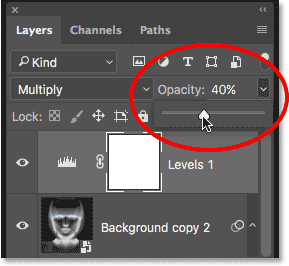
Si encuentra, como yo, que su boceto ahora parece demasiado oscuro, puede ajustar la cantidad de oscurecimiento ajustando la opacidad de la capa de ajuste de Niveles. Encontrará la opción Opacidad directamente frente a la opción de modo de fusión en la parte superior del panel Capas.
Cuanto más baje el valor de opacidad por debajo de su valor predeterminado del 100%, más se mostrarán las capas debajo de la capa de ajuste de Niveles, lo que iluminará el boceto nuevamente. Bajaré la mía a alrededor del 40%, pero vigile su imagen mientras ajusta la opacidad para encontrar el valor que funcione mejor:

Disminución de la opacidad de la capa de ajuste de niveles.
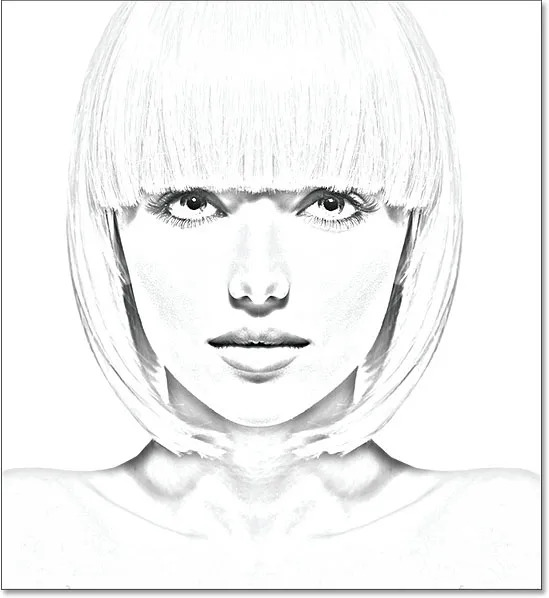
Después de reducir la opacidad, el brillo general ahora se ve mejor:

Bajar la opacidad trajo algo de brillo.
Paso 10: Duplique la capa de fondo nuevamente
En este punto, tenemos nuestro efecto de boceto principal, pero actualmente está en blanco y negro. Veamos algunas formas diferentes de colorearlo. Comenzaremos usando los colores originales de la foto. Para eso, necesitamos hacer otra copia de la capa de fondo, así que haga clic en la capa de fondo (la capa de fondo original que se encuentra debajo de las otras capas) y, como ya lo hemos hecho un par de veces, arrástrela hacia abajo El icono Nueva capa en la parte inferior del panel Capas:

Hacer otra copia de la capa de fondo.
Photoshop hace una copia de la capa, la nombra "Copia de fondo 3" y la coloca directamente sobre la capa de fondo original:

La capa "Copia de fondo 3" aparece sobre la capa de fondo original.
Paso 11: Cambiar el nombre de la nueva capa
Hemos creado tantas copias de nuestra capa de fondo en este punto que nuestro panel de capas se está abarrotando de ellas, y todas tienen nombres ("Copia de fondo", "Copia de fondo 2", "Copia de fondo 3") que no No nos digas nada sobre para qué se usa la capa. Rompamos el ciclo y cambiemos el nombre de la capa que acabamos de crear.
Vamos a utilizar la capa "Copia de fondo 3" para colorear nuestro boceto, así que vamos a darle un nombre más descriptivo. Para cambiar el nombre de una capa, haga doble clic directamente en su nombre para resaltarla:

Destacando el nombre actual haciendo doble clic en él.
Con el nombre resaltado, escriba el nuevo nombre. Vamos a llamarlo "Color". Presione Entrar (Win) / Retorno (Mac) en su teclado cuando haya terminado de aceptar el cambio de nombre:

Cambiar el nombre de la capa a "Color".
Paso 12: Mueva la capa "Color" a la parte superior de la pila de capas
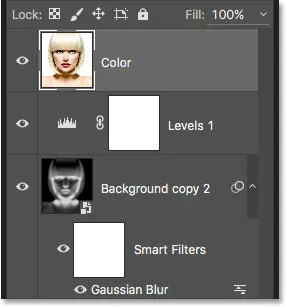
Para usar esta capa para colorear el boceto, debemos moverlo hacia la parte superior de la pila de capas; en otras palabras, muévelo sobre todas las otras capas. Una forma de hacerlo sería hacer clic en él y simplemente arrastrarlo hacia arriba sobre las otras capas, pero hay una forma más rápida. Para saltar una capa directamente a la parte superior de la pila de capas, primero asegúrese de que esté seleccionada en el panel Capas. Luego, mantenga presionada la tecla Mayús + Ctrl (Win) / Mayús + Comando (Mac) en su teclado y presione la tecla derecha del soporte ( ) ). Esto saltará instantáneamente la capa seleccionada directamente a la parte superior:

La capa "Color" ahora se encuentra en la parte superior de la pila de capas.
Paso 13: cambie el modo de fusión a "Color"
Con la capa "Color" ahora la capa superior en el documento, su imagen original volverá a aparecer, bloqueando las otras capas debajo de la vista, que obviamente no es lo que queremos. Queremos combinar el color de la imagen original con nuestro boceto. Para hacer eso, simplemente cambie el modo de fusión de la capa "Color" de Normal a Color :

Cambiar el modo de fusión de la capa a Color.
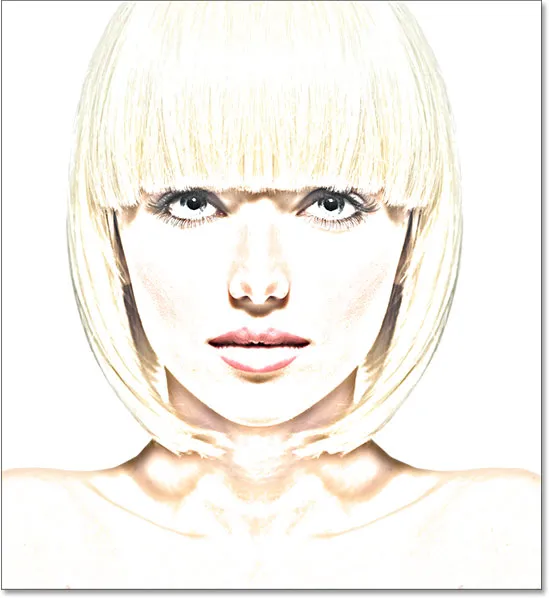
El modo de mezcla de color le dice a Photoshop que mezcle solo el color de esta capa e ignore todo lo demás, y así, el boceto ahora está coloreado:

El boceto coloreado con los colores originales de la foto.
Si el color parece demasiado fuerte, puede reducirlo disminuyendo la opacidad de la capa "Color". Bajaré la mía al 50%:

Disminución de la opacidad de la capa "Color".
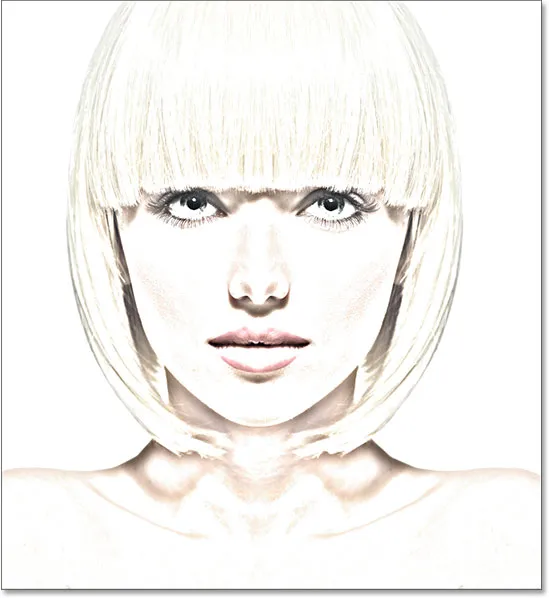
Y ahora, el color parece más sutil:

El efecto después de reducir la opacidad de la capa "Color".
Más información: los modos de mezcla de cinco capas que necesita saber
Paso 14: apague la capa "Color"
Si le gusta cómo se ve su efecto de boceto utilizando los colores originales de la foto, puede detenerse aquí. De lo contrario, veamos una segunda forma de colorearlo, esta vez usando un solo color. Antes de hacerlo, apaguemos la capa "Color" haciendo clic en su icono de visibilidad (el icono "globo ocular") en el panel Capas. Esto traerá de vuelta la versión en blanco y negro del boceto:

Desactivar la capa "Color" haciendo clic en su icono de visibilidad.
Paso 15: Agregue una capa de relleno de color sólido
Para colorear el boceto con un solo color, utilizaremos una de las capas de relleno de Color sólido de Photoshop. Haga clic una vez más en el icono Nueva capa de relleno o ajuste en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa de relleno o ajuste.
Luego elija Color sólido en la parte superior de la lista que aparece:

Elegir una capa de relleno de color sólido.
Tan pronto como seleccione la capa de relleno de Color sólido, Photoshop abrirá el Selector de color y le pedirá que elija su color. No se preocupe por elegir el color incorrecto aquí porque, como veremos en un momento, podemos volver fácilmente y elegir uno diferente. Elegiré un tono de azul para ver cómo se ve:

Elegir azul del Selector de color.
Paso 16: cambie el modo de fusión a color
Una vez que haya elegido un color, haga clic en Aceptar para cerrar el Selector de color. Su documento se rellenará temporalmente con ese color, y si mira en el panel Capas, verá la nueva capa de relleno, llamada "Color Fill 1", en la parte superior.
Para mezclar el color con el boceto, simplemente cambie el modo de fusión de la capa de relleno de Normal a Color :

Cambiar el modo de fusión de la capa de relleno a Color.
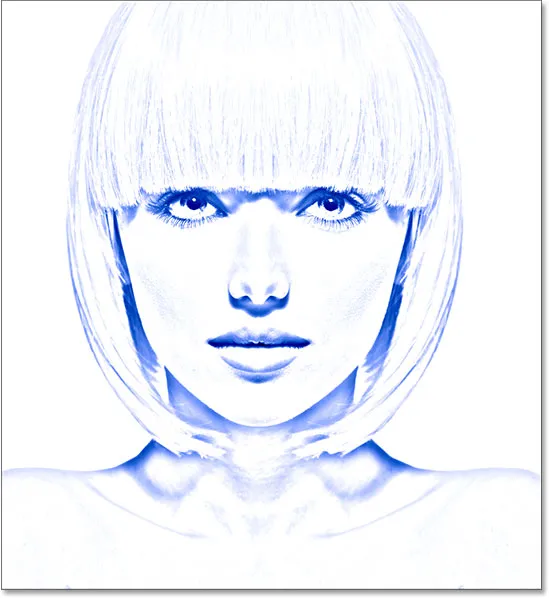
Y ahora, el boceto aparece coloreado, en mi caso con azul:

El boceto coloreado de azul.
Si desea probar un color diferente, haga doble clic en la muestra de color de la capa de relleno en el panel Capas:

Haga doble clic en la muestra de color de la capa de relleno.
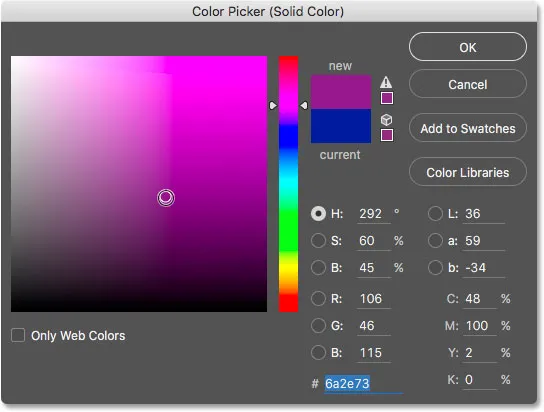
Esto vuelve a abrir el Selector de color, lo que le permite elegir algo diferente. Esta vez probaré con un rosa púrpura:

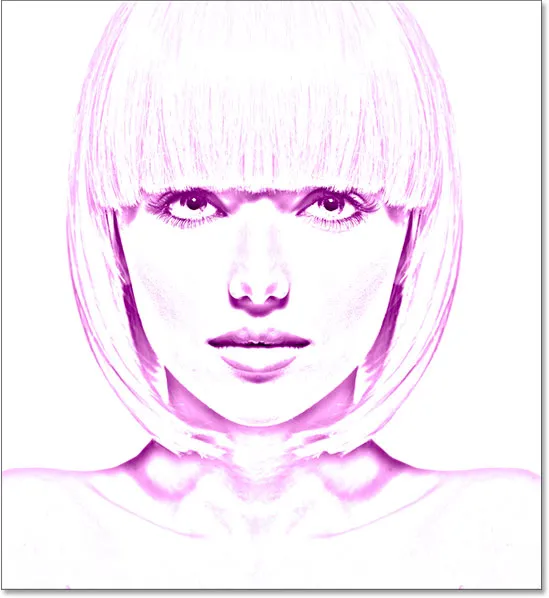
Elegir un color diferente del Selector de color.
Voy a hacer clic en Aceptar para cerrar el Selector de color, y ahora mi boceto aparece con mi nuevo color. Puede regresar y probar tantos colores diferentes como desee hasta encontrar el que mejor funcione:

El boceto coloreado de púrpura.
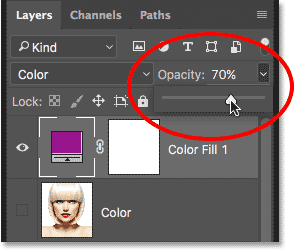
Para reducir la intensidad del color, simplemente baje la opacidad de la capa de relleno y observe los resultados mientras arrastra el control deslizante:

Disminución de la opacidad de la capa de relleno.
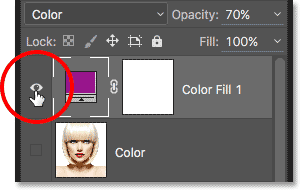
Paso 17: apague la capa de relleno
Veamos una forma más de colorear el boceto, esta vez usando un degradado. Primero, apague la capa de relleno haciendo clic en su icono de visibilidad en el panel Capas. Esto volverá nuevamente a la versión en blanco y negro del boceto:

Al hacer clic en el icono de visibilidad de la capa de relleno.
Paso 18: Agregar una capa de relleno de degradado
Para colorear el boceto con un degradado, utilizaremos una capa de relleno de degradado. Haga clic una vez más en el icono Nueva capa de relleno o ajuste en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa de relleno o ajuste.
Esta vez, elija Gradiente de la lista:

Elegir una capa de relleno de degradado.
Esto abre el cuadro de diálogo Relleno de degradado. Cubrí todo lo que necesita saber sobre dibujar y editar gradientes en Photoshop en nuestros Tutoriales de Cómo dibujar degradados con la herramienta de degradado y Cómo usar el editor de degradado, así que no entraré en detalles aquí. En cambio, veamos cómo seleccionar rápidamente uno de los gradientes preestablecidos de Photoshop y cómo aplicarlo a nuestro boceto.
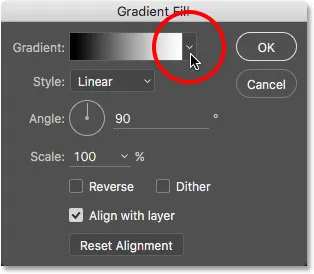
Para elegir un degradado, haga clic en la flecha pequeña a la derecha de la muestra de color del degradado en la parte superior del cuadro de diálogo. No haga clic en la muestra de color o abrirá el Editor de degradado que está más allá del alcance de este tutorial. Asegúrese de hacer clic en la flecha a la derecha de la muestra de color:

Al hacer clic en la flecha a la derecha de la muestra de color degradado.
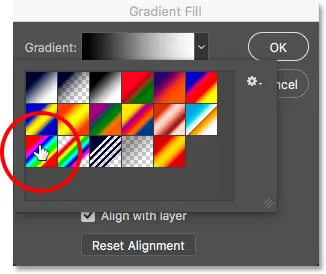
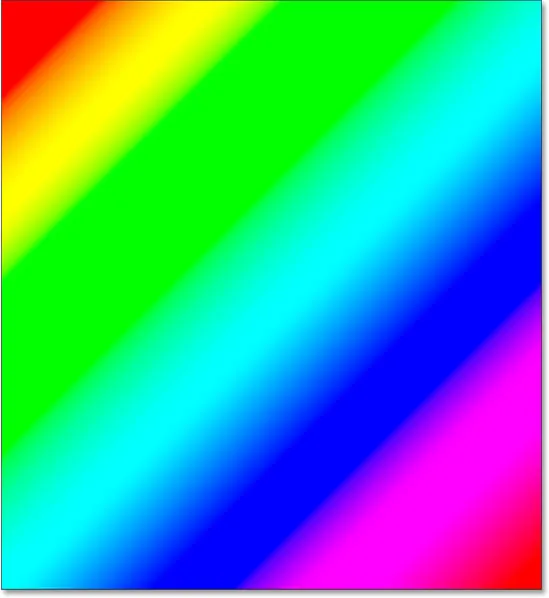
Esto abre el Selector de degradado, que nos muestra miniaturas de gradientes preestablecidos entre los que podemos elegir. Para seleccionar un degradado, haga doble clic en su miniatura. Esto seleccionará el gradiente y cerrará el selector de degradado. Para este tutorial, elegiré el gradiente Spectrum (primera miniatura en la fila inferior izquierda):

Selección del gradiente de espectro.
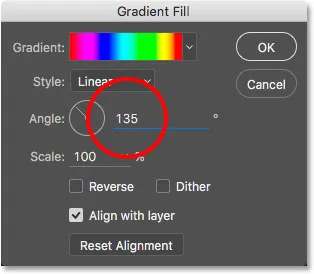
De vuelta en el cuadro de diálogo Relleno de degradado, cambiaré el ángulo del degradado de su predeterminado 90 ° a 135 °, lo que hará que se ejecute diagonalmente a través de la imagen, creando un poco más de interés:

Cambiar el ángulo del gradiente.
Haga clic en Aceptar para cerrar el cuadro de diálogo cuando haya terminado. Su documento se llenará temporalmente con el degradado:

El degradado bloquea temporalmente el boceto de la vista.
Paso 19: cambie el modo de fusión a color
Si miramos en el panel Capas, vemos la capa de relleno de degradado ("Relleno de degradado 1") en la parte superior. Tal como lo hemos hecho ya un par de veces, para mezclar el degradado con el boceto, simplemente cambie el modo de fusión de la capa Relleno de degradado de Normal a Color :

Cambiar el modo de fusión de la capa Relleno de degradado a Color.
Luego, ajuste la intensidad de los colores si es necesario bajando la opacidad de la capa:

Disminución de la opacidad de la capa de relleno de degradado.
Así es como se ve mi dibujo coloreado con el gradiente Spectrum:

El efecto final del boceto coloreado.
Elegir uno de los efectos de color anteriores
Ahora que hemos coloreado el boceto con un degradado, ¿qué sucede si le gusta más una de las versiones coloreadas anteriores (la que usa los colores originales de la foto o la que usa el color único)? O bien, ¿qué pasa si no le gusta ninguna de las versiones coloreadas y desea volver a la versión en blanco y negro? ¿Cómo vuelves?
Es fácil. Primero, para ocultar el degradado, haga clic en el icono de visibilidad de la capa Relleno degradado en el panel Capas. Con las tres capas de color (la capa "Color", la capa de relleno de Color sólido y la capa de Relleno de degradado) ahora desactivadas, volverá a su versión en blanco y negro:

Al hacer clic en el icono de visibilidad de la capa Relleno degradado.
Luego, para recuperar la versión de un solo color, haga clic en el icono de visibilidad de la capa de relleno de Color sólido (el cuadrado vacío donde solía estar el globo ocular) para volver a activarlo. O, para recuperar los colores originales de la foto, haga clic en el icono de visibilidad de la capa "Color". Volveré a activar mi capa "Color":

Al hacer clic en el icono de visibilidad de la capa "Color".
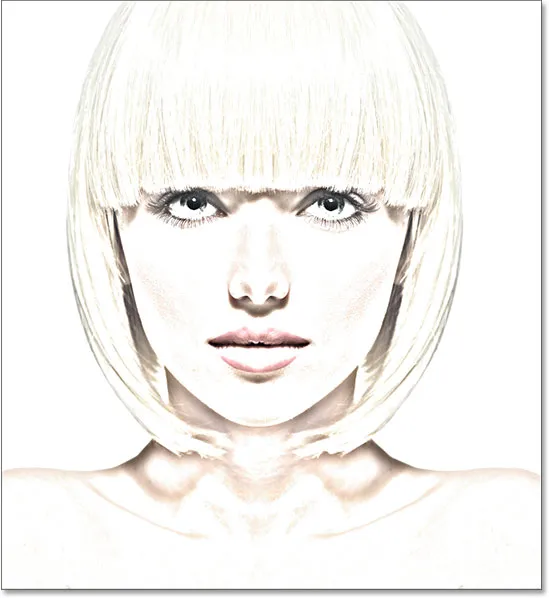
Y ahora vuelvo a colorear mi boceto con los colores originales de la foto:

Los colores originales vuelven.
¡Y ahí lo tenemos! ¡Así es cómo convertir fácilmente una foto en un boceto a lápiz en blanco y negro, junto con algunas formas diferentes de colorearla, en Photoshop! Si este tutorial le resultó útil, ¡considere apoyar Photoshop Essentials descargando la versión PDF! ¡Mira nuestra sección de Efectos fotográficos para más tutoriales de efectos de Photoshop!