En este tutorial de efectos de texto de Photoshop, nos divertiremos con los trazos. Aprenderemos lo fácil que es agregar tantos trazos a nuestro texto como queramos, en lugar de conformarnos con uno solo, que normalmente es todo lo que Photoshop nos permite agregar.
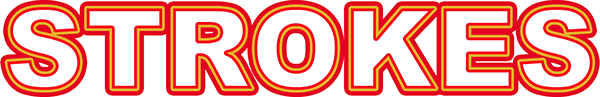
Aquí hay un ejemplo del tipo de resultado en el que trabajaremos. En este caso, se han agregado tres trazos separados alrededor de las letras, pero puede seguir los pasos de este tutorial para agregar tantos trazos como desee:

¡Empecemos!
Paso 1: crear un nuevo documento
Comience creando un nuevo documento de Photoshop en blanco. Vaya al menú Archivo en la parte superior de la pantalla y elija Nuevo, o simplemente presione el atajo de teclado Ctrl + N (Win) / Comando + N (Mac). De cualquier manera, aparece el cuadro de diálogo Nuevo documento de Photoshop. Elija el tamaño que necesite para su documento. Estableceré mi documento en un ancho de 6 pulgadas, una altura de 4 pulgadas y una resolución de 300 píxeles / pulgada . Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo y su nuevo documento en blanco aparecerá en la pantalla.
Paso 2: selecciona la herramienta Tipo
Para agregar texto a nuestro documento, necesitaremos Photoshop Type Too l. Selecciónelo de la paleta Herramientas, o presione la letra T en su teclado para seleccionarlo con el acceso directo:

Seleccione la herramienta Tipo de la paleta Herramientas, o presione "T" para el atajo de teclado.
Paso 3: elige una fuente de la barra de opciones
Con la herramienta Tipo seleccionada, vaya a la barra de opciones en la parte superior de la pantalla y elija la fuente y el tamaño de fuente que desea usar para el efecto. Usaré Arial Black para mi texto, y elegiré un tamaño de fuente de 60 pt . Es posible que deba seleccionar un tamaño diferente según el tamaño y la resolución del documento con el que está trabajando. Por supuesto, también puede usar una fuente diferente de la que estoy usando:

Seleccione su fuente y tamaño de fuente de la barra de opciones en la parte superior de la pantalla.
Paso 4: agrega tu texto
Haga clic dentro de la ventana de su documento y agregue su texto. Escribiré la palabra "STROKES". Una vez que haya agregado su texto, haga clic en la marca de verificación en la Barra de opciones para aceptarlo y salir del modo de edición de texto:

Haga clic dentro del documento, agregue su texto, luego haga clic en la marca de verificación en la Barra de opciones para salir de aceptar el texto.
Paso 5: Agregue un estilo de capa "Trazo"
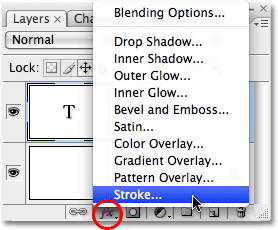
Con su texto ahora agregado, haga clic en el icono Estilos de capa en la parte inferior de la paleta Capas y seleccione Trazo en la parte inferior de la lista de estilos de capa que aparece:

Seleccione "Trazo" de la lista de estilos de capa.
Tan pronto como seleccione Trazo de la lista, sucederán dos cosas. Photoshop abrirá el cuadro de diálogo Estilo de capa grande establecido en las opciones de Trazo en la columna central, y aparecerá un trazo rojo (rojo es el color predeterminado para el trazo) alrededor del texto en la ventana del documento:

Aparece un trazo rojo alrededor del texto.
Paso 6: ajuste el tamaño y la posición del trazo
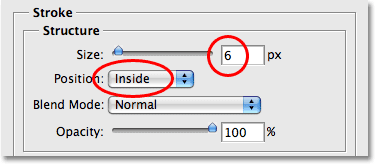
El tamaño predeterminado para el trazo es de 3 px, lo que significa que el trazo tiene un grosor de 3 píxeles, y la posición predeterminada es "Exterior", lo que significa que todo el grosor del trazo aparecerá fuera de las letras en lugar de dentro de ellas. Voy a aumentar el tamaño de mi trazo a 6 px arrastrando la barra deslizante Tamaño en la parte superior del cuadro de diálogo hacia la derecha, y voy a establecer la Posición para este primer trazo en Interior, que colocará todo el grosor del trazo dentro de las letras:

Cambiar el tamaño y la posición del trazo en el cuadro de diálogo Estilo de capa.
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo Estilo de capa. Esto es lo que se ve mi texto después de realizar los cambios en la configuración de trazo predeterminada:

El golpe después de cambiar su tamaño y posición.
Paso 7: Establezca el 'Relleno' del texto en 0%
Ahora que tengo mi primer contorno de trazo alrededor de mi texto, ya no quiero ver mi texto real. Todo lo que quiero ver es el trazo que lo describe. Como el color de fondo de mi documento es blanco, podría cambiar el color de mi texto a blanco, pero ¿qué sucede si cambio el color de fondo más tarde? Tendría que cambiar el color del texto también para que coincida con el nuevo fondo. Una mejor solución es simplemente ocultar el texto de la vista mientras se mantienen visibles los estilos de capa. Photoshop hace que sea muy fácil hacer eso.
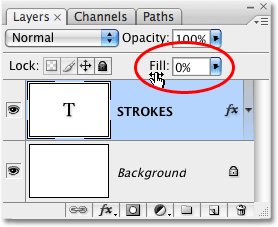
Con la capa de texto seleccionada, sube a la parte superior de la paleta Capas. Verás dos opciones, "Opacidad" y "Relleno". Puede ocultar el texto bajando el valor de Opacidad a 0%, pero la opción Opacidad afecta todo en la capa, incluidos los estilos de capa, lo que significa que también estaríamos ocultando el trazo. "Relleno", por otro lado, no tiene efecto en los estilos de capa. Ocultará todo el contenido de una capa, excepto los estilos de capa que le hayamos aplicado, lo que significa que si establecemos el valor de Relleno en 0%, ¡ocultaremos el texto sin ocultar el trazo! Vamos a hacer eso. Nuevamente, asegúrese de que la capa de texto esté seleccionada (las capas seleccionadas se resaltan en azul) y baje el valor de Relleno a 0% :

Oculte el texto bajando el Relleno a 0%.
Esto es lo que deberías ver. El texto ahora está oculto a la vista, pero el trazo a su alrededor permanece visible:

Bajar el valor de Relleno oculta el texto pero mantiene visibles los estilos de capa.
Paso 8: Duplicar la capa de texto
Hasta aquí todo bien. Hemos agregado un solo trazo alrededor del texto. Aquí es donde comenzamos a agregar múltiples trazos al texto. Normalmente, Photoshop no nos permite agregar más de un trazo a una capa de texto (o cualquier tipo de capa), ¡pero nada dice que no podamos hacer copias de nuestra capa de texto y agregar un trazo diferente a cada copia! Para hacer que cada trazo sea visible, ¡simplemente cambiaremos la posición y / o el tamaño de cada trazo!
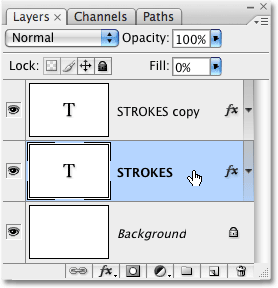
Con la capa de texto seleccionada en la paleta Capas, presione Ctrl + J (Win) / Comando + J (Mac) para duplicar rápidamente la capa. El duplicado aparecerá directamente sobre la capa de texto original. Una vez que haya duplicado la capa, haga clic de nuevo en la capa de texto original para seleccionarla. Vamos a cambiar las opciones de trazo para la capa de texto original:

Duplique la capa de texto, luego haga clic en la capa de texto original en la paleta Capas para seleccionarla.
Paso 9: cambie el color del trazo y la posición de la capa de texto original
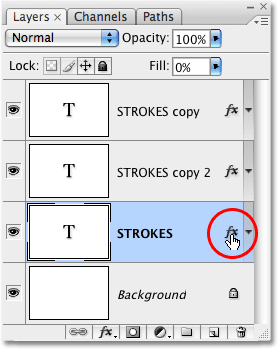
¿Ve el ícono "fx" en el extremo derecho de la capa de texto en la paleta Capas (las versiones anteriores de Photoshop muestran un ícono redondo con una "f" dentro)? Cuando ese icono está visible, nos dice que uno o más estilos de capa están actualmente adjuntos a la capa. Haga doble clic en el icono para volver al cuadro de diálogo Estilo de capa, luego seleccione Trazo en la parte inferior de la lista de estilos de capa a la izquierda del cuadro de diálogo. Verá que las opciones para el Trazo aparecen en la columna central.
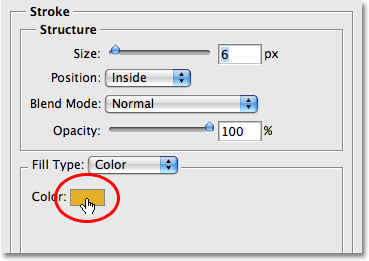
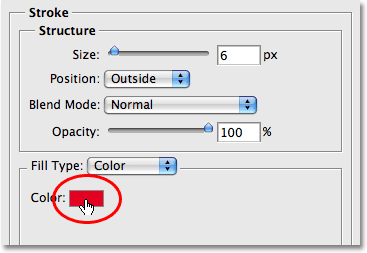
Primero, cambie el color del trazo haciendo clic en la muestra de color en el centro del cuadro de diálogo, que abrirá el Selector de color de Photoshop. Elija un color diferente del Selector de color. Elegiré un color naranja. Haga clic en Aceptar cuando haya terminado para salir del Selector de color. Verá que la muestra de color cambia al color que ha elegido:

Haga clic en la muestra de color y elija un nuevo color para el trazo en el Selector de color.
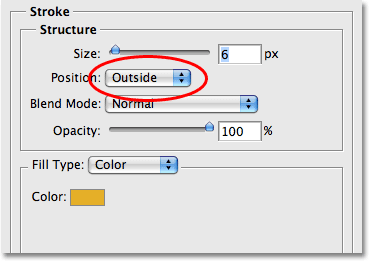
Una vez que haya elegido un nuevo color para su trazo, cambie la Posición del trazo a Exterior para mover el trazo fuera de las letras. Puede dejar el tamaño del trazo igual.

Cambia la posición del trazo a Exterior.
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo Estilo de capa y verá que ahora tiene dos trazos alrededor de sus letras. El trazo original (el rojo) está en el interior de las letras, y el nuevo (el naranja) que acabamos de agregar está en el exterior. Al cambiar la posición de los dos trazos, hemos evitado que se superpongan entre sí, lo que nos permite verlos a la vez:

Dos trazos ahora delinean el texto, uno dentro de las letras y el otro fuera de ellas.
No es necesario detenerse con solo dos golpes, ¡especialmente porque agregar más de ellos es igual de fácil!
Paso 10: Duplique la capa de texto original una vez más
Con la capa de texto original todavía seleccionada en la paleta Capas, presione Ctrl + J (Win) / Comando + J (Mac) para duplicar una vez más la capa, colocando una nueva copia directamente encima del original. Cuando haya terminado, haga clic de nuevo en la capa de texto original para seleccionarla. Vamos a cambiar nuevamente el color del trazo, y esta vez también vamos a aumentar su tamaño.
Ahora debería tener tres capas de texto en la paleta Capas (el original más dos copias encima), y la capa de texto original debería estar seleccionada. Haga doble clic en el icono de efectos de capa a la derecha de la capa de texto original en la paleta Capas para volver al cuadro de diálogo Estilo de capa, tal como lo hicimos hace un momento, y seleccione Trazo desde la parte inferior de la lista a la izquierda para acceder a las opciones de trazo:

Haga doble clic en el icono de Efectos de capa para volver al cuadro de diálogo Estilo de capa, luego seleccione "Trazo" de la lista de la izquierda.
Paso 11: elija otro color nuevo para el trazo y aumente el tamaño del trazo
Cuando aparezca el cuadro de diálogo Estilo de capa, cambie el color del trazo haciendo clic nuevamente en la muestra de color y seleccionando un nuevo color en el Selector de color . Voy a seleccionar rojo nuevamente, el mismo color que se usó para mi trazo original. Haga clic en Aceptar para salir del Selector de color cuando haya terminado. La muestra de color cambiará al color que haya elegido:

La muestra de color muestra el color del trazo actual.
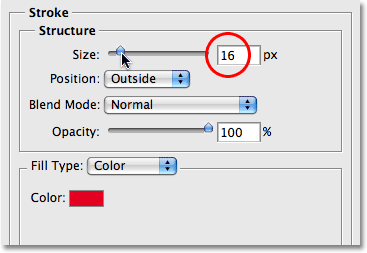
Una vez que haya elegido un nuevo color, suba a la parte superior de las opciones de Trazo y aumente el Tamaño del trazo. Mi trazo está configurado actualmente en un tamaño de 6 px, que es el mismo grosor que el trazo anterior. La posición del trazo se establece en Exterior, también igual que el trazo anterior. Y dado que el trazo anterior se encuentra en una capa sobre la capa en la que estoy trabajando actualmente, esto significa que el trazo anterior está bloqueando completamente mi nuevo trazo de la vista en el documento. Para que mi nuevo trazo sea visible, necesitaré aumentar su tamaño. Voy a aumentarlo a 16 px:

Aumente el tamaño del tercer trazo para que aparezca alrededor del exterior del trazo anterior.
El nuevo trazo ahora aparece como un trazo rojo grueso alrededor del exterior de los dos trazos anteriores:

Nuestro texto ahora está delineado por tres trazos separados.
Ahora no tenemos uno, ni dos, sino tres trazos separados alrededor de nuestro texto, y podemos seguir agregando más si queremos si seguimos duplicando la capa de texto original, seleccionándola nuevamente en la paleta Capas, volviendo a las opciones de Trazo, elegir un nuevo color para el trazo, luego aumentar el tamaño del trazo hasta que sea visible alrededor del exterior de los trazos anteriores.
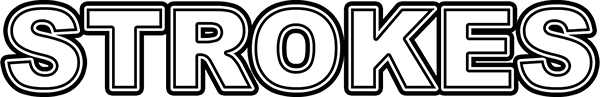
Lo bueno de este efecto es que siempre puede regresar y cambiar su aspecto en cualquier momento que desee simplemente haciendo clic en el icono de efectos de capa a la derecha de la capa en la paleta Capas para volver al cuadro de diálogo Estilo de capa, seleccionando Trazo de la lista a la izquierda del cuadro de diálogo, luego cambiando las opciones de trazo. ¡Seleccione nuevos colores, tamaños y / o posiciones para los trazos para obtener diferentes resultados! Aquí, hice un patrón de trazo simple en blanco y negro cambiando los trazos rojos a negro y el naranja en el medio a blanco:

El mismo efecto después de cambiar los colores de trazo a blanco y negro.
A dónde ir después …
¡Y ahí lo tenemos! ¡Consulte nuestras secciones Efectos de texto o Efectos fotográficos para obtener más tutoriales de efectos de Photoshop!