En este tutorial de Photoshop Effects, aprenderemos cómo tomar una sola fotografía y convertirla en un collage de polaroids, con cada polaroid conteniendo una pequeña sección de la imagen general.
Puede usar este efecto con muchos tipos diferentes de imágenes, ya sea una foto de una persona o varias personas. Es ideal para fotos de familiares o amigos, fotos de vacaciones o incluso como un efecto creativo para la fotografía de bodas. Este es un efecto de collage de fotos muy fácil de crear, y como veremos más adelante en el tutorial, gran parte del trabajo consiste simplemente en repetir los mismos pasos una y otra vez hasta que esté satisfecho con los resultados.
Esta versión del tutorial es para Photoshop CS5 y versiones anteriores. Los usuarios de Photoshop CS6 y CC (Creative Cloud) querrán seguir nuestro tutorial totalmente actualizado Collage of Polaroids.
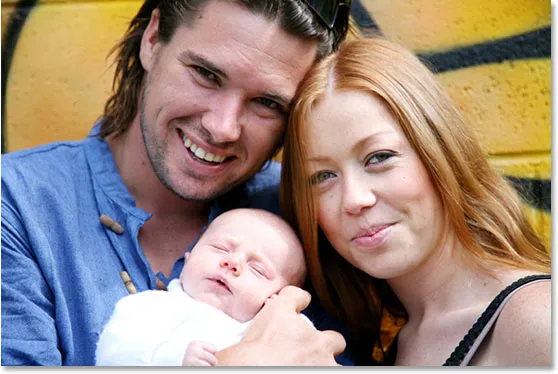
Aquí está la imagen con la que trabajaré en este tutorial de Photoshop:

La imagen original
Y así es como se verá la imagen cuando hayamos terminado:

El resultado final.
Este tutorial es de nuestra serie Photo Effects. ¡Empecemos!
Paso 1: Duplicar la capa de fondo
Lo primero que debemos hacer para este efecto es duplicar nuestra capa de fondo. Con nuestra imagen abierta en Photoshop, podemos ver en la paleta Capas que actualmente solo tenemos una capa, la capa Fondo, que contiene nuestra imagen original:

La paleta de capas en Photoshop que muestra la capa de fondo original.
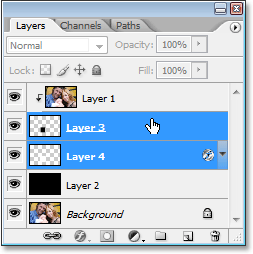
Para duplicar rápidamente la capa, use el método abreviado de teclado Ctrl + J (Win) / Comando + J (Mac). Photoshop crea una copia de la capa de Fondo para nosotros, la nombra "Capa 1" y la coloca sobre nuestra capa de Fondo en la paleta Capas:

La paleta de capas ahora muestra la copia de nuestra capa de fondo sobre el original.
Paso 2: Agregue una nueva capa en blanco entre las dos capas
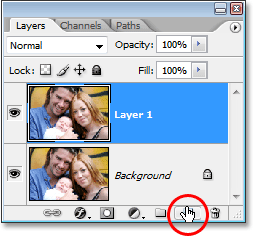
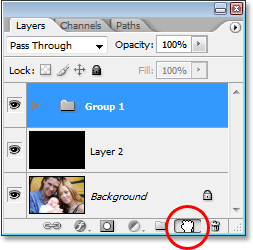
Luego, necesitamos agregar una nueva capa en blanco entre nuestra capa de fondo y la copia que acabamos de crear. Actualmente, la copia está seleccionada en la paleta Capas (podemos decir que la capa está seleccionada porque está resaltada en azul). Normalmente, cuando agregamos una nueva capa, Photoshop coloca la nueva capa encima de la capa que está seleccionada actualmente, pero queremos que nuestra nueva capa esté debajo de "Capa 1", no encima. Para indicarle a Photoshop que coloque la nueva capa debajo de "Capa 1", mantenga presionada la tecla Ctrl (Win) / Comando (Mac) y luego haga clic en el icono Nueva capa en la parte inferior de la paleta Capas:

Mantenga presionada la tecla "Alt" (Win) / "Opción" (Mac) y haga clic en el icono "Nueva capa" en la parte inferior de la paleta de capas.
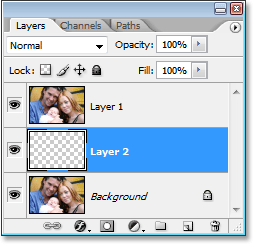
Photoshop agrega una nueva capa en blanco llamada "Capa 2" entre "Capa 1" y la capa de fondo original:

Photoshop agrega la nueva capa en blanco entre la capa de fondo y la "capa 1".
Paso 3: rellena la nueva capa con negro
Usaremos el negro como fondo para nuestro efecto, así que restablezcamos nuestros colores de primer plano y de fondo si es necesario presionando D en su teclado. Esto establece el negro como color de primer plano y el blanco como color de fondo, como podemos ver en las muestras de color de primer plano y fondo cerca de la parte inferior de la paleta Herramientas:

Presione "D" para restablecer los colores de primer plano y fondo de Photoshop a blanco y negro si es necesario.
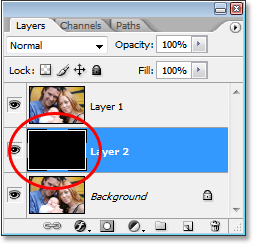
Ahora con negro como nuestro color de primer plano y la nueva capa en blanco seleccionada en la paleta Capas, llenemos la nueva capa con negro usando el atajo de teclado Alt + Retroceso (Win) / Opción + Eliminar (Mac). Parece que no le pasó nada a la imagen en sí, y eso se debe a que "Layer 1", que contiene una copia de nuestra imagen original, está bloqueando la visualización de "Layer 2". Pero si miramos la miniatura de la Capa 2 en la paleta Capas, podemos ver que hemos llenado la capa de negro:

La miniatura de la Capa 2 en la paleta Capas ahora muestra que la capa está llena de negro, aunque todavía no podemos verla en la imagen.
Paso 4: Agregue una nueva capa en blanco
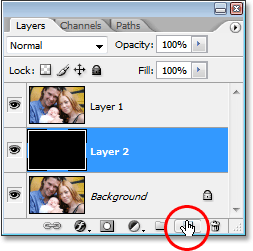
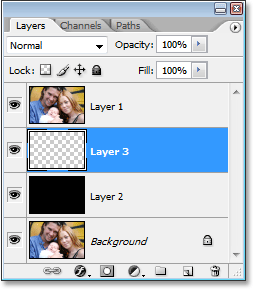
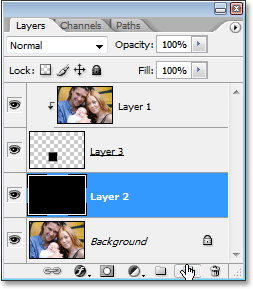
Con "Capa 2" (la capa que acabamos de rellenar con negro) seleccionada, haga clic una vez más en el icono Nueva capa en la parte inferior de la paleta Capas:

Agrega una nueva capa en blanco.
Photoshop agregará una nueva capa en blanco entre la capa llena de negro y la copia de la imagen original sobre ella:

La nueva capa en blanco se agrega entre "Capa 1" y "Capa 2".
Paso 5: Arrastra una selección rectangular como el interior de tu primera Polaroid
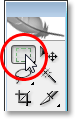
Seleccione la herramienta Marco rectangular, ya sea desde la paleta Herramientas o presionando M en su teclado:

Seleccione la herramienta Marco rectangular.
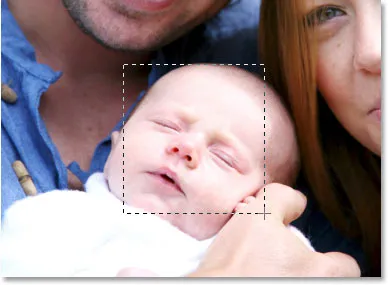
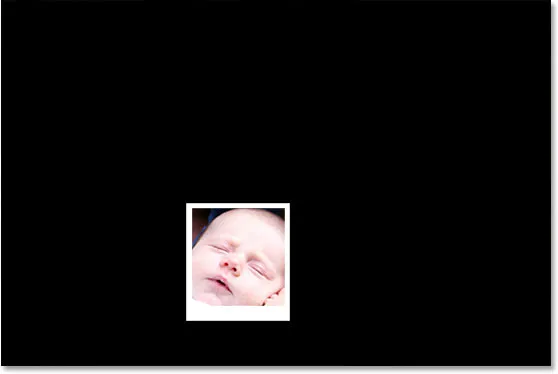
Luego, con la Herramienta Marco Rectangular seleccionada, arrastre una selección dentro de su imagen que se convertirá en el interior de la primera polaroid (la parte que contiene la foto). Voy a arrastrar mi selección alrededor de la cara del bebé. Realmente no importa dónde realice esta selección, ya que podrá moverla a cualquier lugar que desee más adelante:

Arrastre una selección en la forma del interior de una foto polaroid.
Paso 6: llene la selección con negro
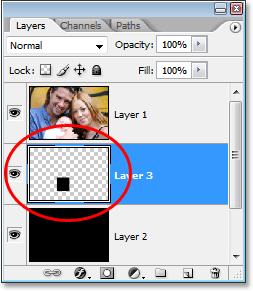
Necesitamos completar la selección con negro en este punto. Técnicamente, no importa con qué color llenemos la selección, pero para mantener las cosas simples y dado que el negro es actualmente nuestro color de primer plano, usemos el negro. Asegúrese de tener la nueva capa en blanco seleccionada en la paleta Capas, y luego use el atajo de teclado Alt + Retroceso (Win) / Opción + Eliminar (Mac) para completar la selección con el color de primer plano, que se establece en negro. Nuevamente, parece que no sucedió nada en el documento, y eso se debe a que la imagen en "Capa 1" en la parte superior todavía bloquea todo lo demás, pero si miramos la miniatura de la capa en blanco en la paleta Capas, podemos ver que el área seleccionada se ha llenado de negro:

La nueva miniatura de la capa en blanco en la paleta Capas ahora muestra el área seleccionada llena de negro.
Paso 7: Cree una máscara de recorte a partir de la selección llena
Usaremos la selección que acabamos de rellenar con negro para crear lo que se llama una máscara de recorte para la capa que se encuentra sobre ella. Lo que esto significa es que la capa superior, "Capa 1" que contiene la copia de nuestra imagen, será "recortada" por nuestra selección completa en la capa debajo de ella. En otras palabras, la única parte de la imagen en "Capa 1" que permanecerá visible es la parte directamente encima de la sección llena de negro. El resto de la imagen quedará oculto a la vista.
Para crear nuestra máscara de recorte, haga clic en "Capa 1" para seleccionarla en la paleta Capas. Luego, vaya al menú Capa en la parte superior de la pantalla y seleccione Crear máscara de recorte . También puede usar el método abreviado de teclado Alt + Ctrl + G (Win) / Opción + Comando + G (Mac). De cualquier manera, Photoshop "recorta" la imagen en "Capa 1", manteniendo visible solo el área sobre la forma llena de negro debajo de ella y ocultando el resto de la imagen, revelando nuestro fondo negro en "Capa 2" en su lugar:

La imagen en "Capa 1" ahora se recorta con la forma de relleno negro en la capa debajo de ella.
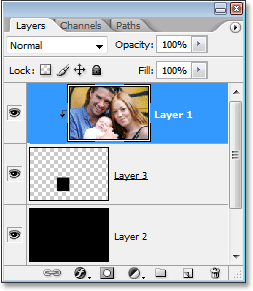
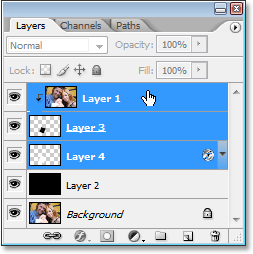
Si miramos ahora en la paleta Capas, podemos ver que la "Capa 1" está sangrada a la derecha con una pequeña flecha apuntando hacia abajo a la izquierda. Esto indica que la capa está siendo recortada por la capa debajo de ella:

La paleta de capas que muestra que la capa 1 ahora está siendo recortada por la capa debajo de ella.
Paso 8: Agregue otra nueva capa en blanco sobre "Layer 2"
Necesitamos agregar otra capa nueva, y la necesitamos entre la capa llena de negro ("Capa 2") y la capa que contiene nuestra selección llena ("Capa 3"). Para hacer eso, haga clic en "Capa 2" para seleccionarlo y luego haga clic nuevamente en el icono Nueva capa en la parte inferior de la paleta Capas:

Agregue otra nueva capa en blanco directamente sobre la capa de relleno negro ("Capa 2").
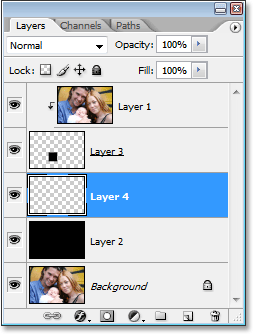
Photoshop agrega la nueva capa entre "Layer 2" y "Layer 3" y la llama, sorprendentemente, "Layer 4":

La nueva capa en blanco, "Capa 4", se agrega entre "Capa 2" y "Capa 3".
Paso 9: Arrastre hacia fuera otra selección rectangular como el borde de la Polaroid
Con la herramienta Marco rectangular aún seleccionada, arrastre otra selección rectangular, esta vez alrededor de la selección original, que se convertirá en el borde blanco de la polaroid. Tenga en cuenta que las fotos polaroid tienen espacio adicional en la parte inferior del borde, por lo tanto, agregue espacio adicional en la parte inferior de su selección:

Arrastre una selección alrededor del exterior de la selección original para crear el borde de la polaroid.
Paso 10: llene la selección con blanco
Como el borde de una polaroid suele ser blanco, completemos nuestra selección con blanco. Asegúrese de tener la nueva capa en blanco, "Capa 4", seleccionada en la paleta Capas. Luego, dado que el blanco es actualmente nuestro color de fondo, usemos el atajo de teclado Ctrl + Retroceso (Win) / Comando + Eliminar (Mac) para completar la selección con el color de fondo (blanco). Presione Ctrl + D (Win) / Comando + D (Mac) cuando haya terminado de anular la selección de la selección. Ahora tenemos nuestra primera polaroid en nuestra imagen:

Rellene la selección con blanco para crear la primera polaroid.
Paso 11: Agregue un estilo de capa de sombra paralela
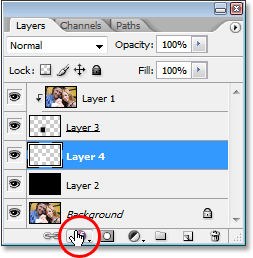
Tenemos nuestra primera polaroid, y la vamos a usar para crear fácilmente tantas polaroides como queramos. Pero antes de hacer cualquier otra cosa, agreguemos una ligera sombra. Todavía no podremos ver la sombra paralela, ya que estamos usando un fondo negro, pero lo veremos una vez que comencemos a acumular polaroids uno encima del otro. Para agregar nuestra sombra paralela, con "Capa 4" seleccionada, haga clic en el icono Estilos de capa en la parte inferior de la paleta Capas:

Haga clic en el icono "Estilos de capa" en la parte inferior de la paleta de capas.
Seleccione Sombra paralela de la lista de estilos de capa:

Seleccione "Sombra paralela".
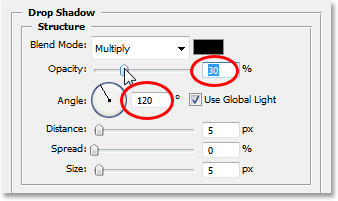
Esto muestra el cuadro de diálogo "Estilo de capa" de Photoshop establecido en las opciones de Sombra paralela en la columna central. Voy a establecer mi ángulo de sombra en aproximadamente 120 ° y luego bajar el valor de opacidad en la parte superior hasta aproximadamente 30% para que mi sombra no sea demasiado intensa:

Baje la "Opacidad" de la sombra paralela al 30% y ajuste el "Ángulo" a alrededor de 120 °.
Haga clic en Aceptar para salir del cuadro de diálogo Estilo de capa. Como dije, todavía no podremos ver la sombra paralela gracias a nuestro fondo negro, pero no se preocupe. Lo veremos pronto.
Paso 12: Gire la Polaroid
Voy a rotar mi polaroid para agregarle un poco más de interés. Para hacer eso, necesito seleccionar ambas capas en mi paleta de capas que forman mi polaroid. Ya tengo seleccionado "Layer 4", que forma el exterior, pero también necesito "Layer 3" seleccionado, que conforma el interior, así que con "Layer 4" seleccionado, voy a mantener presionado mi Shift tecla y haga clic en "Capa 3", que seleccionará ambas capas a la vez (ambas aparecerán resaltadas en azul):

Use la tecla "Mayús" para seleccionar "Capa 3" y "Capa 4" en la paleta Capas.
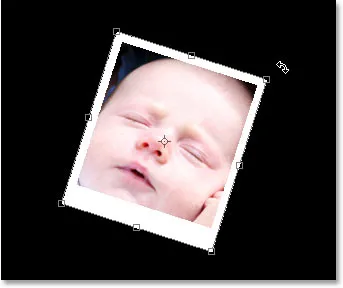
Luego, con ambas capas seleccionadas, voy a mostrar los controles de Transformación libre de Photoshop alrededor de mi polaroid usando el atajo de teclado Ctrl + T (Win) / Comando + T (Mac). Para rotarlo, todo lo que necesito hacer es arrastrar el cursor del mouse a cualquier lugar fuera de los controladores de Transformación libre. El cursor del mouse cambiará a un cursor "rotar" con flechas curvas en cada extremo. Mientras arrastro mi mouse, la polaroid rotará:

Haga clic y arrastre en cualquier lugar fuera de los controladores de Transformación libre para rotar la polaroid.
También puede mover la polaroid a una nueva ubicación si lo desea haciendo clic dentro de ella y arrastrándola alrededor de la pantalla con el mouse. Voy a dejar el mío donde está por ahora y simplemente rotarlo. A medida que arrastre, notará que el borde de la polaroid se mueve y gira, pero la imagen dentro de ella no, y eso es porque no estamos moviendo la imagen real. Permanece fijo en su lugar. Lo único que estamos moviendo es la propia polaroid, y esto es lo que nos permitirá crear nuestro efecto final, como veremos.
Cuando esté satisfecho con la ubicación y el ángulo de la polaroid, presione Entrar (Win) / Retorno (Mac) para aplicar la transformación.
Paso 13: Agrupe las tres capas que componen la Polaroid
Tenemos nuestra primera polaroid creada y rotada en su lugar. Ahora lo vamos a usar para crear tantas polaroides como queramos. Sin embargo, antes de que podamos hacer eso, debemos agrupar las tres capas que conforman la polaroid, que son las tres capas superiores de la paleta Capas. "Capa 1" contiene la imagen en sí, "Capa 3" contiene el interior de la polaroid y "Capa 4" contiene el exterior de la misma. Para agruparlos, los necesitamos todos seleccionados. Ya tenemos "Capa 3" y "Capa 4" seleccionadas, así que una vez más mantenga presionada la tecla Mayús y haga clic en "Capa 1" para agregarla, de modo que las tres capas se seleccionen y resalten en azul:

Seleccione las tres capas superiores en la paleta Capas a la vez.
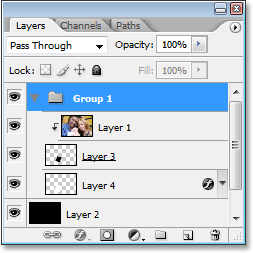
Luego, con las tres capas seleccionadas, use el atajo de teclado Ctrl + G (Win) / Comando + G (Mac) para agruparlas. Verá que las tres capas desaparecen de la paleta Capas y serán reemplazadas por una capa llamada "Grupo 1", que contiene un icono de carpeta para indicar que es un Grupo de capas . Si hace clic en el triángulo que apunta a la derecha a la izquierda del ícono de la carpeta, el grupo se abrirá y verá sus tres capas dentro de él:

Las tres capas que componen la polaroid ahora están dentro de un Grupo de capas.
Paso 14: Duplicar el grupo de capas
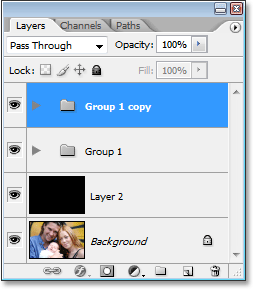
Vamos a utilizar este Grupo de capas para crear nuestra segunda polaroid, y lo haremos duplicando el grupo. Primero, haga clic una vez más en el triángulo a la izquierda de la carpeta en la paleta Capas para cerrar el grupo para que su paleta Capas no se llene demasiado. Luego, simplemente haga clic en el grupo y arrástrelo hacia abajo al icono Nueva capa en la parte inferior de la paleta Capas:

Duplique el Grupo de capas arrastrándolo hacia abajo sobre el icono "Nueva capa".
Cuando suelte el botón del mouse, verá que la copia del Grupo de capas aparece sobre el original:

La copia del Grupo de capas aparece sobre el original.
Ahora tenemos nuestra segunda polaroid.
Paso 15: Mueva y gire la segunda Polaroid con el comando Transformación libre
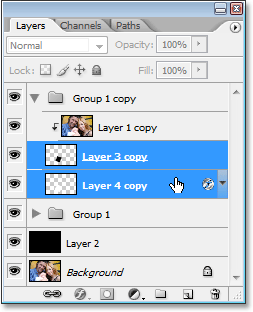
Al igual que hicimos con el original, vamos a mover y rotar esta segunda polaroid usando Transformación libre (en realidad no moví la primera, pero es posible que sí, así que vamos a fingir que también lo hice). Primero, abra la copia recién creada de nuestro Grupo de capas haciendo clic en el triángulo a la izquierda del icono de su carpeta. Al igual que antes, verá las tres capas en su interior que forman la polaroid. Necesitamos seleccionar las dos capas inferiores que forman el interior y el exterior de la misma, así que haga clic en una, luego mantenga presionada la tecla Mayús y haga clic en la otra para seleccionar ambas:

Seleccione las dos capas inferiores dentro de la copia del Grupo de capas.
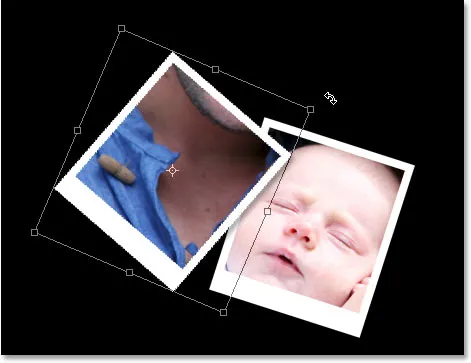
Luego, con ambas capas seleccionadas, presione Ctrl + T (Win) / Comando + T (Mac) para que aparezcan los controladores de Transformación libre alrededor de la polaroid. Por el momento, parece que solo hay un polaroid en la imagen, y eso es porque ambos están directamente uno encima del otro. Haga clic dentro de la polaroid y arrástrela para moverla a una nueva ubicación, y verá que, de hecho, tiene dos. Arrastre este segundo a donde quiera en su documento, y luego gírelo como antes, moviendo el mouse a cualquier lugar fuera de los controles de Transformación libre y arrastrando el mouse para girarlo hacia la izquierda o hacia la derecha. Verás que una vez más, solo estamos moviendo la polaroid misma. La imagen dentro de ella permanece fija en su lugar, y ahora que hemos agregado una segunda polaroid, estamos mostrando más de la imagen a tamaño completo:

Use Transformación libre para mover y rotar la segunda polaroid.
También notará que con la segunda polaroid superpuesta al original, ahora podemos ver la sombra paralela, lo que le da a la imagen un poco de profundidad. Cuando estés satisfecho con la ubicación y el ángulo de tu segunda polaroid, presiona Enter (Win) / Return (Mac) para aplicar la transformación. Ahora tenemos dos polaroides completadas:

Ahora se han agregado dos polaroides a la imagen.
Paso 16: Agregue, mueva y gire más polaroides según sea necesario
En este punto, simplemente repetimos exactamente el mismo proceso una y otra vez hasta que hayamos agregado suficientes polaroides para revelar suficiente de la imagen original. Primero, arrastre el Grupo de capas superior hacia el icono Nueva capa en la parte inferior de la paleta Capas. Esto creará una copia de la última polaroid que hiciste. Luego, abra el nuevo Grupo de capas haciendo clic en la flecha a la izquierda del icono de su carpeta y seleccione las dos capas inferiores que forman el interior y el exterior de la polaroid. Presione Ctrl + T (Win) / Comando + T (Mac) para abrir los controladores de Transformación libre, haga clic dentro de ellos y arrastre la imagen a una nueva ubicación para revelar más de la imagen general, luego mueva el mouse fuera de los controladores y arrastre para rotar la nueva polaroid. Presiona Enter (Win) / Return (Mac) para aceptar la transformación, luego repite el proceso nuevamente hasta que hayas agregado suficientes polaroides para que estés satisfecho con los resultados.
No hay una colocación "correcta o incorrecta" de las polaroides, así que no tenga miedo de jugar con ellas, y siempre puede retroceder y mover o rotar cualquiera de las polaroides en cualquier momento seleccionando su Grupo de capas, girándolo para abrirlo, seleccionando las dos capas inferiores, luego usando Transformación libre para moverla y / o rotarla nuevamente.
Voy a agregar, mover y rotar más polaroides aquí con mi imagen, y después de crear alrededor de 16 polaroides, mover y rotar cada una con el comando Transformación libre, aquí está mi resultado final:

El resultado final.
¡Y ahí lo tenemos! ¡Así es como convertir una foto en un collage de polaroides con Photoshop! ¡Visite nuestra sección de Efectos fotográficos para obtener más tutoriales sobre efectos de Photoshop!