
Diferencias entre HTML y XHTML
El formulario HTML completo es el lenguaje de marcado de hipertexto. HTML se utiliza para desarrollar páginas web y aplicaciones. Los elementos HTML se utilizan para representar encabezados, párrafos, imágenes, tablas y muchas más funciones. Los elementos HTML están encerrados en etiquetas HTML como. El navegador no muestra etiquetas HTML; muestra solo el contenido encerrado en las etiquetas. El formulario completo XHTML es un Lenguaje de marcado de hipertexto extensible. La idea principal detrás del desarrollo de XHTML para extender el lenguaje HTML y se puede utilizar para todos los formatos de datos utilizando el formato XML. XHTML tiene una característica de manejo de errores, que es manejar el error técnico generado por las páginas web y las aplicaciones en HTML.
HTML
- El HTML fue propuesto anteriormente por Tim Berners Lee y desarrollado por W3C y WHATWG y lanzado en el año 1993. HTML se ha extendido desde SGML. La extensión del nombre de archivo de HTML es .html y .htm.
- La última versión de HTML es HTML5, que es una versión importante para HTML en el año 2014. HTML se puede incrustar con CSS (hoja de estilo en cascada) y JavaScript. HTML consta de elementos, estos elementos definen la estructura de las páginas HTML.
- Las páginas HTML se pueden desarrollar utilizando los editores HTML como el Bloc de notas (en la máquina Windows) y la edición de texto (en Mac Book o Mac Machine).
- La estructura básica de la página HTML consta de 1. Etiqueta Doctype like, que describe la versión HTML escrita. 2. Etiqueta de elemento raíz HTML como, que tiene todo el código escrito para la página web. 3. Etiqueta de elemento principal como, en este título y título se describe. 4. Etiqueta de elemento del cuerpo como, contiene el contenido del documento.
XHTML
- XHTML fue desarrollado por World Wide Web Consortium y fue lanzado en el año 2000. Se ha extendido desde XML y HTML. La extensión del nombre de archivo de XHTML es .xhtml y .xht. La última versión de XHTML es XHTML5, que se está desarrollando como XML configurado con especificaciones HTML5.
- Las páginas desarrolladas por XHTML se pueden usar en navegadores existentes o en navegadores nuevos, y se pueden ver, editar y validar fácilmente con la ayuda de herramientas XML. Es compatible con todos los navegadores y puede integrarse fácilmente con scripts y applets basados en modelos de objetos de documentos HTML y XML.
- Es muy rápido, preciso, fácil de mantener, editable, convertible y formateado. XHTML siempre proporciona un formato de estructura consistente y bien definido para páginas web que los navegadores web pueden procesar fácilmente.
- La sintaxis XHTML es casi la misma que la sintaxis HTML. La estructura XHTML también es similar a HTML, pero XHTML distingue entre mayúsculas y minúsculas y los atributos se agregan, cambian y no se pueden acortar. En XHTML, debe seguir la estructura adecuada y las etiquetas deben estar correctamente anidadas.
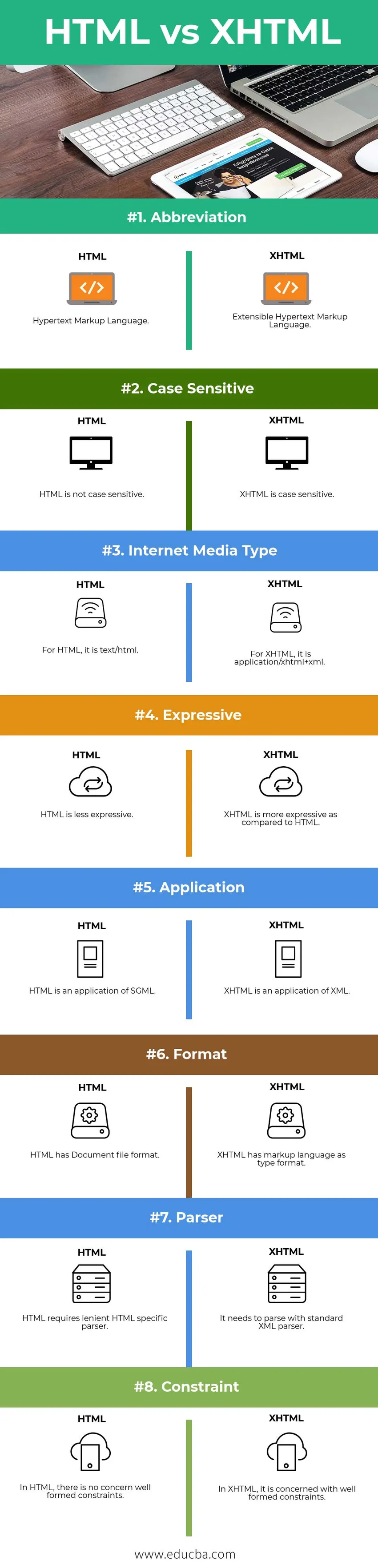
Comparación cara a cara entre HTML y XHTML
A continuación se muestran las 8 principales comparaciones entre HTML y XHTML 
Diferencias clave entre HTML y XHTML
Algunas diferencias clave entre HTML y XHTML se explican a continuación
- En HTML, podemos tener las etiquetas vacías o abiertas, lo que significa que no es necesario finalizar la etiqueta, por ejemplo
. En XHTML, las etiquetas deben cerrarse o cerrarse automáticamente, si se abren
- En HTML, todo el texto escrito que se debe mostrar en el navegador se puede colocar debajo del elemento del cuerpo HTML. En XHTML, el contenido se puede poner en bloques.
- En HTML, al definir los atributos no es necesario mencionar comillas. Por ej. En XHTML, al definir los atributos es obligatorio mencionar las comillas. Por ej.
- En HTML, los valores de los atributos no son tan importantes. Por ej. En XHTML, los valores de los atributos son importantes. Por ej.
- En HTML, no hay reglas estrictas para escribir la estructura de elementos para, por ejemplo,
Hola Mundo
. En XHTML, hay reglas estrictas para escribir la estructura de elementos. Por ejemploHola Mundo
. - En HTML, las etiquetas y los atributos se pueden describir en minúsculas o mayúsculas. En XHTML, las etiquetas y los atributos solo se pueden describir en minúsculas.
- En HTML, un elemento raíz no es obligatorio. En XHTML, los documentos deben tener un elemento raíz.
- En HTML, la declaración XML no es necesaria. En XHTML, se basa en el conjunto de reglas de XML.
Tabla de comparación de HTML vs XHTML
A continuación se muestra la tabla de comparación entre HTML y XHTML
| BASE PARA
COMPARACIÓN | HTML | XHTML |
| Abreviatura | Lenguaje de marcado de hipertexto. | Lenguaje extensible de marcado de hipertexto. |
| Distingue mayúsculas y minúsculas | HTML no distingue entre mayúsculas y minúsculas. | XHTML distingue entre mayúsculas y minúsculas. |
| Tipo de medios de Internet | Para HTML, es text / html. | Para XHTML, es application / xhtml + xml. |
| Expresivo | HTML es menos expresivo. | XHTML es más expresivo en comparación con HTML. |
| Solicitud | HTML es una aplicación de SGML. | XHTML es una aplicación de XML. |
| Formato | HTML tiene formato de archivo de documento. | XHTML tiene lenguaje de marcado como formato de tipo. |
| Analizador | HTML requiere un analizador específico de HTML indulgente. | Debe analizarse con el analizador XML estándar. |
| Restricción | En HTML, no hay preocupación por restricciones bien formadas. | En XHTML, se trata de restricciones bien formadas. |
Conclusión: HTML vs XHTML
HTML y XHTML son lenguajes de marcado utilizados para crear páginas web y nuestras aplicaciones. Tanto HTML como XHTML son casi similares, pero algunas diferencias clave entre HTML y XHTML los diferencian entre sí. XHTML es la versión extendida de HTML solo con la ayuda de usar XML y también invalidar los elementos.
En XHTML, el procesamiento de Javascript es ligeramente diferente en comparación con HTML. Hay algunos cambios aplicados a las funciones para que sean sensibles a mayúsculas y minúsculas. En esto, CSS se ha aplicado de manera diferente.
HTML y XHTML son ampliamente utilizados en el desarrollo de aplicaciones web basadas en Android. Proporciona el rápido desarrollo. También ayuda en las secuencias de comandos del lado del servidor con la ayuda de otros idiomas integrados. Hace que una interfaz de usuario sea más ágil y flexible.
XHTML sería fácil de aprender si uno conoce HTML. La última versión de HTML HTML5 es la más preferida y popular entre los desarrolladores y las organizaciones de TI. HTML es fácil de aprender y comprender, ya que su sintaxis es bastante simple. En esta era moderna, las tecnologías están cambiando rápidamente, pero mantener o conocer los conceptos básicos de cualquier idioma es siempre la clave del éxito y nos ayuda a aprender nuevas tecnologías de una manera mucho mejor.
Artículo recomendado
Esta ha sido una guía útil para las diferencias entre HTML y XHTML. Aquí hemos discutido su significado, comparación directa, diferencia clave y conclusión. También puede consultar el siguiente artículo para obtener más información:
- HTML vs XML: qué preferir
- Comparación de HTML vs CSS
- 10 mejores diferencias HTML vs HTML5 (infografía)
- CSS3 vs CSS - ¿Cómo son diferentes?
- SPSS vs EXCEL
- Lista de diferentes versiones de HTML