¡Aprenda a escalar y cambiar el tamaño de las imágenes en Photoshop sin perder calidad utilizando objetos inteligentes! Aprenderá la diferencia entre cambiar el tamaño de una imagen normal y cambiar el tamaño de un objeto inteligente, y por qué los objetos inteligentes siempre se ven mejor.
Los objetos inteligentes ofrecen muchas ventajas, pero una de las más importantes es que nos permiten cambiar el tamaño de las imágenes de forma no destructiva . Normalmente, cuando escalamos una imagen para hacerla más pequeña, Photoshop la hace más pequeña tirando píxeles. Y una vez que esos píxeles desaparecen, no hay forma de recuperarlos. Esto se conoce como una edición destructiva porque hace un cambio permanente a la imagen original. En este caso, hemos perdido píxeles.
Más adelante, si intentamos escalar la imagen más grande, o incluso volver a su tamaño original, el resultado no se ve tan bien. Eso es porque, al tirar los píxeles, perdimos detalles en la imagen, y Photoshop no puede recrear mágicamente detalles que ya no están allí. Todo lo que puede hacer es tomar el detalle restante y hacerlo más grande. Y dependiendo de cuánto más grande lo hagas, puedes terminar con un desastre bloqueado o borroso.
Pero los objetos inteligentes en Photoshop son diferentes. Un objeto inteligente es un contenedor que contiene la imagen dentro y lo protege de daños. Todo lo que hacemos a un objeto inteligente se hace al objeto inteligente en sí, no a la imagen. Si escalamos un objeto inteligente para hacerlo más pequeño, parece que hemos escalado la imagen. Pero todo lo que realmente hemos hecho es escalar el objeto inteligente. La imagen en su interior siempre permanece en su tamaño original con todos sus píxeles y detalles intactos. Esto significa que si necesitamos agrandar la imagen nuevamente, podemos hacerlo sin pérdida de calidad. De hecho, no importa cuántas veces cambiemos el tamaño de un objeto inteligente, la imagen siempre se ve nítida y nítida. Vamos a ver cómo funciona.
Usaré Photoshop CC, pero como los objetos inteligentes se introdujeron por primera vez en Photoshop CS2, cualquier versión de CS2 y posteriores funcionará. ¡Empecemos!
Configurar una comparación lado a lado
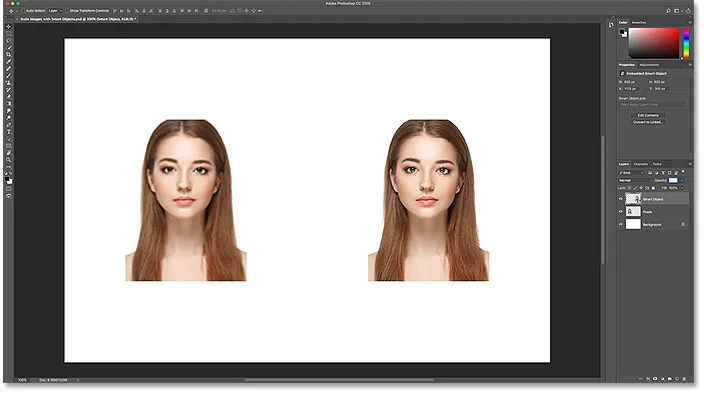
Para ver la ventaja de cambiar el tamaño de una imagen como un objeto inteligente, configuremos rápidamente nuestro documento para que podamos ver una comparación lado a lado entre cambiar el tamaño de una imagen normal y cambiar el tamaño de un objeto inteligente. Si solo desea saltar a la comparación real, puede avanzar a la sección Cambiar el tamaño de las imágenes frente a los objetos inteligentes a continuación.
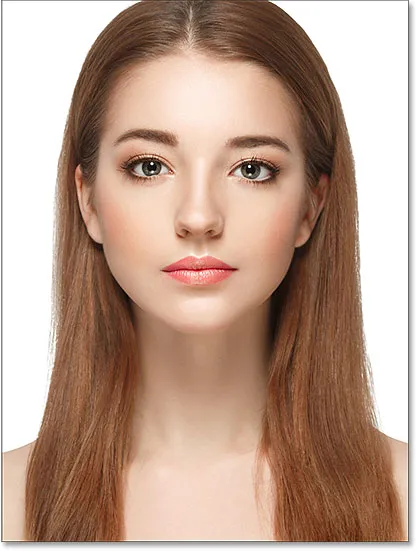
Para seguir, puede abrir cualquier imagen en Photoshop. Usaré esta imagen que descargué de Adobe Stock:

La imagen original Crédito de la foto: Adobe Stock.
Complemento de códigos cortos, acciones y filtros: error en shortcode (ads-basics-middle)
Si miramos en el panel Capas, vemos la imagen en la capa Fondo:

El panel Capas que muestra la imagen en la capa Fondo.
Hacer dos copias de la imagen.
Necesitamos hacer dos copias de la imagen; uno para la versión normal de píxeles y otro para el objeto inteligente. Para hacer la primera copia, vaya al menú Capa en la barra de menú, elija Nuevo y luego elija Capa mediante Copia :

Ir a Capa> Nueva> Capa mediante copia.
En el panel Capas, aparece una copia de la imagen sobre el original:

Aparece la primera copia.
Para hacer la segunda copia, esta vez usaré el atajo de teclado, que es Ctrl + J (Win) / Comando + J (Mac). Aparece una segunda copia sobre las otras:

Aparece la segunda copia.
Renombrar las capas
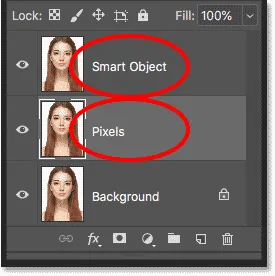
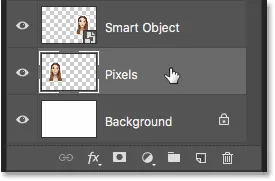
Cambiemos el nombre de nuestras copias para saber cuál es cuál. Haga doble clic en el nombre de la capa superior ("Copia de la capa 1") y cámbiele el nombre por "Objeto inteligente". Presione Entrar (Win) / Volver (Mac) para aceptarlo. Luego haga doble clic en el nombre "Capa 1" debajo de él y cámbiele el nombre por "Píxeles". Nuevamente presione Enter (Win) / Return (Mac) para aceptarlo. Ahora tenemos la capa que convertiremos en un objeto inteligente en la parte superior y la capa que seguirá siendo una capa normal basada en píxeles debajo de ella:

Cambiar el nombre de las dos capas superiores.
Llenar la capa de fondo con blanco
Ya no necesitamos la imagen en la capa Fondo, así que llenemos el fondo con blanco. Haga clic en la capa de fondo para seleccionarla:

Selección de la capa de fondo.
Luego vaya al menú Editar y elija Relleno :

Ir a Edición> Rellenar.
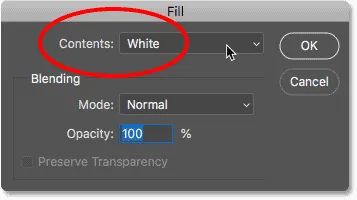
En el cuadro de diálogo Relleno, configure la opción Contenido en Blanco y luego haga clic en Aceptar:

Elegir blanco como color de relleno.
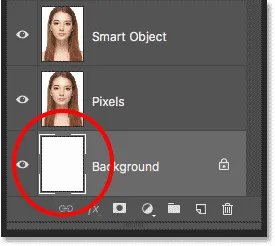
Y si miramos la miniatura de la capa Fondo en el panel Capas, vemos que la capa ahora está llena de blanco:

La capa de fondo se ha llenado de blanco.
Agregar más espacio de lienzo
Para ajustar ambas versiones de la imagen una al lado de la otra, necesitamos agregar más espacio en el lienzo. Vaya al menú Imagen y elija Tamaño del lienzo :

Ir a Imagen> Tamaño del lienzo.
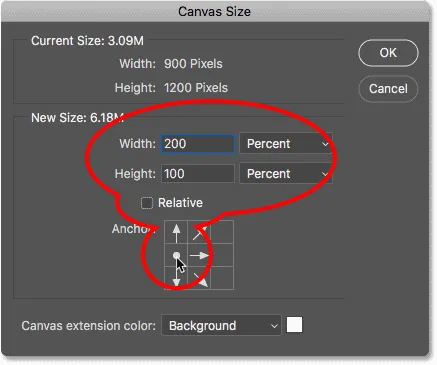
En el cuadro de diálogo Tamaño del lienzo, configure el Ancho en 200 por ciento y la Altura en 100 por ciento . Deje la opción Relativa sin marcar. Y en la cuadrícula de anclaje, elija el cuadrado en el centro a la izquierda. Esto colocará todo el espacio extra a la derecha de la imagen. Haga clic en Aceptar para cerrar el cuadro de diálogo:

El cuadro de diálogo Tamaño del lienzo.
Para centrar el nuevo lienzo en la pantalla, iré al menú Ver y elegir Ajustar en pantalla :

Elegir el modo de vista Ajustar en pantalla.
Y luego, dado que mi imagen es lo suficientemente pequeña como para caber completamente en la pantalla con el nivel de zoom del 100 por ciento, volveré al modo Vista y elegiré 100% :

Elección del modo de vista 100%.
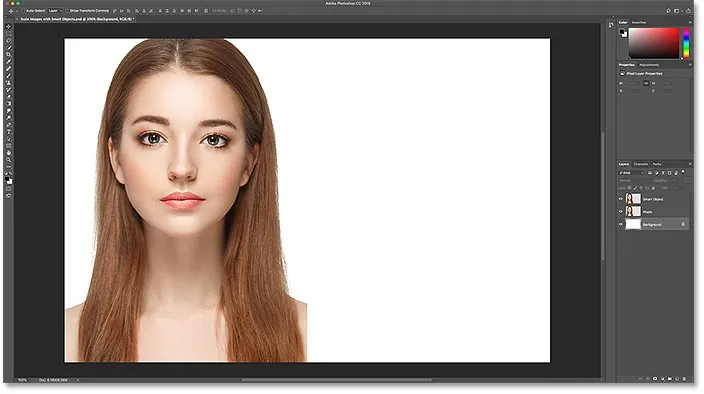
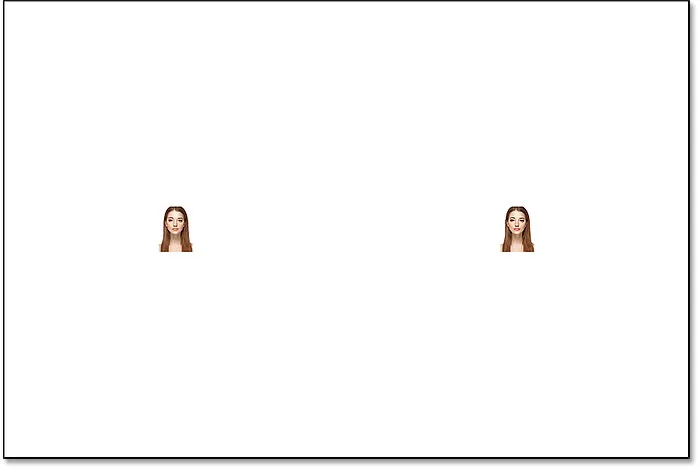
Y aquí, vemos el espacio extra del lienzo que se ha agregado:

El documento con el espacio extra del lienzo a la derecha.
Mover las imágenes una al lado de la otra
Para mover una de las imágenes al nuevo espacio, seleccione la herramienta Mover de la barra de herramientas:

Selección de la herramienta Mover.
En el panel Capas, haga clic en la capa "Objeto inteligente" en la parte superior para seleccionarla:

Selección de la capa "Objeto inteligente".
Luego haga clic en la imagen y arrástrela al nuevo espacio a la derecha. Mantenga presionada la tecla Mayús mientras arrastra para limitar la dirección en la que puede moverse, lo que facilita el arrastre en línea recta. Ahora tenemos la imagen que seguirá siendo una imagen basada en píxeles a la izquierda y la imagen que convertiremos en un objeto inteligente a la derecha:

Arrastrando la imagen en la capa "Objeto inteligente" al nuevo espacio del lienzo.
Convertir una capa en un objeto inteligente
Finalmente, para convertir la imagen de la derecha en un objeto inteligente, asegúrese de que la capa "Objeto inteligente" esté seleccionada en el panel Capas:

Se debe seleccionar la capa "Objeto inteligente".
Haga clic en el icono del menú en la esquina superior derecha del panel Capas:

Abrir el menú del panel Capas.
Y luego elija Convertir a objeto inteligente de la lista:

Elegir 'Convertir en objeto inteligente'.
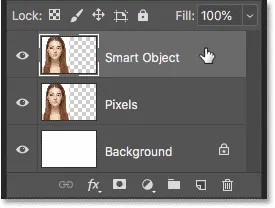
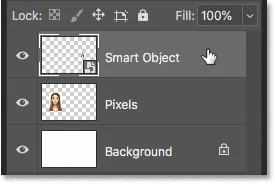
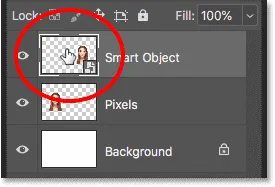
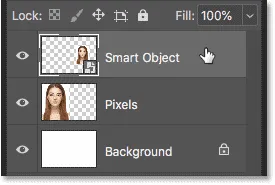
Photoshop convierte la capa en un objeto inteligente y aparece un icono de objeto inteligente en la miniatura de la capa:

Los objetos inteligentes muestran un icono en la esquina inferior derecha de su miniatura.
Relacionado: Cómo crear objetos inteligentes en Photoshop
Cambiar el tamaño de las imágenes frente a los objetos inteligentes en Photoshop
Ahora que tenemos nuestro documento configurado, veamos qué sucede cuando redimensionamos una capa normal basada en píxeles y comparémosla con lo que sucede cuando redimensionamos un objeto inteligente. Escalaremos ambas versiones para hacerlas más pequeñas (conocidas como reducción de escala ), y luego las ampliaremos ( mejora de escala ) y compararemos los resultados.
Reduciendo la escala de la imagen
Comenzaremos con la versión en píxeles a la izquierda. Haré clic en la capa "Píxeles" para seleccionarla:

Selección de la capa "Píxeles".
Para escalar la imagen y hacerla más pequeña, seleccionaré el comando Transformación libre de Photoshop subiendo al menú Editar y seleccionando Transformación libre :

Ir a Edición> Transformación libre.
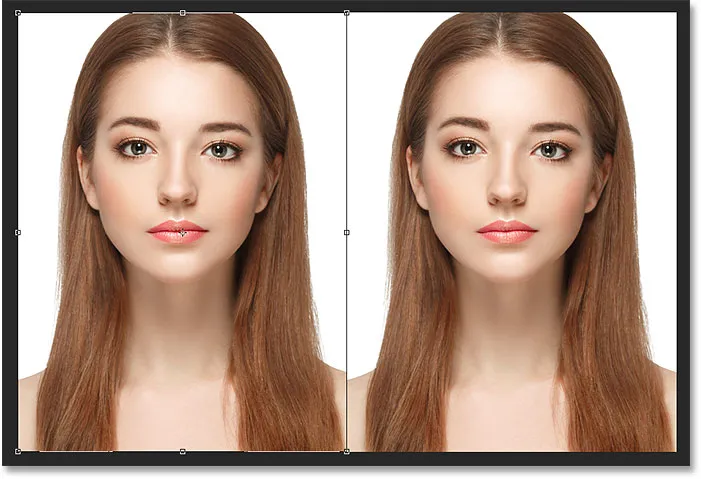
Esto coloca el cuadro Transformación libre y maneja alrededor de la imagen:

El cuadro Transformación libre y los controladores aparecen alrededor de la versión de píxeles a la izquierda.
Aprenda las habilidades y atajos esenciales de Transformación gratuita de Photoshop
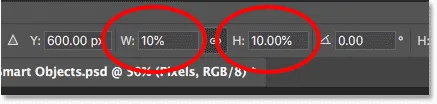
Reduzcamos el ancho y el alto de la imagen a solo el 10% del tamaño original. Podríamos cambiar su tamaño presionando y manteniendo presionada la tecla Mayús y arrastrando cualquiera de los tiradores de las esquinas. Pero como sabemos el tamaño exacto que necesitamos, es más fácil ingresarlo en la barra de opciones. Primero, asegúrese de que las opciones Ancho ( W ) y Altura ( H ) estén vinculadas entre sí haciendo clic en el ícono de vínculo entre ellas:

Al hacer clic en el icono del enlace.
Luego, cambie el valor de Ancho al 10% . Como el ancho y la altura están unidos, el valor de la altura cambia automáticamente al 10% :

Establecer el nuevo ancho y alto de la imagen al 10 por ciento.
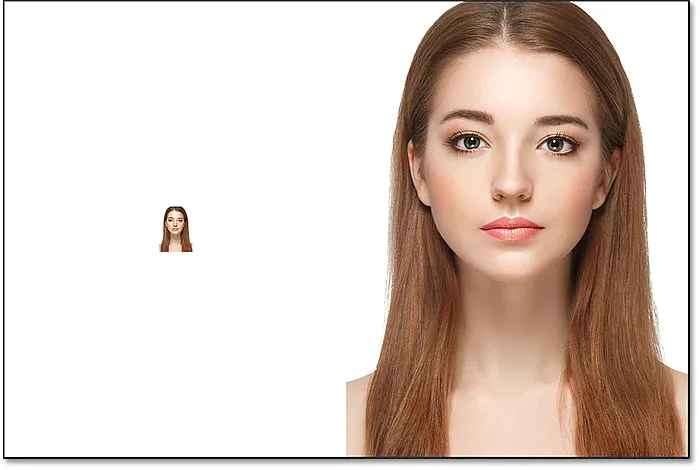
Presione Enter (Win) / Return (Mac) para aceptar los nuevos valores, y luego presione Enter (Win) / Return (Mac) nuevamente para cerrar Free Transform. Y aquí, vemos que la versión de píxeles a la izquierda ahora es mucho más pequeña:

El ancho y la altura de la versión en píxeles se han reducido al 10 por ciento.
Reducción del objeto inteligente
Hagamos lo mismo con el objeto inteligente de la derecha. Haré clic en el objeto inteligente en el panel Capas para seleccionarlo:

Selección del objeto inteligente.
Luego, volveré al menú Editar y elegiré Transformación libre :

Volviendo a Editar> Transformación libre.
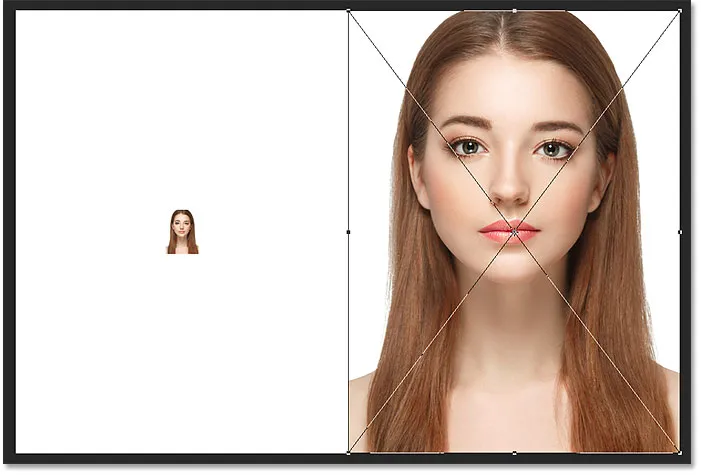
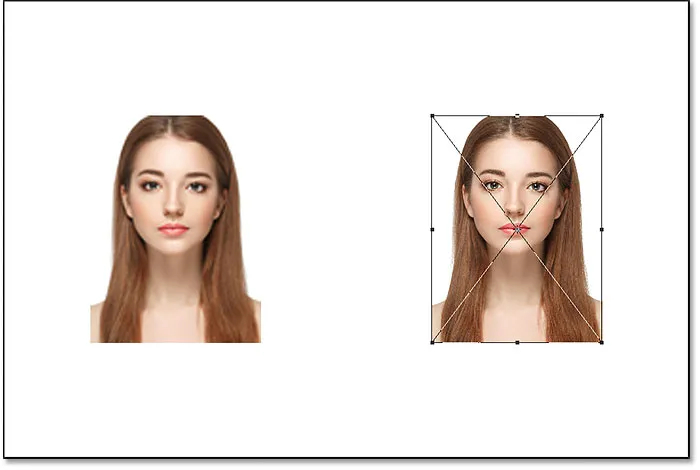
Esta vez, los identificadores de Transformación libre aparecen alrededor del objeto inteligente a la derecha:

El documento que muestra los manejadores de Transformación libre alrededor del objeto inteligente.
En la barra de opciones, vincularé los campos Ancho y Alto:

Al hacer clic en el icono del enlace.
Y luego, cambiaré el valor de Ancho al 10% . El valor de Altura cambia junto con él:

Escalando el ancho y la altura del objeto inteligente al mismo 10%.
Comparar los resultados
Presionaré Enter (Win) / Return (Mac) para aceptar los nuevos valores, y luego presionaré Enter (Win) / Return (Mac) nuevamente para cerrar la Transformación libre. Ambas versiones de la imagen ahora se reducen al mismo tamaño. Y en este tamaño, ambos se ven exactamente iguales. Todavía no hay una diferencia obvia entre la versión en píxeles y el objeto inteligente:

El documento después de escalar ambas versiones.
Mejorando la imagen
Pero ahora que hemos reducido las imágenes, veamos qué sucede si intentamos hacerlas más grandes. Comenzaremos nuevamente con la versión de píxeles a la izquierda. Haré clic en la capa "Píxeles" en el panel Capas para seleccionarla:

Selección de la capa "Píxeles".
Luego volveré al menú Editar y elegiré Transformación libre :

Volviendo a Editar> Transformación libre.
El cuadro Transformación libre aparece nuevamente alrededor de la versión en píxeles:

El cuadro Transformación libre rodea la imagen de píxeles a la izquierda.
Los valores de ancho y alto
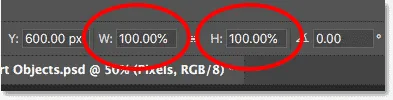
Pero observe los valores de Ancho y Altura en la barra de opciones. Aunque redujimos el ancho y la altura de la versión de píxeles al 10%, Photoshop nos dice que la imagen ha vuelto a ser 100% de su tamaño original:

Los valores de Ancho y Altura de la versión en píxeles vuelven al 100 por ciento.
Si podemos ver claramente que la imagen es mucho más pequeña ahora de lo que era antes, ¿cómo pueden volver el Ancho y la Altura al 100 por ciento? La razón es que, cuando escalamos la versión en píxeles y la hicimos más pequeña, Photoshop la hizo más pequeña al tirar los píxeles. En este caso, tomó el 90% de los píxeles del ancho y el 90% de los píxeles de la altura, y simplemente los eliminó. Esto significa que solo tenemos 1 de cada 100 píxeles que teníamos antes, o solo el 1 por ciento de la imagen original. Entonces, cuando Photoshop nos dice ahora que el ancho y la altura han vuelto al 100%, no está diciendo que volvemos al 100% del tamaño original . Está diciendo que estamos al 100% del nuevo tamaño, lo que significa que quedan los píxeles después de reducirlo.
Mejorar la imagen al 50% de su tamaño original
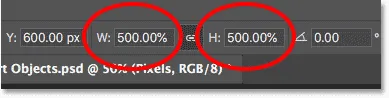
Veamos qué sucede si volvemos a escalar la imagen. Comenzaremos escalando el ancho y la altura del 10% al 50% del tamaño original. Para hacer eso, necesito aumentar los valores de Ancho y Altura de 100% a 500% :

Escalando el ancho y la altura de la imagen basada en píxeles en un 500%.
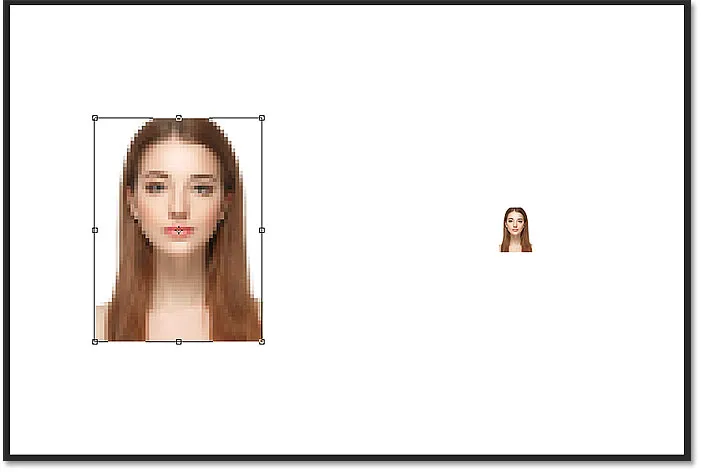
Presionaré Enter (Win) / Return (Mac) en mi teclado para aceptar los nuevos valores. Pero antes de cerrar Free Transform, ya podemos ver lo que está sucediendo. En lugar de agregar nuevos píxeles y nuevos detalles a la imagen, Photoshop solo toma los píxeles de la versión más pequeña y los hace más grandes. Tanto más grande, de hecho, que las formas cuadradas de los píxeles ahora son muy obvias:

Photoshop amplía la versión en píxeles al hacerlos más grandes.
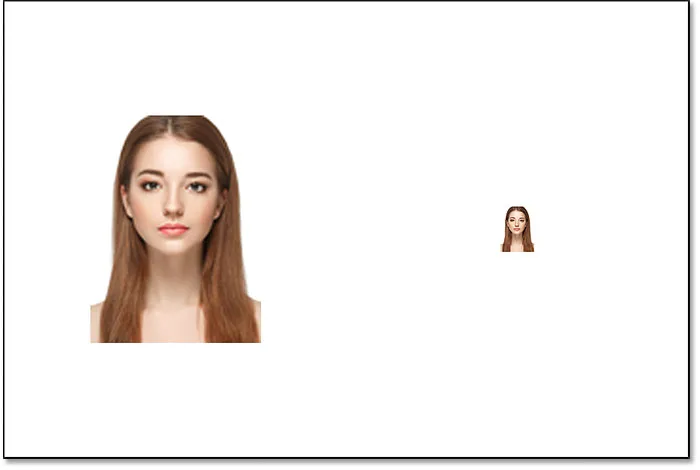
Presionaré Enter (Win) / Return (Mac) nuevamente en mi teclado para cerrar Free Transform. En este punto, Photoshop intenta limpiar la imagen y mezclar los píxeles, pero el resultado se ve muy suave y borroso. No es algo que quieras usar:

El resultado después de escalar la versión de píxeles a la izquierda en un 500%.
Aprenda la mejor manera de ampliar imágenes en Photoshop CC
Mejorar el objeto inteligente
Comparemos eso con lo que sucede cuando escalamos el objeto inteligente. Seleccionaré el objeto inteligente en el panel Capas:

Selección del objeto inteligente.
Luego volveré al menú Editar y elegiré Transformación libre :

Volviendo a Editar> Transformación libre.
Esta vez, los identificadores de Transformación libre aparecen alrededor del objeto inteligente a la derecha:

El cuadro Transformación libre rodea el objeto inteligente a la derecha.
Los valores de ancho y alto
Si miramos en la barra de opciones, ya podemos ver una diferencia entre la versión en píxeles de la imagen y el objeto inteligente. Con la versión en píxeles, Photoshop restableció los valores de Ancho y Altura al 100% después de cambiar su tamaño. Pero el objeto inteligente todavía muestra un ancho y una altura de solo el 10% . A diferencia de la versión en píxeles, Photoshop aún recuerda el tamaño original del objeto inteligente, y sabe que actualmente lo estamos viendo en algo diferente a su tamaño original:

El ancho y la altura del objeto inteligente todavía están establecidos en 10%.
Escalando el objeto inteligente al 50% de su tamaño original
Elevaré el ancho y la altura del 10% del tamaño original al 50%. Pero en lugar de tener que ingresar el 500% como lo hice con la versión de píxeles, con el objeto inteligente, es mucho más fácil. Solo puedo establecer ambos valores al 50%:

Incrementar el ancho y la altura del objeto inteligente del 10% al 50%.
Presionaré Enter (Win) / Return (Mac) para aceptar los nuevos valores. Y antes de cerrar Free Transform, nuevamente vemos una diferencia entre la versión en píxeles y el objeto inteligente. Para mejorar la imagen de la izquierda, Photoshop solo tomó los píxeles restantes de la versión más pequeña y los hizo más grandes, lo que resultó en una imagen muy bloqueada. Pero el objeto inteligente de la derecha se ve mucho mejor. De hecho, se ve tan bien como el original, solo que más pequeño:

El objeto inteligente mejorado ya se ve mejor que la versión en píxeles.
Presionaré Enter (Win) / Return (Mac) nuevamente para cerrar Free Transform. Y esta vez, Photoshop no necesita hacer nada para limpiar la imagen porque el objeto inteligente ya se ve muy bien. Cuando lo comparamos con la versión de píxeles de la izquierda, el objeto inteligente se ve nítido y nítido con muchos detalles, mientras que la versión de píxeles se ve mucho peor:

El objeto inteligente sobrevivió a la ampliación sin un rasguño. La versión en píxeles no tuvo tanta suerte.
¿Por qué el objeto inteligente se ve mejor?
Entonces, ¿por qué el objeto inteligente se ve mucho mejor que la versión en píxeles? Es por cómo funcionan los objetos inteligentes. Un objeto inteligente es solo un contenedor que contiene algo dentro de él. En este caso, está sosteniendo nuestra imagen. Cuando escalamos un objeto inteligente para hacerlo más grande o más pequeño, estamos cambiando el tamaño del contenedor, no lo que está dentro de él. Reducir el tamaño del contenedor hace que la imagen en su interior se vea más pequeña. Y si hacemos el contenedor más grande, la imagen en su interior se verá más grande. Pero siempre estamos afectando el contenedor (el objeto inteligente), no su contenido.
Ver la imagen dentro del objeto inteligente
De hecho, podemos abrir un objeto inteligente y ver su contenido simplemente haciendo doble clic en la miniatura del objeto inteligente en el panel Capas:

Haga doble clic en la miniatura del objeto inteligente.
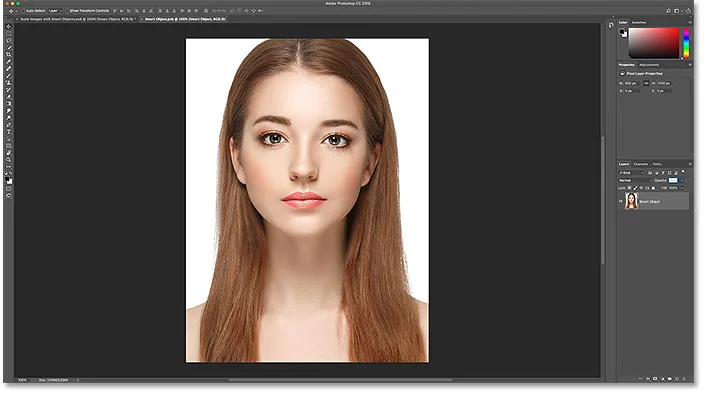
El contenido del objeto inteligente se abre en un documento separado, y aquí vemos la imagen original. Aunque ya hemos escalado el ancho y la altura del objeto inteligente dos veces, primero hasta el 10% y luego hasta el 50%, la imagen en su interior permanece en su tamaño original, sin pérdida de calidad. No importa cuántas veces cambiemos el tamaño del objeto inteligente, no tiene ningún efecto en la imagen que contiene, por lo que el objeto inteligente siempre se ve muy bien:

Ver la imagen original, aún en su tamaño original, dentro del objeto inteligente.
Para cerrar el objeto inteligente, vaya al menú Archivo y elija Cerrar :

Ir a Archivo> Cerrar.
Y ahora volvemos al documento principal.

Volver al documento principal de Photoshop.
Relacionado: Cómo editar el contenido de un objeto inteligente en Photoshop
Volver a escalar la imagen a su tamaño original
Finalmente, terminemos viendo qué sucede cuando volvemos a escalar ambas versiones de la imagen a su tamaño original. Comenzaré con la versión de píxeles a la izquierda seleccionándola en el panel Capas:

Seleccionando la capa "Píxeles" una vez más.
Luego volveré al menú Editar y elegiré Transformación libre :

Ir a Edición> Transformación libre.
Los controladores de Transformación libre aparecen alrededor de la versión en píxeles a la izquierda. Y en la barra de opciones, Photoshop ha restablecido nuevamente sus valores de ancho y alto al 100%:

Los valores de Ancho y Altura de la versión en píxeles vuelven a estar al 100 por ciento.
Como sabemos que ambos están en realidad al 50% de su tamaño original, necesito duplicar su tamaño configurando ambos valores al 200% :

Aumentar el ancho y la altura de la versión de píxeles en un 200%.
Presionaré Enter (Win) / Return (Mac) una vez en mi teclado para aceptar los nuevos valores, y luego otra vez para cerrar Free Transform. Y así es como se ve la versión en píxeles después de escalar el Ancho y la Altura hasta un 10%, luego hasta un 50%, y ahora nuevamente al 100%. Como podemos ver, el resultado se ve muy suave y falta gran parte del detalle original:

El resultado después de volver a escalar la versión de píxeles a su tamaño original.
Volver a escalar el objeto inteligente a su tamaño original
A continuación, haré clic en el objeto inteligente en el panel Capas para seleccionarlo:

Selección del objeto inteligente.
Luego volveré por última vez al menú Editar y elegiré Transformación libre :

Ir a Edición> Transformación libre.
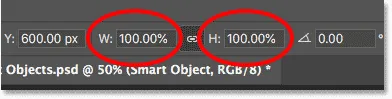
Los controladores de Transformación libre aparecen alrededor del objeto inteligente a la derecha. Pero en la barra de opciones, observe que, de nuevo, Photoshop todavía recuerda que estamos viendo el objeto inteligente con su Ancho y Altura establecidos en solo 50%:

Los valores de Ancho y Altura del objeto inteligente todavía están establecidos en 50 por ciento.
Para restaurar el tamaño original del objeto inteligente, todo lo que necesito hacer es cambiar el ancho y la altura del 50% al 100% :

Establecer los valores de Ancho y Altura para el objeto inteligente de nuevo al 100%.
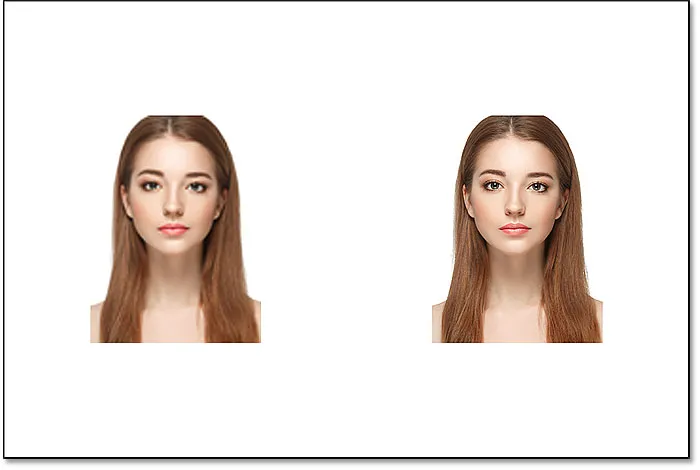
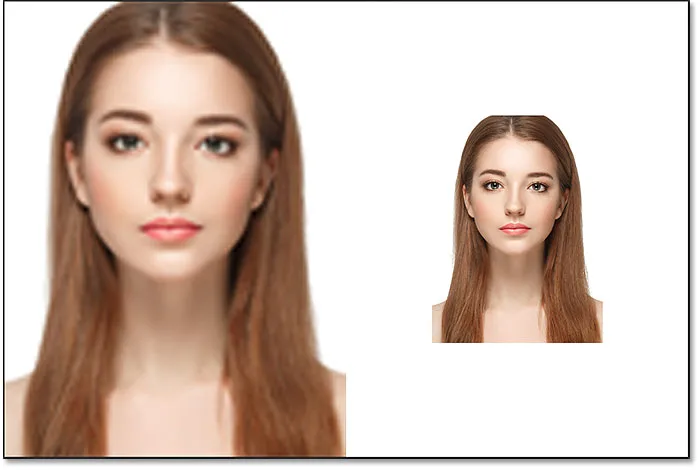
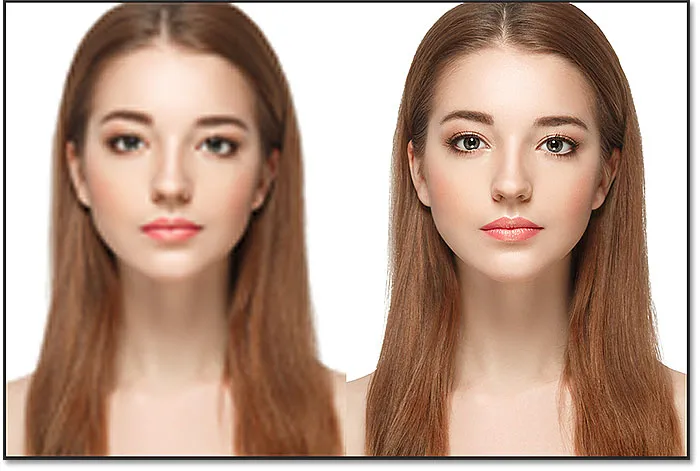
Presionaré Enter (Win) / Return (Mac) una vez para aceptar los cambios, y luego otra vez para cerrar Free Transform, y aquí está el resultado. Si bien la versión de píxeles de la izquierda ha perdido claramente la calidad de la imagen, el objeto inteligente de la derecha se ve como nuevo. Nuevamente, es porque hemos cambiado el tamaño del objeto inteligente en sí, no de su contenido, por lo que la imagen en su interior nunca se vio afectada:

El resultado después de escalar ambas versiones a su tamaño original.
Ir más allá del tamaño original (y por qué debería evitarlo)
Una última cosa a tener en cuenta es que, si bien los objetos inteligentes claramente tienen una ventaja sobre las imágenes basadas en píxeles al escalarlas y redimensionarlas, la ventaja solo se aplica siempre que mantenga el objeto inteligente en, o más pequeño , su tamaño original. No hay ninguna ventaja al intentar escalar un objeto inteligente más grande que su tamaño original.
Al ir más allá del 100%, le está pidiendo a Photoshop que cree detalles que no están allí, al igual que con una imagen basada en píxeles. Y el resultado será el mismo, ya sea un objeto inteligente o no. Photoshop solo tomará los píxeles originales y los hará más grandes, y el resultado no se verá tan bien. Por lo tanto, para beneficiarse de los objetos inteligentes, asegúrese de no ir más allá del tamaño original de su imagen.
¡Y ahí lo tenemos! ¡Así es como escalar y redimensionar imágenes sin perder calidad usando objetos inteligentes en Photoshop! Para obtener más información sobre objetos inteligentes, aprenda cómo crear objetos inteligentes, cómo editar objetos inteligentes, cómo copiar objetos inteligentes, cómo fusionar capas como objetos inteligentes o cómo trabajar con filtros inteligentes editables. ¡Y no olvide que todos nuestros tutoriales de Photoshop ahora están disponibles para descargar como PDF!