En este tutorial de Efectos de texto, aprenderemos cómo envolver el texto en haces de luz y color que irradian a través y alrededor de él. Esta versión del tutorial ha sido completamente reescrita y actualizada para Photoshop CS6 . Si está utilizando una versión anterior de Photoshop, querrá seguir el tutorial original de Texto de ráfaga de luz colorida.
Aquí el efecto que estaremos creando. Por supuesto, este es solo un ejemplo del efecto. Puede elegir el texto y los colores que desee:

El colorido efecto de explosión de luz.
Hay bastantes pasos involucrados en la creación de este efecto de texto, pero todos están completamente explicados y son fáciles de seguir, incluso si eres nuevo en Photoshop. Una vez más, esta versión del tutorial es específicamente para usuarios de Photoshop CS6. Para versiones anteriores de Photoshop, asegúrese de consultar el tutorial original. ¡Empecemos!
Paso 1: crear un nuevo documento de Photoshop
Comencemos desde cero creando un nuevo documento para el efecto. Vaya al menú Archivo en la barra de menú en la parte superior de la pantalla y elija Nuevo :

Ir a Archivo> Nuevo.
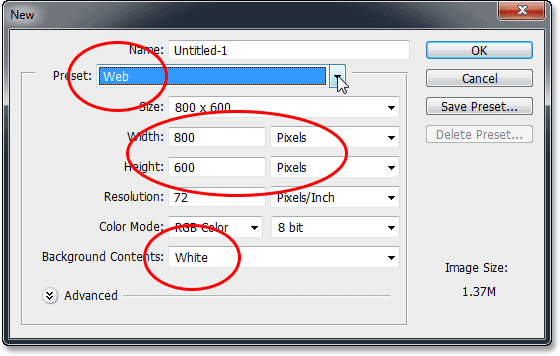
Esto abre el cuadro de diálogo Nuevo documento donde podemos establecer varias opciones para nuestro nuevo documento, incluidas sus dimensiones. Para este tutorial, simplificaré las cosas seleccionando Web para la opción Preajuste cerca de la parte superior del cuadro de diálogo, que establece automáticamente el Ancho en 800 píxeles y la Altura en 600 píxeles . También establece el valor de Resolución en 72 píxeles por pulgada, pero a menos que esté creando este efecto para imprimir, no necesita preocuparse por la resolución. La opción Contenido del fondo en la parte inferior debe establecerse en Blanco . Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo y se abrirá un nuevo documento de Photoshop con relleno blanco en su pantalla:

El cuadro de diálogo Nuevo documento.
Paso 2: agrega tu texto
Ahora que tenemos nuestro nuevo documento, agreguemos algo de texto. Seleccione la herramienta Tipo en el panel Herramientas en el extremo izquierdo de la pantalla:

Selección de la herramienta de tipo.
Presione la letra D en su teclado para restablecer rápidamente sus colores de primer plano y de fondo a sus valores predeterminados, lo que establecerá su color de primer plano en negro (y su color de fondo en blanco). Photoshop utiliza el color de primer plano actual como el color del texto, lo que significa que el color del texto ahora también será negro.
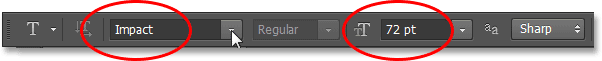
A continuación, elija su fuente en la barra de opciones en la parte superior de la pantalla. Este efecto funcionará mejor con letras gruesas, por lo que elegiré Impact y estableceré el tamaño inicial de mi fuente en 72 pt . Veremos cómo cambiar fácilmente el tamaño del texto una vez que lo hayamos agregado. Para obtener más detalles sobre cómo trabajar con el tipo en Photoshop, asegúrese de consultar nuestro tutorial completo de Photoshop Type Essentials:

Establecer las opciones de fuente en la barra de opciones.
Con la herramienta Tipo en mano, las opciones de fuente se configuran en negro como color de texto, haga clic dentro del documento y agregue su texto. Escribiré las palabras "RÁFAGA DE LUZ":

Agregando mi texto.
Cuando haya terminado, haga clic en la marca de verificación en la Barra de opciones para aceptarlo y salir del modo de edición de texto:

Al hacer clic en la marca de verificación en la barra de opciones.
Si echamos un vistazo rápido en el panel Capas, vemos que el texto aparece en una capa Tipo encima de la capa Fondo relleno de blanco:

El panel Capas que muestra la capa Tipo recientemente agregada.
Paso 3: cambie el tamaño del texto con la transformación libre
Si su texto parece demasiado pequeño, como el mío, podemos redimensionarlo fácilmente con el comando Transformación libre de Photoshop. Vaya al menú Editar en la parte superior de la pantalla y elija Transformación libre :

Ir a Edición> Transformación libre.
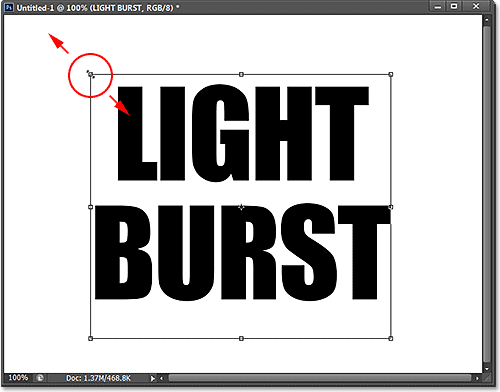
Esto coloca el cuadro Transformación libre y los controles (los pequeños cuadrados) alrededor del texto. Para cambiar el tamaño del texto, haga clic y arrastre cualquiera de los tiradores de las esquinas . Mantenga presionada la tecla Mayús mientras arrastra los controles para restringir las proporciones de su texto para que no distorsione la forma de las letras (asegúrese de soltar el botón del mouse antes de soltar la tecla Mayús). También puede mover el texto a su posición haciendo clic en cualquier lugar dentro del cuadro delimitador Transformación libre y arrastrando con el mouse. Cuando hayas terminado, presiona Enter (Win) / Return (Mac) en tu teclado para aceptarlo y salir del modo Transformación libre:

Al hacer clic y arrastrar los tiradores de las esquinas para cambiar el tamaño del texto.
Paso 4: Rasterizar la capa de tipo
Luego, necesitamos convertir nuestro texto de una capa Tipo a píxeles, un proceso conocido como rasterizado . Vaya al menú Tipo (nuevo en CS6) en la parte superior de la pantalla y elija Rasterizar tipo de capa :

Ir a Tipo> Rasterizar tipo de capa.
Parece que no le ha pasado nada al texto, pero si miramos en el panel Capas, vemos que nuestra capa Tipo se ha convertido en una capa estándar basada en píxeles:

La capa Tipo ahora es una capa basada en píxeles.
Paso 5: guarde el texto como una selección
Necesitamos crear un esquema de selección a partir de nuestro texto y luego guardar la selección para poder cargarla nuevamente más tarde. Para crear el esquema de selección, presione y mantenga presionada la tecla Ctrl (Win) / Comando (Mac) en su teclado y haga clic directamente en la miniatura de vista previa de la capa de texto en el panel Capas:

Al hacer clic en la miniatura de la vista previa mientras mantiene presionada la tecla Ctrl (Win) / Comando (Mac).
Photoshop carga una selección alrededor de las letras:

Aparece un esquema de selección alrededor del texto.
Para guardar la selección, cambie al panel de Canales haciendo clic en su pestaña de nombre . Encontrarás el panel Canales agrupado al lado del panel Capas:

Al hacer clic en la pestaña del panel Canales.
Luego, haga clic en el icono Guardar selección como canal en la parte inferior del panel Canales (segundo icono desde la izquierda):

Al hacer clic en el icono Guardar selección como canal.
Un nuevo canal llamado Alpha 1 aparece debajo de los canales Rojo, Verde y Azul. Nuestra selección ahora está guardada:

La selección se ha guardado como un nuevo canal llamado Alpha 1.
Regrese del panel Canales al panel Capas haciendo clic en su pestaña de nombre:

Volviendo al panel Capas.
Ya no necesitamos el esquema de selección alrededor del texto, así que vaya al menú Seleccionar en la parte superior de la pantalla y elija Deseleccionar . O simplemente presione Ctrl + D (Win) / Comando + D (Mac) en su teclado para anular la selección con el acceso directo:

Ir a Seleccionar> Deseleccionar.
Paso 6: Rellene el área alrededor del texto con blanco
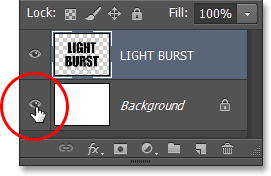
Haga clic en el icono de visibilidad de la capa de fondo (el pequeño globo ocular) para ocultar temporalmente la capa de fondo por un momento:

Al hacer clic en el icono de visibilidad para la capa de fondo.
Con la capa de fondo llena de blanco oculta, solo vemos la capa de texto en el documento. El patrón de tablero de damas gris y blanco que rodea las letras es la forma en que Photoshop representa la transparencia, lo que significa que todo el espacio alrededor del texto en la capa está actualmente vacío:

El área que rodea el texto en la capa es transparente.
Necesitamos llenar el espacio vacío con blanco sin afectar nuestro texto negro, y podemos hacerlo usando el comando Relleno de Photoshop. Vaya al menú Editar en la parte superior de la pantalla y elija Rellenar :

Ir a Edición> Rellenar.
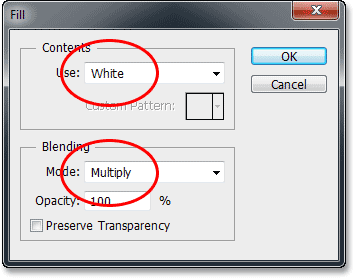
Esto abre el cuadro de diálogo Relleno. Establezca la opción Usar en la parte superior en Blanco, luego configure la opción Modo de fusión en Multiplicar :

Establecer las opciones de relleno.
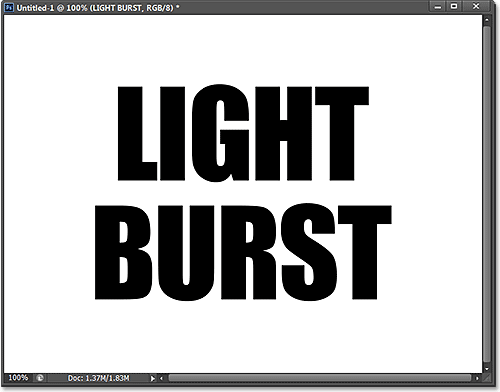
Haga clic en Aceptar para cerrar el cuadro de diálogo Relleno, y Photoshop rellena el área transparente que rodea las letras con blanco. Al establecer el modo de fusión en Multiplicar, las letras negras no se vieron afectadas:

Solo el área transparente alrededor del texto estaba llena de blanco.
Puede volver a activar la capa de fondo en este punto haciendo clic nuevamente en el icono de visibilidad de la capa. Solo lo desactivamos temporalmente para poder ver qué sucedía con el comando Rellenar en la capa de texto:

Al hacer clic nuevamente en el icono de visibilidad de la capa de fondo.
Paso 7: aplique el filtro de desenfoque gaussiano
Necesitamos agregar una pequeña cantidad de desenfoque a nuestro texto, y podemos hacerlo con el filtro Desenfoque gaussiano. Vaya al menú Filtro en la parte superior de la pantalla, elija Desenfocar, luego elija Desenfoque gaussiano :

Ir a Filtro> Desenfocar> Desenfoque gaussiano.
Cuando se abra el cuadro de diálogo Desenfoque gaussiano, arrastre el control deslizante en la parte inferior para establecer el valor del Radio en alrededor de 4 píxeles :

Establecer el valor del radio en 4 píxeles.
Haga clic en Aceptar para cerrar el cuadro de diálogo. Aquí está mi texto con el desenfoque aplicado:

El texto después de aplicar el filtro Desenfoque gaussiano.
Paso 8: aplique el filtro Solarize
Una vez más, vaya al menú Filtro en la parte superior de la pantalla, pero esta vez, elija Estilizar, luego elija Solarizar :

Ir a Filtro> Estilizar> Solarizar.
No hay cuadro de diálogo para el filtro Solarize. Photoshop simplemente lo aplica a la capa de texto, y ahora el texto aparece como un contorno gris claro sobre un fondo negro:

El texto después de aplicar el filtro solarizar.
Paso 9: aligera el texto con tono automático
Necesitamos aclarar el texto y podemos hacerlo muy rápidamente usando uno de los ajustes automáticos de la imagen de Photoshop. Vaya al menú Imagen en la parte superior de la pantalla y elija Tono automático . Para nuestros propósitos aquí, realmente no importa si elige Tono automático, Contraste automático o Color automático, ya que esencialmente estamos trabajando con una imagen en blanco y negro. Elegí Auto Tone solo porque es el primero en la lista:

Ir a Imagen> Tono automático.
Con el tono automático aplicado, el texto ahora aparece mucho más brillante:

El texto después de aplicar el ajuste de tono automático.
Paso 10: Duplicar la capa de texto
Necesitamos hacer una copia de nuestra capa de texto. Vaya al menú Capa en la parte superior de la pantalla, elija Nuevo, luego elija Capa mediante Copia . O, una forma más rápida de duplicar una capa es simplemente presionando Ctrl + J (Win) / Command + J (Mac) en su teclado:

Ir a Capa> Nueva> Capa mediante copia.
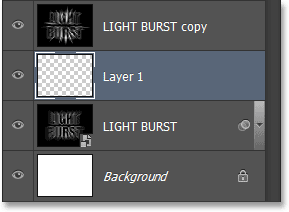
Aparece una copia de la capa de texto sobre el original en el panel Capas:

El panel Capas que muestra la copia de la capa de texto.
Paso 11: aplique el filtro de coordenadas polares
Con la copia de la capa de texto seleccionada (resaltada en azul) en el panel Capas, vaya al menú Filtro en la parte superior de la pantalla, elija Distorsionar, luego elija Coordenadas polares :

Ir a Filtro> Distorsionar> Coordenadas polares.
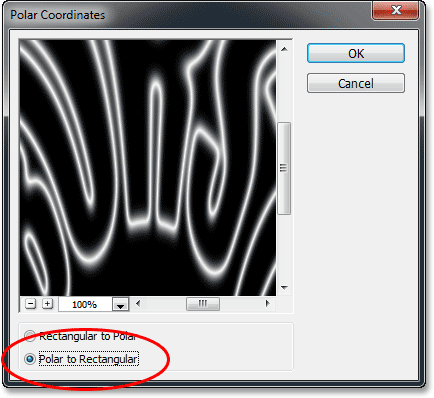
Cuando se abre el cuadro de diálogo Coordenadas polares, seleccione la opción Polar a rectangular en la parte inferior, luego haga clic en Aceptar para cerrar el cuadro de diálogo:

Selección de la opción Polar a Rectangular.
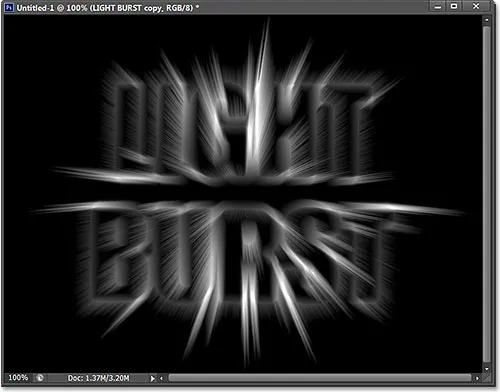
Su texto ahora se verá así:

El texto después de aplicar el filtro Coordenadas polares.
Paso 12: rotar la imagen
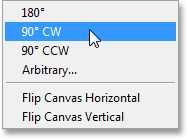
En un momento, vamos a aplicar el filtro de viento de Photoshop a la imagen, pero el filtro de viento solo funciona horizontalmente, por lo que antes de ejecutarlo, debemos rotar nuestra imagen hacia un lado. Para hacerlo, vaya al menú Imagen en la parte superior de la pantalla, elija Rotación de imagen, luego elija 90 ° CW (en sentido horario):

Ir a Imagen> Rotación de imagen> 90 ° CW.
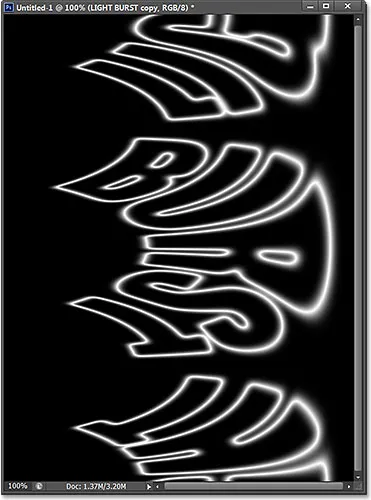
La imagen ahora debe girarse en sentido horario:

La imagen gira 90 ° en sentido horario.
Paso 13: invertir la imagen
Luego, necesitamos invertir la imagen, haciendo que las áreas negras sean blancas y las áreas blancas negras. Vaya al menú Imagen, elija Ajustes, luego elija Invertir . O presione Ctrl + I (Win) / Comando + I (Mac) en su teclado:

Ir a Imagen> Ajustes> Invertir.
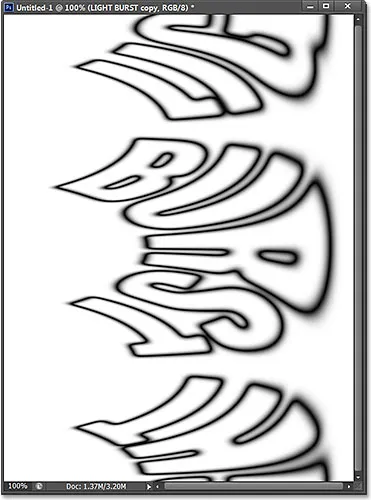
La imagen ahora está invertida:

La imagen después de invertir los valores de brillo.
Paso 14: aplique el filtro de viento tres veces
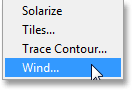
Para crear lo que eventualmente se convertirá en los rayos de luz, usaremos el filtro de viento. Vaya al menú Filtro, elija Estilizar, luego elija Viento :

Ir a Filtro> Estilizar> Viento.
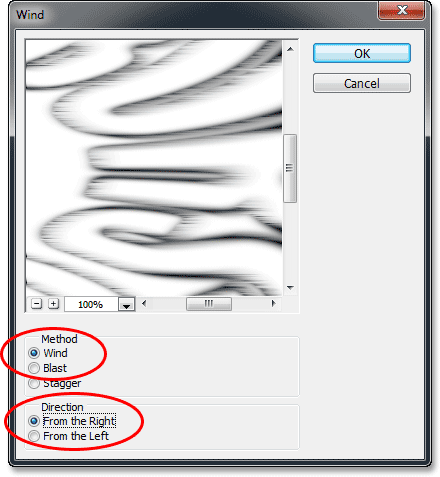
Cuando aparezca el cuadro de diálogo Viento, configure la opción Método en Viento, luego configure la opción Dirección en Desde la derecha :

Las opciones de filtro de viento.
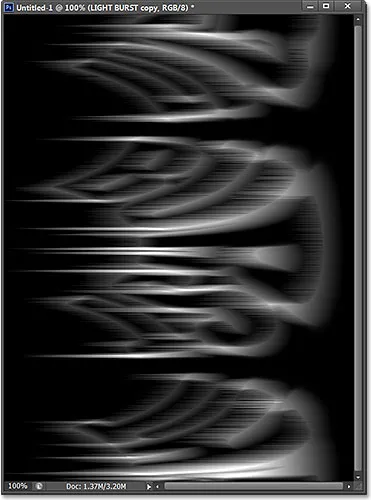
Haga clic en Aceptar para cerrar el cuadro de diálogo. Photoshop aplicará el filtro de viento a la imagen. En realidad, necesitamos aplicar el filtro dos veces más, pero en lugar de seleccionarlo nuevamente desde el menú Filtro, simplemente presione Ctrl + F (Win) / Comando + F (Mac) en su teclado. Este es un atajo útil para volver a aplicar el último filtro que se usó (junto con la configuración que se usó). Presione Ctrl + F (Win) / Comando + F (Mac) nuevamente para volver a aplicar el filtro Wind por segunda vez (por lo que ahora se ha aplicado un total de tres veces). Su imagen ahora debería verse así:

La imagen después de aplicar el filtro de viento tres veces.
Paso 15: Invierta la imagen nuevamente
A continuación, tenemos que volver a invertir la imagen, así que una vez más, vaya al menú Imagen, elija Ajustes, luego elija Invertir o presione Ctrl + I (Win) / Comando + I (Mac) en su teclado:

Ir a Imagen> Ajustes> Invertir.
El texto vuelve a aparecer gris claro sobre un fondo negro:

La imagen después de invertirla nuevamente.
Paso 16: aclare el texto nuevamente con tono automático
Hagamos que el texto sea más brillante volviendo al menú Imagen y seleccionando Tono automático :

Volviendo a Imagen> Tono automático.
Y una vez más, el texto parece más brillante:

El texto después de volver a aplicar el comando Tono automático.
Paso 17: vuelva a aplicar el filtro de viento tres veces más
Presione Ctrl + F (Win) / Comando + F (Mac) en su teclado tres veces para volver a aplicar el filtro Wind tres veces más a la imagen:

La imagen después de aplicar el filtro Viento tres veces más.
Paso 18: rotar la imagen
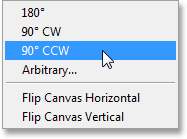
Ya hemos terminado con el filtro Viento, así que volvamos la imagen a su orientación original. Vaya al menú Imagen, elija Rotación de imagen, luego elija 90 ° a la izquierda (en sentido antihorario):

Ir a Imagen> Rotación de imagen> 90 ° CCW.
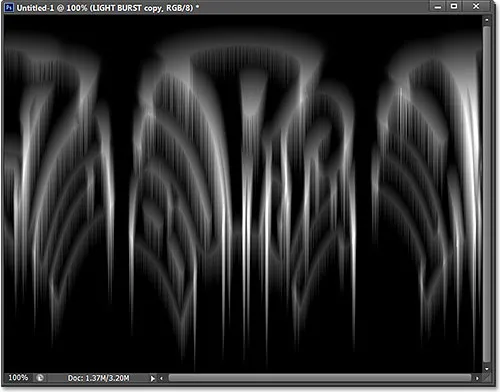
La imagen ha vuelto a su posición original:

La imagen después de girarla en sentido antihorario.
Paso 19: aplique nuevamente el filtro de coordenadas polares
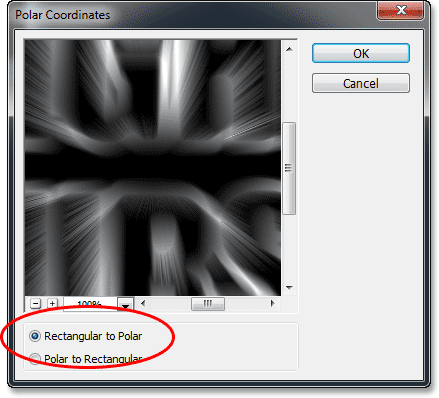
Vaya al menú Filtro, elija Distorsionar, luego elija Coordenadas polares . Esta vez, cuando aparezca el cuadro de diálogo, seleccione la opción Rectangular a polar en la parte inferior:

Seleccionando la opción Rectangular a Polar.
Haga clic en Aceptar para aplicar el filtro Coordenadas polares y salir del cuadro de diálogo. El efecto de estallido de luz ahora está comenzando a tomar forma:

La imagen después de volver a aplicar el filtro Coordenadas polares.
Paso 20: Cambie el modo de fusión de capas a la pantalla
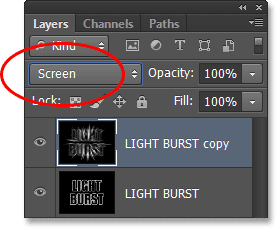
A continuación, debemos permitir que nuestra capa de texto original a continuación se muestre a través de los haces de luz, y podemos hacerlo simplemente cambiando el modo de fusión de la capa superior. Encontrarás la opción Modo de fusión en la esquina superior izquierda del panel Capas (es el cuadro que está configurado en Normal de forma predeterminada). Haga clic en el cuadro y seleccione Pantalla de la lista de modos de fusión que aparece:

Cambiar el modo de fusión de la capa de Normal a Pantalla.
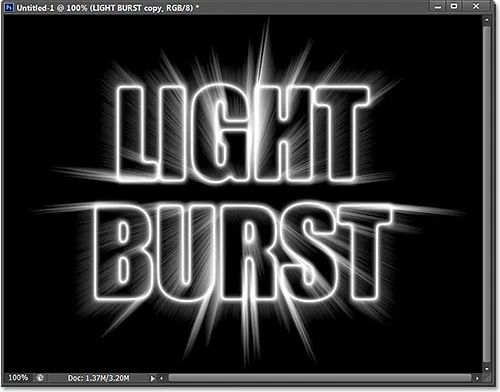
Con el modo de fusión configurado en Pantalla, los haces de luz ahora parecen brillar a través del texto:

El efecto después de cambiar el modo de fusión a Pantalla.
Paso 21: Agregar una capa de relleno degradado
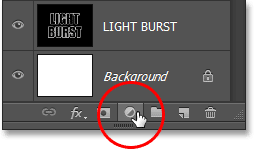
Agreguemos un color muy necesario al efecto, y lo haremos usando una capa de Relleno de degradado. Haga clic en el icono Nueva capa de relleno o ajuste hacia abajo en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa de relleno o ajuste.
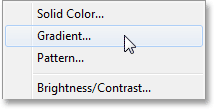
Seleccione Gradiente cerca de la parte superior de la lista:

Agregar una capa de relleno de degradado.
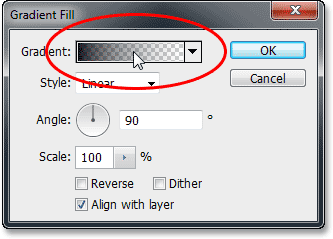
Esto abre el cuadro de diálogo Relleno de degradado. Haga clic en la barra de vista previa de degradado en la parte superior para abrir el Editor de degradado :

Al hacer clic en la barra de vista previa de degradado.
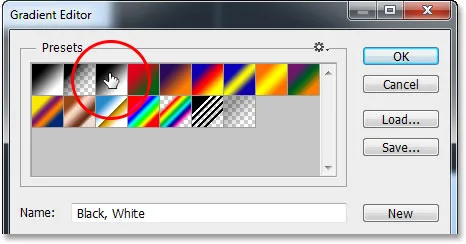
Cuando aparezca el Editor de degradado, seleccione el degradado preestablecido Negro, Blanco haciendo clic en su miniatura en la parte superior del cuadro de diálogo (tercera miniatura desde la fila superior izquierda). Esto nos dará una base inicial para el degradado y, lo más importante, nos aseguraremos de que ambos colores estén configurados al 100% de opacidad:

Al hacer clic en la miniatura del degradado Negro, Blanco.
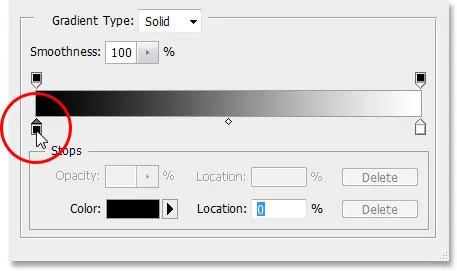
La mitad inferior del Editor de degradado es donde realmente podemos editar el degradado. Haga doble clic en la parada de color llena de negro debajo del extremo izquierdo de la barra de vista previa de degradado grande:

Haga doble clic en el tope de color negro a la izquierda.
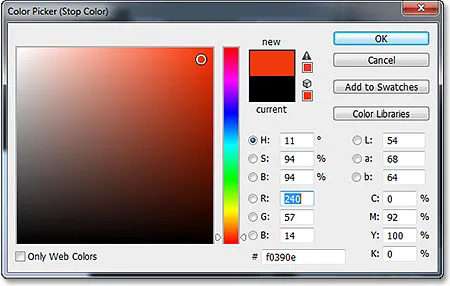
Esto abrirá el Selector de color de Photoshop, donde podemos reemplazar el negro en el degradado con el color que queramos. Elegiré un color naranja rojizo. Haga clic en Aceptar una vez que haya elegido un nuevo color para cerrar el Selector de color:

Elegir un nuevo color para el lado izquierdo del degradado.
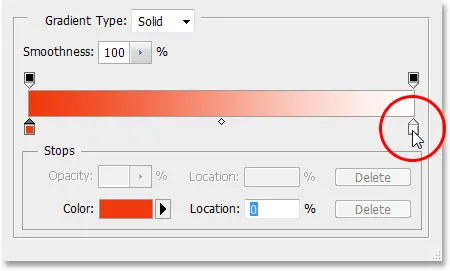
Luego, haz lo mismo con el otro lado del degradado en el Editor de degradado. Haga doble clic en el stop de color blanco debajo del lado derecho de la barra de vista previa del degradado:

Haga doble clic en el tope de color blanco de la derecha.
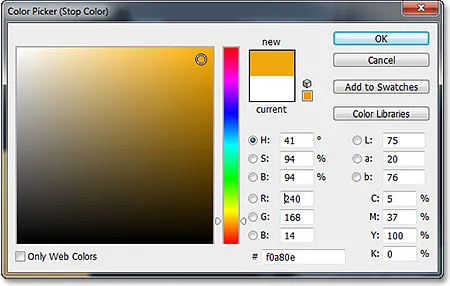
Elija un nuevo color para el lado derecho del degradado del Selector de color . Elegiré un amarillo anaranjado. Haga clic en Aceptar cuando haya terminado para cerrar nuevamente el Selector de color:

Elegir un nuevo color para el lado derecho del degradado.
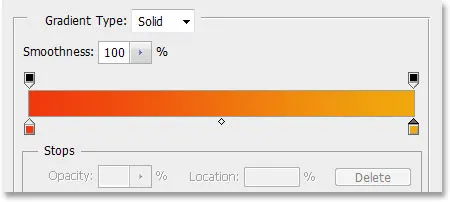
Aquí está mi degradado editado con sus nuevos colores personalizados. Si está satisfecho con los colores que eligió, haga clic en Aceptar para cerrar el Editor de degradado, luego haga clic en Aceptar para cerrar el cuadro de diálogo Relleno de degradado:

El nuevo gradiente personalizado.
Paso 22: cambie el modo de fusión de la capa de relleno de degradado a color
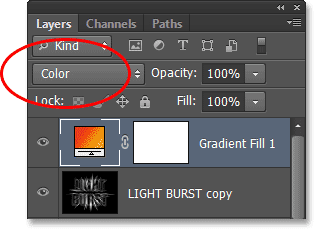
Por el momento, el gradiente llenará todo el documento de arriba a abajo, lo que obviamente no es lo que queremos. Solo queremos que coloree nuestro texto y los rayos de luz. Para solucionar el problema, todo lo que tenemos que hacer es cambiar el modo de fusión para la capa de relleno Gradiente de Normal a Color :

Cambiar el modo de fusión de la capa de relleno Gradiente a Color.
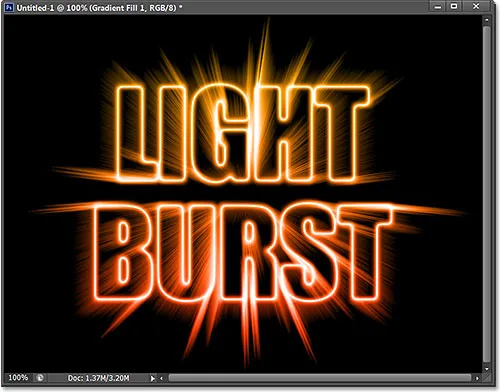
Con el modo de fusión configurado en Color, el efecto ahora está coloreado por el gradiente:

El efecto después de cambiar el modo de fusión a Color.
Paso 23: Convierta la capa de texto original en un objeto inteligente
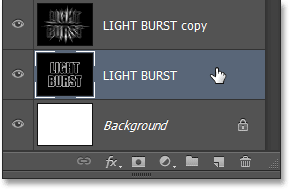
Tenemos un último filtro para aplicar al efecto y debe aplicarse a la capa de texto original, así que primero, haga clic en la capa de texto original en el panel Capas para seleccionarlo y activarlo:

Selección de la capa de texto original.
El filtro que vamos a usar es Radial Blur, pero el problema con Radial Blur es que no nos da una vista previa en vivo de los resultados, lo que significa que no podemos ver el efecto de desenfoque hasta que hayamos aplicado filtro, y esa es una mala manera de trabajar. Afortunadamente, hay una manera fácil de resolver el problema, y eso es convirtiendo primero la capa en un objeto inteligente . Con la capa de texto original seleccionada, haga clic en el pequeño icono de menú en la esquina superior derecha del panel Capas:

Al hacer clic en el icono del menú.
Elija Convertir a objeto inteligente en el menú que aparece:

Elegir el comando Convertir en objeto inteligente.
No sucederá nada en la ventana del documento, pero aparece un pequeño icono de Objeto inteligente en la esquina inferior derecha de la miniatura de vista previa de la capa en el panel Capas, lo que nos permite saber que la capa ahora es un Objeto inteligente:

La capa ahora es un objeto inteligente.
Paso 24: aplique un filtro inteligente de desenfoque radial
Cualquier filtro que apliquemos ahora a nuestro objeto inteligente se convertirá en filtros inteligentes, y lo mejor de los filtros inteligentes es que podemos retroceder y cambiar la configuración del filtro tantas veces como queramos sin realizar cambios permanentes (o daños) en la imagen. . Apliquemos el filtro Desenfoque radial. Vaya al menú Filtro, elija Desenfoque, luego elija Desenfoque radial :

Ir a Filtro> Desenfocar> Desenfoque radial.
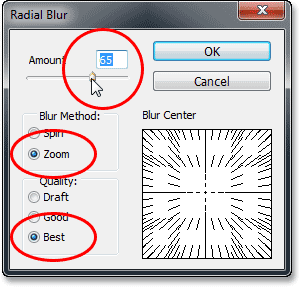
Esto abre el cuadro de diálogo Desenfoque radial. Establezca el Método de desenfoque en Zoom y la Calidad en Mejor, luego establezca el valor Cantidad en la parte superior a alrededor de 65 arrastrando el control deslizante. No se preocupe por obtener el valor de Cantidad exactamente porque, dado que es un Filtro inteligente, siempre podemos regresar y cambiarlo más tarde:

El cuadro de diálogo Desenfoque radial.
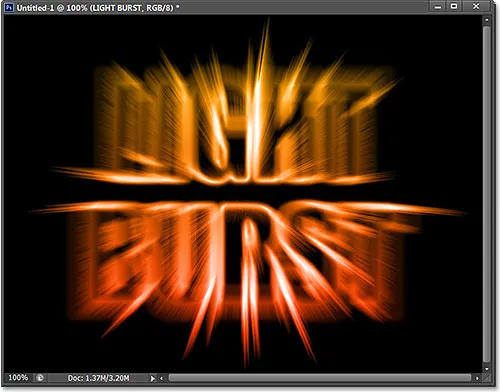
Haga clic en Aceptar para cerrar el cuadro de diálogo. Aquí está el efecto con Radial Blur aplicado:

El efecto después de aplicar el filtro Desenfoque radial.
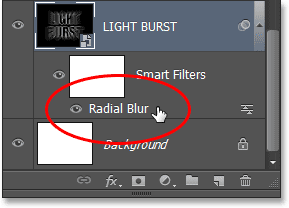
Si observa la capa de texto en el panel Capas, verá el Filtro inteligente de Desenfoque radial enumerado directamente debajo de él. Si desea probar un valor de Cantidad diferente para el desenfoque, simplemente haga doble clic en el nombre del filtro para volver a abrir el cuadro de diálogo Desenfoque radial, luego configure su nuevo valor de Cantidad. Haga clic en Aceptar para cerrar el cuadro de diálogo y Photoshop actualizará los resultados en la ventana del documento. Puedes hacerlo tantas veces como quieras sin dañar la imagen:

Haga doble clic en el filtro inteligente Radial Blur para volver a abrir su cuadro de diálogo si es necesario.
Paso 25: Agregue una nueva capa en blanco
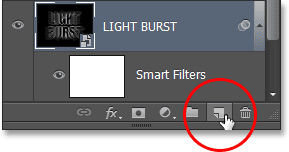
Ya casi hemos terminado. Haga clic en el icono Nueva capa en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa.
Photoshop agrega una nueva capa en blanco llamada Capa 1 entre las dos capas de texto:

El panel Capas que muestra la nueva capa en blanco.
Paso 26: Cargue la selección desde el panel de canales
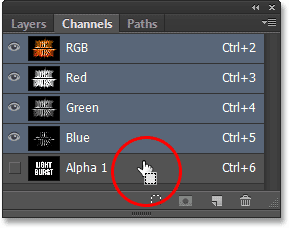
¿Recuerdas esa selección que guardamos en el Paso 5? Finalmente es hora de cargarlo. Para hacerlo, vuelva al panel Canales (al lado del panel Capas) haciendo clic en su pestaña de nombre . Luego, mantenga presionada la tecla Ctrl (Win) / Comando (Mac) en su teclado y haga clic en el canal Alfa 1 debajo de los canales Rojo, Verde y Azul:

Mantenga presionadas las teclas Ctrl (Win) / Comando (Mac) y haga clic en Alpha 1.
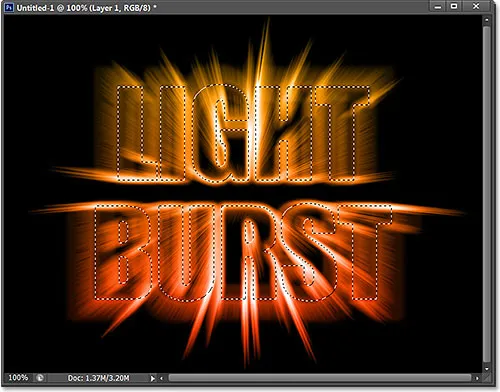
Esto carga la selección y el esquema de selección vuelve a aparecer en el documento:

Vuelve a aparecer el esquema de selección del texto original.
Paso 27: llene la selección con negro
Vuelva al panel Capas haciendo clic en su pestaña de nombre, luego vaya al menú Editar y elija Relleno :

Ir a Edición> Rellenar.
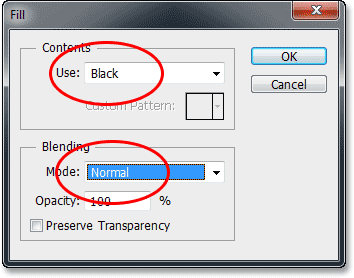
En el cuadro de diálogo Relleno, configure la opción Usar en Negro y el Modo de fusión en Normal :

Asegúrese de que el Modo de fusión esté configurado en Normal esta vez, no en Multiplicar.
Haga clic en Aceptar para cerrar el cuadro de diálogo Relleno. Photoshop llena la selección de negro. Para eliminar rápidamente el esquema de selección, simplemente presione Ctrl + D (Win) / Comando + D (Mac) en su teclado. Y con eso, ¡hemos terminado! Aquí está mi efecto final:

El resultado final.
¡Y ahí lo tenemos! Así es como crear un efecto de texto de ráfaga de luz colorida en Photoshop CS6. ¡Consulte nuestras secciones Efectos de texto o Efectos fotográficos para obtener más tutoriales de efectos de Photoshop!