En este tutorial de efectos de texto de Photoshop, aprenderemos cómo crear un efecto "desgastado y rasgado" con nuestro texto.
Aquí está el efecto que buscamos:

El resultado final.
¡Empecemos!
Paso 1: abra un nuevo documento de Photoshop
Comenzaré subiendo al menú Archivo en la parte superior de la pantalla y seleccionando Nuevo … para crear un nuevo documento de Photoshop. Elegiré un tamaño preestablecido de 640x480, y luego haré clic en Aceptar para que Photoshop cree mi nuevo documento para mí:

Cree un nuevo documento de Photoshop con el tamaño preestablecido de 640x480. Puede usar el tamaño que desee.
Paso 2: rellena la capa de fondo con negro
Presione D en su teclado para establecer rápidamente el negro como su color de primer plano. Luego use el atajo de teclado Alt + Retroceso (Win) / Opción + Eliminar (Mac) para llenar la capa de fondo con negro:

Presione "Alt + Retroceso" (Win) / "Opción + Eliminar" (Mac) para llenar el fondo de negro.
Paso 3: establece el color de primer plano en blanco y agrega tu texto
Presione X en su teclado esta vez para intercambiar los colores de primer plano y de fondo, de modo que el blanco se convierta en su color de primer plano. Luego tome su herramienta Tipo de la paleta Herramientas o presionando T en su teclado:

Seleccione la herramienta Tipo de la paleta Herramientas o presionando "T" en su teclado.
Luego, con la herramienta Tipo seleccionada, elija su fuente en la barra de opciones en la parte superior de la pantalla y agregue su texto. Voy a usar "Impacto" para mi fuente, y escribiré la palabra "MIEDO". Luego presionaré Ctrl + T (Win) / Comando + T (Mac) para que aparezca el cuadro Transformación libre de Photoshop y los controles alrededor de mi texto y mientras presiono Shift + Alt (Win) / Shift + Opción (Mac), I ' Arrastraré un controlador de esquina para cambiar el tamaño de mi texto y hacerlo más grande. Mantener presionada la tecla Mayús restringe las proporciones del texto mientras lo arrastro, y mantener presionada la tecla Alt / Opción obliga al texto a cambiar su tamaño desde el centro. Aquí está mi texto después de cambiar su tamaño:

Agregue su texto, luego cambie su tamaño si es necesario con el comando Transformación libre.
Paso 4: rasteriza el texto
Necesitamos convertir el texto en píxeles en este punto, así que una vez que esté satisfecho con su texto, vaya al menú Capa en la parte superior de la pantalla, elija Rasterizar y luego elija Tipo . Su texto no se verá diferente en la Ventana del documento, pero si mira su capa Tipo en la paleta Capas, verá que ahora se ha convertido en una capa normal:

Después de rasterizar el texto, se convierte en una capa normal en la paleta Capas.
Paso 5: Haga una selección irregular a través de la primera letra, luego seleccione el resto de la palabra
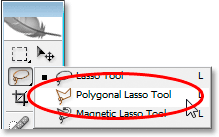
Tome su herramienta Lazo poligonal de la paleta Herramientas. Se esconde detrás de la herramienta Lazo, así que simplemente haga clic y mantenga presionado el mouse sobre el icono de la herramienta Lazo y luego seleccione la herramienta Lazo poligonal en el menú desplegable que aparece:

Seleccione la herramienta Lazo poligonal de la paleta Herramientas.
Luego, con la herramienta Lazo poligonal seleccionada, haga una selección irregular a través de la primera letra de arriba a abajo. Tenga en cuenta que no dije que arrastre una selección, y eso es porque no arrastra con la herramienta Lazo poligonal. Todo lo que debe hacer es hacer clic dentro del documento una vez con el mouse, luego suelte el botón del mouse y mueva el mouse para crear una línea. Haga clic nuevamente, mueva el mouse nuevamente. Haga clic, mueva, haga clic, mueva, etc. Asegúrese de crear una línea irregular a través de la letra, no una línea recta, ya que este será nuestro primer punto de corte.
Una vez que tenga su línea dentada a través de la letra, termine su selección haciendo clic y moviendo el mouse alrededor del resto de la palabra a la derecha de su línea de selección, de modo que termine con la palabra completa seleccionada, excepto la parte izquierda de la primera carta, como la tengo aquí:

Haga una selección irregular a través de la primera letra de arriba a abajo, luego incluya el resto de la palabra que está a la derecha de su línea irregular en la selección.
Paso 6: cortar la selección en una nueva capa
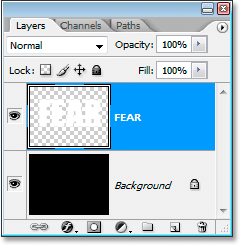
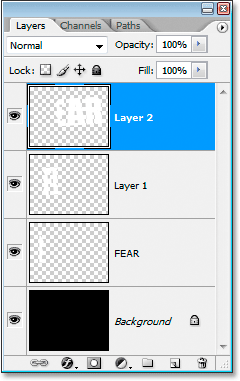
Cuando esté satisfecho con su selección, presione Ctrl + Shift + J (Win) / Comando + Shift + J (Mac) para cortar la selección en una nueva capa. Aún no verá mucho en su Ventana de documento, pero en su paleta Capas, verá que su selección ahora está en una nueva capa, y la única parte de la palabra que queda en la capa de texto original debajo es parte izquierda de la primera letra que no fue seleccionada:

Presione "Ctrl + Shift + J" (Win) / "Command + Shift + J" (Mac) para cortar la selección en una nueva capa.
Paso 7: Gire las letras con el comando Transformación libre
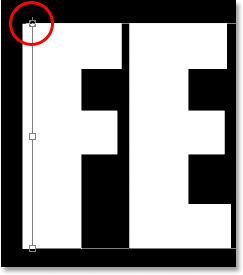
Vamos a crear nuestra primera lágrima en el texto. Con la nueva capa seleccionada en la paleta Capas, presione Ctrl + T (Win) / Comando + T (Mac) para que aparezca el cuadro Transformación libre y los controles alrededor de las letras (menos la mitad izquierda de la primera letra, que está en el capa de abajo). Mire en el centro del cuadro Transformación libre y verá un pequeño icono de destino:

El icono de destino en el centro del cuadro Transformación libre.
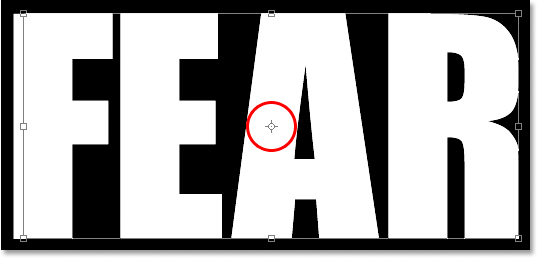
Vamos a rotar un poco el texto para crear la rasgadura, y este ícono de destino representa el lugar donde todo rotará. No queremos que las letras giren alrededor del centro. Queremos que giren desde la esquina superior izquierda, así que para solucionarlo, simplemente haga clic en el icono de destino con el mouse y arrástrelo hacia la esquina superior izquierda. Se ajustará en su lugar cuando te acerques a la esquina:

Haga clic y arrastre el icono de destino a la esquina superior izquierda del cuadro Transformación libre.
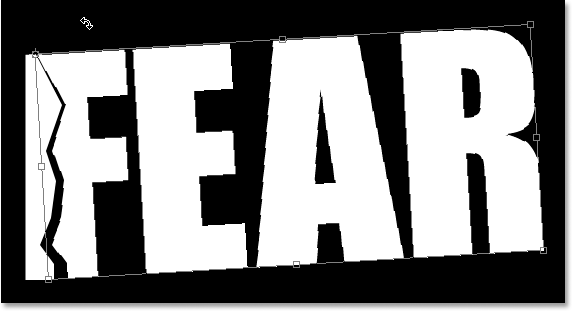
Una vez que haya arrastrado el icono de destino a su nueva ubicación, simplemente mueva el mouse a cualquier lugar fuera del cuadro Transformación libre, luego haga clic y arrastre el mouse hacia arriba o hacia la izquierda para girar las letras en sentido antihorario, creando una rotura a través de la primera letra como Estoy haciendo aqui:

Gire las letras haciendo clic y arrastrando el mouse fuera del cuadro Transformación libre.
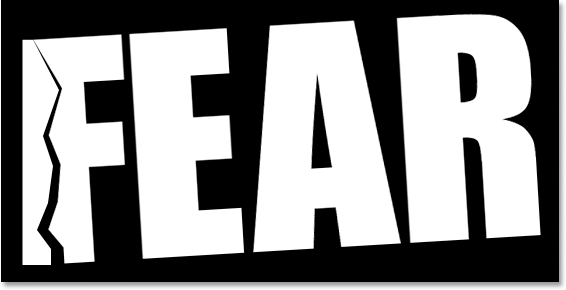
Presione Entrar o Volver cuando esté satisfecho con la lágrima que ha creado para aceptar la transformación. Aquí está mi texto hasta ahora con una gran lágrima a través de la letra "F":

La letra "F" ahora tiene una gran rasgadura a través de ella.
Paso 8: Haga una selección irregular a través de la segunda letra, luego seleccione el resto de la palabra
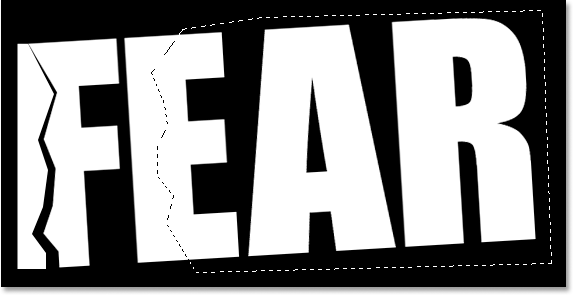
Con la herramienta Lazo poligonal aún seleccionada, realice otra selección irregular, esta vez a través de la segunda letra, luego incluya el resto de la palabra a la derecha de la línea irregular en su selección:

Haga una selección irregular a través de la segunda letra, luego incluya el resto de la palabra a la derecha de la línea irregular en la selección.
Paso 9: cortar la selección en una nueva capa
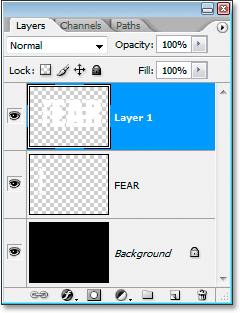
Con su selección creada, presione Ctrl + Shift + J (Win) / Comando + Shift + J (Mac) para cortar la selección en una nueva capa:

Presione "Ctrl + Shift + J" (Win) / "Command + Shift + J" (Mac) para volver a cortar la selección en una nueva capa.
Paso 10: Gire las letras con el comando Transformación libre
Vamos a rotar el contenido de la nueva capa una vez más, así que presione Ctrl + T (Win) / Comando + T (Mac) para que aparezca el cuadro Transformación libre y los controladores. Esta vez, arrastre el icono del objetivo central hacia abajo en la esquina inferior izquierda para que podamos rotar las letras desde la parte inferior izquierda:

Haga clic y arrastre el icono de destino a la esquina inferior izquierda.
Luego mueva el mouse a cualquier lugar fuera del cuadro Transformación libre y haga clic y arrastre hacia abajo o hacia la derecha para rotar las letras en el sentido de las agujas del reloj, creando un desgarro a través de la segunda letra:

Gire las letras en el sentido de las agujas del reloj esta vez para crear una rotura a través de la segunda letra.
Presione Entrar (Win) / Retorno (Mac) para aceptar la transformación. Aquí está mi texto después de rasgar la segunda letra:

El texto ahora tiene lágrimas en la primera y segunda letra.
Paso 11: repita el proceso para el resto de las cartas
Repita los mismos pasos para las letras restantes. Primero haga una selección dentada a través de la letra con la herramienta Lazo poligonal, luego incluya el resto de la palabra a la derecha de la línea dentada en la selección. Presione Ctrl + Shift + J (Win) / Comando + Shift + J (Mac) para cortar la selección en una nueva capa. Luego presione Ctrl + T (Win) / Comando + T (Mac) para que aparezca el cuadro Transformación libre y los controladores. Arrastre el icono del objetivo central hacia la esquina superior izquierda o inferior izquierda para rotar desde ese punto, luego haga clic y arrastre en cualquier lugar fuera del cuadro Transformación libre para rotar el contenido de la capa.
Aquí está mi palabra "MIEDO" después de crear mis lágrimas a través de las dos letras restantes. Gire la "A" desde la parte superior izquierda y la "R" desde la parte inferior izquierda:

El texto después de crear lágrimas en las cuatro letras.
Paso 12: combine todas las capas de texto en una
Seleccione todas sus capas de texto en la paleta Capas, primero haciendo clic en la capa superior para seleccionarla y luego presionando Mayús y haciendo clic en la capa de texto original directamente encima de la capa Fondo. Esto seleccionará todas sus capas de texto a la vez:

Haga clic en la capa superior, luego presione Mayús y haga clic en la capa de texto original sobre la capa de Fondo para seleccionar todas las capas de texto a la vez.
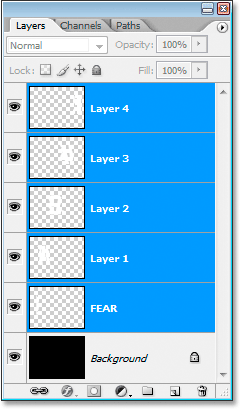
Con todas las capas de texto seleccionadas, presione Ctrl + E (Win) / Comando + E (Mac) para fusionarlas en una sola capa. Ahora debería tener solo dos capas en la paleta Capas:

Presione "Ctrl + E" (Win) / "Comando + E" (Mac) para fusionar todas las capas de texto en una sola capa.
Paso 13: Agregue una máscara de capa a la nueva capa fusionada
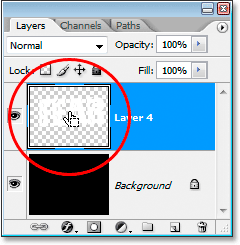
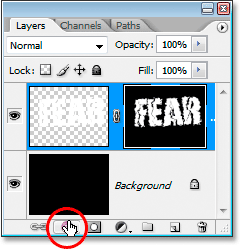
Vamos a agregar una máscara de capa a la nueva capa fusionada, pero antes de hacerlo, mantenga presionada la tecla Ctrl (Win) / Comando y haga clic directamente en la miniatura de la capa fusionada en la paleta Capas para seleccionar rápidamente el texto en el Documento Ventana:

Seleccione todo el texto manteniendo presionadas las teclas "Ctrl" (Win) / "Comando" (Mac) y haciendo clic en la miniatura de la capa combinada en la paleta Capas.
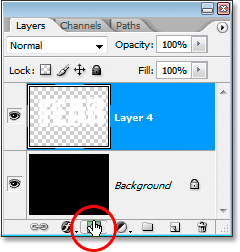
Verá aparecer una selección alrededor de su texto. Con su texto ahora seleccionado, haga clic en el icono Agregar una máscara de capa en la parte inferior de la paleta Capas:

Con el texto seleccionado, haga clic en el icono "Agregar una máscara de capa" para agregar una máscara de capa a la capa de texto fusionada.
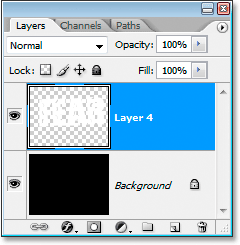
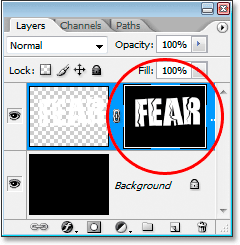
Verá que la máscara de capa aparece a la derecha de la miniatura de la capa de texto combinado en la paleta Capas, con el texto en blanco y toda el área vacía a su alrededor en negro:

La máscara de capa aparece a la derecha de la miniatura de la capa fusionada.
Paso 14: aplique el filtro "Salpicadura" a la máscara de capa
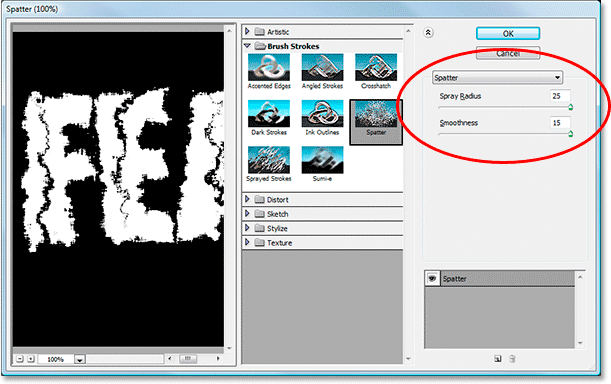
Vamos a darle a nuestro texto un aspecto agradable en este momento usando el filtro "Salpicadura". Para hacer eso, con la máscara de capa seleccionada, vaya al menú Filtro en la parte superior de la pantalla, elija Trazos de pincel y luego elija Salpicadura, que muestra el conjunto masivo de la Galería de filtros de Photoshop en las opciones Salpicadura (en un círculo rojo en el Derecha):

Vaya a Filtro> Trazos de pincel> Salpicadura para que aparezca el conjunto Galería de filtros en las opciones Salpicadura.
Solo hay dos opciones para el filtro Salpicadura, Radio de pulverización y Suavidad . Siéntase libre de jugar con ambos controles deslizantes para ver qué configuraciones funcionan mejor para su texto, que puede ver en la gran ventana de vista previa a la izquierda de la Galería de filtros. Acabo de ir y arrastré ambas barras deslizantes hacia la derecha para establecer ambas opciones en sus valores máximos de 25 para el Radio de Salpicadura y 15 para la Suavidad, lo que me da el efecto que estoy buscando:

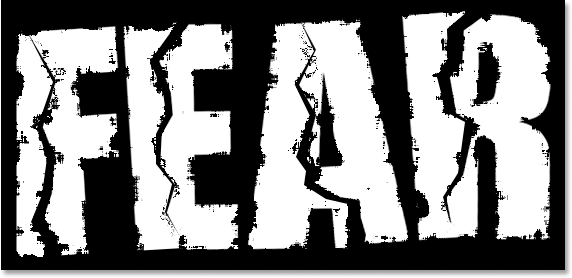
El texto después de aplicar el filtro "Salpicadura".
Paso 15: aplica un trazo al texto para completar el efecto
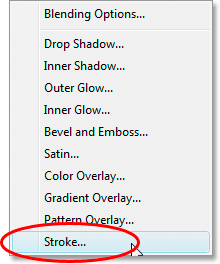
Para terminar, voy a agregar un trazo a mi texto. Con mi capa de texto seleccionada, voy a hacer clic en el icono Estilos de capa en la parte inferior de la paleta Capas:

Haga clic en el icono Estilos de capa en la parte inferior de la paleta Capas.
Luego seleccionaré Stroke de la lista que aparece:

Seleccione "Trazo" de la lista de estilos de capa.
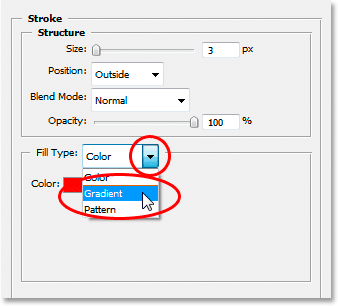
Esto abre el cuadro de diálogo Estilo de capa establecido en las opciones de Trazo en la columna central. De manera predeterminada, Photoshop usa un color sólido para el trazo, pero en su lugar voy a usar un degradado. Para cambiarlo, haga clic en la flecha que apunta hacia abajo a la derecha de la opción Tipo de relleno, luego seleccione Degradado de la lista:

Cambie el "Tipo de relleno" del trazo de "Color" a "Gradiente".
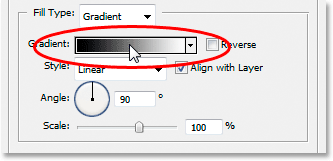
Las opciones de Tipo de relleno cambiarán a opciones para el gradiente. Haga clic en el área de vista previa del degradado para abrir el Editor de degradado de Photoshop para elegir nuevos colores para el degradado:

Haga clic en el área de vista previa de degradado para abrir el Editor de degradado.
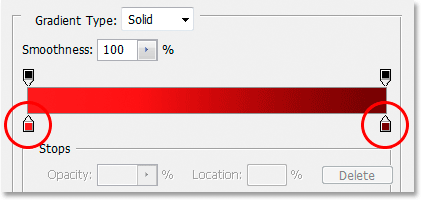
Cuando aparezca el Editor de degradado, haga doble clic en el marcador de color negro en la parte inferior izquierda de la barra de vista previa del degradado en el medio del Editor de degradado, que abrirá el Selector de color, y elija un color rojo brillante. Haga clic en Aceptar para salir del Selector de color, luego haga doble clic en el marcador de color blanco en la parte inferior derecha de la barra de vista previa del degradado. El Selector de color volverá a aparecer. Elija un color rojo oscuro esta vez, luego haga clic en Aceptar para salir una vez más del Selector de color. Aquí están mis colores a continuación:

Elija un rojo brillante para el color a la izquierda del degradado y un rojo oscuro para el color a la derecha.
Haga clic en Aceptar para salir del Editor de degradado, luego haga clic en Aceptar para salir del cuadro de diálogo Estilo de capa para aplicar el trazo al texto (no es necesario realizar ningún otro cambio en las opciones de Trazo), ¡y listo! Aquí, con mi trazo de degradado aplicado, está mi último efecto de texto "desgastado y rasgado":

El resultado final del efecto de texto.
A dónde ir después …
¡Y ahí lo tenemos! ¡Consulte nuestras secciones Efectos de texto o Efectos fotográficos para obtener más tutoriales de efectos de Photoshop!