¡Aprenda cómo convertir fácilmente cualquier foto en su propio fondo decorativo o borde con Photoshop! Este efecto es excelente para fotos de boda o compromiso y toma muy poco tiempo de principio a fin.
Para crear el efecto, usaremos dos copias separadas de la foto; uno para la imagen principal y otro para el fondo. Colorearemos el fondo usando un color muestreado directamente de la imagen, luego lo voltearemos y lo desvaneceremos en un efecto de estilo de marca de agua.
Luego tomaremos nuestra foto principal, la reduciremos en tamaño, le daremos un bonito borde y sombra y, finalmente, la reposicionaremos en el lugar perfecto frente al fondo.
Usaré Photoshop CC aquí, pero este tutorial también es totalmente compatible con Photoshop CS6. Si está utilizando una versión anterior de Photoshop, querrá seguir nuestro tutorial original sobre el uso de una foto como su propio fondo.
Aquí está la imagen que usaré (foto de boda de Adobe Stock):

La foto original. Crédito: Adobe Stock.
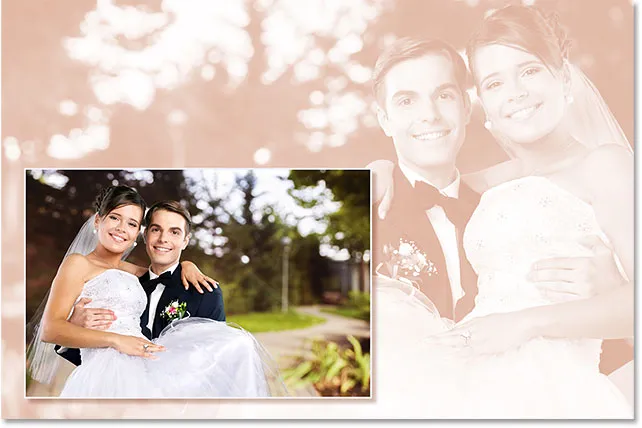
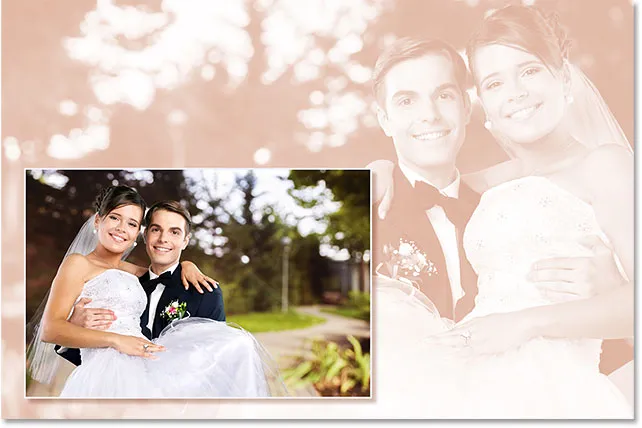
Y así es como se verá el efecto final:

El resultado final.
Convierta una foto en su propio fondo
Paso 1: Duplicar la capa de fondo
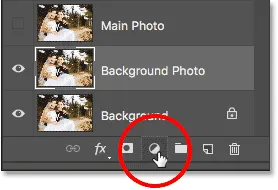
Con la imagen recién abierta en Photoshop, si miramos en el panel Capas, vemos la foto sentada en la capa Fondo, actualmente la única capa en el documento:

El panel Capas que muestra la foto en la capa Fondo.
Lo primero que debemos hacer es hacer un par de copias de la foto. Utilizaremos la primera copia para el fondo y la segunda copia para la imagen principal.
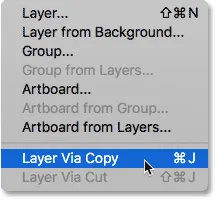
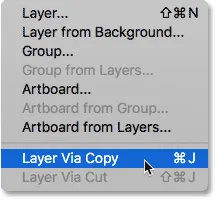
Para hacer la primera copia, vaya al menú Capa en la barra de menú en la parte superior de la pantalla, elija Nuevo, luego elija Capa mediante copia . O, una forma más rápida es presionar el atajo de teclado, Ctrl + J (Win) / Comando + J (Mac):

Ir a Capa> Nueva> Capa mediante copia.
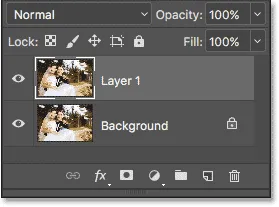
Photoshop hace una copia de la capa de fondo, nombra la copia "Capa 1" y la coloca encima del original:

La primera copia, llamada "Capa 1", aparece en el panel Capas.
Paso 2: Duplicar "Capa 1"
Para hacer la segunda copia, una vez más, vaya al menú Capa, elija Nuevo, luego elija Capa a través de Copia, o presione el atajo de teclado, Ctrl + J (Win) / Comando + J (Mac):

Volviendo nuevamente a Capa> Nueva> Capa a través de Copiar.
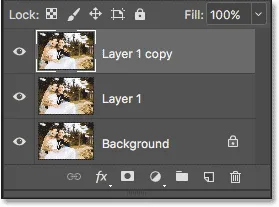
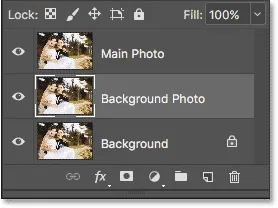
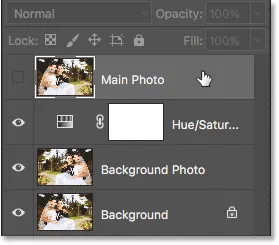
La segunda copia, llamada "Copia de la capa 1", aparece sobre las otras dos capas:

El panel Capas ahora muestra la capa de fondo original y dos copias encima.
Quizás se pregunte por qué necesitamos tres capas aquí cuando parece que todo lo que realmente deberíamos necesitar son dos; uno para la foto principal y otro para el fondo. La razón es que la capa de fondo en la parte inferior contiene nuestra información de imagen original. Al dejar intacta la capa de fondo, podemos crear de manera segura nuestro efecto mientras mantenemos la foto original intacta en caso de que alguna vez la necesitemos.
Paso 3: Cambiar el nombre de las nuevas capas
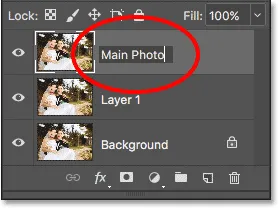
Antes de continuar, cambiemos rápidamente el nombre de las dos capas que acabamos de agregar para que no trabajemos con los nombres de capa genéricos de Photoshop. Comenzaremos con la capa en la parte superior. Haga doble clic en el nombre "Copia de la capa 1" para resaltarlo. Luego ingrese "Foto principal" en su teclado para el nuevo nombre:

Cambiar el nombre de la capa superior "Foto principal".
Presione la tecla Tab en su teclado para saltar hacia abajo y resaltar el nombre de la capa debajo de ella ("Capa 1"):

Presione Tab para resaltar el nombre de la siguiente capa.
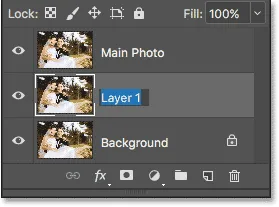
Escriba "Foto de fondo" como el nuevo nombre de la capa. Luego, presione Enter (Win) / Return (Mac) en su teclado para aceptar el cambio de nombre:

Cambie el nombre de "Capa 1" a "Foto de fondo".
Paso 4: Ocultar la capa "Foto principal"
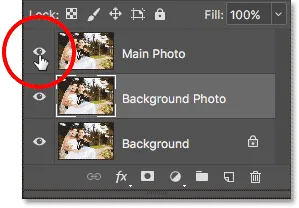
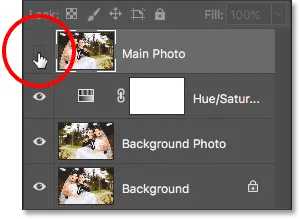
Primero crearemos el efecto de fondo. Para ver lo que estamos haciendo, tendremos que ocultar la capa superior ("Foto principal") de la vista. Para hacerlo, haga clic en el icono de visibilidad (el icono del globo ocular) a la izquierda de la capa "Foto principal":

Al hacer clic en el icono de visibilidad de la capa "Foto principal" para ocultarlo en el documento.
Paso 5: selecciona la herramienta Cuentagotas
Con la capa "Foto principal" ahora oculta, coloreemos el fondo usando un color muestreado directamente de la imagen. Para eso, necesitaremos la herramienta Cuentagotas de Photoshop. Selecciónelo de la barra de herramientas:

Selección de la herramienta Cuentagotas.
Paso 6: establezca el tamaño de la muestra en "5 x 5 Promedio"
Con la herramienta Cuentagotas seleccionada, busque en la barra de opciones en la parte superior de la pantalla y encontrará la opción Tamaño de muestra . De forma predeterminada, el Tamaño de muestra está configurado como Muestra puntual, lo que significa que cuando hacemos clic en la imagen para muestrear un color con la Herramienta Cuentagotas, tomaremos muestras del color solo del píxel específico en el que hicimos clic.
Eso suele ser demasiado exacto para lo que necesitamos. En lugar de muestrear el color solo de ese píxel específico, a menudo es mejor muestrear el color promedio del punto donde hacemos clic.
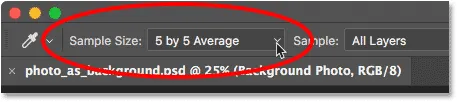
Para hacer eso, cambie el Tamaño de muestra a 5 x 5 Promedio . Esto le dice a Photoshop que mire todos los píxeles dentro de un cuadro de 5 píxeles por 5 píxeles que rodea el píxel en el que hacemos clic, y luego elija el color promedio de esos píxeles:

Cambiar el tamaño de la muestra a "5 x 5 Promedio".
Paso 7: muestree un color de la imagen
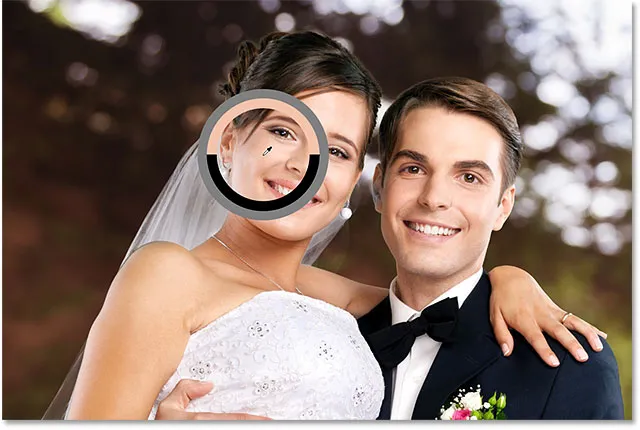
Haga clic en un área de su imagen que contenga el color que desea usar para su fondo. Probaré un color de la mejilla de la mujer, que debería funcionar bien:

Al hacer clic en la imagen con la herramienta Cuentagotas para muestrear un color.
El color que ha muestreado aparecerá como su nuevo color de primer plano en la barra de herramientas:

La muestra de color de primer plano en la barra de herramientas.
Paso 8: colorear el fondo usando una capa de ajuste de tono / saturación
Ahora que hemos muestreado un color, usémoslo para colorear el fondo. Para eso, utilizaremos una de las capas de ajuste de Tono / Saturación de Photoshop. Haga clic en el icono Nueva capa de relleno o ajuste en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa de relleno o ajuste.
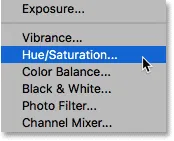
Luego elija Tono / Saturación de la lista:

Selección de una capa de ajuste de Tono / Saturación.
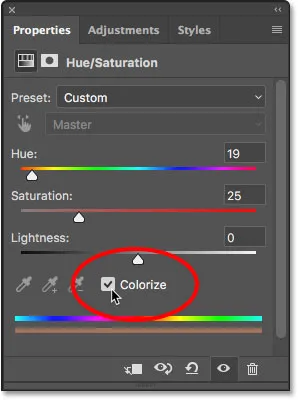
Las opciones y controles para la capa de ajuste de Tono / Saturación aparecen en el panel Propiedades . No hay necesidad de hurgar con los controles deslizantes aquí tratando de elegir un color porque ya hemos elegido el color que queremos usar. En cambio, todo lo que tenemos que hacer es activar la opción Colorear haciendo clic dentro de su casilla de verificación:

Seleccionando la opción "Colorear" en el panel Propiedades.
Photoshop colorea instantáneamente la imagen usando el color que probamos:

El efecto inicial de coloración.
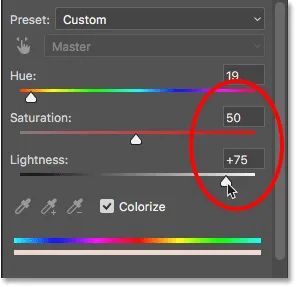
Aumente la saturación del color arrastrando el control deslizante Saturación en el panel Propiedades hacia la derecha. Un valor de 50 debería funcionar bien. Luego, para atenuar el fondo, arrastre el control deslizante Luminosidad hacia la derecha hasta un valor de alrededor de +75 :

Incremento de saturación a 50 y ligereza a +75.
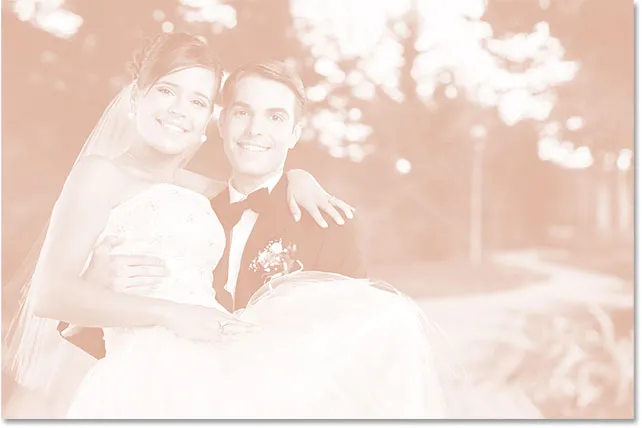
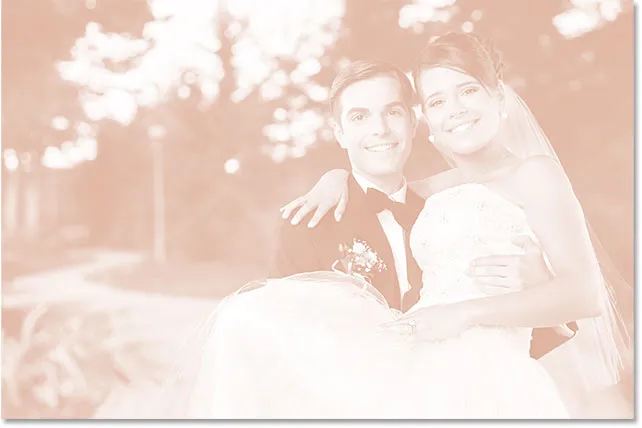
Así es como se ve mi fondo ahora:

El fondo descolorido y coloreado.
Paso 9: voltea la imagen horizontalmente
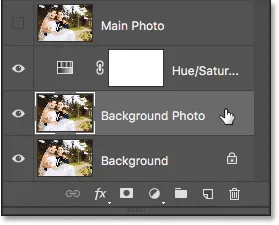
Volteemos la foto de fondo horizontalmente para que aparezca como una imagen especular de nuestra foto principal. Para hacerlo, haga clic en la capa "Foto de fondo" en el panel Capas para seleccionarla:

Selección de la capa "Foto de fondo".
Vaya al menú Editar en la parte superior de la pantalla, elija Transformar, luego elija Voltear horizontalmente :

Ir a Edición> Transformar> Voltear horizontalmente.
La foto se volteará de lado, dándonos nuestro efecto de "imagen espejo" y completando nuestro trabajo en el fondo:

El resultado después de voltear la foto de fondo horizontalmente.
Crear un efecto de imagen espejo con Photoshop
Paso 10: Seleccione y active la capa "Foto principal"
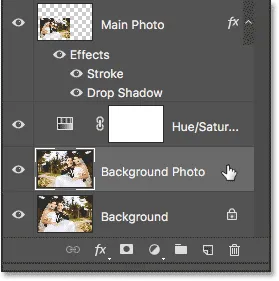
Hemos terminado con nuestros antecedentes por ahora, así que trabajemos en nuestra imagen principal. Haga clic en la capa "Foto principal" en el panel Capas para seleccionarla:

Selección de la capa "Foto principal".
Luego, vuelva a activar la capa "Foto principal" en el documento haciendo clic una vez más en su icono de visibilidad (el cuadrado vacío donde solía estar el globo ocular):

Al hacer clic en el icono de visibilidad para la capa "Foto principal".
Con la capa "Foto principal" nuevamente activada, la imagen original ahora bloquea la vista de la foto de fondo. Lo arreglaremos a continuación:

La foto principal es una vez más visible delante del fondo.
Paso 11: cambie el tamaño de la foto principal con la transformación libre
Cambiemos el tamaño de la foto principal para que parezca más pequeña frente al fondo. Vaya al menú Editar en la parte superior de la pantalla y elija Transformación libre . O, una forma más rápida de seleccionar Transformación libre es presionando el atajo de teclado, Ctrl + T (Win) / Comando + T (Mac):

Ir a Edición> Transformación libre.
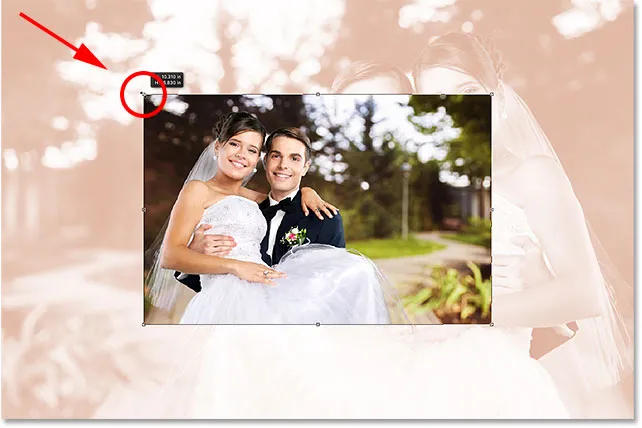
Esto coloca el cuadro Transformación libre de Photoshop y maneja alrededor de la imagen. Mantenga presionadas las teclas Mayús + Alt (Win) / Mayús + Opción (Mac) en su teclado mientras arrastra cualquiera de los tiradores de las esquinas hacia adentro para reducir el tamaño de la foto. Mantener presionada la tecla Mayús mientras arrastra mantiene la relación de aspecto original de la imagen bloqueada en su lugar, mientras que la tecla Alt / Opción le dice a Photoshop que cambie el tamaño de la imagen desde su centro en lugar de desde la esquina.
Es un juicio de tu parte lo pequeño que quieres hacer tu imagen. Voy a hacer que el mío sea aproximadamente el 50-60% de su tamaño original:

Reducir el tamaño de la foto principal con Transformación libre.
Cuando esté satisfecho con el tamaño de su imagen, suelte el botón del mouse, luego suelte la tecla Mayús y la tecla Alt / Opción. Asegúrese de soltar primero el botón del mouse, luego las teclas, o perderá el efecto que estaban teniendo las teclas.
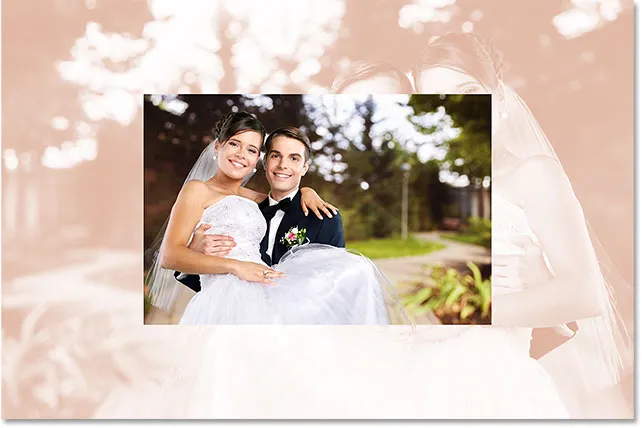
Presione Entrar (Win) / Retorno (Mac) en su teclado para aceptar el nuevo tamaño de imagen y salir del comando Transformación libre:

El resultado después de cambiar el tamaño de la imagen principal con Transformación libre.
Paso 12: agregue un trazo alrededor de la foto principal
Agreguemos un borde delgado alrededor de nuestra imagen principal. Para eso, usaremos un estilo de capa de trazo. Haga clic en el icono de estilos de capa (el icono "fx") en la parte inferior del panel de capas:

Al hacer clic en el icono de estilos de capa.
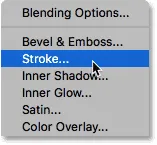
Luego elija Trazo de la lista que aparece:

Seleccionando "Trazo" de la lista de estilos de capa.
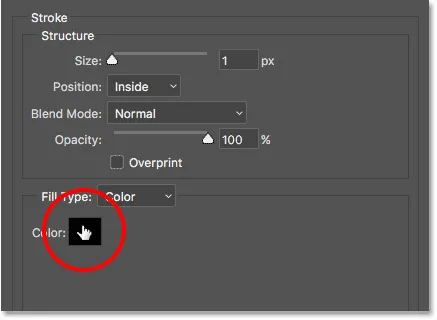
Esto abre el cuadro de diálogo Estilo de capa establecido en las opciones de Trazo en la columna central. Elija un color para nuestro trazo, una vez más muestreando un color de la imagen. Para cambiar el color del trazo, haga clic en la muestra de color :

Al hacer clic en la muestra de color en las opciones de Trazo.
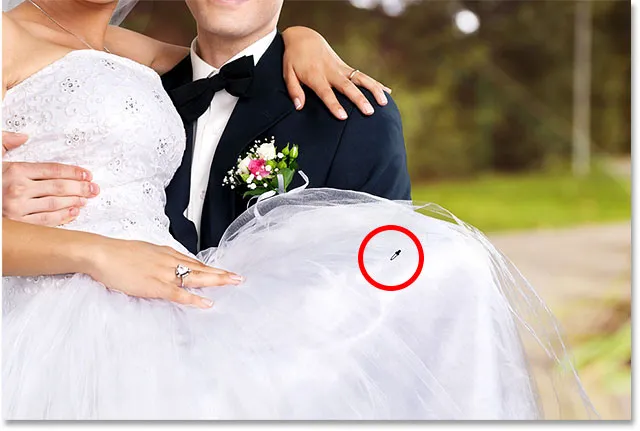
Esto abre el Selector de color de Photoshop. En lugar de elegir un color del Selector de color como lo haríamos normalmente, mueva el cursor del mouse sobre la imagen. Su cursor cambiará a un icono de cuentagotas, tal como vimos anteriormente con la herramienta Cuentagotas.
Haga clic en un color en la imagen que desea usar para su trazo para que Photoshop pueda probarlo. Voy a hacer clic en un gris claro del vestido de la novia:

Muestreo de un color de trazo de la imagen.
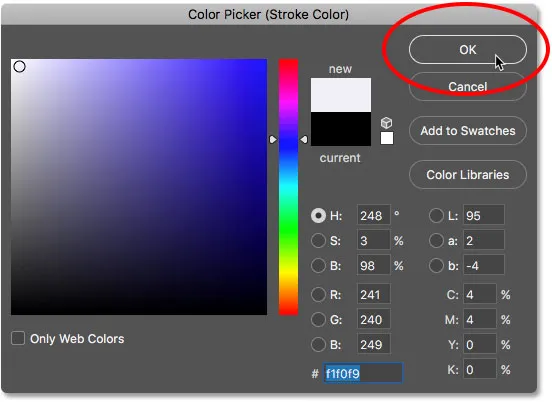
Una vez que haya muestreado su color, haga clic en Aceptar en el Selector de color para cerrarlo:

Al hacer clic en Aceptar para cerrar el Selector de color.
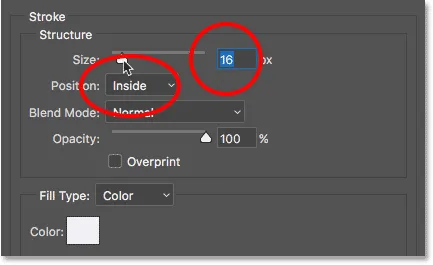
A continuación, de vuelta en el cuadro de diálogo Estilo de capa, asegúrese de que la opción Posición esté configurada en Interior, lo que le dará a nuestro trazo esquinas afiladas. Luego, aumente el grosor del trazo arrastrando el control deslizante Tamaño hacia la derecha. El tamaño exacto que elija dependerá del tamaño de su imagen, pero tenga en cuenta que no vamos a buscar un Polaroid aquí. Queremos algo más elegante, especialmente si está haciendo esto con una foto de boda, así que trate de mantener su trazo bastante delgado. Para mi imagen, un tamaño de trazo de alrededor de 16 px funciona bien:

Configurando la Posición en "Interior", luego aumentando el valor de Tamaño.
No cierre el cuadro de diálogo Estilo de capa todavía porque tenemos un estilo de capa más para agregar. Así es como se ve mi imagen principal hasta ahora con el trazo aplicado. Como podemos ver, el trazo es delgado y apenas visible:

El resultado después de agregar el trazo alrededor de la imagen principal.
Paso 13: agregue una sombra paralela
A continuación, agreguemos una sombra paralela a la imagen principal. Haga clic directamente en las palabras Sombra paralela a la izquierda del cuadro de diálogo Estilo de capa:

Al hacer clic en las palabras "Sombra paralela".
Esto mostrará las opciones de Sombra paralela en la columna central (donde estaban las opciones de Trazo hace un momento). De forma predeterminada, Photoshop establece el color de la sombra en negro, pero eso es demasiado duro para este efecto. Vamos a probar una vez más un color de la imagen. Para cambiar el color de la sombra, haga clic en la muestra de color :

Al hacer clic en la muestra de color en las opciones de Sombra paralela.
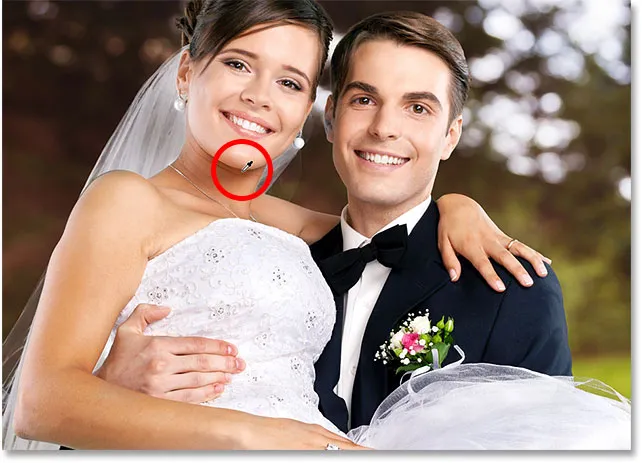
De nuevo, esto abre el Selector de color . Tal como lo hicimos antes, mueva el cursor del mouse sobre la imagen. Su cursor cambiará a un icono de cuentagotas . Busque un color en la imagen que sea más o menos el mismo que usó para colorear el fondo. Solo que esta vez, querrás una versión más oscura del color (ya que es una sombra, después de todo). Haré clic en el área justo debajo de la barbilla de la mujer:

Muestreo de un tono de piel más oscuro para usar para el color de sombra.
Haga clic en Aceptar en el Selector de color para cerrarlo y aceptar su nuevo color de sombra:

Al hacer clic en Aceptar para cerrar el Selector de color.
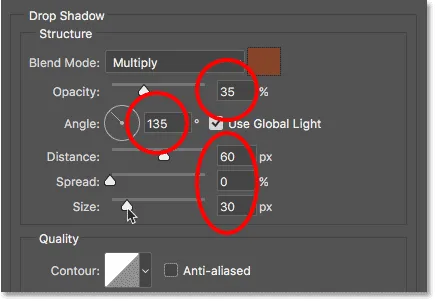
De vuelta en el cuadro de diálogo Estilo de capa, deje la opción Opacidad configurada en 35% (el valor predeterminado), pero cambie el Ángulo a 135 ° para que la fuente de luz parezca ser desde la esquina superior izquierda. Arrastre el control deslizante Distancia para controlar cuánto se extiende la sombra hacia afuera desde detrás de la imagen. La cantidad que necesite dependerá del tamaño de su imagen, por lo tanto, vigile el documento mientras arrastra el control deslizante. Para mí, un valor de Distancia de alrededor de 60 px se ve bien.
Finalmente, arrastre el control deslizante Tamaño para ajustar la suavidad de la sombra. Nuevamente, esto dependerá de su imagen. Iré con un valor de Tamaño de 30 px :

Las opciones de Sombra paralela en el cuadro de diálogo Estilo de capa.
Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo Estilo de capa. Su efecto ahora debería verse más o menos así:

El resultado después de aplicar el trazo y la sombra paralela a la imagen principal.
Paso 14: Vuelva a colocar la foto principal
Las cosas se ven bien, excepto por un problema. Mi imagen principal al frente está bloqueando la vista de las personas en el fondo. Arreglaré el problema moviendo la imagen principal a un lugar mejor. Primero, seleccionaré la herramienta Mover de Photoshop de la barra de herramientas. También podría seleccionar la herramienta Mover presionando la letra V en mi teclado:

Selección de la herramienta Mover.
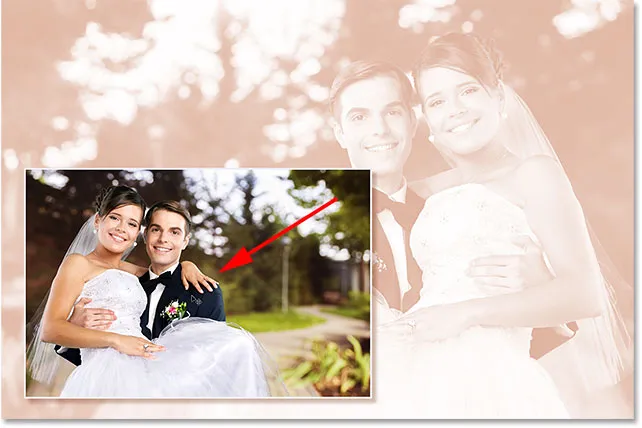
Luego, con mi capa "Foto principal" aún seleccionada en el panel Capas, haré clic dentro del documento y arrastraré la foto principal a su nueva ubicación. Nuevamente, esto dependerá de la imagen específica en la que esté trabajando, y es posible que no necesite mover su imagen en absoluto. En mi caso, moveré la imagen hacia abajo en la esquina inferior izquierda del documento:

Arrastrando la imagen desde el centro hacia la esquina inferior izquierda.
Paso 15: cambie el tamaño y vuelva a colocar la foto de fondo
El único problema que queda es que el lado derecho de mi foto principal sigue bloqueando la vista de la pareja en el fondo. Necesito mover a la pareja en el fondo más hacia la derecha, y puedo hacerlo aumentando el tamaño de mi foto de fondo. Normalmente tratamos de evitar que las imágenes sean más grandes que su tamaño original porque tienden a hacer que se vean suaves y opacas. Pero dado que esta imagen se está utilizando simplemente como fondo, podemos salir con la suya.
Primero, haré clic en la capa "Foto de fondo" en el panel Capas para seleccionarla:

Selección de la capa "Foto de fondo".
Luego, volveré al menú Editar en la parte superior de la pantalla y elegiré Transformación libre . O bien, podría presionar el atajo de teclado, Ctrl + T (Win) / Comando + T (Mac):

Ir a Edición> Transformación libre.
Esto coloca el cuadro Transformación libre y los controles alrededor de la foto de fondo. Para tener más espacio para trabajar, me alejaré un poco de la imagen presionando y manteniendo presionada la tecla Ctrl (Win) / Comando (Mac) y presionando la tecla menos ( - ) en mi teclado un par de veces. Esto me permite ver más del área de trabajo vacía (el área oscura) alrededor de la imagen:

Alejar la imagen para ver más del área alrededor de la foto.
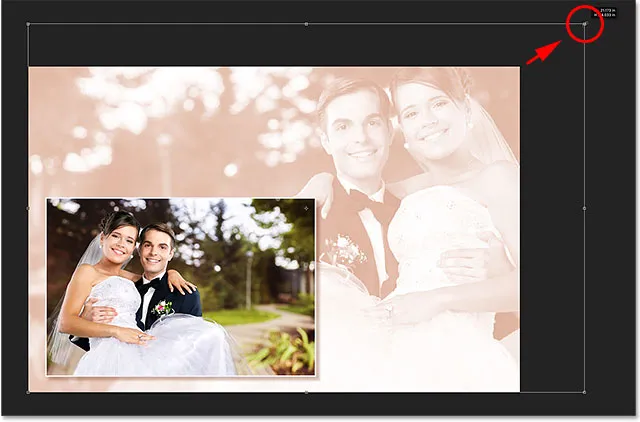
Para cambiar el tamaño de la foto de fondo, presionaré y mantendré presionada la tecla Mayús para bloquear la relación de aspecto original de la imagen en su lugar mientras arrastro el controlador en la esquina superior derecha hacia afuera hasta que las dos personas aparezcan más centradas entre la foto principal y la lado derecho del documento. Cuando esté satisfecho con el nuevo tamaño, soltaré el botón de mi mouse y luego soltaré la tecla Shift (en ese orden):

Mantenga presionada la tecla Mayús mientras arrastra el controlador de Transformación libre superior derecho hacia afuera.
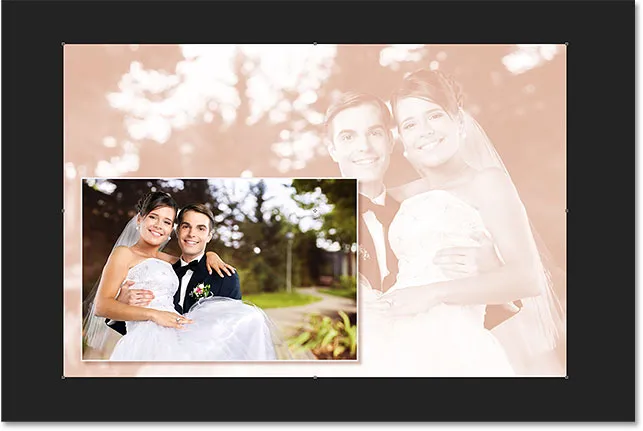
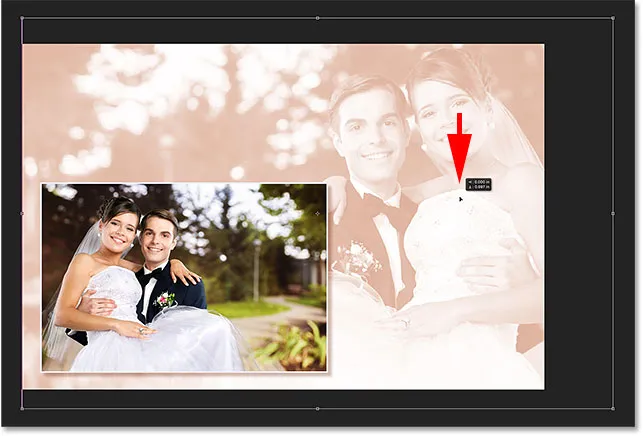
También podemos reposicionar una imagen dentro del documento usando Transformación libre. Ahora que he cambiado el tamaño de la foto de fondo, voy a moverla un poco hacia abajo haciendo clic dentro del cuadro Transformación libre y arrastrando hacia abajo con el mouse hasta que la parte superior de la cabeza de la mujer ya no esté cortada por la parte superior el documento. Cuando esté satisfecho con el tamaño y la posición de su foto de fondo, presione Entrar (Win) / Volver (Mac) en su teclado para aceptarla y salir de Transformación libre:

Al hacer clic y arrastrar dentro del cuadro Transformación libre para mover la foto de fondo hacia abajo.
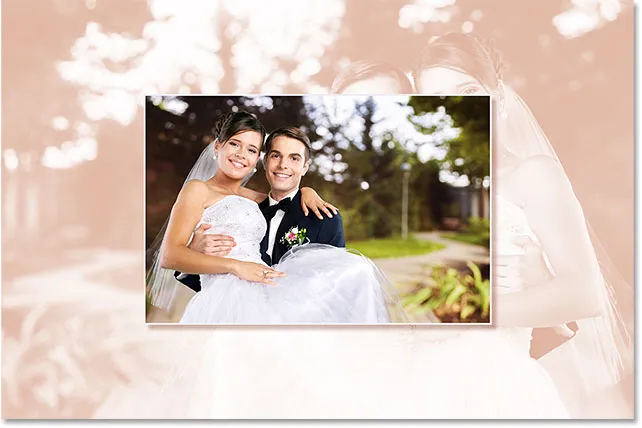
Y con eso, ¡hemos terminado! Aquí, después de redimensionar y reposicionar la foto de fondo, es mi resultado final:

El efecto final.
¡Y ahí lo tenemos! ¡Así es cómo convertir fácilmente una foto en su propio fondo decorativo o borde con Photoshop! Para tutoriales similares, consulte nuestra sección de Bordes y marcos de Photoshop. ¡O visite nuestra sección principal de Efectos fotográficos para obtener más tutoriales de efectos de Photoshop!