¡En este tutorial, te muestro cómo convertir una foto en un patrón de puntos de colores con Photoshop! Como veremos, todo lo que se necesita para crear el efecto de puntos de color es uno de los filtros de Photoshop, una máscara de capa y un patrón de puntos simple que crearemos desde cero. Una vez que se realiza el efecto inicial, mejoraremos aún más la forma, la saturación y el brillo de los puntos de color. Puede llevar un poco de prueba y error hacer coincidir el tamaño de los puntos con su imagen específica, por lo que para mantener el efecto flexible y editable, aprovecharemos los objetos inteligentes y los filtros inteligentes de Photoshop.
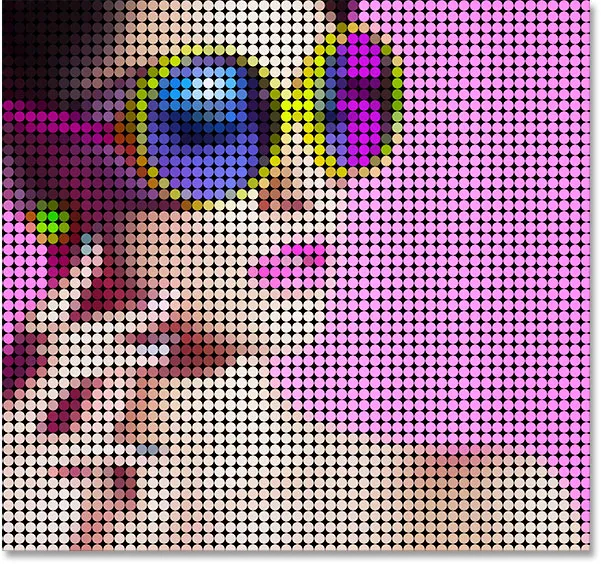
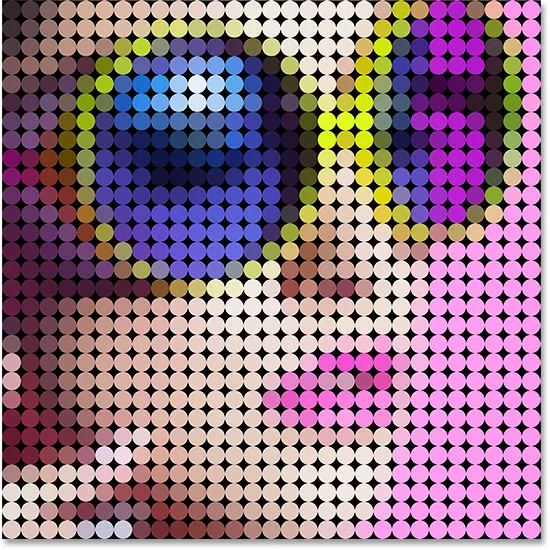
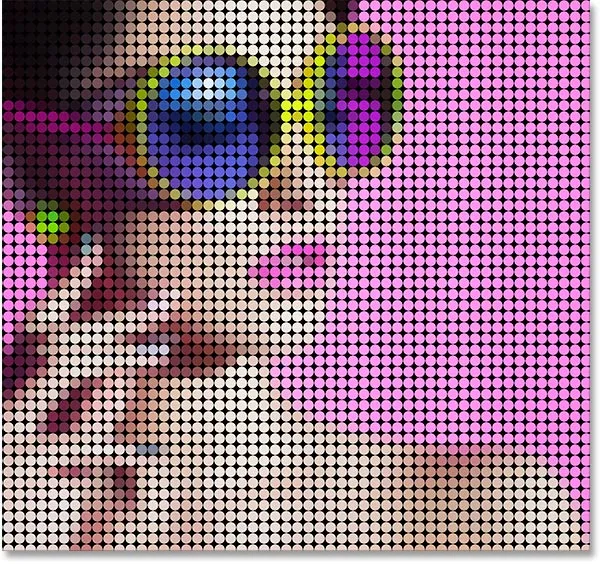
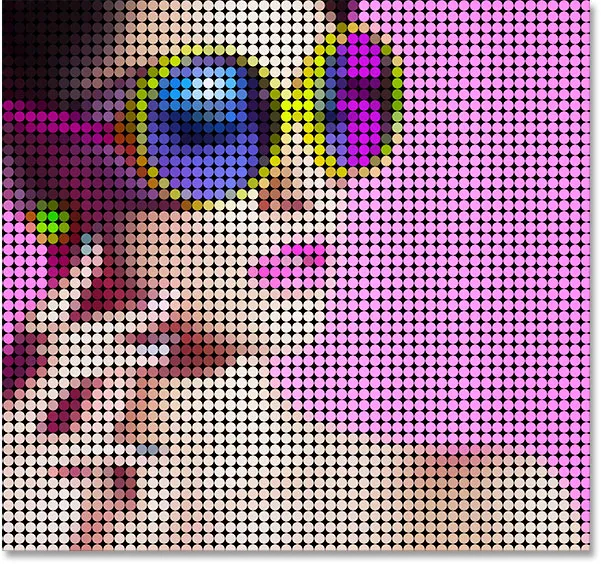
Aquí está el efecto "patrón de puntos de color" que crearemos:

El resultado final.
¡Empecemos!
Cómo convertir una foto en un patrón de puntos de color
Para este tutorial, estoy usando Photoshop CC pero cada paso es compatible con Photoshop CS6. También puedes seguir mi video de este tutorial en nuestro canal de YouTube. ¡O descargue este tutorial como un PDF listo para imprimir!
Paso 1: abre tu imagen
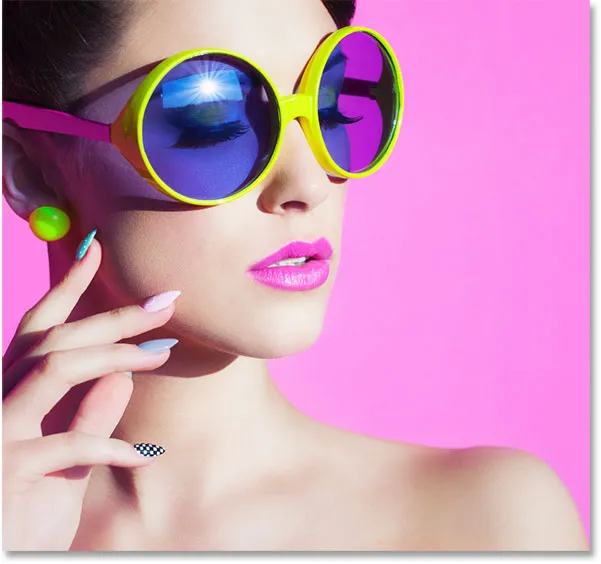
Abra la imagen que desea convertir en puntos de color. Usaré esta foto que descargué de Adobe Stock:

La imagen original Crédito de la foto: Adobe Stock.
Paso 2: Convierta la capa de fondo en un objeto inteligente
Si miramos en el panel Capas, vemos la imagen en la capa Fondo:

El panel Capas que muestra la foto en la capa Fondo.
Comience por convertir la capa de fondo en un objeto inteligente. De esa manera, el filtro que usaremos para crear el patrón de puntos de color se aplicará como un filtro inteligente editable. Haga clic en el icono de menú en la esquina superior derecha del panel Capas:

Al hacer clic en el icono del menú.
Elija Convertir a objeto inteligente en el menú:

Elegir "Convertir en objeto inteligente".
Photoshop convierte la capa de fondo en un objeto inteligente y la nombra "capa 0":

La capa de fondo ahora es un objeto inteligente.
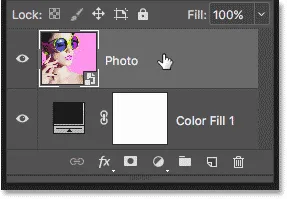
Haga doble clic en el nombre "Capa 0" para resaltarlo y luego renómbrelo como "Foto". Presione Entrar (Win) / Retorno (Mac) en su teclado para aceptar el nuevo nombre:

Dando al objeto inteligente un nombre más útil.
Paso 3: agregue una capa de relleno de color sólido
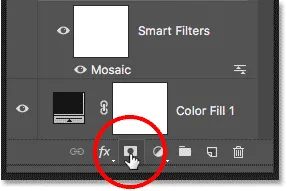
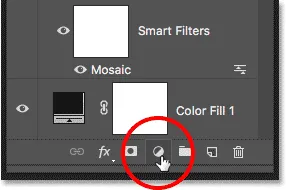
Para agregar un color de fondo al efecto de puntos de color, usaremos una capa de relleno de Color sólido. Haga clic en el icono Nueva capa de relleno o ajuste en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa de relleno o ajuste.
Elija Color sólido de la lista:

Agregar una capa de relleno de color sólido.
En el Selector de color, elija negro y luego haga clic en Aceptar. Su documento se llenará temporalmente de negro:

Elegir negro en el Selector de color.
Paso 4: arrastre la capa de relleno debajo de la imagen
De vuelta en el panel Capas, la capa de relleno de Color sólido ("Color Fill 1") aparece encima de la imagen, por lo que está bloqueando la visualización de la imagen. Haga clic en la capa de relleno y arrástrela hacia abajo debajo de la capa "Foto". Cuando vea que aparece una barra de resaltado blanca debajo de la capa "Foto", suelte el botón del mouse para colocar la capa de relleno en su lugar:

Arrastrando la capa de relleno de Color sólido debajo de la imagen.
Con la capa de relleno ahora debajo de la capa "Foto", su imagen volverá a ser visible en el documento:

La capa de relleno ahora es el color de fondo para el efecto.
Paso 5: aplique el filtro de mosaico
Antes de crear el patrón de puntos para el efecto, primero debemos convertir nuestra imagen en cuadrados de colores, y podemos hacerlo usando el filtro Mosaico de Photoshop. Haga clic en la capa "Foto" para seleccionarla:

Selección de la capa "Foto".
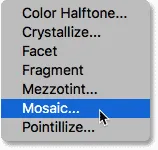
Vaya al menú Filtro en la barra de menú, elija Pixelate y luego elija Mosaico :

Ir a Filtro> Pixelar> Mosaico.
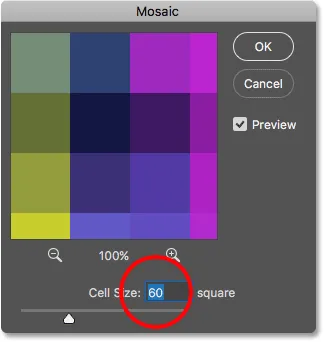
Esto abre el cuadro de diálogo Mosaico. La opción Tamaño de celda en la parte inferior controla el tamaño de los cuadrados. Controle su imagen mientras arrastra el control deslizante para ajustar el valor. Cuanto mayor sea el valor, mayores serán los cuadrados. Los cuadrados eventualmente se convertirán en nuestros puntos de color, así que elija un valor basado en el tamaño de los puntos que desee para su efecto. En mi caso, estableceré el valor en 60 pero nuevamente dependerá de su imagen. Cualquiera sea el valor que elija, recuérdelo o escríbalo porque lo necesitará cuando creamos el patrón de puntos. Haga clic en Aceptar cuando haya terminado:

La opción Tamaño de celda en el cuadro de diálogo Filtro de mosaico.
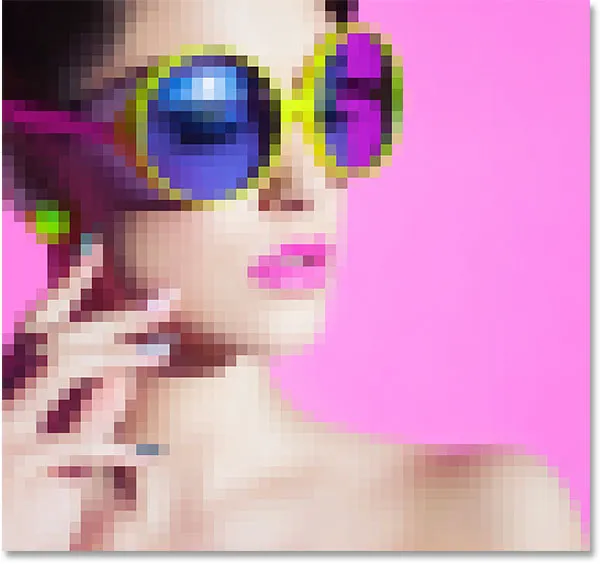
Aquí está el efecto con el filtro Mosaico aplicado, haciendo que la imagen se vea muy pixelada:

La imagen después de aplicar el filtro Mosaico.
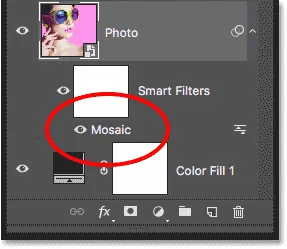
Como aplicamos el filtro Mosaico a un objeto inteligente, aparece como un filtro inteligente directamente debajo de la imagen en el panel Capas. Para probar un valor de Tamaño de celda diferente, haga doble clic en el nombre del filtro para volver a abrir su cuadro de diálogo, realice los cambios y luego haga clic en Aceptar:

El panel Capas que muestra el filtro inteligente de mosaico.
Paso 6: crea un nuevo documento
Creemos nuestro patrón de puntos. Para eso, necesitaremos un nuevo documento de Photoshop. Vaya al menú Archivo y elija Nuevo :

Ir a Archivo> Nuevo.
En el cuadro de diálogo Nuevo documento, configure el Ancho y la Altura con el mismo valor que utilizó para el Tamaño de celda en el filtro Mosaico. En mi caso, mi valor de Tamaño de celda era 60, así que estableceré el Ancho y la Altura en 60 Píxeles (asegúrese de que el tipo de medición esté configurado en Píxeles). Esto creará un documento que coincida con el tamaño de los cuadrados. No se preocupe por el valor de resolución, pero asegúrese de que el Contenido de fondo esté configurado en Blanco . Haga clic en Crear (Photoshop CC) o en Aceptar (CS6) para crear el nuevo documento:

Crear un nuevo documento que tenga el mismo tamaño que los cuadrados.
El nuevo documento cuadrado se abre en la pantalla. El documento es bastante pequeño, así que cambie a la herramienta Zoom temporalmente presionando y manteniendo presionadas las teclas Ctrl + barra espaciadora (Win) / Comando + barra espaciadora (Mac) en su teclado, y luego haga clic varias veces dentro del documento para acercar:

El nuevo documento cuadrado.
Paso 7: seleccione la herramienta Marco elíptico
Seleccione la herramienta Marco elíptico de la barra de herramientas. De forma predeterminada, la herramienta Marco elíptico se esconde detrás de la herramienta Marco rectangular. Haga clic con el botón derecho (Win) / Control-clic (Mac) en la herramienta Marco rectangular y luego elija la herramienta Marco elíptico en el menú desplegable:

Selección de la herramienta Marco elíptico.
Paso 8: dibuja una selección circular
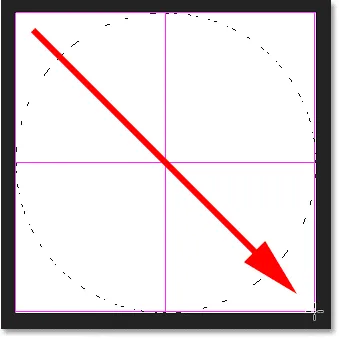
Para dibujar el punto, haga clic en la esquina superior izquierda del documento y, con el botón del mouse aún presionado, arrastre diagonalmente hacia abajo a la esquina inferior derecha. Para forzar el contorno de selección en un círculo perfecto, mantenga presionada la tecla Mayús en su teclado mientras arrastra. Cuando llegue a la esquina inferior derecha, suelte el botón del mouse y luego suelta tu tecla Shift. Ahora debería tener una selección circular tan grande como el documento mismo:

Mantenga presionada la tecla Mayús mientras dibuja la selección para forzarla en un círculo.
Paso 9: llene la selección con negro
Necesitamos llenar la selección con negro. Ve al menú Editar y elige Rellenar :

Ir a Edición> Rellenar.
En el cuadro de diálogo Relleno, configure la opción Contenido en Negro y luego haga clic en Aceptar:

Configuración de contenido en negro.
Photoshop llena el círculo de negro. Para eliminar el contorno de selección alrededor del círculo, vaya al menú Seleccionar y elija Deseleccionar, o presione Ctrl + D (Win) / Comando + D (Mac) en su teclado:

La selección circular ahora está llena de negro.
Paso 10: invierte los colores
Vaya al menú Imagen, elija Ajustes y luego elija Invertir :

Ir a Imagen> Ajustes> Invertir.
Esto invierte los colores, haciendo que el círculo sea blanco y el área que lo rodea en negro:

El documento después de invertir los colores.
Paso 11: defina el punto como un patrón
Para convertir el punto en un patrón, vaya al menú Editar y elija Definir patrón :

Ir a Edición> Definir patrón.
Dale un nombre al nuevo patrón. Como mi documento tiene 60x60 píxeles, lo llamaré "Circle 60x60 px". Puede terminar creando más patrones circulares, cada uno con diferentes tamaños, por lo que es una buena idea incluir el tamaño en el nombre. Haga clic en Aceptar para cerrar el cuadro de diálogo Nombre del patrón:

Nombrando el nuevo patrón.
Paso 12: cierre el documento
Cierre el documento del círculo subiendo al menú Archivo y seleccionando Cerrar . Cuando Photoshop le pregunte si desea guardar el documento, haga clic en No (Win) / Don't Save (Mac):

Ir a Archivo> Cerrar.
Paso 13: agrega una máscara de capa
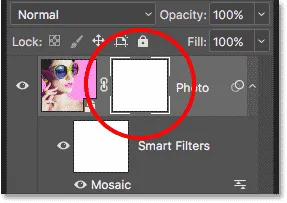
De vuelta en el documento de imagen principal, asegúrese de que la capa "Foto" esté seleccionada en el panel Capas y luego haga clic en el icono Máscara de capa en la parte inferior:

Al hacer clic en el icono de Máscara de capa.
Aparece una miniatura de máscara de capa en la capa "Foto". Observe que la miniatura tiene un borde resaltado en blanco alrededor, que nos dice que la máscara, no la capa en sí, está actualmente seleccionada:

La miniatura de la máscara de capa.
Paso 14: rellena la máscara con el patrón de puntos
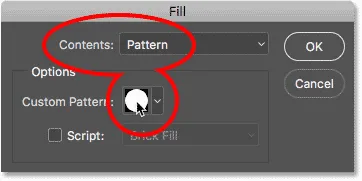
Necesitamos llenar la máscara de capa con nuestro patrón de puntos. Vaya al menú Editar y una vez más elija Rellenar . Esta vez, configure la opción Contenido en Patrón y luego haga clic en la miniatura a la derecha de las palabras Patrón personalizado :

Establecer contenido en Patrón y hacer clic en la miniatura del Patrón personalizado.
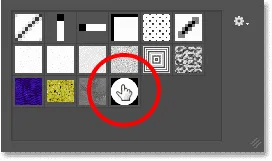
Elija el patrón de puntos que acaba de crear haciendo clic en su miniatura. Debería ser la última miniatura de la lista. Haga clic en Aceptar para cerrar el cuadro de diálogo Relleno:

Selección del patrón de puntos.
Photoshop llena la máscara de capa con el patrón de puntos, creando nuestro efecto inicial de puntos de color:

El resultado después de llenar la máscara de capa con el patrón de puntos.
Me acercaré un poco más a la imagen para que podamos ver mejor lo que está sucediendo. Cada punto en el efecto se rellena con un solo color gracias al filtro Mosaico que aplicamos anteriormente, mientras que el área negra que rodea cada punto es de la capa de relleno de Color sólido que se encuentra debajo de la imagen:

El efecto de punto de color de cerca.
Probar puntos de diferentes tamaños (opcional)
Si cree que un patrón de puntos más pequeño o más grande se vería mejor con su imagen, esto es lo que debe hacer. Primero, con la máscara de capa aún seleccionada, regrese al menú Editar, elija Relleno, configure Contenido en Blanco y luego haga clic en Aceptar. Esto llenará la máscara de blanco, eliminando el patrón de puntos actual. Haga doble clic en el Filtro inteligente de mosaico en el panel Capas para volver a abrir su cuadro de diálogo y aumentar o disminuir el valor del Tamaño de celda según sea necesario. Recuerde el nuevo valor y luego haga clic en Aceptar.
Vuelva al Paso 6 para crear un nuevo documento del mismo tamaño que su nuevo valor de Tamaño de celda, y luego repita los Pasos 7 - 12 para crear un nuevo patrón de puntos con el nuevo tamaño. Omita el paso 13 porque ya ha agregado la máscara de capa. Salte directamente al Paso 14 para llenar la máscara con el nuevo patrón.
Paso 15: agregue un trazo alrededor de los puntos
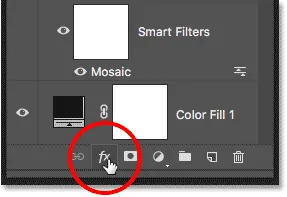
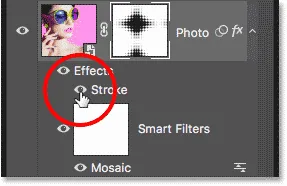
El efecto de punto de color inicial ahora está completo, pero hay algunas cosas más que podemos hacer para mejorarlo aún más. Primero, para resaltar las formas de los puntos, agregaremos un trazo alrededor de ellos. Con la máscara de capa aún seleccionada, haga clic en el ícono Estilos de capa (el ícono fx ) en la parte inferior del panel Capas:

Al hacer clic en el icono de estilos de capa.
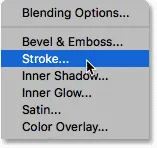
Elija Stroke de la lista:

Elegir un efecto de capa de trazo.
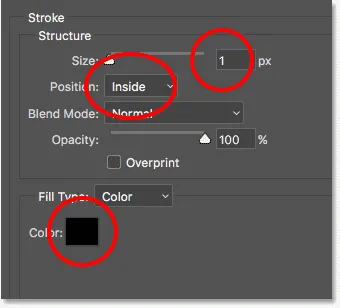
Esto abre el cuadro de diálogo Estilo de capa establecido en las opciones de Trazo en la columna central. Deje el color configurado en negro, establezca el Tamaño en 1 px y la Posición en Interior, y luego haga clic en Aceptar:

Las opciones de trazo.
Cada punto ahora tiene un trazo negro delgado alrededor, haciendo que las formas redondas sean más obvias:

El efecto con un trazo aplicado a los puntos.
Para comparar el efecto con y sin el trazo para ver qué versión te gusta más, haz clic en el icono de visibilidad (el globo ocular) a la izquierda del efecto Trazo en el panel Capas para activar y desactivar el trazo:

Al hacer clic en el icono de visibilidad de trazo.
Paso 16: Agregue una capa de ajuste de Intensidad
Para resaltar los colores en los puntos, usaremos una capa de ajuste de Intensidad. Haga clic en el icono Nueva capa de relleno o ajuste en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa de relleno o ajuste.
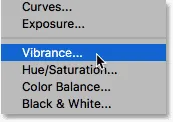
Elija Vibrance de la lista:

Agregar una capa de ajuste de Intensidad.
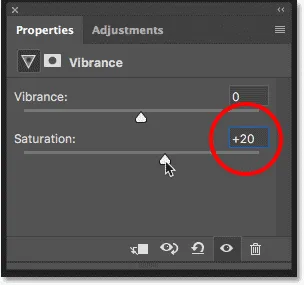
Los controles para la capa de ajuste de Intensidad aparecen en el panel de Propiedades de Photoshop. Aumenta el valor de Saturación a alrededor de +20 :

Aumentar el valor de saturación.
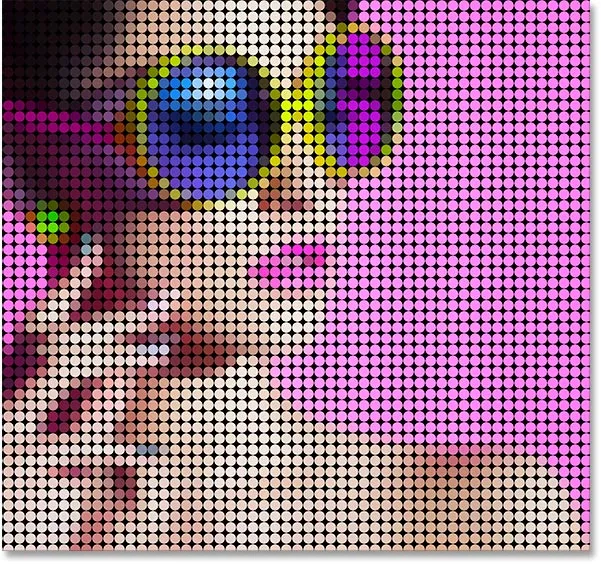
Los colores ahora se ven más ricos y vibrantes:

El efecto después de aumentar la saturación de color.
Paso 17: ilumina la imagen con una capa de ajuste de niveles
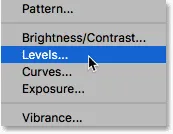
Finalmente, un problema potencial con el efecto de puntos de color es que tiende a oscurecer la imagen general, pero podemos volver a iluminarla fácilmente usando una capa de ajuste de Niveles y un modo de mezcla de capas. Haga clic nuevamente en el icono Nueva capa de relleno o ajuste en la parte inferior del panel Capas y esta vez, elija Niveles :

Agregar una capa de ajuste de niveles.
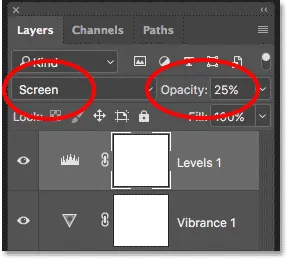
Los controles para la capa de ajuste de Niveles aparecen en el panel Propiedades, pero no necesitamos cambiar ninguna de las configuraciones. En su lugar, en el panel Capas, cambie el modo de fusión de la capa de ajuste de Niveles de Normal a Pantalla . El modo de mezcla de pantalla hará que la imagen sea demasiado brillante, por lo tanto, reduzca el valor de opacidad a alrededor del 25% :

Cambiar el modo de fusión y la opacidad de la capa de ajuste de niveles.
Y con eso, ¡hemos terminado! Aquí, después de iluminar la imagen, está el efecto final de "foto a puntos de colores":

El resultado final.
¡Y ahí lo tenemos! ¡Así es como convertir una foto en un patrón de puntos de colores con Photoshop! ¡Para un efecto similar, convierta su imagen en una pintura puntillista realista o en una cuadrícula de cuadrados de colores! ¡O visite nuestra sección de Efectos fotográficos para obtener más tutoriales de efectos de Photoshop!