
Diferencias entre SVG y EPS
SVG significa Gráficos vectoriales escalables, que es un formato de imagen vectorial para gráficos bidimensionales y está basado en XML. SVG tiene un amplio soporte para interactividad y animación. Las imágenes bidimensionales se pueden crear en un corto período de tiempo utilizando vectores con SVG. Sin embargo, a diferencia de JPEG.webp y PNG, SVG no utiliza píxeles. Todas las formas con SVG se especifican utilizando XML, que luego es representado por un visor SVG. La mayoría del navegador web en el mundo moderno es capaz de renderizar SVG, al igual que puede renderizar en formato PNG y JPG.webp. Dado que SVG se basa en el formato de gráficos vectoriales. Se utiliza principalmente para diagramas basados en vectores. Algunas de las aplicaciones basadas en el formato SVG son gráficos bidimensionales en sistema de coordenadas X, Y, los iconos y logotipos que son escalables por naturaleza pueden diseñarse con éxito para la web, la aplicación móvil y la tableta. Las formas renderizadas en SVG se basan en el formato de gráficos vectoriales, se almacenan como estructuras tipo vector. En resumen, almacenados como números en lugar de píxeles. Al ser un gráfico vectorial, las imágenes basadas en SVG también son escalables, lo que significa que un desarrollador puede escalar una imagen de arriba a abajo sin preocuparse por la pérdida de calidad. Una propiedad que realmente lo hace posible es que esos gráficos se basan en números en lugar de píxeles. En otras palabras, los números que definen las imágenes SVG se modifican, podrían hacerse mediante multiplicación o división. Existen múltiples beneficios del formato XML, es bastante fácil de crear desde un servlet, JSP vs PHP o cualquier otra tecnología de aplicación web. Por lo tanto, SVG se considera una opción ideal para gráficos y diagramas generados por computadora. Los dibujos creados con SVG pueden ser de naturaleza interactiva o dinámica. Los elementos se pueden modificar de forma temporal y se pueden describir o programar en cualquier lenguaje de script como JavaScript. Sin embargo, el estándar web recomienda SMIL como la animación estándar para SVG.
EPS significa PostScript encapsulado, que es un documento PostScript y se puede usar como formato de archivo de gráficos. Los documentos PostScript están diseñados, lo que puede describir una imagen y se puede colocar con éxito en otro documento PostScript. En otras palabras, se puede decir que el archivo EPS es un programa Postscript, con un montón de descripción, destinado a crear una imagen. Este programa Postscript se puede guardar como un solo archivo, incluida una vista previa capturada o encapsulada dentro de él, lo que permite que algún otro programa muestre una vista previa en la pantalla. El archivo EPS puede describir el rectángulo que contiene la imagen, este rectángulo se conoce como comentario BoundingBox DSC. Cualquier aplicación destinada a utilizar archivos EPS puede utilizar esta información para diseñar la página. EPS pertenece a Adobe, es sustancialmente diferente de otros formatos de archivo compatibles. Originalmente, los archivos EPS fueron diseñados para almacenar información relacionada con el posicionamiento de datos de imagen para impresoras, pero no para pantallas de computadora. Las impresoras habilitadas para Postscript interpretan los datos EPS directamente para generar resultados de alta calidad, a partir de archivos Postscript. A medida que pasa el tiempo, los datos de PostScript se orientaron más visualmente y su interfaz se hizo más poderosa. El formato de archivo EPS se puede usar en imágenes vectoriales con Adobe Illustrator. El archivo EPS generalmente contiene una versión de mapa de bits de la imagen para una visualización más simple en lugar de la instrucción vectorial para dibujar la imagen. Tras la primera implementación de EPS, las máquinas Apple Macintosh usaban ampliamente Postscript. Para la visualización en pantalla, el archivo EPS con frecuencia incluye una vista previa del contenido, ya que permite una vista previa de la salida final en una aplicación que puede dibujar un mapa de bits. Sin la inclusión de esta vista previa, una aplicación debe representar directamente los datos de PostScript dentro de EPS.
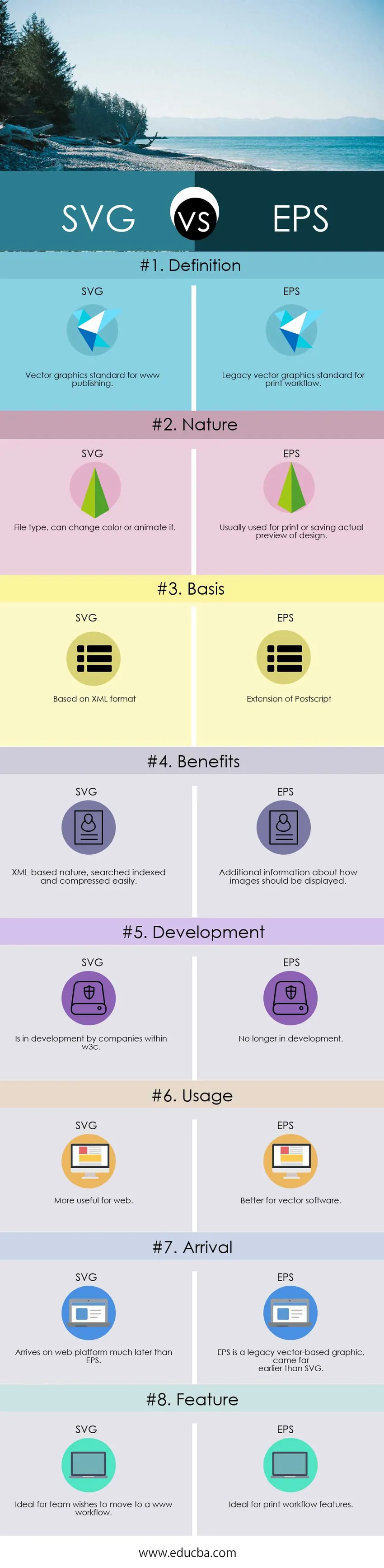
Comparación cabeza a cabeza entre SVG y EPS (infografía)
A continuación se muestra la diferencia de 8 principales entre SVG vs EPS 
Diferencias clave entre SVG y EPS
Tanto el rendimiento SVG vs EPS son opciones recomendadas en el negocio. Examinemos algunas de las diferencias clave entre SVG y EPS:
- SVG significa gráficos vectoriales escalares, mientras que EPS es programación o soportes basados en script para PostScript encapsulado.
- SVG es una opción ideal para el equipo que trabaja en el flujo de trabajo de la red mundial, mientras que EPS es bueno para el equipo de flujo de trabajo de impresión.
- SVG se basa en el formato de archivo XML y se puede utilizar para la tecnología relacionada con la web, mientras que EPS se basa en PostScript, en lugar del formato XML.
- La mayoría del navegador web moderno puede renderizar imágenes basadas en SVG, mientras que EPS está originalmente destinado al flujo de trabajo de impresión, con Postscript.
- Los archivos SVG son una mejor opción para el diseño de sitios web, mientras que EPS puede actuar como una copia de seguridad para las impresoras que lo soliciten, ante cualquier posibilidad.
- Los formatos de archivo SVG son adecuados para gráficos y elementos icónicos en un sitio web, mientras que el formato de archivo EPS es mejor para la impresión de documentos de alta calidad, logotipos y materiales de marketing.
- Un formato de archivo SVG es una función de levantamiento en una plataforma web, mientras que el formato EPS está desapareciendo y está reservado para gráficos vectoriales antiguos.
- Adobe Illustrator y CorelDRAW tienen suficiente soporte para leer y escribir SVG, mientras que no todas las herramientas tienen una capacidad completa para leer y escribir en formato EPS, como Ghostview puede leer bien el formato EPS, pero no puede editarlo.
- SVG actúa como una imagen vectorial estándar en W3C, mientras que EPS es el formato de intercambio estándar en la industria de la impresión.
- SVG es el enfoque estándar si se desea utilizar archivos vectoriales para la web, ya que esta es la única opción que queda, mientras que EPS es aplicable en un contexto de publicación impresa, ya que SVG carece de muchas características requeridas por Print.
Tabla comparativa SVG vs EPS
Veamos la mejor comparación entre SVG y EPS:
| La base de comparación entre SVG vs EPS |
SVG |
EPS |
| Definición | Gráficos vectoriales estándar para publicación en www | Estándar de gráficos vectoriales heredados para el flujo de trabajo de impresión |
| Naturaleza | Tipo de archivo, puede cambiar de color o animarlo | Generalmente se usa para imprimir o guardar una vista previa real del diseño |
| Base | Basado en el formato XML | Extensión de Postdata |
| Beneficios | Naturaleza basada en XML buscada indexada y comprimida fácilmente | Información adicional sobre cómo se deben mostrar las imágenes |
| Desarrollo | Está en desarrollo por compañías dentro de w3c | Ya no en desarrollo |
| Uso | Más útil para web | Mejor para software vectorial |
| Llegada | Llega a la plataforma web mucho más tarde que EPS | EPS es un gráfico heredado basado en vectores, llegó mucho antes que SVG |
| Característica | Ideal para el equipo que desea pasar a un flujo de trabajo www | Ideal para funciones de flujo de trabajo de impresión. |
Conclusión: SVG vs EPS
Ambos formatos de archivo EPS vs SVG tienen su propio conjunto de méritos y deméritos. SVG es un estándar de facto para gráficos vectoriales en una plataforma web, ya que es la única opción y el estándar XML es compatible con tecnologías basadas en web como servlet, JSP o PHP, etc. EPS, por otro lado, se basa en Postscript, que es bastante diferente del estándar XML. Está en desuso en el escenario actual y llegó a la tecnología informática mucho antes que SVG. EPS es más adecuado para el flujo de trabajo de impresión, que era la intención original. Finalmente, apareció en un paisaje basado en la interfaz y ganó algo de ritmo a partir de ahí.
Es el usuario el que elige si desea usar el formato EPS o SVG. Si la historia del usuario gira en torno a un escenario basado en la web, entonces el formato de archivo SVG es la mejor opción, con soporte para múltiples navegadores. Para el escenario basado en el flujo de trabajo de impresión, EPS sería una opción ideal ya que SVG carece de las capacidades de impresión.
Artículo recomendado
Esta ha sido una guía para la principal diferencia entre SVG y EPS. Aquí también discutimos las diferencias clave entre SVG y EPS con infografías y la tabla de comparación. También puede echar un vistazo a los siguientes artículos para obtener más información.
- Laravel vs Codeigniter
- Aurelia vs Angular
- Java EE vs Spring
- JavaScript vs JScript
- Capex vs Opex: diferencias
- JSP vs ASP: ¿Cuáles son las comparaciones?