
Diferencia entre React JS vs Vue JS
React JS es una biblioteca Javascript utilizada básicamente para desarrollar interfaces de usuario final de Font. React JS ha sido desarrollado por Facebook, que se utiliza para manejar la capa de vista para aplicaciones web y móviles. Se requieren Javascript, HTML5 y CSS para trabajar en el mismo. Esto se usa para desarrollar componentes de IU reutilizables. React JS se utiliza como parte de vista en el modelo MVC. Podemos representar Recat JS en un servidor como Nodo y también se utiliza para el desarrollo de aplicaciones nativas. React JS realmente implementa un flujo de datos unidireccional, por eso React JS es mucho más simple que otros frameworks JS de uso común.
Características de React JS
- JSX : extensión de sintaxis de Javascript que se recomienda principalmente para usar en React JS.
- Componentes: React JS se usa como una estructura de componentes que se usa para trabajar en un proyecto grande con una estructura modular diferente.
- Flujo de datos unidireccional: implementa el flujo de datos unidireccional utilizando el patrón Flux para mantener los datos unidireccionales.
- Licencia: tiene licencia de Facebook Inc.
Vue JS es también un marco Javascript de código abierto que se utiliza para desarrollar las interfaces de usuario final de Font. Vue JS ha sido desarrollado por Evan You, un ex empleado de Google. Vue JS se utiliza para desarrollar el front-end de aplicaciones web interactivas.
Características de Vue JS
- Plantillas: Vue JS proporciona plantillas basadas en HTML que se utilizarán para crear vistas, es decir, interfaces de usuario. Mantiene HTML, CSS y JS por separado.
- Directivas: Vue JS utiliza diferentes directivas integradas para realizar un tipo diferente de acciones.
- Observadores: los observadores están acostumbrados a ocuparse de cualquier cambio relacionado con los datos.
- Enrutamiento: Vue-router se utiliza para navegar entre diferentes páginas.
- Vue-CLI: se utiliza para ejecutar Vue JS en la interfaz de línea de comandos.
- Enlace de datos: v-bind se utiliza para asignar un valor a los atributos HTML, manipular CSS y Style, etc.
- DOM virtual: este es un concepto de programación que almacena una réplica virtual de una interfaz de usuario en la memoria y se sincroniza con el DOM real mediante el uso de bibliotecas relacionadas.
- Animación: Vue JS tiene sus complementos integrados que ayudan a animar diferentes elementos HTML.
- Manejo de eventos: el atributo v-on se usa para escuchar diferentes eventos que se agregan al elemento DOM.
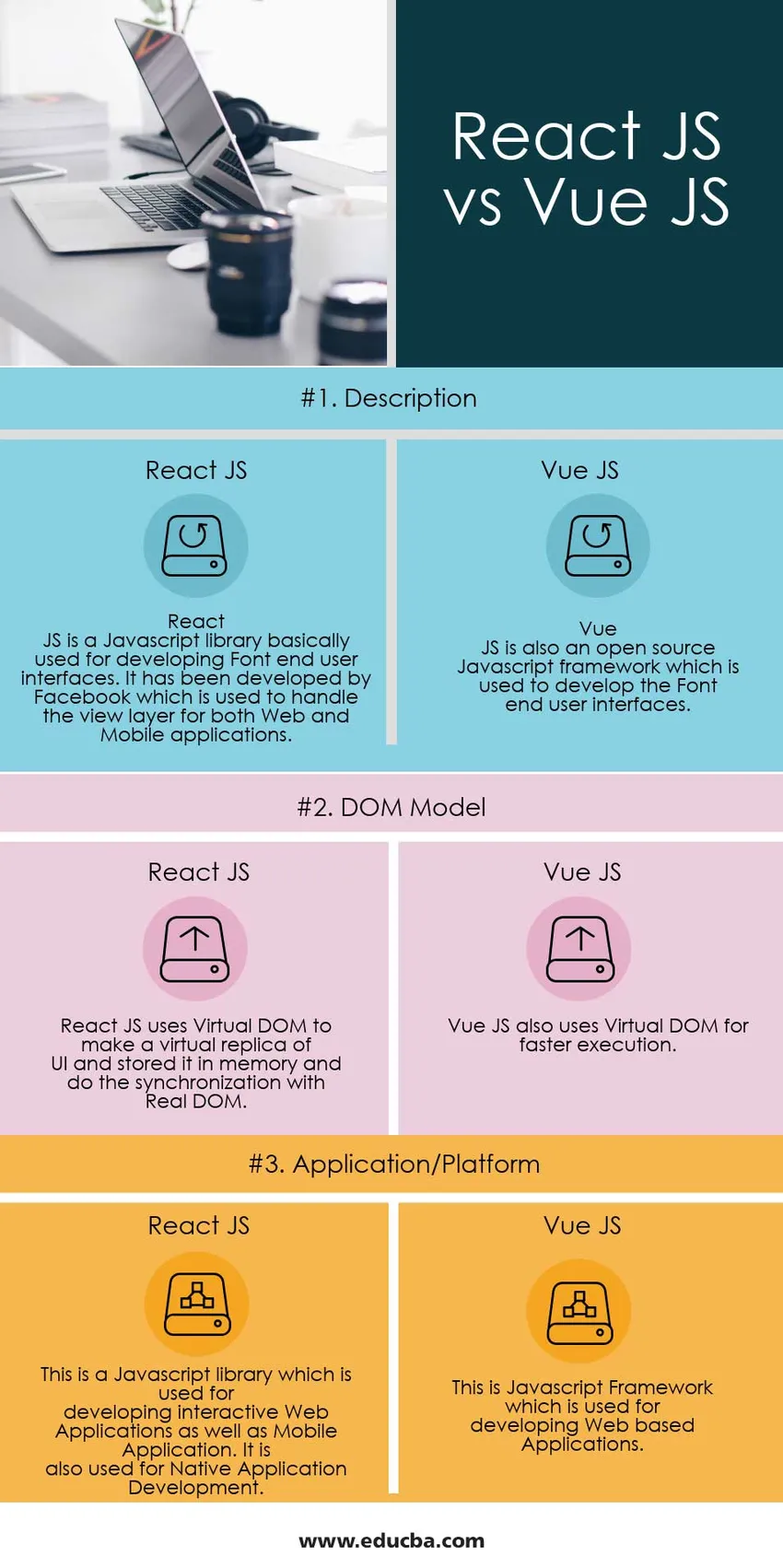
Comparación cabeza a cabeza entre React JS vs Vue JS
A continuación se muestra la diferencia de 3 principales entre React JS vs Vue JS 
Diferencias clave entre React JS vs Vue JS
Ambos React JS vs Vue JS son opciones populares en el mercado; Discutamos algunas de las principales diferencias entre React JS vs Vue JS:
- React JS es una biblioteca de Javascript que se utiliza para desarrollar diferentes aplicaciones, así como interfaces de usuario. Vue JS es un framework MVC de Javascript que se utiliza para desarrollar una capa de interfaz de usuario de aplicaciones web.
- React JS se utiliza para desarrollar interfaces de usuario de aplicaciones web y aplicaciones móviles. No solo esto, también se usa para desarrollar aplicaciones nativas y también se procesa en el servidor como un nodo. Vue JS se utiliza para desarrollar interfaces de usuario de aplicaciones web. Básicamente se centró en la capa de vista. También es fácil de integrar con otros proyectos y aplicaciones de terceros.
- React JS es una biblioteca de JavaScript, utiliza un enfoque JSX para el desarrollo. HTML, CSS solo necesita escribir en Javascript. Vue JS es un marco Javascript MVC que utiliza un enfoque basado en plantillas para el desarrollo. Todos los HTML, CSS y Javascript pueden usarse por separado en Vue JS, lo que en realidad hace que el desarrollo sea mucho más simple que React JS.
- En React JS, si se produce un cambio de estado de algún componente, vuelve a representar la jerarquía completa del componente considerando ese componente como componente raíz. Necesitamos usar PurComponent o implementar shouldComponentUpdate para evitar esta situación de representación cuando sea necesario. En Vue, JS shouldComponentUpdate se implementó automáticamente para evitar estas condiciones de representación. Aquí el sistema sabe qué componente necesita volver a renderizar cuando se producen cambios de estado.
- React JS utiliza la aplicación create react para la instalación. React JS también necesita un paquete web para la compilación. Vue JS utiliza Vue-cli / CDN / NPM para la instalación. Podemos hacer el desarrollo de Vue JS en todas partes.
- React JS utiliza un concepto de desarrollo de Javascript puramente básico. Mientras que Vue JS utiliza el desarrollo basado en plantillas. React JS es más popular que Vue JS porque la oportunidad de empleo en React JS es mucho con respecto a Vue JS.
- State Management Library for React se llama MobX, que es muy popular en React Community. Mientras que State Management Library for Vue se conoce como VueX.
Tabla de comparación React JS vs Vue JS
A continuación se muestra la lista de puntos que describe la comparación entre React JS vs Vue JS
| Base de comparación entre React JS vs Vue JS |
Reaccionar JS |
Vue JS |
| Descripción | React JS es una biblioteca Javascript utilizada básicamente para desarrollar interfaces de usuario final de Font. Ha sido desarrollado por Facebook, que se utiliza para manejar la capa de vista para aplicaciones web y móviles. | Vue JS es también un marco Javascript de código abierto que se utiliza para desarrollar las interfaces de usuario final de Font. |
| Modelo DOM | React JS usa Virtual DOM para hacer una réplica virtual de UI y almacenarla en la memoria y realizar la sincronización con Real DOM. | Vue JS también usa Virtual DOM para una ejecución más rápida. |
| Aplicación / Plataforma | Esta es una biblioteca Javascript que se utiliza para desarrollar aplicaciones web interactivas, así como aplicaciones móviles. También se utiliza para el desarrollo de aplicaciones nativas. | Este es un marco Javascript que se utiliza para desarrollar aplicaciones basadas en la web. |
Conclusión React JS vs Vue JS
Tanto React JS como Vue JS usan DOM virtual para una ejecución más rápida que en realidad almacena la representación de la IU virtual en la memoria y se sincroniza con el DOM real. Como React JS es una biblioteca de Javascript, por lo que todo el código que contiene HTML, CSS, JS debe escribir en el concepto Core Javascript que básicamente utiliza el enfoque JSX, mientras que Vue JS es un marco Javascript MVC que en realidad sigue el patrón del Controlador de vista de modelo donde Vue JS se centra principalmente en la capa de Vista. Vue JS sigue un enfoque basado en plantillas que proporciona plantillas basadas en HTML para desarrollar View Layer, es decir, para desarrollar interfaces de usuario. En el caso de React JS, se utiliza para desarrollar interfaces de usuario de aplicaciones web como móviles. Además, React JS también se utiliza para el desarrollo de aplicaciones nativas y también podemos representar React JS en un servidor como un nodo. Mientras que Vue JS se utiliza para desarrollar interfaces de usuario interactivas de aplicaciones web. Según el ecosistema actual y la diferencia entre React JS o Vue JS, parece que React JS es mucho más popular que Vue JS.
Artículo recomendado
Esta ha sido una guía de las principales diferencias entre React JS vs Vue JS. Aquí también discutimos las diferencias clave de React JS vs Vue JS con la infografía y la tabla de comparación. También puede echar un vistazo a los siguientes artículos:
- Guía increíble en Angular vs Bootstrap
- Vue.js vs Diferencia útil angular
- Angular vs Reaccionar
- Vue.js vs jQuery Cuál es mejor
- Valiosas diferencias Angular JS vs Vue JS
- Vue.JS vs React.JS: ¿Cuáles son los beneficios?
- Bootstrap 4 Cheat sheet: Beneficios