Aprenda los conceptos básicos de las capas en Photoshop, incluyendo qué son las capas, cómo funcionan y por qué es tan importante saber cómo usar capas. Para Photoshop CC, CS6 y versiones anteriores de Photoshop.
Si eres nuevo en las capas de Photoshop, has elegido un excelente lugar para comenzar. Para este primer vistazo a las capas, nos centraremos en qué capas son y por qué las necesitamos. En lugar de crear algo elegante, utilizaremos algunas herramientas muy simples para dibujar algunas formas muy simples. Luego, aprenderemos cómo podemos manipular esas formas dentro de nuestro documento usando capas. Comenzaremos creando nuestra composición sin capas y observando los desafíos que enfrentamos cuando intentamos hacer cambios incluso simples. Luego, volveremos a crear la misma composición, esta vez usando capas, para ver cuánta diferencia hacen realmente las capas.
Los conceptos básicos de las capas no han cambiado en absoluto a lo largo de los años, por lo que aunque usaré Photoshop CS6 aquí, todo es totalmente compatible con Photoshop CC, así como con versiones anteriores de Photoshop. Entonces, si estás listo para aprender sobre las capas, ¡comencemos!
Las capas son, sin duda, el aspecto más importante de Photoshop. Nada que valga la pena hacer en Photoshop puede, o al menos debería, hacerse sin capas. Son tan importantes que tienen su propio panel de capas, así como su propia categoría de capas en la barra de menú de Photoshop en la parte superior de la pantalla. ¡Puede agregar capas, eliminar capas, nombrar y renombrar capas, agruparlas, moverlas, enmascararlas, combinarlas, agregar efectos a capas, cambiar su opacidad y más!
¿Necesita agregar algo de texto a su diseño? Aparecerá en su propia capa Tipo. ¿Qué hay de las formas vectoriales? Aparecerán en capas de forma separadas. Las capas son el corazón y el alma de Photoshop. Es bueno, entonces, que las capas sean tan fáciles de usar y fáciles de entender, al menos una vez que las rodee.
"Eso es genial", dices, "pero eso no me dice qué son las capas". Buen punto, así que ¡descubrámoslo!
Photoshop sin capas
Antes de ver qué capas son y cómo usarlas, veamos cómo sería trabajar en Photoshop sin capas. Esto facilitará ver por qué las capas son tan importantes. Comenzaremos creando un nuevo documento de Photoshop. Para hacerlo, vaya al menú Archivo en la barra de menú en la parte superior de la pantalla y elija Nuevo :
 Ir a Archivo> Nuevo.
Ir a Archivo> Nuevo.
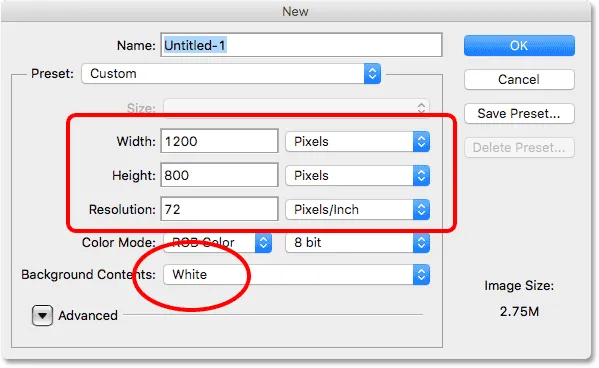
Esto abre el cuadro de diálogo Nuevo. No necesitamos un tamaño particular para nuestro documento, pero para mantenernos a ambos en la misma página, ingrese 1200 píxeles para el Ancho y 800 píxeles para la Altura . Puede dejar el valor de Resolución establecido en 72 píxeles / pulgada . Finalmente, asegúrese de que el Contenido de fondo esté configurado en Blanco para que nuestro nuevo documento tenga un fondo blanco sólido. Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo. Su nuevo documento con relleno blanco aparecerá en la pantalla:
 Cuadro de diálogo Nuevo de Photoshop.
Cuadro de diálogo Nuevo de Photoshop.
Dibujando una forma cuadrada
Ahora que tenemos listo nuestro nuevo documento, dibujemos un par de formas simples. Primero, dibujaremos un cuadrado y, para eso, utilizaremos una de las herramientas de selección básicas de Photoshop. Seleccione la herramienta Marco rectangular en la parte superior del panel Herramientas a la izquierda de la pantalla:
 Selección de la herramienta Marco rectangular.
Selección de la herramienta Marco rectangular.
Para dibujar un cuadrado con la herramienta Marco rectangular, haga clic en cualquier lugar en la parte superior izquierda de su documento para establecer el punto de partida para la selección. Luego, con el botón del mouse aún presionado, mantenga presionada la tecla Mayús y arrastre en diagonal hacia la esquina inferior derecha. Normalmente, la herramienta Marco rectangular dibuja selecciones rectangulares de forma libre, pero al presionar y mantener presionada la tecla Mayús, le decimos a Photoshop que fuerce la forma de la selección en un cuadrado perfecto.
Una vez que haya dibujado la selección, suelte el botón del mouse, luego suelte la tecla Mayús. Es muy importante que sueltes primero el botón del mouse, luego la tecla Shift, de lo contrario tu cuadrado perfecto volverá a ser un rectángulo de forma libre:
 Dibujar una selección cuadrada con la herramienta Marco rectangular.
Dibujar una selección cuadrada con la herramienta Marco rectangular.
Ahora que hemos dibujado nuestro esquema de selección, rellenémoslo con un color. Para hacer eso, usaremos el comando Relleno de Photoshop. Vaya al menú Editar en la parte superior de la pantalla y elija Rellenar :
 Ir a Edición> Rellenar.
Ir a Edición> Rellenar.
Esto abre el cuadro de diálogo Relleno. Cambie la opción Usar en la parte superior del cuadro de diálogo a Color :
 Cambio de uso a color.
Cambio de uso a color.
Tan pronto como seleccione Color, Photoshop abrirá su Selector de color para que podamos elegir qué color queremos usar. Puedes elegir el color que quieras. Elegiré un tono de rojo:
 Elija un color del Selector de color. Cualquier color servirá.
Elija un color del Selector de color. Cualquier color servirá.
Haga clic en Aceptar cuando haya terminado de cerrar el Selector de color, luego haga clic en Aceptar para cerrar el cuadro de diálogo Relleno. Photoshop llena la selección con el color elegido, que en mi caso era rojo:
 El documento después de llenar la selección con rojo.
El documento después de llenar la selección con rojo.
Ya no necesitamos nuestro esquema de selección alrededor del cuadrado, así que eliminémoslo yendo al menú Seleccionar en la parte superior de la pantalla y seleccionando Deseleccionar :
 Ir a Seleccionar> Deseleccionar.
Ir a Seleccionar> Deseleccionar.
Dibujando una forma redonda
Hasta aquí todo bien. Ahora agreguemos una segunda forma al documento. Ya hemos agregado un cuadrado, así que mezclemos un poco las cosas y agreguemos una forma redonda esta vez. Para eso, utilizaremos otra de las herramientas de selección básicas de Photoshop: la herramienta Marco elíptico.
La herramienta Marco elíptico está anidada detrás de la herramienta Marco rectangular en el panel Herramientas. Para seleccionarlo, haga clic con el botón derecho (Win) / Control-clic (Mac) en la herramienta Marco rectangular, luego elija la herramienta Marco elíptico en el menú desplegable:
 Selección de la herramienta Marco elíptico.
Selección de la herramienta Marco elíptico.
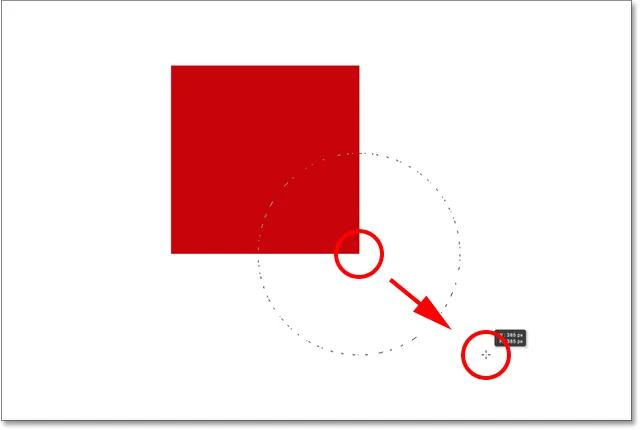
Dibujemos nuestra forma redonda para que se superponga al cuadrado. Haga clic en la esquina inferior derecha del cuadrado para establecer el punto de partida para la selección. Luego, con el botón del mouse aún presionado, presione y mantenga presionadas las teclas Mayús + Alt (Win) / Mayús + Opción (Mac) en su teclado y arrastre lejos del punto de inicio.
Normalmente, la herramienta Marco elíptico dibuja selecciones elípticas de forma libre, pero al mantener presionada la tecla Mayús mientras arrastramos, forzamos la forma en un círculo perfecto. Mantener presionada la tecla Alt (Win) / Opción (Mac) le dice a Photoshop que dibuje la forma hacia afuera desde el punto donde inicialmente hicimos clic.
Arrastre la forma para que tenga aproximadamente el mismo tamaño que el cuadrado. Cuando haya terminado, suelte la tecla Mayús y la tecla Alt (Win) / Opción (Mac), luego suelte el botón del mouse. Nuevamente, asegúrese de soltar las teclas primero, luego el botón del mouse:
 Dibujando una selección circular que se superpone al cuadrado.
Dibujando una selección circular que se superpone al cuadrado.
Una vez que haya dibujado su esquema de selección circular, regrese al menú Editar en la parte superior de la pantalla y elija Relleno para llenar la selección con un color. La opción Usar en la parte superior del cuadro de diálogo Relleno ya debería estar configurada en Color, ya que eso es lo que configuramos anteriormente. Pero si simplemente hace clic en Aceptar para cerrar el cuadro de diálogo, Photoshop rellenará la selección con el mismo color que eligió la última vez, y eso no es lo que queremos.
Queremos un color diferente para la forma redonda, así que haga clic en la palabra Color, luego vuelva a seleccionar Color de la lista de opciones (lo sé, parece extraño seleccionar algo que ya está seleccionado), momento en el que Photoshop se volverá a abrir El selector de color . Elige un color diferente esta vez. Elegiré naranja. Nuevamente, siéntase libre de elegir el color que desee:
 Elija un color diferente para la segunda forma.
Elija un color diferente para la segunda forma.
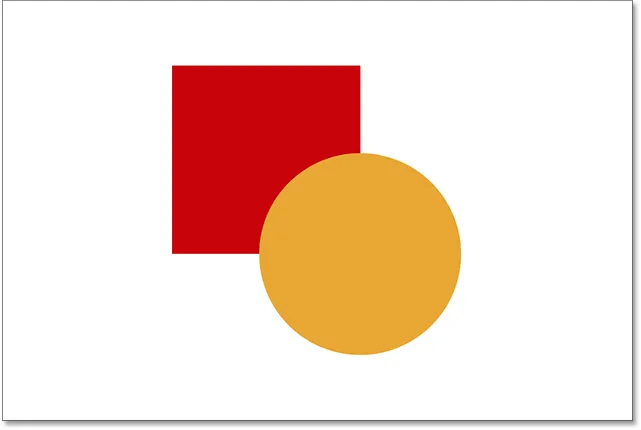
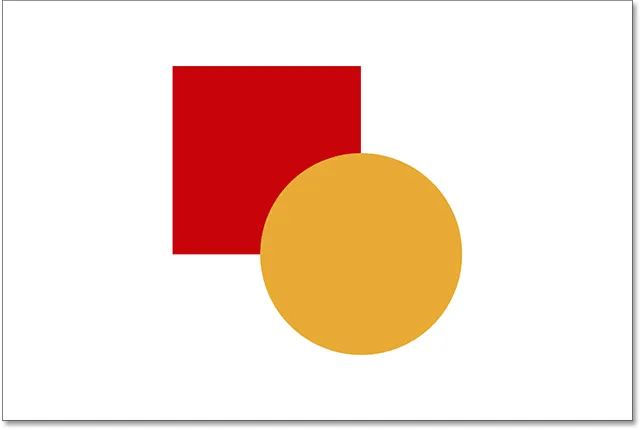
Haga clic en Aceptar para cerrar el Selector de color, luego haga clic en Aceptar para cerrar el cuadro de diálogo Relleno, momento en el que Photoshop rellena la selección con color. Para eliminar el contorno de selección alrededor de la forma, vaya al menú Seleccionar en la parte superior de la pantalla y elija Deseleccionar, tal como lo hicimos la última vez. Ahora tenemos dos formas, un cuadrado y un círculo, con el círculo superpuesto al cuadrado:
 El documento con ambas formas agregadas.
El documento con ambas formas agregadas.
El problema…
Hemos dibujado nuestras formas y todo se ve genial. A pesar de que…
Ahora que lo he estado mirando por un tiempo, no estoy seguro de estar contento con algo. ¿Ves cómo la forma naranja se superpone a la roja? Sé que lo hice a propósito, pero ahora estoy pensando que fue un error. Podría verse mejor si la forma roja estuviera frente a la forma naranja. Creo que quiero intercambiarlos. Eso debería ser lo suficientemente fácil, ¿verdad? Todo lo que necesito hacer es tomar el rojo y moverlo sobre el naranja.
Para hacer eso, nosotros … um … hmm. Espera un minuto, ¿cómo hacemos eso? Dibujé el rojo, luego dibujé el naranja, y ahora solo necesito mover el rojo frente al naranja. Suena bastante fácil, pero … ¿cómo?
La respuesta simple es, no puedo. No hay forma de mover esa forma roja frente a la naranja porque la naranja no está realmente frente a la roja. Es solo una ilusión. La forma naranja simplemente está cortando la roja, y esos píxeles que inicialmente se colorearon de rojo cuando rellené el cuadrado se cambiaron a naranja cuando rellené el círculo.
De hecho, las dos formas tampoco se sientan realmente frente al fondo blanco. De nuevo, es solo una ilusión. Toda la composición no es más que una sola imagen plana . Todo en el documento (la forma cuadrada, la forma redonda y el fondo blanco) está pegado.
Echemos un vistazo en nuestro panel Capas para ver qué sucede. El panel Capas es donde vemos las capas en nuestro documento. Tenga en cuenta que, aunque todavía no hemos examinado las capas y no hemos intentado agregar una, Photoshop creó automáticamente una capa predeterminada para nosotros. La capa predeterminada se llama Fondo porque sirve como fondo para nuestra composición.
Si miramos a la izquierda del nombre de la capa, vemos una imagen en miniatura. Esta es la miniatura de vista previa de la capa. Nos muestra una pequeña vista previa de lo que hay en la capa. En este caso, vemos nuestras dos formas, así como el fondo blanco. Como no agregamos ninguna otra capa, Photoshop colocó todo lo que hemos hecho hasta ahora en esta capa de fondo predeterminada:
 El panel Capas que muestra todo en la capa Fondo.
El panel Capas que muestra todo en la capa Fondo.
Y ese es el problema. Todo lo que hicimos se agregó a esa capa. Con toda nuestra composición en una sola capa, no tenemos muchas opciones si queremos cambiar algo. Podríamos deshacer nuestro camino de regreso a través de los pasos para llegar al punto en que podamos hacer nuestro cambio, o podríamos desechar todo y comenzar de nuevo. Ninguna de esas opciones suena muy atractiva. Debe haber una mejor manera de trabajar en Photoshop, una que nos dé la libertad y flexibilidad para cambiar nuestra composición sin necesidad de deshacer un montón de pasos o comenzar de cero.
Afortunadamente, lo hay! La solución es usar capas. Probemos lo mismo, ¡pero esta vez usando capas!
Toma dos, esta vez con capas
Ahora que hemos visto cómo es trabajar en Photoshop sin capas, veamos qué pueden hacer las capas por nosotros. Primero, eliminaremos las dos formas que hemos agregado. Como todo está en una sola capa, podemos hacerlo fácilmente llenando la capa de blanco.
Vaya al menú Editar en la parte superior de la pantalla y una vez más elija Rellenar . Cuando aparezca el cuadro de diálogo Relleno, cambie la opción Usar de Color a Blanco :
 Ir a Edición> Rellenar, luego cambiar Usar a Blanco.
Ir a Edición> Rellenar, luego cambiar Usar a Blanco.
Haga clic en Aceptar para cerrar el cuadro de diálogo. Photoshop llena el documento con blanco, y volvemos a donde comenzamos:
 El documento vuelve a llenarse de blanco.
El documento vuelve a llenarse de blanco.
Complemento de códigos cortos, acciones y filtros: error en shortcode (ads-basics-middle)
El panel de capas
Hace un momento mencioné que el panel Capas es donde vamos a ver las capas en nuestro documento. Pero realmente, el panel Capas es mucho más. De hecho, es realmente Command Central para capas. Si hay algo que necesitamos hacer en Photoshop que tenga algo que ver con las capas, el panel Capas es donde lo hacemos. Usamos el panel Capas para crear nuevas capas, eliminar capas existentes, renombrar capas, mover capas, activar y desactivar capas en el documento, agregar máscaras de capa y efectos de capa … la lista continúa. Y todo se hace desde el panel Capas.
Como ya hemos visto, el panel Capas nos muestra que actualmente tenemos una capa en nuestro documento: la capa de fondo predeterminada. La miniatura de vista previa a la izquierda del nombre de la capa nos muestra que la capa de fondo está llena de blanco:
 El panel Capas que muestra la capa de fondo llena de blanco.
El panel Capas que muestra la capa de fondo llena de blanco.
Cuando inicialmente agregamos nuestras dos formas al documento, ambas se agregaron a la capa Fondo, y es por eso que no había forma de moverlas independientemente una de la otra. Las formas y el fondo blanco estaban todos pegados en una imagen plana. Esta forma de trabajar en Photoshop, donde todo se agrega a una sola capa, se conoce en términos técnicos como "incorrecto" porque cuando necesita regresar y hacer cambios, se encuentra con un "problema" (otro término técnico). Veamos qué sucede si creamos el mismo diseño que antes, pero esta vez, colocaremos todo en su propia capa.
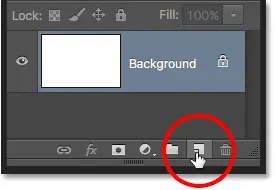
Nuestro fondo blanco ya está en la capa Fondo, así que agreguemos una nueva capa encima para nuestra primera forma. Para agregar una nueva capa al documento, simplemente hacemos clic en el icono Nueva capa en la parte inferior del panel Capas (segundo icono desde la derecha):
 Al hacer clic en el icono Nueva capa.
Al hacer clic en el icono Nueva capa.
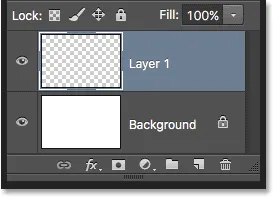
Aparece una nueva capa sobre la capa de fondo. Photoshop nombra automáticamente la nueva capa Capa 1 . Si miramos la miniatura de vista previa a la izquierda del nombre de la capa, vemos que está llena con un patrón de tablero de ajedrez . El patrón de tablero de ajedrez es la forma en que Photoshop representa la transparencia. En otras palabras, nos dice que la nueva capa está en blanco. Está allí esperando que hagamos algo con él, pero por el momento, no hay nada:
 Aparece una nueva capa en blanco llamada "Capa 1" sobre la capa de fondo.
Aparece una nueva capa en blanco llamada "Capa 1" sobre la capa de fondo.
Observe que la capa 1 está resaltada en azul. Esto significa que actualmente es la capa activa . Todo lo que agreguemos al documento en este momento se agregará a la capa activa (Capa 1), no a la capa de Fondo debajo de ella. Agreguemos nuestra primera forma, tal como lo hicimos antes. Como nuestra primera forma fue el cuadrado, tendremos que volver a seleccionar la herramienta Marco rectangular en el panel Herramientas.
El panel Herramientas nos muestra la última herramienta que seleccionamos del grupo. Por "grupo", me refiero a todas las herramientas que están anidadas juntas en el mismo lugar. Dado que la última herramienta que elegimos del grupo fue la herramienta Marco elíptico, su icono es el que está actualmente visible en el panel Herramientas. Para volver a la Herramienta de marco rectangular, necesitaremos hacer clic con el botón derecho (Win) / Control-clic (Mac) en la Herramienta de marco elíptico y luego elegir la Herramienta de marco rectangular en el menú desplegable:
 Selección de la herramienta Marco rectangular desde detrás de la herramienta Marco elíptico.
Selección de la herramienta Marco rectangular desde detrás de la herramienta Marco elíptico.
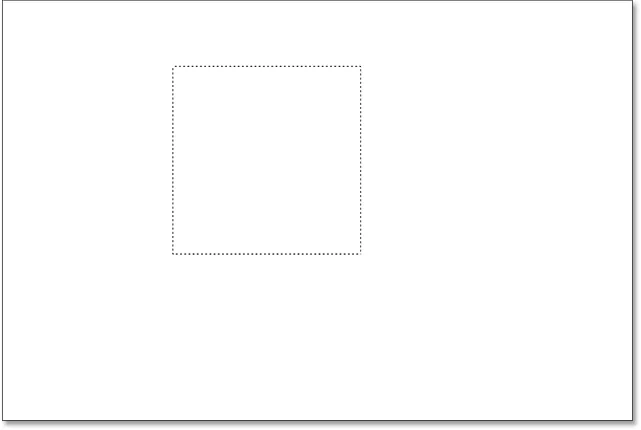
Con la herramienta Marco rectangular en la mano, haga clic y arrastre una selección de cuadrados similar a la anterior, manteniendo presionada la tecla Mayús mientras arrastra para forzar la forma a un cuadrado perfecto. Cuando haya terminado, suelte la tecla Mayús, luego suelte el botón del mouse. Aquí, vemos mi esquema de selección:
 Dibujando otra selección cuadrada.
Dibujando otra selección cuadrada.
Vaya al menú Editar en la parte superior de la pantalla y elija Rellenar . Cuando se abre el cuadro de diálogo Relleno, cambie la opción Usar a Color, luego elija un color para el cuadrado del Selector de color . Elegiré el mismo color rojo que elegí la última vez. Haga clic en Aceptar para cerrar el Selector de color, luego haga clic en Aceptar para cerrar el cuadro de diálogo Relleno.
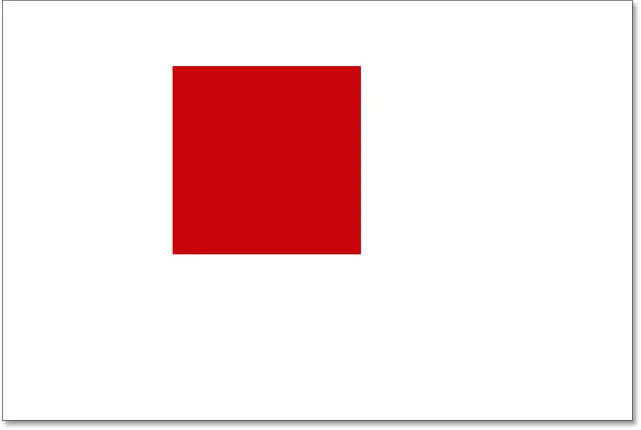
Photoshop llena la selección con el color elegido. Para eliminar el contorno de selección de alrededor de la forma, vaya al menú Seleccionar en la parte superior de la pantalla y elija Deseleccionar (estoy siguiendo estos pasos rápidamente aquí simplemente porque son exactamente lo mismo que hicimos anteriormente). Ahora tengo mi primera forma, llena de rojo, igual que antes:
 El documento después de volver a dibujar la misma forma cuadrada.
El documento después de volver a dibujar la misma forma cuadrada.
No parece que nada sea diferente simplemente mirando la composición en sí. Tenemos una forma cuadrada sentada sobre un fondo blanco, como la última vez. Pero el panel de Capas ahora cuenta una historia diferente. Las miniaturas de vista previa nos muestran que la capa de Fondo todavía está llena de blanco sólido, mientras que el cuadrado ahora está en una capa completamente separada (Capa 1) sobre ella. Esto significa que el fondo blanco y la forma cuadrada ya no son parte de la misma imagen plana. Parece que están en el documento, pero en realidad son dos elementos completamente separados:
 La forma cuadrada y el fondo blanco ahora son independientes entre sí.
La forma cuadrada y el fondo blanco ahora son independientes entre sí.
Agreguemos nuestra segunda forma. Nuevamente, queremos colocarlo en su propia capa, lo que significa que primero debemos agregar otra capa nueva al documento haciendo clic en el icono Nueva capa en la parte inferior del panel Capas:
 Añadiendo otra nueva capa.
Añadiendo otra nueva capa.
Aparece una segunda capa nueva, Capa 2, encima de la Capa 1. Normalmente, nos gustaría cambiar el nombre de nuestras capas, ya que nombres como "Capa 1" y "Capa 2" no nos dicen nada sobre lo que realmente hay en cada capa. Pero para nuestros propósitos aquí, los nombres automáticos están bien. Observe que una vez más, el patrón de tablero de ajedrez en la miniatura de vista previa nos dice que la nueva capa está actualmente en blanco:
 La nueva capa en blanco aparece sobre la Capa 1.
La nueva capa en blanco aparece sobre la Capa 1.
Observe también que la capa 2 está resaltada en azul, lo que significa que ahora es la capa activa. Todo lo que agreguemos al lado del documento se agregará a la capa 2. Tome la herramienta Marco elíptico del panel Herramientas (anidado detrás de la herramienta Marco rectangular) y arrastre una selección circular, tal como lo hicimos antes. Asegúrate de que parte de ella se superponga al cuadrado. Luego regrese al menú Editar y elija Relleno . Vuelva a seleccionar Color para la opción Usar para abrir el Selector de color y elija un color para la forma. Elegiré la misma naranja.
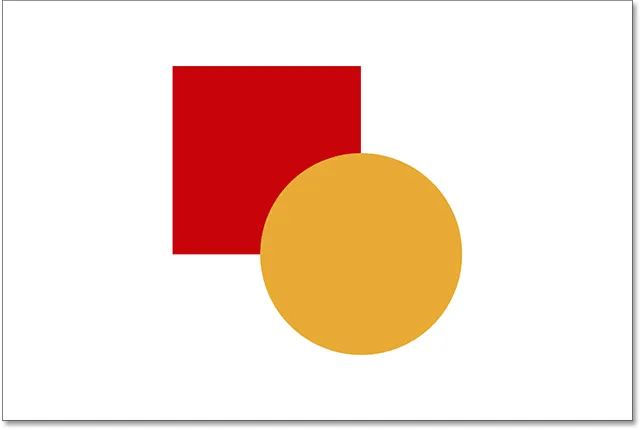
Haga clic en Aceptar para cerrar el Selector de color, luego haga clic en Aceptar para cerrar el cuadro de diálogo Relleno. Photoshop llena la selección de color. Vaya al menú Seleccionar y elija Deseleccionar para eliminar el contorno de selección alrededor de la forma. Y ahora, volvemos a la forma en que las cosas se veían anteriormente con nuestras dos formas agregadas:
 Ambas formas han sido redibujadas.
Ambas formas han sido redibujadas.
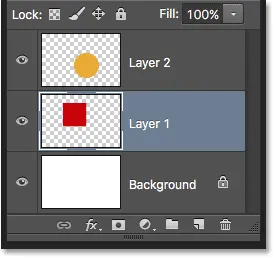
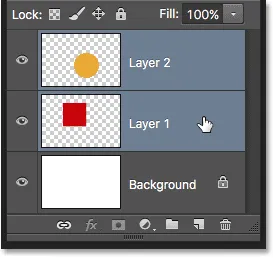
Mirando en el panel Capas, vemos que la forma cuadrada permanece sola en la Capa 1 mientras que la nueva forma redonda se colocó en la Capa 2. El fondo blanco permanece en la capa Fondo, lo que significa que los tres elementos que componen nuestro documento (el fondo blanco, la forma cuadrada y la forma redonda) ahora están en sus propias capas separadas y son completamente independientes entre sí:
 Cada elemento en el documento ahora está en su propia capa.
Cada elemento en el documento ahora está en su propia capa.
Cambiar el orden de las capas
Anteriormente, cuando todo estaba en una sola capa, descubrimos que no había forma de mover la forma cuadrada frente a la redonda porque realmente no eran dos formas separadas. Eran simplemente áreas de píxeles de diferentes colores mezclados con áreas de píxeles blancos en la misma imagen plana. Pero esta vez, con todo en su propia capa, realmente tenemos dos formas separadas, junto con un fondo completamente separado. Veamos cómo podemos usar nuestras capas para intercambiar fácilmente el orden de las formas.
En este momento, la forma redonda aparece delante de la forma cuadrada en la composición porque la capa de la forma redonda (Capa 2) está por encima de la capa de la forma cuadrada (Capa 1) en el panel Capas. Imagínese mientras mira las capas de arriba hacia abajo en el panel Capas que está mirando hacia abajo a través de las capas del documento. Cualquier capa sobre otra capa en el panel Capas aparece delante de ella en el documento. Si los contenidos de dos capas se superponen, como lo están haciendo nuestras formas, entonces cualquier capa que esté debajo de la otra en el panel Capas aparecerá detrás de la otra capa en la composición.
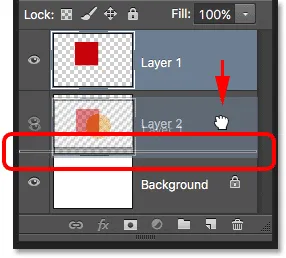
Esto significa que si queremos intercambiar el orden de nuestras formas para que el cuadrado aparezca delante del redondo, todo lo que tenemos que hacer es mover la capa de la forma cuadrada (Capa 1) por encima de la capa de la forma redonda (Capa 2) . Para hacer eso, simplemente haga clic en la Capa 1,
luego mantenga presionado el botón del mouse y arrástrelo hacia arriba y sobre la Capa 2 hasta que vea una barra de resaltado horizontal que aparece directamente sobre la Capa 2. La barra nos dice a dónde se moverá la capa cuando soltamos el botón del mouse:
 Arrastrando la Capa 1 sobre la Capa 2.
Arrastrando la Capa 1 sobre la Capa 2.
Continúe y suelte el botón del mouse, momento en el que Photoshop coloca la capa 1 en su lugar sobre la capa 2:
 La capa 1 ahora aparece sobre la capa 2 en el panel Capas.
La capa 1 ahora aparece sobre la capa 2 en el panel Capas.
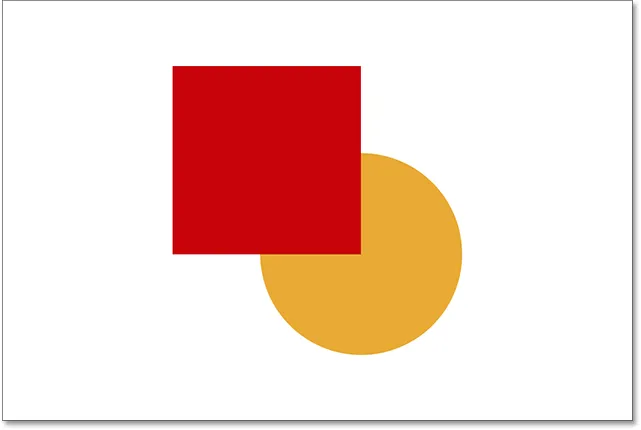
Con la capa de la forma cuadrada ahora sobre la capa de la forma redonda, su orden en la composición se ha invertido. La forma cuadrada ahora aparece frente a la redonda:
 Gracias a las capas, fue fácil mover una forma frente a la otra.
Gracias a las capas, fue fácil mover una forma frente a la otra.
Sin capas, mover un elemento delante del otro de esta manera no hubiera sido posible. Pero con todo en su propia capa, no podría haber sido más fácil. Las capas mantienen todo separado, lo que nos permite realizar cambios en elementos individuales sin afectar a toda la composición.
¿Qué pasa si luego decido eso? ¿Sabes qué? De hecho, me gustaba más antes. Quiero mover la forma redonda para que esté de vuelta frente a la cuadrada. ¡Gracias a las capas, no es un problema! Así como podemos arrastrar capas por encima de otras capas, también podemos arrastrarlas por debajo de otras capas.
Haré clic en la capa de la forma cuadrada (Capa 1) y la arrastraré hacia abajo debajo de la capa de la forma redonda (Capa 2). Una vez más, la barra de resaltado me muestra a dónde se moverá la capa cuando suelte el botón del mouse:
 Arrastrando la Capa 1 debajo de la Capa 2.
Arrastrando la Capa 1 debajo de la Capa 2.
Soltaré el botón del mouse para que Photoshop pueda soltar la Capa 1 debajo de la Capa 2:
 La capa de la forma cuadrada está nuevamente debajo de la capa de la forma redonda.
La capa de la forma cuadrada está nuevamente debajo de la capa de la forma redonda.
Y volvemos a ver la forma redonda frente a la cuadrada en la composición:
 Las formas vuelven a su orden original.
Las formas vuelven a su orden original.
Mover capas
¿Qué pasa si realmente no queremos que las formas se superpongan entre sí? Quizás se verían mejor si se separaran más. Nuevamente, debido a que están en capas separadas, podemos moverlas fácilmente.
Para mover el contenido de una capa, seleccione la herramienta Mover de Photoshop en la parte superior del panel Herramientas:
 Selección de la herramienta Mover.
Selección de la herramienta Mover.
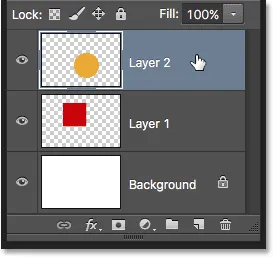
Luego, asegúrese de tener la capa correcta seleccionada en el panel Capas. Voy a mover la forma redonda a la derecha de la forma cuadrada, así que haré clic en la capa de la forma redonda (Capa 2) para seleccionarla y activarla. Una vez más, sé que ahora es la capa activa porque Photoshop la resalta en azul cuando hago clic en ella:
 Al hacer clic en la capa 2 para seleccionarlo.
Al hacer clic en la capa 2 para seleccionarlo.
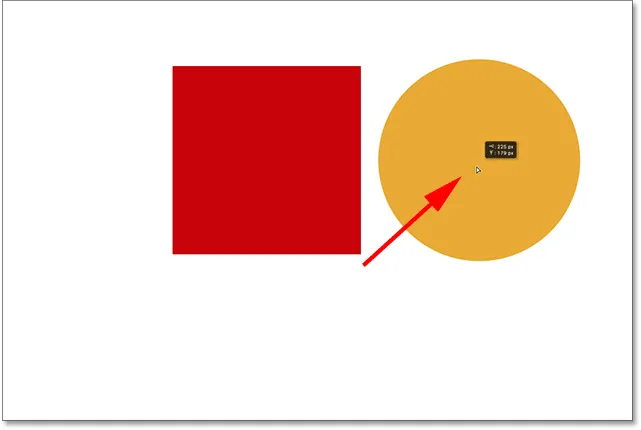
Con la capa 2 seleccionada, haré clic con la herramienta Mover en la forma redonda y la arrastraré a la derecha del cuadrado:
 Las capas facilitan el movimiento de elementos dentro de una composición.
Las capas facilitan el movimiento de elementos dentro de una composición.
Incluso podemos mover ambas formas a la vez. Para eso, necesitaremos seleccionar ambas capas de forma al mismo tiempo. Ya tengo la capa 2 seleccionada en el panel Capas. Para seleccionar también la Capa 1, todo lo que necesito hacer es presionar y mantener presionada la tecla Mayús y hacer clic en la Capa 1. Ambas capas ahora están resaltadas en azul, lo que significa que ambas están seleccionadas:
 Seleccionar ambas capas de forma a la vez.
Seleccionar ambas capas de forma a la vez.
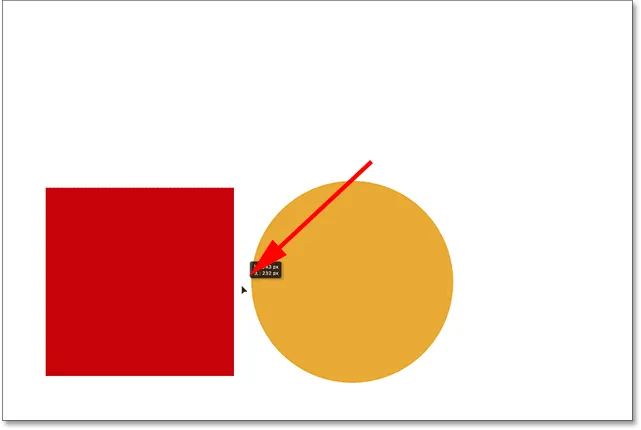
Con ambas capas seleccionadas, si hacemos clic y arrastramos cualquiera de ellas con la Herramienta Mover, ambas formas se mueven juntas:
 Mover ambas formas al mismo tiempo.
Mover ambas formas al mismo tiempo.
Eliminar capas
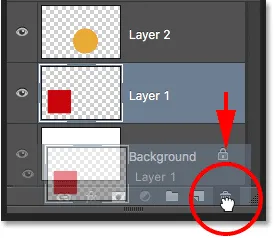
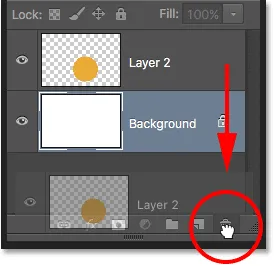
Una última cosa que veremos en este tutorial es cómo eliminar capas. Si decidimos que no necesitamos una de las formas, podemos eliminarla de la composición simplemente eliminando su capa. Haré clic en la capa del cuadrado (Capa 1) para seleccionarla. Luego, para eliminar la capa, todo lo que tenemos que hacer es arrastrarla a la Papelera en la parte inferior del panel Capas (el icono más a la derecha):
 Arrastrando la Capa 1 a la basura.
Arrastrando la Capa 1 a la basura.
Con la capa del cuadrado eliminada, solo la forma redonda permanece en el documento (junto con el fondo blanco, por supuesto):
 Eliminar una capa elimina su contenido del documento.
Eliminar una capa elimina su contenido del documento.
Haré lo mismo con la forma redonda, arrastrando su capa hacia la Papelera:
 Arrastrando la capa 2 a la basura.
Arrastrando la capa 2 a la basura.
Y ahora, con ambas capas de forma eliminadas, una vez más volvemos a ser nada más que nuestro fondo blanco sólido:
 Ambas formas han sido eliminadas. Solo queda el fondo.
Ambas formas han sido eliminadas. Solo queda el fondo.
A dónde ir desde aquí…
¡Y ahí lo tenemos! Apenas hemos arañado la superficie aquí cuando se trata de todas las cosas que podemos hacer con las capas, pero espero que ahora tenga una mejor idea de qué son las capas y por qué son una parte tan esencial del trabajo con Photoshop. Las capas nos permiten mantener todos los diversos elementos en una composición separados para que podamos agregarlos, moverlos, editarlos e incluso eliminarlos sin afectar nada más. Y debido a que las capas mantienen nuestro flujo de trabajo flexible, nos ofrecen un nivel de creatividad que simplemente no sería posible sin capas.
Como mencioné anteriormente, todo lo que tenga que ver con las capas en Photoshop se realiza desde el panel Capas. Entonces, ahora que tenemos una comprensión básica de qué son las capas y cómo funcionan, ¡pasemos al siguiente tutorial en nuestra Guía de aprendizaje de capas y aprendamos todo lo que necesitamos saber sobre el panel Capas! ¡O vea nuestra sección de Conceptos básicos de Photoshop para obtener más tutoriales!