Las cámaras digitales, o al menos las cámaras digitales de gama alta, han sido capaces de disparar en formato sin formato durante varios años, lo que le permite abrir sus imágenes en Photoshop y editarlas en modo de 16 bits en lugar del modo de 8 bits obtener con imágenes JPEG.webp estándar.
Sin embargo, muchos fotógrafos, incluso fotógrafos profesionales, siguen disparando en formato JPEG.webp, incluso cuando su cámara admite imágenes en bruto. Y aunque hay algunas razones válidas para elegir JPEG.webp en lugar de sin formato, con una velocidad más rápida y tamaños de archivo mucho más pequeños que son los dos que vienen a la mente al instante, muchas personas todavía están disparando en JPEG.webp simplemente porque no entienden los beneficios de poder para editar sus imágenes en 16 bits. Vamos a ver esos beneficios en este tutorial.
¿Qué significa el término "8 bits"?
Es posible que haya escuchado los términos 8 bits y 16 bits antes, pero ¿qué significan? Cada vez que toma una fotografía con una cámara digital y la guarda en formato JPEG.webp, está creando una imagen estándar de "8 bits". El formato JPEG.webp ha existido durante mucho tiempo y, a medida que la fotografía digital e incluso Photoshop continúan avanzando, las limitaciones del formato JPEG.webp son cada vez más evidentes. Por un lado, no hay forma de guardar un archivo JPEG.webp como 16 bits porque el formato no es compatible con 16 bits. Si es una imagen JPEG.webp (con la extensión ".jpg.webp"), es una imagen de 8 bits. Pero, ¿qué significa eso, "8 bits"?
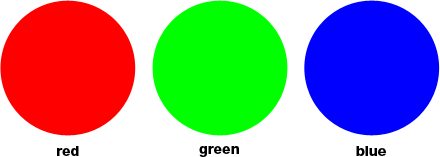
Si lee nuestro tutorial RGB y los canales de color explicados, sabrá que cada color en una imagen digital está formado por una combinación de los tres colores primarios de luz: rojo, verde y azul :

No importa el color que esté viendo en su pantalla. Está compuesto por una combinación de esos tres colores. Usted puede estar pensando: "¡Eso es imposible! Hay millones de colores en mi imagen. ¿Cómo puede crear millones de colores solo de rojo, verde y azul?"
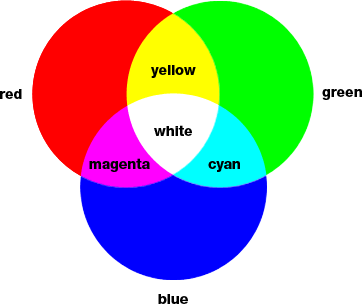
Buena pregunta. La respuesta es, ¡usando múltiples tonos de rojo, verde y azul! Cuantos más tonos de cada color tenga que trabajar y mezclar, más colores podrá crear. Si todo lo que tuviera fuera rojo puro, verde puro y azul puro, lo máximo que podría crear serían siete colores diferentes, incluido el blanco si mezclara los tres:

También podría incluir un octavo color allí, negro, que obtendría si eliminara completamente el rojo, el verde y el azul.
Pero, ¿qué pasaría si tuviera, digamos, 256 sombras de rojo, 256 sombras de verde y 256 sombras de azul? Si haces los cálculos, 256 veces 256 veces 256 es igual a aproximadamente 16, 8 millones. ¡Son 16, 8 millones de colores que ahora puedes crear! Y eso es exactamente lo que obtienes con una imagen de 8 bits: 256 tonos de rojo, 256 tonos de verde y 256 tonos de azul, que te dan los millones de colores posibles que normalmente ves en una foto digital:

¿De dónde viene el número 256? Bueno, 1 bit es igual a 2. Cuando te mueves más allá de 1 bit, encuentras su valor usando la expresión "2 al exponente (sin importar cuántos bits haya)". Entonces, por ejemplo, para encontrar el valor de 2 bits, calcularía "2 para el exponente 2" o "2 x 2", que es igual a 4. Entonces, 2 bits es igual a 4.
Una imagen de 4 bits sería "2 para el exponente 4" o "2 x 2 x 2 x 2", lo que nos da 16. Entonces, 4 bits es igual a 16.
Hacemos lo mismo para una imagen de 8 bits, que sería "2 al exponente 8", o "2 x 2 x 2 x 2 x 2 x 2 x 2 x 2", que nos da 256. Ahí es donde el viene el número 256.
No se preocupe si lo encuentra confuso, o peor aún, aburrido. Todo tiene que ver con el funcionamiento de las computadoras. Solo recuerde que cuando guarda una imagen como JPEG.webp, la guarda como una imagen de 8 bits, lo que le proporciona 256 tonos de rojo, verde y azul, para un total de 16.8 millones de colores posibles.
Ahora, 16, 8 millones de colores pueden parecer muchos. Pero como dicen, nada es grande o pequeño, excepto en comparación, y cuando lo comparas con cuántos colores posibles podemos tener en una imagen de 16 bits, bueno, como también a veces dicen, todavía no has visto nada .
Como acabamos de aprender, guardar una foto como JPEG.webp crea una imagen de 8 bits, lo que nos proporciona 16, 8 millones de colores posibles en nuestra imagen.
Puede parecer mucho, y es cuando consideras que el ojo humano ni siquiera puede ver tantos colores. Somos capaces de distinguir entre unos pocos millones de colores en el mejor de los casos, con algunas estimaciones que alcanzan hasta 10 millones, pero ciertamente no son 16, 8 millones. Entonces, incluso con imágenes JPEG.webp de 8 bits, ya estamos lidiando con más colores de los que podemos ver. ¿Por qué, entonces, necesitaríamos más colores? ¿Por qué no es lo suficientemente bueno de 8 bits? Llegaremos a eso en un momento, pero primero, veamos la diferencia entre las imágenes de 8 bits y las de 16 bits.
Anteriormente, aprendimos que las imágenes de 8 bits nos dan 256 tonos de rojo, verde y azul, y obtuvimos ese número usando la expresión "2 al exponente 8" o "2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 ", que equivale a 256. Podemos hacer lo mismo para calcular cuántos colores podemos tener en una imagen de 16 bits. Todo lo que necesitamos hacer es calcular la expresión "2 al exponente 16", o "2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 ", que, si no tienes una calculadora a mano, nos da 65.536. Eso significa que cuando trabajamos con imágenes de 16 bits, tenemos 65, 536 tonos de rojo, 65, 536 tonos de verde y 65, 536 tonos de azul. ¡Olvídate de 16, 8 millones! ¡65, 536 x 65, 536 x 65, 536 nos dan unos increíbles 281 trillones de colores posibles!
Ahora, puede estar pensando "Caramba, eso es genial y todo eso, pero acaba de terminar de decir que ni siquiera podemos ver los 16, 8 millones de colores completos que una imagen de 8 bits nos puede dar, así que realmente importa más que 16 bits las imágenes nos dan billones de colores más que no podemos ver?
Cuando se trata de editar nuestras imágenes en Photoshop, ciertamente importa. A ver por qué.
Complemento de códigos cortos, acciones y filtros: error en shortcode (ads-essentials-middle)
Edición en modo de 16 bits
Si tenía dos fotos idénticas abiertas en su pantalla en Photoshop, la única diferencia es que una versión estaba en modo de 16 bits con sus billones de colores posibles y la otra estaba en modo de 8 bits con sus 16.8 millones de colores posibles, podría cree que la versión de 16 bits se vería mejor, ya que es capaz de mostrar muchos más colores que la versión de 8 bits.
Pero el hecho simple es que la mayoría de las fotos no necesitan 16, 8 millones de colores, y mucho menos billones de colores, para reproducir con precisión sus contenidos. Por lo general, contienen varios cientos de miles de colores en el mejor de los casos, aunque algunos pueden llegar a los bajos millones según su tema (y también según el tamaño de la foto, ya que necesitaría millones de píxeles para ver millones de colores diferentes) . Además, como ya hemos aprendido, el ojo humano no puede ver 16, 8 millones de colores de todos modos, lo que significa que cuando se colocan lado a lado, una versión de 8 bits y una versión de 16 bits de una imagen idéntica se verán idénticas a nosotros. .
Entonces, ¿por qué sería mejor trabajar con una imagen de 16 bits? Una palabra: flexibilidad . Cuando edite una imagen en Photoshop, tarde o temprano, si continúa realizando ediciones, se encontrará con problemas. El problema más común es lo que se conoce como "bandas", donde ha perdido tantos detalles en la imagen que Photoshop ya no puede mostrar transiciones suaves de un color a otro. En cambio, obtienes un efecto de escalón feo entre los colores y los valores tonales.
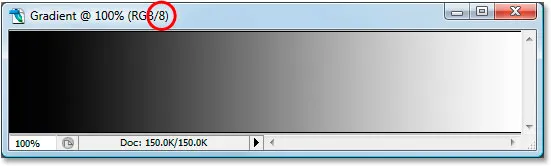
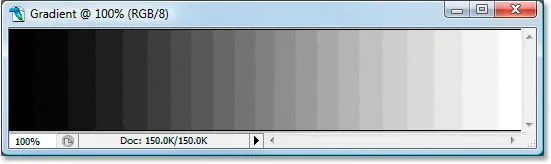
Déjame mostrarte lo que quiero decir. Aquí hay un par de gradientes simples en blanco y negro que he creado en Photoshop. Ambos gradientes son idénticos. El primero fue creado como una imagen de 8 bits. Puede ver el número "8" dentro de un círculo rojo en la parte superior de la ventana de documento que nos dice que actualmente está en modo de 8 bits:

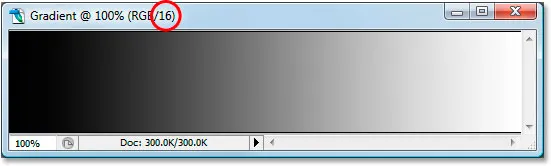
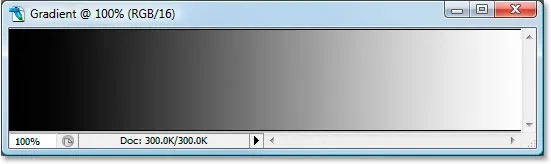
Y aquí está exactamente el mismo gradiente creado como una imagen de 16 bits. Aparte del hecho de que este dice "16" en la parte superior de la ventana de documento para indicar que está en modo de 16 bits, ambos gradientes tienen el mismo aspecto:

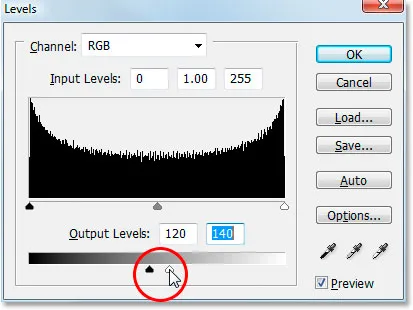
Mira lo que les pasa cuando los edito. Voy a realizar exactamente la misma edición en ambos. Primero, voy a presionar Ctrl + L (Win) / Comando + L (Mac) para que aparezca el ajuste de los niveles de Photoshop, y sin entrar en una larga discusión sobre cómo funcionan los niveles, solo voy a arrastrar el fondo negro y deslizadores blancos de "Salida" hacia el centro. De nuevo, voy a hacer esto con ambos gradientes:

Arrastrando los controles deslizantes "Salida" en blanco y negro hacia el centro en el cuadro de diálogo Niveles.
Lo que esencialmente estoy haciendo aquí es tomar todo el rango de los gradientes desde negro puro a la izquierda hasta blanco puro a la derecha y aplastarlos en una sección muy pequeña en el centro, que normalmente es donde se encuentra el rango medio grises En realidad no he cambiado los gradientes. Acabo de forzar todo su rango tonal en un espacio mucho más pequeño.
Haré clic en Aceptar para salir del cuadro de diálogo Niveles, y ahora echemos un vistazo a nuestros dos gradientes nuevamente. Aquí está el gradiente de 8 bits:

Y aquí está el gradiente de 16 bits:

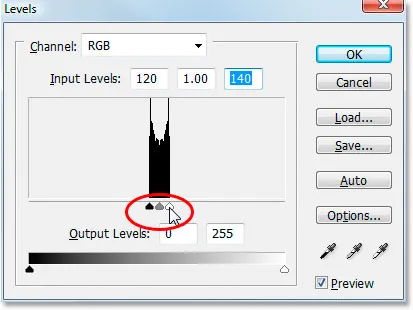
Ambos gradientes ahora se parecen más a un gris sólido después del ajuste de Niveles, pero también se ven idénticos en este punto, aunque el superior está en modo de 8 bits y el inferior está en modo de 16 bits. Sin embargo, observe lo que sucede cuando uso Levels nuevamente para estirar el rango tonal de los gradientes de nuevo a negro puro a la izquierda y blanco puro a la derecha. Voy a arrastrar los controles deslizantes de "Entrada" en blanco y negro en el cuadro de diálogo Niveles hacia el centro esta vez para forzar las partes más oscuras de los gradientes a negro puro a la izquierda y las partes más claras a blanco puro en el Derecha:

Arrastrando los controles deslizantes de "Entrada" en blanco y negro hacia el centro para estirar los gradientes de nuevo a negro puro a la izquierda y blanco puro a la derecha.
Echemos un vistazo a nuestros dos gradientes de nuevo. Primero, el gradiente de 8 bits:

¡Ay! ¡Nuestro suave degradado de negro a blanco ya no se ve tan suave! En cambio, tiene ese efecto de "bandas" o "escalones" que mencioné, donde puedes ver muy fácilmente dónde cambia un tono de gris al siguiente, y eso es porque hemos perdido enormes pedazos de detalles en la imagen después de hacer esas ediciones con el ajuste de niveles. Entonces, la imagen de 8 bits no sobrevivió muy bien en absoluto. Veamos qué pasó con nuestro gradiente de 16 bits:

¡Mira eso! Incluso después de las ediciones bastante drásticas que hice con los niveles, ¡el gradiente de 16 bits sobrevivió sin un rasguño! ¿Porqué es eso? ¿Por qué el gradiente de 8 bits terminó perdiendo tantos detalles mientras que el gradiente de 16 bits no? La respuesta se remonta a lo que hemos estado hablando hasta ahora. Una imagen de 8 bits solo puede contener un máximo de 256 sombras de gris, mientras que una imagen de 16 bits puede contener hasta 65.536 sombras de gris. Aunque ambos gradientes se veían idénticos a nosotros cuando comenzamos, esos 16 mil más de posibles tonos de gris adicionales nos dieron mucha más flexibilidad con nuestras ediciones y hicieron que fuera mucho menos probable que viéramos algún problema en la imagen después. Por supuesto, incluso con imágenes de 16 bits, eventualmente podría llegar un punto en el que haya perdido suficientes detalles como para ver problemas si está realizando un montón de ediciones en una imagen, pero con imágenes de 8 bits, ese punto llegará mucho antes, y con imágenes de 16 bits, estamos hablando mucho, mucho más tarde.
Edición de fotos en modo de 16 bits
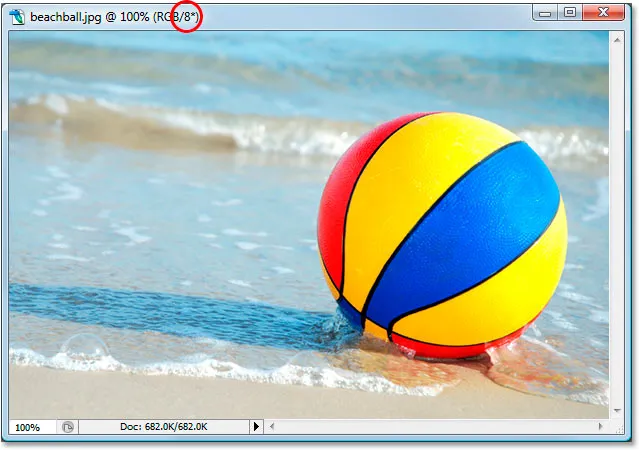
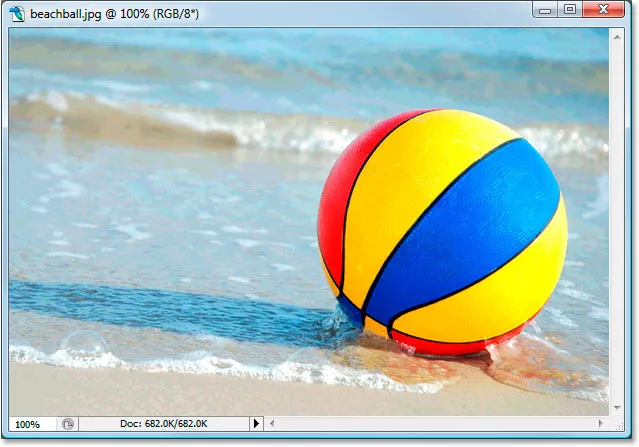
Probemos el mismo experimento de edición en una foto a todo color. Usaré la foto de la pelota de playa que vimos en la primera página. Aquí está la imagen en modo estándar de 8 bits. Nuevamente podemos ver el "8" en la parte superior de la ventana del documento:

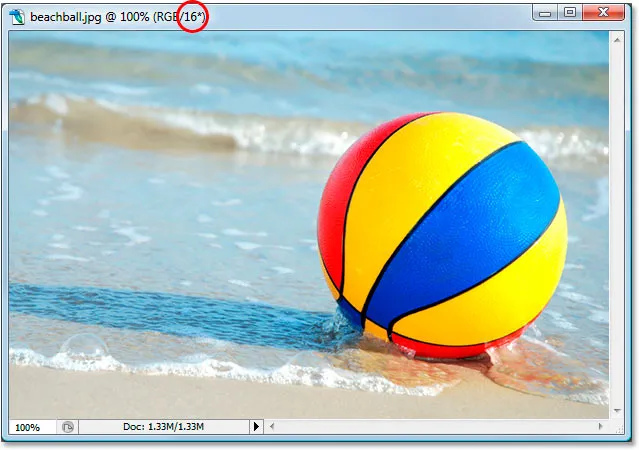
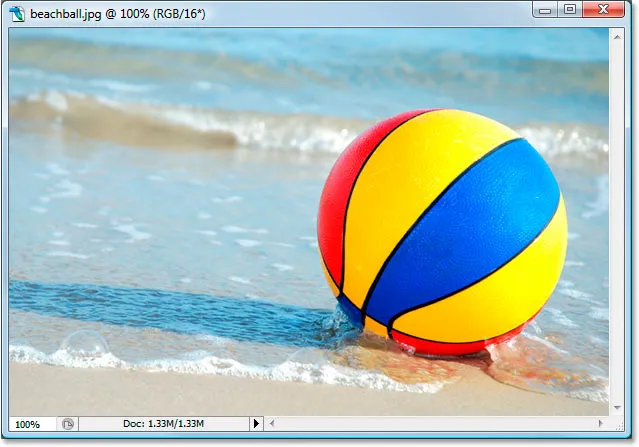
Y aquí está exactamente la misma foto pero en modo de 16 bits:

Ambas imágenes se ven idénticas en este punto, al igual que los dos gradientes.
La única diferencia entre ellos es que la superior es una imagen de 8 bits y la inferior es una imagen de 16 bits. Probemos exactamente la misma edición con el ajuste de Niveles. Ahora, me doy cuenta de que esta edición es un poco extrema y no es probable que sea algo que realmente harías con tus imágenes. Pero sí nos da un ejemplo claro de cuánto daño podemos hacer a nuestras imágenes al editar versiones de 8 bits en comparación con el poco daño, si es que hay, que hacemos con las versiones de 16 bits.
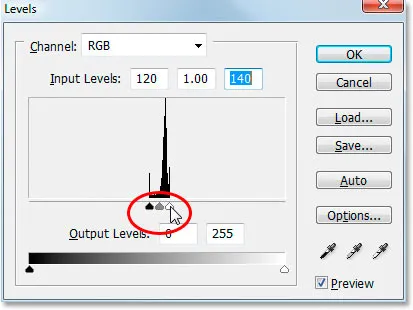
Voy a presionar Ctrl + L (Win) / Comando + L (Mac) una vez más para que aparezca el cuadro de diálogo de ajuste de Niveles de Photoshop, y voy a mover los controles deslizantes "Salida" en blanco y negro en la parte inferior hacia el centro, a los mismos puntos que utilicé para los gradientes. Nuevamente, estoy haciendo esto para las versiones de 8 bits y 16 bits de la imagen:

Arrastrando los controles deslizantes de "Salida" en blanco y negro hacia el centro en el cuadro de diálogo Niveles.
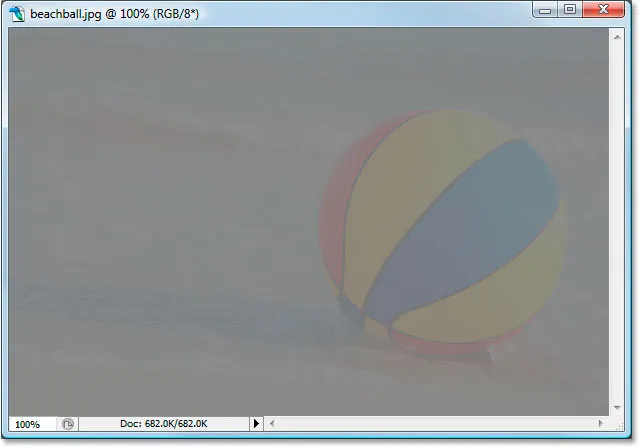
Así es como se ve la versión de 8 bits de la imagen después de forzar todo su rango tonal en un espacio pequeño donde normalmente encontrará solo la información de tono medio:

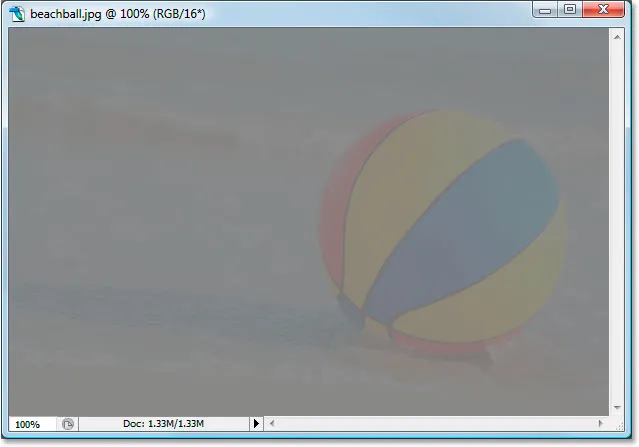
Y así es como se ve la versión de 16 bits de la imagen:

Una vez más, las dos versiones son idénticas. No hay una ventaja visible con la versión de 16 bits sobre la versión de 8 bits.
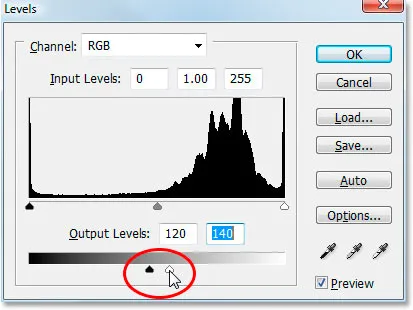
Ahora vamos a volver a mostrar los niveles y estirar la información tonal a la forma original, con las áreas más oscuras convirtiéndose en negro puro y las áreas más claras volviéndose blanco puro:

Arrastrando los controles deslizantes de "Entrada" en blanco y negro hacia el centro en el cuadro de diálogo Niveles para forzar las áreas más oscuras de la imagen a negro y los puntos más claros a blanco.
Ahora veamos si hay alguna ventaja con la versión de 16 bits sobre la versión de 8 bits. Primero, la versión de 8 bits:

¡Ay! Al igual que con el degradado, la versión de 8 bits de la imagen sufrió bastante daño gracias a la edición. Hay bandas de color muy notables, especialmente en el agua, que ahora se parece más a algún tipo de efecto de pintura que a una foto a todo color. También puedes ver bandas en la pelota de playa y en la arena en la parte inferior de la foto. En este punto, la imagen de 8 bits ya no nos sirve de nada.
Veamos cómo lo hizo la versión de 16 bits:

Una vez más, al igual que con el gradiente, ¡la versión de 16 bits sobrevivió sin un rasguño! Se ve tan bien como antes de la edición, mientras que la versión de 8 bits perdió muchos detalles. Y todo se debe a que la versión de 16 bits tiene una enorme cantidad de colores posibles disponibles a su disposición. Incluso después de una edición tan drástica como la que realicé, no pude hacer la menor mella en la calidad de la imagen gracias a que estaba en modo de 16 bits.
Entonces, ¿cómo puede aprovechar 16 bits con sus propias fotos? Sencillo. Tome fotografías en formato sin formato en lugar de JPEG.webp siempre que sea posible (suponiendo, por supuesto, que su cámara sea compatible con formato sin formato), luego ábralas y edítelas en Photoshop como imágenes de 16 bits. Sin embargo, tenga en cuenta que cuando trabaja con imágenes de 16 bits, el tamaño del archivo es mucho mayor que el que tendría con una imagen de 8 bits, y si tiene una computadora más antigua, podría tener un impacto en el tiempo que le toma para trabajar en Photoshop. Además, aunque cada nueva versión de Photoshop mejora y mejora con esto, no todos los filtros y ajustes están disponibles para nosotros en modo de 16 bits, pero la mayoría de los que se usan comúnmente lo están.
Si encuentra que necesita cambiar a 8 bits en algún momento porque su computadora funciona demasiado lento o el filtro que desea usar no está disponible, puede cambiar al modo de 8 bits yendo al menú Imagen en parte superior de la pantalla, eligiendo Modo y luego eligiendo 8 Bits / Canal . Intente trabajar en modo de 16 bits el mayor tiempo posible antes de cambiar al modo de 8 bits.
Además, asegúrese de cambiar al modo de 8 bits antes de imprimir la imagen, o incluso mejor, guarde su versión de 16 bits como un archivo .PSD de Photoshop y luego guarde una versión separada de 8 bits para imprimir.