En este tutorial de Photoshop, vamos a ver lo fácil que es crear esquinas de fotos redondeadas . Al igual que con la mayoría de las cosas en Photoshop, hay alrededor de 17 formas diferentes de crear esquinas redondeadas, pero vamos a hacer que las cosas sean interesantes al ver una forma de hacerlo usando algo en Photoshop que muchas personas ni siquiera conocen: máscaras vectoriales ! ¿Qué es una máscara vectorial? Bueno, si crees que las máscaras de capa son divertidas (¿crees que las máscaras de capa son divertidas, verdad?), ¡Te encantarán las máscaras vectoriales!
Cualquier diseñador gráfico sabe que una de las formas de hacer que las personas se sientan de cierta manera cuando miran un diseño es mediante el uso de formas. Diferentes formas tienen diferentes efectos en nosotros. Algunas formas parecen cálidas, amigables y divertidas, mientras que otras parecen frías, rígidas, más serias. Sin embargo, no necesita ser un experto en diseño para experimentar esto por sí mismo. Simplemente tome un lápiz y un trozo de papel, dibuje un cuadrado, luego un círculo, y pregúntese cuál le parece más atractivo. Lo más probable es que, a menos que seas el tipo de persona que disfruta pasar los sábados por la noche reorganizando tu archivador (no es que haya nada malo en eso), elegirás el círculo. La gente ama los círculos. Son las formas "cálidas, amigables y divertidas". De hecho, ni siquiera tiene que ser un círculo completo. Puedes tomar un cuadrado o un rectángulo con sus esquinas ásperas, en ángulo recto, lo que normalmente no nos parece muy divertido, ¡dale esquinas redondeadas, y de repente parecerá la vida de la fiesta!
Bien, eso puede exagerar un poco las cosas, pero las esquinas redondeadas definitivamente nos parecen más atractivas que los ángulos rectos agudos. Es un poco desafortunado que cada vez que tomamos una foto, incluso si es una foto de la fiesta de cumpleaños de un niño con globos y sombreros de fiesta, la foto todavía termina con esquinas afiladas. Eso puede estar bien si simplemente estamos imprimiendo las fotos, pero ¿qué pasa si queremos usar la foto en un diseño o un collage? ¿Cómo convertimos esas esquinas afiladas en redondeadas?
¿La respuesta? Muy fácilmente, ¡especialmente cuando usamos una máscara vectorial! De hecho, no solo podemos darle la foto
¡Esquinas redondeadas, tenemos control completo sobre cuán redondeadas son!
Aquí está la imagen que usaré para este tutorial de Photoshop:

La imagen original
¡Veamos qué fácil es redondear esas esquinas!
Paso 1: agrega una máscara de capa
Abrí un nuevo Photoshop en blanco
documento, llenó la capa de fondo con negro para ayudarnos a ver lo que está sucediendo y luego arrastré mi foto al nuevo documento. Podemos ver el documento aquí, que muestra la foto frente al fondo negro:

La foto delante de un fondo negro.
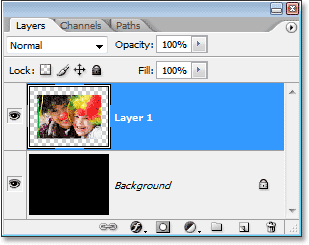
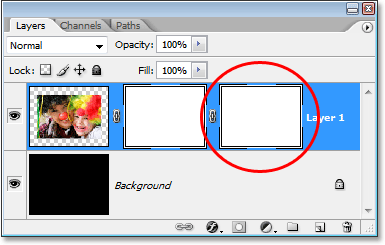
Y si miramos en la paleta Capas, podemos ver la foto en su propia capa, "Capa 1", encima de la capa Fondo :

La paleta Capas en Photoshop muestra la foto en "Capa 1" sobre la capa Fondo, que está llena de negro.
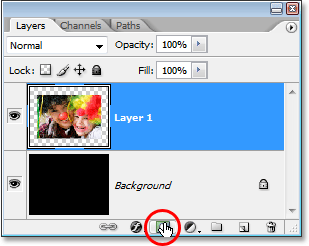
Con "Capa 1", o cualquier capa en la que se encuentre su foto seleccionada, haga clic en el icono de Máscara de capa en la parte inferior de la paleta Capas:

Agregue una máscara de capa a "Capa 1" haciendo clic en el icono "Máscara de capa".
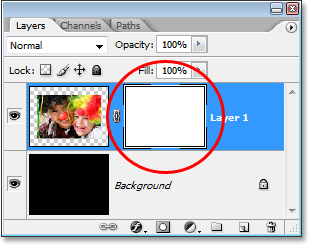
Parece que no ha sucedido nada en su documento, pero si miramos la capa en la paleta Capas, podemos ver que ahora tenemos una miniatura de máscara de capa a la derecha de la miniatura de vista previa de la capa:

Después de hacer clic en el icono "Máscara de capa", aparece una miniatura de máscara de capa en "Capa 1".
No cubriremos máscaras de capa en este tutorial ya que no las usaremos, pero si desea obtener más información sobre las máscaras de capa, asegúrese de consultar nuestro tutorial completo de Máscaras de capa de comprensión en nuestra sección de Conceptos básicos de Photoshop.
Paso 2: agrega una máscara vectorial
De acuerdo, entonces, si no vamos a utilizar la máscara de capa, ¿por qué la agregamos? Bueno, estamos a punto de hacer algo que mucha gente nunca hace. Vamos a ver algo que mucha gente nunca ve. ¿Por qué? Porque no somos "mucha gente". Somos diferentes de ellos. Esas personas hacen clic en un ícono una vez, ven lo que hace y luego toman una siesta. Nunca se les ocurre que tal vez, solo tal vez, si hicieran clic en el mismo ícono exactamente por segunda vez, bueno, ¡hay al menos una pequeña posibilidad de que algo más pueda suceder! ¡Y es una lástima para ellos porque en este caso, sucederá algo más!
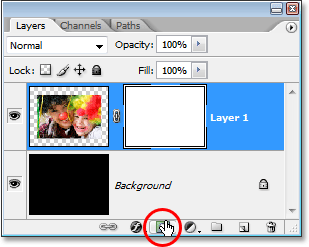
Sé que suena loco, pero ahora que hemos agregado nuestra máscara de capa, haga clic una vez más en el mismo icono de máscara de capa:

Haga clic por segunda vez en el icono "Máscara de capa" en la parte inferior de la paleta de capas.
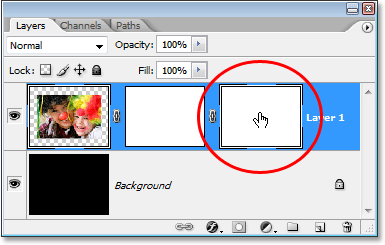
Si tiene habilitada la opción "Mostrar información sobre herramientas" en sus Preferencias de Photoshop, es posible que ya haya notado algo un poco diferente al pasar el mouse sobre el icono. La información sobre herramientas ya no dice "Agregar máscara de capa" como lo hace normalmente. En cambio, ahora dice "Agregar máscara de vector", y tan pronto como hagamos clic en el icono, si miramos la capa en la paleta Capas, obtenemos lo que parece ser una miniatura de la máscara de segunda capa a la derecha de la primera. . La diferencia es que no es una miniatura de máscara de segunda capa. Es una miniatura de máscara vectorial:

Aparece una miniatura de "máscara de vector" a la derecha de la miniatura de la máscara de capa.
Tanto la miniatura de la máscara de capa a la izquierda como la miniatura de la máscara de vector a la derecha se ven exactamente iguales, pero hay una gran diferencia entre una máscara de capa y una máscara de vector. Ambos se usan para mostrar y ocultar diferentes partes de la capa, pero la forma en que se realizan es completamente diferente. Con una máscara de capa, pintamos sobre ella, generalmente con la herramienta Pincel, para hacer que las diferentes partes de la máscara sean blancas, negras o un poco de gris entre ellas. El blanco hace que esa parte de la capa sea visible, el negro la oculta, y el gris hace que esa área sea parcialmente visible dependiendo de cuán claro u oscuro sea el tono del gris.
Las máscaras vectoriales, por otro lado, no requieren ninguna pintura en absoluto. De hecho, no puedes pintar sobre ellos porque Photoshop no te lo permite. En cambio, usamos formas para controlar qué partes de la capa son visibles u ocultas. De hecho, ¡vamos a usar una forma ahora mismo para crear nuestras esquinas redondeadas!
Paso 3: selecciona la herramienta Rectángulo redondeado
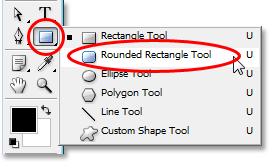
Con nuestra máscara vectorial ahora agregada, vaya a la paleta Herramientas y seleccione la herramienta Rectángulo redondeado. Por defecto, está anidado con la herramienta Rectángulo normal, así que haga clic en la herramienta Rectángulo y mantenga presionado el mouse durante un segundo o dos. Verá aparecer un menú desplegable. Seleccione la herramienta Rectángulo redondeado de la lista:

Haga clic y mantenga presionado el botón del mouse sobre la "Herramienta Rectángulo" en la paleta Herramientas, luego seleccione la "Herramienta Rectángulo Redondeado" en el menú desplegable que aparece.
No confunda estas herramientas con las Herramientas de marco en la parte superior de la paleta Herramientas, como el Marco rectangular o la Herramienta de marco elíptico. Esas son herramientas de selección y se utilizan para arrastrar las selecciones. Las herramientas que seleccionamos aquí son herramientas de forma y se usan para dibujar formas.
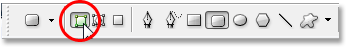
Con la herramienta Rectángulo redondeado seleccionada, vaya a la barra de opciones en la parte superior de la pantalla. Verás un grupo de tres iconos a la izquierda. Estos tres íconos determinan cómo funcionará nuestra herramienta Forma. Queremos dibujar formas con nuestra herramienta Forma (suena bastante obvio, ¿no?), Así que haga clic en el icono de la izquierda, que es el icono de capas de Forma:

Haga clic en el icono "Capas de forma" en la barra de opciones.
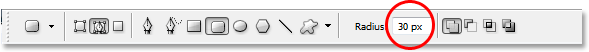
Luego, si te mueves más hacia la derecha, llegarás a la opción Radio. Esta opción determina cuán redondeadas serán nuestras esquinas. Cuanto mayor sea el número, más redondeados serán. Número más bajo, menos redondeado. Cosas simples El problema es que nunca sabrás con certeza qué número ingresar para el valor del Radio hasta que pruebes uno, comiences a dibujar la forma, mire qué tan redondeadas son las esquinas y luego decide si estás contento con el resultado o si la esquina necesita ser más o menos redondeada. Por lo general, empiezo con un valor de entre 10 y 20 píxeles, luego arrastro mi forma y decido si me gustan las esquinas. Por lo general, no lo haré, y probablemente tampoco lo hagas en tu primer intento, así que solo ingresa un valor para comenzar, arrastra la forma y, si no estás satisfecho con la redondez de las esquinas, simplemente presiona Ctrl + Z (Win) / Comando + Z (Mac) para deshacer la forma, luego ingrese un valor diferente en la opción Radio e intente nuevamente.
Ya he experimentado esto varias veces, y sé que un valor de Radio de aproximadamente 30 píxeles me dará las esquinas que quiero, así que voy a ingresar "30 px" (el "px" significa "píxeles") en la opción Radio:

Ingrese un valor en la opción "Radio" para determinar qué tan redondeadas serán las esquinas.
Paso 4: Seleccione la miniatura de la máscara vectorial en la paleta de capas
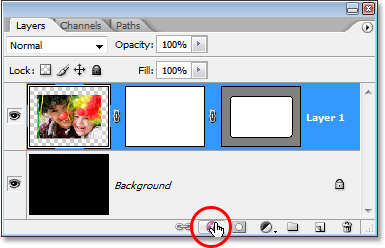
Hemos seleccionado nuestra Herramienta de rectángulo redondeado, hemos seleccionado la opción "Capas de forma" en la paleta Capas, y hemos ingresado un valor de "Radio" que determinará qué tan redondeadas serán nuestras esquinas. Estamos listos para arrastrar nuestra forma. Sin embargo, primero debemos asegurarnos de que la máscara vectorial esté seleccionada, así que de nuevo en la paleta Capas, haga clic en la miniatura de la máscara vectorial para seleccionarla. Verá que aparece un cuadro resaltado en blanco alrededor de la miniatura, que nos permite saber que la máscara vectorial está seleccionada:

Haga clic en la miniatura de la máscara de vector en la paleta Capas para seleccionarla. Aparecerá un borde blanco resaltado alrededor de la miniatura.
Paso 5: Arrastra la forma
Todo lo que tenemos que hacer ahora es arrastrar nuestra forma. Aunque nos va a parecer que estamos dibujando la forma en la imagen en sí, lo que realmente estamos haciendo es dibujarla en la máscara vectorial, y cuando terminemos, la única parte de nuestra foto que quedará visible es el área dentro de la forma. Todo lo que esté fuera de la forma estará oculto. Continúa y arrastra tu forma de rectángulo redondeado. Si desea mantener todo en la foto y simplemente redondear las esquinas, comience en la esquina superior izquierda de la foto y arrastre el mouse hacia la esquina inferior derecha. Si prefiere usar la forma para recortar parte de la foto y darle esquinas redondeadas, simplemente arrastre su forma alrededor del área que desea conservar.
Si necesita reposicionar su forma mientras la arrastra, mantenga presionada la barra espaciadora, luego arrastre la forma a su nueva ubicación. Suelta la barra espaciadora cuando hayas terminado y continúa arrastrando la forma.
Aquí, he arrastrado mi rectángulo redondeado justo dentro de los bordes de la foto. Puede ver las esquinas redondeadas de la forma, que se convertirán en las esquinas redondeadas de la foto en un momento:

Haga clic y arrastre la forma del rectángulo redondeado dentro del documento. La máscara vectorial ocultará cualquier área de la foto que quede fuera de la forma.
Suelte el botón del mouse cuando esté satisfecho con su forma, e instantáneamente, su foto se "enmascara" a la forma gracias a la máscara vectorial, y las esquinas de la foto ahora se redondean:

La foto ahora está siendo enmascarada por la forma del Rectángulo Redondeado gracias a la máscara vectorial, y las esquinas de la foto ahora aparecen redondeadas.
Terminemos las cosas agregando un borde a nuestra forma.
Paso 6: agregue un trazo blanco para crear un borde de foto
El hecho de que las esquinas de nuestra foto ahora estén redondeadas no significa que aún no podamos agregarle un borde de foto. ¡Simplemente significa que las esquinas del borde también se redondearán! Para agregar un borde, haga clic en el icono Estilos de capa en la parte inferior de la paleta Capas:

Haga clic en el icono "Estilos de capa" en la parte inferior de la paleta de capas.
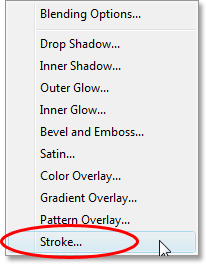
Luego seleccione Trazo desde la parte inferior de la lista de estilos de capa que aparece:

Seleccione "Trazo" de la lista de estilos de capa.
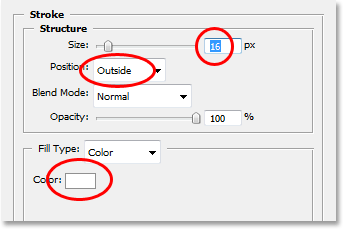
Aparecerá el cuadro de diálogo Estilo de capa de Photoshop establecido en las opciones de "Trazo" en la columna central. Voy a aumentar el tamaño de mi trazo a unos 16 píxeles. Es posible que desee establecer el suyo en un valor diferente según el tamaño y la resolución de su imagen. Voy a dejar la opción Posición establecida en Exterior, que colocará el trazo completamente en el exterior de los bordes de la forma. Finalmente, voy a hacer clic en la muestra de color para la opción Color en la parte inferior, que por defecto está configurada en rojo (porque Adobe cree que todos querrán naturalmente el rojo como color de trazo), y desde el Selector de color que aparece, Voy a seleccionar blanco como mi color de trazo. Haga clic en Aceptar para salir del Selector de color una vez que haya elegido el blanco:

Cambie las opciones marcadas con un círculo en rojo arriba para el trazo.
Cuando haya terminado, haga clic en Aceptar para salir del cuadro de diálogo Estilo de capa y aplicar el trazo. Aquí 'después de aplicar mi trazo para crear el borde de mi foto, es mi resultado final:

El resultado final de "esquinas redondeadas".
¡Y ahí lo tenemos! ¡Así de increíble es fácil dar a una foto esquinas redondeadas en Photoshop usando una máscara vectorial y la Herramienta Rectángulo Redondeado! ¡Visite nuestra sección de Efectos fotográficos para obtener más tutoriales sobre efectos de Photoshop!