En tutoriales anteriores sobre el dibujo de formas en Photoshop, mencioné que hay tres tipos muy diferentes de formas que podemos dibujar usando las diversas herramientas de formas de Photoshop. Podemos dibujar formas vectoriales, podemos dibujar trazados o podemos dibujar formas basadas en píxeles .
En este tutorial, veremos más de cerca las principales diferencias entre las formas vectoriales, de ruta y de píxeles y por qué querría elegir una sobre las otras.
Las herramientas de forma
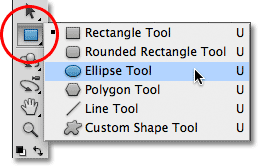
Como aprendimos en el tutorial de Photoshop Shapes And Shape Layers Essentials, las diversas herramientas de Photoshop Shape están anidadas juntas en el mismo lugar en el panel Herramientas. De forma predeterminada, la Herramienta Rectángulo es la herramienta que está visible, pero si hace clic en el icono de la herramienta y mantiene presionado el botón del mouse, aparecerá un menú desplegable que enumera las otras herramientas de Forma que están disponibles. Elegiré la Herramienta Elipse de la lista, pero todo lo que estamos a punto de aprender se aplica a todas las herramientas de Forma, no solo a la Herramienta Elipse:

Selección de la herramienta Elipse en el menú desplegable Herramientas de forma.
Los modos de dibujo
Una vez que hayamos elegido una herramienta de forma, debemos decirle a Photoshop qué tipo de forma (vector, ruta o píxeles) queremos dibujar, y lo hacemos usando las opciones del modo de dibujo en la barra de opciones en la parte superior de la pantalla.
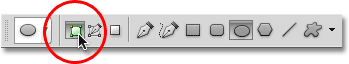
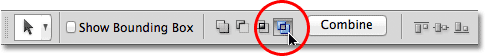
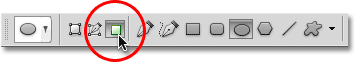
Cerca del extremo izquierdo de la barra de opciones hay un conjunto de tres iconos. Cada icono representa uno de los tres tipos de formas que podemos dibujar. El primer icono (el de la izquierda) es la opción Capas de forma, y es la opción que elegimos cuando queremos dibujar formas vectoriales. El segundo ícono (en el medio) es la opción Rutas, que es lo que elegimos cuando queremos dibujar rutas. El tercer icono (el de la derecha) se conoce como la opción Rellenar píxeles . Lo elegimos cuando queremos dibujar formas basadas en píxeles:

De izquierda a derecha: las opciones Capas de formas, Trazados y Píxeles de relleno.
Dibujo de capas de formas (formas vectoriales)
De los tres tipos de modos de dibujo, el que casi siempre queremos trabajar es Capas de formas (formas vectoriales). Cuando la mayoría de las personas piensan en dibujar formas, no piensan en trazados o píxeles. Están pensando en formas vectoriales, el mismo tipo de formas que dibujaríamos en Adobe Illustrator o en la mayoría de los otros programas de dibujo.
Photoshop en sí no se conoce realmente como un programa de dibujo. Es principalmente un editor de fotos, y las fotos (fotos digitales, al menos) están formadas por píxeles. Cuando dibujamos una forma basada en píxeles eligiendo la opción Rellenar píxeles en la barra de opciones, estamos creando formas con el mismo tipo de píxeles que forman una foto digital, y los píxeles tienen limitaciones importantes sobre lo que podemos hacer con ellos. . El mayor inconveniente con las imágenes o formas basadas en píxeles es que no se escalan muy bien, al menos no cuando necesitamos hacerlas más grandes que su tamaño original. Amplíe demasiado una imagen o forma basada en píxeles y perderá su nitidez, volviéndose suave y opaca. Agrande aún más y los píxeles que componen la imagen o la forma pueden hacerse visibles, lo que da como resultado una apariencia de bloques.
Las imágenes y formas basadas en píxeles también dependen en gran medida de la resolución de su documento si van a verse bien cuando las imprima. Pueden verse muy bien en la pantalla de su computadora, pero la impresión de imágenes de alta calidad requiere una resolución mucho mayor que la que muestra su monitor, y si su documento no tiene suficientes píxeles para imprimirlo en el tamaño que necesita con una resolución suficientemente alta, lo hará de nuevo se ve suave y sin brillo.
Los vectores, por otro lado, no tienen nada que ver con los píxeles. En realidad, están formados por puntos matemáticos, con los puntos conectados entre sí por líneas rectas o curvas. ¡Todos estos puntos, líneas y curvas forman lo que vemos como la forma! No se preocupe por la parte "matemática" de lo que acabo de decir. Photoshop maneja todas las cosas matemáticas detrás de escena para que podamos centrarnos en dibujar nuestras formas.
Dado que las formas vectoriales se dibujan esencialmente usando matemáticas, cada vez que hacemos un cambio en la forma, ya sea cambiando su tamaño o volviéndola a formar de alguna manera, Photoshop simplemente rehace las matemáticas y vuelve a dibujar la forma. Esto significa que podemos cambiar el tamaño de una forma vectorial tantas veces como queramos, para que tenga el tamaño que necesitemos, sin pérdida de calidad de imagen. Las formas vectoriales conservan sus bordes nítidos y afilados, sin importar cuán grandes las hagamos. Y a diferencia de los píxeles, las formas vectoriales son independientes de la resolución . No les importa cuál sea la resolución de su documento porque siempre imprimen con la resolución más alta posible de su impresora.
Veamos algunas de las cosas que podemos hacer con formas vectoriales en Photoshop, y luego lo compararemos con las rutas y las formas de píxeles. Para dibujar formas vectoriales, seleccione la opción Capas de forma en la barra de opciones:

Al hacer clic en el icono de capas de forma en la barra de opciones.
Antes de dibujar nada, echemos un vistazo rápido en mi panel Capas, donde vemos que actualmente mi documento está compuesto por nada más que una sola capa, la capa Fondo, que está llena de blanco sólido:

El panel Capas que muestra la capa de fondo única.
Elegiré un color para mi forma vectorial haciendo clic en la muestra de color en la barra de opciones:

Al hacer clic en la muestra de color para elegir un color para la forma del vector.
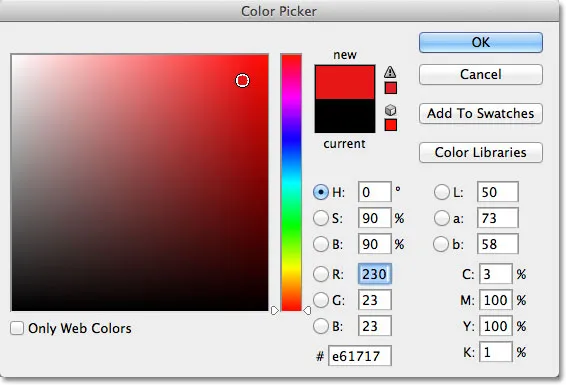
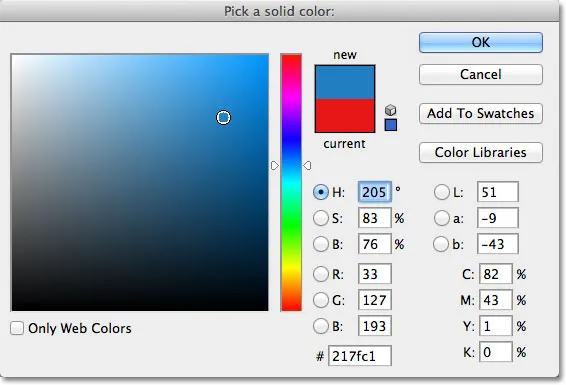
Esto abre el Selector de color de Photoshop. Elegiré el rojo del Selector de color, luego haré clic en Aceptar para cerrarlo:

Elegir un color para la forma del vector desde el Selector de color.
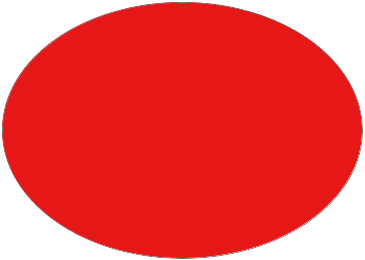
Con la herramienta Elipse en la mano, la opción Capas de forma seleccionada en la barra de opciones y elegida en rojo del Selector de color, haré clic dentro de mi documento y arrastraré una forma elíptica, manteniendo presionada la tecla Mayús mientras arrastro para forzar la forma en un círculo perfecto:
 Una forma circular dibujada con la herramienta Elipse.
Una forma circular dibujada con la herramienta Elipse.
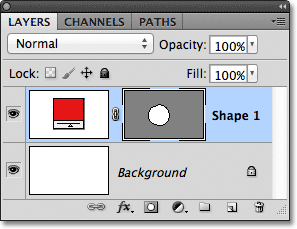
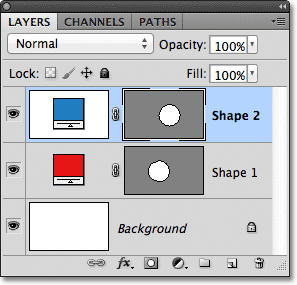
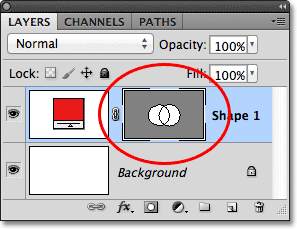
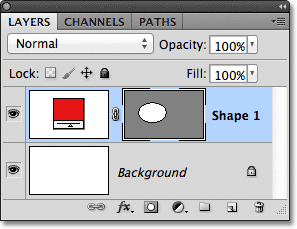
Photoshop coloca cada nueva forma de vector que dibujamos en su propia capa de Forma, y si miramos en mi panel Capas, vemos la forma en una nueva capa llamada Forma 1 sobre la capa de Fondo. Las capas de forma se componen de dos partes: una muestra de color a la izquierda que muestra el color actual de la forma y una miniatura de máscara vectorial a la derecha de la muestra de color que nos muestra cómo se ve la forma actualmente (el área blanca en el la miniatura representa la forma):

Cada nueva forma de vector tiene su propia capa de Forma en el panel Capas.
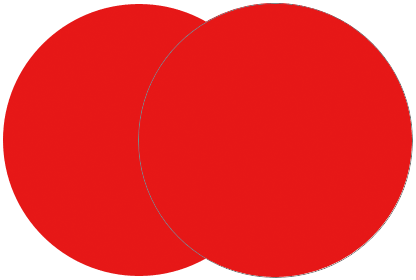
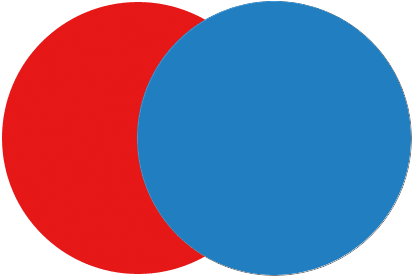
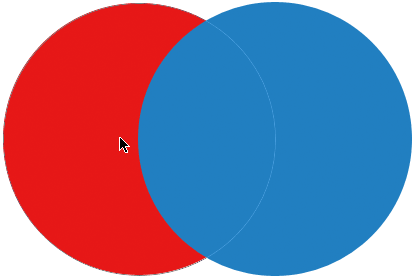
Con una forma dibujada, dibujaré una segunda forma similar ligeramente a la derecha de la primera:
 Una segunda forma vectorial ahora se superpone al original.
Una segunda forma vectorial ahora se superpone al original.
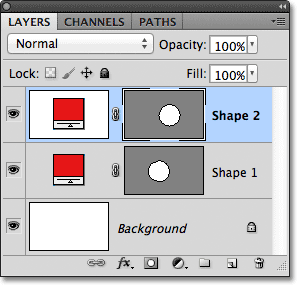
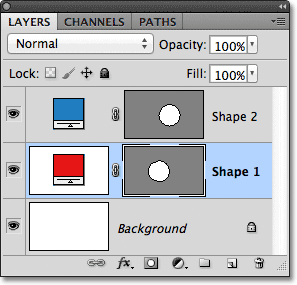
Photoshop coloca esta segunda forma de vector en su propia capa de Forma separada (llamada Forma 2) sobre la primera, completa con su propia muestra de color y miniatura de máscara de vector:

Dos formas vectoriales, dos capas de formas.
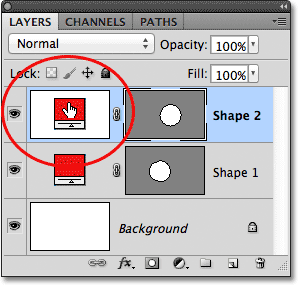
Por el momento, mis dos formas son rojas, pero podemos cambiar fácilmente el color de una forma vectorial en cualquier momento simplemente haciendo doble clic en la muestra de color de la forma en la capa Forma: haré doble clic en la segunda forma muestra de color.

Haga doble clic en la muestra de color de una forma vectorial para cambiar su color.
Esto vuelve a abrir el Selector de color para que podamos seleccionar un color diferente. Esta vez elegiré azul:

Elegir el azul como el nuevo color de la segunda forma.
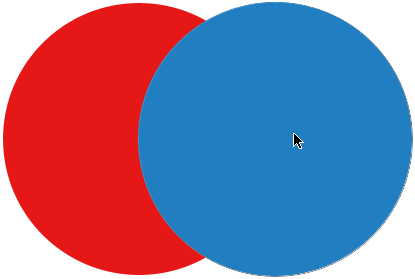
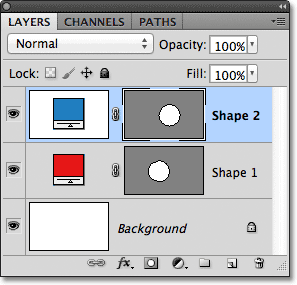
Voy a hacer clic en Aceptar para cerrar el Selector de color, y mi segunda forma cambia instantáneamente de rojo a azul:
 La segunda forma del vector ahora aparece azul.
La segunda forma del vector ahora aparece azul.
La muestra de color de la forma en su capa Forma también se actualiza al nuevo color:

La muestra de color de la forma del vector ahora muestra el nuevo color.
Como formas vectoriales, puedo seleccionarlas en el documento muy fácilmente usando la Herramienta de selección de ruta (también conocida como la flecha negra). Elegiré la herramienta de selección de ruta en el panel Herramientas. Se encuentra en la misma sección del panel Herramientas que las Herramientas de forma:

Selección de la herramienta de selección de ruta.
Con la Herramienta de selección de ruta en la mano, si hago clic en la forma roja del documento, Photoshop la selecciona automáticamente (aparece un contorno delgado alrededor de la forma que está seleccionada actualmente):
 La herramienta de selección de ruta selecciona cualquier forma de vector en la que haga clic. Aquí, la forma roja se selecciona haciendo clic en ella.
La herramienta de selección de ruta selecciona cualquier forma de vector en la que haga clic. Aquí, la forma roja se selecciona haciendo clic en ella.
Photoshop también selecciona la capa de la forma para mí en el panel Capas (las capas seleccionadas se resaltan en azul):

Cuando se selecciona una forma vectorial en el documento, su capa Forma se resalta en el panel Capas.
Haré clic en la forma azul en el documento con la herramienta de selección de ruta, y ahora la forma azul está seleccionada:
 Seleccionar la forma azul haciendo clic en ella con la Herramienta de selección de ruta.
Seleccionar la forma azul haciendo clic en ella con la Herramienta de selección de ruta.
Y vemos que Photoshop también ha seleccionado su capa Shape:

La capa de la forma azul ahora está seleccionada.
Con una forma vectorial seleccionada, podría arrastrarla dentro del documento con la herramienta de selección de ruta para reposicionarla (la herramienta de movimiento estándar también funcionaría), pero podemos hacer cosas mucho más interesantes con formas vectoriales que simplemente moverlas. Por ejemplo, ¡podemos combinar dos o más formas para crear diferentes formas! ¡Aprenderemos cómo hacer eso a continuación!
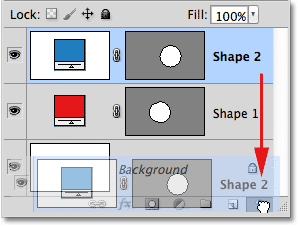
Hasta este momento, Photoshop ha estado colocando cada nueva forma de vector que dibujo en su propia capa de Forma, pero donde las cosas comienzan a ponerse interesantes es cuando combinamos dos o más formas en la misma capa de Forma. Cubriré la combinación de formas con más detalle en otro tutorial, pero como ejemplo rápido, con mi segunda forma (azul) seleccionada, presionaré Ctrl + C (Win) / Comando + C (Mac) en mi teclado para copiar La forma del portapapeles. Luego, con la forma copiada, eliminaré la capa de la forma arrastrándola hacia la Papelera en la parte inferior del panel Capas:

Arrastrando la capa de Forma 2 a la Papelera para eliminarla.
Esto deja solo la forma original en el documento. Presionaré Ctrl + V (Win) / Comando + V (Mac) en mi teclado para pegar la forma copiada en la forma original, y ahora ambas formas se combinan en una:
 Las dos formas previamente separadas ahora se combinan en una sola forma.
Las dos formas previamente separadas ahora se combinan en una sola forma.
Si miramos la miniatura de la máscara de vectores en el panel Capas, vemos que ambas formas ahora son parte de la misma capa de Forma:

Las dos formas ahora comparten la misma capa de Forma.
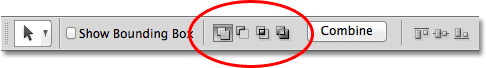
Dado que ambos están en la misma capa de Forma, puedo cambiar la forma en que las formas interactúan entre sí eligiendo diferentes comportamientos de una serie de opciones en la Barra de opciones. De izquierda a derecha, tenemos Agregar al área de forma, Restar del área de forma, Intersecar áreas de forma y Excluir áreas de forma superpuestas :

Esta serie de iconos controla cómo dos formas en la misma capa de Forma interactúan entre sí.
Nuevamente, veremos cómo combinar formas vectoriales con más detalle en otro tutorial, pero por el momento, ambas formas simplemente se superponen y crean la apariencia de una sola forma más grande. Esto se debe a que la opción Agregar al área de forma está actualmente seleccionada. Haré clic en la opción Restar del área de forma :

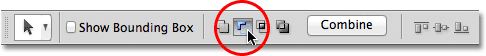
Seleccionando "Restar del área de forma".
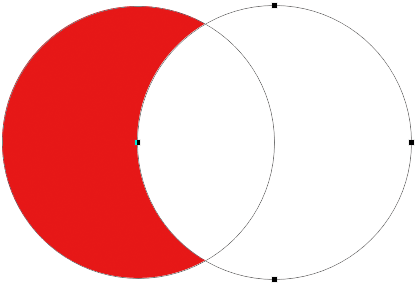
Con Restar del área de forma seleccionada, la segunda forma ya no es visible en el documento. En cambio, Photoshop lo usa para eliminar parte de la forma original donde las dos formas se superponen:
 Las dos formas con la opción Restar del área de forma seleccionada.
Las dos formas con la opción Restar del área de forma seleccionada.
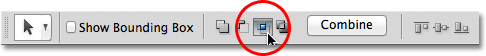
Si elijo la opción Intersecar áreas de forma en la barra de opciones:

Seleccionando "Áreas de forma de intersección".
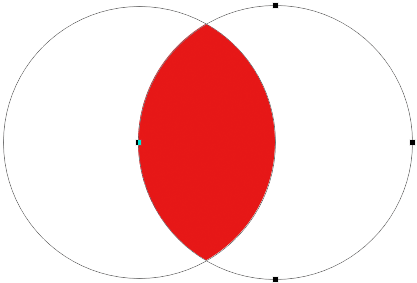
Tenemos un comportamiento diferente. Esta vez, solo queda visible el área donde las dos formas se superponen:
 Las formas con la opción Intersecar áreas de forma seleccionada.
Las formas con la opción Intersecar áreas de forma seleccionada.
Y si elijo la opción Excluir áreas de forma superpuestas :

Seleccionando "Excluir áreas de formas superpuestas".
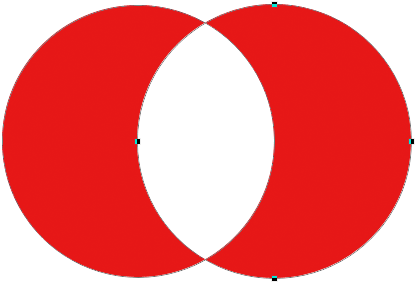
Nuevamente obtenemos un resultado diferente. Ambas formas ahora son visibles excepto por el área donde se superponen:
 Las formas en el modo Excluir áreas de formas superpuestas.
Las formas en el modo Excluir áreas de formas superpuestas.
Con la segunda forma (la forma a la derecha) aún seleccionada, si decido que ya no la quiero, puedo eliminarla presionando Retroceso (Win) / Eliminar (Mac) en mi teclado, lo que la elimina de la Forma capa y me deja de nuevo donde comencé con solo mi forma circular original:
 La segunda forma ha sido eliminada, dejando solo la forma original.
La segunda forma ha sido eliminada, dejando solo la forma original.
Otra característica importante de las formas vectoriales que deberíamos observar rápidamente antes de pasar a las rutas y las formas basadas en píxeles es que podemos remodelarlas fácilmente. Anteriormente mencioné que las formas vectoriales están formadas por puntos conectados por líneas o curvas. Ya hemos visto cómo seleccionar una forma completa a la vez con la herramienta de selección de ruta, ¡pero también podemos seleccionar los puntos, líneas y curvas individuales! Para eso, necesitamos la Herramienta de selección directa (también conocida como la flecha blanca). De manera predeterminada, está anidada detrás de la Herramienta de selección de ruta en el panel Herramientas, por lo que haré clic y mantendré presionada la Herramienta de selección de ruta hasta que aparezca el menú desplegable, luego seleccionaré la Herramienta de selección directa de la lista:

Selección de la herramienta de selección directa.
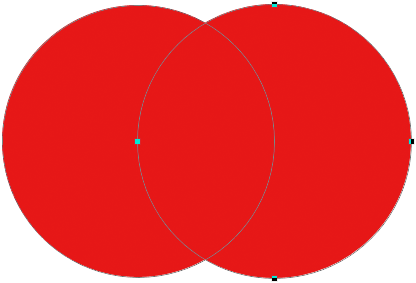
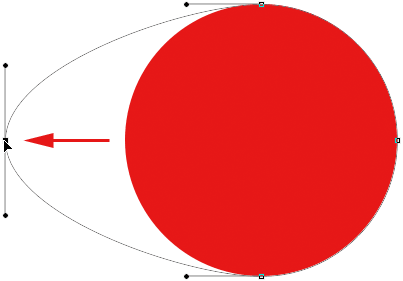
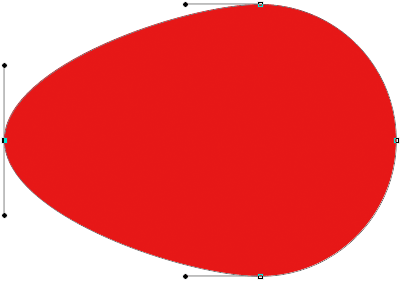
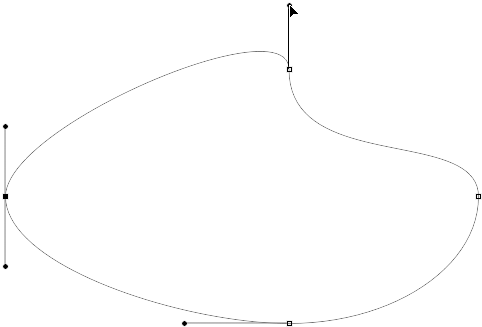
La remodelación de formas vectoriales es un tema avanzado que abordaré con mucho más detalle en otro tutorial, pero con la Herramienta de selección directa seleccionada, haré clic en el contorno alrededor de la forma, que muestra los puntos de anclaje de la forma (el pequeños cuadrados). También podemos ver líneas con pequeños círculos en los extremos que se extienden desde algunos de los puntos de anclaje. Estos se conocen como manijas de dirección . Podemos hacer clic y arrastrar los puntos de anclaje o los controles de dirección para cambiar el aspecto de la forma.
Por ejemplo, haré clic en uno de los puntos de anclaje con la Herramienta de selección directa y lo arrastraré hacia la izquierda:
 Haga clic y arrastre cualquiera de los puntos de anclaje para cambiar la forma.
Haga clic y arrastre cualquiera de los puntos de anclaje para cambiar la forma.
Soltaré el botón de mi mouse para completar la edición:
 Photoshop llena el área agregada con color cuando suelto el botón del mouse.
Photoshop llena el área agregada con color cuando suelto el botón del mouse.
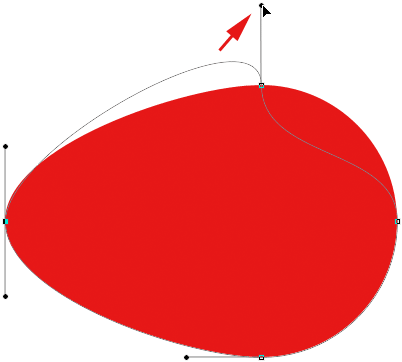
También podemos arrastrar los controles de dirección para editar la apariencia de la línea o curva entre dos puntos de anclaje. Aquí estoy arrastrando uno de los controladores de dirección que se extiende desde el punto de anclaje en la parte superior de la forma:
 Al arrastrar un controlador de dirección, se da nueva forma a la línea o curva que conecta dos puntos de ancla.
Al arrastrar un controlador de dirección, se da nueva forma a la línea o curva que conecta dos puntos de ancla.
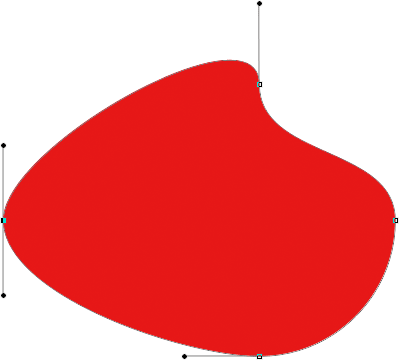
Y nuevamente, soltaré el botón de mi mouse para completar la edición. Tenga en cuenta que, aunque he realizado modificaciones en la forma, porque es una forma vectorial y los vectores se basan en matemáticas, no en píxeles, aún conserva sus bordes nítidos y afilados:
 La forma ahora se ve muy diferente de lo que era originalmente.
La forma ahora se ve muy diferente de lo que era originalmente.
Ahora que hemos tenido un recorrido vertiginoso de lo que podemos hacer con las formas vectoriales, incluido cuán editables y flexibles son, ¡comparémoslas con las rutas y las formas de píxeles, que haremos a continuación!
Complemento de códigos cortos, acciones y filtros: error en shortcode (ads-basics-middle)
Dibujando caminos
Antes de cambiar a la opción Trazados en la Barra de opciones, retrocedamos un momento y dibujemos otra forma de vector para que podamos vigilar exactamente lo que sucede mientras la dibujamos. Usaré la misma herramienta Elipse que seleccioné anteriormente y todavía tengo la opción Capas de forma seleccionada en la barra de opciones. Eliminaré mi forma circular del documento, así que comenzaremos nuevamente con solo la capa de fondo llena de blanco:

Comenzar de nuevo solo con la capa de fondo.
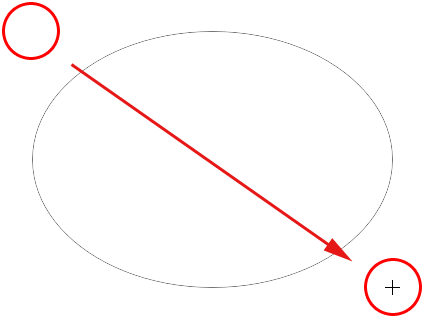
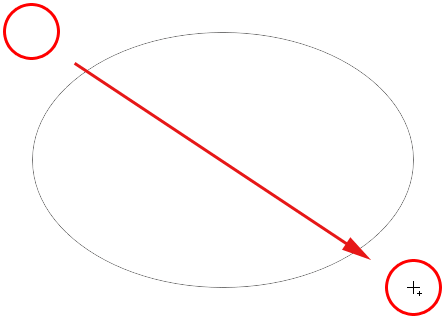
Haré clic dentro del documento para establecer un punto de partida para mi forma elíptica, luego con el botón del mouse aún presionado, arrastraré en diagonal para dibujar el resto de la forma. Tenga en cuenta que mientras estoy arrastrando, todo lo que vemos al principio es un esquema de cómo se verá la forma. Este esquema es en realidad un camino . Un camino no es más que el contorno de una forma:

El contorno que muestra Photoshop mientras dibujamos una forma es un camino.
Solo cuando suelto el botón del mouse, Photoshop continúa y completa la forma, convirtiendo el contorno (la ruta) en una forma vectorial y rellenándolo con color:
 La ruta se convierte en una forma vectorial llena de color solo cuando liberamos el botón del mouse.
La ruta se convierte en una forma vectorial llena de color solo cuando liberamos el botón del mouse.
Si miramos en mi panel Capas, vemos la capa de forma familiar con su muestra de color y la miniatura de la máscara de vector, lo que nos permite saber que la ruta ahora es una forma de vector:

La capa Forma aparece en el panel Capas cuando Photoshop convierte la ruta inicial en una forma vectorial.
Eliminaré la capa Forma del panel Capas, así que nuevamente comenzaremos con solo el fondo blanco en mi documento, y esta vez, elegiré la opción Rutas de la Barra de opciones:

Selección de la opción de rutas.
Con la opción Rutas seleccionada, volveré a hacer clic con mi herramienta Elipse dentro del documento para establecer un punto de partida para mi forma, luego con el botón del mouse presionado, arrastraré en diagonal para dibujar el resto. Al igual que antes, cuando tenía la opción Capas de forma seleccionada, Photoshop muestra solo un esquema de ruta inicial de cómo se verá la forma:

Photoshop, una vez más, muestra solo el contorno de la ruta inicial de la forma mientras la dibujo.
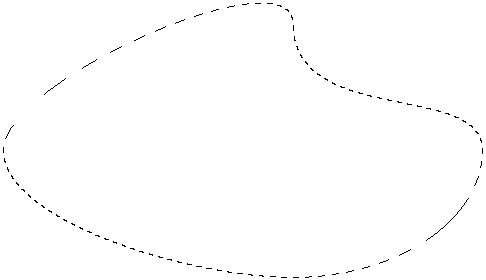
Sin embargo, cuando suelto el botón del mouse para completar la forma, vemos la diferencia entre dibujar capas de Forma y dibujar trazados. En lugar de convertir el contorno de la ruta en una forma vectorial como antes, esta vez, todavía tenemos el contorno de la ruta. Photoshop no llena la forma con color ni la convierte en una capa de Forma. Simplemente dibuja el contorno del camino de la forma y lo deja así:
 Con la opción Rutas seleccionada, Photoshop dibuja solo el contorno de la ruta de la forma, nada más.
Con la opción Rutas seleccionada, Photoshop dibuja solo el contorno de la ruta de la forma, nada más.
De hecho, aunque el contorno de la ruta que acabo de dibujar es visible para nosotros en el documento, si miramos en mi panel Capas, vemos que Photoshop no agregó una nueva capa para la ruta. Todavía solo tengo mi capa de fondo:

A diferencia de las capas de forma, Photoshop no agrega nuevas capas cuando dibujamos formas como trazados.
La razón es que las rutas son independientes de las capas. De hecho, son independientes de casi todo. Las rutas están basadas en vectores, no en píxeles, lo que significa que están formadas por puntos matemáticos conectados por líneas y curvas, y aunque podemos verlos en la pantalla mientras trabajamos en Photoshop, en realidad no existir en el documento a menos que hagamos algo más con ellos. Si tuviera que guardar mi documento ahora como un JPEG.webp, por ejemplo, la ruta no aparecería en la imagen. Si imprimiera el documento, la ruta no sería visible en el papel. Podríamos elegir llenarlo con un color nosotros mismos, o podríamos aplicar un trazo de color a la ruta, o incluso convertir la ruta en un esquema de selección, pero a menos que hagamos algo más con ella, una ruta simplemente se queda allí esperando un propósito .
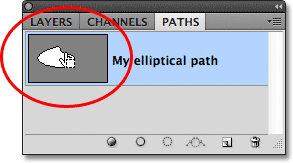
Debido a que las rutas son independientes de las capas, se les da su propio panel, el panel Rutas, que de forma predeterminada se agrupa con el panel Capas (y Canales). Puede cambiar entre paneles en un grupo haciendo clic en sus pestañas de nombre en la parte superior del grupo. Cambiaré al panel Rutas, donde podemos ver la ruta que dibujé listada como Ruta de trabajo :

Abra el panel Rutas haciendo clic en su pestaña de nombre en la parte superior del grupo de paneles.
El nombre "Ruta de trabajo" significa que la ruta es temporal, pero podemos guardar la ruta como parte del documento si es necesario simplemente cambiando el nombre. Para cambiar el nombre de una ruta, haga doble clic en su nombre en el panel Rutas. Photoshop abrirá el cuadro de diálogo Guardar ruta pidiéndole un nuevo nombre. Puede aceptar el nuevo nombre predeterminado si lo prefiere o ingresar algo más. Llamaré al mío "Mi camino elíptico":

Cambiar el nombre de la ruta de trabajo temporal.
Haga clic en Aceptar cuando haya terminado de cerrar el cuadro de diálogo, y la ruta ahora se guarda con su nuevo nombre:

La ruta ahora se guarda como parte del documento.
Las rutas son tan editables como las capas de forma (ya que las capas de forma son realmente solo rutas llenas de color). Podemos seleccionar una ruta completa a la vez con la Herramienta de selección de ruta (la flecha negra), o podemos editar su forma haciendo clic en ella con la Herramienta de selección directa (la flecha blanca), luego haciendo clic y arrastrando cualquiera de los puntos de anclaje o manejadores de dirección, tal como vimos anteriormente:

Arrastrando los puntos de anclaje de la ruta y los controladores de dirección con la Herramienta de selección directa.
El uso más común para las rutas es convertirlas en contornos de selección, lo que podemos hacer manteniendo presionada la tecla Ctrl (Win) / Comando (Mac) en el teclado y haciendo clic en la miniatura de la ruta en el panel Rutas:

Mantenga presionada la tecla Ctrl (Win) / Comando (Mac) y haga clic en la miniatura de la ruta.
Photoshop convierte instantáneamente la ruta en una selección:

La ruta reformada ahora es un esquema de selección.
Convertir rutas en capas de forma
Dado que las capas de Forma en Photoshop son solo caminos llenos de color, en realidad es muy fácil convertir un camino en una capa de Forma nosotros mismos, lo que puede ser un truco útil cuando quiso dibujar una capa de Forma pero olvidó que todavía tenía caminos seleccionados en el Barra de opciones y accidentalmente dibujó el tipo incorrecto de forma.
Aquí dibujé un camino circular, cuando lo que quise dibujar fue una capa de Forma:
 Una ruta circular dibujada con la herramienta Elipse configurada en el modo de dibujo Ruta.
Una ruta circular dibujada con la herramienta Elipse configurada en el modo de dibujo Ruta.
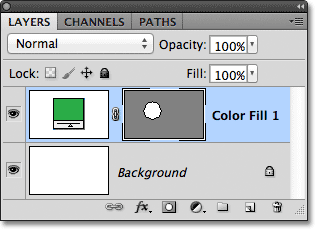
Por supuesto, podría deshacer el paso, seleccionar la opción Capas de forma en la barra de opciones y luego volver a dibujar la forma, pero ¿por qué hacerlo cuando puedo convertir fácilmente la ruta en una capa de forma? Todo lo que necesito hacer es hacer clic en el icono Nueva capa de relleno o ajuste en la parte inferior del panel Capas:

Haga clic en el icono Nueva capa de relleno o ajuste.
Luego elegiré una capa de relleno de Color sólido de la lista que aparece:

Elija Color sólido en la parte superior de la lista.
Photoshop abrirá el Selector de color para que yo pueda elegir un color, que se convertirá en el color de mi forma vectorial. Esta vez elegiré verde:

Elija un color para la forma del Selector de color.
Voy a hacer clic en Aceptar para cerrar el Selector de color, y mi camino se rellena instantáneamente con el color elegido como si lo hubiera dibujado como una capa de Forma:
 El camino ahora está lleno de color.
El camino ahora está lleno de color.
De hecho, si miramos en el panel Capas, vemos que ahora tengo algo que se ve exactamente como una capa de Forma, completa con la muestra de color y la miniatura de la máscara de vector. Técnicamente, es una capa de relleno de Color sólido (por eso Photoshop llamó a la capa "Color Fill 1" y no "Shape 1"), pero debido a que tenía una ruta activa cuando la agregué, Photoshop convirtió la ruta en una máscara vectorial y creó lo que es en todos los aspectos una capa de forma:

La ruta se ha convertido con éxito en una capa de Forma.
A continuación, veremos el último de los tres modos de dibujo en Photoshop, Rellenar píxeles, y cómo se comparan con las capas de Forma al cambiar su tamaño.
Dibujo de formas de píxeles (píxeles de relleno)
El tercer tipo de modo de dibujo en Photoshop es Fill Pixels, que nos permite dibujar formas basadas en píxeles. Seleccionaré la opción Rellenar píxeles en la barra de opciones:

Selección del modo de dibujo Píxeles de relleno.
La opción Rellenar píxeles es la menos interesante o útil de los tres modos de dibujo porque con ella seleccionada, Photoshop simplemente dibuja formas rellenándolas con píxeles de colores, y los píxeles no son tan fácilmente editables o escalables como los vectores.
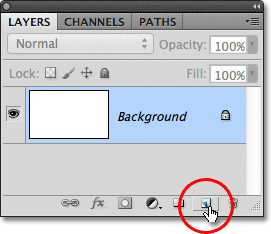
A diferencia de las capas de forma que obtienen su propia capa automáticamente cada vez que dibujamos una nueva, si queremos que aparezca una forma de píxel en su propia capa separada, primero debemos agregar una nueva capa en blanco. Voy a comenzar de nuevo solo con mi capa de fondo llena de blanco, y agregaré una nueva capa a mi documento haciendo clic en el icono Nueva capa en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa.
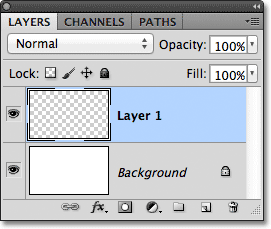
Photoshop agrega una nueva capa en blanco llamada Capa 1 sobre mi capa de fondo:

Se ha agregado una nueva capa en blanco para la forma de píxel.
Además, a diferencia de las capas de forma que facilitan cambiar el color de una forma vectorial cuando lo deseamos, no es tan fácil cambiar el color de una forma de píxel. Photoshop utilizará su color de primer plano actual como el color de la forma de píxel, por lo que deberá elegir el color correcto antes de dibujarlo. Para cambiar el color de primer plano, haga clic en su muestra de color cerca de la parte inferior del panel Herramientas. Es la muestra en la esquina superior izquierda (la muestra inferior derecha es el color de fondo):

Al hacer clic en la muestra de color de primer plano.
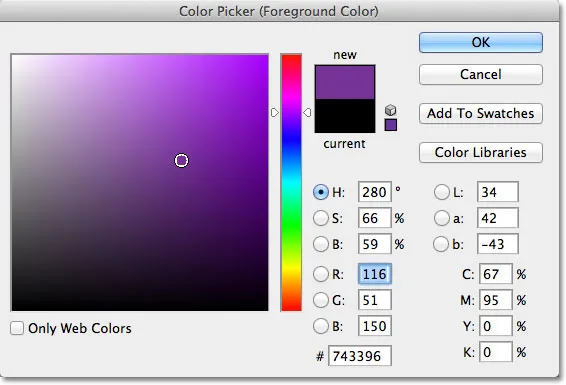
Esto abre el Selector de color. Elegiré el morado para mi forma. Haga clic en Aceptar una vez que haya elegido un color para cerrar el Selector de color:

Elija un nuevo color de primer plano del Selector de color.
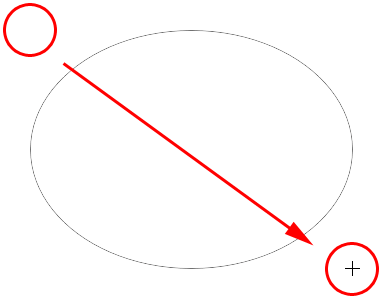
Con la opción Rellenar píxeles seleccionada en la barra de opciones, con el color púrpura establecido como mi color de primer plano y la capa 1 seleccionada en el panel Capas, haré clic dentro del documento con la herramienta Elipse como lo hice antes y arrastraré mi forma. Nuevamente, al igual que al dibujar capas y trazados de formas, todo lo que vemos al principio al dibujar una forma de píxel es el contorno inicial del trazado de cómo se verá la forma:

Dibujar una forma de relleno de píxeles con la herramienta Elipse.
Soltaré el botón del mouse para completar la forma, momento en el que Photoshop lo rellena de color. A primera vista, mi nueva forma no se ve diferente a una forma vectorial, como si la hubiera dibujado como una capa de Forma:
 La forma de píxel se parece mucho a la forma de un vector.
La forma de píxel se parece mucho a la forma de un vector.
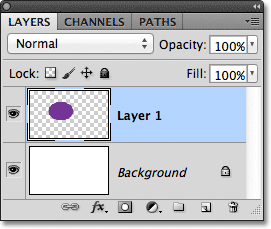
Sin embargo, cuando miramos en el panel Capas, vemos la verdad. Todo lo que tenemos es una forma sólida llena de píxeles de colores en una capa normal basada en píxeles. No hay una muestra de color para cambiar fácilmente el color de la forma si es necesario, y no hay una máscara vectorial. Dado que la forma está formada por píxeles, no vectores, no puedo seleccionarla fácilmente con la Herramienta de selección de ruta y, lo que es más importante, no hay puntos de anclaje ni controles de dirección para seleccionar y editar con la Herramienta de selección directa, por lo que puedo No lo reconfigure fácilmente. En otras palabras, a menos que estuviera dispuesto a trabajar un poco más, mi forma de píxel es lo que es, lo que lo hace poco interesante después de ver cuán editables y flexibles son las capas de Forma:

La miniatura de vista previa para la Capa 1 muestra la forma de píxel, que no es fácilmente editable como lo sería una capa de Forma.
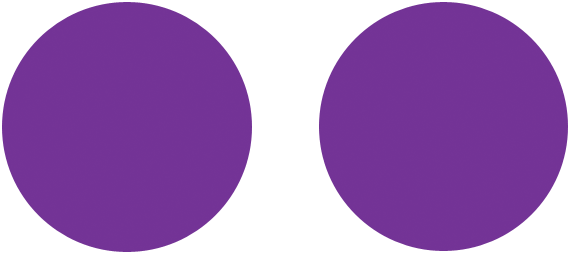
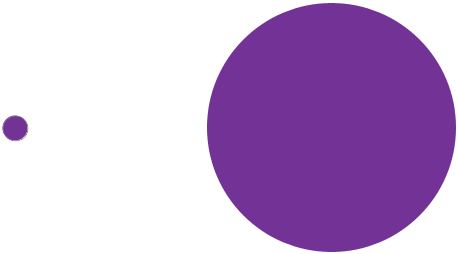
Sin embargo, el mayor problema con las formas basadas en píxeles, y la mayor ventaja que tienen las capas de Forma sobre ellas, es que las formas de píxeles no son muy escalables, especialmente cuando necesitamos hacerlas más grandes que su tamaño original, mientras que las capas de Forma se pueden escalar tan grande como queramos sin ninguna pérdida de calidad de imagen. Para ilustrar el problema con las formas de píxeles, aquí hay dos formas aparentemente idénticas que he dibujado con la herramienta Elipse. Si bien se ven iguales en este momento, la forma de la izquierda es una forma vectorial, mientras que la de la derecha es una forma de píxel:
 Una forma vectorial a la izquierda y una forma de píxel a la derecha.
Una forma vectorial a la izquierda y una forma de píxel a la derecha.
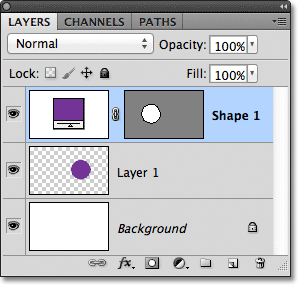
Un vistazo rápido a mi panel Capas muestra la forma del vector en la capa Forma (Forma 1) y la forma de píxel en la Capa 1:

El panel Capas que muestra la forma del vector y la forma del píxel.
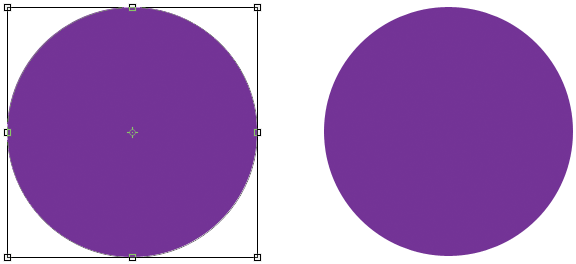
Con la forma vectorial seleccionada, presionaré Ctrl + T (Win) / Comando + T (Mac) en mi teclado para que aparezca el cuadro delimitador Transformación libre y los controles alrededor de la forma:

El cuadro Transformación libre y los controladores aparecen alrededor de la forma del vector a la izquierda.
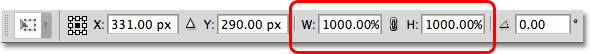
Luego, reduciré el tamaño de la forma del vector estableciendo las opciones Ancho y Altura en la Barra de opciones al 10% :

Reducir la forma del vector al 10% de su tamaño original.
Presionaré Enter (Win) / Return (Mac) en mi teclado para aceptar el cambio y salir de Free Transform, y ahora la forma del vector a la izquierda parece mucho más pequeña:

Las formas después de hacer que la forma del vector sea más pequeña.
Haré lo mismo con la forma de píxel a la derecha, primero seleccionando Capa 1 en el panel Capas, luego presionando Ctrl + T (Win) / Comando + T (Mac) para acceder al comando Transformación libre y cambiar tanto el Ancho y Altura de la forma del píxel al 10% en la barra de opciones. Presionaré Enter (Win) / Return (Mac) para aceptar el cambio y salir de Free Transform, y ahora ambas formas se han reducido de tamaño. En este punto, sin embargo, todavía se ven más o menos lo mismo:
 El vector y la forma del píxel siguen siendo muy similares después de reducir su tamaño.
El vector y la forma del píxel siguen siendo muy similares después de reducir su tamaño.
Mira lo que sucede, sin embargo, cuando los hago más grandes. Comenzaré con la forma del vector a la izquierda, presionando Ctrl + T (Win) / Comando + T (Mac) para acceder a Transformación libre, luego volviendo a escalar a su tamaño original configurando el Ancho y la Altura en las Opciones Bar al 1000%:

Escalando la forma del vector hacia arriba al 1000% de su tamaño.
La forma del vector ahora ha vuelto a su tamaño original y no muestra signos de desgaste. Sus bordes son tan nítidos y afilados como lo fueron originalmente:
 Las formas vectoriales se pueden escalar a cualquier tamaño sin pérdida de calidad de imagen.
Las formas vectoriales se pueden escalar a cualquier tamaño sin pérdida de calidad de imagen.
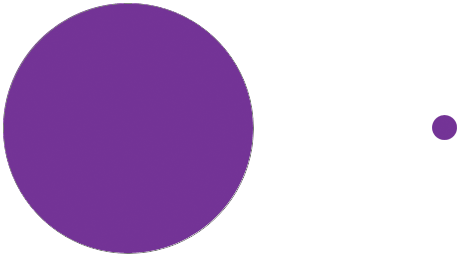
Haré lo mismo con la forma del píxel, estableciendo su Ancho y Altura en 1000% en la Barra de opciones para volver a escalarlo a su tamaño original, y aquí es donde la diferencia entre el vector y la forma del píxel se vuelve muy notable. Si bien la forma del vector a la izquierda todavía se ve como nueva, la forma de píxel de tamaño superior a la derecha ha perdido completamente toda credibilidad. Sus bordes una vez afilados ahora se ven bloqueados y borrosos, lo que demuestra que los píxeles no coinciden con el poder de escala de los vectores:
 Y el ganador es … ¡Forme capas!
Y el ganador es … ¡Forme capas!
Para resumir rápidamente, a pesar de que Photoshop nos da tres tipos diferentes de formas que podemos dibujar, la mejor opción y la que querrá usar con mayor frecuencia son las capas de Forma. Están basados en vectores, lo que significa que se basan en matemáticas, no en píxeles, y eso los hace muy editables, flexibles y escalables. Las rutas, también basadas en vectores, son simplemente contornos de formas sin relleno de color. Son tan editables, flexibles y escalables como las capas de Forma, pero en realidad no son parte del documento hasta que hagamos algo más con ellas. Finalmente, las formas de píxeles (Fill Pixels), las menos útiles de las tres, son solo formas rellenas de píxeles de colores, con todas las limitaciones normales de las imágenes basadas en píxeles. No son fácilmente editables, como las capas o los trazados de forma, y perderán la calidad de la imagen si necesita escalarlos más que su tamaño original.