En un tutorial anterior, aprendimos cómo el comando Pegar en Photoshop de Photoshop nos permite colocar fácilmente una foto en un área seleccionada de otra foto. En ese tutorial, recreamos el mismo efecto que se ve cada semana en los folletos de las tiendas de electrónica donde se muestra la última película o videojuego en los últimos HDTV de pantalla grande. En este tutorial, agregaremos más acción y emoción al efecto al hacer que una persona u objeto parezca estar saltando de la pantalla.
Para crear este efecto, necesitará una foto de un televisor, monitor de computadora, teléfono celular o algo similar (una búsqueda rápida en Google le dará muchas opciones), y necesitará la foto que contenga a la persona u objeto que saltará fuera de la pantalla. Usaré Photoshop CS5 a lo largo de este tutorial, pero cualquier versión reciente de Photoshop funcionará.
Aquí está el efecto que buscamos:

¡Quién necesita un televisor 3D caro cuando tienes Photoshop!
Cómo crear un efecto de salto de pantalla
Paso 1: selecciona la pantalla
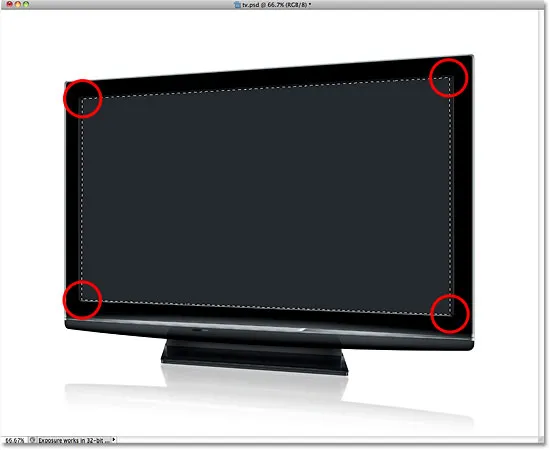
Abra su imagen de un televisor u otro dispositivo de visualización similar. Aquí está la imagen que usaré:

Cualquier dispositivo con pantalla (televisor, monitor, teléfono celular, etc.) funcionará.
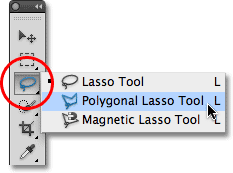
Necesitamos seleccionar la pantalla en sí, ya que esa es el área en la que colocaremos la segunda foto. La pantalla del televisor está compuesta por nada más que cuatro lados rectos, por lo que la herramienta Polygonal Lasso Tool de Photoshop facilitará las cosas. Lo seleccionaré desde el panel Herramientas. De forma predeterminada, se esconde detrás de la herramienta Lazo estándar, por lo que haré clic en la herramienta Lazo y presionaré el botón del mouse hasta que aparezca un menú desplegable, luego seleccionaré la herramienta Lazo poligonal de la lista:

La herramienta Lazo poligonal es excelente para seleccionar formas de lados rectos.
Luego, con la herramienta seleccionada, todo lo que necesito hacer para seleccionar la pantalla del televisor es hacer clic una vez en cada esquina. Primero haré clic en la esquina superior izquierda de la pantalla, luego en la esquina superior derecha, en la esquina inferior derecha y luego en la esquina inferior izquierda. Finalmente, para cerrar la selección, volveré a hacer clic en la esquina superior izquierda donde comencé. Cuando termine, aparecerá un esquema de selección alrededor de los bordes de la pantalla:

Haga clic en cada esquina de la pantalla en el sentido de las agujas del reloj, luego vuelva a la esquina original para cerrar la selección.
Paso 2: abra la foto que aparecerá dentro de la pantalla
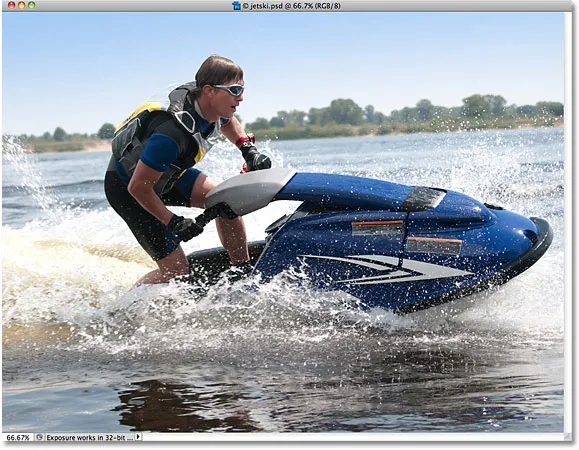
Ahora que tenemos nuestra pantalla seleccionada, abra la imagen que aparecerá dentro de ella. La imagen se abrirá en una ventana de documento separada. Aquí está la foto que usaré:

Las fotos de acción funcionan mejor con este efecto.
Paso 3: copie la imagen al portapapeles
Presione Ctrl + A (Win) / Comando + A (Mac) en su teclado para seleccionar rápidamente la imagen completa. Aparecerá un esquema de selección a su alrededor. Luego presione Ctrl + C (Win) / Comando + C (Mac) para copiar la imagen al portapapeles.
Paso 4: pegue la foto en la pantalla
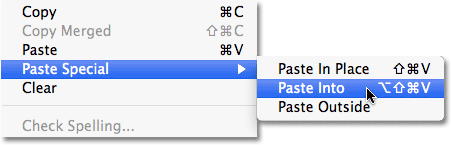
Vuelva a la ventana del documento que contiene la pantalla de televisión (o cualquier pantalla que esté usando). Vamos a pegar la segunda foto en la selección que creamos. Si está utilizando Photoshop CS5 como yo, vaya al menú Editar en la barra de menú en la parte superior de la pantalla, elija Pegado especial y luego elija Pegar en :

El elemento de menú Pegado especial es nuevo en Photoshop CS5.
Si está utilizando Photoshop CS4 o anterior, simplemente vaya al menú Editar y elija Pegar en . Photoshop pega la segunda foto directamente en la pantalla:

La imagen ahora aparece en la televisión.
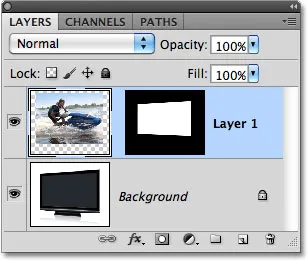
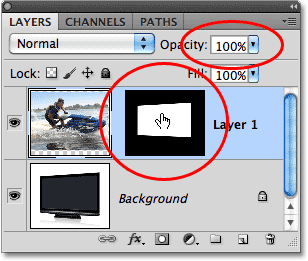
Si miramos en el panel Capas, vemos que Photoshop ha agregado la segunda foto en una nueva capa encima de la imagen del televisor en la capa Fondo. También vemos que Photoshop utilizó nuestro esquema de selección para definir una máscara de capa para la imagen, por lo que solo es visible dentro de la pantalla del televisor a pesar de que el tamaño real de la imagen es mayor que el área de la pantalla. El área blanca en la miniatura de vista previa de la máscara de capa representa el área dentro de la ventana del documento donde la imagen es visible, mientras que el área negra que la rodea es donde la imagen está oculta a la vista:

La imagen se agrega a una nueva capa, completa con una máscara de capa.
Paso 5: Desactiva la máscara de capa
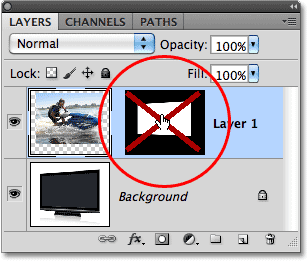
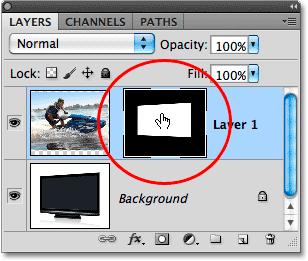
Mantenga presionada la tecla Mayús y haga clic directamente en la miniatura de vista previa de la máscara de capa en el panel Capas:

Una "X" roja grande en la miniatura de la vista previa significa que la máscara de capa está actualmente deshabilitada.
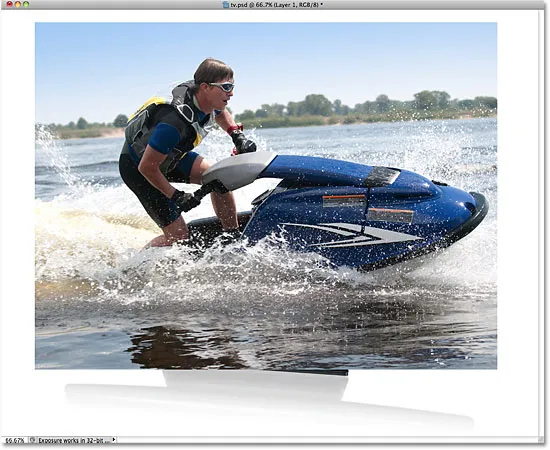
Esto desactivará temporalmente la máscara de capa, lo que nos permitirá ver la imagen completa en la ventana del documento. La televisión se oculta detrás de la foto:

Con la máscara de capa deshabilitada, la segunda imagen aparece frente al televisor.
Paso 6: Baje la opacidad de la capa
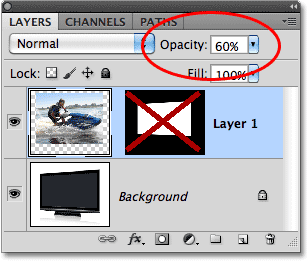
En un momento, vamos a reposicionar la imagen exactamente donde la necesitamos frente al televisor. Por supuesto, ayudaría si pudiéramos ver la televisión mientras lo hacemos, así que reduzcamos la opacidad de la capa. Encontrarás la opción Opacidad en la parte superior del panel Capas. Por defecto, está configurado al 100%. Bajarlo a alrededor del 60%:

La opción Opacidad controla el nivel de transparencia de la capa.
Con la opacidad reducida, la televisión se hace visible a través de la foto que se encuentra frente a ella:

Ahora podemos mover fácilmente la foto exactamente donde la queremos delante de la pantalla.
Paso 7: cambie el tamaño y vuelva a colocar la imagen con la transformación libre
Presione Ctrl + T (Win) / Comando + T (Mac) en su teclado para abrir rápidamente el cuadro de Transformación libre de Photoshop y los controles alrededor de la imagen, luego muévala o cambie su tamaño según sea necesario para que aparezca donde lo desea delante de la pantalla. Para mover la imagen, haga clic en cualquier lugar dentro de los límites del cuadro Transformación libre y, con el botón del mouse aún presionado, arrastre la imagen dentro del documento. Sin embargo, no haga clic en el pequeño símbolo del objetivo en el centro, o moverá el símbolo del objetivo, no la imagen. Para cambiar el tamaño de la imagen, mantenga presionada la tecla Mayús y arrastre cualquiera de los tiradores de las esquinas (los cuadrados pequeños). Si mantiene presionada la tecla Mayús mientras arrastra, restringirá la forma de la imagen para que no la estire y distorsione a medida que cambia el tamaño.
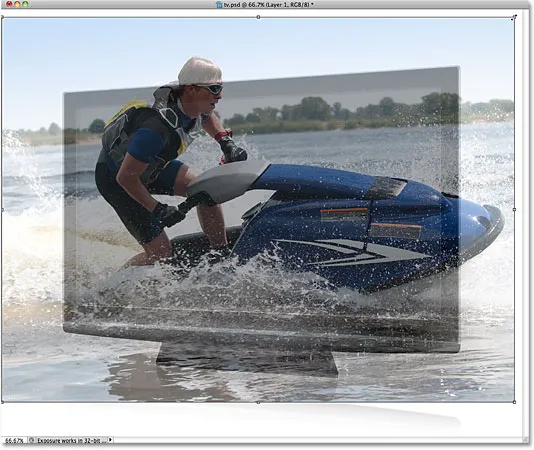
En mi caso, voy a hacer que mi imagen sea un poco más grande para que la cabeza del esquiador se coloque sobre la pantalla del televisor y la parte delantera de la moto de agua se extienda por el lado derecho de la pantalla. Estas son las dos áreas que usaré en un momento para crear la ilusión de que la moto de agua está saltando de la televisión. Cuando haya terminado, presione Entrar (Win) / Volver (Mac) para aceptar los cambios y salir del comando Transformación libre:

Use Transformación libre para mover y cambiar el tamaño de la imagen a su posición frente a la pantalla.
Paso 8: Seleccione las áreas que se extenderán fuera de la pantalla
Use su herramienta de selección favorita ( Herramienta Lazo, Herramienta Pluma, etc.) para seleccionar el área (s) de la imagen que se extenderá más allá de los límites de la pantalla. Como mencioné, querré que la parte superior del jet skier y la parte delantera de la moto de agua aparezcan como si estuvieran saliendo de la televisión, así que necesito seleccionar esas dos áreas. No es necesario seleccionar nada que ya se ajuste dentro de la pantalla, ya que la máscara de capa ya incluye esas áreas. Todo lo que necesitamos seleccionar son las áreas que se extenderán más allá. Cuando haya terminado, debería ver los contornos de selección alrededor de las áreas:

Ahora se seleccionan la parte superior del jet skier y la parte delantera del jet ski.
Paso 9: vuelva a encender la máscara de capa y vuelva a establecer la opacidad al 100%
Mantenga presionada la tecla Mayús una vez más y haga clic en la miniatura de vista previa de la máscara de capa en el panel Capas para volver a activar la máscara de capa. Luego cambie la opacidad de la capa nuevamente al 100% :

Vuelva a activar la máscara de capa y restablezca la opacidad al 100%.
La imagen volverá a aparecer dentro de los límites de la pantalla y solo quedará el contorno del área que acabamos de seleccionar:

Las áreas que acabamos de seleccionar estarán temporalmente ocultas a la vista, pero los contornos de selección permanecen.
Paso 10: selecciona la máscara de capa
Vamos a agregar nuestras selecciones a la máscara de capa. Para hacer eso, primero necesitaremos la máscara de capa seleccionada, así que haga clic en su miniatura de vista previa en el panel Capas para seleccionarla (esta vez no es necesario mantener presionada la tecla Mayús). Aparecerá un borde resaltado en blanco alrededor de la miniatura para informarle que la máscara está seleccionada:

Haga clic en la miniatura de vista previa para seleccionar la máscara de capa.
Paso 11: llene las selecciones con blanco
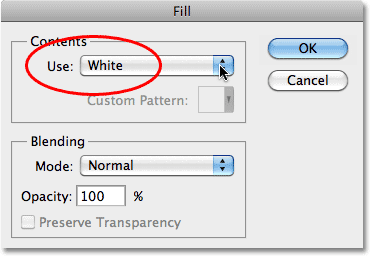
Vaya al menú Editar en la parte superior de la pantalla y elija el comando Rellenar :

Vaya a Editar> Rellenar.
Cuando aparezca el cuadro de diálogo Relleno, configure la opción Usar en la mitad superior del cuadro de diálogo en Blanco :

Establezca la opción "Usar" en Blanco.
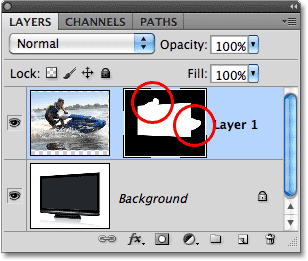
Haga clic en Aceptar para salir del cuadro de diálogo Relleno, y Photoshop rellena las áreas seleccionadas de la máscara de capa con blanco. Presione Ctrl + D (Win) / Comando + D (Mac) para eliminar los contornos de selección, ya que sabemos que ya no los necesitamos. Si volvemos a ver la miniatura de vista previa de la máscara de capa, podemos ver las nuevas áreas que hemos rellenado con blanco que se extiende fuera de la forma de la pantalla original:

Llenar las selecciones con blanco ha reformado la máscara de capa.
Con las áreas ahora blancas en la máscara de capa, esas áreas de la imagen aparecen visibles en el documento, dándonos nuestro efecto de "salto de pantalla":

El resultado final.