En este tutorial de Photoshop Effects, aprenderemos cómo darle a una foto un efecto de "brillo pictórico" usando varias instancias del filtro Motion Blur . Lo llamo "brillo pictórico" porque el resultado final se parece a una combinación de pintura y efecto de brillo. Este es un efecto muy fácil de crear, pero para ayudarlo a hacerlo aún más fácil, utilizaremos los filtros inteligentes, introducidos por primera vez en Photoshop CS3, lo que significa que necesitará Photoshop CS3 o superior para seguirlo.
Es posible crear este mismo efecto fotográfico en Photoshop CS2 o anterior sin usar Smart Filters, pero como con todos nuestros tutoriales de Photoshop, el objetivo principal aquí no es memorizar los pasos, sino aprender cómo funciona realmente Photoshop, y este efecto nos da Una gran oportunidad para obtener experiencia práctica con una de las mejores características nuevas que Adobe ha agregado a Photoshop en años.
Aquí está la imagen que usaré para este tutorial:

La imagen original
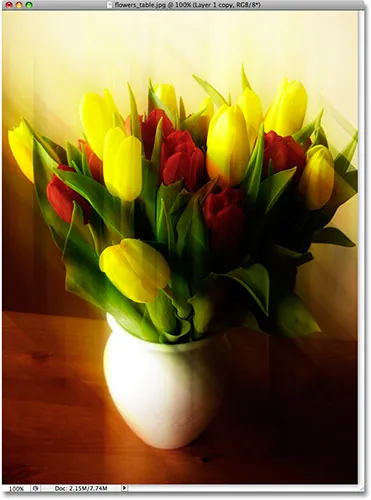
Así es como se verá cuando hayamos terminado:

El efecto final de "brillo pictórico".
Cómo crear un efecto de resplandor pictórico
Paso 1: Duplicar la capa de fondo
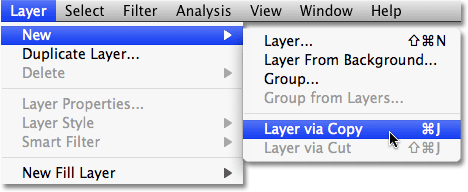
El primer paso para crear nuestro efecto de "brillo pictórico" es duplicar la capa de fondo para que aún tengamos acceso a la imagen original sin editar cuando hayamos terminado. Para duplicar la capa de fondo, vaya al menú Capa en la parte superior de la pantalla, elija Nuevo y luego elija Capa mediante Copia :

Vaya a Capa> Nueva> Capa mediante copia.
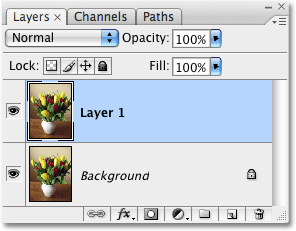
O, para una forma mucho más rápida de duplicar una capa, simplemente presione el atajo de teclado Ctrl + J (Win) / Comando + J (Mac). De cualquier forma, se duplica la capa de fondo, y si miramos nuestra paleta de capas, podemos ver que ahora tenemos dos capas. La capa de fondo, que contiene la imagen original, se encuentra de forma segura en la parte inferior, y una copia de la imagen, que Photoshop ha denominado automáticamente "Capa 1", se encuentra encima de ella. Podemos ver lo que hay en la capa mirando la miniatura de vista previa a la izquierda de cada capa. En este caso, ambas capas muestran exactamente la misma imagen:

Aparece una copia de la imagen sobre el original en la paleta Capas.
Paso 2: Convertir para filtros inteligentes
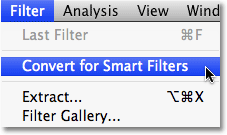
Para usar los filtros inteligentes en una capa, primero debemos convertir la capa en un objeto inteligente . Los objetos inteligentes se introdujeron por primera vez en Photoshop CS2 y los filtros inteligentes son esencialmente una extensión de ellos. No puede trabajar con filtros inteligentes sin convertir primero una capa en un objeto inteligente, por lo tanto, con "Capa 1" seleccionada en la paleta Capas (las capas seleccionadas se resaltan en azul), vaya al menú Filtro en parte superior de la pantalla y elija Convertir para filtros inteligentes :

Vaya a Filtro> Convertir para filtros inteligentes.
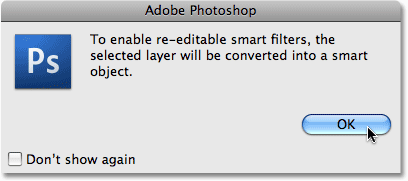
Photoshop abrirá un cuadro de advertencia que nos dirá lo que ya sabemos, que es que estamos convirtiendo la capa en un objeto inteligente:

Aparece un cuadro de advertencia que nos dice que estamos a punto de convertir la capa en un objeto inteligente.
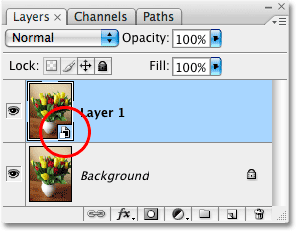
Haga clic en Aceptar para cerrar el cuadro de advertencia. Parece que no le pasó nada a la imagen en la ventana del documento, pero si volvemos a mirar la paleta Capas, podemos ver que la vista previa en miniatura en "Capa 1" ahora muestra un pequeño icono en la esquina inferior derecha. Este icono nos dice que la capa ahora es un objeto inteligente:

Aparece un pequeño icono de objeto inteligente en la esquina inferior derecha de la miniatura de vista previa para "Capa 1".
Paso 3: aplique el filtro Motion Blur
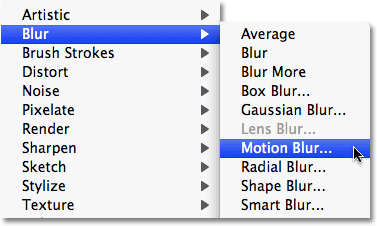
Aplicar un filtro inteligente a un objeto inteligente en Photoshop no es diferente de aplicar un filtro normal a una capa normal, excepto que cuando aplica un filtro a un objeto inteligente, Photoshop convierte automáticamente el filtro en un filtro inteligente. Para ver a qué me refiero, apliquemos nuestro primer filtro Motion Blur. Con "Capa 1" aún seleccionada, vaya al menú Filtro, elija Desenfocar y luego elija Desenfoque de movimiento :

Vaya a Filtro> Desenfocar> Desenfoque de movimiento.
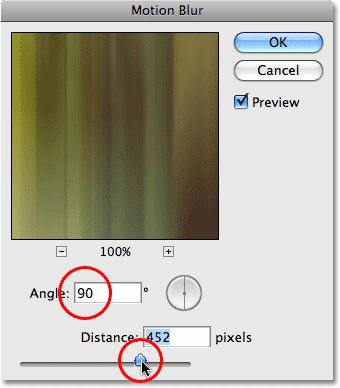
Esto abre el cuadro de diálogo Filtro de desenfoque de movimiento, que nos permite controlar el ángulo y la distancia del desenfoque de movimiento. Para este primer desenfoque, voy a establecer el ángulo en 90 °, lo que me da rayas verticales desenfocadas. Luego, para ajustar la distancia del desenfoque, haré clic y arrastraré el control deslizante Distancia en la parte inferior del cuadro de diálogo. Arrastrar el control deslizante hacia la derecha aumenta la longitud de las rayas borrosas, mientras que arrastrar hacia la izquierda disminuye su longitud. No hay ningún valor específico para ingresar aquí, ya que dependerá de su imagen y la intensidad del efecto que desea lograr, así que vigile su imagen para obtener una vista previa de los resultados mientras arrastra el control deslizante. Voy a establecer mi distancia a un valor de alrededor de 452 píxeles, lo que me da buenas y largas rayas. Como estamos usando los filtros inteligentes, no hay necesidad de preocuparse por hacer las cosas bien en este momento, ya que podemos regresar y cambiar la configuración del filtro con la frecuencia que queramos sin dañar la imagen de ninguna manera:

Establezca el ángulo del desenfoque de movimiento en 90 °, luego ajuste la longitud de las rayas con el control deslizante Distancia.
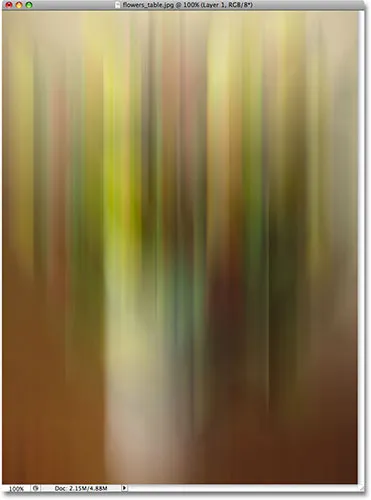
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo y aplicar el efecto de filtro. Mi imagen ahora aparece como una serie de rayas verticales de color:

La imagen ahora aparece como rayas verticales de color.
Paso 4: cambie el modo de fusión a luz dura
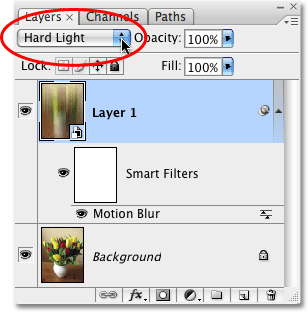
Actualmente, las rayas borrosas en "Capa 1" están bloqueando completamente la imagen original en la capa de fondo de la vista. Lo que necesitamos es que las rayas se mezclen con la imagen original. Para eso, todo lo que tenemos que hacer es cambiar el modo de fusión de la capa. Encontrará la opción de modo de fusión en la esquina superior izquierda de la paleta Capas. Por defecto, está configurado en "Normal". Haga clic en la palabra "Normal" o en las flechas a la derecha de la palabra, que abre una lista de modos de mezcla adicionales. Elija Hard Light de la lista:

Cambie el modo de mezcla de "Capa 1" de Normal a Luz dura.
Si recuerda nuestro tutorial de Cinco modos de fusión esenciales para la edición de fotos, el modo de fusión Hard Light forma parte del grupo de modos de contraste Contraste, lo que significa que no solo combina las capas, sino que aumenta el contraste de la imagen al mismo tiempo. También sucede que aumenta la saturación de color. Aquí está mi imagen después de cambiar el modo de fusión a Hard Light:

El modo de mezcla Hard Light combina capas y aumenta el contraste y la saturación de color.
También puede probar el modo de mezcla Overlay para obtener un efecto un poco más sutil, pero para la imagen que estoy usando aquí, Hard Light me da mejores resultados.
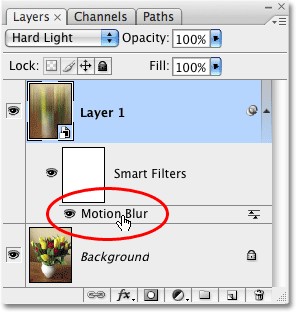
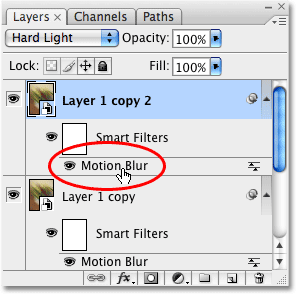
Hasta ahora, todo lo que hemos hecho con nuestro filtro inteligente no parece diferente de un filtro normal, pero aquí está la gran diferencia. Con los filtros normales, una vez que los hemos aplicado a una capa, hemos realizado cambios físicos y permanentes en los píxeles de esa capa. No hay forma de editar la configuración del filtro una vez que se ha aplicado el filtro, aparte de deshacer sus pasos y volver a aplicar el filtro nuevamente. Con los filtros inteligentes, ese no es el caso. ¡Podemos regresar fácilmente y hacer cambios en la configuración del filtro en cualquier momento que queramos, con la frecuencia que queramos! Si miramos debajo de "Capa 1" en la paleta Capas, podemos ver el Filtro inteligente de desenfoque de movimiento que acabamos de aplicar. Para volver a abrir su cuadro de diálogo en cualquier momento, simplemente haga doble clic en el nombre del filtro:

Haga doble clic en el nombre de un Filtro inteligente en la paleta Capas para abrir su cuadro de diálogo y editar la configuración del filtro.
El cuadro de diálogo se abrirá instantáneamente, permitiéndole realizar los cambios que desee en la configuración. Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo y aplicar la nueva configuración a la capa. Con los filtros inteligentes, somos libres de experimentar con diferentes filtros y configuraciones sin preocuparnos de que todo lo que hacemos sea permanente. Incluso cuando hayamos terminado de crear nuestro efecto aquí, ¡siempre puede regresar y probar diferentes configuraciones de Ángulo y Distancia para los Desenfoques de Movimiento para comparar diferentes resultados!
A continuación, aplicaremos rayas de desenfoque de movimiento adicionales a la imagen.
Paso 5: Duplicar "Capa 1"
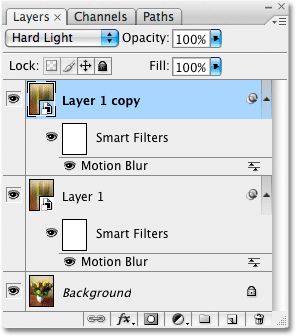
Tal como lo hicimos con la capa de fondo, creemos una copia de "Capa 1". Una vez más, puede ir al menú Capa, elegir Nuevo y luego Capa mediante Copia, pero encontrará que el método abreviado de teclado para duplicar una capa, Ctrl + J (Win) / Comando + J (Mac), es mucho más rápido y es uno de los atajos en Photoshop que definitivamente querrás memorizar. Podemos ver en la paleta Capas que ahora tenemos una copia de "Capa 1" sobre el original:

Duplique rápidamente una capa en Photoshop presionando Ctrl + J (Win) / Comando + J (Mac).
Paso 6: edite la configuración del filtro inteligente Motion Blur
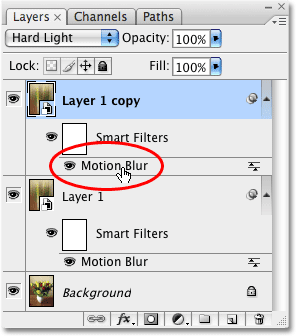
Hay dos cosas a tener en cuenta con la copia de "Capa 1" que acabamos de crear. Primero, si observa la opción de modo de fusión en la esquina superior izquierda de la paleta Capas, verá que ya está configurada en Luz dura para nosotros, ya que eso es lo que se configuró en "Capa 1". Sin embargo, lo más importante es que si miramos debajo de la capa, ¡podemos ver que nuestro filtro inteligente Motion Blur también se ha copiado! Actualmente, el filtro está usando exactamente la misma configuración que aplicamos a la "Capa 1", pero como aprendimos hace un momento, para editar la configuración de un Filtro inteligente, simplemente haga doble clic en el nombre del filtro:

Haga doble clic en el segundo Desenfoque de movimiento en la paleta Capas para editar su configuración.
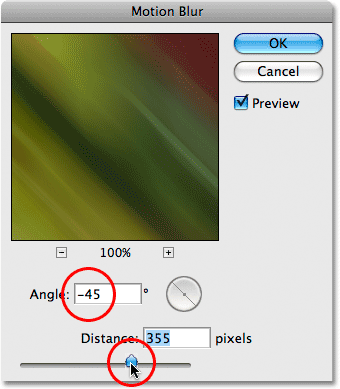
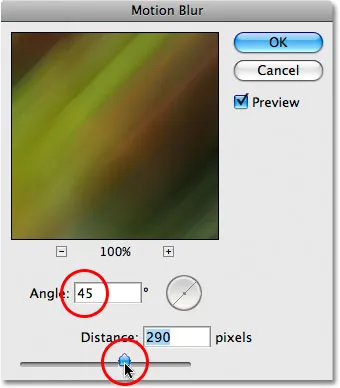
El cuadro de diálogo Motion Blur se abre y esta vez, voy a establecer el ángulo en -45 °, lo que me da rayas diagonales que se ejecutan desde la parte superior izquierda a la parte inferior derecha. Esta vez voy a reducir la longitud de las rayas arrastrando el control deslizante Distancia un poco hacia la izquierda, pero siéntase libre de experimentar por sí mismo vigilando la imagen en la ventana del documento mientras arrastra el control deslizante:

Los filtros inteligentes nos permiten editar la configuración del filtro en cualquier momento sin realizar cambios permanentes en la imagen.
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo y aplicar la segunda configuración de Motion Blur. Aquí está mi imagen ahora con dos Motion Blurs aplicados, cada uno en un ángulo diferente:

Ambas capas ahora tienen su propia copia separada del filtro Motion Blur, cada una con diferentes configuraciones.
Nuevamente, si en cualquier momento desea probar diferentes configuraciones para cualquiera de los filtros Motion Blur, simplemente haga doble clic en su nombre en la paleta Capas para volver a abrir su cuadro de diálogo y realizar los cambios.
Paso 7: crear otra copia de la capa
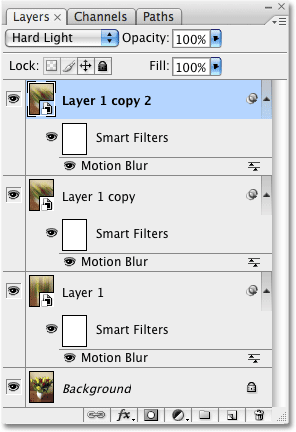
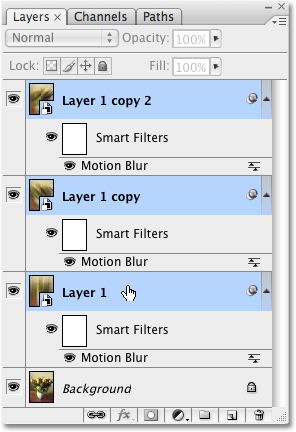
Agreguemos una Motion Blur más al efecto. Primero, presione Ctrl + J (Win) / Comando + J (Mac) para crear una copia de, bueno, la copia que creamos en el Paso 5. Ahora debería tener cuatro capas en la paleta Capas, con la capa más nueva (" Capa 1 copia 2 ") sentado en la parte superior. Normalmente, recomendaría cambiar el nombre de las capas a algo más descriptivo, pero en este caso, dado que solo estamos trabajando con unas pocas capas, no es realmente necesario.
Tal como vimos en el Paso 6, tanto el modo de mezcla como el Filtro inteligente de desenfoque de movimiento se han copiado con la capa:

La paleta de capas ahora contiene la capa de fondo original más tres copias situadas sobre ella.
Paso 8: edite la configuración del filtro inteligente Motion Blur
Haga doble clic en el último filtro Motion Blur en la paleta Capas para abrir su cuadro de diálogo:

Cada una de las tres copias de la capa de fondo ahora tiene su propio filtro inteligente Motion Blur.
Para este tercer Desenfoque de movimiento, estableceré mi ángulo en 45 °, lo que me da rayas diagonales una vez más, pero esta vez desde la parte inferior izquierda hasta la parte superior derecha. También reduciré un poco más la longitud de las rayas de desenfoque arrastrando el control deslizante Distancia hacia la derecha, pero nuevamente, siéntase libre de elegir la configuración que funcione mejor para su imagen:

Edite la tercera configuración de Motion Blur.
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo. Aquí está mi imagen después de aplicar el tercer Motion Blur:

Ahora se han aplicado tres filtros Motion Blur a la imagen y se pueden editar en cualquier momento.
A continuación, terminaremos las cosas agrupando capas y enmascarando parte del efecto de desenfoque.
Paso 9: Agrupe las tres capas principales
Voy a terminar mi efecto de "brillo pictórico" enmascarando parte de él para revelar la foto original debajo. Dado que el efecto se extiende por tres capas, lo más fácil es agrupar las tres capas y luego agregar una máscara de capa a todo el grupo. Primero, necesitaremos seleccionar las tres capas a la vez, así que haga clic en la capa superior en la paleta Capas para seleccionarla si aún no está seleccionada. Luego mantenga presionada la tecla Mayús y haga clic en "Capa 1" directamente sobre la capa de fondo. Esto seleccionará ambas capas, así como la capa intermedia. Debería ver las tres capas sobre la capa de fondo resaltada en azul:

Haga clic en la capa superior, luego mantenga presionada la tecla Mayús y haga clic en "Capa 1" para seleccionar las tres capas sobre la capa de fondo.
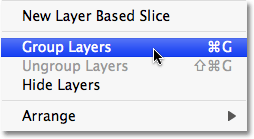
Con las tres capas seleccionadas, vaya al menú Capa y elija Agrupar capas :

Vaya a Capa> Agrupar capas.
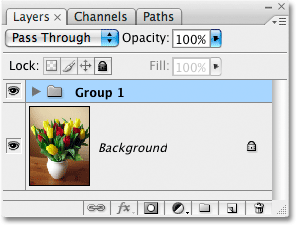
Parece que no le pasó nada a la imagen en la ventana del documento, pero podemos ver en la paleta Capas que ahora tenemos un grupo de capas llamado "Grupo 1". Los grupos de capas están representados por un icono de carpeta, y las tres capas que seleccionamos hace un momento ahora están dentro de la carpeta (el grupo):

Agrupar capas en Photoshop es una manera fácil de enmascarar varias capas a la vez.
Paso 10: Agregue una máscara de capa al grupo
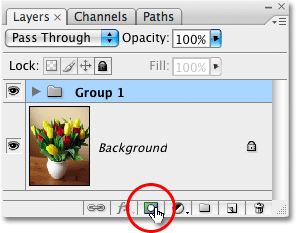
Con el grupo de capas seleccionado, haga clic en el icono de Máscara de capa en la parte inferior de la paleta Capas. Es el ícono que parece un rectángulo con un círculo cortado en el medio:

Haga clic en el icono de Máscara de capa.
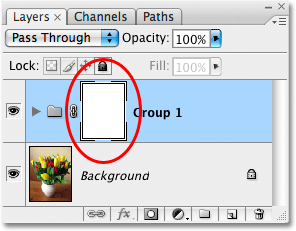
Esto agrega una máscara de capa al grupo. Aunque en realidad no podemos ver la máscara en la ventana del documento, sabemos que la máscara se ha agregado porque podemos ver una miniatura de vista previa de la máscara de capa entre el icono de la carpeta y el nombre del grupo en la paleta Capas:

El grupo de capas ahora muestra una miniatura de vista previa de máscara en la paleta Capas.
Paso 11: Seleccione la herramienta de degradado
Tome la herramienta de degradado de la paleta Herramientas, o simplemente presione la letra G para seleccionarla con el atajo de teclado:

Seleccione la herramienta de degradado.
Paso 12: Seleccione un degradado radial negro a blanco
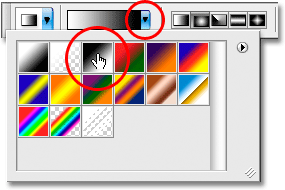
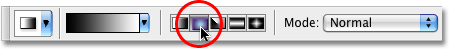
Con la herramienta de degradado seleccionada, la barra de opciones en la parte superior de la pantalla cambiará para mostrar opciones para trabajar con degradados. Haga clic en la pequeña flecha que apunta hacia abajo a la derecha del área de vista previa del degradado, que abre un cuadro de selección de degradado, y seleccione el degradado de negro a blanco, el tercer degradado de la fila superior izquierda:

Seleccione el degradado de negro a blanco.
A la derecha del área de vista previa del degradado hay una serie de iconos que nos permiten elegir entre diferentes formas de degradado. Haga clic en el icono Gradiente radial, segundo desde la izquierda, para seleccionarlo:

Elija un degradado radial de la barra de opciones.
Paso 13: Dibuje un degradado radial en la máscara de capa
Asegúrese de que la miniatura de vista previa de la máscara de capa esté seleccionada en la paleta Capas. Debería ver un borde resaltado blanco a su alrededor, lo que indica que está seleccionado. De lo contrario, haga clic en la miniatura para seleccionarla. Luego haga clic y arrastre un degradado radial negro a blanco en la máscara de capa. El punto donde hace clic por primera vez se convertirá en el punto central del gradiente. En este punto, el efecto de "brillo pictórico" estará completamente oculto a la vista, permitiendo que la imagen original en la capa de fondo debajo se muestre. A medida que se aleja del punto central en todas las direcciones, se verá cada vez más el efecto de brillo, volviéndose 100% visible en el borde exterior del gradiente.
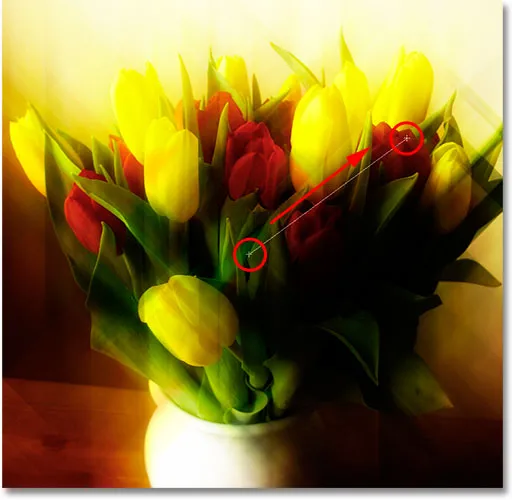
En mi caso, voy a hacer clic cerca del centro de la imagen, que se convertirá en el punto central del gradiente, luego lo arrastraré hacia el borde de las flores para establecer el tamaño del gradiente:

Haga clic y arrastre un degradado radial para establecer el área de transición entre la imagen original y el efecto de brillo.
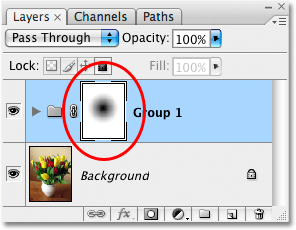
Cuando suelto el botón del mouse, Photoshop dibuja el degradado en la máscara de capa. Si miramos la miniatura de vista previa de la máscara en la paleta Capas, podemos ver el degradado radial que se creó:

El gradiente en sí es visible en la miniatura de vista previa de la máscara.
Y aquí, después de enmascarar parte del efecto para permitir que se vea parte de la imagen original, es mi efecto final de "brillo pictórico":

El efecto final.