Cuando se trata de hacer selecciones en Photoshop, en realidad hay dos tipos de personas: las que saben cómo usar la herramienta Pluma y las que luchan. La mayoría de las personas posponen aprender a usar la herramienta Pluma durante el mayor tiempo posible, mientras que otras nunca llegan a aprenderla, creyendo que es demasiado confusa, demasiado complicada y simplemente antinatural.
En última instancia, su trabajo en Photoshop lo sufre, ya que están atrapados confiando en la herramienta Lazo para casi todo lo que no pueden seleccionar con las herramientas de marco rectangular o elíptico. En este tutorial de Adobe Photoshop, vamos a poner fin al sufrimiento. Aprenderemos lo fácil que es hacer selecciones con la herramienta Pluma.
Ahora, cuando digo "fácil", no me refiero a que va a leer este tutorial y se transformará instantáneamente en un Pen Master. Aprender a usar la herramienta Pluma es muy parecido a aprender a andar en bicicleta. Una vez que hayas aprendido, parecerá completamente natural y te preguntarás cómo alguien podría no saber cómo usar algo tan simple. Pero llegar a ese punto requiere un poco de práctica y esfuerzo, y si bien leer cada libro sobre cómo andar en bicicleta puede enseñarle los fundamentos de cómo funcionan los pedales, las marchas y los frenos, no es hasta que esté en la bicicleta luchando. para mantener el equilibrio que comienza el verdadero aprendizaje.
Una de las mejores cosas de Pen Tool es que no es algo exclusivo de Photoshop. ¡Lejos de ahi! Prácticamente todos los programas populares de edición de fotos, gráficos y diseño de páginas utilizan la herramienta Pluma de una forma u otra, por lo que una vez que haya aprendido cómo usarla en Photoshop, ya tendrá una buena comprensión de cómo usarla en muchos ¡otros programas también!
¿Dónde encuentro la herramienta Pluma?
Antes de comenzar a hablar sobre qué es la herramienta Pluma o cómo usarla, primero debemos buscar dónde encontrarla en Photoshop. Encontrará la herramienta Pluma en la paleta Herramientas, agrupada con las Herramientas de forma, la Herramienta Tipo y la Selección de ruta (la flecha blanca) y las Herramientas de selección directa (la flecha negra) (vea la imagen a la izquierda).

Herramienta de lápiz de Photoshop
Por supuesto, esto puede plantear la pregunta de por qué, si podemos hacer selecciones con la herramienta Pluma, ¿no se agrupa con las otras herramientas de selección (la herramienta Marco rectangular, la herramienta Marco elíptico, la herramienta Lazo, etc.) en la parte superior de la paleta de herramientas? ¿Por qué está ahí abajo con esas otras herramientas que claramente no son herramientas de selección?
Esa es una excelente pregunta, y resulta que hay una respuesta igualmente excelente para acompañarla, a la que llegaremos en un momento.
¿Por qué se llama la herramienta "Pluma"?
Uno de los primeros escollos para aprender a usar la herramienta Pluma, como ocurre con muchas otras cosas en Photoshop, es su nombre, ya que, después de todo, si hay algo que todos los que han intentado usar saben, esto no es un bolígrafo. Al menos, no es el tipo de bolígrafo en el que normalmente pensarías cuando escuches la palabra "bolígrafo". Intenta escribir tu nombre con él de la misma manera en que firmarías tu nombre en un trozo de papel con un bolígrafo y probablemente terminarás con un desorden retorcido y enredado y cosas que se superponen entre sí (por supuesto, supongo que bien podría ser cómo firmas tu nombre).
 Pierre Bezier
Pierre Bezier
Entonces, si no actúa como una pluma de tinta tradicional, ¿por qué se llama la herramienta Pluma? La herramienta Pluma en realidad se ha llamado varias cosas a lo largo de los años, y con eso, no me refiero al tipo de cosas que puede haber llamado en momentos de frustración. Es posible que haya escuchado que se conoce como el Bézier Pen o la Herramienta Bezier, y eso es porque fue creado por un hombre llamado Pierre Bezier (ese es él a la izquierda), un ingeniero francés y un tipo inteligente que se le ocurrió la idea. Matemáticas elegantes que potencian la herramienta mientras trabajan para la compañía de automóviles Renault (la herramienta Pluma fue creada originalmente para ayudar a diseñar automóviles).
También es posible que haya escuchado que la herramienta Pluma se conoce como la herramienta de rutas, y ese es realmente el nombre más apropiado para ella. La herramienta Pluma se trata de dibujar "trazados". Para hacer selecciones con la herramienta Pluma, simplemente convertimos la ruta o rutas que hemos dibujado en selecciones. Sin embargo, siempre comienza con un camino.
Complemento de códigos cortos, acciones y filtros: error en shortcode (ads-basics-middle-2)
¿Qué es un camino?
Un "camino" es, honestamente, algo que puede parecer un poco fuera de lugar dentro de un programa como Photoshop. La razón es porque Photoshop es principalmente un programa basado en píxeles . Toma los millones de pequeños píxeles cuadrados que forman una imagen digital típica y hace cosas con ellos. Las rutas, por otro lado, no tienen absolutamente nada que ver con los píxeles, por lo que dije que pueden parecer fuera de lugar en un programa que se usa principalmente para editar y dibujar píxeles.
Una ruta realmente no es más que una línea que va de un punto a otro, una línea que es completamente independiente y no le importan los píxeles que se encuentran debajo. La línea puede ser recta o puede ser curva, pero siempre va de un punto a otro, y como mencioné, no tiene nada que ver con los píxeles de la imagen. Un camino está completamente separado de la imagen misma. De hecho, una ruta es tan separada que si intenta imprimir su imagen con una ruta visible en su pantalla, la ruta no aparecerá en el papel. Además, si guardó su imagen como un archivo JPEG.webp y la cargó en un sitio web, incluso si guardó la imagen con la ruta visible en su pantalla en Photoshop, no la verá en la imagen del sitio web. Los caminos son solo para tus ojos y Photoshop. Nadie más los verá, a menos que pasen junto a su computadora mientras trabaja.
Siempre necesitamos un mínimo de dos puntos para crear una ruta, ya que necesitamos saber dónde comienza y dónde termina la ruta. Si usamos suficientes puntos para que nuestra ruta vuelva al mismo punto desde el que comenzó, podemos crear diferentes formas a partir de las rutas, que es exactamente cómo funcionan las diversas herramientas de forma de Photoshop. La herramienta Rectángulo utiliza trazados, conectados por puntos, para dibujar una forma rectangular. La herramienta Elipse utiliza trazados, conectados por puntos, para dibujar una forma elíptica, y así sucesivamente. También es la forma en que funciona la herramienta Tipo de Photoshop, aunque Photoshop maneja el tipo de letra de manera un poco diferente a la que maneja las formas regulares, pero todo el tipo en Photoshop se hace esencialmente a partir de trazados. De hecho, puede convertir el tipo en formas, lo que le brinda las mismas opciones de edición de ruta con el tipo que obtiene cuando trabaja con formas.
También puede haber escuchado rutas denominadas contornos, y esa es una descripción bastante buena de lo que es una ruta, o al menos, lo que puede ser una ruta. Podemos dibujar un camino cuadrado, y si no hacemos nada más con él, ya que no lo rellenamos con un color ni le aplicamos un trazo, entonces todo lo que tenemos es un contorno básico de un cuadrado. Lo mismo con un círculo o cualquier otra forma que dibujemos. El camino en sí mismo es solo el contorno de la forma. No es hasta que hacemos algo con la ruta, como rellenarlo, aplicar un trazo o convertirlo en una selección, que la ruta se convierte en algo más que un esquema básico.
Puede seleccionar una ruta completa con la Herramienta de selección de ruta (también conocida como la herramienta "flecha negra"), o puede seleccionar puntos individuales o segmentos de ruta con la Herramienta de selección directa (la herramienta "flecha blanca"). Un "segmento" de ruta, o "segmento de línea" como a veces se le llama, es cualquier ruta entre dos puntos. Una ruta rectangular, por ejemplo, estaría compuesta por cuatro puntos (uno en cada esquina), y las rutas individuales que conectan los puntos a lo largo de la parte superior, inferior, izquierda y derecha para crear la forma del rectángulo son los segmentos de ruta. . La ruta en sí misma es la combinación de todos los segmentos de ruta individuales que conforman la forma.
Eso puede ser un poco confuso, así que veamos a qué me refiero. Abra un nuevo documento dentro de Photoshop. No importa de qué tamaño sea. Elegiré el tamaño 640x480 de la lista de ajustes preestablecidos, pero como dije, no importa qué tamaño elijas. Seleccione su herramienta Pluma de la paleta Herramientas. También puede seleccionar la herramienta Pluma simplemente presionando la letra P en su teclado.
Los dos modos de herramienta de pluma
Ahora, antes de continuar, primero debemos asegurarnos de que estamos trabajando con rutas, y eso se debe a que la herramienta Pluma en realidad tiene dos modos diferentes en los que puede funcionar, y de manera predeterminada, usa el otro. Con la herramienta Pluma seleccionada, si buscamos en la barra de opciones en la parte superior de la pantalla, veremos un grupo de tres iconos:

La barra de opciones en Photoshop muestra el grupo de tres iconos que representan cada uno de los tres modos de la herramienta Pluma.
Sé que dije que hay dos modos en que la herramienta Pluma puede funcionar y, sin embargo, como para hacer las cosas más confusas, hay tres íconos, pero el ícono de la derecha, que es el ícono de píxeles de relleno, está atenuado y no está disponible cuando se trabaja con la herramienta Pluma. Solo está disponible cuando se trabaja con varias herramientas de forma, por lo que en realidad solo hay dos íconos que debemos mirar.
El ícono a la izquierda es el ícono de las capas de Forma, también conocido como "no el que queremos", y es el que está seleccionado por defecto. Si tuviéramos que trabajar con la herramienta Pluma con ese icono seleccionado, estaríamos dibujando formas, como si estuviéramos usando cualquiera de las diversas herramientas de formas, excepto que en lugar de dibujar una forma predefinida como un rectángulo o una elipse, Podríamos dibujar cualquier forma que quisiéramos. Sin embargo, como dije, eso no es lo que queremos. Queremos el ícono al lado, el ícono de Rutas, así que adelante y haga clic en él para seleccionarlo:

Tutoriales de Photoshop: haga clic en el icono "Rutas" en la barra de opciones para trabajar con rutas con la herramienta Pluma.
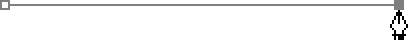
Con la herramienta Pluma seleccionada y el icono de rutas seleccionado en la barra de opciones, haga clic una vez en cualquier lugar dentro de su documento. No haga clic y arrastre, solo haga clic. Cuando lo haga, agregará un pequeño punto cuadrado. Lo he ampliado aquí:

Haga clic una vez dentro del documento con la herramienta Pluma para agregar un punto.
Este primer punto que acabamos de agregar es el punto de partida de nuestro camino. Ahora en este momento, en realidad no tenemos un camino. Todo lo que tenemos es un punto de partida. El "punto" técnicamente se llama ancla o punto de anclaje, y se llama así porque ancla la ruta en su lugar. Este primer punto anclará el comienzo de la ruta a este punto dentro del documento. A medida que agreguemos más puntos, cada uno de ellos anclará el camino en su lugar en esa ubicación.
Agreguemos otro punto. Haga clic en otro lugar dentro del documento. Cualquier lugar lo hará. Voy a hacer clic en algún lugar a la derecha de mi punto inicial:

Tutoriales de Photoshop: agregue un segundo punto de anclaje haciendo clic en otro lugar dentro del documento.
Ahora he agregado un segundo punto de anclaje y mira lo que sucedió. ¡Ahora tengo una línea recta que une los dos puntos! Esa línea recta es mi camino. Como mencioné anteriormente, necesitamos un mínimo de dos puntos para crear una ruta, ya que necesitamos saber dónde comienza y dónde termina la ruta, y ahora que tenemos un punto inicial y uno final, Photoshop pudo conectar el dos puntos juntos, creando nuestro camino.
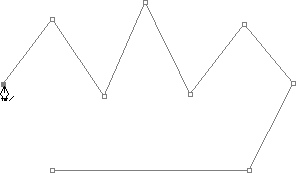
Agreguemos algunos puntos más solo por diversión. Haga clic varias veces más en diferentes puntos dentro del documento. Nuevamente, no haga clic y arrastre, solo haga clic en:

Agregue puntos adicionales haciendo clic en diferentes puntos dentro del documento.
En la imagen de arriba, agregué siete puntos de anclaje más haciendo clic en diferentes puntos con la herramienta Pluma, y cada vez que agregué uno, la longitud de mi ruta aumentó porque se agregó un nuevo "segmento" de ruta entre el punto anterior y El nuevo punto. Mi camino ahora consta de nueve puntos de anclaje y ocho segmentos de camino. Podría seguir haciendo clic dentro del documento para agregar más puntos de anclaje y segmentos de ruta, pero lo que realmente me gustaría hacer ahora es cerrar mi ruta para que se forme una forma completa.
Cerrando un camino
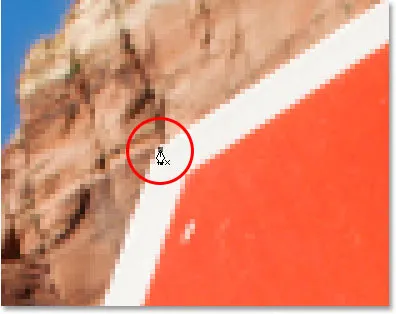
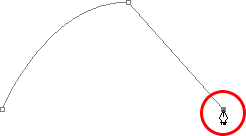
Para cerrar una ruta, todo lo que tenemos que hacer es hacer clic una vez más en nuestro punto de partida inicial. Cuando pase el cursor del mouse sobre el punto de partida, verá un pequeño círculo en la esquina inferior derecha del icono del lápiz:

Aparece un pequeño círculo en la esquina inferior derecha del ícono del lápiz al pasar el cursor sobre el punto inicial de la ruta.
Ese círculo nos dice que estamos a punto de hacer un "círculo completo" con nuestro camino, terminando donde comenzó. Para cerrarlo, simplemente haga clic directamente en el punto de partida.
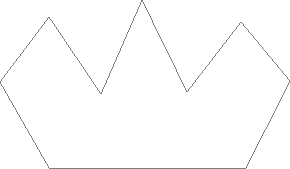
Podemos ver a continuación que mi camino se ha convertido en un camino cerrado y ahora es un esquema básico de una forma:

El camino ahora está cerrado, terminando en el punto de partida, creando un camino cerrado.
Aunque este camino se dibujó solo por diversión como un ejemplo de cómo dibujar un camino básico con la herramienta Pluma, puedo convertirlo fácilmente en una selección. Para eso, necesitamos la paleta Paths de Photoshop, y la veremos a continuación.
Convertir un camino en una selección
Hasta ahora, hemos visto qué es un camino y cómo dibujar un camino básico con la herramienta Pluma de Photoshop. Pero, ¿cómo haces para hacer una selección del camino?
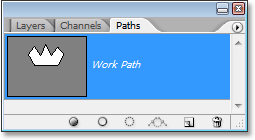
¡Fácil! Hay un par de formas de convertir una ruta en una selección, incluido un práctico atajo de teclado, pero antes de ver la forma rápida, veamos la forma oficial. La "forma oficial" implica el uso de la paleta Paths de Photoshop, que encontrará agrupada con la paleta Layers y la paleta Channels:

Paleta de caminos de Photoshop.
A primera vista, la paleta Paths se ve muy similar a la paleta Layers de Photoshop, y Adobe lo hizo a propósito para que se sienta más cómodo al usarla. Podemos ver una vista previa en miniatura de la forma de la ruta que acabamos de crear y, de forma predeterminada, Photoshop nombra la ruta "Ruta de trabajo", que es básicamente una forma elegante de decir "temporal", como si fuera a crear una diferente ruta ahora sin renombrar esta ruta a otra cosa primero, esta sería reemplazada por la nueva ruta. Solo puede tener una "Ruta de trabajo", por lo que si desea conservarla, deberá hacer doble clic en su nombre en la paleta de Rutas y asignarle un nombre diferente antes de crear una nueva ruta.
Como mi ruta se parece un poco a una corona, voy a hacer doble clic en el nombre "Ruta de trabajo", que aparece el cuadro de diálogo Guardar ruta de Photoshop, y voy a cambiar el nombre de mi ruta "Corona":

Puede guardar una "Ruta de trabajo" temporal simplemente cambiándola de nombre.
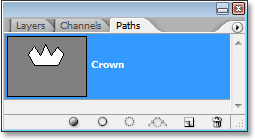
Haré clic en Aceptar cuando termine, y ahora, si vuelvo a mirar en mi paleta de Rutas, puedo ver que, efectivamente, mi "Ruta de trabajo" ha pasado a llamarse "Corona":

La paleta de rutas que muestra que la ruta ha sido renombrada "Corona".
Al renombrarlo, la ruta ahora se guarda y no desaparecerá en mí si voy a crear una nueva ruta. Además, todas las rutas guardadas se guardan con el documento de Photoshop, por lo que ahora, si guardo mi documento, la ruta se guardará con él y la próxima vez que abra el documento, la ruta seguirá allí en la paleta Rutas.
Guardar un camino no es algo que deba hacer para convertirlo en una selección. En la mayoría de los casos, cuando use la herramienta Pluma para hacer selecciones, no necesitará la ruta una vez que haya hecho una selección, por lo que no habrá necesidad de guardarla. Sin embargo, si desea guardarlo, simplemente cámbiele el nombre a otro que no sea "Ruta de trabajo" y se guardará.
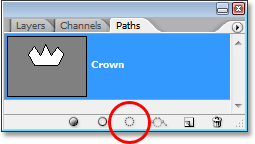
Para convertir la ruta en una selección, si miramos la parte inferior de la paleta de Rutas, podemos ver varios iconos. Estos íconos nos permiten hacer cosas diferentes con nuestro camino. El primer ícono a la izquierda es la ruta Relleno con el ícono de color de primer plano y, como su nombre lo indica, hacer clic en él llenará nuestra ruta con nuestro color de primer plano actual. Interesante, pero eso no es lo que queremos. El segundo icono de la izquierda es la ruta de Trazo con el icono de pincel, que aplicará un trazo a nuestra ruta usando cualquier pincel que hayamos seleccionado actualmente.
Esta es una excelente manera de crear efectos interesantes en Photoshop, pero por lo que estamos haciendo aquí, convertir un camino en una selección, tampoco es lo que queremos. El que queremos es el tercer icono de la izquierda, la ruta de carga como un icono de selección:

El icono "Cargar ruta como una selección" en la parte inferior de la paleta de Rutas.
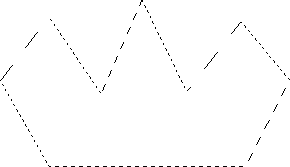
Tan pronto como hago clic en este icono, mi ruta dentro de mi documento se convierte en una selección, como si lo hubiera creado usando cualquiera de las herramientas de selección más comunes de Photoshop:

El camino ahora se ha convertido en una selección.
¡Es fácil! De hecho, es aún más fácil que eso porque hay un atajo de teclado para convertir una ruta en una selección sin tener que cambiar a la paleta de rutas. Cuando haya dibujado su ruta y esté listo para convertirla en una selección, simplemente presione Ctrl + Entrar (Win) / Comando + Retorno (Mac) para que Photoshop convierta la ruta en una selección.
A estas alturas, puede ser un poco más obvio para usted por qué, aunque la herramienta Pluma es una herramienta de selección, no está agrupada con las otras herramientas de selección en la parte superior de la paleta Herramientas. La razón es porque la herramienta Pluma es principalmente una herramienta de ruta. Crea selecciones creando primero rutas, y por esa razón, tiene más en común con las diversas Herramientas de forma y la Herramienta de tipo, todas las cuales usan rutas, que con las herramientas de selección básicas como la Herramienta de marco rectangular o Lazo Herramienta, que realiza selecciones basadas solo en píxeles.
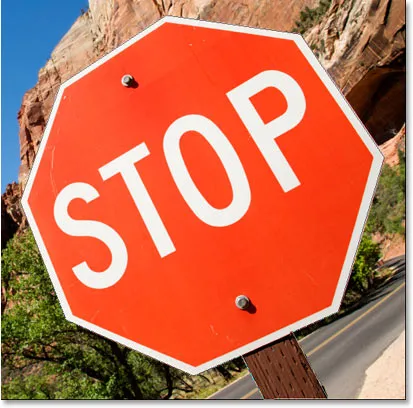
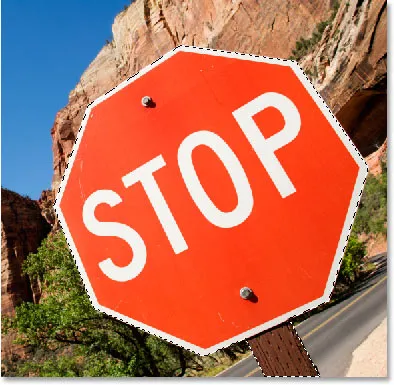
Veamos un ejemplo práctico de lo que hemos aprendido hasta ahora. Aquí tenemos una foto de una señal de stop frente a unos acantilados rocosos:

Una foto de una señal de stop.
Digamos que quería seleccionar esa señal de stop para poder copiarla en su propia capa. La señal de stop se compone de nada más que una serie de líneas rectas, lo que hará que esto sea extremadamente fácil. Primero, necesito un punto de partida para mi camino, así que comenzaré en la esquina superior izquierda de la señal haciendo clic una vez para colocar un punto de anclaje inicial. En este caso, realmente no importa dónde empiezo el camino, pero comenzaré en la esquina superior izquierda:

Al hacer clic una vez en la esquina superior izquierda de la señal de stop para comenzar la ruta con un punto de anclaje inicial.
Observe cómo hago zoom aquí cuando hago clic. Le resultará más fácil hacer selecciones con la herramienta Pluma para acercar un poco su imagen. De esa manera, puede estar seguro de que está manteniendo su camino justo dentro del área que desea seleccionar.
En este momento, no tengo un camino, solo tengo un punto de partida para mi camino. Para crear el camino, todo lo que necesito hacer es dar la vuelta al letrero agregando un punto de anclaje en cada esquina donde el camino necesita cambiar de dirección. A medida que agregue cada punto de anclaje, aparecerá un nuevo segmento de ruta que une el punto de anclaje anterior con el nuevo, hasta que haya recorrido todo el signo. Para cerrar la ruta, simplemente volveré a hacer clic en el punto de partida inicial. Es un poco difícil de ver en la captura de pantalla a continuación, pero ahora tengo un camino alrededor de la señal de stop completa, incluida la publicación a la que está adjunta, simplemente haciendo clic en las esquinas donde el camino debe cambiar de dirección:

Ahora aparece una ruta alrededor de la señal de stop en la imagen.
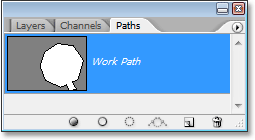
Si miro en mi paleta de Rutas ahora, puedo ver muy claramente que tengo una ruta en la forma de la señal de stop:

La paleta de rutas de Photoshop que muestra la ruta dibujada alrededor de la señal de stop.
Observe cómo Photoshop ha llamado a la ruta "Ruta de trabajo", lo que significa que esta ruta es temporal y la perderé si creo una ruta diferente sin guardarla primero al renombrarla. Incluso si no creo una nueva ruta, la perderé cuando cierre el documento a menos que la guarde primero. Sin embargo, no necesito guardar este camino, así que no me preocuparé por eso. En la mayoría de los casos, tampoco tendrá que preocuparse por eso.
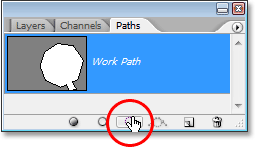
Para convertir mi ruta en una selección, haré clic en Cargar ruta como un icono de selección en la parte inferior de la paleta Capas, o podría presionar Ctrl + Enter (Win) / Command + Return (Mac) con la misma facilidad:

Haga clic en el icono "Cargar ruta como una selección" en la paleta de Rutas, o presione "Ctrl + Entrar" (Win) / "Comando + Eliminar" (Mac) para convertir la ruta en una selección.
Tan pronto como lo hago, mi ruta se convierte en una selección, y la señal de stop ahora está seleccionada:

La señal de stop ahora se selecciona después de convertir la ruta en una selección.
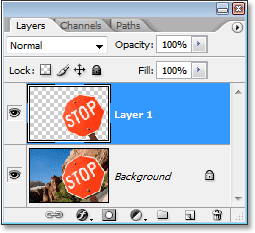
Volveré a mi paleta de capas, y para copiar la señal de stop en su propia capa, usaré el atajo de teclado Ctrl + J (Win) / Comando + J (Mac), que coloca el signo por sí mismo capa sobre la capa de fondo:

La señal de stop ahora se ha copiado en su propia capa separada.
Con el letrero ahora en su propia capa, puedo hacer lo que quiera con él, intercambiar el fondo con una imagen diferente o hacer que el fondo sea blanco y negro mientras dejo el letrero en color, lo que se me ocurra. El punto es que pude seleccionar fácilmente el signo haciendo clic en las esquinas con la herramienta Pluma, que creó un camino alrededor del signo, y luego simplemente convertí el camino en una selección.
Hasta ahora, en nuestro análisis de hacer selecciones con la herramienta Pluma en Photoshop, hemos aprendido que la Pluma es una herramienta de selección como las herramientas de selección más comunes de Photoshop como el Marco Rectangular y las Herramientas Lazo, pero eso en lugar de hacer selecciones basadas en píxeles como lo hacen esas otras herramientas, la herramienta Pluma dibuja rutas que luego se pueden convertir fácilmente en selecciones, ya sea desde la paleta de rutas o mediante el método abreviado de teclado rápido.
Es por eso que el lápiz no se encuentra en la parte superior de la paleta de herramientas con esas otras herramientas de selección basadas en píxeles, sino que se agrupa con las herramientas de ruta, como las diversas herramientas de forma, la herramienta de tipo y las herramientas de selección de ruta y selección directa . La herramienta Pluma tiene que ver con rutas, no con píxeles.
Hemos aprendido que podemos agregar puntos de anclaje dentro de nuestro documento, que fijan la ruta en su lugar, simplemente haciendo clic en diferentes puntos con la herramienta Pluma, y a medida que agregamos más y más puntos de anclaje, creamos una ruta como cada nuevo punto está conectado al punto anterior por un nuevo segmento de ruta. También hemos aprendido que una ruta es lo que generalmente se conoce como un "elemento no imprimible", lo que significa que no importa cuántas rutas agreguemos, ninguna de ellas será visible en el papel cuando imprimamos la imagen. . Tampoco serán visibles si mostramos la imagen en un sitio web. Las rutas solo son visibles para nosotros cuando trabajamos dentro de Photoshop (aunque otros programas como Adobe Illustrator también admiten rutas). No es hasta que hacemos algo con la ruta, como rellenarlo con un color, aplicarle un trazo o convertirlo en una selección, que la ruta se convierte en algo más que un contorno básico, no imprimible de una forma.
Vimos lo fácil que sería usar la herramienta Pluma para seleccionar algo como una señal de stop delineándola con una ruta formada por una serie de segmentos de ruta recta y luego convirtiendo la ruta en una selección. Eso es genial, pero realmente, aún no hemos hecho nada que no podríamos haber hecho más fácilmente con algo como la Herramienta Lazo, o incluso mejor, la Herramienta Lazo Poligonal que fue construida específicamente para seleccionar formas de lados planos como nuestro tope firmar. Lo más probable es que, a menos que tenga una extraña fascinación por las señales de tráfico, tarde o temprano querrá seleccionar algo un poco más interesante, y por "interesante" quiero decir más desafiante. Y por "desafiante", me refiero a algo que contiene curvas. La selección de un objeto curvo en Photoshop suele ser cuando te encuentras perdiendo el respeto por las herramientas básicas de selección. Afortunadamente, ¡también es el momento en que la herramienta Pluma realmente brilla!
Antes de continuar, debo señalar que todo lo que hemos hecho hasta este momento ha sido bastante simple. Haga clic aquí, haga clic allí, convierta la ruta en una selección, listo. La siguiente parte en la que nos adentramos en el dibujo de curvas no es tan simple, aunque ciertamente no es difícil, pero si es la primera vez que usa la herramienta Pluma o no tiene mucha experiencia, trabajar con curvas puede parecer una tarea difícil. poco natural e incluso un poco abrumador. Definitivamente, aquí es donde entra en juego la analogía de "andar en bicicleta". Puede caerse varias veces al principio y preguntarse cómo alguien logra hacerlo, pero cuanto más practique y más se apegue a ella, más sentido tendrá. comienza a hacer. En muy poco tiempo, te parecerá una segunda naturaleza y de repente entenderás por qué tanta gente jura que la herramienta Pluma es la mejor herramienta de selección en Photoshop. En serio, realmente lo es.
Conseguir un mango en mangos de dirección
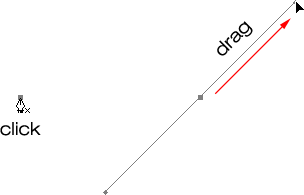
Comencemos nuevamente con la herramienta Pluma. Abra un nuevo documento de Photoshop en blanco, o simplemente elimine lo que ha hecho hasta ahora en el documento existente para comenzar de nuevo. Luego, con la herramienta Pluma seleccionada y la opción Trayectorias seleccionada en la barra de opciones (recuerde, por defecto es la opción Capas de forma, por lo que deberá asegurarse de tener seleccionada la opción Trazados), haga clic una vez en cualquier lugar dentro de su documento, tal como Lo hicimos antes. Sin embargo, esta vez, en lugar de simplemente hacer clic para agregar un punto de anclaje, haga clic y luego arrastre el mouse a una corta distancia del punto de anclaje antes de soltar el botón del mouse:

Haga clic en cualquier lugar dentro del documento con la herramienta Pluma, luego arrastre una distancia corta del punto de anclaje.
Cuando haya terminado, verá un punto de anclaje con dos líneas que se extienden desde él. A primera vista, puede pensar que de alguna manera hemos logrado arrastrar un camino con la herramienta Pluma. Después de todo, parece que tenemos tres puntos de anclaje, uno en cada extremo y otro en el medio, con dos segmentos de ruta que los conectan. Sin embargo, si miramos un poco más de cerca, podemos ver que los puntos en cada extremo son un poco más pequeños que el del medio, y que en realidad tienen una forma diferente. El que está en el medio es cuadrado y, como hemos visto, un punto de anclaje es cuadrado, pero los que están en cada extremo parecen tener forma de diamante. ¿Algunos puntos de anclaje son cuadrados y otros tienen forma de diamante?
No Todos los puntos de anclaje son cuadrados, y todos son del mismo tamaño, lo que significa que esos puntos más pequeños con forma de diamante en los extremos no son puntos de anclaje. Y si no son puntos de anclaje, eso significa que las líneas no son segmentos de ruta, ya que necesitamos al menos dos puntos de anclaje para crear una ruta y en este momento el único punto de anclaje que tenemos es el que está en el medio. Entonces, ¿qué son exactamente esas líneas que se extienden desde el punto de anclaje? Son manijas de dirección!
"¡Ah, la dirección maneja!" tu dices. "¡Ahora lo entiendo!"
… … …………….
"Espera, no, no lo hago. ¿Qué diablos son manijas de dirección?"
Los manejadores de dirección son, bueno, manejadores, y se usan solo cuando se crean segmentos de trayectoria curva. No hay necesidad de controles de dirección al crear segmentos de ruta rectos. Por lo general, hay dos, aunque a veces solo hay uno, y como ya hemos visto, se extienden desde los puntos de anclaje. Se llaman "manijas" porque, como veremos en un momento, puedes agarrarlas y moverlas.
Las manijas de dirección controlan dos cosas. Controlan el ángulo de la curva, y controlan la longitud de la curva, y lo hacen de una manera muy clara. La razón por la que generalmente hay dos de ellos es porque uno de ellos controla el ángulo y la longitud de la curva que llega al punto de anclaje, y el otro controla el ángulo y la longitud de la curva que fluye desde el punto de anclaje.
Antes de ver cómo dibujar curvas con los tiradores de dirección, veamos primero cómo controlar los tiradores, ya que nuestro éxito con el dibujo de curvas dependerá mucho de nuestra capacidad para controlar los tiradores. No se preocupe, no es, como dicen, ciencia espacial. Solo hay algunas cosas simples que debes aprender. Ya hemos visto cómo crear manejadores de dirección, haciendo clic con la herramienta Pluma y luego arrastrándolos fuera del punto de anclaje. Cuanto más lejos del punto de anclaje arrastremos, más largos serán los controles de dirección. Cuanto más largo es el mango, más larga es la curva. Mango corto, curva corta. Mango largo, curva larga.
Una de las cosas buenas que aprenderá bastante rápido acerca de la herramienta Pluma es que es extremadamente indulgente. ¡No hay ninguna razón para preocuparse por hacer las cosas bien la primera vez cuando dibujamos caminos con él porque podemos regresar y arreglar las cosas fácilmente cuando hayamos terminado! ¿Colocaste un punto de anclaje en el lugar equivocado? ¡No hay problema! ¡Solo muévelo donde lo necesites! Veremos cómo hacerlo en un momento. ¿Arrastraste un controlador de dirección en la dirección incorrecta? No es un problema. Tome el mango y gírelo en la dirección que necesita. Nuevamente, veremos cómo hacer eso. ¿Alguna de sus direcciones es demasiado larga o demasiado corta? No hay problema. Simplemente haga clic en él y luego arrástrelo más largo o más corto según sea necesario (sí, también veremos cómo hacerlo). Las rutas son totalmente editables en todo momento, por lo que no hay absolutamente ninguna razón para preocuparse por cometer un error o corregirlo la primera vez. ¿Eso no te hace sentir un poco mejor ya?
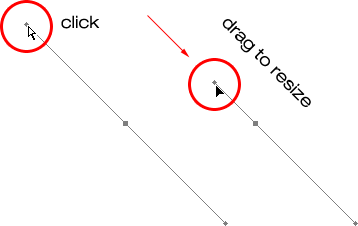
Manijas de dirección giratorias y de redimensionamiento
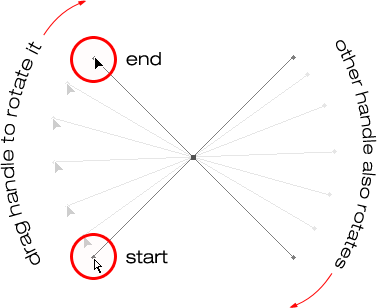
Como mencioné, se llaman "manijas" de dirección porque puedes agarrarlas como manijas y moverlas. Veamos cómo hacer eso. Primero, veremos cómo rotar ambas manijas al mismo tiempo. Usando el punto de anclaje y los dos controladores de dirección que ya hemos creado, mantenga presionada la tecla Ctrl (Win) / Comando (Mac). Verá que el ícono de la herramienta Pluma se convierte temporalmente en el ícono de la Herramienta de selección directa (la flecha blanca), y eso se debe a que con la Herramienta de pluma seleccionada, mantener presionada la tecla "Ctrl / Comando" se convierte en un atajo rápido para acceder temporalmente a la Herramienta de selección directa lo que usamos para seleccionar diferentes partes de nuestro camino. Luego, simplemente haga clic directamente en la pequeña forma de diamante al final de cualquiera de los controladores de dirección (hacer clic en la "línea" en sí no funcionará, por lo que siempre debe hacer clic en la forma de diamante al final de un controlador para hacer cualquier cosa con él) y arrástrelo alrededor del punto de anclaje para rotarlo. A medida que gira uno de los mangos, el otro mango gira junto con él en la dirección opuesta, algo así como una sierra. También puede notar que tan pronto como comience a arrastrar el controlador, el ícono del cursor del mouse cambiará nuevamente, esta vez en el ícono Mover herramienta, ya que estamos moviendo algo de un lugar a otro:

Mantenga presionadas las teclas "Ctrl" (Win) / "Comando" (Mac) y haga clic en el extremo de cualquiera de los controladores de dirección, luego arrastre el controlador para girarlo alrededor del punto de anclaje. A medida que arrastra un controlador, el otro gira en la dirección opuesta.
Puede soltar la tecla "Ctrl / Comando" una vez que haya comenzado a arrastrar el controlador. No es necesario mantenerlo bajo todo el tiempo.
Para cambiar el tamaño de un controlador de dirección mientras lo gira, simplemente arrastre el extremo del controlador hacia el punto de anclaje para acortarlo o arrástrelo lejos del punto de anclaje para alargarlo. Como mencioné anteriormente, un mango más corto hará que la curva sea más corta, y un mango más largo hará que la curva sea más larga. Sin embargo, no puede cambiar el tamaño de ambos controles al mismo tiempo, por lo que si necesita cambiar el tamaño de ambos, deberá arrastrar cada uno más o menos por separado. Lo único que puede hacer a ambos al mismo tiempo es rotarlos. Si ya ha soltado el botón del mouse después de girar las manijas y el cursor ha vuelto a cambiar al ícono de la herramienta Pluma y necesita cambiar el tamaño de una de las manijas, deberá mantener presionada la tecla "Ctrl / Command" una vez más para temporalmente vuelva a la Herramienta de selección directa y luego haga clic y arrastre el extremo del controlador para cambiar su tamaño:

Arrastre los extremos de los tiradores hacia el punto de anclaje para acortarlos, o arrástrelos lejos del punto de anclaje para alargarlos.
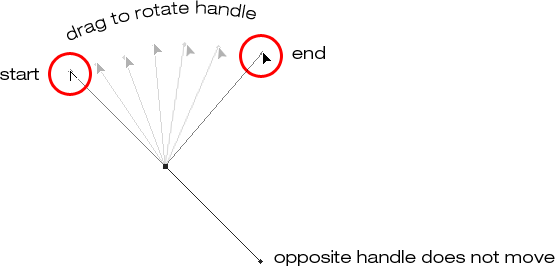
Ahora veamos cómo rotar los mangos independientemente uno del otro. Para rotar una manija sin afectar la otra, primero suelte el botón del mouse si ha estado girando o cambiando el tamaño de las manijas para que el cursor vuelva al icono de la herramienta Pluma. Luego, en lugar de mantener presionada la tecla "Ctrl / Command", que mueve ambos controles a la vez, mantenga presionada la tecla Alt (Win) / Opción (Mac) y haga clic en el extremo de cualquiera de los controles de dirección. Verá que su cursor cambia al icono de la herramienta Convertir punto, que se parece a una flecha simplificada hecha de solo dos líneas, casi como una letra "v" invertida (excepto que no está completamente invertida). Luego, simplemente arrastre el controlador alrededor del punto de anclaje para rotarlo, tal como lo hizo antes, y esta vez, el controlador rotará independientemente del otro, rompiendo la conexión entre ellos:

Mantenga presionada la tecla "Alt" (Win) / "Opción" (Mac) y haga clic en el extremo de cualquiera de los controladores de dirección, luego arrastre el controlador para girarlo alrededor del punto de anclaje independientemente del otro controlador.
Una vez más, puede soltar la tecla "Alt / Opción" después de haber comenzado a arrastrar. No tienes que mantenerlo presionado todo el tiempo.
You can also resize direction handles using the "Alt/Option" key in exactly the same way as you can with the "Ctrl/Command" key. If you're in the process of rotating a handle, simply drag it in towards the anchor point to make it shorter or away from the anchor point to make it longer. If you've already released your mouse button and your cursor is showing the Pen Tool icon again, you'll need to hold down "Alt/Option" once again, then click on the end of the handle and drag it to resize it.
Is there a difference between resizing the handles using "Ctrl/Command" and using "Alt/Option" to do it? Sí hay. If you haven't yet "broken the connection" between the handles by dragging one independently of the other, resizing a handle using "Ctrl/Command" will keep the handles connected together. It won't resize both handles at once, but it won't break the connection between them either so you'll still be able to rotate them together if you need to. If you resize a handle using "Alt/Option", you'll break the connection between the handles. Even if you don't rotate the handle as you're resizing it, the connection will still be broken.
What if you've broken the connection between the handles by rotating them using "Alt/Option" and then want to rotate them together again? Can you "rebuild the connection", so-to-speak, by selecting one of them while holding down "Ctrl/Command" as before? Good question, and the answer is no. Once you've broken the connection between the handles, the "Ctrl/Command" key on its own won't bring it back. You'll need to select one of the handles while holding Ctrl+Alt (Win) / Command+Option (Mac) at that point in order to move the handles together again.
Quick Summary So Far …
We've covered a lot of information here about working with direction handles, so before we move on and start drawing some actual curves, let's do a quick recap:
- To add an anchor point, simply click with the Pen Tool.
- To add an anchor point with direction handles extending out from it, click with the Pen Tool, then drag away from the anchor point before releasing your mouse button. The further you drag, the longer the direction handles will be.
- To rotate the direction handles together, hold down Ctrl (Win) / Command (Mac), which will temporarily switch you to the Direct Selection Tool, then click on the end of either handle and drag it around the anchor point. The other handle will rotate in the opposite direction.
- To rotate the direction handles independently, hold down Alt (Win) / Option (Mac), which will temporarily switch you to the Convert Point Tool, then click on the end of either handle and drag it around the anchor point. The other handle will not rotate.
- To resize handles without breaking the connection between them, hold down Ctrl (Win) / Command (Mac) to switch to the Direct Selection Tool, then click on the end of either handle. Drag it towards the anchor point to make it shorter, or drag it away from the anchor point to make it longer.
- To resize handles and break the connection between them, hold down Alt (Win) / Option (Mac) to switch to the Convert Point Tool, then click on the end of either handle. Drag it towards the anchor point to make it shorter, or drag it away from the anchor point to make it longer.
- To rotate the direction handles together after breaking the connection, hold down Ctrl+Alt (Win) / Command+Option (Mac), then click on the end of either handle and drag it around the anchor point. The other handle will once again rotate with it.
Okay, that pretty much covers the basics of how to control the direction handles. Let's see how we can use them to draw some curves!
We've covered a lot of ground so far. We know about anchor points and direction handles. We know that in order to draw straight path segments, all we need to do is lay down a series of anchor points wherever we need them simply by clicking with the Pen Tool, and as we add more and more anchor points, we add more straight sections to our path. We know how to create direction handles and how to rotate them, either together or separately, and how to resize them.
We know how to turn a path into a selection by clicking on the "Load path as selection" icon at the bottom of the Paths palette or by simply pressing "Ctrl+Enter" (Win) / "Command+Return" (Mac) on the keyboard. One thing I didn't mention yet is that regardless of whether our path consists of straight lines,
curves, or a combination of straight lines and curves, converting it into a selection is done exactly the same way, and we've already learned how to do it, which means we're well on our way to mastering making selections with the pen! All we need to do is get a bit of practice drawing curves, which is exactly what we're about to do!
¿Todavía desplazándote? ¡Descargue este tutorial en PDF!
Drawing A Curve
Let's once again start fresh, either by opening up a new blank document in Photoshop or by deleting what you've already done. We're going to draw our first curve so we can put all of our newly-aquired direction handle knowledge to use. First, with the Pen Tool selected and the Paths option selected in the Options Bar, click once somewhere in your document to add an anchor point. Just click, don't click and drag. You should have one single anchor point on the screen when you're done.
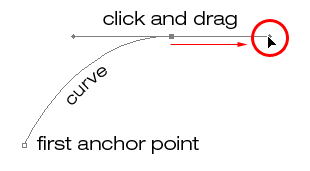
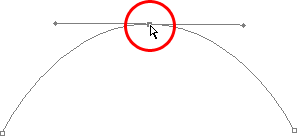
Then, move your mouse cursor up and to the right of your initial anchor point. Click again to add a second anchor point, but this time, drag your mouse a little to the right of the anchor point to drag out direction handles. Hold down Shift as you drag to constrain your movement to a horizontal direction. As you drag out the direction handles, you'll see your path appearing as a curve between the two anchor points! The further you drag your mouse, the longer you make the direction handles, and the more of a curve you create:

Click once to add an anchor point, then click and drag out a second anchor point with direction handles, creating a curved path segment between the two points.
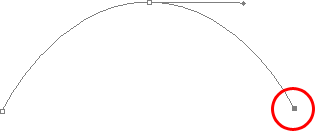
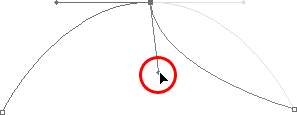
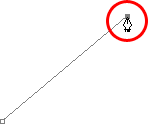
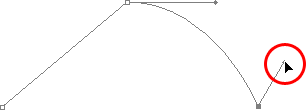
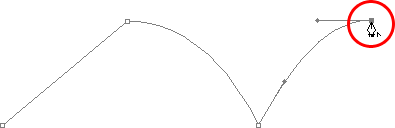
Click down and to the right of the second anchor point to add a third anchor point. This time, don't click and drag, just click:

Add a third anchor point down and to the right of the second one by clicking with the Pen Tool.
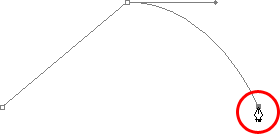
As soon as you add the third anchor point, a second path segment will appear, joining the second anchor point with the third one. And because our second anchor point has direction handles extending from it, this new path segment is also curved! We now have a nice, smooth arc starting from the first point on the left, then passing through the anchor point with the direction handles up top, and coming to an end at the third point.
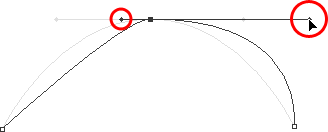
One thing you may have noticed, and you can see it in the screenshot above, is that when you added the third anchor point, the direction handle extending out the left side of the second anchor point disappeared. It's still there, Photoshop simply hid it from view. To see it again, use the keyboard shortcut we've already learned to temporarily switch to the Direct Selection Tool, which is by holding down the Ctrl (Win) / Command (Mac) key, and then click on the second anchor point to select it. As soon as you do, the missing direction handle reappears as if it was there the whole time (which it was):

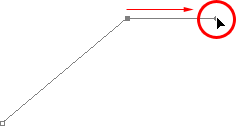
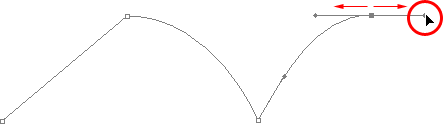
Hold down the "Ctrl" (Win) / "Command" (Mac) key to temporarily switch to the Direct Selection Tool, then click on the top anchor point to select it. The missing anchor point reappears.
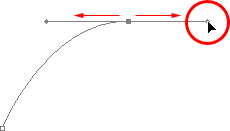
With your "Ctrl/Command" key still held down so you still have access to the Direct Selection Tool, try resizing each direction handle by clicking on the end of each one to select it and then dragging it towards and away from its anchor point. Again, hold "Shift" as you drag to constrain your movement horizontally, and watch what happens. As you increase the length of a handle, you get more of a curve, and as you decrease its length, you get less of a curve. Also notice that each handle controls its own side of the curve. The handle on the left controls the curve coming into the anchor point from the left, and the handle on the right controls the curve flowing out from the anchor point on the right.
Here, I've made my handle on the left shorter, and as we can see, there's much less of a curve now than there was originally, almost becoming a straight line. I've also made the handle on the right longer, and as a result, the curve on the right is now much more pronounced. The faint curve is the original for comparison:

Change the shape of the curves by resizing the direction handles. The left handle controls the left curve, and the right handle controls the right curve.
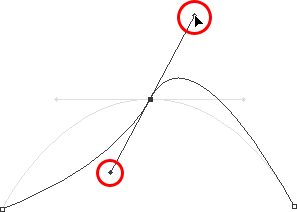
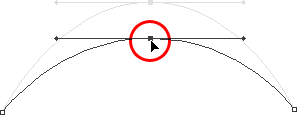
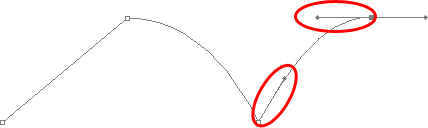
I'm going to undo my changes by pressing Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) a couple of times to set my direction handles back to their original sizes so they're equal length once again. Now let's try rotating the handles. Hold down "Ctrl/Command" once again to access the Direct Selection Tool, then click on the end of either handle to select it and try rotating it around the anchor point. Since we selected the handle with "Ctrl/Command", both handles rotate together. Here I've dragged my left handle down and to the right, and the angle of the curve on the left changed along with it, now appearing as more of a slope as it rises up towards the anchor point. By dragging the left handle down and to the right, I caused the right handle to rotate up and to the left, and again, the angle of the curve on the right changed along with it, now rising above the anchor point briefly before making a steep decent down to the anchor point on the right. Again, the faint curve is the original for comparison:

Rotate the direction handles to change the angle of the curves. Select a handle while holding "Ctrl" (Win) / "Command" (Mac) to rotate both handles together.
The Dreaded "Loop"
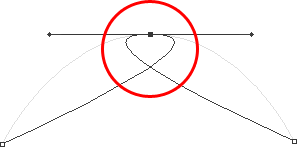
One thing you want to avoid is rotating the handles too far, which will cause your path segments to overlap and create loops. Here, I've rotated my handles all the way around so that the left handle is now on the right and the right handle is on the left, and notice what's happened. My path segments are now overlapping each other, creating a loop:

Rotating the direction handles too far causes the path segments to overlap, creating an unwanted loop in the path.
Los bucles pueden ser causados por la rotación de los mangos de dirección demasiado lejos, como he hecho anteriormente, pero la mayoría de las veces, son causados por un mango que es demasiado largo, haciendo que la curva sea demasiado larga y que se superponga consigo misma. Si eso sucede, lo que sucede a veces mientras dibuja un camino, simplemente acorte la longitud del controlador de dirección. La mayoría de las personas terminan creando un montón de bucles en su camino cuando comienzan a trabajar con la herramienta Pluma, así que no creas que eres el único. Sin embargo, no es necesario entrar en pánico o frustrarse. Como dije, lo más probable es que el problema sea causado por un controlador de dirección demasiado largo, ¡y todo lo que necesita hacer es acortar el controlador para "desenrollar" el bucle!
Voy a presionar Ctrl + Alt + Z (Win) / Comando + Opción + Z (Mac) varias veces una vez más para deshacer mis cambios y restablecer mi camino de regreso al agradable arco suave con el que comencé. Ahora, ¿qué hay de girar las manijas de dirección independientemente una de la otra? Como aprendimos en la página anterior, para rotar los controladores por separado, en lugar de seleccionarlos con "Ctrl / Command", simplemente los seleccionamos mientras mantenemos presionada la tecla Alt (Win) / Opción (Mac), lo que nos da acceso temporal al Convert Herramienta de puntos. Haga clic en el extremo de un controlador para seleccionarlo, luego arrástrelo con el mouse para rotarlo y esta vez, el otro controlador permanecerá en su lugar, rompiendo la conexión entre ellos.
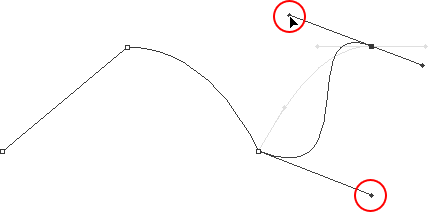
Aquí, seleccioné el controlador a la derecha mientras mantengo "Alt / Opción" y luego lo giré hacia abajo y hacia la izquierda. Observe cómo, una vez más, el ángulo del segmento de ruta a la derecha cambia para coincidir con la nueva dirección del controlador, y esta vez, el controlador de la izquierda, junto con el segmento de ruta a la izquierda, ambos permanecen en su lugar. Mi camino ahora se parece un poco a una aleta de tiburón:

Mantenga presionada la tecla "Alt" (Win) / "Opción" (Mac) para acceder temporalmente a la "Herramienta de conversión de puntos", luego haga clic en el extremo de un controlador de dirección para seleccionarlo y gírelo independientemente del otro controlador.
Mover un punto de anclaje
Una cosa que no hemos visto todavía es cómo mover un punto de anclaje. Si recuerdas, mencioné en la página anterior que la herramienta Pluma es extremadamente indulgente, y una de las razones para ello, además de poder rotar y cambiar el tamaño de nuestros controles de dirección después de haberlos creado, es que podemos mover fácilmente el ancla puntos de un punto a otro si es necesario. Como ya hemos aprendido, los puntos de anclaje fijan un camino en su lugar. Sin embargo, los puntos de anclaje no están anclados en su lugar. Puede mover un punto de ancla en cualquier lugar, en cualquier momento, y cualquier segmento de ruta que esté conectado a él se moverá y ajustará junto con él.
Para mover un punto de anclaje, mantenga presionada la tecla Ctrl (Win) / Comando (Mac) para acceder temporalmente a la Herramienta de selección directa como ya lo hemos estado haciendo, luego simplemente haga clic en el punto de anclaje para seleccionarlo y arrástrelo a su nueva ubicación con tu raton Cualquier segmento de ruta conectado a él se moverá con él a la nueva ubicación. Aquí, he arrastrado mi punto de anclaje medio hacia abajo un poco desde su ubicación original (de nuevo, la ruta débil marca la ubicación original para comparar). Observe cómo la ruta misma ha cambiado de forma para ajustarse a la nueva ubicación del punto de anclaje:

Mantenga presionada la tecla "Ctrl" (Win) / "Comando" (Mac) y haga clic en un punto de anclaje para seleccionarlo, luego arrástrelo a una nueva ubicación. Cualquier segmento de ruta conectado al punto se moverá con él, cambiando de forma según sea necesario.
Normalmente, al delinear un objeto con una ruta para seleccionarlo con la herramienta Pluma, no necesitará moverse a un punto de anclaje tan lejos como lo que he hecho anteriormente, pero es muy común volver a su ruta después lo ha creado y empuja algunos puntos de anclaje aquí y allá para afinar el camino. Una vez que haya seleccionado un punto de anclaje, puede empujarlo hacia arriba, hacia abajo, hacia la izquierda o hacia la derecha con las teclas de flecha del teclado.
Combinando caminos rectos con curvas
¿Qué sucede si no quisiera que mis dos segmentos de ruta fueran curvas? ¿Qué pasa si lo que necesitaba era que el primer segmento del camino fuera curvo, pero el segundo tuviera que ser recto? Veamos cómo hacer eso. Voy a eliminar mi ruta existente y comenzar de nuevo. Primero, haré clic para agregar un punto de anclaje para comenzar. Luego, al igual que antes, haré clic para agregar un segundo punto de anclaje hacia arriba y a la derecha de mi punto inicial, y esta vez, arrastraré los controles de dirección, lo que creará un camino curvo que conecta los dos puntos, dando exactamente lo que tenía al principio de esta página:

Haga clic una vez para agregar un punto de anclaje, luego haga clic para agregar un segundo punto de anclaje y arrastre los controles de dirección para crear una curva.
Ahora tengo mi curva inicial, pero quiero que mi próximo segmento de ruta sea recto. Si simplemente hiciera clic en algún lugar para agregar otro punto de anclaje en este momento, obtendría otra curva porque tengo esa manija de dirección que se extiende desde el lado derecho del último punto de anclaje que agregué. Lo que tengo que hacer es deshacerme de esa palanca de dirección única. Sin un controlador de dirección que controle el ángulo y la longitud de una curva, obtenemos una línea recta.
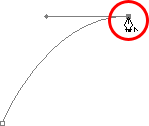
Para quitar la manija, dejando solo la manija a la izquierda del punto de anclaje, todo lo que tengo que hacer es mantener presionada la tecla Alt (Win) / Opción (Mac), que nuevamente me cambiará temporalmente a la herramienta Convertir punto, y luego simplemente haga clic directamente en el punto de anclaje. Cuando lo hago, el control de dirección a la derecha desaparece, dejando solo el de la izquierda:

Mantenga presionada la tecla "Alt" (Win) / "Opción" (Mac) y haga clic directamente en el punto de anclaje para quitar el controlador de dirección a la derecha, dejando solo el de la izquierda.
Ahora, sin el control de dirección, si hago clic para agregar un nuevo punto de anclaje, obtengo un segmento de ruta recta entre los dos puntos:

Con el controlador de dirección a la derecha ahora desaparecido, al hacer clic para agregar un nuevo punto de anclaje se agrega un segmento de ruta recta entre los dos puntos.
¡Ahora tengo un segmento de trayectoria curva a la izquierda y uno recto a la derecha! ¿Y si quisiera exactamente lo contrario? ¿Supongamos que necesito comenzar con un segmento de ruta recta y luego seguirlo con una curva? Para hacer eso, primero comenzaré haciendo clic para agregar un punto de anclaje inicial. Luego, dado que quiero un segmento de ruta recta, todo lo que necesito hacer es hacer clic en otro lugar para agregar un segundo punto de anclaje, y automáticamente obtengo una ruta recta que conecta los dos puntos:

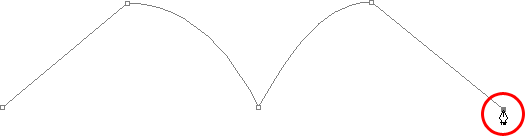
Haga clic con la herramienta Pluma para agregar un punto de anclaje inicial, luego haga clic nuevamente en otro lugar para agregar un segundo punto de anclaje y crear un segmento de ruta recta entre ellos.
Voy a mantener presionado el botón del mouse después de hacer clic para agregar mi segundo punto de anclaje porque quiero que mi siguiente segmento de ruta sea curvo, y sabemos que para crear una curva, necesitamos un controlador de dirección. Para agregar un controlador que se extienda desde la derecha de mi punto de anclaje, voy a mantener presionada la tecla Alt (Win) / Opción (Mac), y con el botón del mouse aún presionado, simplemente voy a arrastrar hacia la derecha del punto de anclaje. Mientras lo hago, un controlador de dirección se arrastrará junto con él:

Mantenga presionada la tecla "Alt" (Win) / "Opción" (Mac) y arrastre un controlador de dirección a la derecha del punto de anclaje.
Observe que la palanca de dirección se extiende solo desde la derecha del punto de anclaje, no desde ambos lados, dejando mi segmento de trayectoria recta a la izquierda en su lugar. Y ahora que tengo mi control de dirección a la derecha, todo lo que necesito hacer para crear mi curva es hacer clic para agregar un tercer punto:

Haga clic para agregar un tercer punto de anclaje, que crea un segmento de trayectoria curva entre el punto de anclaje anterior y el nuevo.
¡Y ahí vamos! Ahora tengo un segmento de camino recto a la izquierda, seguido de un segmento curvo a la derecha. Por supuesto, la mayoría de los trazados que dibujes consistirán en más de solo tres puntos de anclaje. Digamos que quería continuar este camino, moviéndome en la misma dirección general hacia la derecha, y quiero que mi próximo segmento de camino también sea curvo. Tal como lo hice hace un momento, dejaría mi botón del mouse presionado después de hacer clic para agregar mi tercer punto. Mantendría presionada la tecla Alt (Win) / Opción (Mac) y arrastraría otro controlador de dirección. Hasta ahora, solo hemos estado arrastrando los tiradores hacia la derecha, pero lo que realmente desea hacer es arrastrar los tiradores en la dirección general que desea que siga la curva. Quiero crear una curva que suba hacia la derecha, así que voy a arrastrar un pequeño asa en esa misma dirección general:

Arrastre los tiradores de dirección en la dirección general de la curva.
¡Propina! Una buena práctica para entrar es mantener los controles de dirección pequeños cuando los arrastre por primera vez, ya que nunca sabe realmente cuánto tiempo o en qué ángulo exacto deben estar hasta que aparece la curva real, y la curva no aparece hasta que usted He agregado sus dos puntos de anclaje. Una vez que haya agregado ambos puntos y aparezca la curva, puede regresar fácilmente y hacer los ajustes que necesite en los mangos. Es posible que incluso desee esperar hasta que haya dibujado todo el camino antes de preocuparse por ajustar los controles.
Con mi controlador de dirección creado, voy a hacer clic para agregar un cuarto punto de anclaje, y también voy a arrastrar los controladores de dirección:

Agregar un cuarto punto de anclaje junto con asas de dirección que se extienden desde él.
Ahora tengo un tercer segmento agregado a mi camino, este es una curva. Observe que esta curva en realidad tiene dos manijas de dirección que la controlan, una que se extiende desde la derecha de mi tercer punto de anclaje y otra que se extiende desde la izquierda de mi cuarto punto:

El tercer segmento de ruta ahora tiene dos manejadores de dirección, uno en cada extremo, trabajando juntos para controlar la curva.
La forma general de esta curva ahora está siendo controlada por la longitud y la dirección de ambos mangos. Observe lo que le sucede a la curva cuando muevo las manijas. Arrastraré el controlador inferior hacia abajo y hacia la derecha, y arrastraré el controlador superior hacia arriba y hacia la izquierda. También arrastraré ambos mangos por más tiempo. La curva tenue es la original para comparar:

Cambiar la dirección y / o la longitud de cualquiera de las manijas cambia la forma general de la curva. Después de girar y alargar ambos mangos, la curva ahora aparece en forma de "S".
La curva ahora tiene forma de "S", y eso se debe a que el mango inferior controla el ángulo y la longitud de la curva a medida que fluye desde el tercer punto de anclaje, mientras que el mango superior controla el ángulo y la longitud de la curva como fluye hacia el cuarto punto. Cambiar la longitud y / o dirección de cualquiera de las manijas cambiará la forma general de la curva.
Voy a presionar Ctrl + Alt + Z (Win) / Comando + Opción + Z (Mac) un par de veces para deshacer los cambios que hice, por lo que la curva está nuevamente en forma de arco simple como si fuera un momento Hace, y creo que terminaré este camino con otro segmento recto, lo que significa que necesitaré quitar esa manija de dirección que se extiende desde el lado derecho del cuarto punto de anclaje. Ya hemos aprendido cómo hacerlo, manteniendo presionada la tecla Alt (Win) / Opción (Mac) y haciendo clic directamente en el punto de anclaje:

Mantenga presionada la tecla "Alt" (Win) / "Opción" (Mac) y haga clic directamente en el punto de anclaje para quitar el controlador de dirección a la derecha.
Con el controlador de dirección desaparecido, todo lo que necesito hacer ahora para agregar un segmento de ruta recta es hacer clic para agregar otro punto de anclaje:

El control de dirección a la derecha ahora se ha ido, por lo que podemos agregar un segmento de ruta recta simplemente haciendo clic para agregar otro punto de anclaje.
Podríamos continuar este camino todo el tiempo que queramos, agregando más segmentos rectos y curvas, pero creo que nos detendremos aquí porque hemos cubierto casi todo lo que necesitamos saber sobre dibujar trazados con la herramienta Pluma en este momento. Esa fue una gran cantidad de información, especialmente si esta es la primera vez que aprende sobre caminos. Como mencioné al principio, no se convertirá en un Pen Master simplemente leyendo este tutorial, así como tampoco aprenderá a andar en bicicleta, conducir un automóvil, nadar o tocar el piano simplemente leyendo sobre eso. Pero espero que tenga algún sentido en este punto de cómo dibujar trazados con la herramienta Pluma, cómo dibujar segmentos de trazados rectos, cómo dibujar curvas arrastrando los tiradores de dirección, cómo cambiar la longitud y el ángulo de la curva girando y redimensionando los tiradores y cómo combinar segmentos rectos y curvos en una ruta.
Para finalizar nuestro vistazo a hacer selecciones con la herramienta Pluma, veamos un ejemplo práctico de cómo seleccionar un objeto con curvas.
Aquí, tenemos una foto de un par de delfines saltando fuera del agua. Definitivamente un par de criaturas muy curvilíneas:

Una foto de dos delfines saltando fuera del agua.
Digamos que queremos seleccionar estos delfines para poder usarlos para un diseño o un collage, o en cualquier caso. Si intentara seleccionarlos con la herramienta Lazo, que es lo que probablemente usaría si no supiera cómo usar la herramienta Pluma, no solo lo pasaría mal, sino que incluso más difícil tratar de convencerse de que estaba satisfecho con los resultados cuando terminó. La razón es porque la herramienta Lazo simplemente no es capaz de hacer selecciones curvas muy bien. El mayor problema con él, además de ser una herramienta de selección basada en píxeles, es que depende de que tengas una mano lo suficientemente estable como para moverla suavemente alrededor de las curvas. Incluso si no padece una adicción a la cafeína, podría volverse loco tratando de dibujar una curva perfectamente suave con su mouse, o incluso con una tableta digitalizadora, y cuando finalmente se haya rendido, todavía se quedará con una selección llena de bordes ásperos e irregulares que solo gritan "¡aficionado!". ¡A nadie le gusta que lo llamen aficionado, especialmente cuando no lo necesita gracias a la herramienta Pluma!
Examina el objeto primero
Siempre que esté a punto de seleccionar algo con la herramienta Pluma, antes de comenzar, tómese un momento para examinar el objeto cuidadosamente para tener una idea de dónde necesitará colocar sus puntos de anclaje. Olvídate de todos los detalles en el objeto y concéntrate solo en su forma. ¿Dónde están las áreas donde la forma cambia de dirección? ¿Qué partes de la forma son rectas? ¿Qué partes son curvas? Si hay una curva, ¿es un arco suave y continuo o el ángulo cambia en un punto a lo largo de la curva? Visualice en su mente dónde va a necesitar colocar sus puntos de anclaje, porque cuando coloca uno, siempre desea pensar en el siguiente y en cómo debe verse el segmento de ruta entre los dos puntos.
Una herramienta de elegancia
Una cosa más a tener en cuenta es que la herramienta Pluma está destinada a ser una herramienta de elegancia. No es una pistola de clavos o una pistola de grapas. No desea simplemente hacer clic alrededor de su forma agregando puntos de anclaje "willy nilly" (es un término técnico). Al usarlo para dibujar curvas, desea que esas curvas sean agradables y suaves, de lo contrario, también podríamos seguir con la herramienta Lazo. Para mantener las curvas fluyendo suavemente, necesitamos limitar el número de puntos de anclaje que usamos para crearlas. Es por eso que desea tomarse un momento para examinar primero el objeto y visualizar dónde deben estar los puntos de anclaje. Si puede delinear una gran sección de la forma usando solo una curva con un punto de anclaje en cada extremo, eso es lo que quiere hacer, porque eso es lo que le dará el tipo de resultados que está buscando. El tipo de resultados que gritan "definitivamente no es un aficionado".
Seleccionemos estos delfines. Voy a comenzar mi camino en el medio de la foto, en el lugar donde el lado del delfín a la izquierda se superpone a la aleta trasera del delfín a la derecha. No hay un lugar correcto o incorrecto para comenzar un camino. Aquí es justo donde he decidido comenzar. La primera parte de esa aleta trasera es recta, por lo que como no necesito un controlador de dirección para crear un segmento de trayectoria recta, simplemente voy a hacer clic una vez con mi herramienta Pluma para agregar mi primer punto de anclaje, que servirá como El punto de partida para mi camino:

Agregar el primer punto de anclaje.
Como mencioné anteriormente, probablemente le resulte útil acercar su imagen mientras dibuja su camino. Para desplazar la imagen en la pantalla a medida que se acerca, mantenga presionada la barra espaciadora, que lo cambiará temporalmente a la Herramienta de mano y le permitirá mover la imagen en la pantalla haciendo clic y arrastrándola.
La parte superior de esa aleta en realidad tiene una ligera curva cuando se acerca a la sección de cola del delfín, por lo que para mi segundo punto de anclaje, voy a hacer clic en el punto donde se unen la aleta y la sección de cola, y voy a arrastre las manijas de dirección corta, arrastrando hacia arriba y hacia la derecha en la dirección en que se mueve la sección de la cola. Tenga en cuenta que ahora he creado una ligera curva a lo largo del flipper:

Agregar el segundo punto de anclaje y arrastrar pequeños controles de dirección para agregar una ligera curva al primer segmento de ruta.
A medida que continúo a lo largo de la cola, puedo ver que se mantiene recta durante una corta distancia, seguida de una curva a la derecha, por lo que voy a hacer clic para agregar un tercer punto de anclaje en el punto donde comienza la curva. Esto me da un segmento de ruta recta entre el punto anterior y el nuevo. Sé que hay un mango de dirección corta que se extiende desde el punto de anclaje anterior, lo que normalmente significa que mi nuevo segmento de ruta será una curva, no una sección recta, sino porque el mango es muy corto y también se mueve en la misma dirección que el segmento de ruta, no hay una curva notable en él. Considérelo un segmento de ruta "mayormente recto":

Al hacer clic para agregar el tercer punto de anclaje, se crea un segmento de ruta (principalmente) recto.
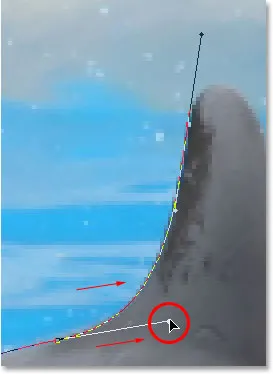
Continuando, llegamos a la primera curva real en nuestro camino. Para esto, voy a necesitar arrastrar un controlador de dirección desde el punto de anclaje que acabo de agregar, así que voy a mantener presionada la tecla Alt (Win) / Opción (Mac), luego arrastrar un controlador en la dirección general donde quiero que la curva fluya cuando comience. Observe que solo estoy arrastrando un controlador desde un lado del punto de anclaje, no ambos:

Mantenga presionada la tecla "Alt" (Win) / "Opción" (Mac) para arrastrar un controlador de dirección desde un lado de un punto de anclaje.
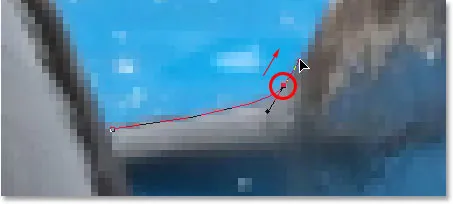
Para agregar la curva, haré clic y arrastraré en el punto donde termina la curva, dando forma a la curva a medida que arrastro los mangos hasta que coincida con la curva de la cola del delfín. Si lo necesitaba, también podría regresar y cambiar la longitud y la dirección del mango al comienzo de la curva para ajustarlo, pero en este caso, no necesito hacer eso:

Agregue un punto de anclaje en el extremo opuesto de la curva y arrastre los controles de dirección desde allí, girándolos y redimensionándolos según sea necesario hasta que la curva coincida con la curva del objeto.
La siguiente área del delfín es bastante recta, hasta que su espalda comienza a fusionarse con su aleta dorsal, en ese punto hay otra curva, así que voy a hacer clic para agregar un punto de anclaje justo antes de que la curva suba por la aleta dorsal comienza, lo que me dará otro segmento de ruta "mayormente recto" entre el punto anterior y el nuevo punto. Luego voy a mantener presionada una vez más Alt (Win) / Opción (Mac) y arrastrar un controlador de dirección mientras me preparo para mi próximo segmento de ruta que será curvo:

Haga clic para agregar un punto de anclaje, luego mantenga presionada la tecla "Alt" (Win) / "Opción" (Mac) y arrastre un controlador de dirección para prepararse para el siguiente segmento de ruta.
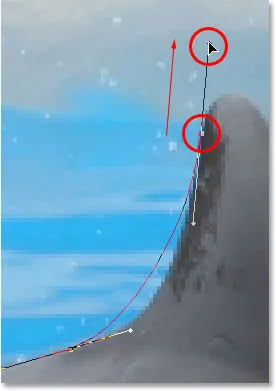
El lado izquierdo de la aleta dorsal consiste principalmente en una curva continua hacia arriba hasta que se acerca a la parte superior, en cuyo punto cambia la forma, así que para crear esta curva, voy a hacer clic y arrastrar en el punto cerca de la parte superior donde La curva cambiará de dirección. Como podemos ver en la captura de pantalla, esto agrega un segmento de trayectoria curva entre el punto de anclaje anterior y el nuevo, pero la curva aún no sigue la forma de la aleta. Necesitará algunos ajustes:

Agregar una curva a lo largo del lado izquierdo de la aleta dorsal. La curva aún necesita algunos ajustes.
Para ajustar la curva, simplemente voy a mantener presionada la tecla Ctrl (Win) / Comando (Mac), lo que me da acceso temporal a la Herramienta de selección directa, y voy a arrastrar el controlador que se extiende desde la parte inferior punto de anclaje hacia la derecha para alargarlo, lo que arrastrará el ángulo de la curva hacia la derecha junto con él, alineándolo muy bien con la curva de la aleta. También he girado las manijas de dirección superior ligeramente en el sentido de las agujas del reloj solo para ser quisquilloso, pero la mayoría del ajuste se realizó utilizando la manija de dirección inferior:

Ajuste la curva ajustando sus manijas de dirección.
Para agregar una curva alrededor de la parte superior de la aleta, haré clic y arrastraré en el lado opuesto para agregar otro punto de anclaje con mangos de dirección cortos. Sin embargo, tenga en cuenta que nos encontramos con un pequeño problema. El control de dirección en el lado izquierdo de la curva es demasiado largo y está alejando la curva de la parte superior de la aleta:

El control de dirección a la izquierda de la curva es demasiado largo, lo que hace que la curva no siga la forma de la aleta.
Para solucionarlo, todo lo que necesito hacer es presionar nuevamente Ctrl (Win) / Comando (Mac), luego hacer clic en el extremo del controlador para seleccionarlo y arrastrarlo más corto hasta que la curva tenga la forma adecuada:

Acortando la longitud del control de dirección para ajustar la forma de la curva.
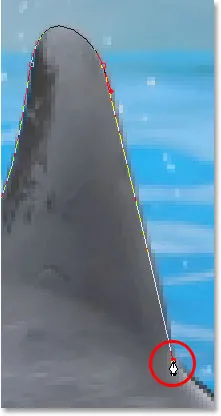
Terminemos de crear nuestro camino alrededor de la aleta dorsal. El resto de la aleta es básicamente una línea recta, así que voy a hacer clic en la base de la aleta para agregar otro punto de anclaje que agrega el segmento de trayectoria recta, completando nuestra trayectoria alrededor de la aleta:

Agregar un punto de anclaje en la base de la aleta para terminar de dibujar el camino a su alrededor.
Dado que usted y yo estaríamos aquí todo el día si continuara comentando sobre cada punto de anclaje, dirección y segmento de ruta a medida que avanzamos lentamente alrededor de los delfines, y dado que hemos cubierto todo lo que necesitamos saber en este momento, Voy a seguir adelante y dibujar el resto del camino, delineando ambos delfines:

Ambos delfines ahora están delineados por el camino.
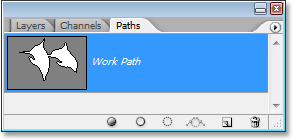
Los delfines ahora se han delineado con el camino, y si miramos la paleta Paths, podemos ver que, efectivamente, tenemos un camino en forma de delfines:

La paleta de rutas de Photoshop que muestra el contorno de los delfines en la miniatura de vista previa.
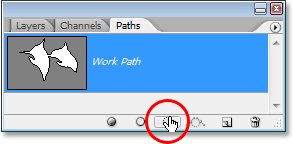
Como hemos aprendido, Photoshop nombra automáticamente la ruta "Ruta de trabajo", lo que significa que es temporal y se reemplazará si comenzamos una nueva ruta. Si desea guardarlo, deberá hacer doble clic en el nombre "Ruta de trabajo" y cambiarle el nombre a otro, como "Delfines" en este caso. No me voy a preocupar por eso, ya que no tengo necesidad de guardarlo. Todo lo que quiero hacer en este punto es convertir mi ruta en una selección, y como ya estoy en la paleta de Rutas, lo haré haciendo clic en el icono Cargar ruta como selección en la parte inferior de la paleta:

Al hacer clic en el icono "Cargar ruta como selección" en la parte inferior de la paleta Rutas.
También podría haber usado el atajo de teclado Ctrl + Enter (Win) / Command + Return (Mac). De cualquier manera convierte mi camino en una selección, y si miro mi foto, puedo ver que mi camino se ha convertido en una selección alrededor de los delfines:

El camino alrededor de los delfines ahora se ha convertido en una selección.
A dónde ir después …
¡Y ahí lo tenemos! Los delfines ahora están seleccionados y listos para cualquier plan que tengamos para ellos. ¡Y con eso, terminamos nuestra mirada en dibujar trazados y hacer selecciones con la herramienta Pluma en Photoshop! Para obtener más información sobre las herramientas de selección de Photoshop, consulte nuestra sección Cómo hacer selecciones en la serie de Photoshop. ¡Visite nuestra sección Conceptos básicos de Photoshop para obtener más temas de Photoshop!