
Introducción a la paginación CSS
La paginación es el método por el cual el documento se separa en páginas y se dan números. La paginación facilita la búsqueda de una gran cantidad de contenido y descompone múltiples entradas o contenido web en varias páginas, lo que le permite alternar fácilmente el contenido a través de él. Los enlaces web de paginación básicamente permiten que los visitantes naveguen por su contenido. La paginación CSS es un método bastante bueno para indexar en la página de inicio varias páginas de un sitio web. Cuando tiene un montón de páginas en su sitio web, necesita agregar alguna paginación para cada página.
Tipos de paginación en CSS
A continuación se muestran los tipos de paginación en CSS:
- Paginación simple
- Paginación activa y hoverable
- Botones redondeados activos y hoverables
- Paginación Bordeada
- Paginación de borde redondeado
- Paginación Centrada
- Espacio entre paginación
- Tamaño de paginación
1. Paginación simple
El siguiente ejemplo muestra una paginación simple. La clase de "paginación" se puede utilizar para definir la paginación en las páginas HTML.
Código:
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
Simple Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
Simple Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
Simple Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
Simple Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Guarde el código anterior en la página HTML y asígnele un nombre de acuerdo con su elección. Abra el archivo en un navegador y mostrará la salida como se muestra en la imagen a continuación.
Salida:

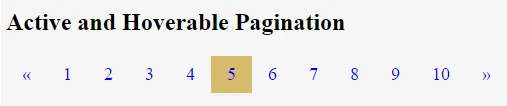
2. Paginación activa y hoverable
La página actual se mostrará utilizando la clase activa. Cuando el mouse pase sobre ellos, Hover cambiará el color del enlace de la página.
Código:
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Active and Hoverable Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Active and Hoverable Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Active and Hoverable Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Active and Hoverable Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Salida:

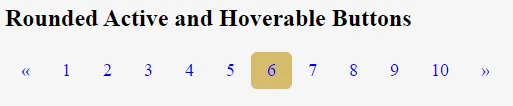
3. Botones redondeados activos y hoverables
En este tipo de paginación, la propiedad border-radius se puede usar para botones redondeados activos y hoverables.
Código:
Rounded Active and Hoverable Buttons
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
border-radius:6px;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
border-radius:6px;
)
Rounded Active and Hoverable Buttons
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Active and Hoverable Buttons
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
border-radius:6px;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
border-radius:6px;
)
Rounded Active and Hoverable Buttons
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Active and Hoverable Buttons
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
border-radius:6px;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
border-radius:6px;
)
Rounded Active and Hoverable Buttons
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Active and Hoverable Buttons
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
border-radius:6px;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
border-radius:6px;
)
Rounded Active and Hoverable Buttons
«
1
2
3
4
5
6
7
8
9
10
»
Salida:

4. Paginación bordeada
Este tipo se puede usar cuando desea agregar un borde a la paginación.
Código:
Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Salida:

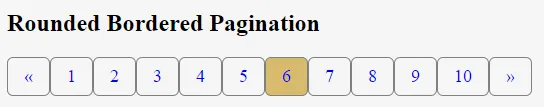
5. Paginación de borde redondeado
Este tipo se puede usar cuando desea agregar un borde redondeado a la paginación utilizando la propiedad border-radius.
Código:
Rounded Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border-radius:6px;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Rounded Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border-radius:6px;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Rounded Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border-radius:6px;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Rounded Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border-radius:6px;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Rounded Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Salida:

6. Paginación Centrada
Este tipo de paginación se puede mostrar centrado con la ayuda de la propiedad de alineación de texto.
Código:
Centered Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Centered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Centered Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Centered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Centered Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Centered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Centered Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Centered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Salida:

7. Espacio entre paginación
Este tipo de paginación se puede usar para dar espacio entre enlaces de página en lugar de agruparlos. El espacio se puede dar con la ayuda de la propiedad de margen entre los enlaces.
Código:
Space Between Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Space Between Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Space Between Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Space Between Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Space Between Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Space Between Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Space Between Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Space Between Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Salida:

8. Tamaño de paginación
Este tipo de paginación se puede usar para cambiar el tamaño de la paginación. Se puede hacer usando la propiedad de tamaño de fuente.
Código:
Pagination Size
.center (
text-align:center;
)
.pagination a (
font-size: 22px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Pagination Size
«
1
2
3
4
5
6
7
8
9
10
»
Pagination Size
.center (
text-align:center;
)
.pagination a (
font-size: 22px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Pagination Size
«
1
2
3
4
5
6
7
8
9
10
»
Pagination Size
.center (
text-align:center;
)
.pagination a (
font-size: 22px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Pagination Size
«
1
2
3
4
5
6
7
8
9
10
»
Pagination Size
.center (
text-align:center;
)
.pagination a (
font-size: 22px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Pagination Size
«
1
2
3
4
5
6
7
8
9
10
»
Salida:

Conclusión
Hasta ahora, hemos estudiado el papel de la paginación donde la gran cantidad de contenido se puede dividir en varias páginas HTML y el usuario puede alternar fácilmente con la información con facilidad. Para hacer el contenido paganizado, la clase de paginación podría usarse dentro de los elementos HTML. Por lo tanto, la paginación CSS es muy útil cuando una gran cantidad de contenido de las páginas HTML se puede dividir en páginas discretas.
Artículos recomendados
Esta es una guía para la paginación CSS. Aquí discutimos los diferentes tipos de paginación CSS como Simple, Activo y Hoverable, etc. junto con la Implementación de Código. También puede consultar nuestros artículos sugeridos para obtener más información:
- Usos de CSS en tecnología
- Consejos y trucos para usar comandos CSS
- Introducción a las 6 principales ventajas de CSS
- Guía de las 10 preguntas principales de la entrevista CSS