En este tutorial de efectos de texto de Photoshop, aprenderemos cómo crear un efecto clásico y popular al darle al texto una sombra en perspectiva como si una fuente de luz detrás del texto proyectara una sombra en el suelo frente a él. Usaré Photoshop CS5 a lo largo de este tutorial, pero cualquier versión reciente funcionará.
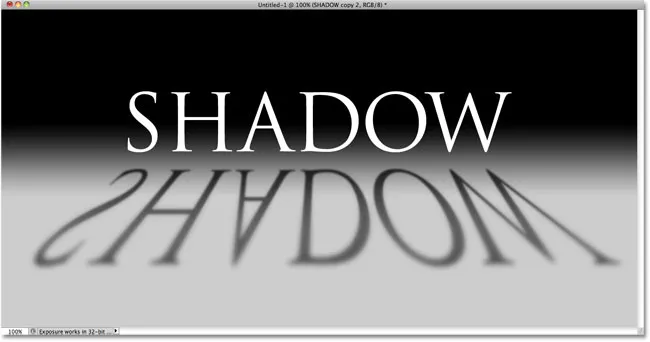
Así se verá el resultado final:

El efecto de texto final "sombra de perspectiva".
¡Empecemos!
Paso 1: Duplicar la capa de texto
Para empezar, seguí adelante y agregué texto delante de un fondo lleno de un simple degradado de negro a gris. Puede crear este efecto de sombra en perspectiva con cualquier color de fondo o imagen que desee:

Agregue su texto al documento.
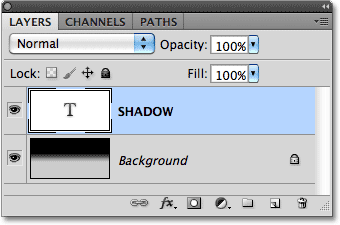
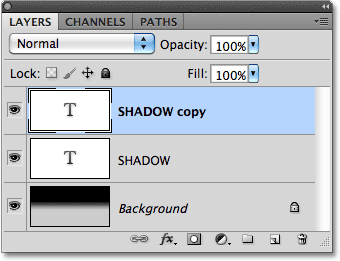
Si miramos en el panel Capas, vemos que mi texto se encuentra en su propia capa de texto sobre la capa de Fondo:

El texto aparece en su propia capa sobre el fondo.
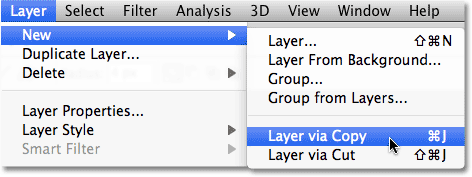
Necesitamos hacer una copia del texto, así que con la capa de texto seleccionada en el panel Capas (las capas seleccionadas se resaltan en azul), vaya al menú Capa en la barra de menú en la parte superior de la pantalla, elija Nuevo y luego elija Capa a través de Copiar . O, para una forma mucho más rápida de elegir el mismo comando, use el método abreviado de teclado Ctrl + J (Win) / Comando + J (Mac):

Vaya a Capa> Nueva> Capa mediante copia.
No sucede nada en la ventana del documento, pero aparece una copia de la capa de texto sobre el original en el panel Capas:

Aparece una copia de la capa de texto sobre el original.
Paso 2: arrastre la copia debajo del original
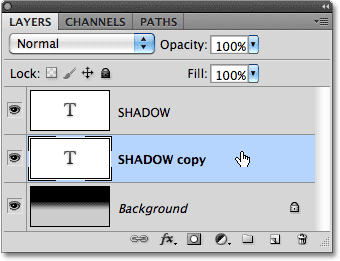
Haga clic en la copia de la capa de texto en el panel Capas y arrástrela directamente debajo de la capa de texto original. Cuando vea que aparece una barra resaltada entre la capa de texto original y la capa Fondo, suelte el botón del mouse para que Photoshop ajuste la capa en su nueva posición:

Arrastre la capa de texto copiado entre la capa original y la capa de fondo.
Paso 3: rasteriza el texto
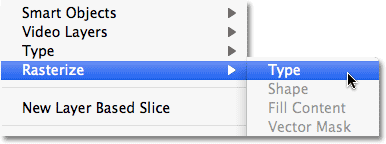
En un momento, vamos a cambiar la forma del texto para que se vea más como una sombra en perspectiva, pero Photoshop no nos permitirá hacerlo mientras el texto siga siendo texto. Primero tenemos que convertir el texto en píxeles, lo que se conoce en Photoshop-hablar como rasterizarlo . Para hacer eso, vaya al menú Capa, elija Rasterizar y luego elija Tipo :

Vaya a Capa> Rasterizar> Tipo.
Paso 4: voltea y mueve el texto
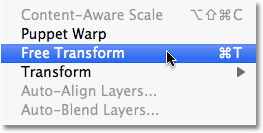
Con la copia del texto original ahora convertida a píxeles, vaya al menú Editar y elija Transformación libre, o presione Ctrl + T (Win) / Comando + T (Mac) para acceder a Transformación libre con el atajo de teclado:

Vaya a Edición> Transformación libre.
Esto coloca el cuadro Transformación libre y los controladores (cuadrados pequeños) alrededor del texto en la ventana del documento. Haga clic derecho (Win) / Control-clic (Mac) en cualquier lugar dentro de la ventana del documento y elija Voltear verticalmente en el menú contextual que aparece:

Elija Voltear verticalmente en el menú.
Esto voltea el texto al revés en la ventana del documento:

La imagen después de voltear el texto verticalmente.
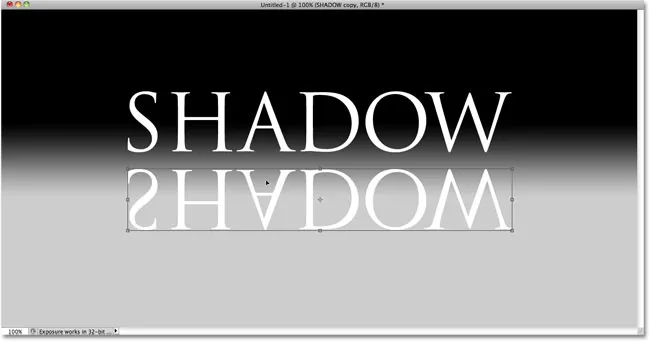
Luego, haga clic en cualquier lugar dentro del cuadro delimitador Transformación libre, mantenga presionada la tecla Mayús y luego arrastre el texto hacia abajo debajo del texto original. Mantener presionada la tecla Mayús mientras arrastra limita la dirección en la que puede arrastrar, lo que facilita el arrastre hacia abajo. Voy a agregar algo de espacio entre las versiones original y volteada del texto para que parezca que mi texto original está flotando en el aire sobre la sombra:

Mantenga presionada la tecla Mayús y arrastre el texto invertido debajo del original.
Paso 5: estirar y remodelar el texto
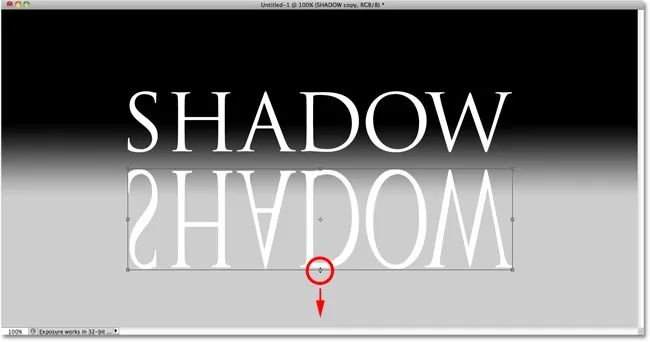
Haga clic en el controlador en el centro inferior del cuadro Transformación libre y arrástrelo hacia abajo para estirar el texto verticalmente:

Estire el texto arrastrando el asa central inferior hacia abajo.
Luego, con la Transformación libre aún activa, una vez más haga clic derecho (Win) / Control-clic (Mac) en cualquier lugar dentro de la ventana del documento y elija Perspectiva en el menú contextual:

Elija Perspectiva de las opciones de Transformación.
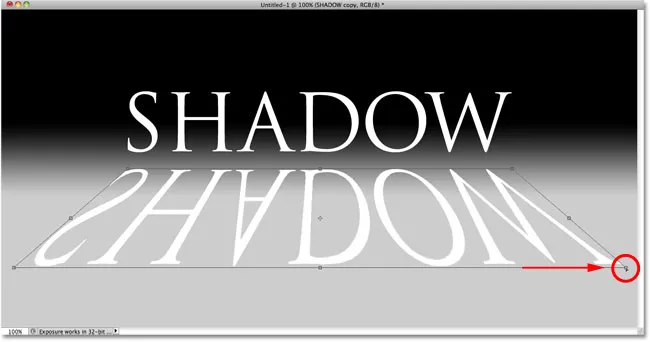
Con Perspectiva seleccionada, haga clic en el controlador inferior izquierdo o inferior derecho y arrástrelo hacia afuera horizontalmente. A medida que arrastra uno de los tiradores, el otro tirador se extenderá en la dirección opuesta, dando al texto una perspectiva 3D. Presione Entrar (Win) / Retorno (Mac) cuando haya terminado para completar las transformaciones:

Cuando arrastra una manija de la esquina inferior hacia afuera, la otra se mueve en la dirección opuesta.
Paso 6: rellena el texto con negro
Presione la letra D en su teclado para restablecer rápidamente los colores de primer plano y de fondo de Photoshop si es necesario, lo que establecerá su color de primer plano en negro . Luego presione Mayús + Alt + Retroceso (Win) / Mayús + Opción + Eliminar (Mac) para rellenar el texto invertido y reformado con el color de Primer plano (negro):

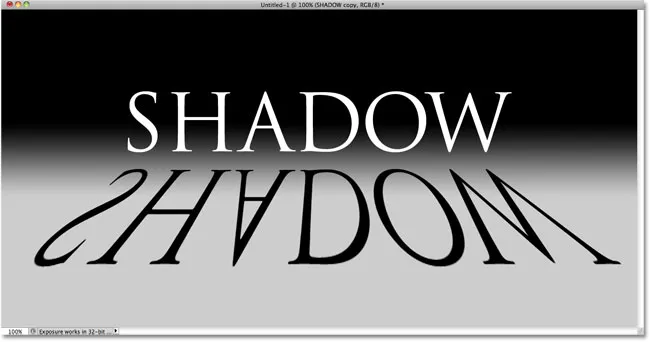
Rellene el texto transformado con negro.
Paso 7: aplique el filtro de desenfoque gaussiano
Vaya al menú Filtro, elija Desenfoque, luego elija Desenfoque gaussiano :

Vaya a Filtro> Desenfocar> Desenfoque gaussiano.
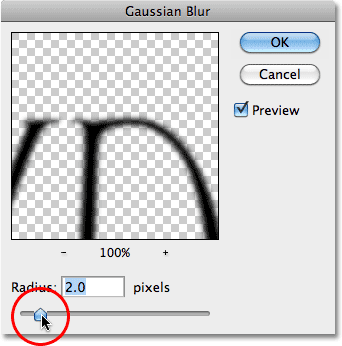
Cuando aparezca el cuadro de diálogo Desenfoque gaussiano, arrastre el control deslizante Radio a lo largo de la parte inferior hacia la derecha para agregar un poco de desenfoque a la sombra. Observe la imagen en la ventana del documento mientras arrastra el control deslizante para juzgar los resultados, ya que la cantidad de desenfoque que agregue dependerá del tamaño y la resolución de su imagen, pero todo lo que vamos a hacer aquí es un efecto sutil . Voy a establecer mi valor de Radio en 2 píxeles :

Aplique una pequeña cantidad de desenfoque a la sombra.
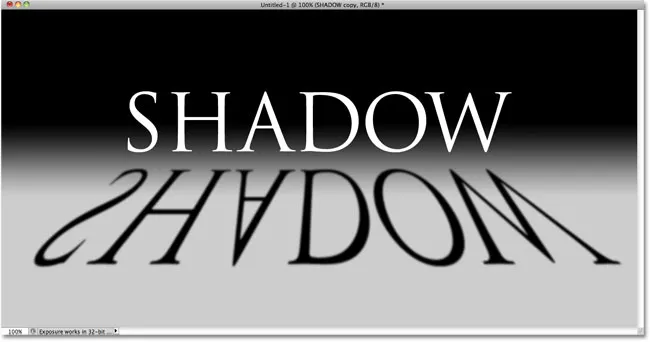
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo. Su texto sombreado ahora debería tener un ligero desenfoque aplicado:

La imagen después de aplicar el filtro Desenfoque gaussiano.
Paso 8: Baje la opacidad de la capa
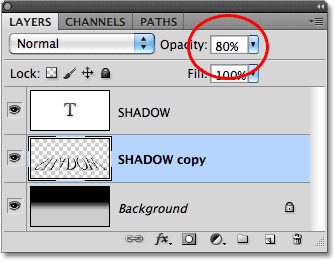
Como la mayoría de las sombras no aparecen como un color sólido, baje la opacidad de la capa para agregar un poco de transparencia a la sombra. Encontrarás la opción Opacidad en la esquina superior derecha del panel Capas. Bajarlo a alrededor del 80% :

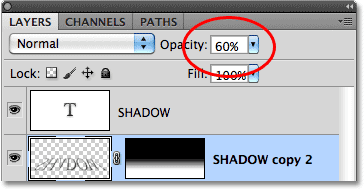
La opción de opacidad de capa.
Paso 9: Duplicar la capa de sombra
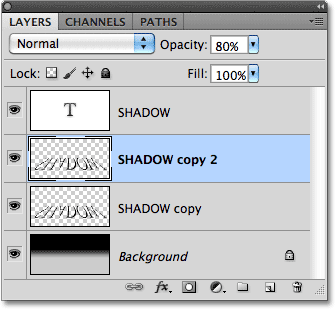
Presione Ctrl + J (Win) / Comando + J (Mac) para duplicar rápidamente la capa de sombra borrosa. Aparecerá una copia sobre el original en el panel Capas:

Haga una copia de la capa de sombra.
Paso 10: vuelva a aplicar el filtro de desenfoque gaussiano
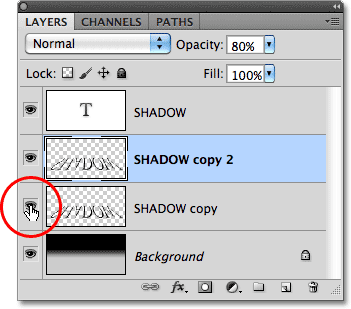
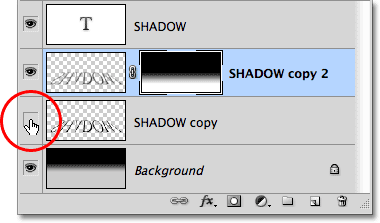
Las sombras tienden a extenderse y a suavizarse a medida que se alejan de la fuente, así que agreguemos aún más desenfoque a nuestra copia de la sombra. Luego usaremos un par de máscaras de capa para mezclar las dos capas de sombra. Primero, oculte la capa de sombra original temporalmente haciendo clic en su icono de visibilidad de capa (el globo ocular) en el panel Capas. Esto hará que sea más fácil ver lo que estamos haciendo:

El icono de visibilidad de capa activa y desactiva temporalmente las capas en el documento.
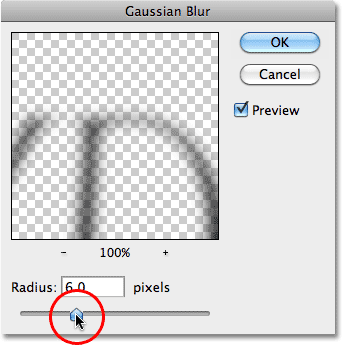
Dado que el filtro Gaussian Blur fue el último filtro que aplicamos, podemos acceder de nuevo rápidamente presionando Ctrl + Alt + F (Win) / Comando + Opción + F (Mac). Esta vez, agregue aún más desenfoque a la sombra arrastrando el control deslizante Radio hacia la derecha. Esta vez estableceré mi valor de Radio en alrededor de 6 píxeles. Como antes, el valor que usa puede ser diferente y dependerá de su imagen, así que juzgue los resultados en la ventana del documento mientras arrastra el control deslizante:

Use un valor de Radio mayor esta vez para agregar un desenfoque más fuerte.
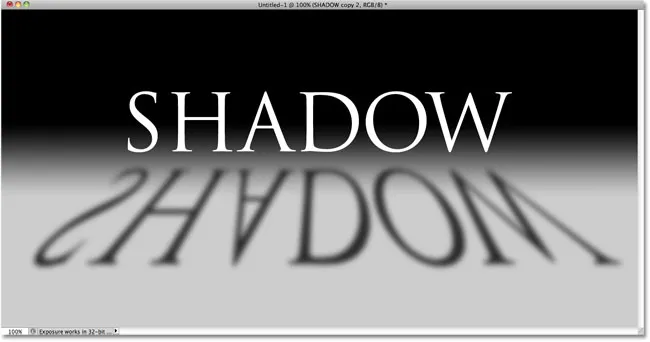
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo. Tu sombra ahora debería ser similar a esto:

La imagen después de agregar más desenfoque a la segunda capa de sombra.
Paso 10: agrega una máscara de capa
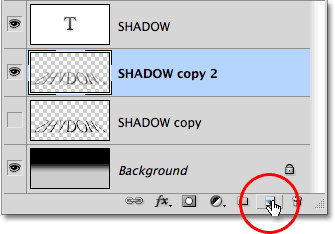
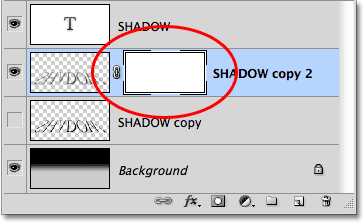
Haga clic en el icono de Máscara de capa en la parte inferior del panel Capas para agregar una máscara de capa a la capa:

Haga clic en el icono de Máscara de capa.
Aparecerá una miniatura de la máscara de capa junto a la miniatura de vista previa principal de la capa:

La miniatura de la máscara de capa.
Paso 11: arrastre un degradado de blanco a negro en la máscara de capa
Seleccione la herramienta de degradado de Photoshop en el panel Herramientas:

Seleccione la herramienta de degradado.
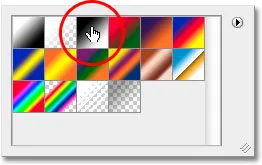
Con la herramienta de degradado seleccionada, haga clic con el botón derecho (Win) / Control-clic (Mac) en cualquier lugar dentro de la ventana del documento y elija el degradado de negro a blanco haciendo clic en su miniatura (tercero desde la fila superior izquierda). Presione Entrar (Win) / Retorno (Mac) cuando haya terminado de cerrar el Selector de degradado:

Haga clic en la miniatura para el degradado de negro a blanco.
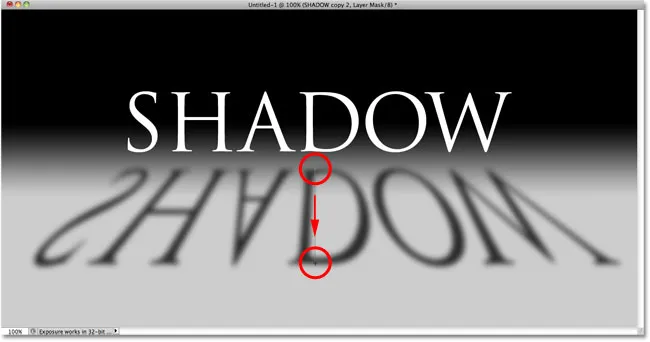
Queremos que esta versión extra borrosa de la sombra se desvanezca gradualmente a medida que se aleja del texto, así que haga clic con la herramienta de degradado en la parte superior de la sombra para establecer el punto de inicio del degradado, luego mantenga presionada la tecla Mayús. y arrastre hacia abajo hasta el fondo de la sombra. Suelte el botón del mouse cuando llegue a la parte inferior para establecer el punto final del gradiente. Mantener presionada la tecla Mayús mientras arrastra una vez más limita la dirección en la que puede arrastrar, lo que facilita el arrastre hacia abajo:

Haga clic en la parte superior de la sombra, mantenga presionada la tecla Mayús, arrastre hacia abajo y suelte el botón del mouse en la parte inferior de la sombra.
Como arrastramos el degradado en la máscara de capa, no la capa en sí, el degradado controla la visibilidad de la sombra, que ahora se desvanece lentamente a medida que se aleja del texto:

El degradado en la máscara de capa controla la transparencia de la sombra.
Paso 12: copie la máscara de capa en la capa de sombra original
Haga clic una vez más en el icono de visibilidad de capa para la capa de sombra original para que sea visible dentro del documento:

Vuelva a activar la capa de sombra original.
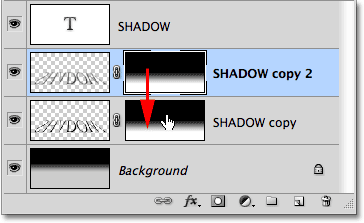
Haga clic en la miniatura de la máscara de capa en el panel Capas, mantenga presionada la tecla Alt (Win) / Opción (Mac), luego arrastre la máscara hacia abajo sobre la capa de sombra original debajo de ella. Cuando vea que aparece un cuadro resaltado alrededor de la capa de sombra original, suelte el botón del mouse para copiar la máscara en la capa. Ahora verá miniaturas de máscara de capa idénticas en ambas capas de sombra:

La tecla Alt (Win) / Opción (Mac) le dice a Photoshop que haga una copia de la máscara mientras la arrastra.
Paso 13: Invierta la máscara de capa
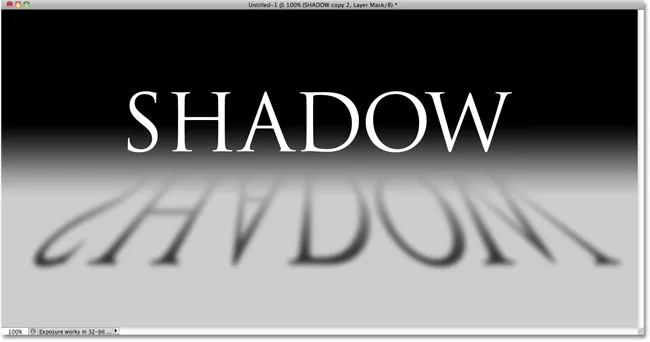
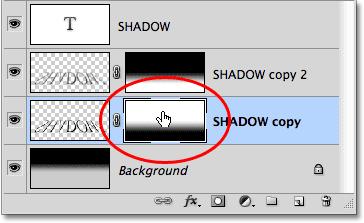
Necesitamos que la sombra original se desvanezca a medida que se aleja del texto, exactamente lo contrario de lo que está haciendo ahora, así que haga clic en la nueva miniatura de la máscara de capa en la capa de sombra original en el panel Capas para seleccionarla. Luego presione Ctrl + I (Win) / Comando + I (Mac), que invertirá el gradiente en la máscara de capa, de modo que el negro se vuelva blanco y el blanco se vuelva negro:

La miniatura de la máscara de capa ahora muestra un degradado de blanco a negro en lugar de negro a blanco.
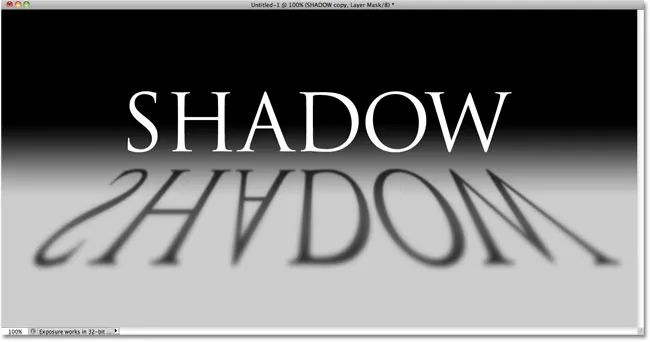
Con ambas capas de sombras ahora combinadas, la sombra parece más suave a medida que se aleja del texto:

La imagen después de invertir la máscara de capa.
Paso 14: Baje la opacidad de la capa de sombra superior
Finalmente, haga clic en la capa de sombra superior (la copia de la sombra) en el panel Capas para seleccionarla nuevamente, luego baje su opacidad a alrededor del 60% :

Seleccione la capa de sombra superior, luego baje su opacidad al 60%.
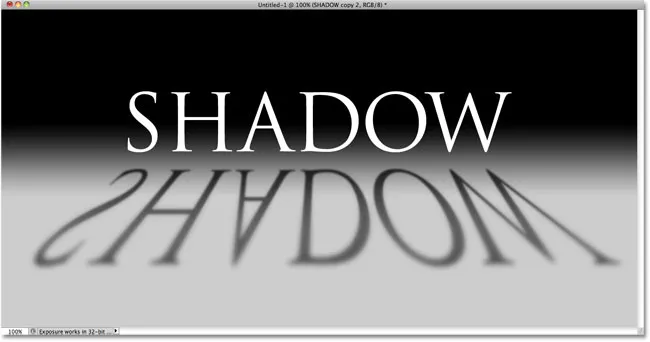
Y con eso, ¡hemos terminado! Aquí está nuestro efecto final de texto "perspectiva en sombra":

El efecto de texto final "sombra de perspectiva".
A dónde ir después …
¡Y ahí lo tenemos! ¡Visite nuestras secciones Efectos de texto o Efectos fotográficos para obtener más tutoriales de efectos de Photoshop!