¡Aprenda cómo cortar texto en Photoshop y cómo mantener el texto editable incluso después de cortarlo! Para Photoshop CC y CS6.
En este tutorial, le mostraré paso a paso cómo crear un efecto popular de "texto dividido" con Photoshop. ¡Y a diferencia de otros tutoriales que lo obligan a convertir su texto en píxeles antes de cortarlo en secciones, aprenderá cómo mantener su texto editable para que pueda probar diferentes palabras usando las mismas secciones!
Para ello, aprovecharemos dos potentes funciones de Photoshop conocidas como objetos inteligentes y máscaras vectoriales . Comenzaremos convirtiendo el texto en un objeto inteligente, que lo mantenga editable. ¡Y luego cortaremos el texto en rebanadas y daremos forma a las rebanadas en cualquier ángulo que necesitemos, usando máscaras vectoriales! Vamos a ver cómo funciona.
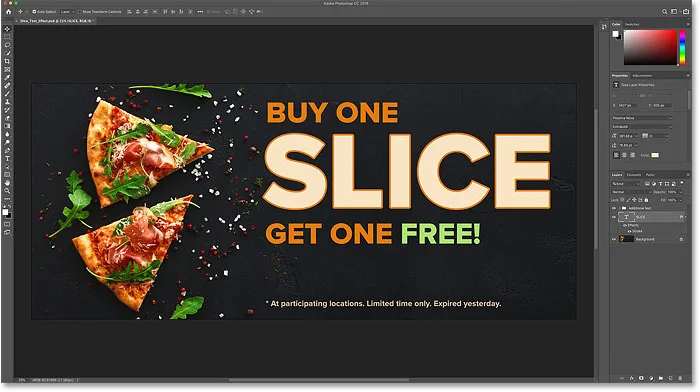
Aquí hay un diseño rápido que se me ocurrió para mostrar el efecto de texto dividido que crearemos. Observe que la palabra "SLICE" se corta por la mitad:

El efecto de texto cortado.
Una vez que hayamos creado el efecto inicial, le mostraré cómo editar el texto para que pueda usar los mismos sectores con una palabra diferente sin comenzar de nuevo:

El mismo efecto cortado con texto diferente.
¿Tienes hambre de aprender a cortar texto? Entonces comencemos!
Cómo cortar texto en Photoshop
Para este tutorial, estoy usando Photoshop CC pero cada paso es compatible con Photoshop CS6.
También puedes seguir mi video de este tutorial en nuestro canal de YouTube. ¡O descargue este tutorial en formato PDF listo para imprimir y obtenga contenido exclusivo exclusivo!
Paso 1: agrega tu texto al documento
El primer paso para crear un efecto de texto dividido es agregar algo de texto. Continué y agregué el texto a mi documento, pero puedes seguirlo fácilmente creando un nuevo documento y agregando el texto que desees:

El documento inicial de Photoshop con el texto agregado.
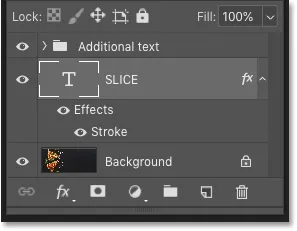
Si miramos en el panel Capas, vemos cómo está configurado mi documento. La imagen principal está en la capa de fondo, y la palabra "SLICE" está en una capa de tipo sobre ella. He agregado un trazo alrededor de las letras, que aparece como un efecto debajo de la capa Tipo.
El texto restante ("COMPRE UNO", "OBTENGA UNO GRATIS", etc.) está en un grupo de capas en la parte superior llamado "Texto adicional". Lo coloqué en un grupo solo para mantenerlo fuera del camino. Para este efecto, el único texto que nos interesa es la palabra "SLICE":

El panel Capas que muestra la configuración del documento.
Desactivar el texto adicional
Para simplificar las cosas, apagaré el grupo de capas por ahora haciendo clic en su icono de visibilidad :

Desactivar el grupo de capas "Texto adicional".
Y ahora vemos solo la palabra "SLICE" delante de la imagen de fondo. Descargué la imagen de Adobe Stock:
El documento después de desactivar el texto adicional. Crédito de la foto: Adobe Stock.
Paso 2: Convierta la capa Tipo en un objeto inteligente
Para mantener el texto editable mientras lo corta, convierta la capa Tipo en un objeto inteligente. Primero, asegúrese de que la capa Tipo que necesita esté seleccionada:

Selección de la capa Tipo en el panel Capas.
Luego haga clic en el icono del menú en la esquina superior derecha del panel Capas:

Al hacer clic en el icono del menú del panel Capas.
Y elija Convertir a objeto inteligente en el menú:

Elegir el comando "Convertir en objeto inteligente".
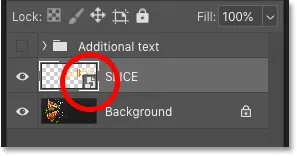
Aparece un icono de objeto inteligente en la esquina inferior derecha de la vista previa en miniatura, que nos dice que nuestro texto ahora está seguro dentro de un objeto inteligente:

Los objetos inteligentes se indican mediante su icono en la vista previa en miniatura.
Paso 3: selecciona la herramienta Rectángulo
Para dibujar los cortes, usaremos la herramienta Rectángulo de Photoshop. Seleccione la herramienta Rectángulo de la barra de herramientas:

Selección de la herramienta Rectángulo.
Paso 4: establece el modo de herramienta en ruta
Luego, en la barra de opciones, establezca el Modo de herramienta en Ruta :

Establecer el modo para la herramienta Rectángulo en Ruta.
Paso 5: dibuja un camino alrededor de la mitad inferior del texto
Arrastre una ruta rectangular alrededor de la mitad inferior de su texto. Vamos a usar esta ruta para crear el sector inferior. Para obtener los mejores resultados, intente hacer que la ruta sea más ancha que el texto en sí mismo, de modo que si necesita editar el texto más tarde, y el nuevo texto es un poco más largo que el texto original, el nuevo texto seguirá encajando dentro del segmento.
Si necesita reposicionar la ruta mientras la dibuja, presione y mantenga presionada la barra espaciadora, arrastre la ruta a su lugar y luego suéltela para continuar dibujando la ruta:

Dibujando un camino rectangular alrededor de la mitad inferior del texto.
Paso 6: elija la herramienta de selección directa
Ahora que tenemos nuestro camino, lo transformaremos en un corte diagonal.
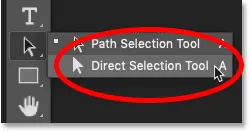
Seleccione la herramienta de selección directa de Photoshop de la barra de herramientas. Por defecto, se esconde detrás de la Herramienta de selección de ruta (la herramienta de flecha negra). Deberá hacer clic y mantener presionada la Herramienta de selección de ruta hasta que aparezca un menú desplegable, y luego elegir la Herramienta de selección directa (la herramienta de flecha blanca) del menú:

Selección de la herramienta de selección directa desde detrás de la herramienta de selección de ruta.
Paso 7: anule la selección de la ruta
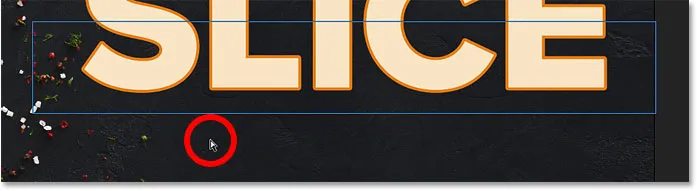
Haga clic en cualquier lugar alejado de la ruta para anular su selección. El punto de anclaje en cada esquina del camino desaparecerá, dejando solo el contorno del camino:

Al hacer clic fuera del camino para anular la selección.
Paso 8: Seleccione y arrastre el punto de anclaje superior izquierdo hacia abajo
Luego haga clic en la esquina superior izquierda de la ruta para seleccionar ese único punto de anclaje:

Al hacer clic para seleccionar el punto de anclaje superior izquierdo.
Y arrastre el punto hacia abajo para convertir la parte superior del camino en una línea diagonal inclinada:

Arrastrando el punto de anclaje superior izquierdo hacia abajo.
Convertir la forma viva en un camino normal
Photoshop le preguntará si desea convertir su forma en vivo en una ruta normal. Haga clic en Sí :

Al hacer clic en Sí para convertir la forma en vivo en una ruta normal.
Paso 9: Seleccione y arrastre el punto de anclaje superior derecho hacia arriba
Luego haga clic en el punto de anclaje en la esquina superior derecha de la ruta para seleccionarlo:

Al hacer clic para seleccionar el punto de anclaje superior derecho.
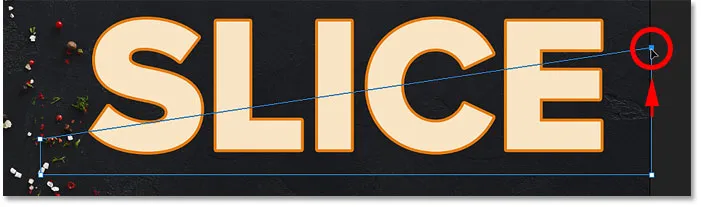
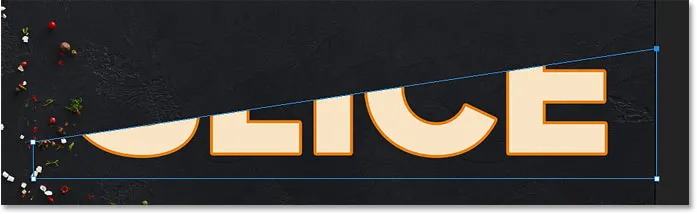
Y arrastre ese punto hacia arriba. Puede ir y venir con los dos puntos, haciendo clic y arrastrándolos hacia arriba o hacia abajo según sea necesario, hasta que esté satisfecho con el ángulo del corte:

Arrastrando el punto de anclaje superior derecho hacia arriba.
¿Cuál es la diferencia entre las formas vectoriales y las formas de píxeles en Photoshop?
Paso 10: Convierta la ruta en una máscara vectorial
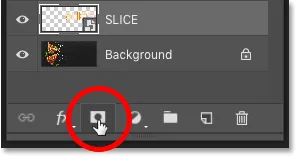
Para crear el corte, necesitamos convertir la ruta en una máscara vectorial . Vaya al panel Capas, mantenga presionada la tecla Ctrl (Win) / Comando (Mac) en su teclado y haga clic en el icono Agregar máscara de capa :

Manteniendo Ctrl (Win) / Comando (Mac) y haciendo clic en el icono Agregar máscara de capa.
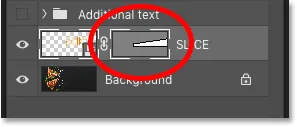
Aparece una miniatura de máscara vectorial junto a la miniatura de vista previa del objeto inteligente:

La miniatura de la máscara de vector en el panel Capas.
Y en el documento, vemos que la parte superior del texto ha desaparecido. Solo la parte inferior dentro de la máscara vectorial permanece visible, creando nuestro primer segmento:

La primera porción ha sido creada.
Paso 11: haga una copia del objeto inteligente
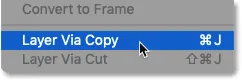
Para crear el segmento superior, haga una copia del objeto inteligente yendo al menú Capa, eligiendo Nuevo y luego eligiendo Capa a través de Copiar . O puede presionar el atajo de teclado, Ctrl + J (Win) / Comando + J (Mac):

Ir a Capa> Nueva> Capa mediante copia.
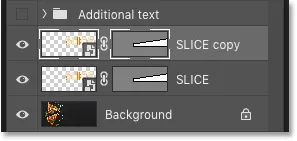
En el panel Capas, aparece una copia del objeto inteligente sobre el original:

El panel Capas que muestra la copia del objeto inteligente.
Paso 12: elige "Restar forma frontal"
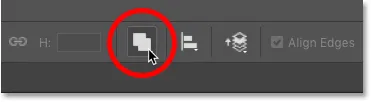
En la barra de opciones, haga clic en el icono de Operaciones de ruta :

Al hacer clic en el icono de Operaciones de ruta en la Barra de opciones.
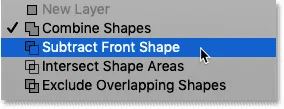
Y elija Restar forma frontal en el menú:

Elegir "Restar forma frontal" en el menú Operaciones de ruta.
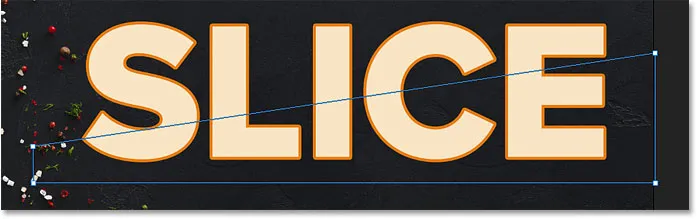
Esto invierte la máscara vectorial, haciendo visible el segmento superior, y ahora tenemos ambos segmentos:

El corte superior aparece después de elegir "Restar forma frontal".
Ocultando el camino
Ya no necesitamos ver el contorno del camino. Entonces, para ocultar la ruta, haga clic en cualquier lugar fuera de ella:

Ocultar la ruta haciendo clic en el documento.
Ver las rodajas
Puede parecer que nuestro texto todavía está en una sola pieza. Pero puede activar y desactivar los sectores individuales haciendo clic en sus iconos de visibilidad en el panel Capas.
Si hago clic en el icono de visibilidad para desactivar el objeto inteligente superior:

Apagando la rebanada superior.
Solo vemos la parte inferior del texto:

El objeto inteligente inferior contiene la rebanada inferior.
Volveré a hacer clic en el mismo icono de visibilidad para volver a activar el segmento superior. Y si luego apago el sector inferior haciendo clic en su icono de visibilidad:

Apagando la rebanada inferior.
Solo vemos la parte superior del texto. Para volver a activar el corte inferior, haga clic nuevamente en su icono de visibilidad:

El objeto inteligente superior contiene la porción superior.
Paso 13: selecciona la herramienta Mover
Para separar las rebanadas, seleccione la herramienta Mover de Photoshop en la barra de herramientas:

Selección de la herramienta Mover.
Paso 14: Arrastra las rodajas y sepáralas
Elija el segmento que desea mover haciendo clic en él en el panel Capas y luego arrástrelo a su posición en el documento. O, en lugar de arrastrar con la Herramienta Mover, puede presionar las teclas de flecha en su teclado para empujar la rebanada a su lugar (aún necesitará tener la Herramienta Mover seleccionada).
Seleccionaré el sector inferior en el panel Capas:

Selección de la rebanada inferior.
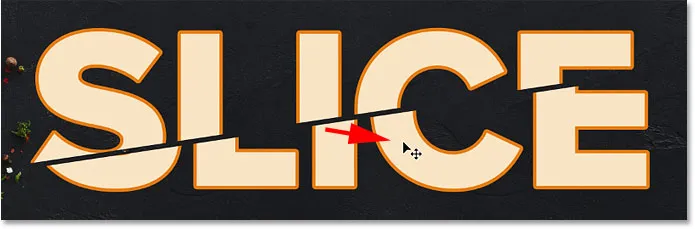
Y luego usaré las teclas de flecha en mi teclado para empujar la parte inferior hacia abajo y hacia la derecha:

Separar las rebanadas usando las teclas de flecha en mi teclado.
Volviendo a activar el texto adicional
Volveré a activar mi texto adicional haciendo clic en el icono de visibilidad del grupo de capas:

Activando el grupo de capas.
Y aquí vemos el diseño con el efecto de texto cortado agregado:

El efecto de texto cortado.
Cómo editar el texto dentro de los sectores
Entonces, ahora que hemos creado el efecto de texto dividido, aprendamos a editar el texto dentro de los sectores.
Aunque hemos creado los cortes utilizando dos objetos inteligentes separados, cada objeto inteligente contiene exactamente la misma capa Tipo. Entonces, si cambiamos el texto en un objeto inteligente, aparecerá el mismo cambio en ambos.
Paso 1: haga doble clic en la miniatura de un objeto inteligente
Para editar el texto, haga doble clic en una de las miniaturas de objetos inteligentes . Cualquiera de los dos funcionará:

Haga doble clic en una de las miniaturas de objetos inteligentes.
El texto se abre en su propio documento separado:

Aparece el texto, listo para editar.
Paso 2: selecciona la herramienta Tipo
Seleccione la herramienta Tipo de Photoshop de la barra de herramientas:

Agarrando la herramienta Tipo.
Paso 3: edita tu texto
Y luego edita tu texto. Haré doble clic en el texto para resaltar la palabra completa:

Haga doble clic para resaltar el texto.
Luego cambiaré la palabra de "SLICE" a "PIZZA":

Reemplazar la palabra original con una nueva palabra.
Paso 4: haga clic en la marca de verificación en la barra de opciones
Para aceptar el cambio, haré clic en la marca de verificación en la barra de opciones:

Al hacer clic en la marca de verificación.
Paso 5: elige "Revelar todo" si es necesario
Tenga en cuenta que en este caso, la edición del texto creó un problema. El nuevo texto es demasiado largo para caber dentro del área visible del documento, por lo que parte de la letra "A" de la derecha se extiende fuera del lienzo:

El nuevo texto no cabe en el lienzo.
Si esto sucede con su texto, vaya al menú Imagen en la barra de menú y elija Revelar todo :

Ir a Imagen> Revelar todo.
Y Photoshop cambia el tamaño del lienzo al instante para que se ajuste al texto completo:

La palabra completa ahora es visible después de elegir "Revelar todo".
Paso 6: guarde y cierre el documento de objeto inteligente
Para aceptar el cambio y volver al documento principal, debemos guardar y cerrar el documento del objeto inteligente.
Vaya al menú Archivo y elija Guardar :

Ir a Archivo> Guardar.
Y luego regrese al menú Archivo y elija Cerrar :

Ir a Archivo> Cerrar.
De vuelta en el documento principal, vemos el mismo efecto, pero esta vez con nuestro texto editado:

Mismo efecto, diferente texto.
¡Y ahí lo tenemos! ¡Así es como cortar texto, y cómo editar el texto dentro del efecto, con Photoshop! Consulte nuestras secciones Efectos fotográficos y Efectos de texto para obtener más tutoriales. ¡Y no olvide que todos nuestros tutoriales están disponibles para descargar en formato PDF!