Antes de comenzar … Esta versión de nuestro tutorial de introducción de capas de Photoshop es para Photoshop CS5 y versiones anteriores. Si está utilizando Photoshop CC o CS6, consulte nuestro tutorial de comprensión de capas completamente actualizado en Photoshop.
Es difícil creer que haya habido un momento en que las capas no existieran dentro de Photoshop . Sin embargo, antes de Photoshop 3 (eso es 3, no CS3), no lo hicieron. Difícil de creer, dices? Espera, ¿no acabo de decir eso? ¿Estás prestando atención? Bueno, deberías estarlo, porque esto es algo importante.
Las capas son, sin duda, el aspecto más importante de Photoshop. Nada que valga la pena hacer en Photoshop puede o debe hacerse sin capas. Son tan importantes que tienen su propio panel de capas, así como su propia categoría de capas en la barra de menú en la parte superior de la pantalla. Puede agregar capas, eliminar capas, nombrar capas, renombrar capas, mover capas, ajustar capas, enmascarar capas, mostrar y ocultar capas, mezclar capas, bloquear y desbloquear capas, agregar efectos a capas, agrupar y desagrupar capas e incluso cambiar el opacidad de las capas. Las capas son el corazón y el alma de Photoshop. Lo mejor de todo es que las capas son fáciles de entender, una vez que se concentra en ellas.
"Eso es genial", dices, "pero eso no me dice qué son las capas". Buen punto, así que ¡descubrámoslo!
Podemos pasar mucho tiempo discutiendo la teoría de qué capas hay en Photoshop, al igual que podríamos tratar de aprender a andar en bicicleta leyendo mucha teoría al respecto. El problema es que puedes leer todos los libros y sitios web que hay sobre la teoría del ciclismo y aún así caer en la cabeza la primera vez que intentas montar uno (confía en mí al respecto). Una mejor manera de aprender sería simplemente subirse a esa bicicleta y comenzar a vender, y así es exactamente como vamos a aprender sobre las capas. Afortunadamente, corremos un riesgo mucho menor de caernos de cabeza mientras usamos capas, pero siéntase libre de ponerse un casco si lo hace sentir más seguro.
¿Cómo sería la vida sin capas?
Antes de ver qué capas son y cómo usarlas, ¡veamos cómo sería trabajar en Photoshop sin capas! Comenzaremos creando un nuevo documento en Photoshop. Estoy usando Photoshop CS5 aquí, pero cualquier versión reciente funcionará bien. Vaya al menú Archivo en la barra de menú en la parte superior de la pantalla y elija Nuevo :
 Vaya a Archivo> Nuevo.
Vaya a Archivo> Nuevo.
Esto abre el cuadro de diálogo Nuevo documento. Ingrese 800 píxeles para el Ancho del nuevo documento y 600 píxeles para la Altura . Deje el valor de Resolución establecido en 72 píxeles / pulgada. No hay una razón particular por la que estemos usando este tamaño que no sea para mantenernos a ambos en la misma página. Finalmente, asegúrese de que la opción Contenido del fondo esté configurada en Blanco :
 Establezca el valor de Ancho en 800 píxeles y la Altura en 600 píxeles. El contenido de fondo debe establecerse en blanco.
Establezca el valor de Ancho en 800 píxeles y la Altura en 600 píxeles. El contenido de fondo debe establecerse en blanco.
Cuando haya terminado, haga clic en Aceptar para cerrar el cuadro de diálogo. Su nuevo documento con relleno blanco aparecerá en la pantalla:
 El nuevo documento.
El nuevo documento.
Ahora que tenemos nuestro nuevo documento abierto y listo para comenzar, comencemos a dibujarlo. Mantendremos nuestro "trabajo artístico" muy simple para este ejemplo, ya que en realidad solo estamos tratando de comprender las capas, no mostrar nuestro talento creativo. Seleccione la herramienta Marco rectangular en la parte superior del panel Herramientas:
 Seleccione la herramienta Marco rectangular.
Seleccione la herramienta Marco rectangular.
Con la herramienta Marco rectangular seleccionada, haga clic en algún lugar cerca de la esquina superior izquierda de su documento y arrastre una selección rectangular. No se preocupe por su tamaño exacto o ubicación:
 Haga clic y arrastre una selección rectangular en la esquina superior izquierda del documento.
Haga clic y arrastre una selección rectangular en la esquina superior izquierda del documento.
Ahora que hemos arrastrado una selección, completemos esa selección con un color. Vaya al menú Editar en la parte superior de la pantalla y elija Rellenar :
 Vaya a Editar> Rellenar.
Vaya a Editar> Rellenar.
Esto abre el cuadro de diálogo Relleno. Cambie la opción Usar en la parte superior del cuadro de diálogo a Color :
 Cambie la opción Usar a Color.
Cambie la opción Usar a Color.
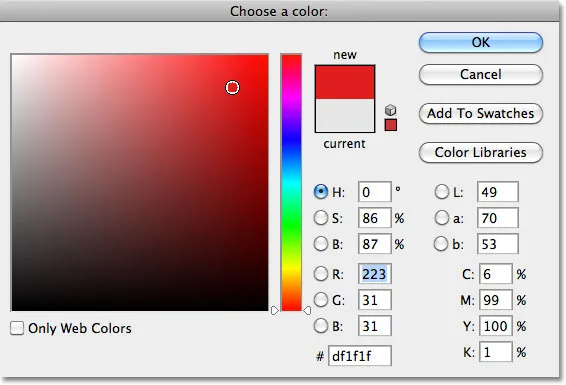
Tan pronto como elija Color, Photoshop abrirá el Selector de color para que podamos elegir el color con el que queremos llenar nuestra selección. Puedes elegir el color que quieras. Elegiré rojo:
 Elija un color del Selector de color. Cualquier color servirá.
Elija un color del Selector de color. Cualquier color servirá.
Una vez que haya elegido un color, haga clic en Aceptar para cerrar el Selector de color, luego haga clic en Aceptar para cerrar el cuadro de diálogo Relleno. Photoshop llena la selección con su color, que en mi caso era rojo:
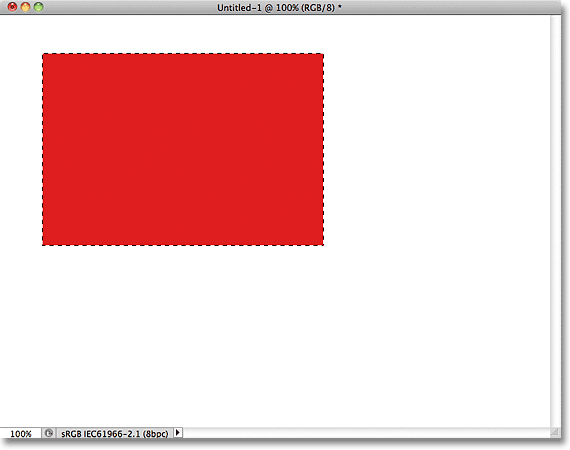
 El documento después de llenar la selección con rojo.
El documento después de llenar la selección con rojo.
Ya no necesitamos el contorno de selección alrededor del rectángulo, así que anule la selección yendo al menú Seleccionar en la parte superior de la pantalla y seleccionando Deseleccionar :
 Vaya a Seleccionar> Deseleccionar para eliminar el contorno de selección alrededor del rectángulo.
Vaya a Seleccionar> Deseleccionar para eliminar el contorno de selección alrededor del rectángulo.
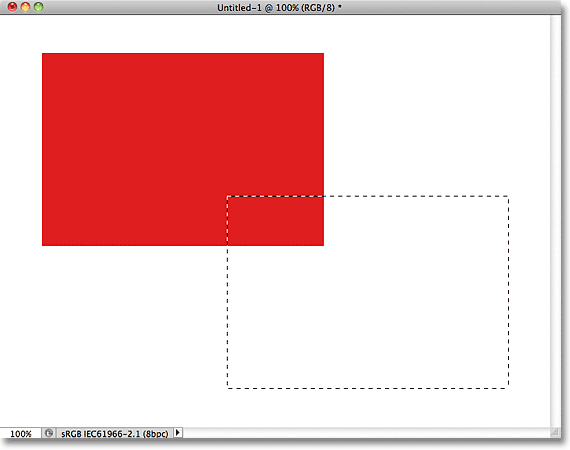
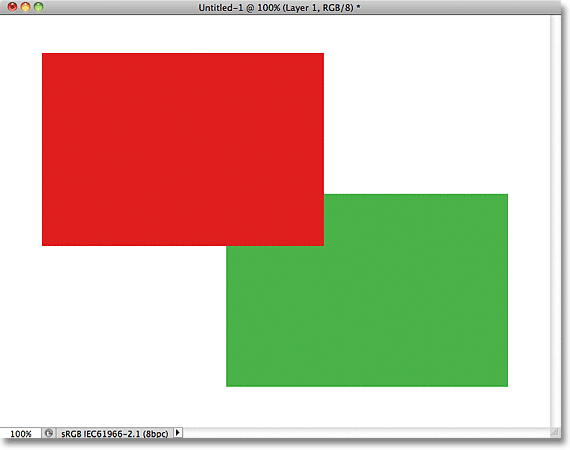
Hasta aquí todo bien. De hecho, ese primer rectángulo resultó tan bien, ¡deberíamos agregar un segundo! Haga clic dentro del documento con la herramienta Marco rectangular y arrastre otra selección rectangular. Solo por diversión, comience su selección desde algún lugar sobre el rectángulo existente para que la nueva selección se superponga parcialmente
 Asegúrese de que la nueva selección se superponga parcialmente con el rectángulo original.
Asegúrese de que la nueva selección se superponga parcialmente con el rectángulo original.
Con la segunda selección agregada, regrese al menú Editar y elija Relleno para que podamos llenarlo con un color. La opción Usar en la parte superior del cuadro de diálogo ya debería estar configurada en Color, pero si simplemente hace clic en Aceptar para cerrar el cuadro de diálogo, Photoshop completará la selección con el mismo color que eligió la última vez, y eso no es lo que desear. Queremos un color diferente para este segundo rectángulo, así que haga clic en la palabra Color, luego vuelva a seleccionar Color de la lista de opciones (lo sé, parece extraño), momento en el que Photoshop volverá a abrir el Selector de color. Elige un color diferente esta vez. Elegiré el verde. Nuevamente, siéntase libre de elegir el color que desee siempre que sea algo diferente:
 Elija un color diferente para el segundo rectángulo.
Elija un color diferente para el segundo rectángulo.
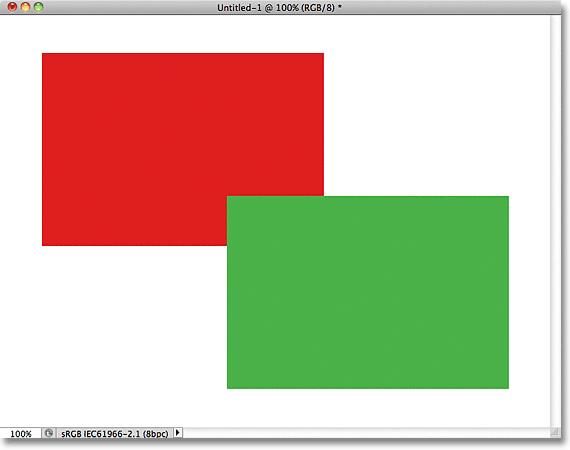
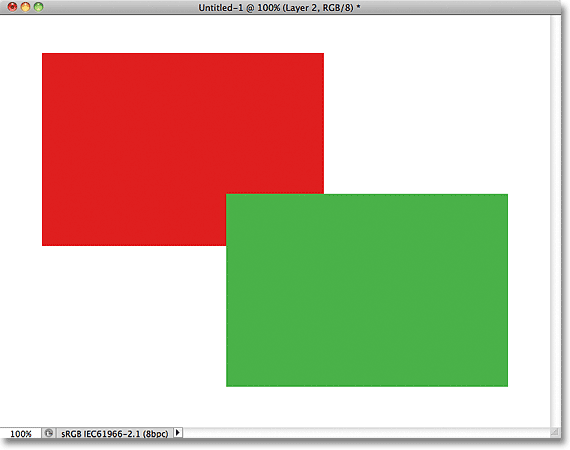
Haga clic en Aceptar para cerrar el Selector de color, luego haga clic en Aceptar para cerrar el cuadro de diálogo Relleno. Photoshop llena la segunda selección con el color elegido. Para eliminar el contorno de selección alrededor del segundo rectángulo, vaya al menú Seleccionar en la parte superior de la pantalla y elija Deseleccionar, tal como lo hicimos la última vez. Ahora tenemos dos rectángulos, cada uno de un color diferente, en el documento. Cosas premiadas:
 Yo llamo a esta pieza "Dos rectángulos, dos colores, un documento".
Yo llamo a esta pieza "Dos rectángulos, dos colores, un documento".
Si eso no es una obra de genio artístico, no sé qué es. Aunque … hmmm ……..
Ahora que lo he estado mirando por un tiempo, no estoy seguro de estar contento con algo. ¿Ves cómo el rectángulo verde se superpone al rojo? Sé que lo hice a propósito, pero creo que fue un error. Podría verse mejor si los cambiara para que el rectángulo rojo se superpusiera con el verde. Sí, ese es el problema. La forma roja debe estar delante de la forma verde. ¡Entonces mi obra maestra estará completa! Todo lo que necesito hacer aquí es agarrar el rojo y moverlo sobre el verde.
Hacemos eso ….. um … hmm. Espera un minuto, ¿cómo hacemos eso? Creo que tenemos un problema aquí. Dibujé el rojo, luego dibujé el verde, y ahora solo necesito mover el rojo frente al verde. Suena bastante simple, pero ¿cómo? La respuesta simple es, no puedo. No hay forma de mover esa forma roja frente a la verde porque la verde no está realmente frente a la roja. Es solo una ilusión. De hecho, los dos rectángulos no son realmente dos rectángulos, al menos no como objetos independientes separados. De nuevo, es una ilusión. La forma verde simplemente está cortando la roja, y los píxeles que inicialmente eran rojos en el rectángulo original se cambiaron a verde cuando llené la segunda selección.
Hablando de ilusiones, los dos rectángulos tampoco están realmente sentados frente al fondo blanco. Todo esto no es más que una imagen única, plana y bidimensional. Todo en el documento, la forma roja, la forma verde y el fondo blanco, está esencialmente pegado. No podemos mover nada sin mover todo .
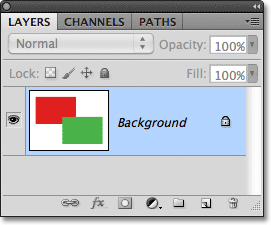
Echemos un vistazo rápido en nuestro panel Capas para ver qué está sucediendo. Tenga en cuenta que todo, los dos rectángulos y el fondo blanco, se encuentra en una sola capa. Esto significa que todo es parte de la misma imagen plana:
 El panel Capas que muestra todo en la capa Fondo.
El panel Capas que muestra todo en la capa Fondo.
Con todo nuestro trabajo en una sola capa, no tenemos muchas opciones si queremos cambiar algo. Podríamos deshacer nuestro camino de regreso a través de los pasos para llegar al punto en que podamos hacer nuestro cambio, o podríamos desechar todo y comenzar de nuevo. Ninguna de esas opciones me parece muy atractiva. Debe haber una mejor manera de trabajar, una que nos dé la libertad y flexibilidad para hacer cambios simples como este sin tener que deshacer y rehacer nada o comenzar de cero.
Afortunadamente, la hay. Probemos lo mismo, ¡pero esta vez usando capas!
Ahora que hemos visto cómo es trabajar en Photoshop sin capas, veamos qué pueden hacer las capas por nosotros. Primero, eliminemos los dos rectángulos que agregamos rellenando el documento con blanco. Vaya al menú Editar en la parte superior de la pantalla y una vez más elija Rellenar . Cuando aparezca el cuadro de diálogo Relleno, cambie la opción Usar de Color a Blanco :
 Vaya a Edición> Rellenar, luego cambie la opción Usar a Blanco.
Vaya a Edición> Rellenar, luego cambie la opción Usar a Blanco.
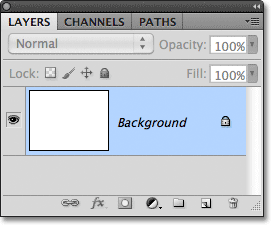
Haga clic en Aceptar para cerrar el cuadro de diálogo. Photoshop llena el documento con blanco, y volvemos a donde comenzamos:
 El documento vuelve a llenarse de blanco.
El documento vuelve a llenarse de blanco.
Complemento de códigos cortos, acciones y filtros: error en shortcode (ads-basics-middle-2)
El panel de capas
Antes de continuar, dado que esta vez usaremos capas, echemos un vistazo rápido al "Command Central" de Photoshop para capas: el panel Capas . Si hay algo que necesitamos hacer en Photoshop que tenga algo que ver con las capas, el panel Capas (o la paleta de capas como se conoce en versiones anteriores de Photoshop) es donde lo hacemos. Usamos el panel Capas para crear nuevas capas, eliminar capas existentes, mover capas una encima de otra, activar y desactivar capas en el documento, agregar máscaras de capa y efectos de capa … la lista sigue y sigue, y es todo hecho desde dentro del panel Capas.
En este momento, el panel Capas nos muestra que tenemos una capa en nuestro documento, que se llama "Fondo". La capa de fondo es en realidad un tipo especial de capa en Photoshop, por eso su nombre está en cursiva, pero veremos más de cerca la capa de fondo en otro tutorial. A la izquierda del nombre de la capa hay una vista previa en miniatura que nos muestra el contenido de nuestra capa, que actualmente está llena de blanco:
 Panel de capas de Photoshop.
Panel de capas de Photoshop.
Cuando inicialmente agregamos nuestros dos rectángulos al documento, ambos se agregaron a la capa Fondo, por lo que no había forma de moverlos independientemente uno del otro. Los rectángulos y el fondo blanco estaban todos pegados en una imagen plana. Esta forma de trabajar en Photoshop, donde todo se agrega a una sola capa, se conoce en términos técnicos como "incorrecto" (sí, es un término técnico) porque cuando necesita regresar y hacer cambios, se encuentra con un "problema" "(otro término técnico). Veamos qué sucede si creamos el mismo diseño que antes, pero esta vez, colocaremos todo en su propia capa.
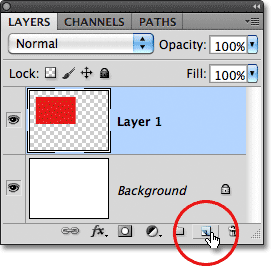
Nuestro fondo blanco ya está en la capa Fondo, así que agreguemos una nueva capa encima para nuestro primer rectángulo. Para agregar una nueva capa, haga clic en el icono Nueva capa en la parte inferior del panel Capas (es el icono directamente a la izquierda de la papelera):
 Haga clic en el icono Nueva capa.
Haga clic en el icono Nueva capa.
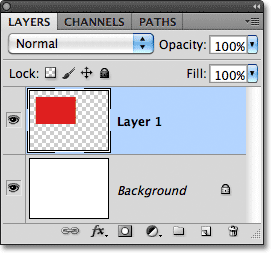
Aparece una nueva capa sobre la capa de fondo. Photoshop nombra automáticamente la nueva capa "Capa 1". Si miramos la miniatura de vista previa a la izquierda del nombre de la capa, vemos que está llena con un patrón de tablero de ajedrez, que es la forma en que Photoshop nos dice que la nueva capa está en blanco:
 Aparece una nueva capa en blanco llamada "Capa 1" sobre la capa de fondo.
Aparece una nueva capa en blanco llamada "Capa 1" sobre la capa de fondo.
Observe que la Capa 1 está resaltada en el panel Capas. Eso significa que actualmente es la capa activa. Todo lo que agreguemos al documento en este momento se agregará a la Capa 1, no a la capa de Fondo debajo de él. Agreguemos nuestro primer rectángulo, tal como lo hicimos antes. Seleccione la herramienta Marco rectangular del panel Herramientas si aún no está seleccionada, luego haga clic en algún lugar en la parte superior izquierda del documento y arrastre una selección rectangular:
 Dibujando una selección rectangular.
Dibujando una selección rectangular.
Vaya al menú Editar en la parte superior de la pantalla y elija Rellenar . Cuando aparezca el cuadro de diálogo Relleno, cambie la opción Usar a Color, luego seleccione un color para el rectángulo en el Selector de color . Elegiré el mismo color rojo que elegí la última vez. Haga clic en Aceptar para cerrar el Selector de color, luego haga clic en Aceptar para cerrar el cuadro de diálogo Relleno. Photoshop llena la selección con el color elegido. Para eliminar el contorno de selección alrededor del rectángulo, vaya al menú Seleccionar en la parte superior de la pantalla y elija Deseleccionar (estoy siguiendo estos pasos rápidamente aquí simplemente porque son exactamente lo mismo que hicimos anteriormente). Ahora tengo mi primer rectángulo, lleno de rojo, igual que antes:
 Aparece el primer rectángulo, esta vez en la Capa 1.
Aparece el primer rectángulo, esta vez en la Capa 1.
Echemos un vistazo a nuestro panel Capas. Podemos ver en las miniaturas de vista previa que la capa de Fondo todavía está llena de blanco sólido, pero el rectángulo rojo que acabo de agregar está en la Capa 1 esta vez, por lo que está completamente separado del fondo blanco:
 La forma roja y el fondo blanco ahora son independientes entre sí.
La forma roja y el fondo blanco ahora son independientes entre sí.
Agreguemos nuestra segunda forma. Nuevamente, queremos que se coloque en su propia capa, lo que significa que debemos agregar otra capa nueva haciendo clic en el icono Nueva capa en la parte inferior del panel Capas:
 Haga clic en el icono Nueva capa nuevamente para agregar una segunda capa nueva.
Haga clic en el icono Nueva capa nuevamente para agregar una segunda capa nueva.
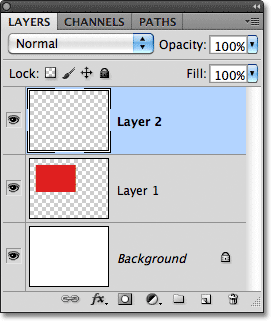
Aparece una segunda capa nueva, esta vez sobre la Capa 1. Photoshop siempre coloca nuevas capas directamente sobre la capa que estaba activa cuando hicimos clic en el icono Nueva capa, y la Capa 1 estaba activa en ese momento. Una vez más, Photoshop nombra automáticamente la nueva capa para nosotros, esta vez como "Capa 2":
 La capa 2 está actualmente en blanco, como lo indica el patrón de tablero de ajedrez en su miniatura de vista previa.
La capa 2 está actualmente en blanco, como lo indica el patrón de tablero de ajedrez en su miniatura de vista previa.
Con la Capa 2 ahora la capa activa (está resaltada en el panel Capas), arrastre una selección rectangular, con parte de la selección superpuesta a la forma original. Luego vaya a Edición > Relleno, vuelva a seleccionar Color para la opción Usar para abrir el Selector de color, elija un color diferente (elegiré verde), luego haga clic en Aceptar para cerrar el Selector de color y en Aceptar para cerrar el Cuadro de diálogo de relleno. Photoshop llena la selección con el color. Vaya a Seleccionar > Deseleccionar para eliminar el contorno de selección alrededor de la forma. Cuando haya terminado, su segundo rectángulo debería aparecer lleno de color en el documento:
 Se agrega el segundo rectángulo.
Se agrega el segundo rectángulo.
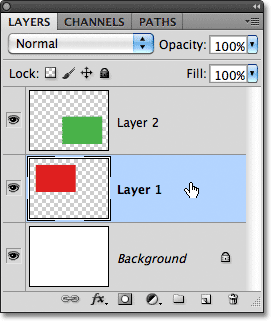
Y si miramos en el panel Capas, vemos que la forma original permanece sola en la Capa 1 mientras que la nueva forma se agregó encima de la Capa 2. El fondo blanco permanece en la capa Fondo, lo que significa que los tres elementos que forman nuestro documento (el fondo blanco, la forma roja y la forma verde) ahora están en sus propias capas separadas y son completamente independientes entre sí:
 Todo está ahora en su propia capa.
Todo está ahora en su propia capa.
Anteriormente, cuando todo estaba en una sola capa, descubrimos que no había forma de mover la forma roja frente a la verde porque en realidad no eran dos formas separadas. Eran simplemente áreas de píxeles rojos o verdes mezcladas con áreas de píxeles blancos en la misma capa. Pero esta vez, con todo en su propia capa, realmente tenemos dos formas separadas, ¡y mover una frente a la otra en el documento es fácil!
En este momento, la forma verde aparece delante de la roja en el documento porque la forma verde está por encima de la roja en el panel Capas. Imagínese mientras mira las capas de arriba hacia abajo en el panel Capas que está mirando hacia abajo a través de las capas del documento. Cualquier capa sobre otra capa en el panel Capas aparece delante de ella en el documento. Si el contenido de dos capas se superponen entre sí en el documento, como lo están haciendo nuestras formas, la capa que esté debajo de la otra en el panel Capas aparecerá detrás de la otra capa en el documento. Arriba = delante, abajo = detrás. Puede tomar un tiempo para que su mente lo entienda, pero en realidad es así de simple.
Esto significa que si queremos intercambiar las formas para que la roja aparezca delante de la verde, todo lo que tenemos que hacer es mover la capa de la forma roja sobre la capa de la forma verde. Para hacer eso, simplemente haga clic en la Capa 1 para seleccionarla y convertirla en la capa activa:
 Haga clic en la Capa 1 para seleccionarlo.
Haga clic en la Capa 1 para seleccionarlo.
Mantenga presionado el botón del mouse y arrastre la Capa 1 hacia arriba y arriba de la Capa 2 hasta que vea una barra de resaltado horizontal que aparece directamente sobre la Capa 2:
 Arrastre la Capa 1 hacia arriba hasta que aparezca una barra resaltada sobre la Capa 2.
Arrastre la Capa 1 hacia arriba hasta que aparezca una barra resaltada sobre la Capa 2.
Cuando aparezca la barra resaltada, suelte el botón del mouse. Photoshop mueve la capa 1 sobre la capa 2:
 La capa 1 ahora aparece sobre la capa 2 en el panel Capas.
La capa 1 ahora aparece sobre la capa 2 en el panel Capas.
Con la forma roja ahora sobre la forma verde en el panel Capas, la roja aparece frente a la verde en el documento:
 Gracias a las capas, fue fácil mover una forma frente a la otra.
Gracias a las capas, fue fácil mover una forma frente a la otra.
Sin capas, no habría sido posible mover la forma roja frente a la verde, al menos no sin mucho trabajo adicional y frustración. Pero con todo en su propia capa, ¡fue rápido y fácil! Las capas mantienen todo separado para que podamos trabajar en un elemento de nuestra imagen sin afectar a ningún otro. Podemos mover un objeto frente a otro como lo hicimos aquí. Podríamos cambiar el color de un objeto sin cambiar ningún otro color en la imagen. Podríamos iluminar los ojos de alguien, blanquear sus dientes, desenfocar un fondo y dejar personas u objetos frente a él agradables y nítidos. Las capas abren la puerta a la creatividad en Photoshop y hacen que todo sea posible.
A dónde ir después …
Como mencioné anteriormente, todo lo que tenga que ver con las capas en Photoshop se realiza desde el panel Capas, ¡así que veremos más de cerca el panel Capas a continuación! ¡O visite nuestra sección Conceptos básicos de Photoshop para obtener más información sobre Photoshop!